Измените порядок вкладок DevTools так, как вам удобнее; посмотрите, где именно были связаны события платформы, и заблокируйте сетевые запросы, чтобы увидеть, какие сторонние сценарии замедляют вас.
Улучшенная навигация по панели: консоль на втором месте, изменение порядка вкладок и изящные подчеркивания.
После изучения того, какие области DevTools используются чаще всего, стало ясно, что полноэкранная панель консоли не заслуживает последней позиции в основной панели вкладок. Будучи второй наиболее часто используемой панелью, теперь это вторая вкладка . Это особенно важно при более низких разрешениях, когда мы не можем показать все вкладки одновременно.
Но послушайте, мы это поняли. Классический порядок — часть вашей мышечной памяти, и на какое-то время вы почувствуете головокружение. Или, ох, вы просто ненавидите полноэкранную консоль! Не бойтесь, мы вас прикроем. Теперь порядок вкладок можно изменить, перетаскивая их , например:
Изменения, внесенные вами в панель вкладок, сохраняются и работают как с собственными вкладками, так и с вкладками, предоставленными расширениями. И в качестве бонуса мы добавили плавные анимированные подчеркивания. Потому что мы такие хорошие.
Поддержка прослушивателей событий платформы
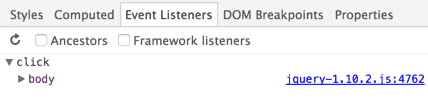
События, созданные с помощью JS Frameworks, таких как jQuery, иногда доставляли неудобства при работе с DevTools. Это связано с тем, что большинство фреймворков оборачивают собственные события DOM в свой собственный API событий, поэтому просмотр прослушивателя событий на самом деле мало что дает о том, что происходит:

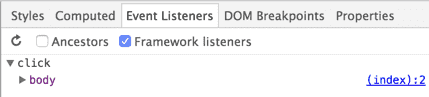
Но благодаря новой опции «Прослушиватели фреймворка» на вкладке «Прослушиватель событий» DevTools узнает о части упаковки фреймворка и автоматически разрешает ее. Теперь события, связанные с фреймворками, выглядят и ведут себя точно так же, как их собственные аналоги, сообщая вам, где они на самом деле были связаны:

Лучшее из остальных
- Пользовательские средства форматирования объектов позволяют транспилированным языкам, таким как CoffeeScript , лучше форматировать свои объекты в консоли DevTools.
На временной шкале появился новый, более красивый диалог во время записи, который сразу показывает статус, время и использование буфера.

Аналогично, на панели «Сеть» теперь отображается полезная подсказка, когда она пуста:

Теперь вы можете фильтровать смешанный контент на панели «Сеть», используя вход фильтра и установив для него значение
mixed-content:displayed
Как всегда, дайте нам знать, что вы думаете, через Twitter или комментарии ниже, а также сообщайте об ошибках на crbug.com/new .
До следующего месяца! Пол Бакаус и команда DevTools


