Hallo! मैं DevTools के टेक राइटर Kayce हूं. मुझे लगा कि इस DevTools डाइजेस्ट के लिए मैं इसे थोड़ा बदलूंगा. साथ ही, पिछली कुछ Chrome रिलीज़ में DevTools में हर टूल को बेहतर बनाने के लिए कुछ सुधार करूंगा.
जब तक अलग से न बताया जाए, तब तक सभी सुविधाएं पहले से ही Chrome स्टेबल में हैं.
मोबाइल-फ़र्स्ट दुनिया के लिए सीपीयू थ्रॉटलिंग
Chrome 54 में उपलब्ध है, जो फ़िलहाल कैनरी है.
सॉफ़्टवेयर दुनिया को खा रहा है, और मोबाइल सॉफ़्टवेयर को खा रहा है. DevTools लगातार बेहतर हो रहा है, ताकि मोबाइल के इस्तेमाल को ध्यान में रखकर बनाई गई दुनिया की ज़रूरतों को पूरा किया जा सके. DevTools के मोबाइल-फ़र्स्ट टूलिंग में सबसे नया डेवलपमेंट हुआ है, सीपीयू थ्रॉटलिंग. इस सुविधा का इस्तेमाल करके, लोगों को बताएं कि सीमित संसाधनों वाले डिवाइसों पर आपकी साइट की परफ़ॉर्मेंस कैसी है.
अपनी डेवलपमेंट मशीन की कंप्यूटिंग पावर को हैंडीकैप करने के लिए, टाइमलाइन पैनल में सीपीयू थ्रॉटलिंग ड्रॉपडाउन मेन्यू में से किसी एक विकल्प को चुनें.

सीपीयू थ्रॉटलिंग के बारे में कुछ ज़रूरी जानकारी:
- थ्रॉटलिंग तुरंत लागू हो जाती है और तब तक जारी रहती है, जब तक इसे बंद नहीं किया जाता, बिलकुल नेटवर्क थ्रॉटलिंग की तरह.
- यह सुविधा, इस बारे में सामान्य जानकारी के लिए है कि आपकी साइट सीमित संसाधन वाले डिवाइस पर कैसा परफ़ॉर्म करेगी. DevTools के लिए, चिप पर किसी मोबाइल सिस्टम की परफ़ॉर्मेंस की विशेषताओं को वाकई एम्युलेट करना नामुमकिन है.
- थ्रॉटलिंग, आपकी डेवलपमेंट मशीन से जुड़ी होती है. दूसरे शब्दों में, किसी पांच साल पुराने बजट लैपटॉप पर किसी टॉप-ऑफ़-लाइन डेस्कटॉप पर 5 गुना थ्रॉटलिंग के नतीजे पाने से अलग नतीजे मिलेंगे.
इसके साथ ही, सीपीयू थ्रॉटलिंग को नेटवर्क थ्रॉटलिंग और डिवाइस मोड के साथ जोड़ें. इससे आपको मोबाइल डिवाइस पर आपकी साइट कैसी दिखेगी और उसकी परफ़ॉर्मेंस कैसी होगी, इस बारे में बेहतर जानकारी मिलने लगेगी.
टाइमलाइन रिकॉर्डिंग में नेटवर्क व्यू
अगली बार टाइमलाइन रिकॉर्डिंग लेते समय नेटवर्क चेकबॉक्स को चालू करें. इससे यह विश्लेषण किया जा सकेगा कि आपके पेज ने संसाधनों को किस तरह डाउनलोड किया. सारांश पैनल में किसी संसाधन के बारे में ज़्यादा जानकारी देखने के लिए उस पर क्लिक करें.

जवाब में शुरू करने वाला फ़ील्ड खास तौर पर काम का होता है. यह फ़ील्ड आपको बताता है कि संसाधन का अनुरोध कहां किया जा रहा है.
पैसिव इवेंट लिसनर
पैसिव इवेंट लिसनर, स्क्रोल परफ़ॉर्मेंस को बेहतर बनाने के लिए एक उभरता हुआ स्टैंडर्ड है. ज़्यादा जानने के लिए वाकई अपना यह लेख देखें:
पैसिव इवेंट लिसनर की मदद से, स्क्रोल परफ़ॉर्मेंस को बेहतर बनाना
DevTools में कुछ नई सुविधाएं जोड़ी गई हैं. इनसे आपको सुनने वालों को ढूंढने में मदद मिलेगी, जिन्हें {passive: true} के प्यार से काफ़ी फ़ायदा मिल सकता है.
सबसे पहले, जब सिंक्रोनस लिसनर गलत समय के लिए पेज स्क्रोल को ब्लॉक करता है, तब कंसोल एक चेतावनी देता है.

नीचे दिए गए डेमो में जाकर, इसकी जांच की जा सकती है:
टच/व्हील हैंडलर डेमो की वजह से जैंक स्क्रोल करना
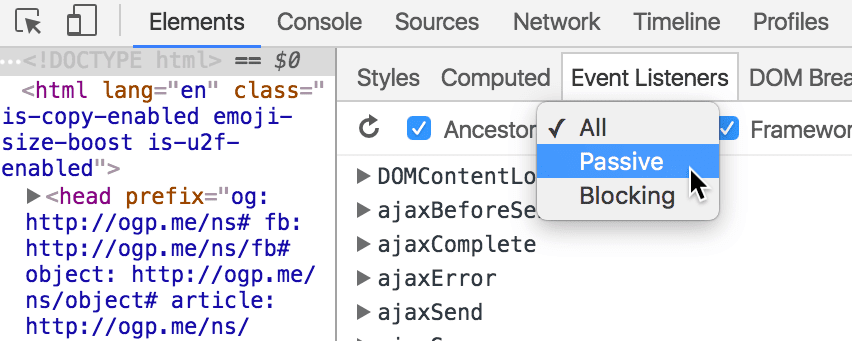
इसके बाद, पैसिव या ब्लॉक किए गए लिसनर को फ़िल्टर करने के लिए इवेंट लिसनर पैनल पर छोटे ड्रॉपडाउन मेन्यू का इस्तेमाल किया जा सकता है.

आख़िर में, लिसनर पर कर्सर घुमाकर और Toggle Passive को दबाकर, उसकी पैसिव या ब्लॉक करने की स्थिति को टॉगल किया जा सकता है. फ़िलहाल, यह सुविधा सिर्फ़ touchstart, touchmove, mousewheel, और wheel इवेंट लिसनर के लिए उपलब्ध है.

मैं इस सेक्शन में एक छोटी सी सलाह बताऊँगी. स्क्रोल करने की संभावित समस्याओं को विज़ुअल तरीके से देखने के लिए, रेंडरिंग पैनल पर स्क्रोल करने की परफ़ॉर्मेंस से जुड़ी समस्याएं चेकबॉक्स को चालू करें. जब किसी पेज के किसी सेक्शन को हाइलाइट किया जाता है, तो इसका मतलब है कि पेज के उस हिस्से को सुनने वाला कोई व्यक्ति बंधा है. इससे स्क्रोल करने की परफ़ॉर्मेंस पर बुरा असर पड़ सकता है.

गतिविधि के हिसाब से ग्रुप बनाएं
जून के मध्य में, टाइमलाइन पैनल में कॉल ट्री पैनल में डेटा को क्रम से लगाने की नई कैटगरी जोड़ी गई: 'गतिविधि के हिसाब से ग्रुप करें'. इस ग्रुपिंग से आप यह देख सकते हैं कि आपके पेज ने एचटीएमएल को पार्स करने, स्क्रिप्ट का आकलन करने, पेंटिंग वगैरह में कितना समय लगाया.

सोर्स पैनल में टाइमलाइन के आंकड़े
JS प्रोफ़ाइल विकल्प को चालू करके टाइमलाइन की रिकॉर्डिंग बनाएं और सोर्स पैनल में, अलग-अलग फ़ंक्शन के हिसाब से, काम करने के समय का ब्रेकडाउन देखा जा सकता है.

अपना नज़रिया शेयर करें
हमेशा की तरह, हम DevTools से जुड़े आपके सुझाव या राय जानना चाहेंगे.
- छोटे-छोटे सवालों, सुझाव, शिकायत या राय के लिए या नए आइडिया शेयर करने के लिए, हमें Twitter पर ChromeDevTools पर पिंग करें.
- लंबी चर्चा के लिए, ईमेलिंग सूची या Stack Overflow का इस्तेमाल करें.
- किसी भी दस्तावेज़ से जुड़ी जानकारी के लिए, हमारे दस्तावेज़ रेपो में समस्या खोलें.
अगले महीने तक!


