Hallo! ฉันชื่อ Kayce ติดต่อมาอีกครั้ง เป็นนักเขียนด้านเทคนิคของเครื่องมือสำหรับนักพัฒนาเว็บ สำหรับไดเจสต์สำหรับ DevTools นี้ ผมจะลองเปลี่ยนเล็กน้อยและสรุปการปรับปรุงเครื่องมือ Perf บางส่วนใน DevTools ในช่วง 2-3 รุ่นที่ผ่านมา
ฟีเจอร์ทั้งหมดอยู่ใน Chrome เวอร์ชันเสถียรอยู่แล้ว เว้นแต่จะระบุไว้เป็นอย่างอื่น
การควบคุม CPU สำหรับโลกที่อุปกรณ์เคลื่อนที่ต้องมาก่อน
พร้อมใช้งานใน Chrome 54 ซึ่งปัจจุบันคือ Canary
ซอฟต์แวร์กำลังกินโลก ส่วนมือถือก็กำลังกินซอฟต์แวร์ เครื่องมือสำหรับนักพัฒนาเว็บกำลังพัฒนาอย่างต่อเนื่องเพื่อตอบสนองความต้องการของโลกที่กำลังพัฒนาที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก การพัฒนาล่าสุดในการใช้เครื่องมือเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ DevTools คือการควบคุม CPU ใช้ฟีเจอร์นี้เพื่อทำความเข้าใจประสิทธิภาพการทำงานของเว็บไซต์ในอุปกรณ์ที่มีทรัพยากรจำกัดได้ดียิ่งขึ้น
เลือกตัวเลือกใดตัวเลือกหนึ่งจากเมนูแบบเลื่อนลงการควบคุม CPU ในแผงไทม์ไลน์เพื่อลดทอนประสิทธิภาพการประมวลผลของเครื่องเพื่อการพัฒนาซอฟต์แวร์

หมายเหตุเกี่ยวกับการควบคุม CPU มีดังนี้
- การควบคุมจะมีผลทันทีและดำเนินต่อไปจนกว่าคุณจะปิดใช้ เช่นเดียวกับการควบคุมเครือข่าย
- ฟีเจอร์นี้มีไว้เพื่อการรับรู้โดยทั่วไปว่าเว็บไซต์ของคุณน่าจะทำงานได้มีประสิทธิภาพอย่างไรในอุปกรณ์ที่มีทรัพยากรจำกัด เป็นไปไม่ได้ที่เครื่องมือสำหรับนักพัฒนาเว็บจะจำลองลักษณะด้านประสิทธิภาพของระบบอุปกรณ์เคลื่อนที่บนชิปได้อย่างแท้จริง
- การควบคุมจะสัมพันธ์กับเครื่องการพัฒนาของคุณ กล่าวอีกนัยหนึ่งคือ การควบคุม 5 เท่าบนเดสก์ท็อปยอดนิยมจะให้ผลลัพธ์ที่ต่างจากการควบคุม 5 เท่าในแล็ปท็อปราคาประหยัดอายุ 5 ปี
อย่างไรก็ตาม รวมการควบคุม CPU เข้ากับการควบคุมเครือข่ายและโหมดอุปกรณ์ แล้วคุณจะเริ่มเห็นภาพชัดขึ้นว่าเว็บไซต์ของคุณจะมีหน้าตาและประสิทธิภาพเป็นอย่างไรบนอุปกรณ์เคลื่อนที่ได้โดยตรงจากเบราว์เซอร์ของเครื่องพัฒนาซอฟต์แวร์ที่คุณใช้ได้อย่างสะดวกสบาย
มุมมองเครือข่ายในการบันทึกไทม์ไลน์
เลือกช่องทำเครื่องหมายเครือข่ายในครั้งต่อไปที่คุณบันทึกไทม์ไลน์เพื่อวิเคราะห์วิธีที่หน้าเว็บดาวน์โหลดทรัพยากรของหน้าเว็บ คลิกทรัพยากรเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับทรัพยากรดังกล่าวในแผงสรุป

ช่อง Initiator ในสรุปมีประโยชน์อย่างยิ่ง ช่องนี้จะบอกตำแหน่งที่มีการขอทรัพยากร
Listener เหตุการณ์แบบแพสซีฟ
Listener เหตุการณ์แบบแพสซีฟคือมาตรฐานแบบใหม่ในการปรับปรุงประสิทธิภาพการเลื่อน ให้อ่านบทความนี้โดยของคุณจริงๆ เพื่อดูข้อมูลเพิ่มเติม
การปรับปรุงประสิทธิภาพการเลื่อนด้วย Listener เหตุการณ์แบบแพสซีฟ
เครื่องมือสำหรับนักพัฒนาเว็บได้จัดส่งฟีเจอร์ 2 อย่างเพื่อช่วยคุณค้นหาผู้ฟังที่อาจได้รับประโยชน์จากความรักเล็กๆ น้อยๆ ของ {passive: true}
อย่างแรก คอนโซลจะแสดงคำเตือนเมื่อ Listener แบบซิงโครนัสกำลังบล็อกการเลื่อนหน้าเว็บเป็นระยะเวลาอย่างไม่สมเหตุผล

คุณทดสอบด้วยตนเองได้ในการสาธิตด้านล่าง
การเลื่อนการกระตุกเนื่องจากการสาธิตตัวแฮนเดิลการสัมผัส/ล้อ
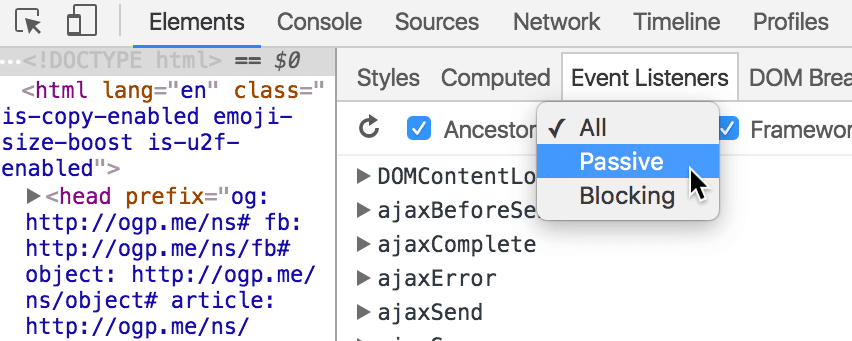
ถัดไป คุณสามารถใช้เมนูแบบเลื่อนลงเล็กๆ ในแผง Listener เหตุการณ์เพื่อกรอง Listener แบบแพสซีฟหรือการบล็อก

สุดท้าย คุณสลับสถานะแพสซีฟหรือการบล็อกของ Listener ได้โดยวางเมาส์เหนือ Listener และกดสลับแบบพาสซีฟ ปัจจุบันฟีเจอร์นี้จำกัดไว้ที่ Listener เหตุการณ์ touchstart, touchmove, mousewheel และ wheel เท่านั้น

ฉันจะสรุปส่วนนี้ด้วยเคล็ดลับเล็กๆ น้อยๆ เปิดใช้ช่องทำเครื่องหมายปัญหาด้านประสิทธิภาพในการเลื่อนในลิ้นชักการแสดงผลเพื่อดูการนำเสนอภาพเกี่ยวกับปัญหาการเลื่อนที่อาจเกิดขึ้น เมื่อมีการไฮไลต์ส่วนของหน้า แสดงว่ามี Listener ที่เชื่อมโยงกับส่วนนั้นของหน้าซึ่งอาจส่งผลเสียต่อประสิทธิภาพการเลื่อน

จัดกลุ่มตามกิจกรรม
ในช่วงกลางเดือนมิถุนายน แผงแผนผังการเรียกใช้ในแผงไทม์ไลน์มีหมวดหมู่การจัดเรียงใหม่คือ "จัดกลุ่มตามกิจกรรม" การจัดกลุ่มนี้ช่วยให้คุณเห็นว่าหน้าเว็บของคุณใช้เวลาเพียงใดในการแยกวิเคราะห์ HTML ประเมินสคริปต์ ลงสี และอื่นๆ

สถิติไทม์ไลน์ในแผงแหล่งที่มา
สร้างการบันทึกไทม์ไลน์โดยเปิดใช้ตัวเลือกโปรไฟล์ JS และคุณจะดูรายละเอียดแบบแยกตามฟังก์ชันของเวลาดำเนินการในแผงแหล่งที่มาได้

แชร์มุมมองของคุณ
และเช่นเคย เราอยากทราบความคิดเห็นหรือไอเดียของคุณเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งข้อความถึงเราที่ ChromeDevTools บน Twitter หากมีคำถามสั้นๆ หรือความคิดเห็น หรือเพื่อแชร์ไอเดียใหม่ๆ
- สำหรับการพูดคุยเรื่องยาวๆ รายชื่ออีเมลหรือ Stack Overflow เป็นตัวเลือกที่ดีที่สุด
- สำหรับเอกสารใดก็ตามที่เกี่ยวข้องกับเอกสาร ให้เปิดปัญหาในที่เก็บเอกสารของเรา
แล้วพบกันใหม่เดือนหน้า


