Te damos la bienvenida a la primera entrega de las notas de la versión de Herramientas para desarrolladores. De ahora en adelante, la primera vez que abras una versión nueva de Chrome, Herramientas para desarrolladores abrirá el panel lateral Novedades con un vínculo a las notas de la versión de esa versión.
Aspectos destacados
- Se cambió el nombre del panel Cronograma a Panel de rendimiento.
- Se cambió el nombre del panel Profiles a Memory.
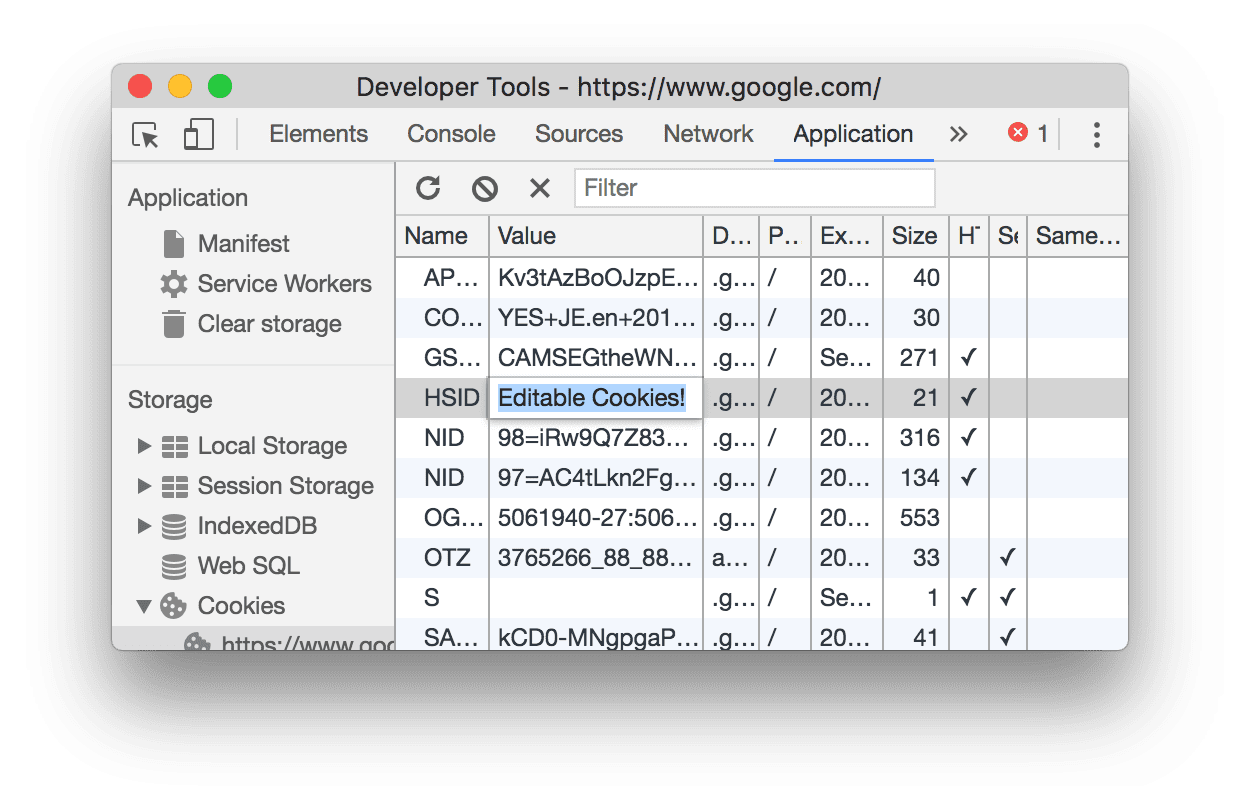
- Ahora se pueden editar los valores de las cookies.
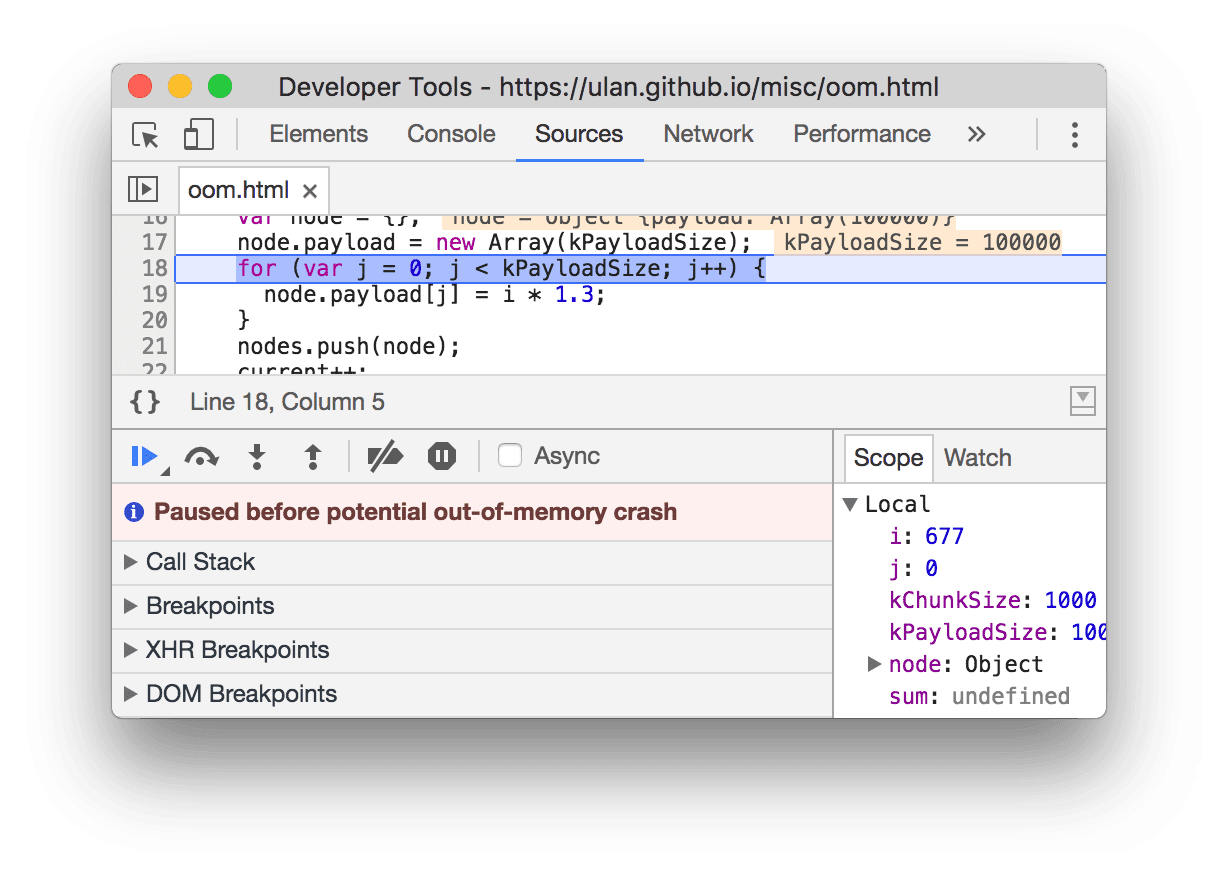
- Las Herramientas para desarrolladores ahora hacen una pausa automática antes de los errores por falta de memoria.
Funciones nuevas
Cookies editables
Haga doble clic en una celda de la pestaña Cookies para modificar ese valor.

Agradecemos a kdzwinel por su contribución.
Variables de CSS que se pueden inspeccionar y editables en el panel Styles
Ahora puedes inspeccionar y editar variables de CSS en el panel Styles. Consulta la Demostración de variables de CSS para probarla por tu cuenta.
Puntos de interrupción por falta de memoria
Cuando una app asigna mucha memoria en poco tiempo, Herramientas para desarrolladores ahora pausa automáticamente y aumenta el límite de montón. De esta manera, podrás inspeccionar el montón, ejecutar comandos en Console para liberar memoria y continuar depurando el problema. Consulta Un pequeño paso para Chrome, un montón gigante para V8 a fin de obtener más información.

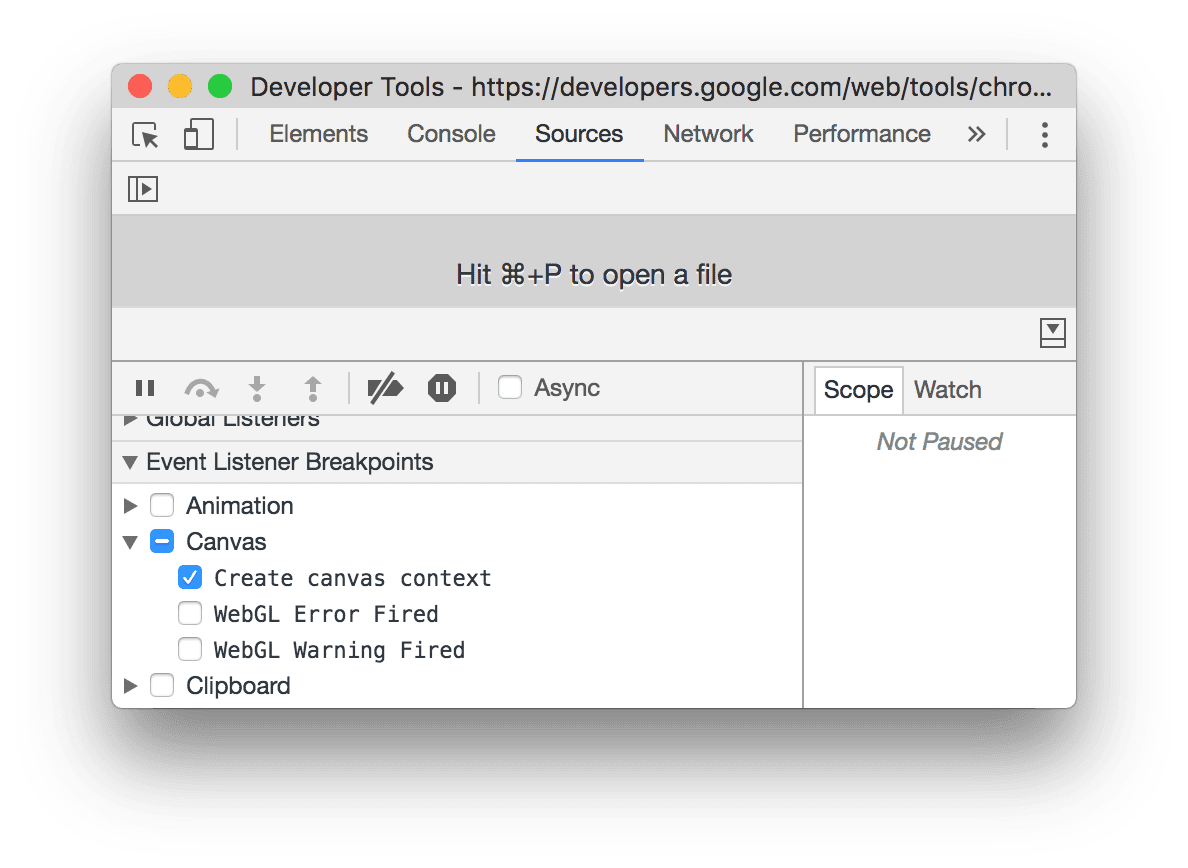
Puntos de interrupción en la creación de lienzos
Ahora puedes crear puntos de interrupción de objetos de escucha de eventos que se activan cada vez que se crea un contexto de lienzo nuevo.

Estadísticas de la hora de inicio en la pestaña Tiempo
En la parte superior de la pestaña Tiempo, ahora puedes ver cuándo se puso en cola y se inició una solicitud.

Estadísticas del servidor en la pestaña Tiempos
Ahora puedes insertar estadísticas personalizadas de los servidores en la pestaña Tiempos. Consulta la Demostración de los valores de tiempo del servidor para ver un ejemplo.

Agradecemos a sroussey por su contribución.
Cambios
El panel Cronograma ahora es el panel Rendimiento
Se cambió el nombre del panel Timeline a Performance para reflejar mejor su propósito.
El panel Profiles ahora es el panel Memory
Se cambió el nombre del panel Profiles a Memory para reflejar mejor su propósito.
El Generador de perfiles de CPU está detrás de un panel oculto
Ahora que el panel Profiles se llama panel de memoria, ya no tiene sentido tener el Generador de perfiles de CPU en ese panel. Además, el objetivo a largo plazo es obtener la generación de perfiles de todos los usuarios del panel Rendimiento. Mientras tanto, puedes acceder al Generador de perfiles de CPU anterior desde Configuración > Más herramientas > Generador de perfiles de JavaScript.
Consulta las Herramientas para desarrolladores de Chrome: Generación de perfiles de CPU en JavaScript en Chrome 58 para obtener información sobre cómo generar perfiles de CPU en el panel de rendimiento.
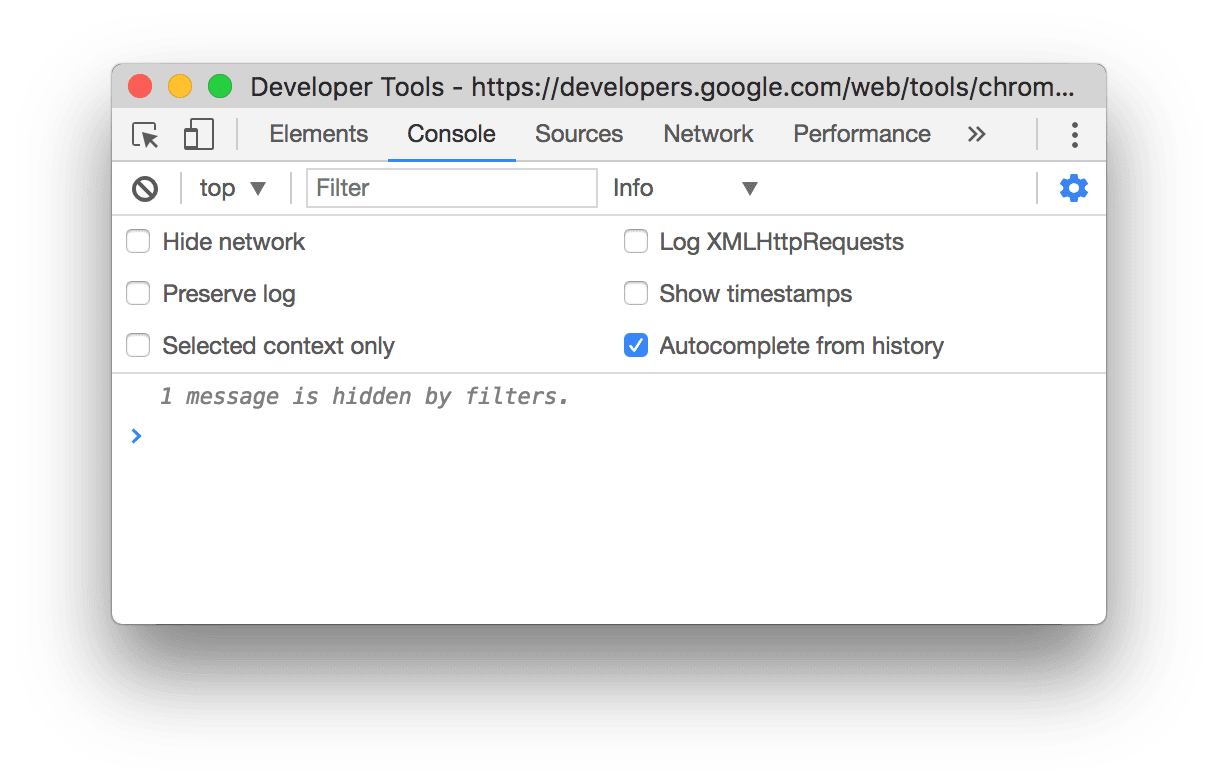
Nueva IU de la consola
Se realizaron algunos cambios en la IU en el panel y el panel lateral de Console. Algunas funciones poco populares se trasladaron a ubicaciones más ocultas, y las funciones populares ahora son más accesibles.
- Haz clic en Configuración de la consola
 para acceder a la configuración y personalizar el comportamiento de la consola.
para acceder a la configuración y personalizar el comportamiento de la consola. - La opción Conservar el registro ahora está oculta en la Configuración de la consola.
- El botón y el panel Filtros desaparecieron. En su lugar, usa el menú desplegable.
- Ahora siempre se muestra el cuadro de texto para filtrar registros. Anteriormente, estaba oculto en el panel Filtros.
- El cuadro de texto de filtrado acepta automáticamente la expresión regular, de modo que la casilla de verificación Regex desapareció.
- La casilla de verificación Ocultar incumplimientos ya no está disponible. Establece el menú desplegable de nivel de registro en Detallado para ver los incumplimientos.
- Si desmarcas la casilla de verificación Show all messages (Mostrar todos los mensajes) en la IU anterior, equivale a marcar la casilla de verificación Selected context only de Console Settings en la IU nueva.

Los puntos de interrupción del objeto de escucha de eventos de WebGL se movieron
Los puntos de interrupción de objetos de escucha de eventos de WebGL pasaron de la categoría WebGL a la categoría Canvas. Se quitó la categoría WebGL.


