Добро пожаловать! Новые функции DevTools в Chrome 63 включают в себя:
- Поддержка многоклиентской удаленной отладки .
- Рабочие пространства 2.0 .
- Четыре новых аудита .
- Имитируйте push-уведомления с помощью пользовательских данных .
- Запускайте события фоновой синхронизации с помощью пользовательских тегов .
Читайте дальше или посмотрите видео ниже, чтобы узнать больше!
Поддержка многоклиентской удаленной отладки
Если вы когда-либо пробовали отлаживать приложение с помощью IDE, такой как VS Code или WebStorm, вы, вероятно, обнаружили, что открытие DevTools портит сеанс отладки. Эта проблема также делала невозможным использование DevTools для отладки тестов WebDriver.
Начиная с Chrome 63, DevTools теперь поддерживает несколько клиентов удаленной отладки по умолчанию, настройка не требуется.
Многоклиентная удаленная отладка была самой популярной проблемой DevTools номер 1 на crbug.com и номером 3 во всем проекте Chromium. Поддержка нескольких клиентов также открывает немало интересных возможностей для интеграции других инструментов с DevTools или использования этих инструментов по-новому. Например:
- Клиенты протокола, такие как ChromeDriver или расширения отладки Chrome для VS Code и Webstorm, а также клиенты WebSocket, такие как Puppeteer, теперь могут работать одновременно с DevTools.
- Два отдельных клиента протокола WebSocket, такие как Puppeteer или chrome-remote-interface , теперь могут одновременно подключаться к одной и той же вкладке.
- Расширения Chrome, использующие API
chrome.debugger, теперь могут работать одновременно с DevTools. - Несколько различных расширений Chrome теперь могут одновременно использовать API
chrome.debuggerна одной вкладке.
Рабочие пространства 2.0
Рабочие области уже давно существуют в DevTools. Эта функция позволяет вам использовать DevTools в качестве IDE. Вы вносите некоторые изменения в свой исходный код в DevTools, и эти изменения сохраняются в локальной версии вашего проекта в вашей файловой системе.
Workspaces 2.0 создан на основе версии 1.0, добавив более полезный пользовательский интерфейс и улучшенное автоматическое сопоставление передаваемого кода. Первоначально планировалось, что эта функция будет выпущена вскоре после Chrome Developer Summit (CDS) 2016, но команда отложила ее, чтобы разобраться с некоторыми проблемами.
Ознакомьтесь с частью «Авторинг» (около 14:28) доклада DevTools на CDS 2016, чтобы увидеть Workspaces 2.0 в действии.
Четыре новых аудита
В Chrome 63 на панели «Аудит» появилось 4 новых аудита:
- Подавайте изображения в формате WebP.
- Используйте изображения с подходящим соотношением сторон.
- Избегайте внешних библиотек JavaScript с известными уязвимостями безопасности.
- Ошибки браузера регистрируются в консоли.
См. раздел «Запуск Lighthouse в Chrome DevTools» , чтобы узнать, как использовать панель «Аудит» для улучшения качества ваших страниц.
См. Lighthouse, чтобы узнать больше о проекте, на котором основана панель аудита .
Имитация push-уведомлений с пользовательскими данными
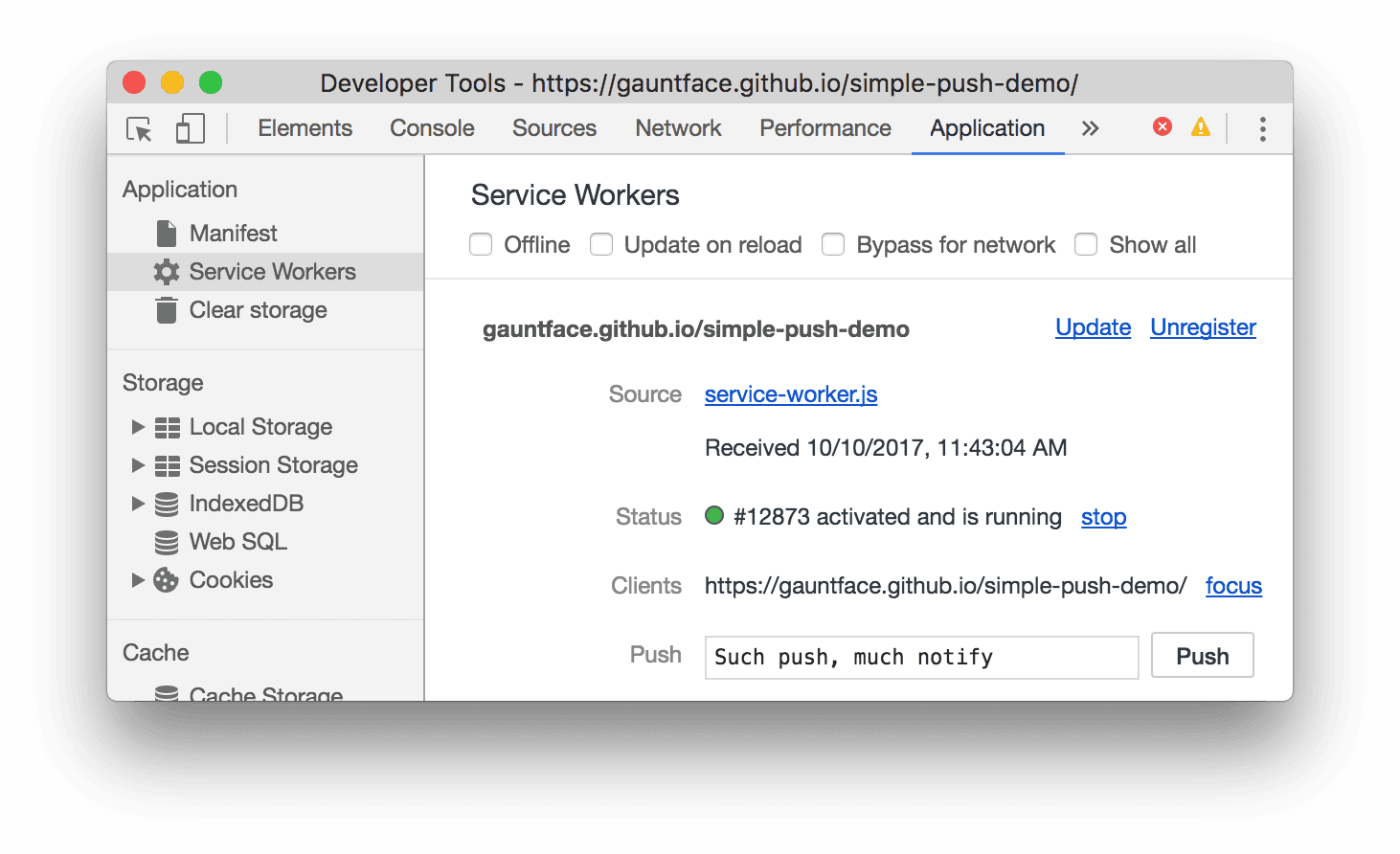
Имитация push-уведомлений уже давно существует в DevTools, но с одним ограничением: нельзя отправлять пользовательские данные. Но благодаря новому текстовому полю Push , появившемуся на панели Service Worker в Chrome 63, теперь вы можете это сделать. Попробуй это сейчас:
- Перейдите к демонстрации Simple Push .
- Нажмите «Включить push-уведомления» .
- Нажмите «Разрешить» , когда Chrome предложит вам разрешить уведомления.
- Откройте Инструменты разработчика.
- Перейдите на панель Service Workers .
Напишите что-нибудь в текстовом поле Push .

Рисунок 1 . Имитация push-уведомления с пользовательскими данными через текстовое поле Push на панели Service Worker .
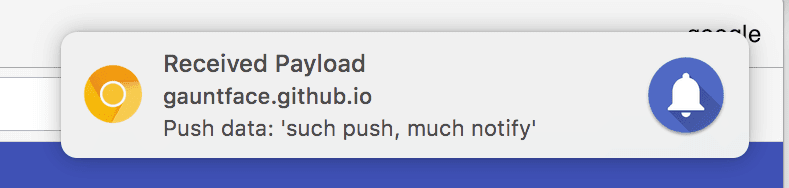
Нажмите «Нажать» , чтобы отправить уведомление.

Фигура 2 . Имитированное push-уведомление
Запускайте события фоновой синхронизации с помощью пользовательских тегов
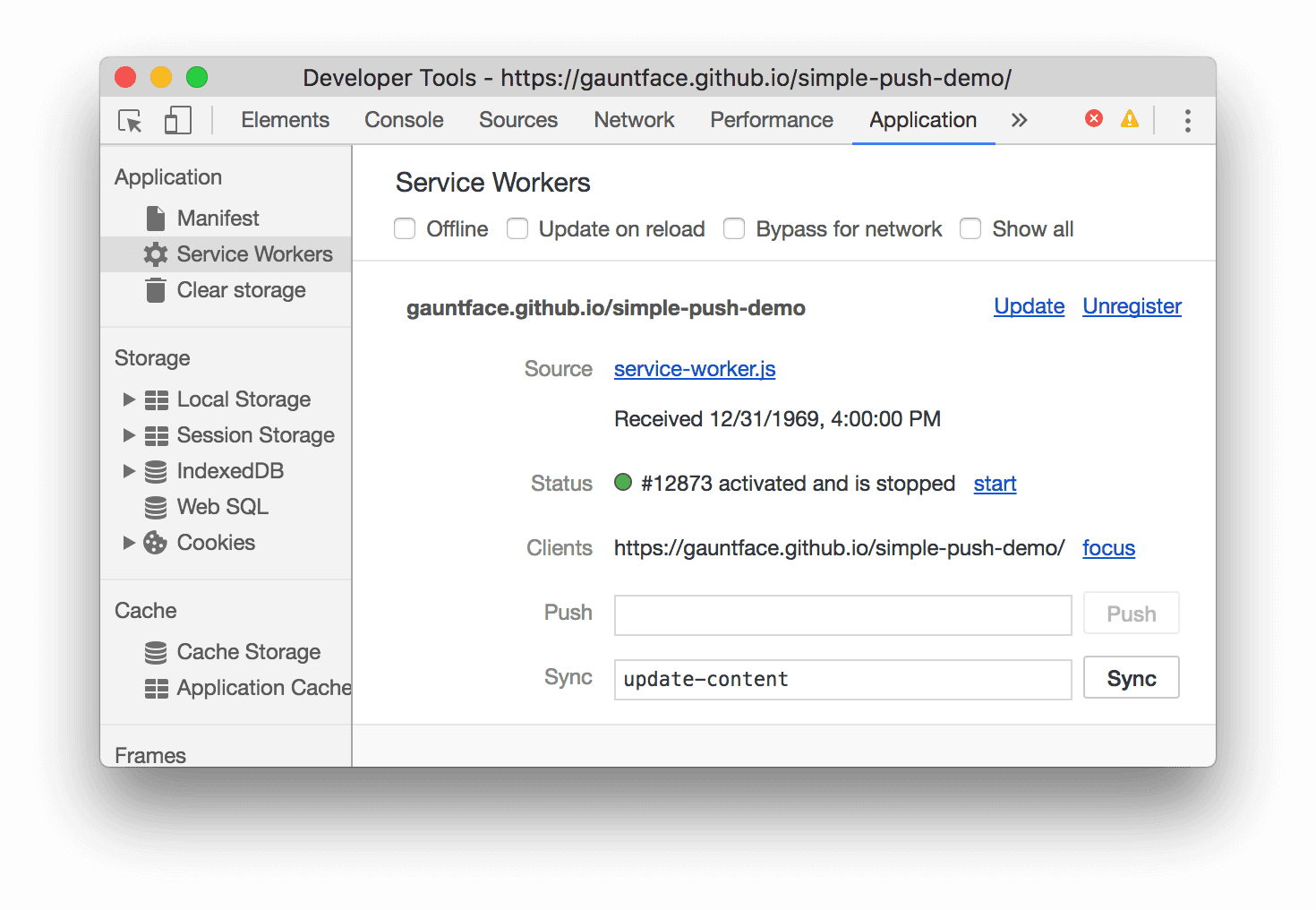
Запуск событий фоновой синхронизации также некоторое время находился на панели Service Workers , но теперь вы можете отправлять собственные теги:
- Откройте Инструменты разработчика.
- Перейдите на панель Service Workers .
- Введите текст в текстовое поле «Синхронизация» .
- Нажмите «Синхронизировать» .

Рисунок 3 . После нажатия кнопки «Синхронизировать» DevTools отправляет событие фоновой синхронизации с пользовательским тегом update-content сервисному работнику.
Загрузите предварительный просмотр каналов
Рассмотрите возможность использования Chrome Canary , Dev или Beta в качестве браузера для разработки по умолчанию. Эти каналы предварительного просмотра дают вам доступ к новейшим функциям DevTools, тестируют передовые API-интерфейсы веб-платформы и находят проблемы на вашем сайте раньше, чем это сделают ваши пользователи!
Связь с командой Chrome DevTools
Используйте следующие параметры, чтобы обсудить новые функции и изменения в публикации или что-либо еще, связанное с DevTools.
- Отправьте нам предложение или отзыв через crbug.com .
- Сообщите о проблеме DevTools, используя дополнительные параметры.
 > Справка > Сообщить о проблемах DevTools в DevTools.
> Справка > Сообщить о проблемах DevTools в DevTools. - Напишите в Твиттере @ChromeDevTools .
- Оставляйте комментарии к нашим видеороликам «Что нового в DevTools на YouTube » или «Советы по DevTools» на YouTube .
Что нового в DevTools
Список всего, что было описано в серии «Что нового в DevTools» .
Хром 124
- Новая панель автозаполнения
- Улучшенное регулирование сети для WebRTC.
- Поддержка анимации с прокруткой на панели «Анимации».
- Улучшена поддержка вложенности CSS в разделе «Элементы» > «Стили».
- Панель «Расширенная производительность»
- Скрыть функции и их дочерние элементы в диаграмме пламени
- Стрелки от выбранных инициаторов к событиям, которые они инициировали
- Маяк 11.6.0
- Подсказки для специальных категорий в разделе «Память» > «Снимки кучи».
- Приложение > Обновления хранилища
- Байты, используемые для общего хранилища
- Web SQL полностью устарел
- Улучшения панели покрытия
- Панель «Слои» может быть устаревшей.
- Прекращение поддержки JavaScript Profiler: четвертый этап, заключительный
- Разное
Хром 123
- Найдите пасхальное яйцо
- Обновления панели «Элементы»
- Эмулируйте выделенную страницу в разделе «Элементы» > «Стили».
- Палитра цветов, угловые часы и редактор замедления в резервных вариантах
var() - Инструмент длины CSS устарел
- Всплывающее окно для выбранного результата поиска в разделе «Исполнение» > «Основной трек».
- Обновления сетевой панели
- Кнопка «Очистить» и фильтр поиска на вкладке «Сеть» > «Поток событий».
- Подсказки с причинами исключения для сторонних файлов cookie в разделе «Сеть» > «Файлы cookie».
- Включить и отключить все точки останова в источниках.
- Просмотр загруженных скриптов в DevTools для Node.js
- Маяк 11.5.0
- Улучшения доступности
- Разное
Хром 122
- Официальная коллекция расширений Recorder доступна
- Улучшения сети
- Причина сбоя в столбце Статус
- Улучшенное подменю «Копировать»
- Улучшения производительности
- Хлебные крошки на временной шкале
- Инициаторы событий на Главном треке
- Меню выбора экземпляра виртуальной машины JavaScript для Node.js DevTools
- Новый ярлык и команда в источниках
- Улучшения элементов
- Псевдоэлемент ::view-transition теперь доступен для редактирования в стилях.
- Поддержка свойства align-content для блочных контейнеров.
- Поддержка позы для эмулируемых складных устройств.
- Динамическая тематика
- Предупреждения об отказе от сторонних файлов cookie на панелях «Сеть» и «Приложения».
- Маяк 11.4.0
- Улучшения доступности
- Разное
Хром 121
- Улучшения элементов
- Оптимизированная панель фильтров на панели «Сеть».
- Поддержка
@font-palette-values - Поддерживаемый случай: пользовательское свойство как запасной вариант другого пользовательского свойства.
- Улучшена поддержка исходных карт.
- Улучшения панели производительности
- Трек расширенных взаимодействий
- Расширенная фильтрация на вкладках «Снизу вверх», «Дерево вызовов» и «Журнал событий».
- Маркеры отступов на панели «Источники»
- Полезные подсказки для переопределенных заголовков и содержимого на панели «Сеть».
- Новые параметры командного меню для добавления и удаления шаблонов блокировки запросов.
- Эксперимент с нарушениями CSP удален.
- Маяк 11.3.0
- Улучшения доступности
- Разное
Хром 120
- Поэтапный отказ от сторонних файлов cookie
- Проанализируйте файлы cookie вашего веб-сайта с помощью инструмента анализа изолированной программной среды конфиденциальности.
- Расширенный список игнорирования
- Шаблон исключения по умолчанию для node_modules
- Перехваченные исключения теперь прекращают выполнение, если они перехвачены или проходят через неигнорируемый код.
-
x_google_ignoreListпереименован вignoreListв исходных картах - Новый переключатель режима ввода во время удаленной отладки.
- На панели «Элементы» теперь отображаются URL-адреса узлов #document.
- Действующая политика безопасности контента в панели приложения.
- Улучшена отладка анимации.
- — Вы доверяете этому коду? диалоговое окно в источниках и предупреждение XSS в консоли
- Точки останова прослушивателя событий в веб-воркерах и рабочих модулях
- Новый медиа-значок для
<audio>и<video> - Предварительная загрузка переименована в Спекулятивную загрузку.
- Маяк 11.2.0
- Улучшения доступности
- Разное
Хром 119
- Улучшен раздел @property в разделе «Элементы» > «Стили».
- Редактируемое правило @property
- Сообщается о проблемах с недействительными правилами @property.
- Обновлен список устройств для эмуляции.
- Симпатичная печать встроенного JSON в тегах скриптов в источниках.
- Автозаполнение личных полей в консоли
- Маяк 11.1.0
- Улучшения доступности
- Прекращение поддержки веб-SQL
- Проверка соотношения сторон скриншота в разделе «Приложение» > «Манифест».
- Разное
Хром 118
- Новый раздел для пользовательских свойств в разделе «Элементы» > «Стили».
- Дополнительные улучшения локальных переопределений
- Расширенный поиск
- Улучшенная панель «Источники»
- Оптимизированное рабочее пространство на панели «Источники».
- Изменение порядка панелей в источниках
- Подсветка синтаксиса и красивая печать для большего количества типов скриптов.
- Эмулировать медиа-функцию «предпочитает пониженную прозрачность»
- Маяк 11
- Улучшения доступности
- Разное
Хром 117
- Улучшения сетевой панели
- Переопределять веб-контент локально еще быстрее
- Переопределить содержимое XHR и запросы на получение
- Скрыть запросы на расширение Chrome
- Удобочитаемые коды состояния HTTP
Производительность: просмотрите изменения приоритета выборки для сетевых событий.
Настройки исходного кода включены по умолчанию: свертывание кода и автоматическое раскрытие файлов.
Расширение отладки C/C++ WebAssembly для DevTools теперь с открытым исходным кодом.
(Экспериментально) Новая эмуляция рендеринга: предпочитает пониженную прозрачность.
Хром 116
- Улучшена отладка отсутствующих таблиц стилей.
- Поддержка линейного времени в разделе «Элементы» > «Стили» > «Редактор замедления».
- Поддержка сегментов хранения и просмотр метаданных
- Маяк 10.3.0
- Специальные возможности: команды с клавиатуры и улучшенное чтение с экрана.
- Разное
Хром 115
- Улучшения элементов
- Новый значок подсетки CSS
- Специфика селектора во всплывающих подсказках
- Значения пользовательских свойств CSS во всплывающих подсказках
- Улучшения источников
- Подсветка синтаксиса CSS
- Ярлык для установки условных точек останова
- Приложение > Устранение последствий отслеживания отказов
- Маяк 10.2.0
- Игнорировать сценарии контента по умолчанию
- Сеть > Улучшения реагирования
- Разное
Хром 114
- Поддержка отладки WebAssembly
- Улучшено поведение шагов в приложениях Wasm.
- Отладка автозаполнения с помощью панели «Элементы» и вкладки «Проблемы»
- Утверждения в рекордере
- Маяк 10.1.1
- Улучшения производительности
- Performance.mark() показывает время при наведении курсора мыши в разделе «Производительность» > «Тайминги».
- Команда Profile() заполняет Performance > Main
- Предупреждение о медленном взаимодействии с пользователем
- Обновления веб-показателей
- Прекращение поддержки JavaScript Profiler: третий этап
- Разное
Хром 113
- Переопределить заголовки сетевых ответов
- Улучшения отладки Nuxt, Vite и Rollup
- Улучшения CSS в разделе «Элементы» > «Стили».
- Неверные свойства и значения CSS
- Ссылки на ключевые кадры в свойстве сокращенной записи анимации.
- Новая настройка консоли: автозаполнение при вводе
- Меню команд выделяет авторские файлы
- Прекращение поддержки JavaScript Profiler: второй этап
- Разное
Хром 112
- Обновления рекордера
- Расширения воспроизведения рекордера
- Запись с помощью селекторов пирса
- Экспорт записей в виде сценариев Puppeteer с анализом Lighthouse.
- Получить расширения для рекордера
- Элементы > Обновления стилей
- Документация CSS на панели «Стили»
- Поддержка вложенности CSS
- Маркировка точек журнала и условных точек останова в консоли
- Игнорируйте ненужные сценарии во время отладки.
- Начато прекращение поддержки JavaScript Profiler
- Эмулировать пониженный контраст
- Маяк 10
- Разное
Хром 111
- Отладка цвета HD с помощью панели «Стили»
- Улучшенный интерфейс точки останова
- Настраиваемые ярлыки рекордера
- Улучшенная подсветка синтаксиса для Angular
- Реорганизация кэшей на панели приложений.
- Разное
Хром 110
- Очистка панели производительности при перезагрузке
- Обновления рекордера
- Просмотрите и выделите код вашего пользовательского процесса в Recorder.
- Настройка типов выбора записи
- Редактируйте пользовательский поток во время записи
- Автоматическая красивая печать на месте
- Улучшенная подсветка синтаксиса и встроенный предварительный просмотр для Vue, SCSS и других приложений.
- Эргономичное и последовательное автозаполнение в консоли.
- Разное
Хром 109
- Регистратор: копирование как параметры шагов, повтор на странице, контекстное меню шага.
- Показывать настоящие названия функций в записях выступления
- Новые сочетания клавиш на панели «Консоль и источники».
- Улучшенная отладка JavaScript.
- Разное
- [Экспериментальное] Улучшенный UX при управлении точками останова.
- [Экспериментальное] Автоматическая красивая печать на месте
Хром 108
- Подсказки для неактивных свойств CSS
- Автоматическое обнаружение XPath и текстовых селекторов на панели «Рекордер»
- Пошаговое рассмотрение выражений, разделенных запятыми
- Улучшена настройка списка игнорирования.
- Разное
Хром 107
- Настройка сочетаний клавиш в DevTools
- Переключение светлых и темных тем с помощью сочетания клавиш
- Выделите объекты C/C++ в инспекторе памяти.
- Поддержка полной информации об инициаторе импорта HAR.
- Запустите поиск DOM после нажатия
Enter - Отображать значки
startиendдля свойств флексбокса CSSalign-content - Разное
Хром 106
- Сгруппируйте файлы по авторским/развернутым на панели «Источники».
- Связанные трассировки стека для асинхронных операций
- Автоматически игнорировать известные сторонние скрипты
- Улучшен стек вызовов во время отладки.
- Скрытие источников из игнорируемого списка на панели «Источники»
- Скрытие файлов из списка игнорируемых в меню команд
- Новая дорожка «Взаимодействия» на панели «Производительность».
- Разбивка таймингов LCP на панели Performance Insights
- Автоматическое создание имени по умолчанию для записей на панели «Рекордер»
- Разное
Хром 105
- Пошаговый повтор в Диктофоне
- Поддержка события наведения курсора мыши на панели «Рекордер».
- Самая большая отрисовка контента (LCP) на панели «Сведения о производительности»
- Определите вспышки текста (FOIT, FOUT) как потенциальные основные причины изменений макета.
- Обработчики протоколов на панели Манифест
- Значок верхнего слоя на панели «Элементы»
- Прикрепите информацию об отладке Wasm во время выполнения.
- Поддержка живого редактирования во время отладки
- Просмотр и редактирование @scope в правилах на панели «Стили».
- Улучшения исходной карты
- Разное
Хром 104
- Перезапустить кадр во время отладки
- Параметры медленного воспроизведения на панели «Рекордер»
- Создайте расширение для панели «Рекордер».
- Сгруппируйте файлы по авторским/развернутым на панели «Источники».
- Новый трек «Время пользователя» на панели «Статистика производительности».
- Показать назначенный слот элемента
- Имитация аппаратного параллелизма для записей производительности
- Предварительный просмотр значения без цвета при автозаполнении переменных CSS
- Определите блокирующие кадры на панели «Кэш назад/вперед».
- Улучшены предложения автозаполнения для объектов JavaScript.
- Улучшения исходных карт
- Разное
Хром 103
- Захват событий двойного щелчка и щелчка правой кнопкой мыши на панели «Рекордер»
- Новый временной интервал и режим снимков на панели «Маяк».
- Улучшено управление масштабированием на панели Performance Insights.
- Подтвердите удаление записи выступления
- Изменение порядка панелей на панели «Элементы»
- Выбор цвета вне браузера
- Улучшен предварительный просмотр встроенных значений во время отладки.
- Поддержка больших BLOB-объектов для виртуальных аутентификаторов.
- Новые сочетания клавиш на панели «Источники»
- Улучшения исходных карт
Хром 102
- Функция предварительной версии: новая панель статистики производительности.
- Новые ярлыки для имитации светлых и темных тем.
- Улучшена безопасность на вкладке «Просмотр сети».
- Улучшена перезагрузка в точке останова.
- Обновления консоли
- Отменить запись пользовательского потока в начале
- Отображать унаследованные псевдоэлементы выделения на панели «Стили».
- Разное
- [Экспериментальное] Копирование изменений CSS
- [Экспериментальное] Выбор цвета вне браузера
Хром 101
- Импортируйте и экспортируйте записанные потоки пользователей в виде файла JSON.
- Просмотр каскадных слоев на панели «Стили»
- Поддержка функции цвета
hwb() - Улучшено отображение частной собственности.
- Разное
- [Экспериментальное] Новый временной интервал и режим снимков на панели «Маяк».
Хром 100
- Просмотр и редактирование @supports в правилах на панели «Стили».
- Поддержка общих селекторов по умолчанию
- Настройте селектор записи
- Переименование записи
- Предварительный просмотр свойств класса/функции при наведении
- Частично представленные кадры на панели «Производительность»
- Разное
Хром 99
- Регулирование запросов WebSocket
- Новая панель Reporting API на панели приложения.
- Поддержка ожидания, пока элемент не станет видимым/доступным для щелчка на панели «Рекордер».
- Улучшенный стиль консоли, форматирование и фильтрация.
- Отладка расширения Chrome с помощью исходных файлов карт
- Улучшено дерево папок исходного кода на панели «Источники».
- Отображение исходных файлов рабочего процесса на панели «Источники».
- Обновления автоматической темной темы Chrome
- Сенсорная палитра цветов и разделенная панель
- Разное
Хром 98
- Функция предварительной версии: полностраничное дерево доступности.
- Более точные изменения на вкладке «Изменения».
- Установите более длительный тайм-аут для записи потока пользователей.
- Убедитесь, что ваши страницы кэшируются с помощью вкладки «Кэш назад/вперед».
- Новый фильтр панели свойств
- Эмулировать функцию мультимедиа с принудительной цветовой схемой CSS.
- Показывать линейки при наведении курсора
- Поддержка
row-reverseиcolumn-reverseв редакторе Flexbox. - Новые сочетания клавиш для воспроизведения XHR и расширения всех результатов поиска.
- Маяк 9 на панели «Маяк»
- Улучшенная панель «Источники»
- Разное
- [Экспериментальный] Конечные точки на панели Reporting API
Хром 97
- Функция предварительного просмотра: панель «Новый рекордер»
- Обновить список устройств в режиме устройства.
- Автозаполнение с помощью Edit as HTML
- Улучшенный опыт отладки кода.
- Синхронизация настроек DevTools между устройствами
Хром 96
- Функция предварительной версии: новая панель обзора CSS.
- Восстановлены и улучшены возможности редактирования и копирования длины CSS.
- Эмулировать функцию CSS «предпочитает контрастность мультимедиа»
- Эмулируйте функцию автоматической темной темы Chrome.
- Копирование объявлений в виде JavaScript на панели «Стили»
- Новая вкладка «Полезная нагрузка» на панели «Сеть».
- Улучшено отображение свойств на панели «Свойства».
- Возможность скрыть ошибки CORS в консоли.
- Правильный предварительный просмотр и оценка объектов
Intlв консоли - Согласованные трассировки асинхронного стека
- Сохраните боковую панель консоли
- Устаревшая панель «Кэш приложения» на панели «Приложение».
- [Экспериментальное] Новая панель Reporting API на панели приложения.
Хром 95
- Новые инструменты разработки длины CSS
- Скрыть проблемы на вкладке «Проблемы»
- Улучшено отображение свойств
- Маяк 8.4 на панели Маяк
- Сортировка фрагментов на панели «Источники»
- Новые ссылки на переведенные примечания к выпуску и сообщение об ошибке перевода.
- Улучшен пользовательский интерфейс командного меню DevTools.
Хром 94
- Используйте DevTools на предпочитаемом вами языке.
- Новые устройства Nest Hub в списке устройств.
- Исходные пробные версии в представлении сведений о раме
- Новый значок запросов контейнера CSS
- Новый флажок для инвертирования сетевых фильтров.
- Предстоящее прекращение поддержки боковой панели консоли.
- Отображать необработанные заголовки
Set-Cookiesна вкладке «Проблемы» и панели «Сеть». - Согласованное отображение собственных средств доступа как собственных свойств в консоли.
- Правильная трассировка стека ошибок для встроенных скриптов с #sourceURL
- Изменение формата цвета на панели «Вычисляемые»
- Замените пользовательские всплывающие подсказки собственными HTML-подсказками.
- [Экспериментальное] Скрытие проблем на вкладке «Проблемы»
Хром 93
- Редактируемые запросы контейнера CSS на панели «Стили»
- Предварительный просмотр веб-пакета на панели «Сеть»
- Отладка API отчетов об атрибуции
- Улучшена обработка строк в консоли.
- Улучшенная отладка CORS
- Маяк 8.1
- URL-адрес новой заметки на панели «Манифест»
- Исправлены селекторы соответствия CSS.
- Удобная печать ответов JSON на панели «Сеть».
Хром 92
- Редактор CSS-сеток
- Поддержка переобъявления
constв консоли. - Просмотр исходного заказа
- Новый ярлык для просмотра деталей кадра
- Расширенная поддержка отладки CORS.
- Переименуйте метку XHR в Fetch/XHR.
- Фильтрация типа ресурса Wasm на панели «Сеть»
- Подсказки клиента User-Agent для устройств на вкладке «Условия сети»
- Сообщайте о проблемах в режиме Quirks на вкладке «Проблемы».
- Включение вычислительных пересечений на панель «Производительность»
- Маяк 7.5 на панели Маяк
- Устаревшее контекстное меню «Перезапустить кадр» в стеке вызовов.
- [Экспериментальный] Монитор протокола
- [Экспериментальное] Блокфлейта кукольника
Хром 91
- Всплывающее окно с информацией о веб-показателях
- Новый инспектор памяти
- Визуализируйте привязку прокрутки CSS
- Новая панель настроек значка
- Улучшенный предварительный просмотр изображения с информацией о соотношении сторон
- Новая кнопка условий сети с возможностью настройки
Content-Encoding. - ярлык для просмотра вычисленного значения
- ключевое слово
accent-color - Классифицируйте типы проблем с помощью цветов и значков.
- Удалить токены доверия
- Заблокированные функции в представлении сведений о раме
- Фильтруйте эксперименты в настройках «Эксперименты».
- Новый столбец
Vary Headerна панели хранилища кэша. - Поддержка проверки частного бренда JavaScript
- Расширенная поддержка отладки точек останова.
- Поддержка предварительного просмотра при наведении с обозначением
[] - Улучшенная структура HTML-файлов.
- Правильная трассировка стека ошибок для отладки Wasm
Хром 90
- Новые инструменты отладки CSS flexbox
- Новое наложение основных веб-показателей
- Счетчик проблем перенесен в строку состояния консоли.
- Сообщать о проблемах с доверенной веб-активностью
- Отформатируйте строки как (допустимые) строковые литералы JavaScript в консоли.
- Новая панель «Токены доверия» на панели «Приложение».
- Эмулировать функцию мультимедиа цветовой гаммы CSS
- Улучшенные инструменты Progressive Web Apps.
- Столбец «Новое
Remote Address Spaceна панели «Сеть». - Улучшения производительности
- Отображение разрешенных/запрещенных функций в представлении сведений о раме.
- Новый столбец
SamePartyна панели «Файлы cookie». - Устаревшая нестандартная поддержка
fn.displayName - Устаревшая функция
Don't show Chrome Data Saver warningв меню «Настройки». - [Экспериментальное] Автоматическое низкоконтрастное сообщение о проблемах на вкладке «Проблемы».
- [Экспериментальное] Полное древовидное представление специальных возможностей на панели «Элементы».
Хром 89
- Поддержка отладки нарушений доверенных типов
- Захватить снимок экрана узла за пределами области просмотра
- Новая вкладка «Токены доверия» для сетевых запросов.
- Маяк 7 на панели «Маяк»
- Поддержка принудительного изменения состояния CSS
:target - Новый ярлык для дублирования элемента
- Палитры цветов для пользовательских свойств CSS
- Новые ярлыки для копирования свойств CSS
- Новая опция для отображения файлов cookie, декодированных по URL-адресу.
- Очистить только видимые файлы cookie
- Новая опция для очистки сторонних файлов cookie на панели «Хранилище».
- Редактирование подсказок клиента User-Agent для пользовательских устройств
- Сохранять настройку «запись сетевого журнала».
- Просмотр подключений WebTransport на панели «Сеть»
- «Онлайн» переименован в «Без регулирования».
- Новые параметры копирования на панели «Консоль», «Источники» и «Стили».
- Информация о новых сервисных работниках в представлении сведений о кадре
- Измерьте информацию о памяти в представлении сведений о кадре.
- Оставьте отзыв на вкладке «Проблемы».
- Пропущенные кадры на панели «Производительность»
- Эмуляция складного и двойного экрана в режиме устройства
- [Экспериментальное] Автоматизация тестирования браузера с помощью Puppeteer Recorder
- [Экспериментальное] Редактор шрифтов на панели «Стили»
- [Экспериментальное] Инструменты отладки CSS flexbox
- [Экспериментальный] Новая вкладка «Нарушения CSP»
- [Экспериментальное] Новый расчет цветового контраста — усовершенствованный алгоритм перцептивного контраста (APCA)
Хром 88
- Ускоренный запуск DevTools
- Новые инструменты угловой визуализации CSS
- Эмулировать неподдерживаемые типы изображений
- Имитация размера квоты хранилища на панели «Хранилище»
- Новая полоса Web Vitals на панели «Производительность».
- Сообщайте об ошибках CORS на панели «Сеть».
- Информация о междоменной изоляции в представлении сведений о кадре
- Информация о новых веб-работниках в представлении сведений о фрейме
- Отображение сведений о рамке открывания для открытых окон
- Откройте панель «Сеть» на панели «Service Workers».
- Копировать значение свойства
- Скопировать трассировку стека для сетевого инициатора
- Предварительный просмотр значения переменной Wasm при наведении курсора мыши
- Оцените переменную Wasm в консоли
- Согласованные единицы измерения размеров файлов/памяти.
- Выделение псевдоэлементов на панели «Элементы».
- [Экспериментальное] Инструменты отладки CSS Flexbox
- [Экспериментальное] Настройка сочетаний клавиш для аккордов
Хром 87
- Новые инструменты отладки CSS Grid
- Новая вкладка WebAuthn
- Перемещение инструментов между верхней и нижней панелью
- Новая боковая панель «Вычисляемые» на панели «Стили».
- Группировка свойств CSS на панели «Вычисляемые»
- Маяк 6.3 на панели Маяк
- События
performance.mark()в разделе «Тайминги» - Новые фильтры
resource-typeиurlна панели «Сеть». - Подробности о раме, просмотр обновлений
- Устаревшие
Settingsв меню «Дополнительные инструменты» - [Экспериментальное] Просмотр и исправление проблем с цветовым контрастом на панели «Обзор CSS».
- [Экспериментальное] Настройка сочетаний клавиш в DevTools
Хром 86
- Панель «Новые медиа»
- Делайте снимки экрана узла с помощью контекстного меню панели «Элементы».
- Обновления вкладки «Проблемы»
- Эмулировать отсутствующие локальные шрифты
- Эмулируйте неактивных пользователей
- Эмулировать
prefers-reduced-data - Поддержка новых функций JavaScript
- Маяк 6.2 на панели Маяк
- Устаревший список «другие источники» на панели Service Workers.
- Показать сводку покрытия для отфильтрованных элементов
- Новый вид деталей кадра на панели приложения.
- Доступное предложение цвета на панели «Стили».
- Восстановить панель «Свойства» на панели «Элементы».
- Удобочитаемые значения заголовка
X-Client-Dataна панели «Сеть». - Автозаполнение пользовательских шрифтов на панели «Стили»
- Последовательное отображение типа ресурса на панели «Сеть».
- Очистить кнопки на панелях «Элементы» и «Сеть».
Хром 85
- Редактирование стилей для фреймворков CSS-in-JS
- Маяк 6 на панели «Маяк»
- Прекращение поддержки First Meaningful Paint (FMP)
- Поддержка новых функций JavaScript
- Предупреждения о новых ярлыках приложений на панели манифеста
- Работник службы
respondWithна события на вкладке «Время». - Согласованное отображение панели «Вычисления»
- Смещения байт-кода для файлов WebAssembly
- Построчное копирование и вырезание на панели «Источники»
- Обновления настроек консоли
- Обновления панели производительности
- Новые значки для точек останова, условных точек останова и точек журнала.
Хром 84
- Исправляйте проблемы сайта с помощью новой вкладки «Проблемы».
- Просмотр информации о специальных возможностях во всплывающей подсказке режима проверки.
- Обновления панели производительности
- Более точная терминология обещаний в консоли.
- Обновления панели «Стили»
- Устаревшая панель «Свойства» на панели «Элементы»
- Поддержка ярлыков приложений на панели «Манифест»
Хром 83
- Имитировать недостатки зрения
- Эмулировать локали
- Отладка политики внедрения перекрестных источников (COEP)
- Новые значки для точек останова, условных точек останова и точек журнала.
- Просмотр сетевых запросов, которые устанавливают определенный файл cookie
- Закрепить слева от меню команд.
- Параметр «Настройки» в главном меню перемещен
- Панель «Аудит» теперь называется панелью «Маяк».
- Удалить все локальные переопределения в папке
- Обновлен интерфейс длинных задач.
- Поддержка маскируемых значков на панели манифеста.
Хром 82
Хром 81
- Поддержка Moto G4 в режиме устройства
- Обновления, связанные с файлами cookie
- Более точные значки манифеста веб-приложений
- Наведите указатель мыши на свойства
contentCSS, чтобы увидеть неэкранированные значения. - Ошибки исходной карты в консоли
- Настройка отключения прокрутки за конец файла
Хром 80
- Поддержка переобъявления
letиclassв консоли. - Улучшенная отладка WebAssembly.
- Запросить цепочки инициаторов на вкладке «Инициатор»
- Выделите выбранный сетевой запрос в обзоре.
- Столбцы URL-адресов и путей на панели «Сеть»
- Обновлены строки User-Agent.
- Новый пользовательский интерфейс конфигурации панели «Аудит»
- Режимы покрытия кода для каждой функции или для каждого блока
- Покрытие кода теперь должно инициироваться перезагрузкой страницы.
Хром 79
- Выясните, почему файл cookie был заблокирован.
- Просмотр значений файлов cookie
- Имитировать различные предпочтения цветовой схемы и предпочтения ограниченного движения.
- Обновления покрытия кода
- Отладка того, почему был запрошен сетевой ресурс
- Панели «Консоль» и «Источники» снова учитывают настройки отступов.
- Новые сочетания клавиш для навигации курсором.
Хром 78
- Поддержка нескольких клиентов на панели «Аудит»
- Отладка обработчика платежей
- Маяк 5.2 на панели «Аудит»
- Самая большая содержательная отрисовка на панели «Производительность»
- Проблемы с файлами DevTools из главного меню
Хром 77
- Копировать стили элемента
- Визуализируйте изменения макета
- Маяк 5.1 на панели «Аудит»
- Синхронизация тем ОС
- Сочетание клавиш для открытия редактора точек останова
- Кэш предварительной выборки на панели «Сеть»
- Частные свойства при просмотре объектов
- Уведомления и push-сообщения в панели приложений
Хром 76
- Автозаполнение значениями CSS
- Новый пользовательский интерфейс для настроек сети.
- Сообщения WebSocket в экспорте HAR
- Кнопки импорта и экспорта HAR
- Использование памяти в реальном времени
- Номера портов регистрации сервисного работника
- Проверка событий фоновой выборки и фоновой синхронизации
- Кукольник для Firefox
Хром 75
- Значимые пресеты при автозаполнении функций CSS
- Очистите данные сайта из командного меню.
- Просмотреть все базы данных IndexedDB
- Просмотр несжатого размера ресурса при наведении
- Встроенные точки останова на панели «Точки останова»
- Количество ресурсов IndexedDB и Cache
- Настройка отключения подробной всплывающей подсказки «Проверка»
- Настройка переключения отступов табуляции в редакторе
Хром 74
- Выделите все узлы, на которые влияет свойство CSS.
- Lighthouse v4 на панели «Аудит»
- Средство просмотра двоичных сообщений WebSocket
- Снимок экрана области в командном меню
- Фильтры Service Worker на панели «Сеть»
- Обновления панели производительности
- Длинные задачи в записях панели «Производительность»
- Первая отрисовка в разделе «Тайминг»
- Дополнительный совет: ярлык для просмотра цветовых кодов RGB и HSL (видео)
Хром 73
- Логпоинты
- Подробные подсказки в режиме проверки
- Экспорт данных о покрытии кода
- Навигация по консоли с помощью клавиатуры
- Линия коэффициента контрастности AAA в палитре цветов
- Сохранение пользовательских переопределений геолокации
- Складывание кода
- Вкладка «Кадры» переименована во вкладку «Сообщения».
- Дополнительный совет: фильтрация панели «Сеть» по свойству (видео)
Хром 72
- Визуализируйте показатели производительности на панели «Производительность».
- Выделение текстовых узлов в дереве DOM
- Скопируйте путь JS к узлу DOM.
- Обновления панели «Аудит» , включая новый аудит, который обнаруживает библиотеки JS, и новые ключевые слова для доступа к панели «Аудит» из командного меню.
- Дополнительный совет: используйте режим устройства для проверки медиа-запросов (видео)
Хром 71
- Наведите указатель мыши на результат Live Expression , чтобы выделить узел DOM.
- Храните узлы DOM как глобальные переменные.
- Информация об инициаторе и приоритете теперь в импорте и экспорте HAR.
- Доступ к меню команд из главного меню
- Точки останова «картинка в картинке»
- Дополнительный совет: используйте
monitorEvents()для регистрации событий, запущенных узлом, в консоли (видео)
Хром 70
- Живые выражения в консоли
- Выделите узлы DOM во время Eager Evaluation
- Оптимизация панели производительности
- Более надежная отладка
- Включите регулирование сети из командного меню.
- Автозаполнение условных точек останова
- Разрыв на событиях AudioContext
- Отладка приложений Node.js с помощью ndb
- Бонусный совет: измеряйте взаимодействие пользователей с реальными пользователями с помощью API User Timing.
Хром 68
- Стремительная оценка
- Подсказки по аргументам
- Автодополнение функций
- Ключевые слова ES2017
- Lighthouse 3.0 на панели «Аудит»
- Поддержка BigInt
- Добавление путей к свойствам на панель наблюдения
- «Показать временные метки» перенесено в настройки.
- Дополнительный совет: малоизвестные методы консоли (видео)
Хром 67
- Поиск по всем заголовкам сети
- Предварительный просмотр значений переменных CSS
- Копировать как получить
- Новые проверки, параметры конфигурации рабочего стола и просмотр трассировок.
- Остановить бесконечные циклы
- Пользовательское время на вкладках «Производительность»
- Экземпляры виртуальных машин JavaScript четко перечислены на панели «Память».
- Вкладка «Сеть» переименована во вкладку «Страница».
- Обновления темной темы
- Информация о прозрачности сертификата на панели «Безопасность»
- Функции изоляции сайта на панели «Производительность»
- Бонусный совет: панель «Слои» + Инспектор анимации (видео)
Хром 66
- Черный ящик на панели «Сеть»
- Автоматическая настройка масштабирования в режиме устройства
- Красивая печать на вкладках «Просмотр» и «Ответ»
- Предварительный просмотр содержимого HTML на вкладке «Просмотр»
- Поддержка локальных переопределений для стилей внутри HTML.
- Дополнительный совет: сценарии платформы Blackbox, которые сделают точки останова прослушивателя событий более полезными.
Хром 65
- Локальные переопределения
- Новые инструменты доступности
- Вкладка «Изменения»
- Новые SEO и аудиты эффективности
- Несколько записей на панели «Производительность»
- Надежное пошаговое выполнение кода с использованием рабочих процессов в асинхронном коде.
- Дополнительный совет: автоматизируйте действия DevTools с помощью Puppeteer (видео)
Хром 64
- Монитор производительности
- Боковая панель консоли
- Группируйте похожие сообщения консоли.
- Дополнительный совет: переключение псевдокласса при наведении (видео)
Хром 63
- Поддержка многоклиентской удаленной отладки
- Рабочие пространства 2.0
- 4 новых аудита
- Имитация push-уведомлений с пользовательскими данными
- Запускайте события фоновой синхронизации с помощью пользовательских тегов
- Дополнительный совет: точки останова прослушивателя событий (видео)
Хром 62
- Ожидание верхнего уровня в консоли
- Новые рабочие процессы создания снимков экрана
- Подсветка CSS-сетки
- Новый консольный API для запроса объектов.
- Новые фильтры консоли
- Импорт HAR на панели «Сеть»
- Доступные для предварительного просмотра ресурсы кэша
- Более предсказуемая отладка кэша
- Покрытие кода на уровне блоков
Хром 61
- Моделирование регулирования мобильных устройств
- Просмотр использования хранилища
- Посмотреть, когда сервисный работник кэшировал ответы
- Включите счетчик FPS в меню команд.
- Установите поведение колеса мыши для масштабирования или прокрутки
- Поддержка отладки модулей ES6.
Хром 60
- Новая панель аудитов
- Сторонние значки
- Новый жест для продолжения здесь
- Шаг в асинхронность
- Более информативный предварительный просмотр объектов в консоли.
- Более информативный выбор контекста в Консоли
- Обновления в режиме реального времени на вкладке «Покрытие».
- Упрощенные варианты регулирования сети
- Асинхронные стеки включены по умолчанию


