Điểm mới đối với Công cụ cho nhà phát triển trong Chrome 68:
- Đánh giá Eager. Khi bạn nhập biểu thức, Bảng điều khiển sẽ xem trước kết quả.
- Gợi ý về đối số. Khi bạn nhập các hàm, Bảng điều khiển sẽ hiển thị cho bạn các đối số dự kiến cho hàm đó.
- Tự động hoàn thành hàm. Sau khi nhập một lệnh gọi hàm như
document.querySelector('p'), Console sẽ cho bạn thấy các hàm và thuộc tính mà giá trị trả về hỗ trợ. - Từ khoá ES2017 trong Console. Những từ khoá như
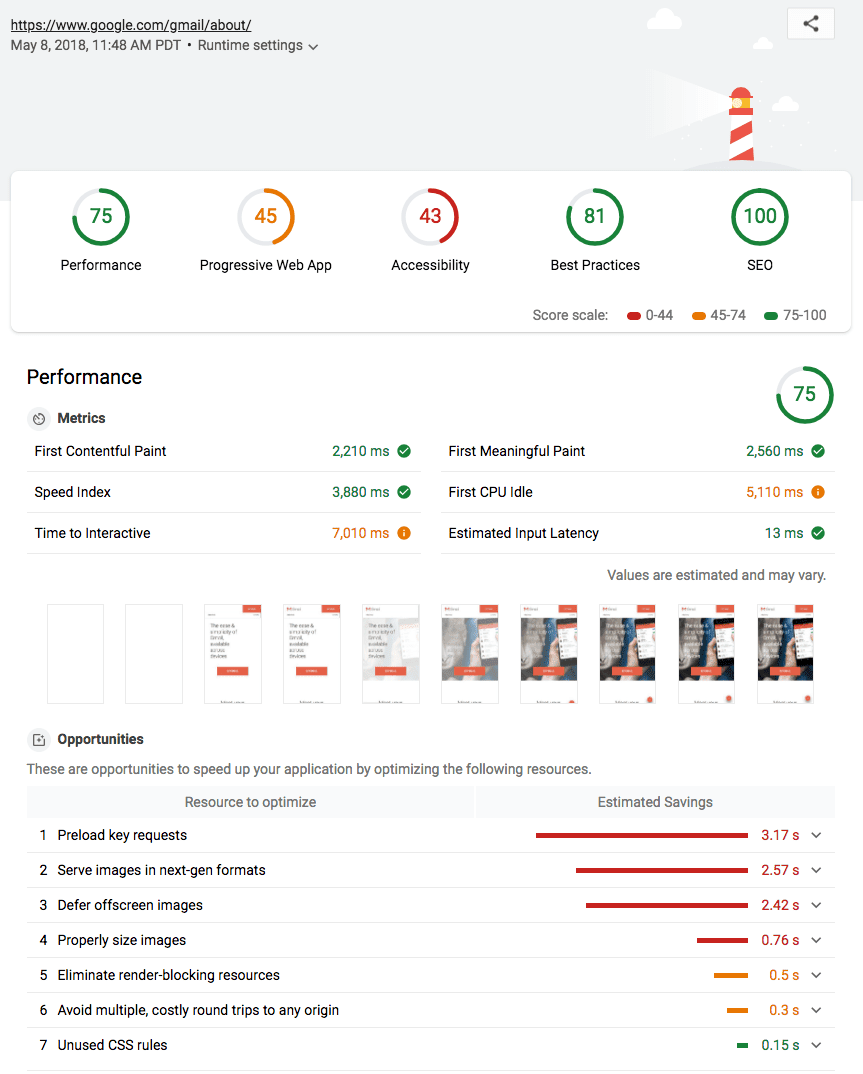
awaithiện đã có trong giao diện người dùng tự động hoàn tất của Console. - Lighthouse 3.0 trong bảng điều khiển Kiểm tra. Quy trình kiểm tra nhanh hơn, nhất quán hơn, giao diện người dùng mới và quy trình kiểm tra mới.
- Nhóm hỗ trợ
BigInt. Hãy dùng thử số nguyên có độ chính xác tuỳ ý mới của JavaScript trong Bảng điều khiển. - Thêm đường dẫn thuộc tính vào Ngăn Xem. Thêm thuộc tính từ ngăn Scope (Phạm vi) vào ngăn Watch (Xem).
- Chuyển đến mục"Hiển thị dấu thời gian" trong phần Cài đặt.
Đọc tiếp hoặc xem phiên bản video của ghi chú phát hành ở bên dưới.
Bảng điều khiển hỗ trợ
Chrome 68 đi kèm một số tính năng mới của Play Console liên quan đến tính năng tự động hoàn thành và xem trước.
Đánh giá một cách nghiêm túc
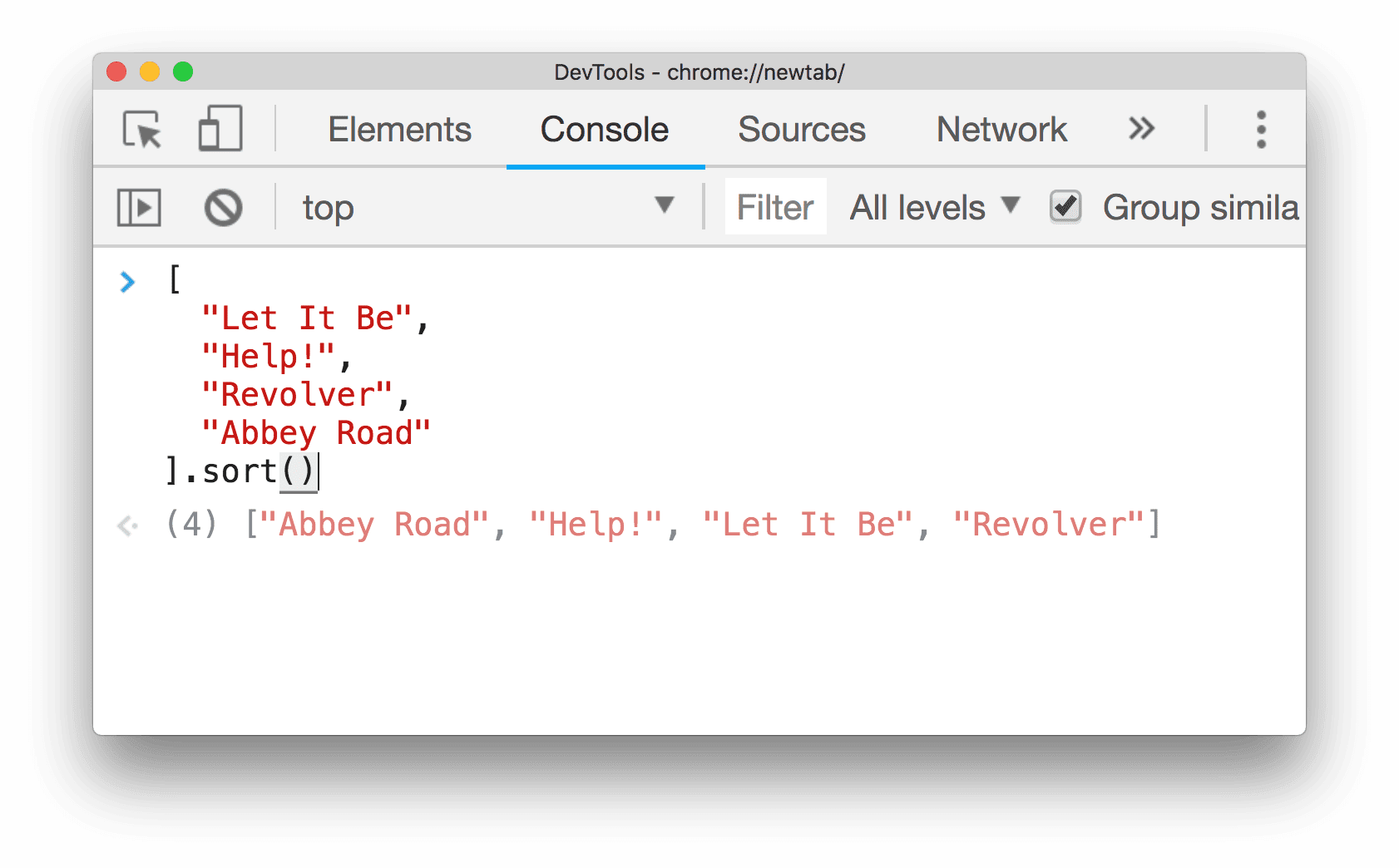
Khi bạn nhập một biểu thức vào Console, Console nay có thể hiển thị bản xem trước kết quả của biểu thức đó bên dưới con trỏ của bạn.

Hình 1 Console sẽ in kết quả của thao tác sort() trước khi được thực thi rõ ràng
Cách bật chế độ Đánh giá mức độ nghiêm ngặt:
- Mở Bảng điều khiển.
- Mở phần Cài đặt Play Console
 .
. - Chọn hộp đánh dấu Eager evaluation (Đánh giá ước tính).
Công cụ cho nhà phát triển không sẵn sàng đánh giá xem biểu thức có gây ra tác động phụ hay không.
Gợi ý về đối số
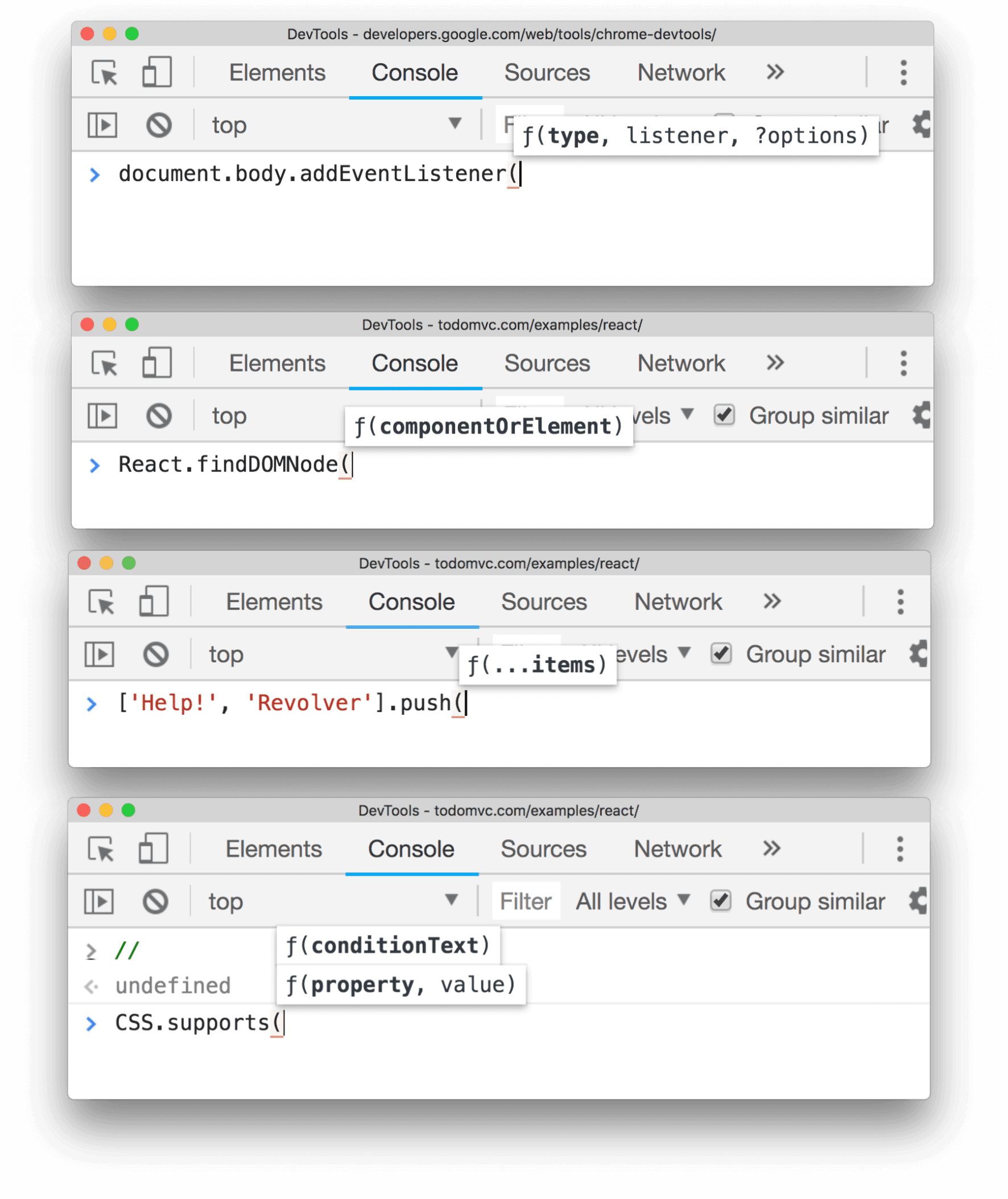
Khi bạn nhập hàm, Console nay sẽ cho bạn thấy các đối số mà hàm yêu cầu.

Hình 2. Một số ví dụ về gợi ý đối số trong Bảng điều khiển
Lưu ý:
- Dấu chấm hỏi trước một đối số, chẳng hạn như
?options, đại diện cho đối số không bắt buộc. - Dấu ba chấm trước đối số, chẳng hạn như
...items, thể hiện sự lan truyền. - Một số hàm, chẳng hạn như
CSS.supports(), chấp nhận nhiều chữ ký đối số.
Tự động hoàn thành sau khi thực thi hàm
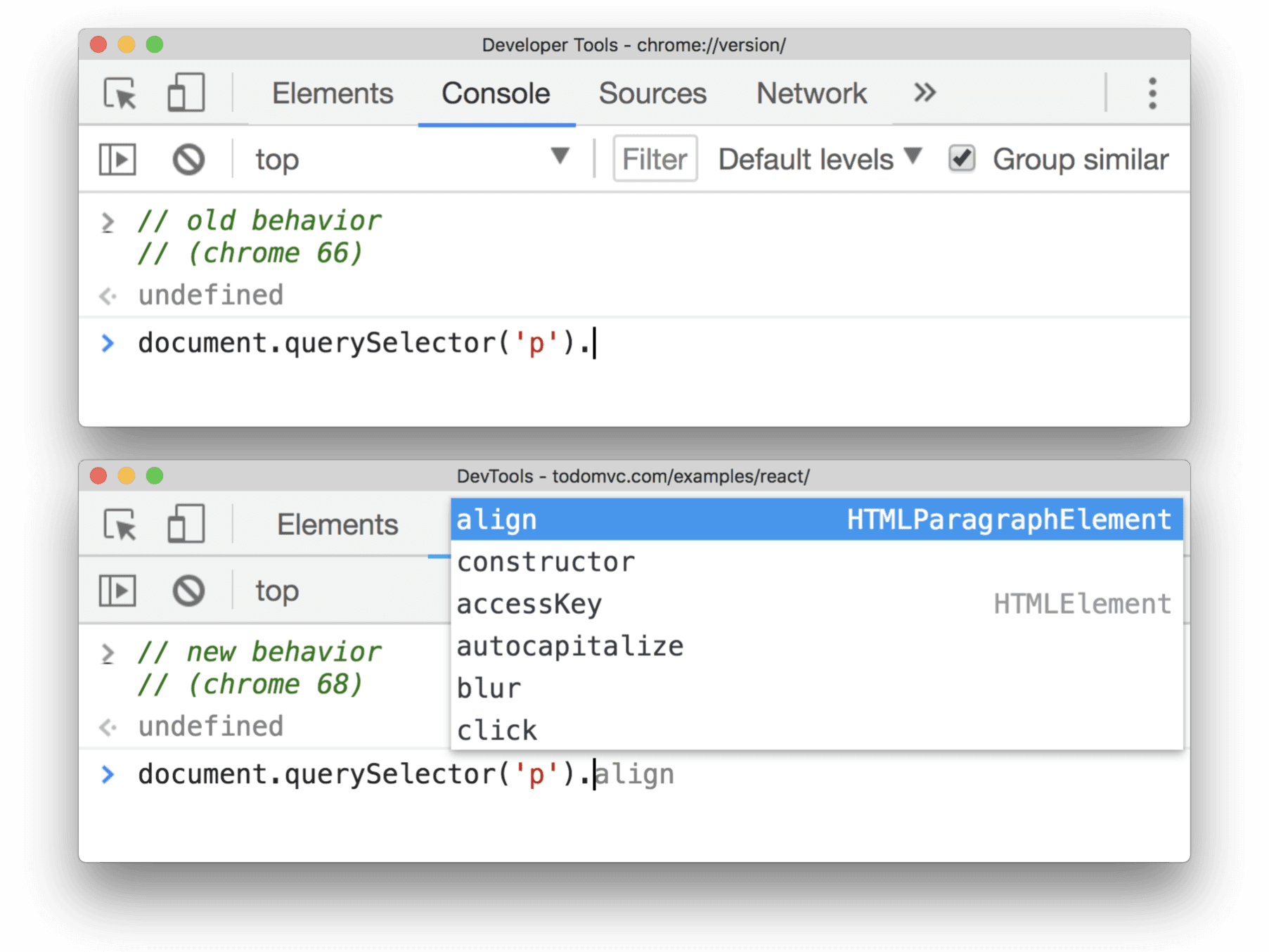
Sau khi bật chế độ Đánh giá Eager, giờ đây, Bảng điều khiển cũng sẽ cho bạn thấy các thuộc tính và hàm có sẵn sau khi bạn nhập một hàm.

Hình 3. Ảnh chụp màn hình trên cùng thể hiện hành vi cũ, còn ảnh chụp màn hình dưới cùng thể hiện hành vi mới hỗ trợ tính năng tự động hoàn thành hàm
Từ khoá ES2017 trong tính năng tự động hoàn thành
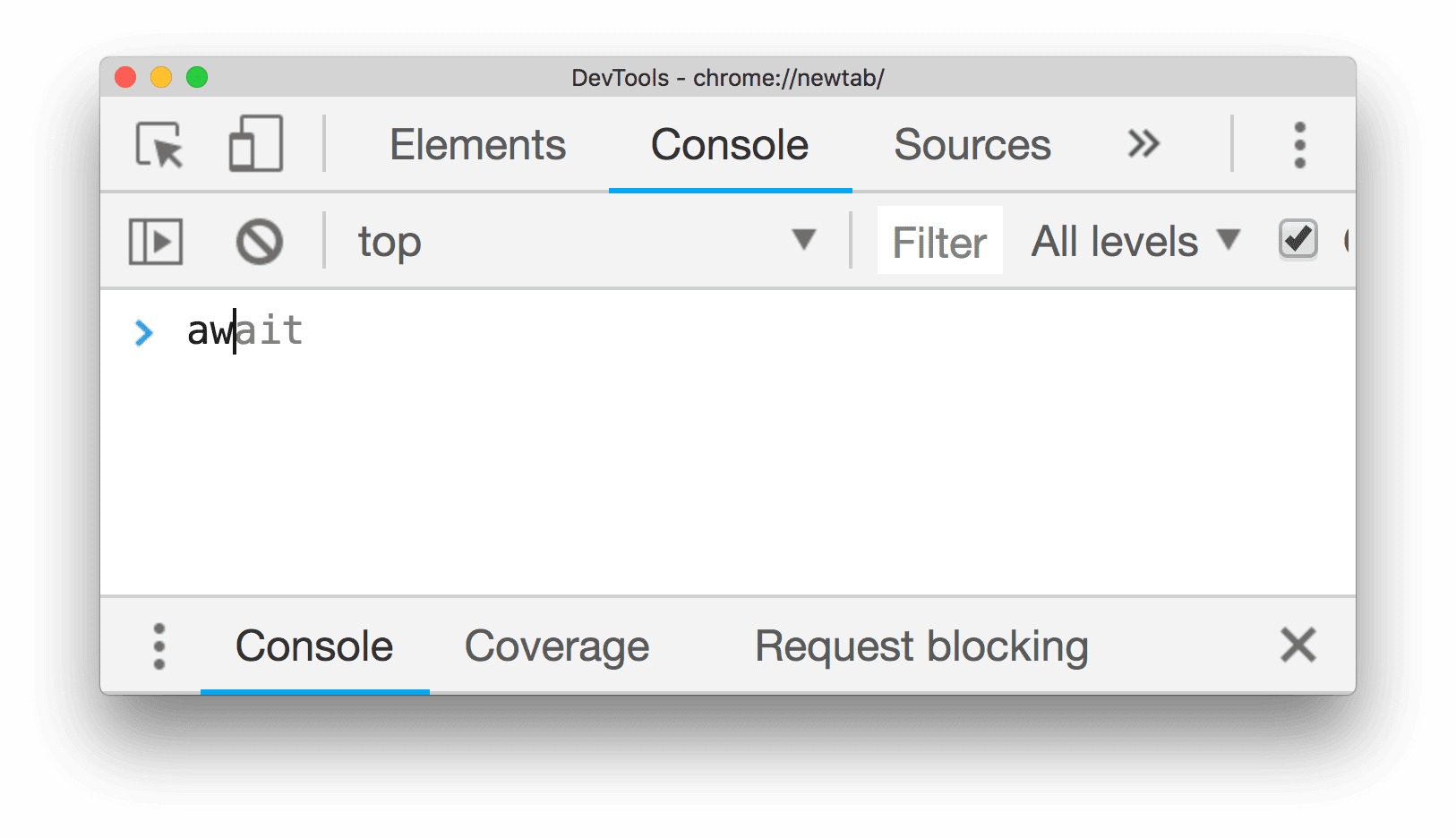
Các từ khoá ES2017 (chẳng hạn như await) hiện đã có trong giao diện người dùng tự động hoàn thành của Console.

Hình 4. Bảng điều khiển hiện đề xuất await trong giao diện người dùng tự động hoàn thành
Quy trình kiểm tra nhanh hơn, đáng tin cậy hơn, giao diện người dùng mới và quy trình kiểm tra mới
Chrome 68 đi kèm với Lighthouse 3.0. Các phần tiếp theo là bản tóm tắt về một số thay đổi lớn nhất. Xem phần Thông báo Lighthouse 3.0 để biết thông tin đầy đủ.
Kiểm tra nhanh hơn, đáng tin cậy hơn
Lighthouse 3.0 có một công cụ kiểm tra nội bộ mới tên mã là Lantern, giúp hoàn thành các lần kiểm tra của bạn nhanh hơn và với ít chênh lệch hơn giữa các lần chạy.
Giao diện người dùng mới
Lighthouse 3.0 cũng mang đến giao diện người dùng mới nhờ sự cộng tác giữa nhóm Lighthouse và Chrome UX (Nghiên cứu và thiết kế).

Hình 5. Giao diện người dùng mới của báo cáo trong Lighthouse 3.0
Lần kiểm tra mới
Lighthouse 3.0 cũng đi kèm với 4 kiểm tra mới:
- Nội dung đầu tiên hiển thị
- robots.txt không hợp lệ
- Dùng định dạng video cho nội dung động
- Tránh nhiều chuyến đi khứ hồi tốn kém đến bất kỳ điểm khởi hành nào
Hỗ trợ BigInt
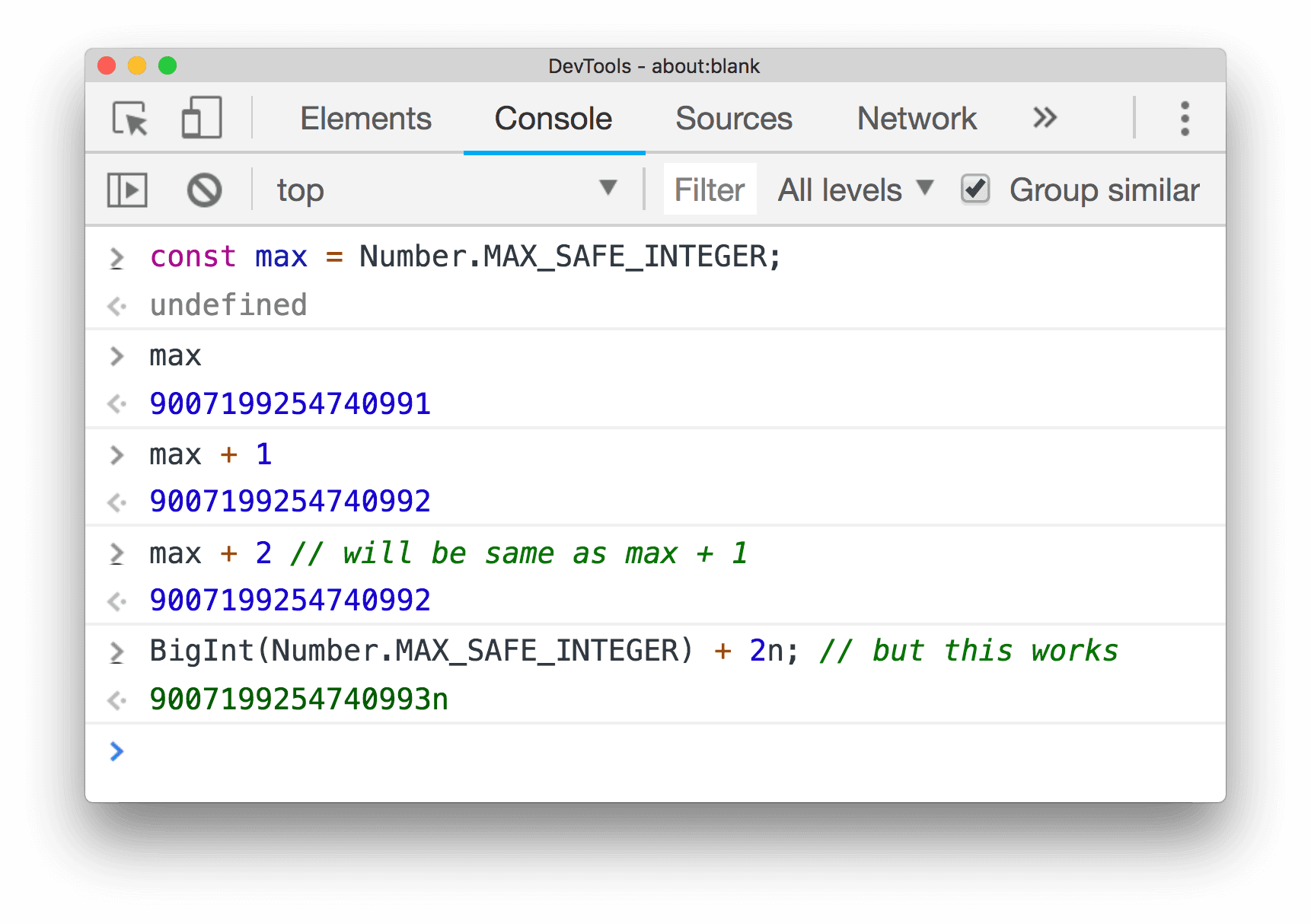
Chrome 68 hỗ trợ một số gốc mới có tên là BigInt. BigInt cho phép bạn biểu thị các số nguyên với độ chính xác tuỳ ý. Hãy dùng thử trong Console:

Hình 6. Ví dụ về BigInt trong Bảng điều khiển
Thêm đường dẫn thuộc tính vào đồng hồ
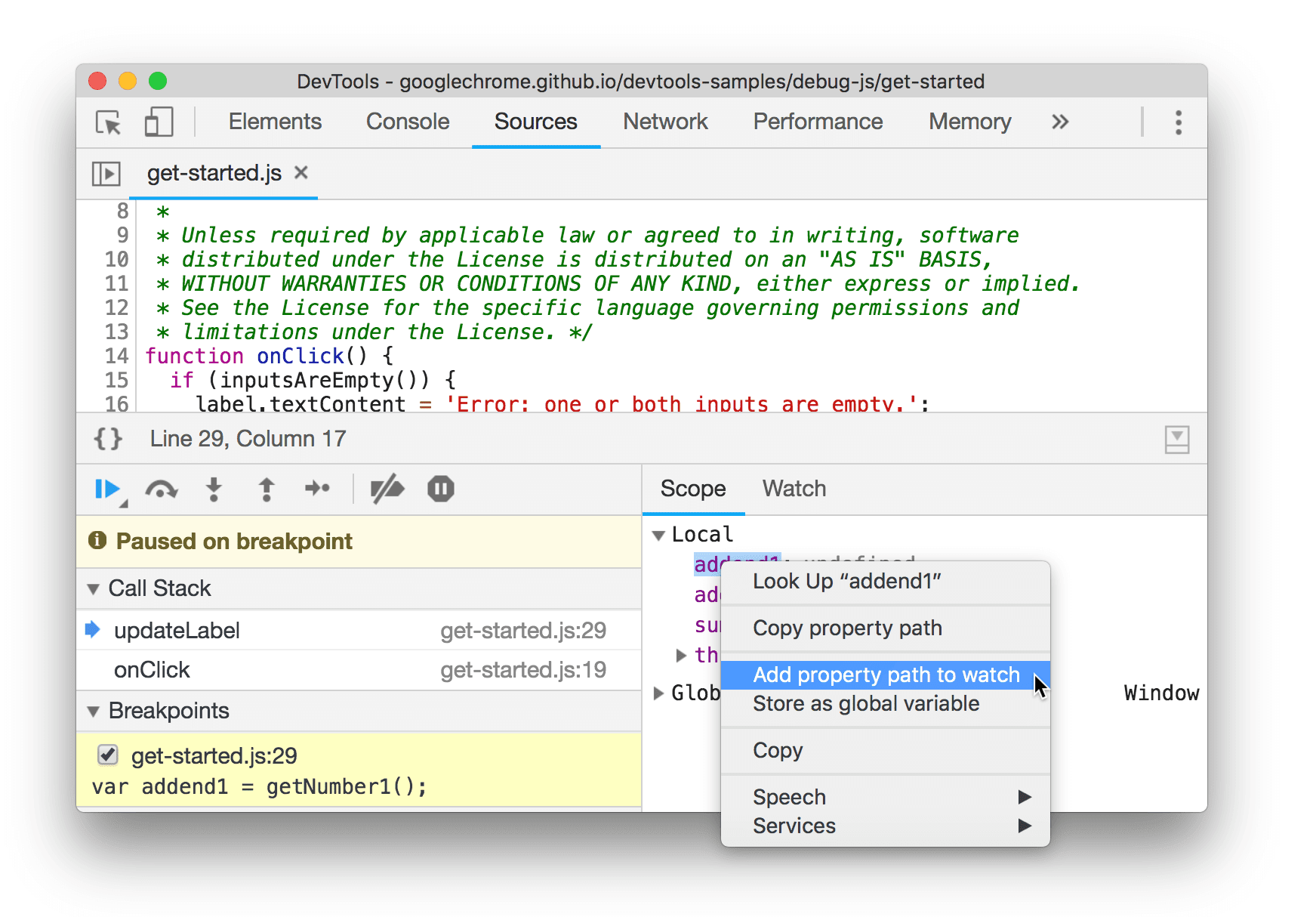
Khi tạm dừng trên một điểm ngắt, hãy nhấp chuột phải vào một thuộc tính trong ngăn Scope (Phạm vi) rồi chọn Add property path to watch (Thêm đường dẫn thuộc tính vào đồng hồ) để thêm thuộc tính đó vào ngăn Watch (Xem).

Hình 7. Ví dụ về Thêm đường dẫn thuộc tính để xem
Chuyển mục "Hiển thị dấu thời gian" vào phần cài đặt
Hộp đánh dấu Hiển thị dấu thời gian trước đây trong phần Cài đặt bảng điều khiển
![]() đã chuyển sang phần Cài đặt.
đã chuyển sang phần Cài đặt.
Tải kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cung cấp cho bạn quyền truy cập vào các tính năng mới nhất của Công cụ cho nhà phát triển, thử nghiệm API nền tảng web tiên tiến và tìm ra sự cố trên trang web của bạn trước khi người dùng của bạn làm điều đó!
Liên hệ với nhóm Công cụ của Chrome cho nhà phát triển
Sử dụng các lựa chọn sau đây để thảo luận về các tính năng mới và thay đổi trong bài đăng hoặc bất cứ vấn đề nào khác liên quan đến Công cụ cho nhà phát triển.
- Hãy gửi đề xuất hoặc phản hồi cho chúng tôi qua crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng phần Tuỳ chọn khác
 > Trợ giúp > Báo cáo sự cố về Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
> Trợ giúp > Báo cáo sự cố về Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển. - Tweet tại @ChromeDevTools.
- Hãy để lại bình luận về tính năng mới trong video trên YouTube của Công cụ cho nhà phát triển hoặc video trên YouTube.
Tính năng mới trong Công cụ cho nhà phát triển
Danh sách mọi nội dung được đề cập trong loạt video Tính năng mới trong Công cụ cho nhà phát triển.
Chrome 123
- Tìm trứng Phục sinh
- Thông tin cập nhật về bảng điều khiển phần tử
- Mô phỏng một trang được đặt tiêu điểm trong phần tử > Kiểu
- Công cụ chọn màu, Đồng hồ góc và Trình chỉnh sửa gia tốc trong
var()bản dự phòng - Ngừng sử dụng công cụ đo độ dài CSS
- Cửa sổ bật lên cho kết quả tìm kiếm đã chọn trong Kênh chính > Hiệu suất >
- Nội dung cập nhật về bảng điều khiển mạng
- Nút xoá và bộ lọc tìm kiếm trong thẻ Network > EventStream
- Các mẹo công cụ có lý do miễn trừ đối với cookie của bên thứ ba trong phần Mạng > Cookie
- Bật và tắt tất cả các điểm ngắt trong Nguồn
- Xem các tập lệnh đã tải trong Công cụ cho nhà phát triển cho Node.js
- Lighthouse 11.5.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
Chrome 122
- Bộ sưu tập chính thức về các tiện ích Máy ghi âm đã ra mắt
- Cải thiện mạng
- Lý do không đạt trong cột Trạng thái
- Trình đơn phụ của tính năng Sao chép được cải tiến
- Cải thiện hiệu suất
- Breadcrumb trong Dòng thời gian
- Trình tạo sự kiện trên Kênh chính
- Trình đơn bộ chọn thực thể máy ảo JavaScript cho Công cụ cho nhà phát triển Node.js
- Lối tắt và lệnh mới trong mục Nguồn
- Cải thiện các phần tử
- Giờ đây, bạn có thể chỉnh sửa phần tử giả ::view-transition trong Kiểu
- Hỗ trợ thuộc tính Căn chỉnh nội dung cho vùng chứa khối
- Hỗ trợ tư thế cho thiết bị có thể gập lại được mô phỏng
- Tuỳ chỉnh giao diện động
- Cảnh báo về việc loại bỏ cookie của bên thứ ba trong bảng điều khiển Mạng và Ứng dụng
- Lighthouse 11.4.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
Chrome 121
- Cải thiện các phần tử
- Thanh bộ lọc được tinh giản trong bảng điều khiển Mạng
- Nhóm hỗ trợ
@font-palette-values - Trường hợp được hỗ trợ: Tài sản tuỳ chỉnh làm tài sản dự phòng cho một tài sản tuỳ chỉnh khác
- Cải thiện khả năng hỗ trợ bản đồ nguồn
- Cải tiến bảng hiệu suất
- Theo dõi lượt tương tác nâng cao
- Lọc nâng cao trong các thẻ Từ dưới lên, Cây cuộc gọi và Nhật ký sự kiện
- Điểm đánh dấu thụt lề trong bảng điều khiển Nguồn
- Chú thích hữu ích cho các tiêu đề và nội dung bị ghi đè trong bảng điều khiển Mạng
- Các tuỳ chọn mới trên Trình đơn lệnh để thêm và xoá mẫu chặn yêu cầu
- Thử nghiệm về lỗi vi phạm CSP sẽ bị xoá
- Lighthouse 11.3.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
Chrome 120
- Loại bỏ cookie của bên thứ ba
- Phân tích cookie của trang web bằng Công cụ phân tích Hộp cát về quyền riêng tư
- Trang thông tin bỏ qua nâng cao
- Mẫu loại trừ mặc định cho mô-đun nút
- Các ngoại lệ đã phát hiện sẽ dừng thực thi nếu bị phát hiện hoặc truyền qua mã không bị bỏ qua
x_google_ignoreListđã được đổi tên thànhignoreListtrong bản đồ nguồn- Bật/tắt chế độ nhập mới trong quá trình gỡ lỗi từ xa
- Bảng điều khiển Phần tử hiện hiển thị URL cho các nút #document
- Chính sách bảo mật nội dung hiệu quả trong bảng điều khiển Ứng dụng
- Cải thiện tính năng gỡ lỗi ảnh động
- Hộp thoại "Bạn có tin tưởng mã này không?" trong Nguồn và cảnh báo tự XSS trong Console
- Điểm ngắt trình nghe sự kiện trong trình thực thi web và worklet
- Huy hiệu truyền thông mới dành cho
<audio>và<video> - Đã đổi tên hoạt động tải trước thành Tải theo suy đoán
- Lighthouse 11.2.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
Chrome 119
- Cải thiện phần @property trong Phần tử > Kiểu
- Quy tắc @property (có thể chỉnh sửa)
- Báo cáo các vấn đề về quy tắc @property không hợp lệ
- Cập nhật danh sách các thiết bị để mô phỏng
- In JSON cùng dòng một cách đẹp mắt trong các thẻ tập lệnh trong Nguồn
- Tự động hoàn thành các trường riêng tư trong Bảng điều khiển
- Lighthouse 11.1.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Ngừng sử dụng SQL cho web
- Xác thực tỷ lệ khung hình bằng ảnh chụp màn hình trong phần Ứng dụng > Tệp kê khai
- Những điểm nổi bật khác
Chrome 118
- Mục mới cho thuộc tính tuỳ chỉnh trong Phần tử > Kiểu
- Các điểm cải tiến khác về cơ chế ghi đè cục bộ
- Tìm kiếm nâng cao
- Bảng điều khiển Nguồn được cải tiến
- Đơn giản hoá không gian làm việc trong bảng điều khiển Nguồn
- Sắp xếp lại các ngăn trong Nguồn
- Làm nổi bật và in đẹp cú pháp cho nhiều loại tập lệnh khác
- Mô phỏng tính năng nội dung đa phương tiện prefers-reduced-transparency
- Lighthouse 11
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
Chrome 117
- Cải tiến bảng điều khiển mạng
- Ghi đè nội dung trên web cục bộ nhanh hơn nữa
- Ghi đè nội dung của XHR và yêu cầu tìm nạp
- Ẩn các yêu cầu về tiện ích của Chrome
- Mã trạng thái HTTP mà con người có thể đọc được
Hiệu suất: Xem các thay đổi về mức độ ưu tiên tìm nạp cho các sự kiện mạng
Chế độ cài đặt nguồn được bật theo mặc định: Thu gọn mã và tự động hiển thị tệp
Cải thiện khả năng gỡ lỗi cho các vấn đề về cookie của bên thứ ba
Tiện ích gỡ lỗi C/C++ WebAssembly cho Công cụ cho nhà phát triển hiện là nguồn mở
(Thử nghiệm) Mô phỏng kết xuất mới: prefers-reduced-transparency
Chrome 116
- Cải tiến cách gỡ lỗi biểu định kiểu bị thiếu
- Hỗ trợ thời gian tuyến tính trong phần tử > Kiểu > Trình chỉnh sửa gia tốc
- Hỗ trợ bộ chứa bộ nhớ và chế độ xem siêu dữ liệu
- Lighthouse 10.3.0
- Hỗ trợ tiếp cận: Lệnh bàn phím và cải thiện khả năng đọc màn hình
- Những điểm nổi bật khác
Chrome 115
- Cải thiện các phần tử
- Huy hiệu lưới con CSS mới
- Đặc điểm của bộ chọn trong chú giải công cụ
- Giá trị của các thuộc tính CSS tuỳ chỉnh trong phần chú thích
- Cải thiện nguồn
- Đánh dấu cú pháp CSS
- Phím tắt để đặt điểm ngắt có điều kiện
- Ứng dụng > Giảm thiểu hoạt động theo dõi số trang không truy cập
- Lighthouse 10.2.0
- Bỏ qua tập lệnh nội dung theo mặc định
- Mạng > Cải thiện phản hồi
- Những điểm nổi bật khác
Chrome 114
- Hỗ trợ gỡ lỗi WebAssembly
- Cải thiện hành vi bước trong các ứng dụng Wasm
- Gỡ lỗi tự động điền bằng bảng điều khiển Phần tử và thẻ Vấn đề
- Nhận định trong Máy ghi âm
- Lighthouse 10.1.1
- Cải tiến hiệu suất
- performance.mark() hiển thị thời gian khi di chuột trong phần Hiệu suất > Thời gian
- Lệnh profile() điền thông tin vào Performance > Main (Hiệu suất > Chính)
- Cảnh báo về tình trạng người dùng tương tác chậm
- Thông tin cập nhật về Các chỉ số quan trọng về trang web
- Ngừng sử dụng Trình phân tích tài nguyên JavaScript: Giai đoạn 3
- Những điểm nổi bật khác
Chrome 113
- Ghi đè tiêu đề phản hồi của mạng
- Cải tiến về gỡ lỗi Nuxt, Vite và Rollup
- Cải thiện CSS trong phần tử > Kiểu
- Thuộc tính và giá trị CSS không hợp lệ
- Đường liên kết đến các khung hình chính trong thuộc tính viết tắt của ảnh động
- Chế độ cài đặt mới trong bảng điều khiển: Tự động hoàn thành khi nhấn Enter
- Trình đơn Command làm nổi bật các tệp đã tạo
- Ngừng sử dụng Trình phân tích tài nguyên JavaScript: Giai đoạn 2
- Những điểm nổi bật khác
Chrome 112
- Nội dung cập nhật của Máy ghi âm
- Tiện ích phát lại của Máy ghi âm
- Quay bằng bộ chọn xuyên thấu
- Xuất các bản ghi dưới dạng tập lệnh Puppeteer với phân tích Lighthouse
- Tải tiện ích cho Máy ghi âm
- Thành phần > Thông tin cập nhật về kiểu
- Tài liệu CSS trong ngăn Kiểu
- Hỗ trợ lồng ghép CSS
- Đánh dấu điểm ghi nhật ký và điểm ngắt có điều kiện trong Bảng điều khiển
- Bỏ qua các tập lệnh không liên quan trong quá trình gỡ lỗi
- Bắt đầu ngừng sử dụng Trình phân tích tài nguyên JavaScript
- Mô phỏng độ tương phản giảm
- Lighthouse 10
- Những điểm nổi bật khác
Chrome 111
- Gỡ lỗi màu HD bằng ngăn Kiểu
- Trải nghiệm người dùng nâng cao của điểm ngắt
- Phím tắt có thể tuỳ chỉnh trong Máy ghi âm
- Làm nổi bật cú pháp dễ dàng hơn cho Angular
- Sắp xếp lại bộ nhớ đệm trong bảng điều khiển Application
- Những điểm nổi bật khác
Chrome 110
- Xoá Bảng điều khiển hiệu suất khi tải lại
- Nội dung cập nhật của Máy ghi âm
- Xem và đánh dấu mã luồng người dùng của bạn trong Máy ghi âm
- Tuỳ chỉnh loại bộ chọn của bản ghi âm
- Chỉnh sửa luồng người dùng trong khi ghi lại
- Tự động in đẹp tại chỗ
- Cải thiện cú pháp làm nổi bật và xem trước cùng dòng cho Vue, SCSS và các nền tảng khác
- Tự động hoàn thành hợp lý và nhất quán trong Play Console
- Những điểm nổi bật khác
Chrome 109
- Máy ghi âm: Sao chép dưới dạng các lựa chọn cho các bước, phát lại trong trang, trình đơn theo bối cảnh của bước
- Hiện tên chức năng thực tế trong bản ghi buổi biểu diễn
- Phím tắt mới trong bảng điều khiển Bảng điều khiển và nguồn
- Cải tiến tính năng gỡ lỗi JavaScript
- Những điểm nổi bật khác
- [Thử nghiệm] Nâng cao trải nghiệm người dùng trong việc quản lý các điểm ngắt
- [Thử nghiệm] Tự động in đẹp tại chỗ
Chrome 108
- Gợi ý cho các tài sản CSS không hoạt động
- Tự động phát hiện XPath và bộ chọn văn bản trong bảng điều khiển Máy ghi âm
- Thực hiện các biểu thức được phân tách bằng dấu phẩy
- Cải tiến chế độ cài đặt Danh sách bỏ qua
- Những điểm nổi bật khác
Chrome 107
- Tuỳ chỉnh phím tắt trong Công cụ cho nhà phát triển
- Bật/tắt giao diện sáng và tối bằng phím tắt
- Làm nổi bật đối tượng C/C++ trong Trình kiểm tra bộ nhớ
- Hỗ trợ đầy đủ thông tin về người tạo để nhập HAR
- Bắt đầu tìm kiếm DOM sau khi nhấn
Enter - Hiển thị biểu tượng
startvàendcho các thuộc tính CSS flexbox củaalign-content - Những điểm nổi bật khác
Chrome 106
- Nhóm tệp theo chế độ Đã tạo / Đã triển khai trong bảng điều khiển Nguồn
- Dấu vết ngăn xếp được liên kết cho các hoạt động không đồng bộ
- Tự động bỏ qua các tập lệnh đã biết của bên thứ ba
- Cải thiện ngăn xếp lệnh gọi trong quá trình gỡ lỗi
- Ẩn các nguồn có trong danh sách bỏ qua trong bảng điều khiển Nguồn
- Ẩn các tệp trong danh sách bỏ qua trong trình đơn Command
- Theo dõi lượt tương tác mới trong bảng điều khiển Hiệu suất
- Thông tin chi tiết về thời gian LCP trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Tự động tạo tên mặc định cho các bản ghi âm trong bảng điều khiển Máy ghi âm
- Những điểm nổi bật khác
Chrome 105
- Phát lại từng bước trong Máy ghi âm
- Hỗ trợ di chuột qua sự kiện trong bảng điều khiển Máy ghi âm
- Thời gian hiển thị nội dung lớn nhất (LCP) trong bảng Thông tin chi tiết về hiệu suất
- Xác định các lần nhấp nháy của văn bản (FOIT, FOUT) là nguyên nhân gốc tiềm ẩn dẫn đến việc thay đổi bố cục
- Trình xử lý giao thức trong ngăn Tệp kê khai
- Huy hiệu lớp trên cùng trong bảng điều khiển Phần tử
- Đính kèm thông tin gỡ lỗi Wasm trong thời gian chạy
- Hỗ trợ tính năng chỉnh sửa trực tiếp trong khi gỡ lỗi
- Xem và chỉnh sửa @scope tại quy tắc trong ngăn Kiểu
- Cải thiện bản đồ nguồn
- Những điểm nổi bật khác
Chrome 104
- Khởi động lại khung trong khi gỡ lỗi
- Các tuỳ chọn phát lại chậm trong bảng điều khiển Máy ghi âm
- Tạo tiện ích cho bảng điều khiển Máy ghi âm
- Nhóm tệp theo chế độ Đã tạo / Đã triển khai trong bảng điều khiển Nguồn
- Theo dõi Thời gian người dùng mới trong bảng Thông tin chi tiết về hiệu suất
- Hiển thị vị trí đã chỉ định của một phần tử
- Mô phỏng tính năng đồng thời phần cứng cho các Bản ghi biểu diễn
- Xem trước giá trị không phải màu sắc khi tự động hoàn thành các biến CSS
- Xác định khung hình chặn trong ngăn bộ nhớ đệm cho thao tác tiến/lùi
- Cải tiến đề xuất tự động hoàn thành cho đối tượng JavaScript
- Cải tiến bản đồ nguồn
- Những điểm nổi bật khác
Chrome 103
- Ghi lại các sự kiện nhấp đúp và nhấp chuột phải trong bảng điều khiển Máy ghi âm
- Khoảng thời gian và chế độ tổng quan nhanh mới trong bảng điều khiển Lighthouse
- Cải thiện chế độ kiểm soát thu phóng trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Xác nhận xoá bản ghi buổi biểu diễn
- Sắp xếp lại các ngăn trong bảng điều khiển Phần tử
- Chọn màu bên ngoài trình duyệt
- Cải thiện bản xem trước giá trị cùng dòng trong quá trình gỡ lỗi
- Hỗ trợ các blob lớn cho trình xác thực ảo
- Phím tắt mới trong bảng điều khiển Nguồn
- Cải tiến bản đồ nguồn
Chrome 102
- Tính năng Xem trước: Bảng điều khiển Thông tin chi tiết về hiệu suất mới
- Phím tắt mới để mô phỏng các giao diện sáng và tối
- Cải thiện khả năng bảo mật trên thẻ Xem trước mạng
- Cải thiện việc tải lại tại điểm ngắt
- Thông tin cập nhật về Play Console
- Huỷ quá trình ghi lại luồng người dùng ngay từ đầu
- Hiển thị các phần tử giả làm nổi bật kế thừa kế thừa trong ngăn Kiểu
- Những điểm nổi bật khác
- [Thử nghiệm] Sao chép các thay đổi về CSS
- [Thử nghiệm] Chọn màu bên ngoài trình duyệt
Kiến thức cơ bản về Chrome
- Nhập và xuất luồng người dùng đã ghi lại dưới dạng tệp JSON
- Xem các lớp xếp tầng trong ngăn Kiểu
- Hỗ trợ hàm màu
hwb() - Cải thiện khả năng hiển thị của các khu vực tư nhân
- Những điểm nổi bật khác
- [Thử nghiệm] Chế độ chụp nhanh và khoảng thời gian mới trong bảng điều khiển Lighthouse
Chrome 100
- Xem và chỉnh sửa @supports tại quy tắc trong ngăn Kiểu
- Hỗ trợ các bộ chọn phổ biến theo mặc định
- Tuỳ chỉnh bộ chọn bản ghi âm
- Đổi tên bản ghi
- Xem trước các thuộc tính lớp/hàm khi di chuột
- Các khung được trình bày một phần trong bảng điều khiển Hiệu suất
- Những điểm nổi bật khác
Chrome 99
- Điều tiết yêu cầu WebSocket
- Ngăn API báo cáo mới trong bảng điều khiển Ứng dụng
- Hỗ trợ đợi cho đến khi phần tử hiển thị/nhấp vào được trong bảng điều khiển Máy ghi âm
- Tạo kiểu, định dạng và lọc hiệu quả hơn trên bảng điều khiển
- Gỡ lỗi tiện ích của Chrome bằng tệp bản đồ nguồn
- Cải thiện cây thư mục nguồn trong bảng điều khiển Nguồn
- Hiển thị tệp nguồn của trình chạy trong bảng điều khiển Nguồn
- Thông tin cập nhật về Giao diện tối tự động của Chrome
- Công cụ chọn màu và ngăn chia thân thiện với thao tác chạm
- Những điểm nổi bật khác
Chrome 98
- Tính năng xem trước: Cây hỗ trợ tiếp cận toàn trang
- Các thay đổi chính xác hơn trong thẻ Thay đổi
- Đặt thời gian chờ dài hơn để ghi lại luồng người dùng
- Đảm bảo các trang của bạn có thể lưu vào bộ nhớ đệm bằng thẻ Bộ nhớ đệm cho thao tác tiến/lùi
- Bộ lọc ngăn Thuộc tính mới
- Mô phỏng tính năng đa phương tiện có màu bắt buộc của CSS
- Hiện thước kẻ trong lệnh di chuột
- Hỗ trợ
row-reversevàcolumn-reversetrong trình chỉnh sửa Flexbox - Phím tắt mới để phát lại XHR và mở rộng mọi kết quả tìm kiếm
- Lighthouse 9 trong bảng điều khiển Lighthouse
- Bảng điều khiển Nguồn được cải tiến
- Những điểm nổi bật khác
- [Thử nghiệm] Điểm cuối trong ngăn API Báo cáo
Chrome 97
- Tính năng xem trước: Bảng điều khiển mới của ứng dụng Máy ghi âm
- Làm mới danh sách thiết bị ở Chế độ thiết bị
- Tự động hoàn thành bằng tính năng Chỉnh sửa dưới dạng HTML
- Cải thiện trải nghiệm gỡ lỗi mã
- Đồng bộ hoá chế độ cài đặt Công cụ cho nhà phát triển trên các thiết bị
Chrome 96
- Tính năng xem trước: Bảng điều khiển Tổng quan về CSS mới
- Khôi phục và cải thiện trải nghiệm sao chép và chỉnh sửa thời lượng CSS
- Mô phỏng tính năng nội dung nghe nhìn ưu tiên của CSS
- Mô phỏng tính năng Giao diện tối tự động của Chrome
- Sao chép nội dung khai báo dưới dạng JavaScript trong ngăn Kiểu
- Thẻ Tải trọng mới trong bảng điều khiển Mạng
- Cải thiện cách hiển thị các thuộc tính trong ngăn Thuộc tính
- Tuỳ chọn ẩn lỗi CORS trong Bảng điều khiển
- Xem trước và đánh giá các đối tượng
Intlthích hợp trong Bảng điều khiển - Dấu vết ngăn xếp không đồng bộ nhất quán
- Giữ lại thanh bên Console
- Ngăn bộ nhớ đệm của ứng dụng không dùng nữa trong bảng điều khiển Ứng dụng
- [Thử nghiệm] Ngăn New Reporting API trong bảng điều khiển Application
Chrome 95
- Công cụ mới để cấp quyền sử dụng độ dài CSS
- Ẩn vấn đề trong thẻ Vấn đề
- Cải thiện cách hiển thị các thuộc tính
- Lighthouse 8.4 trong bảng điều khiển Lighthouse
- Sắp xếp các đoạn mã trong bảng điều khiển Nguồn
- Đường liên kết mới đến bản dịch ghi chú phát hành và báo cáo lỗi dịch
- Cải tiến giao diện người dùng cho trình đơn lệnh cho Công cụ cho nhà phát triển
Chrome 94
- Sử dụng Công cụ cho nhà phát triển bằng ngôn ngữ bạn ưu tiên
- Các thiết bị Nest Hub mới trong Danh sách thiết bị
- Bản dùng thử theo nguyên gốc trong chế độ xem Chi tiết khung
- Huy hiệu truy vấn vùng chứa CSS mới
- Hộp đánh dấu mới để đảo ngược bộ lọc mạng
- Sắp ngừng sử dụng thanh bên trong Console
- Hiển thị tiêu đề
Set-Cookiesthô trong thẻ Vấn đề và bảng điều khiển Mạng - Hiển thị nhất quán trình truy cập gốc dưới dạng thuộc tính riêng trong Console
- Dấu vết ngăn xếp lỗi thích hợp cho các tập lệnh cùng dòng với #sourceURL
- Thay đổi định dạng màu trong ngăn Tính toán
- Thay thế chú giải công cụ tuỳ chỉnh bằng chú giải công cụ HTML gốc
- [Thử nghiệm] Ẩn vấn đề trong thẻ Vấn đề
Chrome 93
- Truy vấn vùng chứa CSS có thể chỉnh sửa trong ngăn Kiểu
- Bản xem trước gói web trong bảng điều khiển Mạng
- Gỡ lỗi Attribution Reporting API
- Xử lý chuỗi tốt hơn trong Bảng điều khiển
- Cải thiện tính năng gỡ lỗi CORS
- Lighthouse 8.1
- URL của ghi chú mới trong ngăn Tệp kê khai
- Bộ chọn so khớp CSS cố định
- Tạo phản hồi JSON dễ in trong bảng điều khiển Mạng
Chrome 92
- Trình chỉnh sửa lưới CSS
- Hỗ trợ khai báo lại
consttrong Bảng điều khiển - Trình xem thứ tự nguồn
- Lối tắt mới để xem chi tiết khung
- Hỗ trợ gỡ lỗi CORS nâng cao
- Đổi tên nhãn XHR thành Tìm nạp/XHR
- Lọc loại tài nguyên Wasm trong bảng điều khiển Mạng
- Gợi ý của ứng dụng tác nhân người dùng cho thiết bị trong thẻ Tình trạng mạng
- Báo cáo vấn đề về chế độ Quirks trong thẻ Vấn đề
- Thêm các giao điểm trong tính toán vào bảng điều khiển Hiệu suất
- Lighthouse 7.5 trong bảng điều khiển Lighthouse
- Ngừng sử dụng trình đơn theo bối cảnh "Khởi động lại khung" trong ngăn xếp lệnh gọi
- [Thử nghiệm] Trình giám sát giao thức
- [Thử nghiệm] Máy ghi âm bằng Puppeteer
Chrome 91
- Cửa sổ bật lên chứa thông tin về Các chỉ số quan trọng về trang web
- Trình kiểm tra bộ nhớ mới
- Trực quan hoá chế độ cuộn-snap của CSS
- Ngăn cài đặt huy hiệu mới
- Bản xem trước hình ảnh nâng cao có thông tin về tỷ lệ khung hình
- Nút điều kiện mạng mới với các tuỳ chọn để định cấu hình
Content-Encoding - lối tắt để xem giá trị đã tính
- Từ khoá
accent-color - Phân loại các loại vấn đề bằng màu sắc và biểu tượng
- Xoá Mã thông báo tin cậy
- Tính năng bị chặn trong chế độ xem Thông tin chi tiết về khung
- Lọc thử nghiệm trong chế độ cài đặt Thử nghiệm
- Cột
Vary Headermới trong ngăn Bộ nhớ đệm - Hỗ trợ kiểm tra thương hiệu riêng tư bằng JavaScript
- Hỗ trợ nâng cao cho việc gỡ lỗi điểm ngắt
- Hỗ trợ bản xem trước khi di chuột với ký hiệu
[] - Cải thiện phác thảo của tệp HTML
- Dấu vết ngăn xếp lỗi thích hợp để gỡ lỗi Wasm
Chrome 90
- Công cụ gỡ lỗi flexbox mới của CSS
- Lớp phủ Các chỉ số quan trọng về trang web mới
- Di chuyển số lượng vấn đề sang thanh trạng thái trong Play Console
- Báo cáo vấn đề về Hoạt động đáng tin cậy trên web
- Định dạng chuỗi dưới dạng giá trị cố định dạng chuỗi JavaScript (hợp lệ) trong Bảng điều khiển
- Ngăn New Trust Tokens (Mã thông báo tin cậy mới) trong bảng điều khiển Application (Ứng dụng)
- Mô phỏng tính năng đa phương tiện color-gamut của CSS
- Công cụ Ứng dụng web tiến bộ được cải tiến
- Cột
Remote Address Spacemới trong bảng điều khiển Mạng - Cải thiện hiệu suất
- Hiện các tính năng được phép/không được phép trong chế độ xem chi tiết về khung
- Cột
SamePartymới trong ngăn Cookie - Đã ngừng hỗ trợ
fn.displayNamekhông tiêu chuẩn - Ngừng sử dụng
Don't show Chrome Data Saver warningtrong trình đơn Cài đặt - [Thử nghiệm] Tự động báo cáo sự cố có độ tương phản thấp trong thẻ Vấn đề
- [Thử nghiệm] Chế độ xem dạng cây hỗ trợ tiếp cận đầy đủ trong bảng điều khiển Phần tử
Chrome 89
- Hỗ trợ gỡ lỗi cho các lỗi vi phạm Loại đáng tin cậy
- Chụp ảnh màn hình nút bên ngoài khung nhìn
- Thẻ Mã thông báo tin cậy mới cho các yêu cầu mạng
- Lighthouse 7 trong bảng điều khiển Lighthouse
- Hỗ trợ buộc CSS trạng thái
:target - Lối tắt mới đến phần tử sao chép
- Công cụ chọn màu cho các tài sản CSS tuỳ chỉnh
- Phím tắt mới để sao chép thuộc tính CSS
- Tuỳ chọn mới để hiển thị cookie đã giải mã URL
- Chỉ xoá cookie hiển thị
- Tuỳ chọn mới để xoá cookie của bên thứ ba trong ngăn Bộ nhớ
- Chỉnh sửa Gợi ý của ứng dụng tác nhân người dùng cho thiết bị tuỳ chỉnh
- Duy trì chế độ cài đặt "ghi nhật ký mạng"
- Xem các kết nối WebTransport trong bảng điều khiển Mạng
- Đổi tên chế độ"Trực tuyến" thành "Không điều tiết"
- Các lựa chọn sao chép mới trong ngăn Console, bảng điều khiển Nguồn và ngăn Kiểu
- Thông tin mới về Trình chạy dịch vụ trong chế độ xem chi tiết Khung
- Đo lường thông tin Bộ nhớ trong chế độ xem Chi tiết khung
- Gửi ý kiến phản hồi trên thẻ Vấn đề
- Khung hình bị giảm trong bảng điều khiển Hiệu suất
- Mô phỏng thiết bị có thể gập lại và màn hình đôi ở Chế độ thiết bị
- [Thử nghiệm] Tự động hoá quá trình kiểm thử trình duyệt bằng Trình ghi âm bằng Puppeteer
- [Thử nghiệm] Trình chỉnh sửa phông chữ trong ngăn Kiểu
- [Thử nghiệm] Công cụ gỡ lỗi CSS flexbox
- [Thử nghiệm] Thẻ mới về Lỗi vi phạm chính sách bảo mật nội dung (CSP)
- [Thử nghiệm] Phương pháp tính toán độ tương phản màu mới – Thuật toán tương phản cảm tính nâng cao (APCA)
Chrome 88
- Khởi động Công cụ cho nhà phát triển nhanh hơn
- Công cụ trực quan hoá góc CSS mới
- Mô phỏng các loại hình ảnh không được hỗ trợ
- Mô phỏng kích thước hạn mức bộ nhớ trong ngăn Bộ nhớ
- Làn đường mới về Các chỉ số quan trọng về trang web trong bảng điều khiển Hiệu suất
- Báo cáo lỗi CORS trong bảng điều khiển Mạng
- Thông tin về việc tách biệt nhiều nguồn gốc trong chế độ xem Chi tiết khung
- Thông tin mới về Web Workers trong chế độ xem chi tiết Frame
- Hiện thông tin chi tiết về khung mở cho các cửa sổ đã mở
- Mở bảng điều khiển Network (Mạng) trong ngăn Service Worker
- Sao chép giá trị thuộc tính
- Sao chép dấu vết ngăn xếp cho trình khởi tạo mạng
- Xem trước giá trị biến Wasm khi di chuột qua
- Đánh giá biến Wasm trong Bảng điều khiển
- Đơn vị đo lường nhất quán cho kích thước tệp/bộ nhớ
- Làm nổi bật các phần tử giả trong bảng điều khiển Phần tử
- [Thử nghiệm] Công cụ gỡ lỗi CSS Flexbox
- [Thử nghiệm] Tuỳ chỉnh phím tắt cho hợp âm
Chrome 87
- Công cụ gỡ lỗi Lưới CSS mới
- Thẻ WebAuthn mới
- Di chuyển các công cụ giữa bảng điều khiển trên cùng và bảng dưới cùng
- Ngăn thanh bên đã tính toán mới trong ngăn Kiểu
- Nhóm các thuộc tính CSS trong ngăn Computed
- Lighthouse 6.3 trong bảng điều khiển Lighthouse
performance.mark()sự kiện trong mục Thời gian- Các bộ lọc
resource-typevàurlmới trong bảng điều khiển Mạng - Cập nhật chế độ xem chi tiết khung
- Ngừng sử dụng
Settingstrong trình đơn Công cụ khác - [Thử nghiệm] Xem và khắc phục các vấn đề về độ tương phản màu trong bảng điều khiển Tổng quan về CSS
- [Thử nghiệm] Tuỳ chỉnh phím tắt trong Công cụ cho nhà phát triển
Chrome 86
- Bảng điều khiển Nội dung nghe nhìn mới
- Chụp ảnh màn hình nút bằng trình đơn theo bối cảnh của bảng điều khiển Phần tử
- Thông tin cập nhật trên thẻ Vấn đề
- Mô phỏng phông chữ trên máy còn thiếu
- Mô phỏng người dùng không hoạt động
- Mô phỏng
prefers-reduced-data - Hỗ trợ các tính năng JavaScript mới
- Lighthouse 6.2 trong bảng điều khiển Lighthouse
- Ngừng sử dụng danh sách "các nguồn gốc khác" trong ngăn Service Worker
- Hiện thông tin tóm tắt về mức độ phù hợp cho các mục đã lọc
- Chế độ xem chi tiết khung mới trong bảng điều khiển Ứng dụng
- Đề xuất màu sắc có thể truy cập được trong ngăn Kiểu
- Khôi phục ngăn Thuộc tính trong bảng điều khiển Phần tử
- Giá trị tiêu đề
X-Client-Datamà con người có thể đọc được trong bảng điều khiển Mạng - Tự động hoàn thành phông chữ tuỳ chỉnh trong ngăn Kiểu
- Hiển thị nhất quán loại tài nguyên trong bảng điều khiển Mạng
- Xoá các nút trong bảng điều khiển Phần tử và Mạng
Chrome 85
- Chỉnh sửa kiểu cho khung CSS-in-JS
- Lighthouse 6 trong bảng điều khiển Lighthouse
- Ngừng sử dụng tính năng Hiển thị có ý nghĩa đầu tiên (FMP)
- Hỗ trợ các tính năng JavaScript mới
- Cảnh báo lối tắt ứng dụng mới trong ngăn Tệp kê khai
- Các sự kiện
respondWithcủa trình chạy dịch vụ trong thẻ Thời gian - Màn hình nhất quán của ngăn Đã tính toán
- Độ lệch mã byte cho tệp WebAssembly
- Sao chép theo dòng và cắt trong Bảng điều khiển nguồn
- Nội dung cập nhật về chế độ cài đặt Play Console
- Nội dung cập nhật về bảng hiệu suất
- Biểu tượng mới cho điểm ngắt, điểm ngắt có điều kiện và điểm ghi nhật ký
Chrome 84
- Khắc phục vấn đề về trang web thông qua thẻ Vấn đề mới
- Xem thông tin về khả năng hỗ trợ tiếp cận trong chú giải công cụ Kiểm tra Chế độ
- Nội dung cập nhật về bảng hiệu suất
- Thuật ngữ về lời hứa chính xác hơn trong Console
- Cập nhật ngăn Kiểu
- Ngừng sử dụng ngăn Thuộc tính trong bảng điều khiển Phần tử
- Hỗ trợ lối tắt ứng dụng trong ngăn Tệp kê khai
Chrome 83
- Mô phỏng khiếm khuyết thị giác
- Mô phỏng ngôn ngữ
- Gỡ lỗi chính sách đối với trình nhúng trên nhiều nguồn gốc (COEP)
- Biểu tượng mới cho điểm ngắt, điểm ngắt có điều kiện và điểm ghi nhật ký
- Xem các yêu cầu mạng đặt một cookie cụ thể
- Gắn sang trái từ trình đơn Command
- Tuỳ chọn Cài đặt trong Trình đơn chính đã di chuyển
- Bảng điều khiển Kiểm tra nay là bảng điều khiển Lighthouse
- Xoá tất cả cơ chế Ghi đè cục bộ trong thư mục
- Cập nhật giao diện người dùng Long Tasks
- Hỗ trợ biểu tượng có thể che giấu trong ngăn Tệp kê khai
Chrome 82
Chrome 81
- Hỗ trợ Moto G4 ở Chế độ thiết bị
- Nội dung cập nhật liên quan đến cookie
- Biểu tượng tệp kê khai ứng dụng web chính xác hơn
- Di chuột qua các tài sản CSS
contentđể xem các giá trị không thoát - Lỗi bản đồ nguồn trong Bảng điều khiển
- Chế độ cài đặt để tắt tính năng cuộn qua cuối tệp
Chrome 80
- Hỗ trợ việc khai báo lại
letvàclasstrong Play Console - Cải thiện quy trình gỡ lỗi WebAssembly
- Yêu cầu chuỗi trình khởi tạo trong thẻ Trình khởi tạo
- Làm nổi bật yêu cầu mạng đã chọn trong phần Tổng quan
- Các cột URL và đường dẫn trong bảng điều khiển Mạng
- Chuỗi tác nhân người dùng mới cập nhật
- Giao diện người dùng cấu hình bảng điều khiển Kiểm tra mới
- Chế độ mức độ sử dụng mã theo từng hàm hoặc mỗi khối
- Mức độ sử dụng mã giờ đây phải được bắt đầu bằng cách tải lại trang
Chrome 79
- Gỡ lỗi tại sao cookie bị chặn
- Xem các giá trị cookie
- Mô phỏng các lựa chọn ưu tiên màu sắc khác nhau và tính năng prefers-reduced-motion của các chế độ ưu tiên khác
- Cập nhật về mức độ sử dụng mã
- Gỡ lỗi tại sao tài nguyên mạng được yêu cầu
- Bảng điều khiển và Bảng điều khiển Nguồn một lần nữa tuân theo các lựa chọn ưu tiên về thụt lề
- Phím tắt mới để di chuyển bằng con trỏ
Chrome 78
- Hỗ trợ nhiều khách hàng trong bảng điều khiển Kiểm tra
- Gỡ lỗi trình xử lý thanh toán
- Lighthouse 5.2 trong bảng điều khiển Kiểm tra
- Thời gian hiển thị nội dung lớn nhất trong bảng điều khiển Hiệu suất
- Vấn đề về công cụ cho nhà phát triển tệp trên Trình đơn chính
Chrome 77
- Sao chép kiểu phần tử
- Trực quan hoá việc thay đổi bố cục
- Lighthouse 5.1 trong bảng điều khiển Kiểm tra
- Đồng bộ hoá giao diện hệ điều hành
- Phím tắt để mở Breakpoint Editor
- Tìm nạp trước bộ nhớ đệm trong bảng điều khiển Mạng
- Thuộc tính riêng tư khi xem đối tượng
- Thông báo và thông báo đẩy trong bảng điều khiển Ứng dụng
Chrome 76
- Tự động hoàn thành bằng các giá trị CSS
- Giao diện người dùng mới cho các chế độ cài đặt mạng
- Thông báo của WebSocket trong tệp xuất HAR
- Nút nhập và xuất HAR
- Mức sử dụng bộ nhớ theo thời gian thực
- Số cổng đăng ký trình chạy dịch vụ
- Kiểm tra các sự kiện Tìm nạp trong nền và Đồng bộ hoá trong nền
- Puppeteer cho Firefox
Chrome 75
- Các giá trị đặt trước có ý nghĩa khi tự động hoàn thành các hàm CSS
- Xoá dữ liệu trang web khỏi Trình đơn Command
- Xem tất cả cơ sở dữ liệu IndexedDB
- Xem kích thước chưa nén của tài nguyên khi di chuột
- Điểm ngắt cùng dòng trong ngăn Breakpoints
- Số lượng tài nguyên được lập chỉ mục và bộ nhớ đệm
- Cài đặt để tắt chú giải công cụ Kiểm tra chi tiết
- Cài đặt để chuyển đổi thụt lề thẻ trong Trình chỉnh sửa
Chrome 74
- Đánh dấu tất cả các nút chịu ảnh hưởng của thuộc tính CSS
- Lighthouse phiên bản 4 trong bảng điều khiển Kiểm tra
- Trình xem thông báo nhị phân của WebSocket
- Chụp ảnh màn hình khu vực trong trình đơn Lệnh
- Bộ lọc trình chạy dịch vụ trong bảng điều khiển Mạng
- Nội dung cập nhật về bảng hiệu suất
- Các nhiệm vụ dài trong bản ghi bảng điều khiển Hiệu suất
- Hiển thị đầu tiên trong phần Thời gian
- Mẹo bổ sung: Phím tắt để xem mã màu RGB và HSL (video)
Chrome 73
- Điểm ghi nhật ký
- Chú thích chi tiết trong Chế độ kiểm tra
- Xuất dữ liệu về mức độ phù hợp của mã
- Thao tác trên Bảng điều khiển bằng bàn phím
- Đường tỷ lệ tương phản AAA trong Công cụ chọn màu
- Lưu tùy chọn ghi đè vị trí địa lý tùy chỉnh
- Thu gọn mã
- Đã đổi tên thẻ Khung thành thẻ Tin nhắn
- Mẹo bổ sung: Lọc bảng điều khiển mạng theo tài sản (video)
Chrome 72
- Trực quan hoá các chỉ số hiệu suất trong bảng Hiệu suất
- Làm nổi bật các nút văn bản trong Cây DOM
- Sao chép đường dẫn JS vào nút DOM
- Cập nhật bảng điều khiển Kiểm tra, bao gồm cả nội dung kiểm tra mới giúp phát hiện các thư viện JS và từ khóa mới để truy cập vào bảng điều khiển Kiểm tra từ Trình đơn lệnh
- Mẹo hay: Sử dụng Chế độ thiết bị để kiểm tra truy vấn về nội dung nghe nhìn (video)
Chrome 71
- Di chuột qua kết quả Biểu thức trực tiếp để đánh dấu nút DOM
- Lưu trữ nút DOM dưới dạng biến toàn cục
- Thông tin về trình khởi tạo và mức độ ưu tiên hiện có trong tính năng nhập và xuất HAR
- Truy cập vào trình đơn Lệnh từ trình đơn chính
- Điểm ngắt hình trong hình
- Mẹo bổ sung: Sử dụng
monitorEvents()để ghi lại các sự kiện được kích hoạt của nút trong Bảng điều khiển (video)
Chrome 70
- Biểu thức trực tiếp trong Console
- Làm nổi bật các nút DOM trong quá trình Đánh giá mức độ mong muốn
- Tối ưu hoá bảng hiệu suất
- Quy trình gỡ lỗi đáng tin cậy hơn
- Bật chế độ điều tiết mạng từ trình đơn Command
- Điểm ngắt có điều kiện của tính năng Tự động hoàn thành
- Ngắt trên các sự kiện AudioContext
- Gỡ lỗi ứng dụng Node.js bằng ndb
- Mẹo thêm: Đo lường tương tác của người dùng trong thế giới thực bằng API Thời gian người dùng
Chrome 68
- Đánh giá Eager
- Gợi ý về đối số
- Tự động hoàn thành hàm
- Từ khoá ES2017
- Lighthouse 3.0 trong bảng điều khiển Kiểm tra
- Hỗ trợ BigInt
- Thêm đường dẫn thuộc tính vào Ngăn Xem
- Chuyển đến mục"Hiển thị dấu thời gian" trong phần Cài đặt
- Mẹo hay: Các phương thức ít phổ biến hơn trong Console (video)
Chrome 67
- Tìm kiếm trên tất cả các tiêu đề mạng
- Xem trước giá trị biến CSS
- Sao chép dưới dạng tìm nạp
- Các lượt kiểm tra mới, lựa chọn cấu hình máy tính và dấu vết xem
- Dừng vòng lặp vô hạn
- Thời gian người dùng trong thẻ Hiệu suất
- Các thực thể máy ảo JavaScript được liệt kê rõ ràng trong bảng điều khiển Bộ nhớ
- Thẻ Mạng đã được đổi tên thành thẻ Trang
- Cập nhật giao diện tối
- Thông tin về tính minh bạch của chứng chỉ trong bảng điều khiển Bảo mật
- Các tính năng tách biệt trang web trong bảng Hiệu suất
- Mẹo hay: Bảng điều khiển Lớp + Trình kiểm tra ảnh động (video)
Chrome 66
- Hộp đen trong bảng điều khiển Mạng
- Tự động điều chỉnh mức thu phóng ở Chế độ thiết bị
- In đẹp trong thẻ Xem trước và Phản hồi
- Xem trước nội dung HTML trong thẻ Xem trước
- Hỗ trợ tính năng Ghi đè cục bộ cho các kiểu bên trong HTML
- Mẹo hay: Các tập lệnh khung của Blackbox giúp các Điểm ngắt của trình nghe sự kiện trở nên hữu ích hơn
Chrome 65
- Cơ chế ghi đè cục bộ
- Công cụ hỗ trợ tiếp cận mới
- Thẻ Thay đổi
- Các quy trình kiểm tra mới về SEO và hiệu suất
- Nhiều bản ghi trong bảng Hiệu suất
- Bước mã đáng tin cậy với worker trong mã không đồng bộ
- Mẹo bổ sung: Tự động hoá các hành động trong Công cụ cho nhà phát triển bằng công cụ Puppeteer (video)
Chrome 64
- Giám sát hiệu suất
- Thanh bên của Bảng điều khiển
- Nhóm các thông báo tương tự trên Console
- Mẹo hay: Bật/tắt lớp giả khi di chuột qua (video)
Chrome 63
- Hỗ trợ gỡ lỗi từ xa cho nhiều ứng dụng
- Workspaces 2.0
- 4 lượt kiểm tra mới
- Mô phỏng thông báo đẩy bằng dữ liệu tuỳ chỉnh
- Kích hoạt sự kiện đồng bộ hoá dưới nền bằng thẻ tuỳ chỉnh
- Mẹo bổ sung: Điểm ngắt trình nghe sự kiện (video)
Chrome 62
- Tính năng chờ cấp cao nhất trong Play Console
- Quy trình mới về ảnh chụp màn hình
- Đánh dấu lưới CSS
- API Bảng điều khiển mới để truy vấn các đối tượng
- Bộ lọc mới trên Play Console
- Nhập HAR trong bảng điều khiển Mạng
- Tài nguyên bộ nhớ đệm có thể xem trước
- Gỡ lỗi bộ nhớ đệm dễ dự đoán hơn
- Phạm vi áp dụng của mã ở cấp khối
Chrome 61
- Mô phỏng chế độ điều tiết thiết bị di động
- Xem mức sử dụng bộ nhớ
- Xem thời điểm một trình chạy dịch vụ lưu câu trả lời vào bộ nhớ đệm
- Bật máy đo FPS qua trình đơn Lệnh
- Đặt hành vi con lăn chuột để thu phóng hoặc cuộn
- Hỗ trợ gỡ lỗi cho các mô-đun ES6
Chrome 60
- Bảng điều khiển kiểm tra mới
- Huy hiệu của bên thứ ba
- Một cử chỉ mới cho nút Tiếp tục đến đây
- Chuyển sang chế độ không đồng bộ
- Bản xem trước đối tượng chứa nhiều thông tin hơn trong Console
- Lựa chọn bối cảnh giàu thông tin hơn trong Bảng điều khiển
- Thông tin cập nhật theo thời gian thực trong thẻ Phạm vi lập chỉ mục
- Các tuỳ chọn điều tiết mạng đơn giản hơn
- Theo mặc định, tính năng ngăn xếp không đồng bộ được bật


