TL;DR: Stack Packs เป็นฟีเจอร์ใหม่ของ Lighthouse ที่อยู่ระหว่างการพัฒนา และเรายินดีรับฟังความคิดเห็นจากคุณ
การตรวจสอบประสิทธิภาพ ความสามารถเข้าถึงได้ง่าย และแนวทางปฏิบัติแนะนำอื่นๆ ทำให้ Lighthouse ให้คำแนะนำที่สำคัญแก่นักพัฒนาซอฟต์แวร์เพื่อใช้ในการปรับปรุงหน้าเว็บได้ อย่างไรก็ตาม นักพัฒนาซอฟต์แวร์หลายรายใช้เทคโนโลยีต่างๆ ในการสร้างเว็บไซต์ของตน (เช่น เฟรมเวิร์ก CMS หรือ JavaScript) และอาจต้องการคำแนะนำที่เฉพาะเจาะจงมากขึ้น
Stack Pack เป็นฟีเจอร์ที่จะขยาย Lighthouse ให้รวมคำแนะนำตามสแต็กที่เฉพาะเจาะจงด้วย แทนที่จะแสดงเฉพาะคำแนะนำทั่วไป จะมีข้อความเพิ่มเติมที่อธิบายวิธีจัดการกับการตรวจสอบบางอย่างด้วยเครื่องมือที่ตรวจพบให้ใช้ในเว็บไซต์

ชุมชนจะได้รับเลือกว่าควรจะให้คำแนะนำอะไรบ้างสำหรับสแต็กต่างๆ เราได้สร้างที่เก็บแยกต่างหากเพื่อรวมแนวคิดเข้าด้วยกัน และสามารถดูต้นแบบของฟีเจอร์นี้ได้ด้วย Lighthouse Viewer
Lighthouse รองรับสแต็กใดบ้าง
เราเริ่มต้นที่ WordPress และวางแผนที่จะขยายรายการนี้ไปยังเฟรมเวิร์ก CMS และ JavaScript ยอดนิยมอื่นๆ ในอนาคต (React, Angular เป็นต้น)
ฟีเจอร์นี้จะแสดงในรายงาน Lighthouse ของฉันอย่างไร
มี 2 ตัวเลือกที่กำลังพิจารณาอยู่ดังนี้
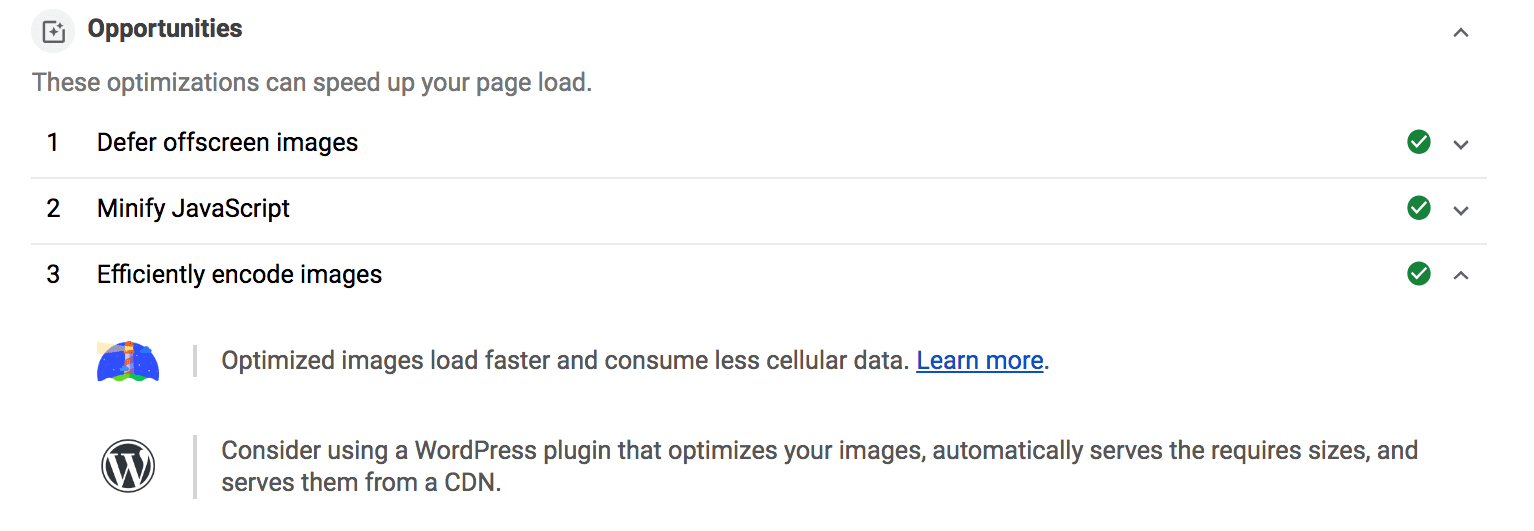
- ตรวจหาสแต็กที่มีการนำไปใช้ในหน้าเว็บโดยอัตโนมัติ (เช่น WordPress) และแสดงข้อความเฉพาะชุดเพิ่มเติมทันทีเพื่อการตรวจสอบที่เกี่ยวข้อง
- ตรวจหากลุ่มที่มีการนำไปใช้ในหน้าเว็บโดยอัตโนมัติ (เช่น WordPress) และให้ปุ่มเปิด/ปิดที่อนุญาตให้ผู้ใช้สลับระหว่าง Lighthouse เวอร์ชันปกติและเวอร์ชันอัปเดต
ชุมชนจะแก้ไขคำอธิบายเฉพาะชุดได้อย่างไร
เรากําลังสํารวจตัวเลือกที่จะช่วยให้ทุกคนแนะนําคําแนะนําเฉพาะสำหรับสแต็กได้ในอนาคตอันใกล้ ในระหว่างนี้ โปรดส่ง PR ไปยังที่เก็บ Lighthouse Stack Packs โดยตรงหรือให้คำแนะนำใน Google ชีตสำหรับ WordPress นี้
ความคิดเห็น
เรายินดีรับฟังความคิดเห็นจากคุณ:
- ชุดสแต็กใดที่เราควรให้ความสำคัญในอนาคตหลังจาก WordPress
- คุณต้องการให้ฟีเจอร์นี้แสดงในรายงาน Lighthouse อย่างไร
- มีคำแนะนำอื่นๆ อีกไหม
แสดงความคิดเห็นในปัญหาการสนทนานี้หากคุณมีความคิดเห็น


