من القرارات الأساسية التي يجب أن يتخذها مطوّرو الويب هي تحديد مكان تنفيذ المنطق والعرض في تطبيقاتهم. قد يكون هذا الأمر صعبًا لأنّ هناك طرقًا كثيرة لبناء موقع إلكتروني.
نستند في فهمنا لهذه المساحة إلى عملنا في Chrome مع المواقع الإلكترونية الكبيرة على مدار السنوات القليلة الماضية. بشكل عام، نشجّع المطوّرين على استخدام أسلوب العرض من جهة الخادم أو العرض الثابت بدلاً من أسلوب إعادة الترطيب الكامل.
لفهم التصاميم التي نختار منها عند اتّخاذ هذا القرار بشكل أفضل، نحتاج إلى فهم دقيق لكل نهج ومصطلحات متسقة لاستخدامها عند الحديث عنها. تساعد الاختلافات بين أسلوبَي المعالجة في توضيح المفاضلات بين أسلوبَي المعالجة على الويب من وجهة نظر أداء الصفحة.
المصطلحات
أولاً، نحدّد بعض المصطلحات التي سنستخدمها.
العرض
- العرض من جهة الخادم
- عرض تطبيق على الخادم لإرسال HTML بدلاً من JavaScript إلى العميل:
- العرض من جهة العميل
- عرض تطبيق في متصفّح باستخدام JavaScript لتعديل نموذج DOM
- إعادة الترطيب
- "بدء" طرق عرض JavaScript على العميل حتى تتم إعادة استخدام شجرة نموذج العناصر في المستند (DOM) وبيانات HTML التي تم عرضها على الخادم
- العرض المُسبَق
- تشغيل تطبيق من جهة العميل في وقت التصميم لتسجيل حالته الأولية بتنسيق HTML ثابت
الأداء
- مدة تحميل أول بايت (TTFB)
- المدة بين النقر على رابط وتحميل أول بايت من المحتوى على الصفحة الجديدة
- سرعة عرض المحتوى على الصفحة (FCP)
- الوقت الذي يصبح فيه المحتوى المطلوب (نص المقالة وما إلى ذلك) مرئيًا
- مدة عرض الاستجابة لتفاعل المستخدم (INP)
- مقياس تمثيلي يقيّم ما إذا كانت الصفحة تستجيب باستمرار بسرعة للبيانات التي يدخلها المستخدم.
- إجمالي وقت الحظر (TBT)
- مقياس بديل لمقياس INP يحتسِب المدة التي تم فيها حظر سلسلة المحادثات الرئيسية أثناء تحميل الصفحة.
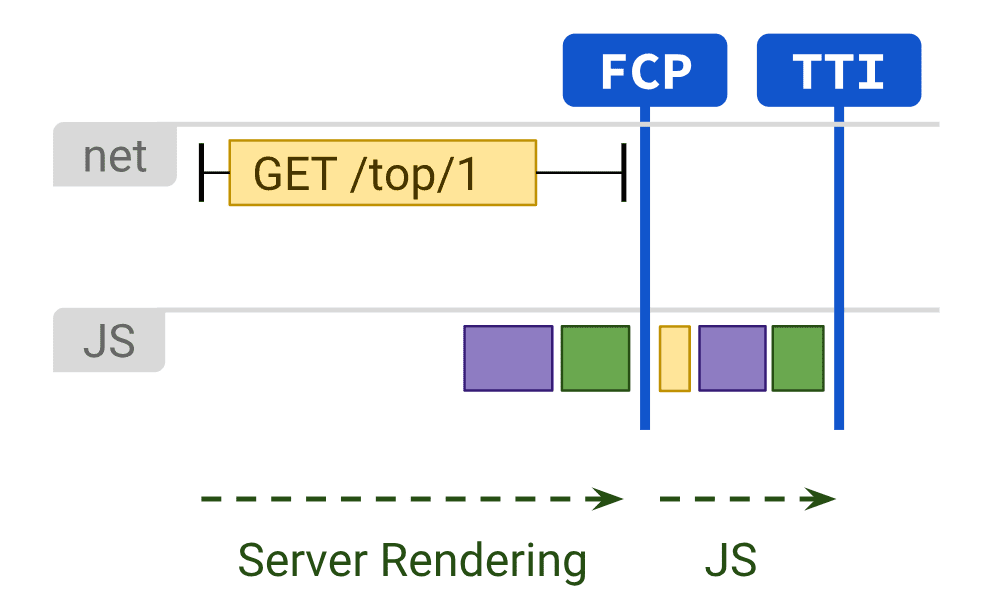
العرض من جهة الخادم
ينشئ العرض من جهة الخادم رمز HTML الكامل لصفحة على الخادم في استجابةً للتنقّل. ويؤدي ذلك إلى تجنُّب عمليات إضافية للانتقال ذهابًا وإيابًا من أجل جلب البيانات و إنشاء النماذج على العميل، لأنّ أداة الربط تعالج هذه العمليات قبل أن يتلقّى المتصفّح استجابة.
يؤدي العرض على جهة الخادم بشكل عام إلى تحقيق وقت استجابة سريع للفيديو. يتيح لك تشغيل منطق الصفحة و عرضها على الخادم تجنُّب إرسال الكثير من JavaScript إلى المتصفّح. يساعد ذلك في تقليل وقت تحميل الصفحة، ما قد يؤدي أيضًا إلى انخفاض معدّل INP، لأنّه لا يتم حظر سلسلة المهام الرئيسية بشكل متكرر أثناء تحميل الصفحة. عندما يتم حظر سلسلة المحادثات الرئيسية بوتيرة أقل، تتوفر فرص أكبر لتفاعلات المستخدمين في وقت أقرب. وهذا منطقي، لأنّه من خلال العرض على جانب الخادم، لا ترسل سوى النص والروابط إلى متصفّح المستخدم. يمكن أن يعمل هذا الأسلوب بشكلٍ جيد مع مجموعة متنوعة من حالات الأجهزة والشبكات، ويفتح تحسينات مثيرة للاهتمام للمتصفّح مثل تحليل المستندات أثناء البث.

باستخدام العرض من جهة الخادم، يقلّ احتمال انتظار المستخدمين لبدء تنفيذ ملف JavaScript المرتبط بوحدة المعالجة المركزية قبل أن يتمكّنوا من استخدام موقعك الإلكتروني. حتى إذا لم يكن بإمكانك تجنُّب JavaScript التابع لجهات خارجية، يمكن أن يمنحك استخدام ميزة "العرض من جهة الخادم" لتقليل تكاليف JavaScript التابعة للطرف الأول مزيدًا من الميزانية للباقي. ومع ذلك، هناك ميزة واحدة محتملة لهذا النهج: يتطلّب إنشاء الصفحات على الخادم بعض الوقت، ما قد يؤدي إلى زيادة وقت استجابة الخادم لصفحتك.
يعتمد ما إذا كان التقديم من جهة الخادم كافيًا لتطبيقك إلى حد كبير على نوع التجربة التي تنشئها. هناك نقاش قديم حول التطبيقات الصحيحة للعرض من جهة الخادم مقارنةً بالعرض من جهة العميل، ولكن يمكنك في أي وقت اختيار استخدام العرض من جهة الخادم لبعض الصفحات وعدم استخدامه مع صفحات أخرى. اعتمدت بعض المواقع الإلكترونية تقنيات عرض مختلطة بنجاح. على سبيل المثال، Netflix: يتم عرض صفحاتها المقصودة الثابتة نسبيًا من خلال الخادم، بينما يتم prefetching لبرنامج JavaScript للصفحات التي تتطلب تفاعلًا كبيرًا، ما يمنح هذه الصفحات التي يتم عرضها من خلال العميل والتي تتطلب مزيدًا من الموارد فرصة أفضل للتحميل بسرعة.
تتيح لك العديد من الإطارات والتصاميم والبنى الحديثة عرض التطبيق نفسه على كلّ من العميل والخادم. يمكنك استخدام هذه التقنيات لمعالجة الطلبات من جهة الخادم. ومع ذلك، فإنّ التصاميم التي يتم فيها التقديم على كلاً من الخادم والعميل هي فئة خاصة من الحلول التي تتضمن خصائص أداء ومفاضلات مختلفة جدًا. يمكن لمستخدمي React استخدام واجهات برمجة تطبيقات DOM من جهة الخادم أو الحلول المستندة إليها، مثل Next.js للعرض من جهة الخادم. يمكن لمستخدمي Vue استخدام دليل العرض من جهة الخادم أو Nuxt. يحتوي Angular على Universal. ومع ذلك، تستخدم معظم الحلول الرائجة شكلاً من أشكال الترطيب، لذا عليك الانتباه إلى الأساليب التي تستخدمها أداتك.
المعالجة الثابتة
يتم العرض الثابت في وقت التصميم. يقدّم هذا النهج وقتًا سريعًا لعرض الصفحة، كما يقلّل من وقت الاستجابة و وقت التفاعل، ما دامت كمية JavaScript من جهة العميل محدودة على صفحاتك. وعلى عكس المعالجة من جهة الخادم، يحقّق هذا الأسلوب أيضًا وقت استجابة سريعًا بشكلٍ ثابت، لأنّه ليس من الضروري إنشاء ملف HTML للصفحة بشكل ديناميكي على الخادم. بشكل عام، يعني العرض الثابت إنشاء ملف HTML منفصل لكل عنوان URL مسبقًا. باستخدام استجابات HTML التي يتم إنشاؤها مسبقًا، يمكنك نشر عمليات عرض static على خدمات CDN متعددة للاستفادة من ميزة التخزين المؤقت عند الحواف.

تتوفر حلول العروض الثابتة بجميع الأشكال والأحجام. تم تصميم أدوات مثل Gatsby لتجعل المطوّرين يشعرون بأنّه يتم عرض تطبيقهم بشكل ديناميكي، وليس إنشاؤه كخطوة في عملية الإنشاء. إنّ أدوات إنشاء المواقع الإلكترونية الثابتة، مثل 11ty، Jekyll، وMetalsmith، تعتمد على طبيعتها الثابتة، ما يوفر نهجًا يستند إلى النماذج بشكل أكبر.
من سلبيات العرض الثابت أنّه يجب إنشاء ملفات HTML فردية لكل عنوان URL ممكن. قد يكون ذلك صعبًا أو حتى غير ممكن عندما لا يمكنك توقّع عناوين URL هذه مسبقًا، أو بالنسبة إلى المواقع الإلكترونية التي تضم عددًا كبيرًا من الصفحات الفريدة.
قد يكون مستخدمو React على دراية بخدمة Gatsby أو تصدير Next.js الثابت أو Navi، وكل هذه الخدمات تسهّل إنشاء الصفحات من المكوّنات. ومع ذلك، يختلف سلوك العرض الثابت والعرض المُسبَق: فالصفحات المعروضة بشكل ثابت تكون تفاعلية بدون الحاجة إلى تنفيذ الكثير من JavaScript من جهة العميل، في حين أنّ العرض المُسبَق يُحسِّن وقت الاستجابة للصفحة الأولى (FCP) لتطبيق صفحات فردية يجب تشغيله على العميل لجعل الصفحات تفاعلية بشكلٍ حقيقي.
إذا لم تكن متأكدًا مما إذا كان الحلّ المعنيّ هو المعالجة الثابتة أو المعالجة المسبقة، جرِّب إيقاف JavaScript وتحميل الصفحة التي تريد اختبارها. بالنسبة إلى الصفحات المعروضة بشكل ثابت، تظل معظم الميزات التفاعلية متوفّرة بدون JavaScript. قد تظل الصفحات المعروضة مسبقًا تتضمّن بعض الميزات الأساسية، مثل الروابط التي تم إيقاف برمجة JavaScript فيها، ولكن معظم الصفحة تكون غير تفاعلية.
من الاختبارات المفيدة الأخرى استخدام تقييد الشبكة في أدوات مطوري البرامج في Chrome والاطّلاع على مقدار JavaScript الذي يتم تنزيله قبل أن تصبح الصفحة تفاعلية. يتطلّب العرض المُسبَق للصفحات بشكل عام المزيد من JavaScript ليصبح تفاعليًا، ويكون رمز JavaScript هذا عادةً أكثر تعقيدًا من نهج التحسين التدريجي الذي يتم استخدامه في العرض الثابت للصفحات.
العرض من جهة الخادم في مقابل العرض الثابت
لا يُعدّ العرض من جهة الخادم هو الحلّ الأمثل لكل العناصر، لأنّ
طبيعته الديناميكية قد تؤدي إلى تكاليف كبيرة في ما يتعلّق بعمليات الحوسبة. لا تُفرِغ العديد من حلول المعالجة العميقة
الذاكرة مبكرًا أو تؤخّر وقت استجابة خادم الويب أو تضاعف البيانات المُرسَلة
(على سبيل المثال، الحالات المضمّنة التي تستخدمها JavaScript على العميل). في React،
قد يكونrenderToString() بطيئًا لأنّه متزامن ويعمل على سلسلة مهام واحدة.
تتيح واجهات برمجة تطبيقات DOM لخادم React الأحدث
البث، ما يمكن أن يؤدي إلى إرسال الجزء الأول من استجابة HTML إلى
المتصفّح في وقت أقرب بينما لا يزال يتم إنشاء الجزء المتبقّي على الخادم.
قد يتطلّب استخدام ميزة "العرض على جهة الخادم" بشكلٍ "صحيح" العثور على حلّ أو إنشاؤه لتخزين المكونات مؤقتًا، وإدارة استهلاك الذاكرة، واستخدام تقنيات التذكير، وغيرها من المخاوف. غالبًا ما تتم معالجة التطبيق نفسه أو إعادة إنشائه مرتين، مرة على الجهاز العميل ومرة على الخادم. إنّ عرض المحتوى بشكل أسرع من جهة الخادم لا يعني بالضرورة أنّ لديك عملًا أقل. إذا كان لديك الكثير من العمل على العميل بعد وصول استجابة HTML التي أنشأها الخادم إلى العميل، قد يؤدي ذلك إلى زيادة وقت الاستجابة ووقت التفاعل لموقعك الإلكتروني.
يُنشئ العرض من جهة الخادم صفحات HTML عند الطلب لكل عنوان URL، ولكنّه قد يكون أبطأ مقارنةً بعرض المحتوى الثابت المعروض. إذا كان بإمكانك تنفيذ الخطوات الإضافية اللازمة، يمكن أن يؤدي التقديم من جهة الخادم بالإضافة إلى تخزين HTML المؤقت إلى تقليل وقت عرض الخادم بشكل كبير. تتمثل مزايا العرض من جهة الخادم في إمكانية سحب المزيد من البيانات "الحية" والاستجابة لمجموعة أكثر اكتمالاً من الطلبات مقارنةً بما هو ممكن من خلال العرض الثابت. إنّ الصفحات التي تحتاج إلى تخصيص هي مثال ملموس على نوع الطلب الذي لا يعمل بشكل جيد مع المعالجة static.
يمكن أن يقدّم التقديم من جهة الخادم أيضًا قرارات مثيرة للاهتمام عند إنشاء PWA: هل من الأفضل استخدام ميزة تخزين خدمة العامل الكاملة للصفحة، أم مجرد عرض أجزاء فردية من المحتوى من جهة الخادم؟
العرض من جهة العميل
يشير "العرض من جهة العميل" إلى عرض الصفحات مباشرةً في المتصفّح باستخدام JavaScript. تتم معالجة جميع العمليات المنطقية وجلب البيانات وإنشاء النماذج والتوجيه على العميل بدلاً من الخادم. والنتيجة الفعلية هي أنّه يتم نقل المزيد من البيانات إلى جهاز المستخدم من الخادم، ويرتبط ذلك بمجموعة من المفاضلات.
قد يكون من الصعب إجراء العرض من جهة العميل والحفاظ على سرعته على الأجهزة الجوّالة.
من خلال القليل من العمل للحفاظ على ميزانية JavaScript محدودة
وتقديم قيمة في أقل عدد ممكن من التنقّلات
، يمكنك الحصول على المعالجة من جهة العميل لتكرار
أداء المعالجة من جهة الخادم تمامًا تقريبًا. يمكنك تشغيل المُحلِّل
بشكل أسرع من خلال إرسال النصوص البرمجية والبيانات المهمة باستخدام <link rel=preload>
ننصحك أيضًا بالتفكير في استخدام أنماط مثل PRPL
لضمان أن تكون عمليات التنقّل الأولية واللاحقة فورية.

يتمثل الجانب السلبي الأساسي للعرض من جهة العميل في أنّ مقدار JavaScript المطلوب يميل إلى الزيادة مع نمو التطبيق، ما يمكن أن يؤثر في مقياس INP للصفحة. يصبح ذلك صعبًا بشكل خاص مع إضافة مكتبات JavaScript الجديدة، وعمليات التوسيع، والرموز البرمجية التابعة لجهات خارجية، التي تتنافس على قوة المعالجة ويجب غالبًا معالجتها قبل أن يتم عرض محتوى الصفحة.
بالنسبة إلى التجارب التي تستخدِم العرض من جهة العميل وتعتمد على حِزم JavaScript كبيرة، يجب أن تأخذ في الاعتبار تقسيم الرموز البرمجية بشكلٍ فعّال لخفض وقت عرض الصفحة ووقت الاستجابة أثناء تحميل الصفحة، بالإضافة إلى استخدام ميزة "التحميل الكسول" لملف JavaScript لعرض ما يحتاجه المستخدم فقط عند الحاجة. بالنسبة إلى التجارب التي تتضمّن تفاعلًا بسيطًا أو بلا تفاعل، يمكن أن يمثّل التقديم من جهة الخادم حلًا قابلاً للتوسّع بشكلٍ أكبر لمعالجة هذه المشاكل.
بالنسبة إلى الأشخاص الذين يبنون تطبيقات صفحة واحدة، يتيح لك تحديد الأجزاء الأساسية من واجهة مستخدم
المشترَكة بين معظم الصفحات تطبيق أسلوب
تخزين ذاكرة التخزين المؤقت لصدفة التطبيق. بالإضافة إلى مشغّلات الخدمات، يمكن أن يؤدي ذلك إلى تحسين
الأداء المُلاحظ بشكل كبير في الزيارات المتكرّرة، لأنّ الصفحة يمكنها تحميل
HTML لإطار التطبيق والملحقات من CacheStorage بسرعة كبيرة.
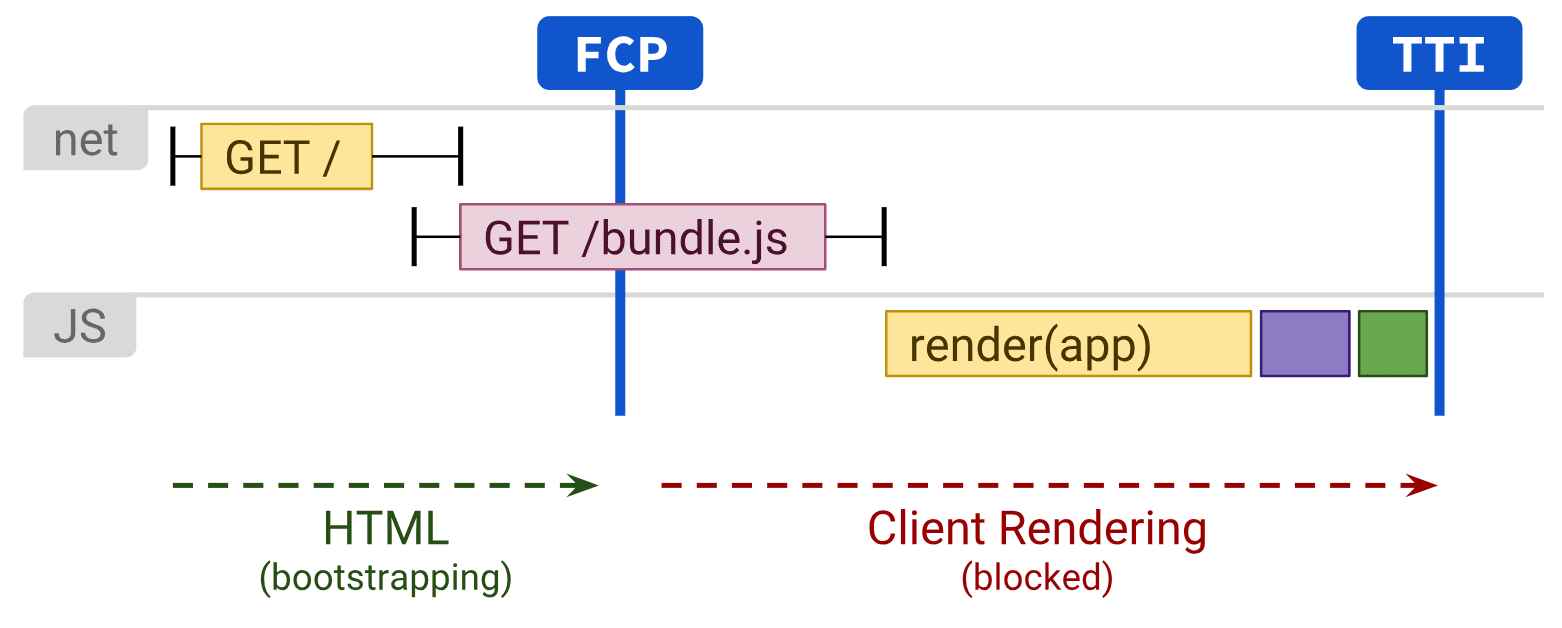
تجمع إعادة الترطيب بين العرض من جهة الخادم ومن جهة العميل.
إعادة الترطيب هو أحد الحلول التي تحاول التخفيف من التعارض بين العرض من جهة العميل والعرض من جهة الخادم من خلال تنفيذ كليهما. يتم التعامل مع طلبات التنقّل، مثل عمليات تحميل الصفحة بالكامل أو إعادة التحميل، من خلال خادم يعرض التطبيق بتنسيق HTML، ثم يتم تضمين ملف JavaScript والبيانات المستخدَمة للعرض في المستند الناتج. وعند تنفيذ ذلك بعناية، يؤدي ذلك إلى تحقيق عرض سريع للصور في FCP مثل العرض من جهة الخادم، ثم تتم "تسريع" عملية العرض مرة أخرى على العميل. هذا حلّ فعّال، ولكن يمكن أن يتسبب في عيوب كبيرة في الأداء.
يتمثل الجانب السلبي الأساسي للعرض من جهة الخادم مع إعادة الترطيب في أنّه يمكن أن يؤدي إلى تأثير سلبي كبير في TBT وINP، حتى إذا كان يُحسِّن FCP. قد تبدو الصفحات المعروضة من جهة الخادم محمَّلة وتفاعلية، ولكن لا يمكنها الردّ على الإدخال فعليًا إلى أن يتم تنفيذ النصوص البرمجية للمكونات من جهة العميل وإرفاق معالجات الأحداث. على الأجهزة الجوّالة، يمكن أن يستغرق ذلك دقائق، ما يربك المستخدم ويثير غضبه.
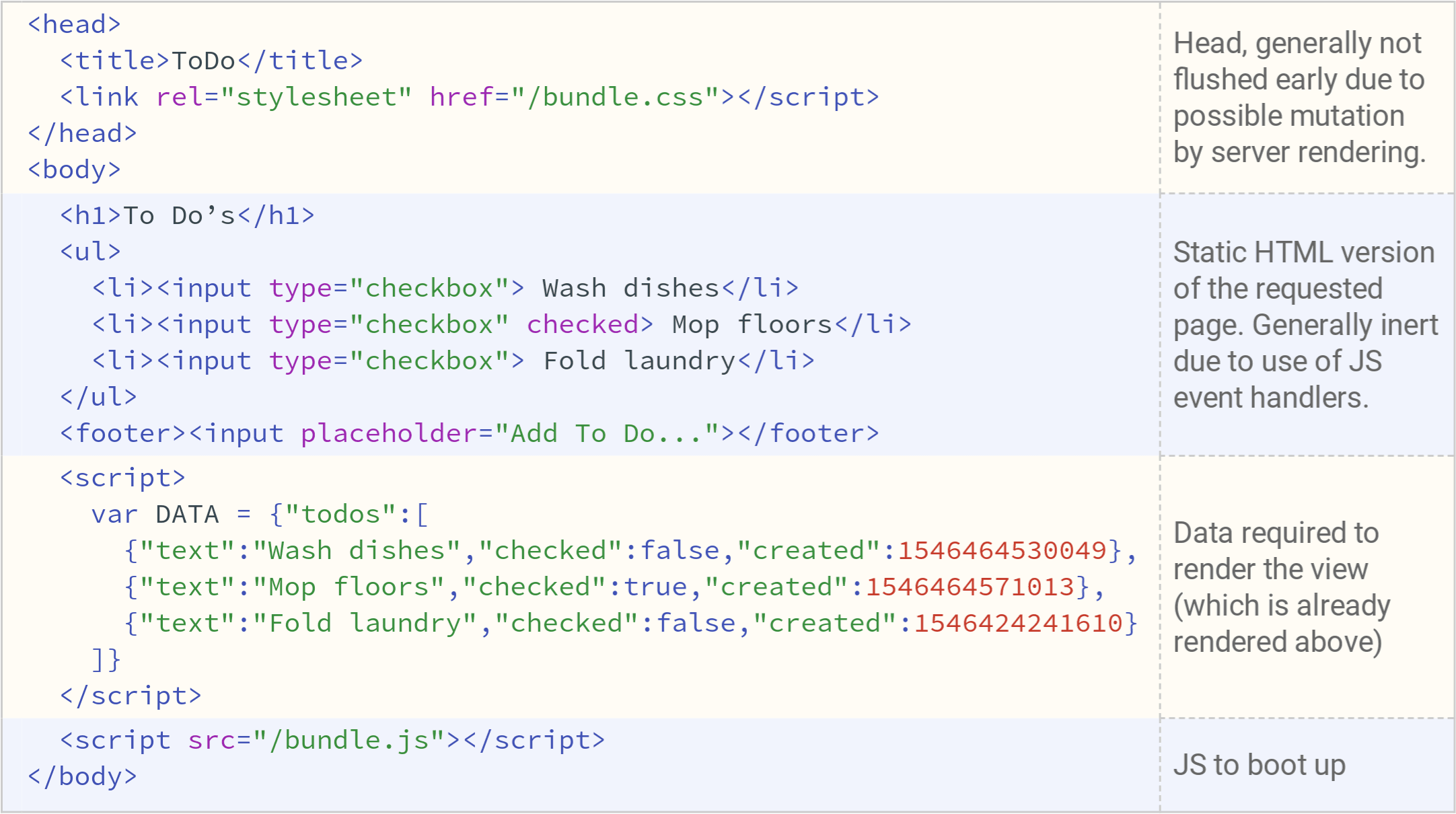
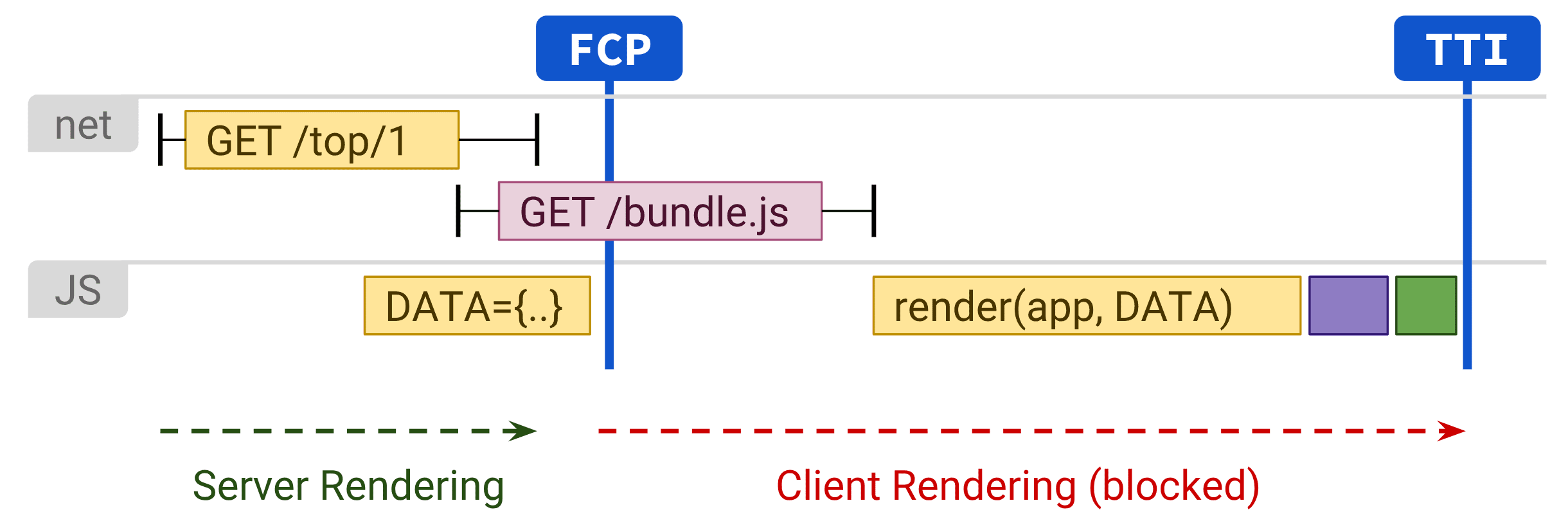
مشكلة في إعادة الترطيب: تطبيق واحد بسعر تطبيقَين
لكي تتمكّن JavaScript من جهة العميل من "استئناف" العمل من حيث توقّف الخادم بدقّة، بدون إعادة طلب كل البيانات التي عرض الخادم صفحات HTML باستخدامها، تُسلسل معظم حلول العرض من جهة الخادم الاستجابة من تبعيات بيانات واجهة المستخدم كعلامات نص برمجي في المستند. ولأنّ ذلك يؤدي إلى تكرار الكثير من علامات HTML، يمكن أن تتسبب إعادة الترطيب في حدوث مشاكل أكثر من مجرد تأخير التفاعل.

يعرض الخادم وصفًا لواجهة مستخدم التطبيق استجابةً لطلب
التنقّل، ولكنه يعرض أيضًا بيانات المصدر المستخدَمة لإنشاء
واجهة المستخدم هذه ونسخة كاملة من تنفيذ واجهة المستخدم التي يتم تشغيلها بعد ذلك على العميل. لا يصبح واجهة المستخدم تفاعلية إلا بعد انتهاء bundle.js
من التحميل والتنفيذ.
تشير مقاييس الأداء التي تم جمعها من مواقع إلكترونية حقيقية تستخدم ميزة المعالجة من جهة الخادم وميزة إعادة الترطيب إلى أنّه نادرًا ما يكون هذا الخيار هو الخيار الأفضل. والسبب الأهم هو تأثير ذلك في تجربة المستخدم، عندما تبدو الصفحة جاهزة ولكن لا تعمل أي من ميزاتها التفاعلية.

مع ذلك، هناك أمل في استخدام العرض من جهة الخادم مع إعادة الترطيب. في المدّة القصوى، يمكن أن يؤدي استخدام ميزة "العرض من جهة الخادم" فقط للمحتوى القابل للتخزين المؤقت بشكل كبير إلى تقليل وقت الاستجابة للصفحة، ما يؤدي إلى تحقيق نتائج مشابهة لتلك التي تحقّقها ميزة "العرض المُسبَق". قد تكون إعادة الترطيب بشكل تدريجي أو بشكل تدريجي أو جزئي هي المفتاح لجعل هذه التقنية أكثر فعالية في المستقبل.
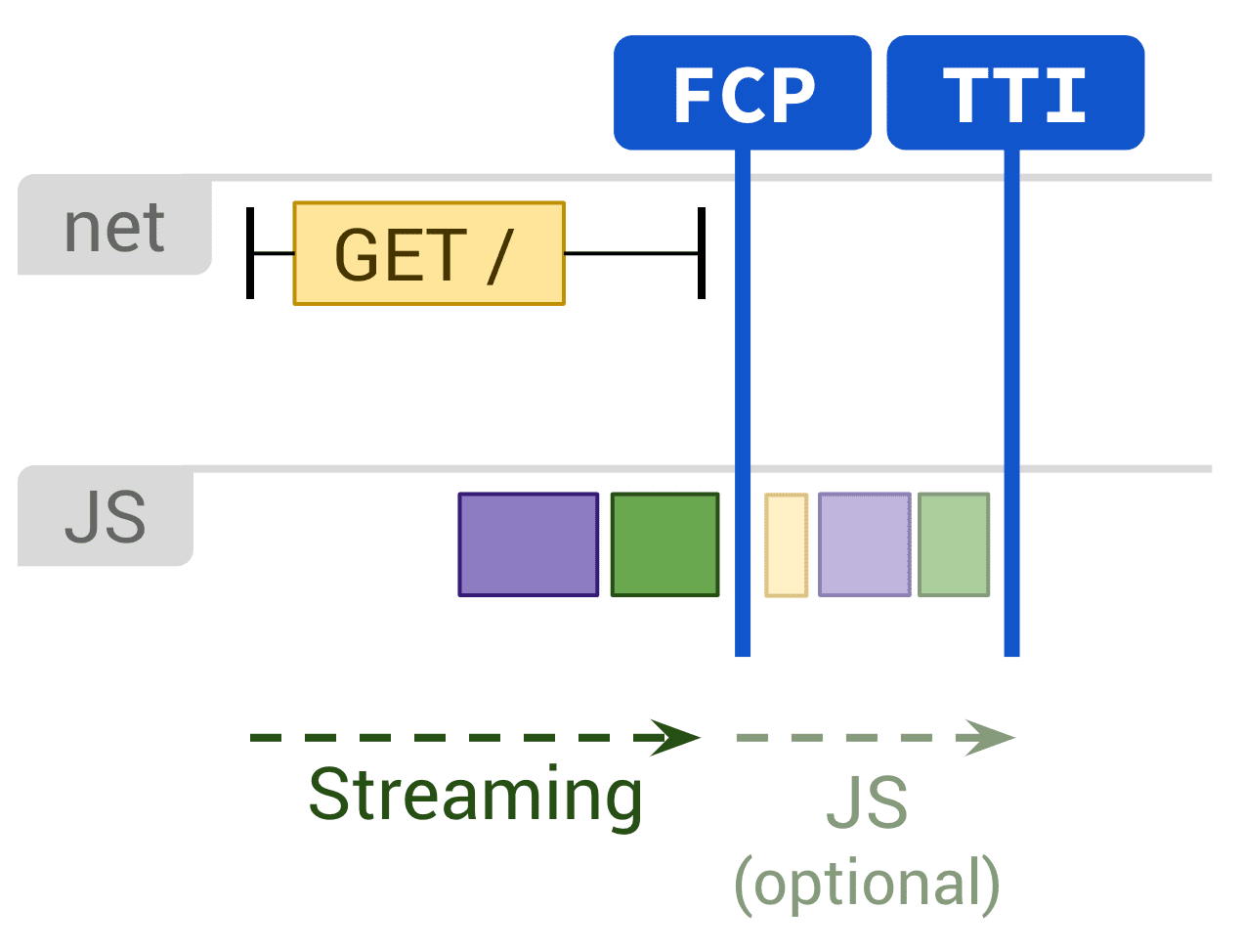
بث العرض من جهة الخادم وإعادة الترطيب تدريجيًا
شهد عرض المحتوى من جهة الخادم عددًا من التطورات خلال السنوات القليلة الماضية.
تتيح لك ميزة العرض المباشر من جهة الخادم
إرسال صفحات HTML في أجزاء يمكن للمتصفّح عرضها تدريجيًا أثناء تلقّيها. ويمكن أن يؤدي ذلك إلى عرض العلامات للمستخدمين بشكل أسرع، ما يسرع عملية عرض المحتوى. في React، يعني البث غير المتزامن في renderToPipeableStream()، مقارنةً بالبث المتزامن renderToString()، أنّه يتم التعامل مع الضغط الخلفي بشكل جيد.
من الجدير أيضًا التفكير في إعادة الترطيب التدريجي، وقد تم تنفيذه في React. باستخدام هذا الأسلوب، يتم "تشغيل" الأجزاء الفردية من التطبيق الذي يتم عرضه على الخادم بمرور الوقت، بدلاً من الأسلوب الشائع الحالي لبدء تشغيل التطبيق بالكامل في آنٍ واحد. يمكن أن يساعد ذلك في تقليل مقدار JavaScript المطلوب لجعل الصفحات تفاعلية، لأنّه يتيح لك تأجيل ترقية العميل ل الأجزاء ذات الأولوية المنخفضة من الصفحة لمنع حظرها لسلسلة المحادثات الرئيسية، ما يتيح حدوث تفاعلات المستخدمين في وقت أقرب بعد أن يبدأها المستخدم.
يمكن أن تساعدك إعادة الترطيب التدريجي أيضًا في تجنُّب أحد المشاكل الشائعة
في إعادة الترطيب من جهة الخادم: يتم إزالة شجرة DOM المعروضة من جهة الخادم ثم إعادة إنشائها على الفور، وغالبًا ما يرجع ذلك إلى أنّ عملية التقديم المتزامنة الأولية من جهة العميل تتطلّب بيانات لم تكن جاهزة تمامًا، وغالبًا ما تكون
Promise لم يتم حلّها بعد.
إعادة الترطيب الجزئية
تبيّن أنّه من الصعب تنفيذ عملية إعادة الترطيب الجزئية. هذا النهج هو امتداد لإعادة الترطيب التدريجي الذي يحلل الأجزاء الفردية من الصفحة (المكوّنات أو طرق العرض أو الأشجار) ويحدّد الأجزاء التي تتضمن تفاعلًا محدودًا أو لا تتضمن أي تفاعل. بالنسبة إلى كل جزء من هذه الأجزاء الثابتة في الغالب، يتم تحويل رمز JavaScript المرتبط به إلى إشارات غير نشطة وميزات زخرفية، ما يقلل من مساحة التخزين على جانب العميل إلى الصفر تقريبًا.
يتضمن أسلوب الترطيب الجزئي مشاكل وتنازلات خاصة به. ويطرح ذلك بعض التحديات المثيرة للاهتمام في التخزين المؤقت، ويعني التنقّل من جهة العميل أنّه لا يمكننا افتراض أنّ صفحات HTML المعروضة من جهة الخادم للأجزاء غير النشطة من التطبيق متوفّرة بدون تحميل الصفحة بالكامل.
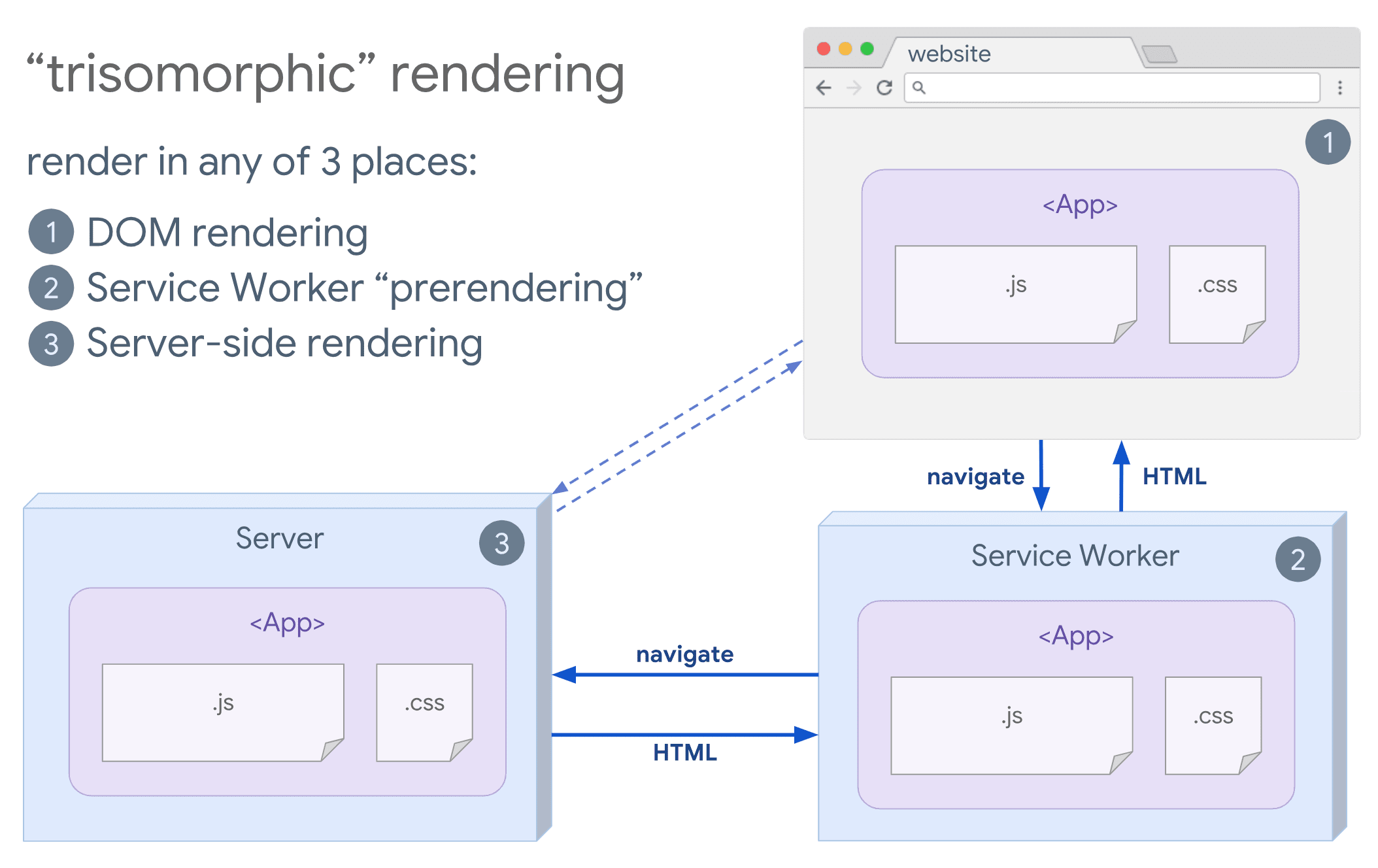
العرض الثلاثي الشكل
إذا كان استخدام خدمة العمال متاحًا لك، ننصحك باستخدام ميزة التقديم الثلاثي الشكل. وهي تقنية تسمح لك باستخدام ميزة العرض من جهة الخادم أثناء البث للتنقّلات الأولية أو التي لا تستخدم JavaScript، ثمّ تُجري عملية العرض من جهة الخادم لصفحات HTML الخاصة بالتنقّلات بعد تثبيت الخدمة. ويمكن أن يساعد ذلك في إبقاء المكوّنات والنماذج المخزّنة مؤقتًا محدّثة وتفعيل عمليات التنقّل بأسلوب التطبيقات المُنشِئة للصفحات الواحدة لعرض طرق عرض جديدة في الجلسة نفسها. يعمل هذا النهج على أفضل وجه عندما يكون بإمكانك مشاركة رمز التوجيه والنموذج نفسه بين الخادم وصفحة العميل وعامل الخدمة.

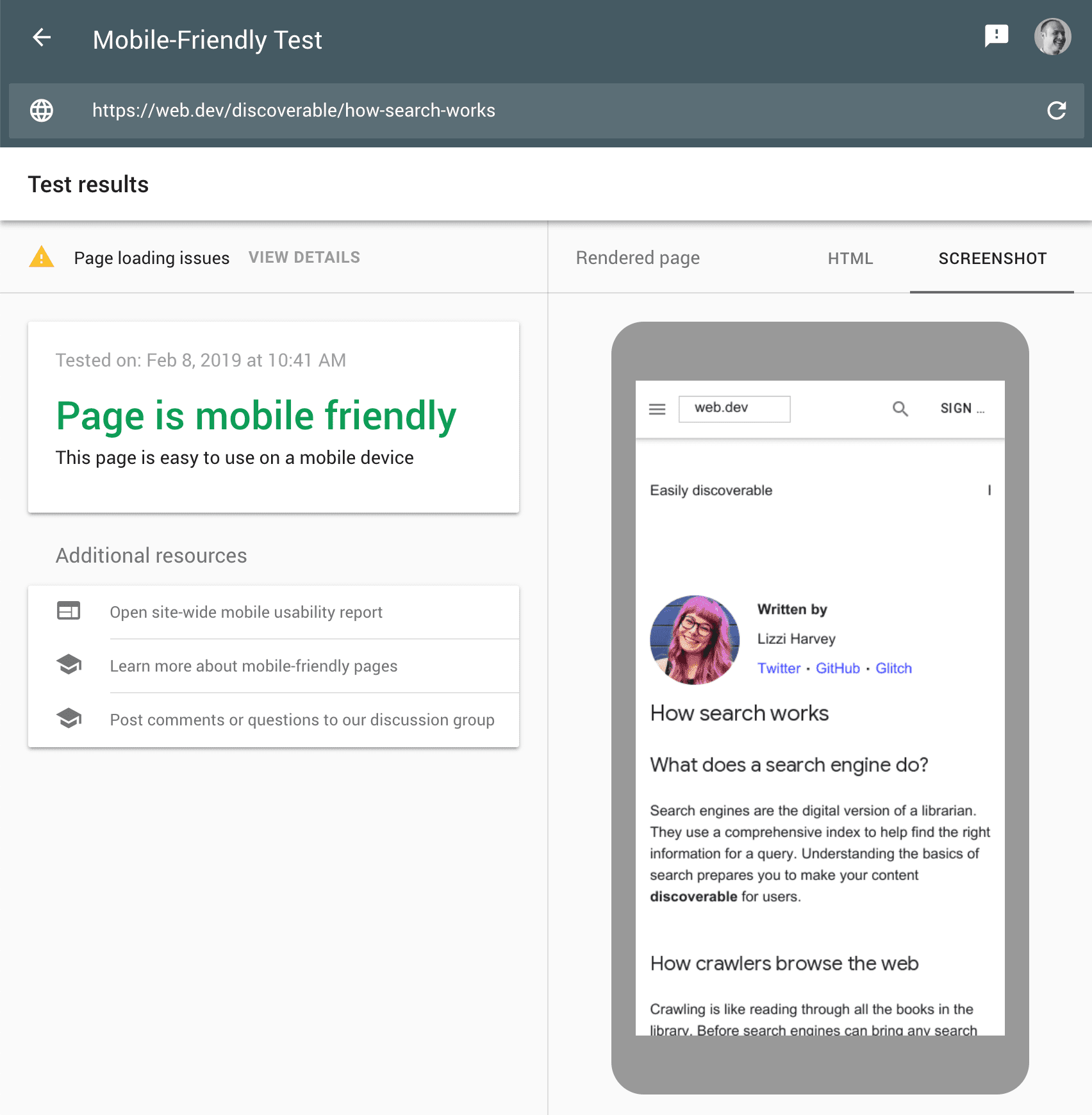
اعتبارات تحسين محركات البحث
عند اختيار استراتيجية عرض الويب، غالبًا ما تأخذ الفِرق تأثير تحسين محركات البحث في الاعتبار. يُعدّ التقديم من جهة الخادم خيارًا شائعًا لتقديم تجربة "كاملة المظهر" يمكن للزاحف تفسيرها. يمكن للزاحف فهم JavaScript، ولكن غالبًا ما تكون هناك قيود على طريقة عرضها. يمكن أن يكون التقديم من جهة العميل مناسبًا، ولكن غالبًا ما يحتاج إلى مزيد من الاختبارات والنفقات. في الآونة الأخيرة، أصبح العرض الديناميكي يُعدّ أيضًا خيارًا يستحقّ التفكير فيه إذا كانت البنية تعتمد بشكل كبير على JavaScript من جهة العميل.
إذا كنت تشكّ في صحة المعلومات، يمكنك استخدام أداة فحص التوافق مع الأجهزة الجوّالة، وهي تمثل طريقة رائعة لاختبار ما إذا كان النهج الذي اخترته يحقّق النتائج المرجوة. ويعرض معاينة مرئية لكيفية ظهور أي صفحة لزاحف Google، ومحتوى HTML المُسلسل الذي يعثر عليه بعد تنفيذ JavaScript، وأي أخطاء حدثت أثناء العرض.

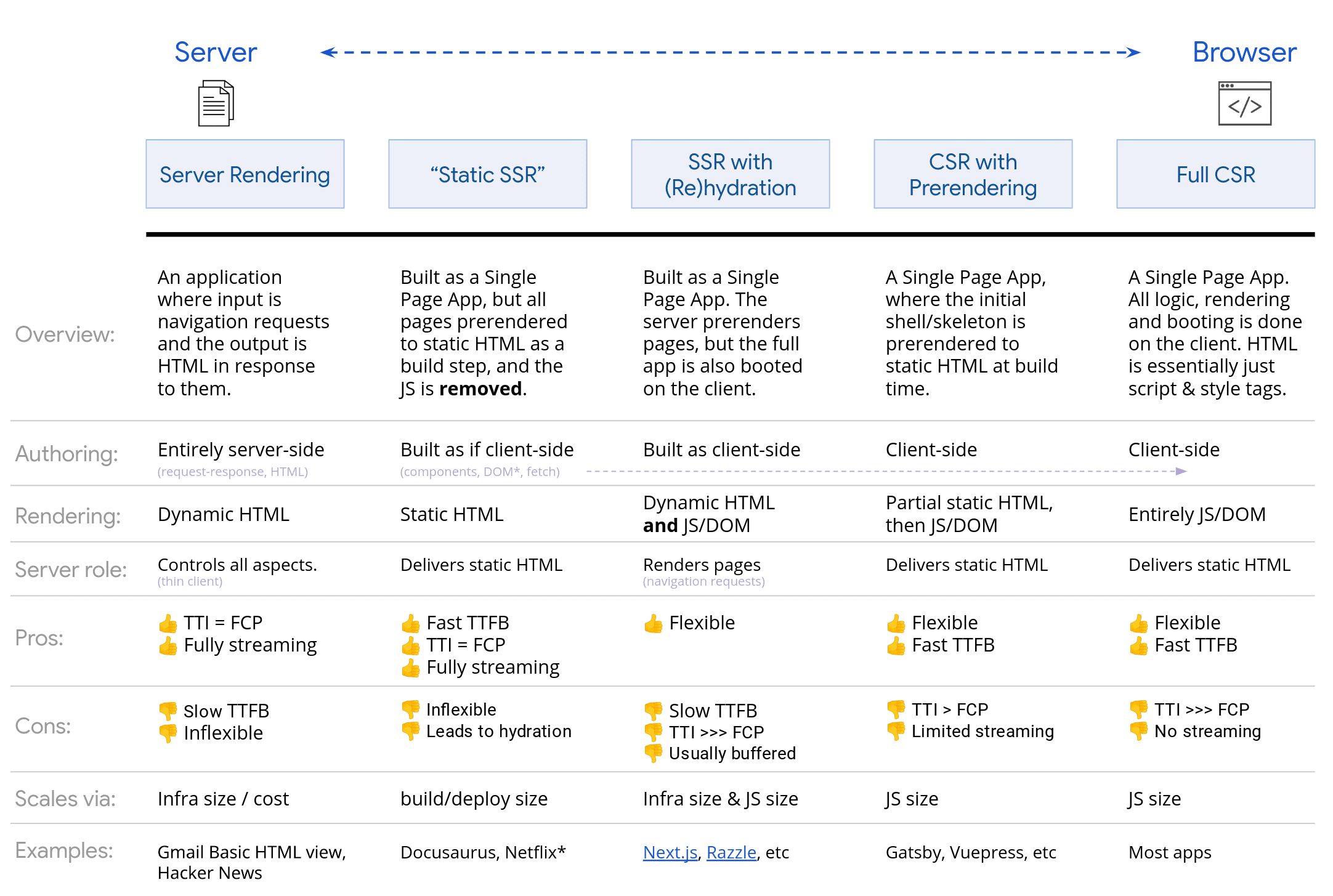
الخاتمة
عند اختيار نهج للعرض، عليك قياس الصعوبات التي تواجهك وفهمها. ننصحك بالتفكير في ما إذا كان العرض الثابت أو العرض من جهة الخادم يمكنه تلبية معظم احتياجاتك. لا بأس بعرض صفحات HTML بشكل أساسي مع استخدام كمية قليلة من JavaScript للحصول على تجربة تفاعلية. في ما يلي مخطّط معلومات بياني مفيد يعرض نطاق الخادم والعميل:

المساهمون
نشكر الجميع على مراجعاتهم وآرائهم:
جيفري بوسنيك، حسين جيرديه، شوبي بانيكير، كريس هارليسون، سيباستيان ماركباج



