Edytowanie stylów platform CSS-in-JS
Panel Style zapewnia teraz lepszą obsługę edycji stylów utworzonych za pomocą interfejsów API obiektowego modelu CSS (CSSOM). Wiele platform i bibliotek CSS-in-JS korzysta z zaawansowanych interfejsów API CSSOM do tworzenia stylów.
Możesz też edytować style dodane w JavaScripcie za pomocą konstrukcyjnych arkuszy stylów. Konstruktalne arkusze stylów to nowy sposób tworzenia i rozpowszechniania stylów wielokrotnego użytku w modelu Shadow DOM.
Na przykład nie można wcześniej edytować stylów h1 dodanych za pomocą CSSStyleSheet (interfejsy API CSSOM).
W panelu Style można teraz edytować:
Problem z Chromium #946975
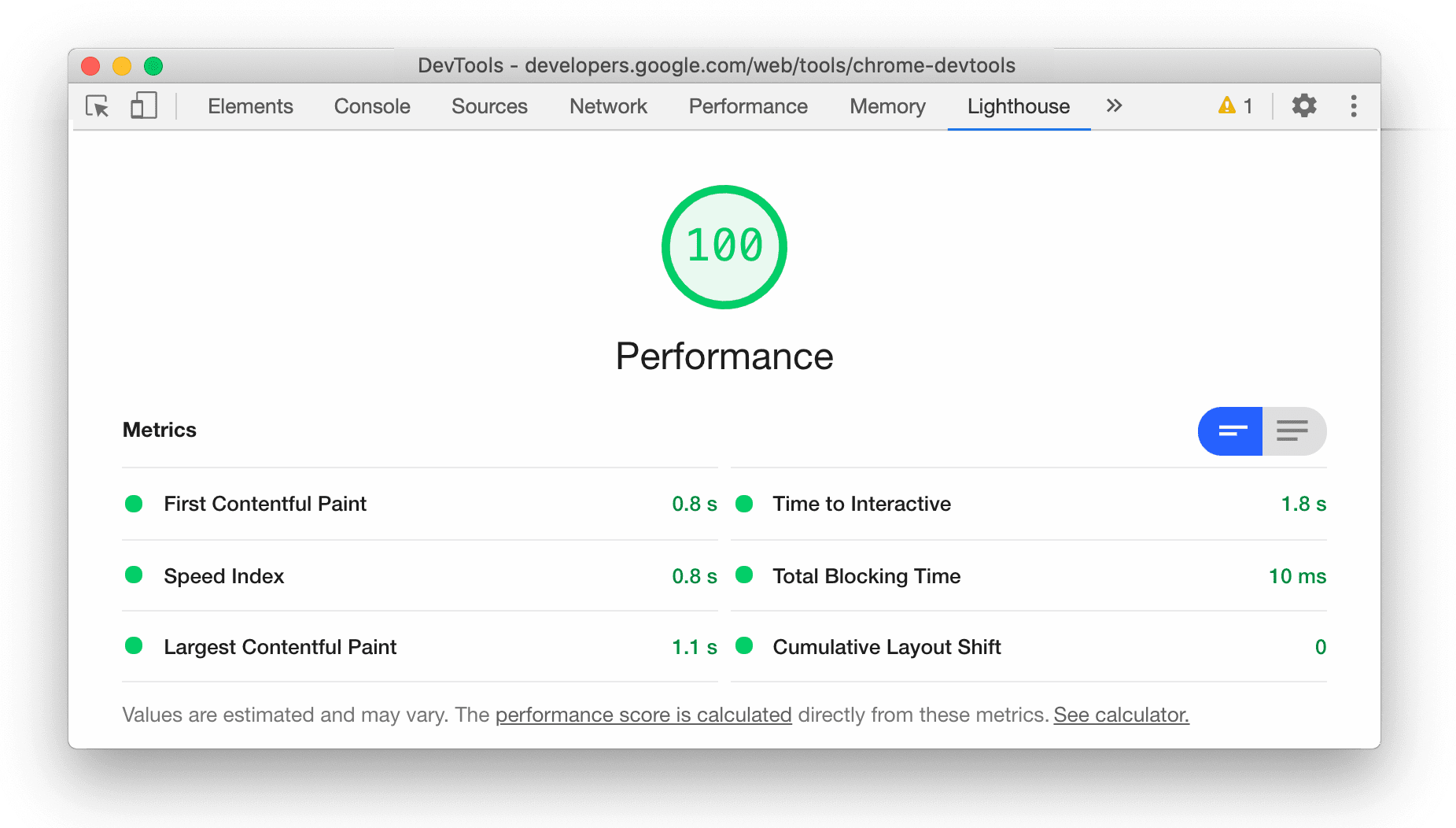
Lighthouse 6 w panelu Lighthouse
Panel Lighthouse korzysta teraz z Lighthouse 6. W artykule Co nowego w Lighthouse 6.0 znajdziesz podsumowanie wszystkich głównych zmian, a w informacjach o wersji 6.0.0 znajdziesz pełną listę wszystkich zmian.
Lighthouse 6.0 wprowadza do raportu 3 nowe rodzaje danych: największe wyrenderowanie treści (LCP), skumulowane przesunięcie układu (CLS) i całkowity czas blokowania (TBT). LCP i CLS to 2 z nowych podstawowych wskaźników internetowych Google, a TBT to laboratoryjny serwer proxy do pomiaru kolejnych podstawowych wskaźników internetowych, czyli opóźnienia przy pierwszym działaniu.
Przeważyliśmy też formułę wyniku wydajności, aby lepiej odzwierciedlić sposób wczytywania danych przez użytkowników.

Problem z Chromium #772558
Wycofanie pierwszego wyrenderowania elementu znaczącego (FMP)
Pierwszy wyrenderowanie elementu znaczącego (FMP) zostało wycofane w Lighthouse 6.0. Został też usunięty z panelu Wydajność. Największe wyrenderowanie treści to zalecany zamiennik FMP. Wyjaśnienie przyczyny jego wycofania znajdziesz w sekcji Pierwsze wyrenderowanie istotnej części.
Problem z Chromium #1096008
Obsługa nowych funkcji JavaScript
Narzędzia deweloperskie obsługują teraz niektóre z najnowszych funkcji języka JavaScript:
- Autouzupełnianie składni łańcucha – autouzupełnianie w Konsoli obsługuje teraz opcjonalną składnię łańcuchów, np.
name?.działa teraz nie tylko w językachname.iname[. - Wyróżnianie składni pól prywatnych – pola klas prywatnych są teraz prawidłowo wyróżnione i ładnie wydrukowane w panelu Źródła.
- Wyróżnianie składni operatora Nullish coalescing – Narzędzia deweloperskie poprawnie wyświetlają teraz w panelu Źródła operator scalania wartości nullish.
Problemy z Chromium: #1083214, #1073903, #1083797
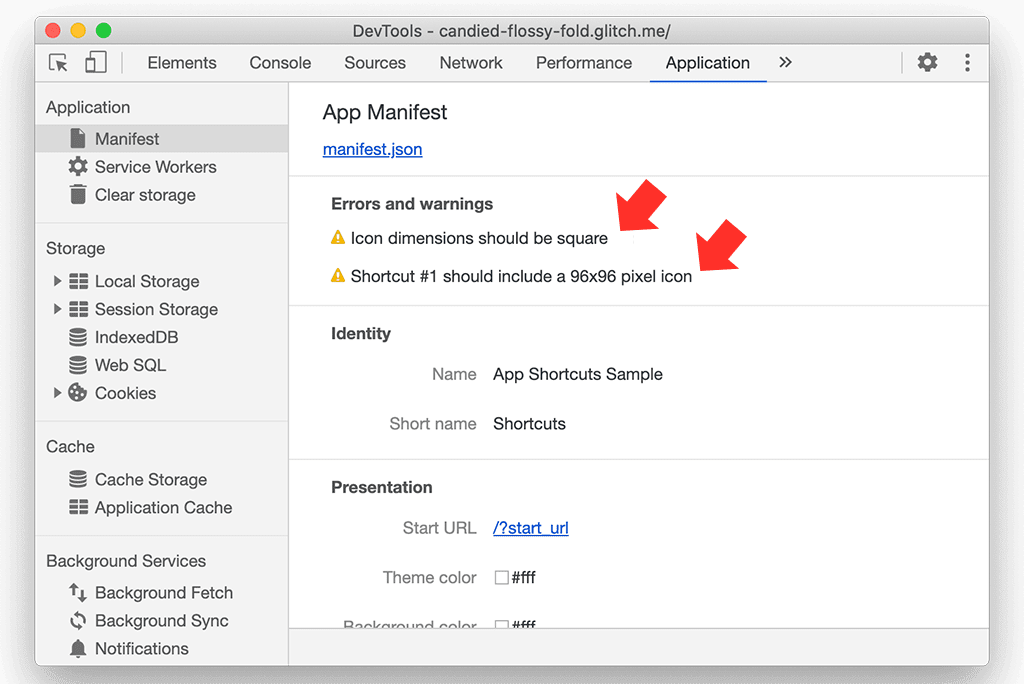
Nowe ostrzeżenia o skrótach do aplikacji w panelu pliku manifestu
Skróty do aplikacji pomagają użytkownikom szybko wykonywać typowe lub zalecane zadania w aplikacji internetowej.
Okienko pliku manifestu wyświetla teraz ostrzeżenia, jeśli:
- ikony skrótów do aplikacji są mniejsze niż 96 x 96 pikseli.
- ikony skrótów do aplikacji i ikony manifestu nie są kwadratowe (ponieważ zostaną zignorowane)

Problem z Chromium #955497
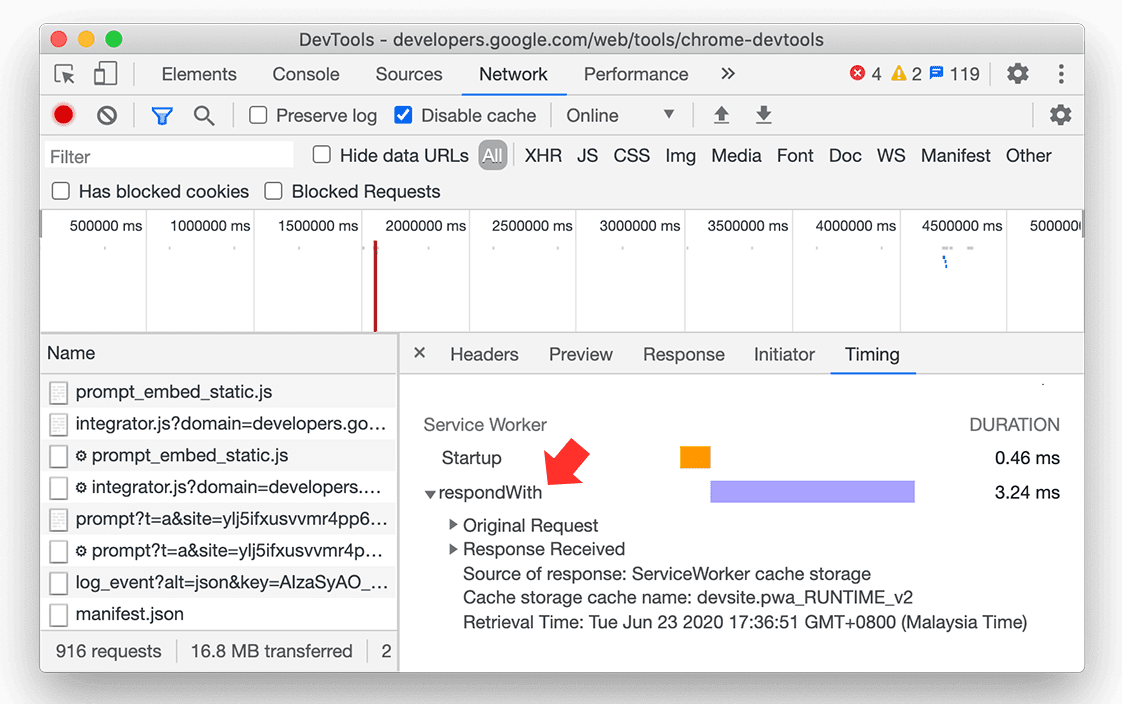
Zdarzenia respondWith skryptu service worker na karcie Czas
Karta Czas w panelu Sieć zawiera teraz zdarzenia respondWith skryptu service worker. respondWith to czas bezpośrednio przed uruchomieniem modułu obsługi zdarzeń fetch skryptu service worker do momentu zrealizowania obietnicy respondWith modułu obsługi fetch.

Problem z Chromium #1066579
Spójne wyświetlanie obliczonego panelu
Okienko Obliczone w panelu Elementy wyświetla się teraz spójnie jako panel we wszystkich rozmiarach widocznego obszaru. Wcześniej, gdy szerokość widocznego obszaru w Narzędziach deweloperskich była niewielka, panel Obliczony scalał się w panelu Style.
Problem z Chromium #1073899
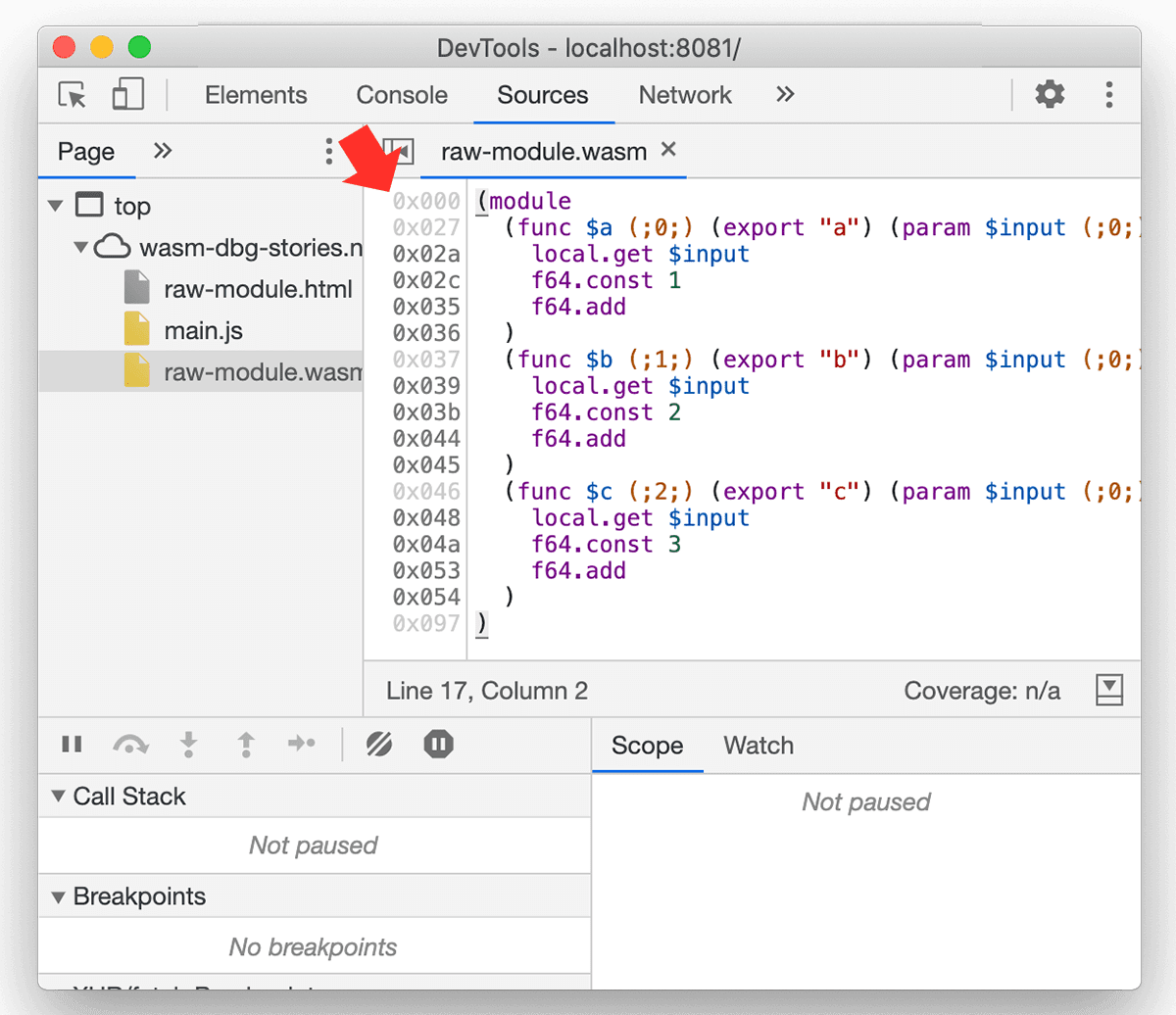
Kompensacja kodu bajtów w plikach WebAssembly
Do wyświetlania numerów wierszy demontażu Wasm Narzędzia deweloperskie używają teraz przesunięcia kodu bajtowego. Dzięki temu wyraźnie widać, że analizujesz dane binarne, i spójniej odpowiada to, jak środowisko wykonawcze Wasm odwołuje się do lokalizacji.

Problem z Chromium #1071432
Kopiowanie i wycinanie według wierszy w panelu Źródła
Podczas kopiowania lub wycinania bez zaznaczenia w edytorze panelu Źródła Narzędzia deweloperskie kopiują lub wycinają bieżącą zawartość wiersza. Na przykład w filmie poniżej kursor znajduje się na końcu wiersza 1. Po naciśnięciu skrótu klawiszowego wycinania cały wiersz zostanie skopiowany do schowka i usunięty.
Problem z Chromium #800028
Aktualizacje ustawień konsoli
Rozgrupuj te same komunikaty w konsoli
Przełącznik Podobni do grupy w ustawieniach konsoli ma teraz zastosowanie do zduplikowanych wiadomości. Wcześniej to odnosiło się do podobnych wiadomości.
Na przykład wcześniej Narzędzia deweloperskie nie rozgrupowywały wiadomości hello, mimo że opcja Grupuj podobne była odznaczona. Wiadomości hello zostały rozgrupowane:
Problem z Chromium #1082963
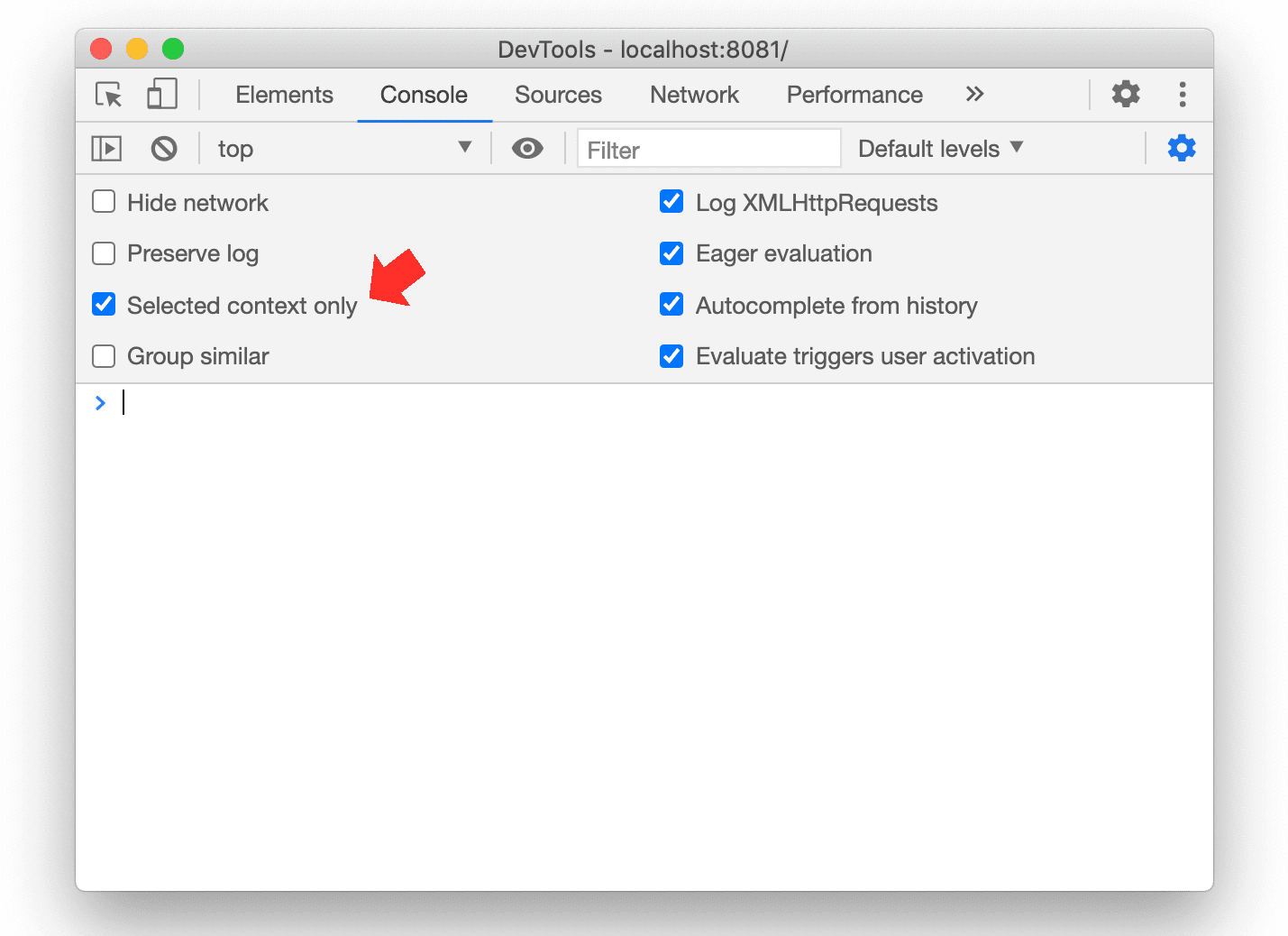
Trwałe ustawienia Tylko wybrany kontekst
Ustawienia Tylko wybrany kontekst w ustawieniach konsoli zostaną zachowane. Wcześniej ustawienia były resetowane po każdym zamknięciu i ponownym otwarciu Narzędzi deweloperskich. Dzięki tej zmianie działanie tego ustawienia będzie spójne z innymi opcjami ustawień konsoli.

Problem z Chromium #1055875
Aktualizacje panelu wydajności
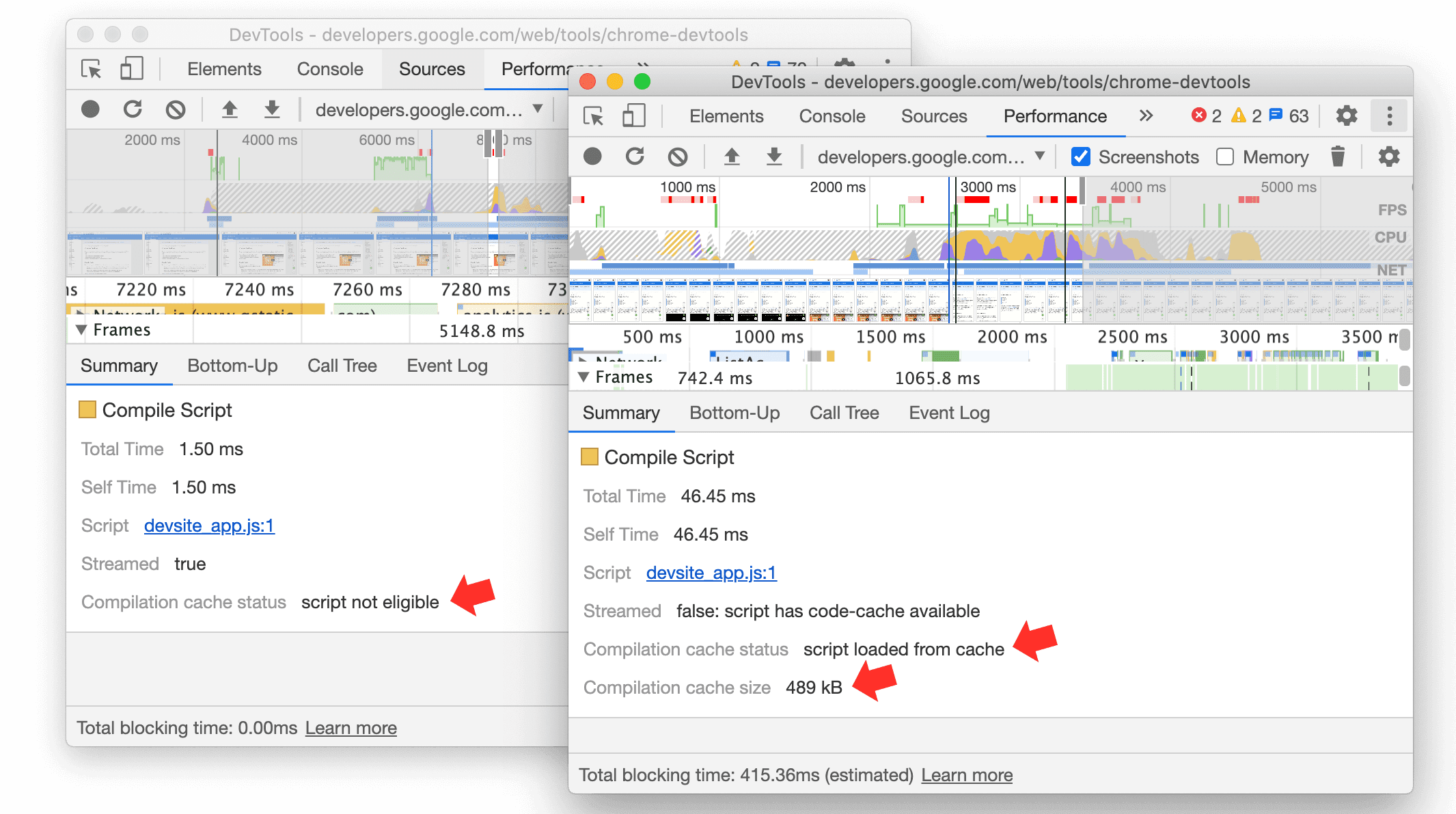
Informacje o pamięci podręcznej kompilacji JavaScript w panelu Wydajność
Informacje o pamięci podręcznej kompilacji JavaScript są teraz zawsze wyświetlane na karcie Podsumowanie w panelu Wydajność. Wcześniej w przypadku braku buforowania kodu w Narzędziach deweloperskich nie były wyświetlane żadne informacje dotyczące buforowania kodu.

Problem z Chromium #912581
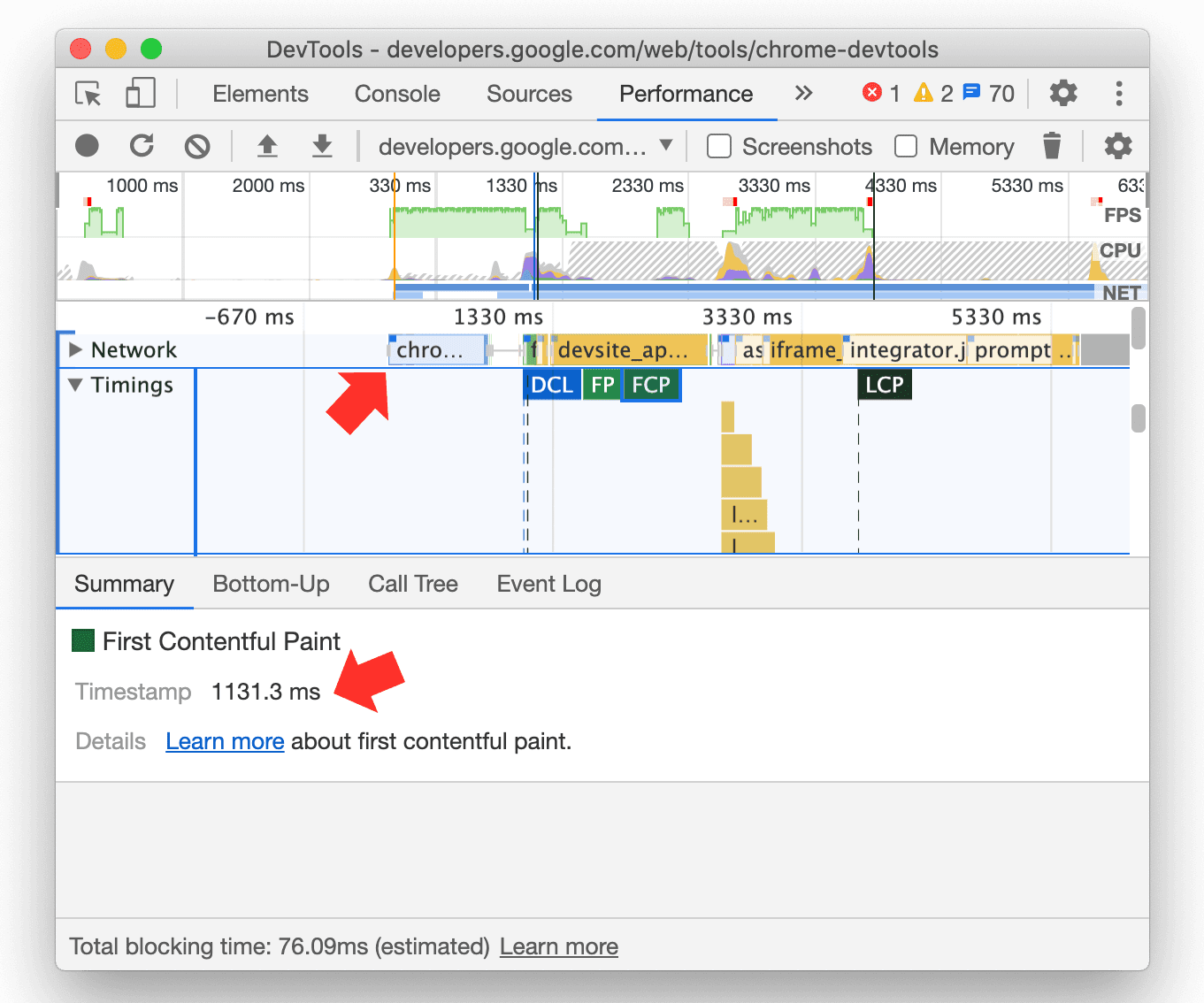
Wyrównywanie czasu nawigacji w panelu Skuteczność
Panel Wydajność służy do wyświetlania godzin na linijkach w zależności od momentu rozpoczęcia nagrywania. Zmieniło się to teraz w przypadku nagrań, po których porusza się użytkownik, gdzie Narzędzia deweloperskie wyświetlają teraz czasy linijki w odniesieniu do nawigacji.

Zaktualizowaliśmy też czasy zdarzeń DOMContentLoaded, Pierwsze wyrenderowanie, Pierwsze wyrenderowanie treści i Największe wyrenderowanie treści, aby wypadały względem początku nawigacji, co oznacza, że odpowiadają one czasom wskazanym przez narzędzie PerformanceObserver.
Problem z Chromium #974550
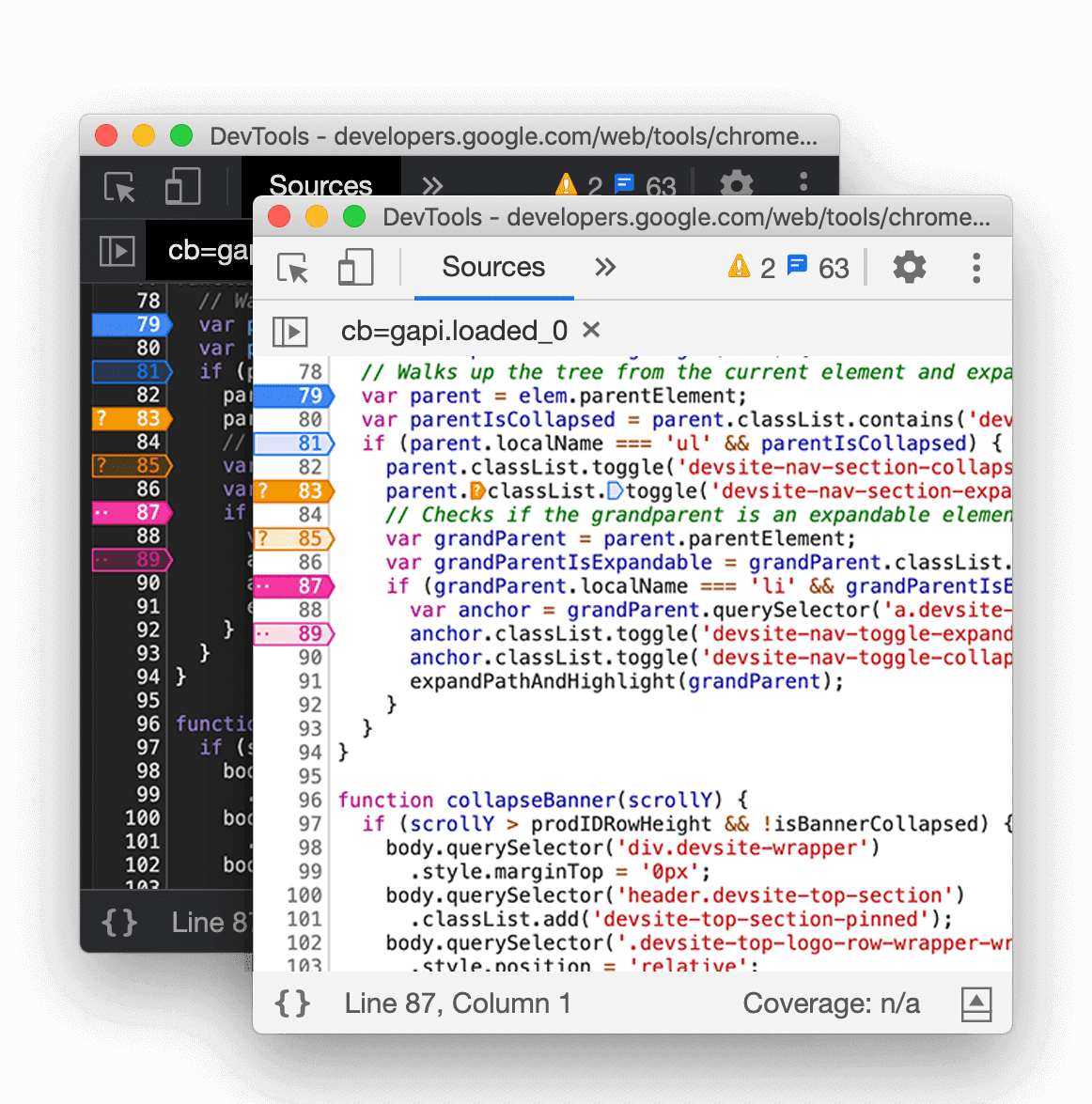
Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów logowania
Panel Źródła ma teraz nowy układ punktów przerwania, warunkowych punktów przerwania i punktów logowania. Punkty przerwania mają odświeżony wygląd flagi, a kolory są jaśniejsze i bardziej przyjazne. Ikony są dodawane, aby rozróżniać warunkowe punkty przerwania i punkty logowania.

Problem z Chromium #1041830
Pobieranie kanałów podglądu
Jako domyślnej przeglądarki dla programistów możesz używać Chrome Canary, Dev lub Beta. Te kanały podglądu dają dostęp do najnowszych funkcji Narzędzi deweloperskich, umożliwiają testowanie najnowocześniejszych interfejsów API platform internetowych oraz wykrywanie problemów w witrynie, zanim zdołają zrobić użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Użyj poniższych opcji, aby omówić nowe funkcje i zmiany w poście lub wszelkie inne kwestie związane z Narzędziami dla deweloperów.
- Prześlij nam sugestię lub opinię na stronie crbug.com.
- Aby zgłosić problem z Narzędziami deweloperskimi, kliknij Więcej opcji
 > Pomoc > Zgłoś problemy z Narzędziami deweloperskimi.
> Pomoc > Zgłoś problemy z Narzędziami deweloperskimi. - zatweetuj na @ChromeDevTools.
- Napisz komentarz o nowościach w filmach w YouTube dostępnych w Narzędziach deweloperskich lub z poradami dotyczącymi narzędzi dla deweloperów w filmach w YouTube.
Co nowego w Narzędziach deweloperskich
Lista wszystkich omówionych funkcji w serii Co nowego w Narzędziach deweloperskich.
Chrome 123
- Znajdź pisankę
- Aktualizacje panelu Elementy
- Emuluj zaznaczoną stronę w sekcji Elementy > Style
- Selektor kolorów, zegar pod kątem i edytor wygładzania w wartościach zastępczych
var() - Narzędzie do określania długości CSS zostało wycofane
- Wyskakujące okienko dla wybranego wyniku wyszukiwania w sekcji Skuteczność > Ścieżka główna
- Aktualizacje panelu Sieć
- Przycisk Wyczyść i filtr wyszukiwania na karcie Sieć > EventStream
- Etykietki z informacjami o wykluczeniach dotyczących plików cookie innych firm w sekcji Sieć > Pliki cookie
- Włączanie i wyłączanie wszystkich punktów przerwania w źródłach
- Wyświetlanie wczytanych skryptów w Narzędziach deweloperskich dla środowiska Node.js
- Lighthouse 11.5.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
Chrome 122
- Oficjalna kolekcja rozszerzeń Dyktafonu jest już dostępna
- Udoskonalenia sieci
- Przyczyna niepowodzenia w kolumnie Stan
- Ulepszone menu podrzędne Kopiuj
- Ulepszenia wydajności
- Menu nawigacyjne na osi czasu
- Inicjowanie zdarzeń w ścieżce głównej
- Menu selektora instancji maszyny wirtualnej z JavaScriptem dla narzędzi deweloperskich w Node.js
- Nowy skrót i polecenie w sekcji Źródła
- Ulepszenia elementów
- Pseudoelement ::view-transition można teraz edytować w sekcji Style
- Obsługa właściwości wyrównania treści w przypadku kontenerów blokowych
- Obsługa postu w przypadku emulowanych urządzeń składanych
- Dynamiczne motywy
- Ostrzeżenia o wycofaniu plików cookie innych firm w panelach Sieć i aplikacja
- Lighthouse 11.4.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
Chrome 121
- Ulepszenia elementów
- Ujednolicony pasek filtrowania w panelu Sieć
@font-palette-values– pomoc- Obsługiwany przypadek: właściwość niestandardowa jako wartość zastępcza innej właściwości niestandardowej
- Ulepszona obsługa mapy źródeł
- Ulepszenia panelu wydajności
- Ścieżka Ulepszonej interakcji
- Zaawansowane filtrowanie na kartach Dół Up, Drzewo połączeń i Dziennik zdarzeń
- Znaczniki wcięć w panelu Źródła
- Przydatne etykietki dotyczące zastąpionych nagłówków i treści w panelu Sieć
- Nowe opcje menu poleceń do dodawania i usuwania wzorców blokowania żądań
- Eksperyment dotyczący naruszenia zasad CSP został usunięty
- Lighthouse 11.3.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
Chrome 120
- Wycofanie plików cookie innych firm
- Analizowanie plików cookie w witrynie za pomocą narzędzia do analizy Piaskownicy prywatności
- Ulepszona funkcja ignorowanych informacji
- Domyślny wzorzec wykluczania dla node_modules
- Wykryte wyjątki zatrzymują wykonywanie kodu, jeśli zostaną przechwycone lub przekazane przez nieignorowany kod
- Zmiana nazwy użytkownika
x_google_ignoreListnaignoreListw mapach źródeł - Nowy przełącznik trybu wprowadzania podczas zdalnego debugowania
- W panelu Elementy wyświetlają się teraz adresy URL #węzła dokumentu
- Obowiązująca polityka bezpieczeństwa treści w panelu aplikacji
- Ulepszone debugowanie animacji
- Okno „Czy ufasz temu kodowi?” w Źródłach i ostrzeżenie o własnym pakiecie XSS w konsoli
- Punkty przerwania detektora zdarzeń w instancjach roboczych i Workletów
- Nowa plakietka mediów dla:
<audio>i<video> - Zmiana nazwy wstępnego ładowania na ładowanie spekulacyjne
- Lighthouse 11.2.0
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
Chrome 119
- Ulepszona sekcja @property w sekcji Elementy > Style
- Edytowalna reguła @property
- Zgłaszane są problemy z nieprawidłowymi regułami @property
- Zaktualizowana lista urządzeń do emulowania
- Wbudowany format JSON w tagach skryptu w Źródłach
- Autouzupełnianie pól prywatnych w konsoli
- Lighthouse 11.1.0
- Ulepszenia ułatwień dostępu
- Wycofanie Web SQL
- Weryfikacja współczynnika proporcji zrzutu ekranu w sekcji Aplikacja > Plik manifestu
- Inne ważne informacje
Chrome 118
- Nowa sekcja właściwości niestandardowych w sekcji Elementy > Style
- Więcej ulepszeń zastąpień lokalnych
- Rozszerzone wyszukiwanie
- Ulepszony panel Źródła
- Ujednolicony obszar roboczy w panelu Źródła
- Zmienianie kolejności paneli w Źródłach
- Wyróżnianie składni i stosowanie precyzyjnego drukowania w przypadku większej liczby typów skryptów
- Emuluj funkcję multimediów „preferuje” o zmniejszonej przejrzystości
- Lighthouse 11
- Ulepszenia ułatwień dostępu
- Inne ważne informacje
Chrome 117
- Ulepszenia panelu Sieć
- Jeszcze szybsze zastępowanie treści internetowych lokalnie
- Zastępowanie treści XHR i żądań pobierania
- Ukrywanie żądań rozszerzeń do Chrome
- Zrozumiałe dla człowieka kody stanu HTTP
Wydajność: wyświetlanie zmian priorytetu pobierania zdarzeń sieciowych
Domyślnie włączone ustawienia źródeł: zwijanie kodu i automatyczne ujawnianie plików
Ulepszone debugowanie problemów z plikami cookie innych firm
(Funkcja eksperymentalna) Nowa emulacja renderowania: preferuje-zmniejszona przejrzystość
Chrome 116
- Ulepszone debugowanie brakujących arkuszy stylów
- Obsługa liniowego działania synchronizacji w sekcji Elementy > Style > Edytor wygładzania
- Obsługa zasobników na dane i widok metadanych
- Lighthouse 10.3.0
- Ułatwienia dostępu: polecenia klawiszowe i ulepszone odczytywanie ekranu
- Inne ważne informacje
Chrome 115
- Ulepszenia elementów
- Nowa plakietka podrzędnej siatki CSS
- Szczegółowość selektorów w etykietach
- Wartości niestandardowych właściwości CSS w etykietkach
- Ulepszenia źródeł
- Wyróżnianie składni CSS
- Skrót do ustawiania warunkowych punktów przerwania
- Aplikacja > Łagodzenie śledzenia przekierowań
- Lighthouse 10.2.0
- Domyślne ignorowanie skryptów treści
- Sieć > Ulepszenia reakcji
- Inne ważne informacje
Chrome 114
- Obsługa debugowania WebAssembly
- Ulepszone śledzenie kroków w aplikacjach Wasm
- Debugowanie autouzupełniania w panelu Elementy i na karcie Problemy
- Potwierdzenia w Dyktafonie
- Lighthouse 10.1.1
- Ulepszenia wydajności
- performance.mark() pokazuje czas po najechaniu kursorem na kartę Skuteczność > Czasy
- Polecenie profile() wypełnia pole Skuteczność > Główny
- Ostrzeżenie o powolnej interakcji użytkownika
- Aktualizacje wskaźników internetowych
- Wycofanie programu profilującego JavaScript: faza trzecia
- Inne ważne informacje
Chrome 113
- Zastąp nagłówki odpowiedzi sieciowych
- Ulepszenia debugowania Nuxt, Vite i Rollup
- Ulepszenia CSS w sekcji Elementy > Style
- Nieprawidłowe właściwości i wartości CSS
- Linki do klatek kluczowych we właściwości skróconej animacji
- Nowe ustawienie konsoli: autouzupełnianie podczas Enter
- Menu poleceń kładzie nacisk na utworzone pliki
- Wycofanie programu profilującego JavaScript: etap 2
- Inne ważne informacje
Chrome 112
- Aktualizacje Dyktafonu
- Rozszerzenia dotyczące ponownego odtwarzania w Dyktafonie
- Nagrywanie z wykorzystaniem selektorów przekłuwania
- Eksportowanie nagrań jako skryptów Puppeteer za pomocą analizy Lighthouse
- Pobieranie rozszerzeń Dyktafonu
- Elementy > Aktualizacje stylów
- Dokumentacja CSS w panelu Style
- Obsługa zagnieżdżania arkuszy CSS
- Oznaczanie punktów logowania i warunkowych punktów przerwania w konsoli
- Ignorowanie nieistotnych skryptów podczas debugowania
- Rozpoczęcie wycofywania JavaScriptu Profiler
- Emuluj zmniejszony kontrast
- Lighthouse 10
- Inne ważne informacje
Chrome 111
- Debugowanie koloru HD w panelu Style
- Ulepszony UX punktu przerwania
- Skróty dotyczące Dyktafonu, które można dostosować
- Lepsze wyróżnienie składni w Angular
- Porządkowanie pamięci podręcznych w panelu aplikacji
- Inne ważne informacje
Chrome 110
- Czyszczenie panelu wydajności przy ponownym załadowaniu
- Aktualizacje Dyktafonu
- Wyświetl i wyróżnij kod ścieżki użytkownika w Dyktafonie
- Dostosowywanie typów selektorów nagrania
- Edytowanie przepływu użytkowników podczas nagrywania
- Automatyczny, efektowny nadruk
- Lepsze zaznaczanie składni i podgląd w treści w przypadku Vue, SCSS i innych funkcji
- Ergonomiczne i spójne autouzupełnianie w konsoli
- Inne ważne informacje
Chrome 109
- Dyktafon: kopiuj jako opcje kroków, ponowne odtwarzanie na stronie, menu kontekstowe kroku
- przedstawianie rzeczywistych nazw funkcji w nagraniach występów.
- Nowe skróty klawiszowe w panelu Konsola i Źródła
- Ulepszone debugowanie JavaScriptu
- Inne ważne informacje
- [Funkcja eksperymentalna] Ulepszony UX zarządzania punktami przerwania
- [Funkcja eksperymentalna] Automatyczna edycja zdjęć w miejscu
Chrome 108
- Wskazówki dotyczące nieaktywnych właściwości CSS
- Automatyczne wykrywanie selektorów XPath i tekstu w panelu Dyktafon
- Korzystanie z wyrażeń rozdzielanych przecinkami
- Ulepszone ustawienie listy ignorowanych
- Inne ważne informacje
Chrome 107
- Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
- Przełączaj jasny i ciemny motyw za pomocą skrótu klawiszowego
- Wyróżnianie obiektów C/C++ w inspektorze pamięci
- Pełne informacje o inicjatorze na potrzeby importu pliku HAR
- Rozpocznij wyszukiwanie DOM po naciśnięciu
Enter - Wyświetlanie ikon
startiendwe właściwościachalign-contentFlexbox CSS - Inne ważne informacje
Chrome 106
- Grupowanie plików według autora / wdrożenia w panelu Źródła
- Połączone zrzuty stosu operacji asynchronicznych
- Automatyczne ignorowanie znanych skryptów innych firm
- Ulepszony stos wywołań podczas debugowania
- Ukrywanie źródeł ignorowanych w panelu Źródła
- Ukrywanie plików z listy ignorowanych w menu poleceń
- Nowa ścieżka interakcji w panelu Skuteczność
- Zestawienie czasu LCP w panelu Statystyki skuteczności
- Automatyczne generowanie domyślnych nazw nagrań w panelu Dyktafon
- Inne ważne informacje
Chrome 105
- Odtwarzanie krok po kroku w Dyktafonie
- Obsługa zdarzeń najechania kursorem myszy w panelu Dyktafon
- Największe wyrenderowanie treści (LCP) w panelu Statystyki wydajności
- Rozpoznaj przebłyski tekstu (FOIT, FOUT) jako potencjalne przyczyny przesunięcia układu
- Moduły obsługi protokołów w panelu pliku manifestu
- Plakietka górnej warstwy w panelu Elementy
- Dołączanie informacji o debugowaniu Wasm w czasie działania
- Obsługa edycji na żywo podczas debugowania
- Wyświetlanie i edytowanie obiektu @scope w regułach w panelu Style
- Ulepszenia mapy źródłowej
- Inne ważne informacje
Chrome 104
- Ponowne uruchamianie ramki podczas debugowania
- Opcje powolnego odtwarzania w panelu Dyktafon
- Tworzenie rozszerzenia do panelu Dyktafon
- Grupowanie plików według autora / wdrożenia w panelu Źródła
- Czas działań nowych użytkowników śledzimy w panelu Statystyki skuteczności
- Wyświetlanie boksu przypisanego do elementu
- Symulowanie równoczesności sprzętu w nagraniach z występów
- Wyświetl podgląd wartości niekolorowej podczas automatycznego uzupełniania zmiennych CSS
- Identyfikowanie zablokowanych klatek w panelu pamięci podręcznej stanu strony internetowej
- Ulepszone sugestie autouzupełniania obiektów JavaScript
- Ulepszenia map źródłowych
- Inne ważne informacje
Chrome 103
- Rejestrowanie zdarzeń dwukrotnego kliknięcia i kliknięcia prawym przyciskiem myszy w panelu Dyktafon
- Nowy tryb zakresu czasu i migawki w panelu Lighthouse
- Ulepszone sterowanie powiększeniem w panelu Statystyki wydajności
- Potwierdzanie usunięcia nagrania z występu
- Zmienianie kolejności paneli w panelu Elementy
- Wybieranie koloru poza przeglądarką
- Ulepszony podgląd wartości wbudowanej podczas debugowania
- Obsługa dużych obiektów blobów w przypadku wirtualnych uwierzytelniania
- Nowe skróty klawiszowe w panelu Źródła
- Ulepszenia map źródłowych
Chrome 102
- Funkcja podglądu: nowy panel Statystyki skuteczności
- Nowe skróty do emulacji jasnych i ciemnych motywów
- Ulepszone zabezpieczenia na karcie Podgląd sieci
- Ulepszone ładowanie w punktach przerwania
- Aktualizacje konsoli
- Anulowanie na początku nagrywania przepływu użytkowników
- Wyświetl dziedziczone pseudoelementy zaznaczenia w panelu Style
- Inne ważne informacje
- [Funkcja eksperymentalna] Kopiowanie zmian CSS
- [Funkcja eksperymentalna] Wybieranie koloru poza przeglądarką
101 Chrome
- Importowanie i eksportowanie zarejestrowanych przepływów użytkowników do pliku JSON
- Wyświetlanie warstw kaskadowych w panelu Style
- Obsługa funkcji koloru
hwb() - Ulepszono wyświetlanie właściwości prywatnych
- Inne ważne informacje
- [Funkcja eksperymentalna] Nowy tryb zakresu czasu i migawki w panelu Lighthouse
Chrome 100
- Wyświetlanie i edytowanie @supports w regułach w panelu Style
- Domyślnie obsługują często używane selektory
- Dostosowywanie selektora nagrania
- Zmienianie nazwy nagrania
- Wyświetlanie podglądu właściwości klas lub funkcji po najechaniu kursorem
- Częściowo wyświetlane klatki w panelu Skuteczność
- Inne ważne informacje
Chrome 99
- Ograniczanie żądań WebSocket
- Nowy panel interfejsu Reporting API w panelu Aplikacja
- Oczekiwanie na wyświetlenie lub kliknięcie elementu w panelu Dyktafon
- Lepsze style, formatowanie i filtrowanie w konsoli
- Debugowanie rozszerzenia do Chrome za pomocą plików mapy źródłowej
- Ulepszone drzewo folderów źródłowych w panelu Źródła
- Wyświetlaj pliki źródłowe instancji roboczych w panelu Źródła
- Aktualizacje automatycznego ciemnego motywu Chrome
- Łatwy dotykowe selektor kolorów i podzielony panel
- Inne ważne informacje
Chrome 98
- Funkcja podglądu: drzewo ułatwień dostępu na całej stronie
- Dokładniejsze zmiany na karcie Zmiany
- Ustawianie dłuższego czasu oczekiwania na nagrywanie przepływów użytkowników
- Upewnij się, że strony mogą być przechowywane w pamięci podręcznej, korzystając z karty Pamięć podręczna stanu strony internetowej
- Nowy filtr panelu Właściwości
- Emuluj funkcję CSS wymuszonych kolorów
- Pokaż linijki po najechaniu kursorem
- Obsługuj
row-reverseicolumn-reversew edytorze Flexbox - Nowe skróty klawiszowe do ponownego odtwarzania XHR i rozwijania wszystkich wyników wyszukiwania
- Lighthouse 9 w panelu Lighthouse
- Ulepszony panel Źródła
- Inne ważne informacje
- [Funkcja eksperymentalna] Punkty końcowe w panelu interfejsu Reporting API
Chrome 97
- Funkcja podglądu: nowy panel Dyktafonu
- Odświeżanie listy urządzeń w trybie urządzenia
- Autouzupełnianie za pomocą opcji Edytuj jako HTML
- Ulepszone debugowanie kodu
- Synchronizowanie ustawień Narzędzi deweloperskich na różnych urządzeniach
Chrome 96
- Funkcja podglądu: nowy panel Przegląd CSS
- Przywrócona i ulepszona funkcja edycji długości CSS oraz kopiowania
- Emuluj funkcję CSS „preferencje dotyczące kontrastu”
- Emuluj funkcję automatycznego ciemnego motywu w Chrome
- Skopiuj deklaracje jako JavaScript w panelu Style
- Nowa karta Ładunek w panelu Sieć
- Ulepszyliśmy wyświetlanie właściwości w panelu Właściwości.
- Opcja ukrycia błędów CORS w konsoli
- Podgląd i ocena prawidłowych obiektów
Intlw konsoli - Spójne asynchroniczne zrzuty stosu
- Zachowanie paska bocznego konsoli
- Wycofana pamięć podręczna aplikacji w panelu Aplikacje
- [Funkcja eksperymentalna] Nowy panel interfejsu API do raportowania w panelu aplikacji
Chrome 95
- Nowe narzędzia do tworzenia długości CSS
- Ukrywanie problemów na karcie Problemy
- Poprawiono wyświetlanie właściwości
- Lighthouse 8.4 w panelu Lighthouse
- Sortowanie fragmentów w panelu Źródła
- Nowe linki do przetłumaczonych informacji o wersji i zgłaszanie błędu w tłumaczeniu
- Ulepszony interfejs menu poleceń Narzędzi deweloperskich
Chrome 94
- Używanie Narzędzi deweloperskich w preferowanym języku
- Nowe urządzenia Nest Hub na liście urządzeń
- Testowanie origin w widoku szczegółów ramki
- Nowa plakietka zapytań dotyczących kontenera CSS
- Nowe pole wyboru do odwracania filtrów sieci
- Zbliżające się wycofanie paska bocznego konsoli
- Wyświetlaj nieprzetworzone nagłówki
Set-Cookiesna karcie Problemy i w panelu Sieć - Spójne wyświetlanie akcesorów natywnych jako właściwości własnych w konsoli
- Prawidłowe śledzenie stosu błędów dla wbudowanych skryptów z parametrem #sourceURL
- Zmienianie formatu kolorów w panelu Compute
- Zastępowanie etykiet niestandardowych etykietkami HTML
- [Funkcja eksperymentalna] Ukryj problemy na karcie Problemy
Chrome 93
- Zapytania o kontener CSS, które można edytować w panelu Style
- Podgląd pakietu internetowego w panelu Sieć
- Debugowanie interfejsu Attribution Reporting API
- Lepsza obsługa ciągów znaków w konsoli
- Ulepszone debugowanie CORS
- Lighthouse 8.1
- Adres URL nowej notatki w panelu pliku manifestu
- Poprawione selektory dopasowania CSS
- Precyzyjne drukowanie odpowiedzi JSON w panelu Sieć
Chrome 92
- Edytor siatki CSS
- Obsługa ponownych deklaracji
constw konsoli - Przeglądarka zamówień źródłowych
- Nowy skrót do wyświetlania szczegółów ramki
- Ulepszona obsługa debugowania CORS
- Zmień nazwę etykiety XHR na Fetch/XHR
- Filtrowanie typu zasobu Wasm w panelu Sieć
- Wskazówki dotyczące klienta użytkownika dla urządzeń na karcie Warunki sieci
- Zgłoś problemy z trybem osobliwości na karcie Problemy
- Uwzględnij przecięcia obliczeń w panelu Wydajność
- Lighthouse 7.5 w panelu Lighthouse
- Wycofane menu kontekstowe „Uruchom ponownie ramkę” w stosie wywołań
- [Funkcja eksperymentalna] Monitor protokołów
- [Funkcja eksperymentalna] Dyktafon w lalkacie
Chrome 91
- Wyskakujące okienko z informacjami dotyczącymi wskaźników internetowych
- Nowy inspektor pamięci
- Wizualizacja funkcji CSS Scroll-snap
- Nowy panel ustawień plakietki
- Ulepszony podgląd obrazu z informacjami o współczynniku proporcji
- Przycisk „Nowa warunki sieci” z opcjami konfigurowania sieci
Content-Encoding - skrót do wyświetlania obliczonej wartości
accent-colorsłowo kluczowe- Kategoryzowanie typów problemów za pomocą kolorów i ikon
- Usuwanie tokenów zaufania
- Zablokowane funkcje w widoku szczegółów ramki
- Filtrowanie eksperymentów w ustawieniu Eksperymenty
- Nowa kolumna
Vary Headerw panelu Pamięć podręczna - Obsługa prywatnego sprawdzania marki w JavaScript
- Ulepszona obsługa debugowania punktów przerwania
- Obsługuj podgląd wyświetlany po najechaniu kursorem za pomocą notacji
[] - Ulepszony kontur plików HTML
- Prawidłowe zrzuty stosu błędów na potrzeby debugowania Wasm
Chrome 90
- Nowe narzędzia do debugowania Flexbox CSS
- Nowa nakładka dotycząca podstawowych wskaźników internetowych
- Liczba problemów została przeniesiona na pasek stanu w konsoli
- Zgłaszanie problemów z zaufaną aktywnością w internecie
- Formatuj ciągi znaków jako (prawidłowe) literały ciągu znaków JavaScript w konsoli
- Nowy panel Tokeny zaufania w panelu aplikacji
- Emuluj funkcję mediów CSS „color-gamut”
- Ulepszone narzędzia progresywnych aplikacji internetowych
- Nowa kolumna
Remote Address Spacew panelu Sieć - Ulepszenia wydajności
- Wyświetlanie dozwolonych i niedozwolonych funkcji w widoku szczegółów ramki
- Nowa kolumna
SamePartyw panelu Pliki cookie - Wycofano niestandardową obsługę formatu
fn.displayName - Wycofanie funkcji
Don't show Chrome Data Saver warningz menu Ustawienia - [Funkcja eksperymentalna] Automatyczne raportowanie problemów z niskim kontrastem na karcie Problemy
- [Funkcja eksperymentalna] Pełny widok drzewa w panelu Elementy
Chrome 89
- Obsługa debugowania w przypadku naruszeń zasad dotyczących zaufanych typów
- Robienie zrzutu ekranu węzła poza widocznym obszarem
- Nowa karta Tokeny zaufania dla żądań sieciowych
- Lighthouse 7 w panelu Lighthouse
- Obsługa wymuszania stanu
:targetw usłudze porównywania cen - Nowy skrót do duplikatu elementu
- Selektory kolorów niestandardowych właściwości CSS
- Nowe skróty do kopiowania właściwości CSS
- Nowa opcja wyświetlania plików cookie zdekodowanych z adresem URL
- Usuwanie tylko widocznych plików cookie
- Nowa opcja czyszczenia plików cookie innych firm w panelu Pamięć
- Edytowanie wskazówek dotyczących klienta użytkownika na urządzeniach niestandardowych
- Utrzymywanie ustawienia „rejestruj dziennik sieci”
- Wyświetlanie połączeń WebTransport w panelu Sieć
- Nazwa „Online” została zmieniona na „Bez ograniczenia”
- Nowe opcje kopiowania w Konsoli, w panelu Źródła i w panelu Style
- Nowe informacje o mechanizmach Service Workers w widoku szczegółów ramki
- Pomiar informacji o pamięci w widoku szczegółów klatki
- Przesyłanie opinii na karcie Problemy
- Pominięte klatki w panelu Wydajność
- Emuluj urządzenia składane i 2-ekranowe w trybie urządzenia
- [Funkcja eksperymentalna] Zautomatyzuj testowanie przeglądarki za pomocą aplikacji Puppeteer Recorder
- [Funkcja eksperymentalna] Edytor czcionek w panelu Style
- [Funkcja eksperymentalna] Narzędzia do debugowania Flexbox CSS
- [Funkcja eksperymentalna] Nowa karta Naruszenia zasad CSP
- [Funkcja eksperymentalna] Nowe obliczanie kontrastu kolorów – algorytm zaawansowanego kontrastu percepcyjnego (APCA)
Chrome 88
- Szybsze uruchamianie Narzędzi deweloperskich
- Nowe narzędzia do wizualizacji kąta w CSS
- Emuluj nieobsługiwane typy obrazów
- Symuluj rozmiar limitu miejsca na dane w panelu Miejsce na dane
- Nowy obszar wskaźników internetowych w panelu Skuteczność
- Zgłaszanie błędów CORS w panelu Sieć
- Informacje o izolacji zasobów z innych domen w widoku szczegółów klatki
- Nowe informacje dotyczące zasobów Web Workers w widoku szczegółów ramki
- Wyświetlanie szczegółów ramki otwierającej w otwartych oknach
- Otwórz panel Network (Sieć) w panelu Service Workers
- Skopiuj wartość właściwości
- Kopiowanie zrzutu stosu dla inicjatora sieci
- Podgląd wartości zmiennej Wasm po najechaniu kursorem myszy
- Ocena zmiennej Wasm w konsoli
- Spójne jednostki miary rozmiaru plików lub pamięci
- Podświetl pseudoelementy w panelu Elementy
- [Funkcja eksperymentalna] Narzędzia do debugowania CSS Flexbox
- [Funkcja eksperymentalna] Dostosowywanie skrótów klawiszowych do akordów
Chrome 87
- Nowe narzędzia do debugowania siatki CSS
- Nowa karta WebAuthn
- Przenoszenie narzędzi między górnym a dolnym panelem
- Nowy panel Obliczony pasek boczny w panelu Style
- Grupowanie właściwości CSS w panelu Compute
- Lighthouse 6.3 w panelu Lighthouse
performance.mark()zdarzeń w sekcji Czasy- Nowe filtry
resource-typeiurlw panelu Sieć - Zmiany w widoku szczegółów ramki
- Wycofanie funkcji
Settingsz menu Więcej narzędzi - [Funkcja eksperymentalna] Wyświetlanie i rozwiązywanie problemów z kontrastem kolorów w panelu Przegląd usług porównywania cen
- [Funkcja eksperymentalna] Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
Chrome 86
- Nowy panel multimediów
- Wykonywanie zrzutów ekranu węzłów za pomocą menu kontekstowego panelu Elementy
- Aktualizacje na karcie Problemy
- Emuluj brakujące czcionki lokalne
- Emulowanie nieaktywnych użytkowników
- Emuluj
prefers-reduced-data - Obsługa nowych funkcji JavaScriptu
- Lighthouse 6.2 w panelu Lighthouse
- Wycofanie listy „inne źródła” w panelu Skrypty service worker
- Pokaż podsumowanie zasięgu filtrowanych elementów
- Nowy widok szczegółów ramki w panelu aplikacji
- Dostępne kolory w panelu Style
- Przywróć panel Właściwości w panelu Elementy
- Zrozumiałe dla człowieka wartości nagłówka
X-Client-Dataw panelu Sieć - Autouzupełniaj niestandardowe czcionki w panelu Style
- Regularnie wyświetlaj typ zasobu w panelu Sieć
- Czyszczenie przycisków w panelach Elementy i sieć
Chrome 85
- Edytowanie stylów platform CSS-in-JS
- Lighthouse 6 w panelu Lighthouse
- Wycofanie pierwszego wyrenderowania elementu znaczącego (FMP)
- Obsługa nowych funkcji JavaScriptu
- Nowe ostrzeżenia o skrótach do aplikacji w panelu pliku manifestu
- Zdarzenia
respondWithskryptu service worker na karcie Harmonogram - Spójny panel Obliczony
- Odsunięcia kodu bajtowego w przypadku plików WebAssembly
- Kopiowanie i wycinanie według wierszy w panelu Źródła
- Aktualizacje ustawień konsoli
- Aktualizacje panelu wydajności
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów logowania
Chrome 84
- Rozwiązywanie problemów z witryną dzięki nowej karcie Problemy
- Wyświetlanie informacji o ułatwieniach dostępu w etykietce trybu inspekcji
- Aktualizacje panelu wydajności
- Dokładniejsza terminologia dotycząca obietnic w konsoli
- Aktualizacje panelu stylów
- Wycofanie panelu Właściwości w panelu Elementy
- Obsługa skrótów do aplikacji w panelu pliku manifestu
Chrome 83
- Emuluj problemy ze wzrokiem
- Emuluj języki
- Debugowanie zasad umieszczania z innych domen (COEP)
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów logowania
- Wyświetlanie żądań sieciowych, które ustawiają określony plik cookie
- Zadokuj po lewej stronie w menu poleceń
- Opcja Ustawienia w menu głównym została przeniesiona
- Panel audytów to teraz panel Lighthouse
- Usuwanie wszystkich lokalnych zastąpień z folderu
- Zaktualizowany interfejs długich zadań
- Obsługa ikon z możliwością maskowania w panelu pliku manifestu
Chrome 82
Subskrypcja Chrome 82 została anulowana.
Chrome 81
- Obsługa Moto G4 w trybie urządzenia
- Aktualizacje dotyczące plików cookie
- Bardziej dokładne ikony w pliku manifestu aplikacji internetowej
- Najedź kursorem na właściwości CSS
content, aby zobaczyć wartości bez zmiany znaczenia - Błędy mapy źródeł w konsoli
- Ustawienie umożliwiające wyłączenie przewijania po końcu pliku
Chrome 80
- Obsługa ponownych deklaracji
leticlassw konsoli - Ulepszone debugowanie WebAssembly
- Żądanie łańcuchów inicjatorów na karcie Inicjator
- Wyróżnianie wybranego żądania sieciowego w Przeglądzie
- Kolumny adresu URL i ścieżki w panelu Sieć
- Zaktualizowane ciągi znaków klienta użytkownika
- Nowy interfejs konfiguracji panelu kontrolnego
- Tryby pokrycia kodu na poziomie funkcji lub bloku
- Pokrycie kodu musi teraz zostać zainicjowane przez ponowne załadowanie strony
Chrome 79
- Debugowanie przyczyn zablokowania pliku cookie
- Wyświetlanie wartości plików cookie
- Symuluj różne preferencje dotyczące kolorów i preferencji oraz preferuje mniej ruchu
- Aktualizacje zasięgu kodu
- Debugowanie przyczyny wysłania prośby o zasób sieci
- Panele konsoli i źródeł ponownie uwzględniają ustawienia wcięć
- Nowe skróty do nawigowania za pomocą kursora
Chrome 78
- Obsługa multiklientów w panelu Audyt
- Debugowanie modułu obsługi płatności
- Lighthouse 5.2 w panelu Audyty
- Największe wyrenderowanie treści w panelu Wydajność
- Problemy z Narzędziami deweloperskimi w menu głównym
Chrome 77
- Kopiowanie stylów elementów
- Wizualizacja przesunięć układu
- Lighthouse 5.1 w panelu Audyty
- Synchronizacja motywów systemu operacyjnego
- Skrót klawiszowy do otwierania edytora punktów przerwania
- Pobieranie z wyprzedzeniem pamięci podręcznej w panelu Sieć
- Właściwości prywatne podczas wyświetlania obiektów
- Powiadomienia i wiadomości push w panelu aplikacji
Chrome 76
- Autouzupełnianie wartościami CSS
- Nowy interfejs do ustawień sieci
- Wiadomości WebSocket w eksportach HAR
- Przyciski importu i eksportu danych HAR
- Wykorzystanie pamięci w czasie rzeczywistym
- Numery portów rejestracji skryptu service worker
- Sprawdzanie zdarzeń pobierania w tle i synchronizacji w tle
- Puppeteer w przeglądarce Firefox
Chrome 75
- Wartości gotowe w przypadku autouzupełniania funkcji CSS
- Czyszczenie danych witryny z menu poleceń
- Wyświetl wszystkie bazy danych IndexedDB
- Wyświetlanie rozmiaru nieskompresowanego zasobu po najechaniu kursorem myszy
- Wbudowane punkty przerwania w panelu Punkty przerwania
- Liczba zasobów IndexedDB i Cache
- Ustawienie umożliwiające wyłączenie szczegółowej etykietki inspekcji
- Ustawienia przełączania wcięć kart w Edytorze
Chrome 74
- Wyróżnij wszystkie węzły, na które wpływa właściwość CSS
- Lighthouse v4 w panelu Audyty
- Przeglądarka wiadomości binarnych WebSocket
- Zrób zrzut ekranu obszaru w menu poleceń
- Filtry service worker w panelu Sieć
- Aktualizacje panelu wydajności
- Długie zadania w nagraniach panelu wydajności
- Pierwsze renderowanie w sekcji Czas
- Dodatkowa wskazówka: skrót do wyświetlania kodów kolorów RGB i HSL (film)
Chrome 73
- Punkty logowania
- Szczegółowe etykietki w trybie inspekcji
- Eksportowanie danych pokrycia kodu
- Poruszanie się po konsoli za pomocą klawiatury
- Linia współczynnika kontrastu AAA w selektorze kolorów
- Zapisywanie niestandardowych zastąpień geolokalizacji
- Zwijanie kodu
- Zmiana nazwy karty Ramki na kartę Wiadomości
- Dodatkowa wskazówka: filtrowanie panelu sieci według usługi (film)
Chrome 72
- Wizualizacja danych o skuteczności w panelu Skuteczność.
- Podświetl węzły tekstowe w drzewie DOM
- Skopiuj ścieżkę JS do węzła DOM.
- Aktualizacje panelu audytu, w tym nowy audyt, który wykrywa biblioteki JS i nowe słowa kluczowe umożliwiające dostęp do panelu kontroli z menu poleceń.
- Dodatkowa wskazówka: sprawdzaj zapytania o multimedia w trybie urządzenia (film)
Chrome 71
- Najedź kursorem na wynik wyrażenia aktywnego, aby wyróżnić węzeł DOM.
- Zapisywanie węzłów DOM jako zmiennych globalnych
- Informacje o inicjatorze i priorytetach teraz w importach i eksportach plików HAR
- Otwórz menu poleceń z menu głównego
- Punkty przerwania obrazu w obrazie
- Dodatkowa wskazówka: użyj pola
monitorEvents()do rejestrowania zdarzeń wywoływanych przez węzeł w konsoli (film)
Chrome 70
- Wyraźne wypowiedzi w konsoli
- Podświetlanie węzłów DOM podczas oceny z zastrzeżeniem
- Optymalizacje panelu wydajności
- Bardziej niezawodne debugowanie
- Włącz ograniczanie przepustowości sieci w menu poleceń
- Autouzupełnianie warunkowych punktów przerwania
- Przerwa na zdarzenia AudioContext
- Debugowanie aplikacji Node.js za pomocą ndb
- Dodatkowa wskazówka: mierz rzeczywiste interakcje użytkowników za pomocą interfejsu User Timing API
Chrome 68
- Ocena zainteresowania
- Wskazówki dotyczące argumentów
- Autouzupełnianie funkcji
- Słowa kluczowe w języku angielskim (ES2017)
- Lighthouse 3.0 w panelu Audyty
- Obsługa BigInt
- Dodawanie ścieżek właściwości do panelu odtwarzania
- Opcja „Pokaż sygnatury czasowe” została przeniesiona do Ustawień
- Dodatkowa wskazówka: mniej znane metody w konsoli (film)
Chrome 67
- Wyszukaj we wszystkich nagłówkach sieciowych
- Podgląd wartości zmiennej CSS
- Kopiuj jako pobranie
- Nowe kontrole, opcje konfiguracji komputera i wyświetlanie logów czasu
- Zatrzymywanie nieskończonych pętli
- Czas działań użytkownika na kartach Skuteczność
- Maszyny wirtualne JavaScript wyraźnie wymienione w panelu Pamięć
- Nazwa karty Sieć została zmieniona na kartę Strona
- Aktualizacje ciemnego motywu
- Informacje o protokole Certificate Transparency w panelu Zabezpieczenia
- Funkcje izolacji witryn w panelu Wydajność
- Dodatkowa wskazówka: panel Warstwy + Inspektor animacji (film)
Chrome 66
- czarne pasy w panelu Sieć,
- Automatyczne dostosowywanie powiększenia w trybie urządzenia
- Funkcja drukowania na kartach Podgląd i Odpowiedź
- Wyświetlanie podglądu treści HTML na karcie Podgląd
- Zastąpienia lokalne obsługują style w kodzie HTML
- Dodatkowa wskazówka: skrypty platformy Blackbox zwiększające przydatność punktów przerwania detektora zdarzeń
Chrome 65
- Lokalne zastąpienia
- Nowe narzędzia ułatwień dostępu
- Karta Zmiany
- Nowe audyty SEO i skuteczności
- Wiele nagrań w panelu Skuteczność
- Niezawodne kroki w kodzie z instancjami roboczymi w kodzie asynchronicznym
- Dodatkowa wskazówka: Automatyzacja działań w Narzędziach deweloperskich za pomocą Puppeteer (film)
Chrome 64
- Monitor wydajności
- Pasek boczny konsoli
- Grupowanie podobnych wiadomości w Konsoli
- Dodatkowa wskazówka: Przełącz pseudoklasę kursorem myszy (film)
Chrome 63
- Obsługa zdalnego debugowania multiklientów
- Workspaces 2.0
- 4 nowe kontrole
- Symulowanie powiadomień push na podstawie danych niestandardowych
- Aktywowanie zdarzeń synchronizacji w tle za pomocą tagów niestandardowych
- Dodatkowa wskazówka: punkty przerwania detektora zdarzeń (film)
Chrome 62
- Najwyższy poziom w konsoli
- Nowe przepływy pracy związane ze zrzutami ekranu
- Wyróżnianie siatki CSS
- Nowy interfejs Console API do wysyłania zapytań dotyczących obiektów
- Nowe filtry konsoli
- Importy HAR w panelu Network
- Zasoby pamięci podręcznej z możliwością podglądu
- Bardziej przewidywalne debugowanie pamięci podręcznej
- Zasięg kodu na poziomie bloku
Chrome 61
- Symulacja ograniczania wykorzystania urządzenia mobilnego
- Wyświetlanie wykorzystania miejsca na dane
- Wyświetlanie informacji o tym, kiedy odpowiedzi skryptu service worker były przechowywane w pamięci podręcznej
- Włącz miernik klatek na sekundę w menu poleceń
- Ustawianie powiększania i przewijania kółkiem myszy
- Obsługa debugowania w modułach ES6
Chrome 60
- Nowy panel audytów
- Plakietki firm zewnętrznych
- Nowy gest dla opcji Przejdź tutaj
- Tryb asynchroniczny
- Bardziej przydatne podglądy obiektów w konsoli
- Wybieranie kontekstu w konsoli
- Aktualizacje w czasie rzeczywistym na karcie Zasięg
- Prostsze opcje ograniczania wykorzystania sieci
- Stosy asynchroniczne są domyślnie włączone


