Alat proses debug Petak CSS baru
DevTools kini memiliki dukungan yang lebih baik untuk proses debug petak CSS.

Ketika elemen HTML di halaman Anda menerapkan display: grid atau display: inline-grid, Anda dapat melihat badge grid di sebelahnya pada panel Elemen. Klik lencana untuk mengubah tampilan
{i>overlay grid<i} di halaman.
Panel Tata Letak baru memiliki bagian Petak yang menawarkan sejumlah opsi untuk melihat petak.
Lihat dokumentasi untuk mempelajari lebih lanjut.
Masalah Chromium: 1047356
Tab WebAuthn baru
Kini Anda dapat mengemulasi pengautentikasi dan men-debug Web Authentication API dengan tab WebAuthn baru.
Pilih Opsi lainnya > Alat lainnya > WebAuthn untuk membuka tab WebAuthn.

Sebelum tab WebAuthn baru, tidak ada dukungan proses debug WebAuthn native di Chrome. Developer memerlukan pengautentikasi fisik untuk menguji aplikasi web mereka dengan Web Authentication API.
Dengan tab WebAuthn yang baru, developer web kini dapat mengemulasi pengautentikasi ini, menyesuaikan kemampuannya, dan memeriksa statusnya, tanpa memerlukan pengautentikasi fisik. Hal ini membuat pengalaman proses debug jauh lebih mudah.
Lihat dokumentasi kami untuk mempelajari fitur WebAuthn lebih lanjut.
Masalah Chromium: 1034663
Memindahkan alat antara panel atas dan bawah
DevTools kini mendukung alat pemindahan di DevTools di antara panel atas dan bawah. Dengan cara ini, Anda dapat melihat dua alat apa pun sekaligus.
Misalnya, jika ingin melihat panel Elements dan Sources sekaligus, Anda dapat mengklik kanan panel Sources, lalu memilih Move to bottom untuk memindahkannya ke bagian bawah.

Demikian pula, Anda dapat memindahkan tab bawah ke atas dengan mengklik kanan tab dan memilih Move to top.

Masalah Chromium: 1075732
Pembaruan panel elemen
Menampilkan panel sidebar Computed di panel Styles
Anda kini dapat mengalihkan panel Sidebar Computed di panel Styles.
Panel Sidebar Computed di panel Styles diciutkan secara default. Klik tombol untuk mengalihkannya.

Masalah Chromium: 1073899
Mengelompokkan properti CSS di panel Computed
Sekarang, Anda dapat mengelompokkan properti CSS berdasarkan kategori di panel Computed.
Dengan fitur pengelompokan baru ini, Anda akan lebih mudah menavigasi di panel Computed (lebih sedikit scroll) dan secara selektif berfokus pada kumpulan properti terkait untuk inspeksi CSS.
Di panel Elemen, pilih elemen. Centang kotak Group untuk mengelompokkan/memisahkan properti CSS.

Masalah Chromium: 1096230, 1084673, 1106251
Lighthouse 6.4 di panel Lighthouse
Panel Lighthouse sekarang menjalankan Lighthouse 6.4. Periksa catatan rilis untuk mengetahui daftar lengkap perubahan.

Audit baru di Lighthouse 6.4:
- Pramuat font. Memvalidasi apakah semua font yang menggunakan
font-display: optionaltelah dipramuat. - Peta sumber yang valid. Mengaudit apakah halaman memiliki peta sumber yang valid untuk JavaScript pihak pertama berukuran besar.
- [Eksperimental] Library JavaScript besar. Library JavaScript yang besar dapat menyebabkan performa
yang buruk. Audit ini menyarankan alternatif yang lebih murah untuk library JavaScript umum dan besar seperti
moment.js.
Masalah Chromium: 772558
performance.mark() peristiwa di bagian Waktu
Bagian Waktu pada Rekaman performa kini menandai peristiwa performance.mark().

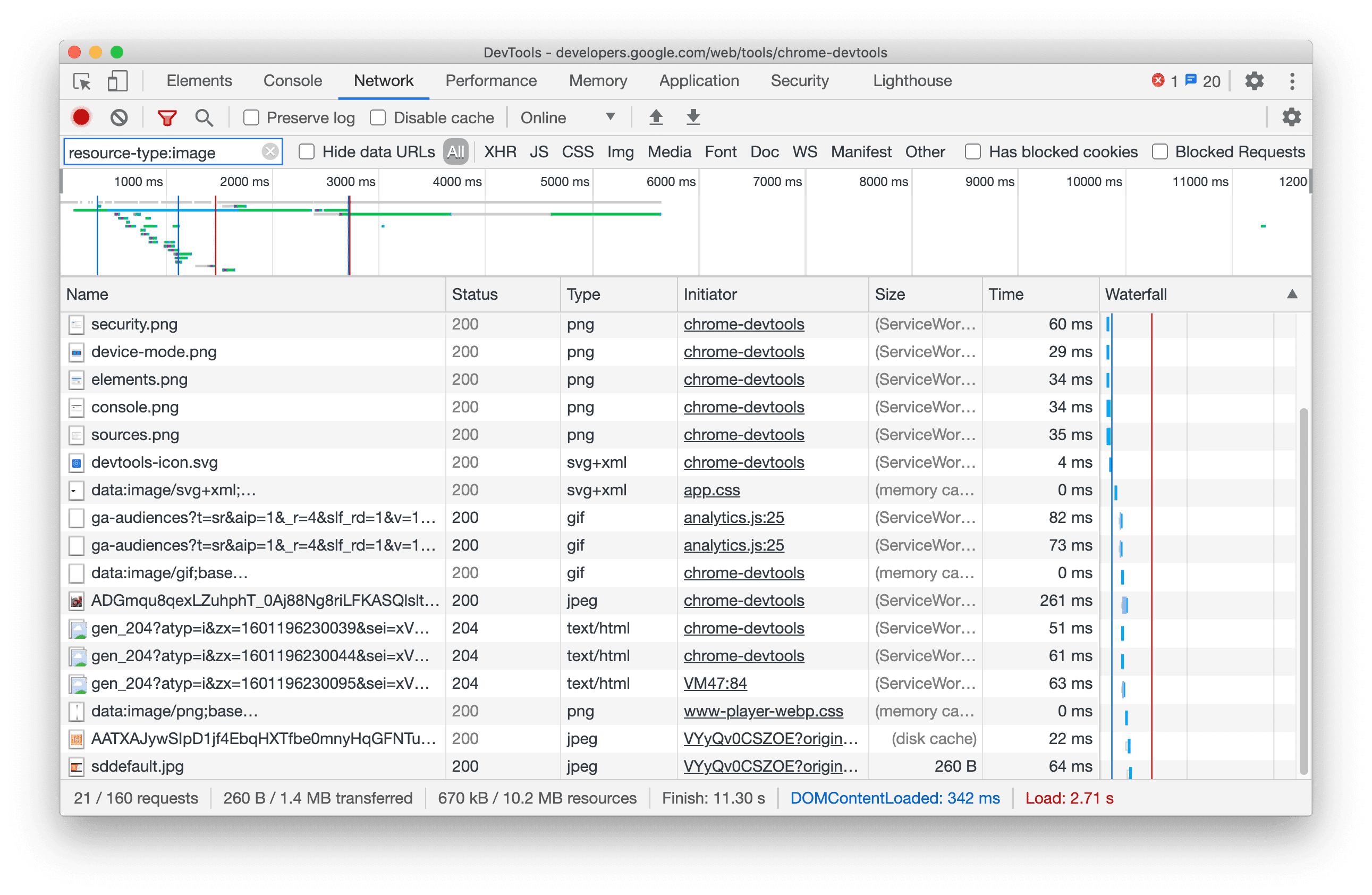
Filter resource-type dan url baru di panel Jaringan
Gunakan kata kunci resource-type dan url baru di panel Jaringan untuk memfilter permintaan jaringan.
Misalnya, gunakan resource-type:image untuk berfokus pada permintaan jaringan yang berupa gambar.

Lihat filter permintaan menurut properti untuk menemukan lebih banyak kata kunci khusus seperti resource-type
dan url.
Masalah Chromium: 1121141, 1104188
Pembaruan tampilan detail frame
Tampilkan endpoint reporting to COEP dan COOP
Sekarang, Anda dapat melihat endpoint Cross-Origin Embedder Policy (COEP) dan Cross-Origin Opener Policy (COOP)reporting to di bagian Keamanan & Isolasi.
Reporting API menentukan header HTTP baru, Report-To, yang memberi developer web cara untuk
menentukan endpoint server browser guna mengirimkan peringatan dan error.

Baca artikel ini untuk mempelajari lebih lanjut cara mengaktifkan COEP dan COOP serta membuat situs Anda "diisolasi lintas origin".
Masalah Chromium: 1051466
Tampilkan mode report-only COEP dan COOP
DevTools kini menampilkan label report-only untuk COEP dan COOP yang disetel ke mode report-only.

Tonton video ini untuk mempelajari cara mencegah kebocoran informasi dan mengaktifkan COOP dan COEP di situs Anda.
Masalah Chromium: 1051466
Penghentian penggunaan Settings di menu Alat lainnya
Settings dalam menu Alat lainnya tidak digunakan lagi. Buka Setelan dari panel
utama.

Masalah Chromium: 1121312
Fitur eksperimental
Melihat dan memperbaiki masalah kontras warna di panel Ringkasan CSS
Panel CSS Overview kini menampilkan daftar teks kontras warna rendah di halaman Anda.
Dalam contoh ini, halaman demo memiliki masalah kontras warna yang rendah. Klik masalah tersebut dan Anda dapat melihat daftar elemen yang memiliki masalah tersebut.

Klik elemen dalam daftar untuk membuka elemen di panel Elements. DevTools menyediakan saran warna otomatis untuk membantu Anda memperbaiki teks kontras rendah.
Masalah Chromium: 1120316
Menyesuaikan pintasan keyboard di DevTools
Anda kini dapat menyesuaikan pintasan keyboard untuk perintah favorit Anda di DevTools.
Buka Setelan > Pintasan, arahkan kursor ke perintah, lalu klik tombol Edit (ikon pena) untuk menyesuaikan pintasan keyboard.

Untuk mereset semua pintasan, klik Pulihkan pintasan default.
Masalah Chromium: 174309
Mendownload saluran pratinjau
Pertimbangkan untuk menggunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, menguji API platform web tercanggih, dan menemukan masalah di situs Anda sebelum pengguna melakukannya.
Menghubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur dan perubahan baru di postingan, atau hal lain yang berkaitan dengan DevTools.
- Kirim saran atau masukan kepada kami melalui crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya
 > Bantuan > Laporkan masalah DevTools di DevTools.
> Bantuan > Laporkan masalah DevTools di DevTools. - Tweet di @ChromeDevTools.
- Berikan komentar di video YouTube Apa yang baru di DevTools atau video YouTube Tips DevTools.
Yang Baru di DevTools
Daftar semua hal yang telah dibahas dalam seri What's New In DevTools.
Chrome 123
- Temukan Objek tersembunyi
- Pembaruan panel elemen
- Mengemulasi halaman terfokus di Elemen > Gaya
- Pemilih Warna, Jam Sudut, dan Editor Easing di penggantian
var() - Alat durasi CSS tidak digunakan lagi
- Popover untuk hasil penelusuran yang dipilih di Performa > Trek utama
- Pembaruan panel jaringan
- Tombol hapus dan filter penelusuran di tab Jaringan > EventStream
- Tips alat dengan alasan pengecualian untuk cookie pihak ketiga di Jaringan > Cookie
- Mengaktifkan dan menonaktifkan semua titik henti sementara di Sumber
- Lihat skrip yang dimuat di DevTools untuk Node.js
- Mercusuar 11.5.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 122
- Koleksi resmi ekstensi Perekam Suara telah aktif
- Peningkatan jaringan
- Alasan kegagalan di kolom Status
- Submenu Salin yang ditingkatkan
- Peningkatan performa
- Breadcrumb di Linimasa
- Inisiator acara di jalur Utama
- Menu pemilih instance VM JavaScript untuk Node.js DevTools
- Pintasan dan perintah baru di Source
- Peningkatan elemen
- Elemen pseudo ::view-transition kini dapat diedit dalam Gaya
- Dukungan properti align-content untuk penampung blok
- Dukungan postur untuk perangkat foldable yang diemulasi
- Tema dinamis
- Peringatan penghentian cookie pihak ketiga di panel Jaringan dan Aplikasi
- Mercusuar 11.4.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 121
- Peningkatan elemen
- Panel filter yang disederhanakan di panel Jaringan
- Dukungan
@font-palette-values - Kasus yang didukung: Properti kustom sebagai penggantian properti kustom lainnya
- Dukungan peta sumber yang lebih baik
- Peningkatan panel performa
- Pelacakan Interaksi yang Ditingkatkan
- Pemfilteran lanjutan di tab Bottom-Up, Hierarki Panggilan, dan Log Peristiwa
- Penanda indentasi di panel Sumber
- tooltip yang berguna untuk header dan konten yang diganti di panel Jaringan
- Opsi Menu Command baru untuk menambahkan dan menghapus pola pemblokiran permintaan
- Eksperimen pelanggaran CSP dihapus
- Mercusuar 11.3.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 120
- Penghentian cookie pihak ketiga
- Menganalisis cookie situs dengan Alat Analisis Privacy Sandbox
- Listingan yang diabaikan ditingkatkan
- Pola pengecualian default untuk node_modules
- Pengecualian yang tertangkap kini menghentikan eksekusi jika tertangkap atau melewati kode yang tidak diabaikan
x_google_ignoreListdiganti namanya menjadiignoreListdi peta sumber- Tombol mode input baru selama proses debug jarak jauh
- Panel Elemen kini menampilkan URL untuk #node dokumen
- Kebijakan Keamanan Konten yang Efektif di panel Aplikasi
- Proses debug animasi yang lebih baik
- Dialog'Do you trust this code?' di Sources dan peringatan XSS mandiri di Konsol
- Titik henti sementara pemroses peristiwa dalam pekerja web dan worklet
- Badge media baru untuk
<audio>dan<video> - Pramuat diganti namanya menjadi Pemuatan spekulatif
- Mercusuar 11.2.0
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 119
- Meningkatkan bagian @property di Elemen > Gaya
- Aturan @property yang dapat diedit
- Masalah terkait aturan @property yang tidak valid dilaporkan
- Daftar terbaru perangkat yang akan diemulasi
- Pretty-print inline JSON dalam tag skrip di Source
- Pelengkapan otomatis kolom pribadi di Konsol
- Mercusuar 11.1.0
- Peningkatan aksesibilitas
- Penghentian penggunaan SQL Web
- Validasi rasio aspek screenshot di Aplikasi > Manifes
- Sorotan lain-lain
Chrome 118
- Bagian baru untuk properti kustom di Elemen > Gaya
- Peningkatan penggantian lokal lainnya
- Penelusuran yang ditingkatkan
- Panel Sumber yang ditingkatkan
- Ruang kerja yang disederhanakan di panel Sumber
- Mengurutkan ulang panel di Sumber
- Penyorotan sintaksis dan GPU-printing untuk jenis skrip lainnya
- Mengemulasi fitur media preferensi yang diperkecil
- Mercusuar 11
- Peningkatan aksesibilitas
- Sorotan lain-lain
Chrome 117
- Peningkatan panel jaringan
- Mengganti konten web secara lokal dengan lebih cepat
- Mengganti konten XHR dan permintaan pengambilan
- Menyembunyikan permintaan ekstensi Chrome
- Kode status HTTP yang dapat dibaca manusia
Performa: Melihat perubahan prioritas pengambilan untuk peristiwa jaringan
Setelan sumber diaktifkan secara default: Pemendekan kode dan pengungkapan file otomatis
Ekstensi proses debug WebAssembly C/C++ untuk DevTools sekarang menjadi open source
(Eksperimental) Emulasi rendering baru: Preferreds-Reduced-transparency
Chrome 116
- Meningkatkan proses debug pada stylesheet yang tidak ada
- Dukungan pengaturan waktu linear di Elemen > Gaya > Easing Editor
- Dukungan bucket penyimpanan dan tampilan metadata
- Mercusuar 10.3.0
- Aksesibilitas: Perintah keyboard dan kemampuan membaca layar yang lebih baik
- Sorotan lain-lain
Chrome 115
- Peningkatan elemen
- Badge subgrid CSS baru
- Kekhususan pemilih dalam tooltip
- Nilai properti CSS kustom di tooltip
- Peningkatan sumber
- Penandaan sintaksis CSS
- Pintasan untuk menyetel titik henti sementara bersyarat
- Aplikasi > Mitigasi Pelacakan Kembali
- Lighthouse 10.2.0
- Abaikan skrip konten secara default
- Jaringan > Peningkatan respons
- Sorotan lain-lain
Chrome 114
- Dukungan proses debug WebAssembly
- Peningkatan perilaku langkah di aplikasi Wasm
- Men-debug Isi Otomatis menggunakan panel Elemen dan tab Masalah
- Pernyataan dalam Perekam Suara
- Lighthouse 10.1.1
- Peningkatan performa
- performance.mark() menampilkan waktu saat kursor diarahkan di Performa > Waktu
- Perintah profile() mengisi Performa > Utama
- Peringatan untuk interaksi pengguna yang lambat
- Update Data Web
- Penghentian penggunaan Profiler JavaScript: Fase tiga
- Sorotan lain-lain
Chrome 113
- Mengganti header respons jaringan
- Peningkatan proses debug Nuxt, Vite, dan Rollup
- Peningkatan CSS di Elemen > Gaya
- Properti dan nilai CSS tidak valid
- Link ke frame utama di properti singkat animasi
- Setelan Konsol baru: Pelengkapan otomatis saat menekan tombol Enter
- Menu Command menekankan file yang ditulis
- Penghentian penggunaan Profiler JavaScript: Tahap dua
- Sorotan lain-lain
Chrome 112
- Update Perekam Suara
- Ekstensi replay Perekam Suara
- Merekam dengan pemilih pierce
- Mengekspor rekaman sebagai skrip Puppeteer dengan analisis Lighthouse
- Dapatkan ekstensi untuk Perekam Suara
- Elemen > Pembaruan gaya
- Dokumentasi CSS di panel Styles
- Dukungan penyusunan bertingkat CSS
- Menandai logpoint dan titik henti sementara bersyarat di Konsol
- Mengabaikan skrip yang tidak relevan selama proses debug
- Penghentian penggunaan Profiler JavaScript dimulai
- Mengemulasi kontras yang dikurangi
- Mercusuar 10
- Sorotan lain-lain
Chrome 111
- Melakukan debug warna HD dengan panel Styles
- UX titik henti sementara yang ditingkatkan
- Pintasan Perekam Suara yang dapat disesuaikan
- Sorotan sintaksis yang lebih baik untuk Angular
- Mengatur ulang cache di panel Application
- Sorotan lain-lain
Chrome 110
- Menghapus Panel Performa saat memuat ulang
- Update Perekam Suara
- Melihat dan menandai kode alur penggunaan di Perekam Suara
- Menyesuaikan jenis pemilih rekaman
- Mengedit alur penggunaan saat merekam
- Cetakan cantik di tempat otomatis
- Sorotan sintaksis dan pratinjau inline yang lebih baik untuk Vue, SCSS, dan lainnya
- Pelengkapan Otomatis yang ergonomis dan konsisten di Konsol
- Sorotan lain-lain
Chrome 109
- Perekam: Salin sebagai opsi untuk langkah, pemutaran ulang dalam halaman, menu konteks langkah
- Menampilkan nama fungsi yang sebenarnya dalam rekaman performa
- Pintasan keyboard baru di panel Konsol & Sumber
- Proses debug JavaScript yang lebih baik
- Sorotan lain-lain
- [Eksperimental] UX yang lebih baik dalam mengelola titik henti sementara
- [Eksperimental] Cetakan cantik di tempat otomatis
Chrome 108
- Petunjuk untuk properti CSS yang tidak aktif
- Deteksi otomatis XPath dan pemilih teks di panel Perekam Suara
- Melewati ekspresi yang dipisahkan koma
- Peningkatan setelan Daftar yang diabaikan
- Sorotan lain-lain
Chrome 107
- Menyesuaikan pintasan keyboard di DevTools
- Aktifkan/nonaktifkan tema terang dan gelap dengan pintasan keyboard
- Menandai objek C/C++ di Memory Inspector
- Mendukung informasi inisiator lengkap untuk impor HAR
- Memulai penelusuran DOM setelah menekan
Enter - Menampilkan ikon
startdanenduntuk properti flexbox CSSalign-content - Sorotan lain-lain
Chrome 106
- Mengelompokkan file menurut Ditulis / Di-deploy di panel Sumber
- Pelacakan tumpukan tertaut untuk operasi asinkron
- Otomatis mengabaikan skrip pihak ketiga yang diketahui
- Peningkatan stack panggilan selama proses debug
- Menyembunyikan sumber dalam daftar yang diabaikan di panel Sumber
- Menyembunyikan file yang tercantum dalam daftar yang diabaikan di Menu Command
- Jalur Interaksi baru di panel Performa
- Perincian waktu LCP di panel Insight Performa
- Membuat otomatis nama default untuk rekaman di panel Perekam Suara
- Sorotan lain-lain
Chrome 105
- Putar ulang langkah demi langkah di Perekam Suara
- Dukung peristiwa mouse di atas di panel Perekam Suara
- Largest Contentful Paint (LCP) di panel Insight performa
- Mengidentifikasi flash of text (FOIT, FOUT) sebagai kemungkinan penyebab utama pergeseran tata letak
- Pengendali protokol di panel Manifes
- Badge lapisan atas di panel Elemen
- Melampirkan informasi proses debug Wasm saat runtime
- Mendukung edit langsung selama proses debug
- Melihat dan mengedit @scope pada aturan di panel Styles
- Peningkatan kualitas peta sumber
- Sorotan lain-lain
Chrome 104
- Memulai ulang frame selama proses debug
- Opsi putar ulang lambat di panel Perekam Suara
- Membangun ekstensi untuk panel Perekam Suara
- Mengelompokkan file menurut Ditulis / Di-deploy di panel Sumber
- Pelacakan Waktu Pengguna baru di panel Analisis performa
- Menampilkan slot yang ditetapkan untuk elemen
- Menyimulasikan konkurensi hardware untuk Rekaman performa
- Melihat pratinjau nilai non-warna saat melengkapi variabel CSS secara otomatis
- Mengidentifikasi frame yang memblokir di panel Back/forward cache
- Saran pelengkapan otomatis yang ditingkatkan untuk objek JavaScript
- Peningkatan peta sumber
- Sorotan lain-lain
Chrome 103
- Merekam peristiwa klik dua kali dan klik kanan di panel Perekam Suara
- Mode snapshot dan rentang waktu baru di panel Lighthouse
- Kontrol zoom yang lebih baik di panel Insight Performa
- Mengonfirmasi untuk menghapus rekaman performa
- Menyusun ulang panel di panel Elemen
- Memilih warna di luar browser
- Peningkatan pratinjau nilai inline selama proses debug
- Mendukung blob besar untuk pengautentikasi virtual
- Pintasan keyboard baru di panel Sumber
- Peningkatan peta sumber
Chrome 102
- Fitur pratinjau: Panel Insight performa baru
- Pintasan baru untuk mengemulasi tema terang dan gelap
- Keamanan yang ditingkatkan di tab Pratinjau Jaringan
- Peningkatan pemuatan ulang pada titik henti sementara
- Update Konsol
- Membatalkan perekaman alur penggunaan di awal
- Menampilkan elemen pseudo sorotan yang diwariskan di panel Styles
- Sorotan lain-lain
- [Eksperimental] Salin perubahan CSS
- [Eksperimental] Memilih warna di luar browser
Chrome 101
- Mengimpor dan mengekspor alur penggunaan yang direkam sebagai file JSON
- Melihat lapisan bertingkat di panel Styles
- Dukungan untuk fungsi warna
hwb() - Meningkatkan tampilan properti pribadi
- Sorotan lain-lain
- [Eksperimental] Rentang waktu dan mode snapshot baru di panel Lighthouse
Chrome 100
- Melihat dan mengedit @support pada aturan di panel Styles
- Mendukung pemilih umum secara default
- Menyesuaikan pemilih rekaman
- Mengganti nama rekaman
- Melihat pratinjau properti class/fungsi saat kursor diarahkan
- Frame yang ditampilkan sebagian di panel Performa
- Sorotan lain-lain
Chrome 99
- Membatasi permintaan WebSocket
- Panel Reporting API baru di panel Application
- Mendukung menunggu hingga elemen terlihat/dapat diklik di panel Perekam Suara
- Gaya visual, pemformatan, dan pemfilteran konsol yang lebih baik
- Men-debug ekstensi Chrome dengan file peta sumber
- Peningkatan hierarki folder sumber di panel Sumber
- Menampilkan file sumber pekerja di panel Sources
- Update Tema Gelap Otomatis Chrome
- Pemilih warna dan panel split yang mudah digunakan
- Sorotan lain-lain
Chrome 98
- Fitur pratinjau: Hierarki aksesibilitas satu halaman penuh
- Perubahan yang lebih tepat di tab Perubahan
- Menetapkan waktu tunggu yang lebih lama untuk pencatatan alur penggunaan
- Memastikan halaman Anda dapat di-cache dengan tab Back/forward cache
- Filter panel Properti baru
- Mengemulasi fitur media CSS yang diberi warna paksa
- Menampilkan penggaris pada perintah pengarahan kursor
- Dukung
row-reversedancolumn-reversedi editor Flexbox - Pintasan keyboard baru untuk memutar ulang XHR dan memperluas semua hasil penelusuran
- Lighthouse 9 di panel Lighthouse
- Panel Sumber yang ditingkatkan
- Sorotan lain-lain
- [Eksperimental] Endpoint di panel Reporting API
Chrome 97
- Fitur pratinjau: Panel Perekam Suara baru
- Memperbarui daftar perangkat dalam Mode Perangkat
- Pelengkapan Otomatis dengan Edit sebagai HTML
- Pengalaman proses debug kode yang lebih baik
- Menyinkronkan setelan DevTools di seluruh perangkat
Chrome 96
- Fitur pratinjau: Panel Ringkasan CSS baru
- Pengalaman mengedit dan menyalin durasi CSS yang dipulihkan
- Mengemulasi fitur media yang lebih disukai CSS
- Mengemulasi fitur Tema Gelap Otomatis Chrome
- Menyalin deklarasi sebagai JavaScript di panel Styles
- Tab Payload baru di panel Network
- Meningkatkan tampilan properti di panel Properties
- Opsi untuk menyembunyikan error CORS di Konsol
- Pratinjau dan evaluasi objek
Intlyang tepat di Konsol - Pelacakan tumpukan asinkron yang konsisten
- Mempertahankan sidebar Konsol
- Panel cache Application yang tidak digunakan lagi di panel Application
- [Eksperimental] Panel Reporting API baru di panel Application
Chrome 95
- Alat penulisan panjang CSS baru
- Menyembunyikan masalah di tab Masalah
- Meningkatkan tampilan properti
- Lighthouse 8.4 di panel Lighthouse
- Mengurutkan cuplikan di panel Sumber
- Link baru ke terjemahan catatan rilis dan laporkan bug terjemahan
- UI yang ditingkatkan untuk menu perintah DevTools
Chrome 94
- Menggunakan DevTools dalam bahasa pilihan Anda
- Perangkat Nest Hub baru di Daftar perangkat
- Uji coba origin di tampilan detail Frame
- Badge kueri penampung CSS baru
- Kotak centang baru untuk membalik filter jaringan
- Penghentian sidebar Konsol mendatang
- Tampilkan header
Set-Cookiesmentah di tab Issue dan panel Jaringan - Aksesor native menampilkan secara konsisten sebagai properti sendiri di Konsol
- Pelacakan tumpukan error yang tepat untuk skrip inline dengan #sourceURL
- Mengubah format warna di panel Computed
- Mengganti tooltip kustom dengan tooltip HTML native
- [Eksperimental] Sembunyikan masalah di tab Masalah
Chrome 93
- Kueri penampung CSS yang dapat diedit di panel Styles
- Pratinjau paket web di panel Jaringan
- Proses debug Attribution Reporting API
- Penanganan string yang lebih baik di Konsol
- Proses debug CORS yang ditingkatkan
- Mercusuar 8.1
- URL catatan baru di panel Manifes
- Memperbaiki pemilih pencocokan CSS
- Pretty-printing respons JSON di panel Jaringan
Chrome 92
- Editor petak CSS
- Dukungan untuk pernyataan ulang
constdi Konsol - Penampil urutan sumber
- Pintasan baru untuk melihat detail bingkai
- Dukungan proses debug CORS yang ditingkatkan
- Mengganti nama label XHR menjadi Fetch/XHR
- Memfilter jenis resource Wasm di panel Network
- Petunjuk Klien Agen Pengguna untuk perangkat di tab Kondisi jaringan
- Laporkan masalah Quirks mode di tab Masalah
- Menyertakan Compute Intersections di panel Performance
- Lighthouse 7.5 di panel Lighthouse
- Menu konteks "Restart frame" yang tidak digunakan lagi di stack panggilan
- [Eksperimental] Pemantau protokol
- [Eksperimental] Perekam Puppeteer
Chrome 91
- Pop-up informasi Data Web
- Pemeriksa Memori baru
- Memvisualisasikan scroll-snap CSS
- Panel setelan badge baru
- Pratinjau gambar yang ditingkatkan kualitasnya dengan informasi rasio aspek
- Tombol kondisi jaringan baru dengan opsi untuk mengonfigurasi
Content-Encoding - pintasan untuk melihat nilai yang dihitung
- Kata kunci
accent-color - Mengategorikan jenis masalah dengan warna dan ikon
- Menghapus Trust token
- Fitur yang diblokir di tampilan detail Frame
- Memfilter eksperimen di setelan Eksperimen
- Kolom
Vary Headerbaru di panel penyimpanan Cache - Mendukung pemeriksaan brand pribadi JavaScript
- Dukungan yang ditingkatkan untuk proses debug titik henti sementara
- Mendukung pratinjau pengarahan kursor dengan notasi
[] - Peningkatan struktur file HTML
- Pelacakan tumpukan error yang tepat untuk proses debug Wasm
Chrome 90
- Alat proses debug flexbox CSS baru
- Overlay Data Web Inti baru
- Memindahkan jumlah masalah ke status bar Konsol
- Melaporkan masalah Aktivitas Web Tepercaya
- Memformat string sebagai literal string JavaScript (valid) di Konsol
- Panel Trust Tokens baru di panel Application
- Mengemulasi fitur media color-gamut CSS
- Alat Progressive Web App yang ditingkatkan
- Kolom
Remote Address Spacebaru di panel Jaringan - Peningkatan performa
- Menampilkan fitur yang diizinkan/tidak diizinkan dalam tampilan detail Frame
- Kolom
SamePartybaru di panel Cookie - Dukungan
fn.displayNamenon-standar yang dihentikan - Penghentian penggunaan
Don't show Chrome Data Saver warningdi menu Setelan - [Eksperimental] Pelaporan masalah kontras rendah otomatis di tab Masalah
- [Eksperimental] Tampilan hierarki aksesibilitas penuh di panel Elements
Chrome 89
- Dukungan proses debug untuk pelanggaran Jenis Tepercaya
- Mengambil screenshot node di luar area tampilan
- Tab Trust Tokens baru untuk permintaan jaringan
- Lighthouse 7 di panel Lighthouse
- Dukungan memaksa status
:targetCSS - Pintasan baru ke elemen duplikat
- Pemilih warna untuk properti CSS kustom
- Pintasan baru untuk menyalin properti CSS
- Opsi baru untuk menampilkan cookie yang didekode URL
- Hanya menghapus cookie yang terlihat
- Opsi baru untuk menghapus cookie pihak ketiga di panel Storage
- Mengedit Petunjuk Klien Agen Pengguna untuk perangkat kustom
- Mempertahankan setelan "rekam log jaringan"
- Melihat koneksi WebTransport di panel Network
- "Online" diganti namanya menjadi "Tidak ada throttling"
- Opsi salin baru di Konsol, panel Sources, dan panel Styles
- Informasi Service Worker baru dalam tampilan detail Frame
- Mengukur Informasi memori di tampilan detail Frame
- Memberikan masukan dari tab Masalah
- Frame yang diturunkan di panel Performa
- Mengemulasi perangkat foldable dan dua layar dalam Mode Perangkat
- [Eksperimental] Mengotomatiskan pengujian browser dengan Puppeteer Recorder
- [Eksperimental] Editor font di panel Styles
- [Eksperimental] Alat proses debug flexbox CSS
- [Eksperimental] Tab Pelanggaran CSP baru
- [Eksperimental] Penghitungan kontras warna baru - Advanced Perceptual Contrast Algorithm (APCA)
Chrome 88
- Memulai DevTools lebih cepat
- Alat visualisasi sudut CSS baru
- Mengemulasi jenis gambar yang tidak didukung
- Menyimulasikan ukuran kuota penyimpanan di panel Storage
- Jalur Data Web baru di panel Performa
- Laporkan error CORS di panel Jaringan
- Informasi isolasi lintas asal di tampilan detail Frame
- Informasi Pekerja Web baru dalam tampilan detail Frame
- Menampilkan detail frame pembuka untuk jendela yang terbuka
- Buka panel Network dari panel Service Workers
- Menyalin nilai properti
- Menyalin stacktrace untuk inisiator jaringan
- Melihat pratinjau nilai variabel Wasm saat kursor diarahkan
- Mengevaluasi variabel Wasm di Konsol
- Unit pengukuran yang konsisten untuk ukuran file/memori
- Menandai elemen pseudo di panel Elements
- [Eksperimental] Alat proses debug CSS Flexbox
- [Eksperimental] Menyesuaikan pintasan keyboard chord
Chrome 87
- Alat proses debug Petak CSS baru
- Tab WebAuthn baru
- Memindahkan alat antara panel atas dan bawah
- Panel sidebar Computed baru di panel Styles
- Mengelompokkan properti CSS di panel Computed
- Lighthouse 6.3 di panel Lighthouse
performance.mark()peristiwa di bagian Waktu- Filter
resource-typedanurlbaru di panel Jaringan - Pembaruan tampilan detail frame
- Penghentian penggunaan
Settingsdi menu Alat lainnya - [Eksperimental] Lihat dan perbaiki masalah kontras warna di panel Ringkasan CSS
- [Eksperimental] Sesuaikan pintasan keyboard di DevTools
Chrome 86
- Panel Media baru
- Mengambil screenshot node menggunakan menu konteks panel Elemen
- Pembaruan tab masalah
- Mengemulasi font lokal yang tidak ada
- Mengemulasi pengguna tidak aktif
- Emulasikan
prefers-reduced-data - Dukungan untuk fitur JavaScript baru
- Lighthouse 6.2 di panel Lighthouse
- Penghentian listingan "asal lainnya" di panel Service Workers
- Menampilkan ringkasan cakupan untuk item yang difilter
- Tampilan detail bingkai baru di panel Application
- Saran warna yang aksesibel di panel Styles
- Mengaktifkan kembali panel Properties di panel Elements
- Nilai header
X-Client-Datayang dapat dibaca manusia di panel Jaringan - Pelengkapan otomatis font kustom di panel Styles
- Menampilkan jenis resource secara konsisten di panel Jaringan
- Menghapus tombol di panel Elements and Network
Chrome 85
- Pengeditan gaya untuk framework CSS-in-JS
- Lighthouse 6 di panel Lighthouse
- Penghentian penggunaan First Artifactful Paint (FMP)
- Dukungan untuk fitur JavaScript baru
- Peringatan pintasan aplikasi baru di panel Manifes
- Peristiwa
respondWithpekerja layanan di tab Waktu - Tampilan panel Computed yang konsisten
- Offset bytecode untuk file WebAssembly
- Penyalinan dan potongan berdasarkan baris di Panel Sources
- Update setelan Konsol
- Pembaruan panel performa
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan logpoint
Chrome 84
- Memperbaiki masalah situs dengan tab Masalah baru
- Melihat informasi aksesibilitas di tooltip Inspect Mode
- Pembaruan panel performa
- Terminologi promise yang lebih akurat di Konsol
- Pembaruan panel gaya
- Penghentian penggunaan panel Properties di panel Elemen
- Dukungan pintasan aplikasi di panel Manifes
Chrome 83
- Mengemulasi kekurangan penglihatan
- Mengemulasi lokalitas
- Proses debug Cross-Origin Embedder Policy (COEP)
- Ikon baru untuk titik henti sementara, titik henti sementara bersyarat, dan logpoint
- Melihat permintaan jaringan yang menetapkan cookie tertentu
- Kaitkan ke kiri dari Menu Command
- Opsi Setelan di Menu Utama telah dipindahkan
- Panel Audits sekarang menjadi panel Lighthouse
- Menghapus semua Penggantian Lokal di folder
- UI Tugas Panjang diupdate
- Dukungan ikon maskable di panel Manifes
Chrome 82
Chrome 81
- Dukungan Moto G4 dalam Device Mode
- Pembaruan terkait cookie
- Ikon manifes aplikasi web yang lebih akurat
- Arahkan kursor ke properti
contentCSS untuk melihat nilai yang tidak di-escape - Error peta sumber di Konsol
- Setelan untuk menonaktifkan scroll melewati akhir file
Chrome 80
- Dukungan untuk pernyataan ulang
letdanclassdi Konsol - Proses debug WebAssembly yang ditingkatkan
- Meminta Rantai Inisiator di tab Inisiator
- Menandai permintaan jaringan yang dipilih di Ringkasan
- Kolom URL dan jalur di panel Jaringan
- String Agen Pengguna yang diperbarui
- UI konfigurasi panel Audits baru
- Mode cakupan kode per fungsi atau per blok
- Cakupan kode kini harus dimulai dengan pemuatan ulang halaman
Chrome 79
- Men-debug alasan cookie diblokir
- Melihat nilai cookie
- Menyimulasikan preferensi preferensi-color-skema yang berbeda dan Preferreds-Reduced-motion
- Pembaruan cakupan kode
- Men-debug alasan permintaan resource jaringan
- Panel Konsol dan Sumber lagi mematuhi preferensi indentasi
- Pintasan baru untuk navigasi kursor
Chrome 78
- Dukungan multiklien di panel Audit
- Proses debug Pengendali Pembayaran
- Lighthouse 5.2 di panel Audits
- Largest Contentful Paint di panel Performance
- Masalah File DevTools dari Menu Utama
Chrome 77
- Menyalin gaya elemen
- Memvisualisasikan pergeseran tata letak
- Lighthouse 5.1 di panel Audits
- Sinkronisasi tema OS
- Pintasan keyboard untuk membuka Editor Breakpoint
- Melakukan pramuat cache di panel Jaringan
- Properti pribadi saat melihat objek
- Notifikasi dan pesan push di panel Application
Chrome 76
- Pelengkapan otomatis dengan nilai CSS
- UI baru untuk setelan jaringan
- Pesan WebSocket dalam ekspor HAR
- Tombol impor dan ekspor HAR
- Penggunaan memori real-time
- Nomor port pendaftaran pekerja layanan
- Memeriksa peristiwa Pengambilan Latar Belakang dan Sinkronisasi Latar Belakang
- Puppeteer untuk Firefox
Chrome 75
- Preset yang bermanfaat saat melengkapi fungsi CSS secara otomatis
- Menghapus data situs dari Menu Command
- Lihat semua database IndexedDB
- Melihat ukuran resource yang tidak dikompresi saat mengarahkan kursor
- Titik henti sementara inline di panel Breakpoints
- Jumlah resource IndexedDB dan Cache
- Setelan untuk menonaktifkan tooltip Pemeriksaan mendetail
- Setelan untuk mengganti indentasi tab di Editor
Chrome 74
- Tandai semua node yang terpengaruh oleh properti CSS
- Lighthouse v4 di panel Audits
- Penampil pesan biner WebSocket
- Mengambil screenshot area di Menu Command
- Filter pekerja layanan di panel Network
- Pembaruan panel performa
- Tugas panjang dalam rekaman panel Performa
- Gambar Pertama di bagian Waktu
- Tips bonus: Pintasan untuk melihat kode warna RGB dan HSL (video)
Chrome 73
- Logpoint
- tooltip mendetail dalam Mode Pemeriksaan
- Mengekspor data cakupan kode
- Menavigasi Konsol dengan keyboard
- Garis rasio kontras AAA di Pemilih Warna
- Menyimpan penggantian geolokasi kustom
- Pemendekan kode
- Nama tab Frame diganti menjadi tab Pesan
- Tips bonus: Pemfilteran panel jaringan berdasarkan properti (video)
Chrome 72
- Memvisualisasikan metrik performa di panel Performa
- Menyoroti node teks di Hierarki DOM
- Salin jalur JS ke node DOM
- Update panel Audit, termasuk audit baru yang mendeteksi library JS dan kata kunci baru untuk mengakses panel Audit dari Menu Command
- Tips bonus: Menggunakan Mode Perangkat untuk memeriksa kueri media (video)
Chrome 71
- Arahkan kursor ke hasil Ekspresi Langsung untuk menandai node DOM
- Menyimpan node DOM sebagai variabel global
- Informasi inisiator dan prioritas kini ada di impor dan ekspor HAR
- Mengakses Menu Command dari Menu Utama
- Titik henti sementara Picture-in-Picture
- Tips bonus: Gunakan
monitorEvents()untuk mencatat peristiwa yang diaktifkan node di Konsol (video)
Chrome 70
- Ekspresi Live di Konsol
- Menyoroti node DOM selama Eager Evaluation
- Pengoptimalan panel performa
- Proses debug yang lebih andal
- Mengaktifkan throttling jaringan dari Menu Command
- Titik Henti Sementara Bersyarat Pelengkapan Otomatis
- Jeda pada peristiwa AudioContext
- Men-debug aplikasi Node.js dengan ndb
- Tips bonus: Mengukur interaksi pengguna di dunia nyata dengan User Timing API
Chrome 68
- Evaluasi yang Lebih Cepat
- Petunjuk argumen
- Pelengkapan otomatis fungsi
- Kata kunci ES2017
- Lighthouse 3.0 di panel Audits
- Dukungan BigInt
- Menambahkan jalur properti ke panel Watch
- "Tampilkan stempel waktu" dipindahkan ke Setelan
- Tips bonus: Metode Konsol yang kurang dikenal (video)
Chrome 67
- Menelusuri semua header jaringan
- Pratinjau nilai variabel CSS
- Salin sebagai pengambilan
- Audit baru, opsi konfigurasi desktop, dan melihat rekaman aktivitas
- Menghentikan loop tanpa batas
- Waktu Pengguna di tab Performa
- Instance VM JavaScript tercantum dengan jelas di panel Memori
- Nama tab Jaringan diganti menjadi tab Halaman
- Update tema gelap
- Informasi transparansi sertifikat di panel Keamanan
- Fitur isolasi situs di panel Performa
- Tips bonus: Panel Layers + Animations Inspector (video)
Chrome 66
- Blackboxing di panel Jaringan
- Menyesuaikan otomatis zoom dalam Mode Perangkat
- Pretty-print di tab Preview dan Response
- Melihat pratinjau konten HTML di tab Pratinjau
- Dukungan Penggantian Lokal untuk gaya di dalam HTML
- Tips bonus: Skrip framework Blackbox untuk membuat Event Listener Breakpoints lebih berguna
Chrome 65
- Penggantian Lokal
- Alat aksesibilitas baru
- Tab Perubahan
- SEO dan audit performa baru
- Beberapa rekaman di panel Performa
- Langkah kode yang dapat diandalkan dengan pekerja dalam kode asinkron
- Tips bonus: Otomatiskan tindakan DevTools dengan Puppeteer (video)
Chrome 64
- Pemantau Performa
- Sidebar Konsol
- Mengelompokkan pesan Konsol serupa
- Tips bonus: Aktifkan/nonaktifkan kelas semu (video)
Chrome 63
- Dukungan proses debug jarak jauh multiklien
- Ruang Kerja 2.0
- 4 audit baru
- Menyimulasikan notifikasi push dengan data kustom
- Memicu peristiwa sinkronisasi latar belakang dengan tag kustom
- Tips bonus: Titik henti sementara pemroses peristiwa (video)
Chrome 62
- Tingkat teratas menanti di Konsol
- Alur kerja screenshot baru
- Penandaan Petak CSS
- Konsol API baru untuk membuat kueri objek
- Filter Konsol baru
- Impor HAR di panel Jaringan
- Resource cache yang dapat dipratinjau
- Proses debug cache yang lebih dapat diprediksi
- Cakupan kode tingkat blok
Chrome 61
- Simulasi throttling perangkat seluler
- Melihat penggunaan penyimpanan
- Melihat saat pekerja layanan melakukan cache merespons
- Mengaktifkan pengukur FPS dari Menu Command
- Menyetel perilaku roda mouse untuk melakukan zoom atau men-scroll
- Dukungan proses debug untuk modul ES6
Chrome 60
- Panel Audits baru
- Badge Pihak Ketiga
- Gestur baru untuk Lanjutkan Ke Sini
- Gunakan asinkron
- Pratinjau objek yang lebih informatif di Konsol
- Pemilihan konteks yang lebih informatif di Konsol
- Pembaruan real-time di tab Cakupan
- Opsi throttling jaringan yang lebih sederhana
- Tumpukan asinkron aktif secara default