Neue Tools zur Fehlerbehebung für CSS-Raster
Die DevTools bieten jetzt eine bessere Unterstützung für das CSS-Raster-Debugging.

Wenn auf ein HTML-Element auf Ihrer Seite display: grid oder display: inline-grid angewendet wird, wird im Bereich Elemente ein grid-Logo neben dem Element angezeigt. Klicken Sie auf das Symbol, um ein Raster-Overlay auf der Seite ein- oder auszublenden.
Der neue Bereich Layout enthält den Bereich Raster mit verschiedenen Optionen für die Anzeige der Raster.
Weitere Informationen finden Sie in der Dokumentation.
Chromium-Problem: 1047356
Neuer WebAuthn-Tab
Auf dem neuen Tab WebAuthn können Sie jetzt Authenticator emulieren und die Web Authentication API debuggen.
Wählen Sie Weitere Optionen > Weitere Tools > WebAuthn aus, um den Tab „WebAuthn“ zu öffnen.

Vor dem neuen Tab WebAuthn gab es in Chrome keine native Unterstützung für das WebAuthn-Debugging. Entwickler benötigten physische Authentifikatoren, um ihre Webanwendung mit der Web Authentication API zu testen.
Auf dem neuen Tab WebAuthn können Webentwickler diese Authentifikatoren jetzt emulieren, ihre Funktionen anpassen und ihren Status prüfen, ohne physische Authentifikatoren zu benötigen. Das erleichtert die Fehlerbehebung erheblich.
Weitere Informationen zur WebAuthn-Funktion finden Sie in unserer Dokumentation.
Chromium-Problem: 1034663
Tools zwischen dem oberen und dem unteren Steuerfeld verschieben
In den DevTools können Sie Tools jetzt zwischen dem oberen und dem unteren Bereich verschieben. So können Sie sich zwei Tools gleichzeitig ansehen.
Wenn Sie beispielsweise den Bereich Elemente und den Bereich Quellen gleichzeitig sehen möchten, können Sie mit der rechten Maustaste auf den Bereich Quellen klicken und Nach unten verschieben auswählen.

Ebenso können Sie einen Tab unten nach oben verschieben, indem Sie mit der rechten Maustaste auf einen Tab klicken und Nach oben verschieben auswählen.

Chromium-Problem: 1075732
Aktualisierungen des Bereichs „Elemente“
Seitenleiste „Berechnet“ im Bereich „Stile“ aufrufen
Sie können jetzt die Seitenleiste Berechnet im Bereich „Stile“ ein- und ausblenden.
Die Seitenleiste Berechnet im Bereich Stile ist standardmäßig minimiert. Klicken Sie auf die Schaltfläche, um die Funktion zu aktivieren oder zu deaktivieren.

Chromium-Problem: 1073899
CSS-Eigenschaften im Bereich „Berechnet“ gruppieren
Sie können die CSS-Eigenschaften jetzt im Bereich Berechnet nach Kategorien gruppieren.
Mit dieser neuen Gruppierungsfunktion können Sie sich im Bereich Computed leichter zurechtfinden (weniger Scrollen) und sich bei der CSS-Prüfung selektiv auf eine Reihe ähnlicher Eigenschaften konzentrieren.
Wählen Sie im Bereich Elemente ein Element aus. Klicken Sie das Kästchen Gruppen an oder aus, um die CSS-Eigenschaften zu gruppieren oder die Gruppierung aufzuheben.

Chromium-Probleme: 1096230, 1084673, 1106251
Lighthouse 6.4 im Lighthouse-Steuerfeld
Im Bereich Lighthouse wird jetzt Lighthouse 6.4 ausgeführt. Eine vollständige Liste der Änderungen finden Sie in den Versionshinweisen.

Neue Prüfungen in Lighthouse 6.4:
- Schriftarten vorab laden Prüft, ob alle Schriftarten, die
font-display: optionalverwenden, vorab geladen wurden. - Gültige Quellzuordnungen Prüft, ob eine Seite gültige Quellzuordnungen für große eigene JavaScript-Dateien hat.
- [Experimentell] Große JavaScript-Bibliothek Große JavaScript-Bibliotheken können die Ursache für schlechte Leistung sein. Bei dieser Prüfung werden kostengünstigere Alternativen zu gängigen, großen JavaScript-Bibliotheken wie
moment.jsvorgeschlagen.
Chromium-Problem: 772558
performance.mark()-Ereignisse im Bereich „Zeitangaben“
Im Bereich Timings einer Leistungsaufzeichnung werden jetzt performance.mark() Ereignisse markiert.

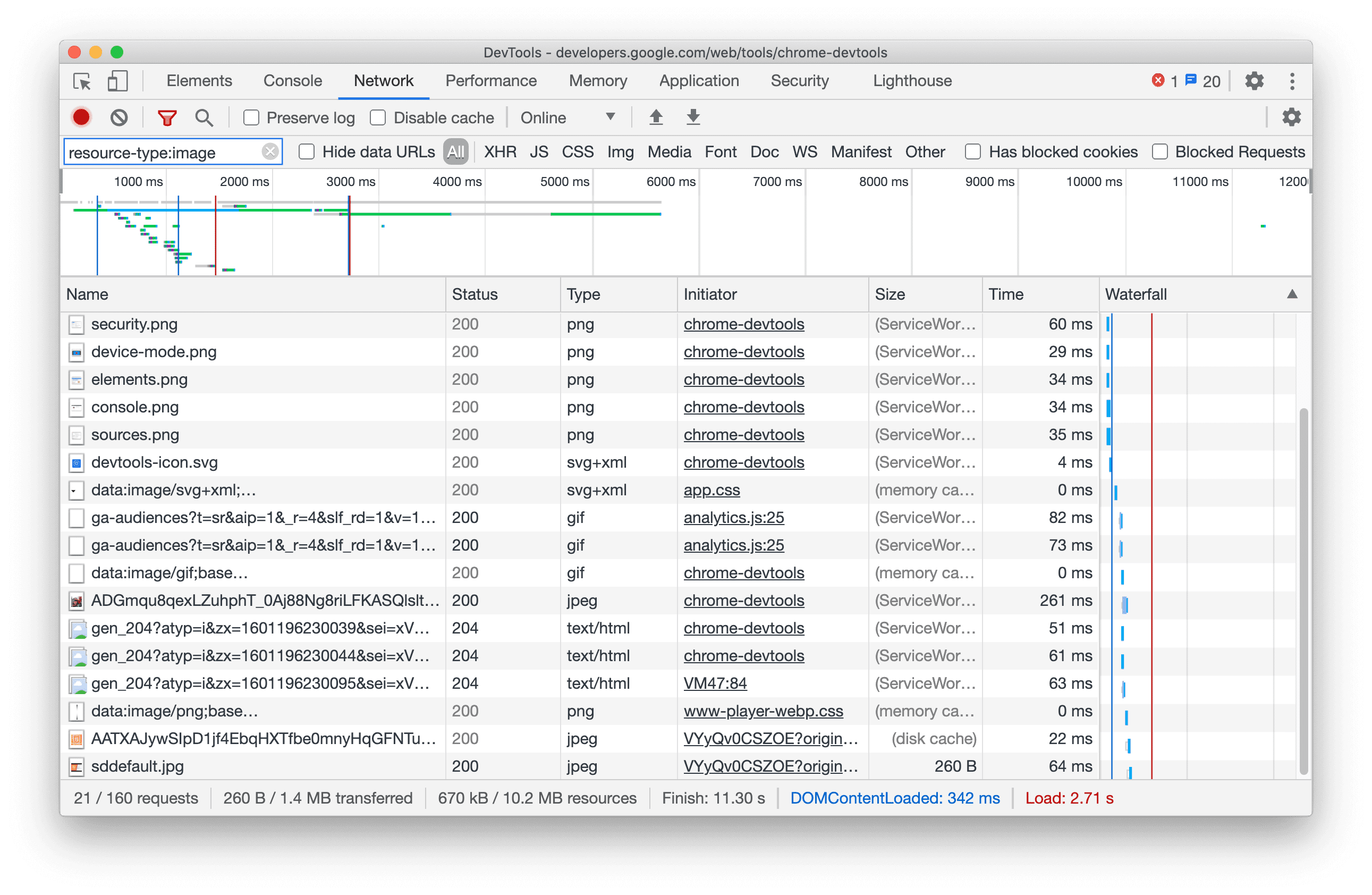
Neue resource-type- und url-Filter im Bereich „Netzwerk“
Mit den neuen Keywords resource-type und url im Bereich Netzwerk können Sie Netzwerkanfragen filtern.
Mit resource-type:image können Sie beispielsweise die Netzwerkanfragen hervorheben, die Bilder sind.

Weitere spezielle Keywords wie resource-type und url finden Sie unter Anfragen nach Properties filtern.
Chromium-Probleme: 1121141, 1104188
Aktualisierungen der Frame-Detailsansicht
COEP- und COOP-reporting to-Endpunkt anzeigen
Sie können sich den Endpunkt der Cross-Origin Embedder Policy (COEP) und der Cross-Origin Opener Policy (COOP)reporting to jetzt im Bereich Sicherheit und Isolation ansehen.
Die Reporting API definiert einen neuen HTTP-Header, Report-To, mit dem Webentwickler Serverendpunkte angeben können, an die der Browser Warnungen und Fehler senden soll.

In diesem Artikel erfahren Sie mehr darüber, wie Sie COEP und COOP aktivieren und Ihre Website plattformübergreifend isolieren.
Chromium-Problem: 1051466
COEP- und COOP-report-only-Modus anzeigen
In den DevTools wird jetzt das Label report-only für COEP und COOP angezeigt, die auf den Modus report-only gesetzt sind.

In diesem Video erfahren Sie, wie Sie Datenlecks verhindern und COOP und COEP auf Ihrer Website aktivieren.
Chromium-Problem: 1051466
Einstellung von Settings im Menü „Mehr Tools“
Das Symbol Settings im Dreipunkt-Menü wurde eingestellt. Öffnen Sie stattdessen die Einstellungen über das Hauptsteuerfeld.

Chromium-Problem: 1121312
Experimentelle Funktionen
Probleme mit dem Farbkontrast im Bereich „CSS-Übersicht“ ansehen und beheben
Im Bereich CSS-Übersicht wird jetzt eine Liste der Textelemente mit geringem Farbkontrast auf Ihrer Seite angezeigt.
In diesem Beispiel hat die Demoseite ein Problem mit geringem Farbkontrast. Wenn Sie auf das Problem klicken, wird eine Liste der Elemente angezeigt, bei denen das Problem auftritt.

Klicken Sie auf ein Element in der Liste, um es im Bereich Elemente zu öffnen. In den DevTools werden automatisch Farbvorschläge angezeigt, mit denen Sie den Text mit niedrigem Kontrast korrigieren können.
Chromium-Problem: 1120316
Tastenkombinationen in DevTools anpassen
Sie können jetzt die Tastenkombinationen für Ihre bevorzugten Befehle in den DevTools anpassen.
Gehen Sie zu Einstellungen > Tastenkürzel, bewegen Sie den Mauszeiger auf einen Befehl und klicken Sie auf die Schaltfläche Bearbeiten (Stiftsymbol), um die Tastenkombination anzupassen.

Wenn Sie alle Tastenkombinationen zurücksetzen möchten, klicken Sie auf Standardverknüpfungen wiederherstellen.
Chromium-Problem: 174309
Vorschaukanäle herunterladen
Verwenden Sie als Standard-Entwicklungsbrowser Chrome Canary, Chrome Dev oder Chrome Beta. Diese Vorabversionen bieten Zugriff auf die neuesten DevTools-Funktionen, ermöglichen den Test moderner Webplattform-APIs und helfen Ihnen, Probleme auf Ihrer Website zu finden, bevor Ihre Nutzer sie bemerken.
Chrome-Entwicklertools-Team kontaktieren
Mit den folgenden Optionen können Sie über neue Funktionen, Updates oder andere Themen im Zusammenhang mit den DevTools sprechen.
- Senden Sie uns Feedback und Funktionsanfragen unter crbug.com.
- Melden Sie ein DevTools-Problem über das Dreipunkt-Menü Weitere Optionen > Hilfe > DevTools-Problem melden.
- Tweeten Sie an @ChromeDevTools.
- Hinterlassen Sie Kommentare unter den YouTube-Videos zu den Neuigkeiten in den DevTools oder den YouTube-Videos mit Tipps zu den DevTools.
Neu in DevTools
Eine Liste aller Themen, die in der Reihe Neu in den DevTools behandelt wurden.
- Bereich „Datenschutz und Sicherheit“
- Leistungsverbesserungen
- Kalibrierte Voreinstellungen für die CPU-Drosselung
- Verschiedene Leistungsereignisse im selben KI-Chat auswählen
- Hervorhebung von selbst erhobenen und Drittanbieter-Daten auf der Seite „Leistung“
- Felddaten in Markierungs-Tooltips und Statistiken
- Erzwungener dynamischer Umbruch
- Erkenntnis „DOM-Größe optimieren“
- Leistungs-Trace mit console.timeStamp erweitern
- Verbesserungen im Bereich „Elemente“
- Echtzeitwerte für animierte Stile
- Unterstützung der Pseudoklasse :open und verschiedener Pseudoelemente
- Alle Konsolenmeldungen kopieren
- Byte-Einheiten im Bereich „Speicher“
- Sonstige Highlights
- Dauerhafter KI-Chatverlauf
- Leistungsverbesserungen
- Statistik zur Bildauslieferung
- Klassische und moderne Tastaturnavigation
- Irrelevante Scripts im Flammendiagramm ignorieren
- Zeitachsenmarkierungen und -bereiche werden beim Bewegen des Mauszeigers hervorgehoben
- Empfohlene Einstellungen für die Drosselung
- Zeitmarkierungen in einem Overlay
- Stack-Traces von JS-Aufrufen in der Zusammenfassung
- Kennzeicheneinstellungen wurden in das Menü „Elemente“ verschoben
- Neuer Bereich „Das ist neu“
- Lighthouse 12.3.0
- Sonstige Highlights
- Netzwerkanfragen, Quelldateien und Leistungsaufzeichnungen mit Gemini debuggen
- KI-Chatverlauf ansehen
- Speicherplatz für Erweiterungen unter „Anwendung“ > „Speicher“ verwalten
- Leistungsverbesserungen
- Interaktionsphasen in Live-Messwerten
- Informationen zu renderblockierenden Elementen auf dem Tab „Zusammenfassung“
- Unterstützung für scheduler.postTask-Ereignisse und ihre Initiatorpfeile
- Verbesserungen am Bereich „Animationen“ und am Tab „Elemente > Stile“
- Von „Elemente“ > „Stile“ zu „Animationen“ springen
- Echtzeitaktualisierungen auf dem Tab „Berechnet“
- Druckemulation in Sensoren berechnen
- JS-Objekte mit demselben Namen, gruppiert nach Quelle im Bereich „Speicher“
- Neues Design für die Einstellungen
- Der Bereich „Leistungsstatistiken“ wird nicht mehr unterstützt und aus den Entwicklertools entfernt
- Sonstige Highlights
- CSS mit Gemini debuggen
- KI-Funktionen auf einem speziellen Tab in den Einstellungen steuern
- Verbesserungen am Bereich „Leistung“
- Leistungsergebnisse annotieren und teilen
- Leistungsstatistiken direkt im Bereich „Leistung“ abrufen
- Übermäßige Layoutänderungen leichter erkennen
- Nicht zusammengesetzte Animationen erkennen
- Hardware-Nebenläufigkeit wird zu „Sensoren“ verschoben
- Anonyme Scripts in Stack-Traces ignorieren und sich auf den Code konzentrieren
- „Elemente“ > „Stile“: Unterstützung für Schreibmodi im Querformat für Raster-Overlays und CSS-weite Keywords
- Lighthouse-Analysen für nicht-HTTP-Seiten im Zeitspannen- und Snapshot-Modus
- Verbesserungen bei der Barrierefreiheit
- Sonstige Highlights
- Verbesserungen am Netzwerkbereich
- Netzwerkfilter neu gedacht
- Sensible Daten werden bei HAR-Exporten jetzt standardmäßig ausgeschlossen
- Verbesserungen im Bereich „Elemente“
- Autocomplete-Werte für text-emphasis-*-Properties
- Scroll-Overflows mit einem Symbol gekennzeichnet
- Verbesserungen am Bereich „Leistung“
- Empfehlungen in Live-Messwerten
- Navigationspfade verwenden
- Verbesserungen am Arbeitsspeicherbereich
- Neues Profil „Losgelöste Elemente“
- Verbesserte Benennung von einfachen JS-Objekten
- Dynamische Themen deaktivieren
- Chrome-Test: Prozessfreigabe
- Lighthouse 12.2.1
- Sonstige Highlights
- Der Recorder unterstützt den Export nach Puppeteer für Firefox
- Verbesserungen am Bereich „Leistung“
- Beobachtungen zu Live-Messwerten
- Suchanfragen im Netzwerk-Track
- Stapelabzüge von „performance.mark“- und „performance.measure“-Aufrufen ansehen
- Testadressen im Autofill-Steuerfeld verwenden
- Verbesserungen im Bereich „Elemente“
- Weitere Status für bestimmte Elemente erzwingen
- Unter „Elemente“ > „Stile“ werden jetzt mehr Rastereigenschaften automatisch vervollständigt.
- Lighthouse 12.2.0
- Sonstige Highlights
- Console Insights by Gemini wird in den meisten europäischen Ländern eingeführt
- Änderungen am Bereich „Leistung“
- Erweiterter Netzwerk-Track
- Leistungsdaten mit der Erweiterungs-API anpassen
- Details im Timing-Track
- Alle aufgeführten Anfragen im Netzwerkbereich kopieren
- Schnellere Heap-Snapshots mit benannten HTML-Tags und weniger Unordnung
- Animationsbereich öffnen, um Animationen aufzunehmen und @keyframes live zu bearbeiten
- Lighthouse 12.1.0
- Verbesserungen bei der Barrierefreiheit
- Sonstige Highlights
- CSS-Ankern im Bereich „Elemente“ prüfen
- Verbesserungen im Bereich „Quellen“
- Erweiterte Funktion „Hier nie pausieren“
- Neue Scroll-Snap-Ereignis-Listener
- Verbesserungen am Netzwerkbereich
- Aktualisierte Voreinstellungen für die Netzwerkdrosselung
- Informationen zu Dienst-Workern in benutzerdefinierten Feldern des HAR-Formats
- WebSocket-Ereignisse im Bereich „Leistung“ senden und empfangen
- Sonstige Highlights
- Verbesserungen am Bereich „Leistung“
- Tracks mit dem aktualisierten Konfigurationsmodus für Tracks verschieben und ausblenden
- Scripts im Flammendiagramm ignorieren
- CPU um das 20-fache drosseln
- Der Bereich „Leistungsstatistiken“ wird eingestellt
- Übermäßige Arbeitsspeichernutzung mit neuen Filtern in Heap-Snapshots ermitteln
- Speicher-Buckets unter „Anwendung“ > „Speicher“ prüfen
- Warnungen zu Self-XSS mit einem Befehlszeilen-Flag deaktivieren
- Lighthouse 12.0.0
- Sonstige Highlights
- Fehler und Warnungen in der Console mit Gemini besser nachvollziehen
- Unterstützung für@position-try-Regeln unter „Elemente“ > „Stile“
- Verbesserungen im Bereich „Quellen“
- Automatischen hübschen Ausdruck und Schließen von Klammern konfigurieren
- Abgelehnte Versprechen, die verarbeitet wurden, werden als erkannt erkannt.
- Fehlerursachen in der Console
- Verbesserungen am Netzwerkbereich
- Header für frühzeitige Hinweise prüfen
- Spalte „Wasserfall“ ausblenden
- Verbesserungen am Bereich „Leistung“
- CSS-Selektorstatistiken erfassen
- Reihenfolge ändern und Titel ausblenden
- Haftungsvermerke im Bereich „Speicher“ ignorieren
- Lighthouse 11.7.1
- Sonstige Highlights
- Neues Autofill-Steuerfeld
- Erweiterte Netzwerkdrosselung für WebRTC
- Unterstützung für scrollbasierte Animationen im Bereich „Animationen“
- Verbesserte Unterstützung für CSS-Verschachtelung unter „Elemente“ > „Stile“
- Bereich „Erweiterte Leistung“
- Funktionen und ihre untergeordneten Elemente im Flammendiagramm ausblenden
- Pfeile von ausgewählten Initiatoren zu den von ihnen initiierten Ereignissen
- Lighthouse 11.6.0
- Tooltips für spezielle Kategorien unter „Speicher“ > „Heap-Snapshots“
- Anwendung > Updates zum Speicherplatz
- Für den freigegebenen Speicherplatz verwendete Bytes
- Web SQL wird vollständig eingestellt
- Verbesserungen am Bereich „Abdeckung“
- Das Steuerfeld „Ebenen“ wird möglicherweise eingestellt
- Einstellung des JavaScript-Profilers: Phase 4, finale Phase
- Sonstige Highlights
- Osterei finden
- Änderungen am Bereich „Elemente“
- Fokussierte Seite unter „Elemente“ > „Stile“ emulieren
- Farbauswahl, Winkeluhr und Ease-In-Editor in
var()-Fallbacks - Das CSS-Tool für Längen ist eingestellt
- Pop-up-Fenster für das ausgewählte Suchergebnis unter „Leistung“ > „Haupt-Tracking-Code“
- Änderungen am Bereich „Netzwerk“
- Schaltfläche „Löschen“ und Suchfilter auf dem Tab „Netzwerk“ > „EventStream“
- Tooltips mit Gründen für Ausnahmen für Drittanbieter-Cookies unter „Netzwerk“ > „Cookies“
- Alle Haltepunkte unter „Quellen“ aktivieren und deaktivieren
- Geladene Scripts in den DevTools für Node.js ansehen
- Lighthouse 11.5.0
- Verbesserungen bei der Barrierefreiheit
- Sonstige Highlights
- Die offizielle Sammlung von Rekorder-Erweiterungen ist online
- Netzwerkverbesserungen
- Fehlergrund in der Spalte „Status“
- Verbessertes Untermenü „Kopieren“
- Leistungsverbesserungen
- Navigationspfade in der Zeitachse
- Ereignisauslöser im Hauptpfad
- Menü zur Auswahl einer JavaScript-VM-Instanz für Node.js DevTools
- Neuer Befehl und neuer Kurzbefehl unter „Quellen“
- Verbesserungen bei Elementen
- Das Pseudo-Element ::view-transition kann jetzt in „Styles“ bearbeitet werden
- Unterstützung des Attributs „align-content“ für Blockcontainer
- Unterstützung für die Position von emulierten faltbaren Geräten
- Dynamische Themen
- Warnungen zur Einstellung von Drittanbieter-Cookies in den Bereichen „Netzwerk“ und „Anwendung“
- Lighthouse 11.4.0
- Verbesserungen bei der Barrierefreiheit
- Sonstige Highlights
- Verbesserungen bei Elementen
- Optimierte Filterleiste im Bereich „Netzwerk“
@font-palette-values-Support- Unterstützter Fall: Benutzerdefinierte Property als Fallback für eine andere benutzerdefinierte Property
- Verbesserte Unterstützung von Quellzuordnungen
- Verbesserungen am Bereich „Leistung“
- Erweiterte Interaktionen erfassen
- Erweiterte Filterung auf den Tabs „Bottom-Up“, „Anrufbaum“ und „Ereignisprotokoll“
- Einzugshinweise im Bereich „Quellen“
- Hilfreiche Kurzinfos zu überschriebenen Überschriften und Inhalten im Bereich „Netzwerk“
- Neue Optionen im Befehlsmenü zum Hinzufügen und Entfernen von Blockierungsmustern für Anfragen
- Der Test zu CSP-Verstößen wird entfernt
- Lighthouse 11.3.0
- Verbesserungen bei der Barrierefreiheit
- Sonstige Highlights
- Einstellung von Drittanbieter-Cookies
- Cookies Ihrer Website mit dem Privacy Sandbox Analysis Tool analysieren
- Erweiterte Funktion zum Ignorieren von Einträgen
- Standard-Ausschlussmuster für node_modules
- Abgefangene Ausnahmen beenden jetzt die Ausführung, wenn sie abgefangen oder durch nicht ignorierten Code übergeben werden.
x_google_ignoreListin Quellzuordnungen inignoreListumbenannt- Neuer Schalter für den Eingabemodus beim Remote-Debugging
- Im Bereich „Elemente“ werden jetzt URLs für #document-Knoten angezeigt.
- Gültige Content Security Policy im Bereich „Anwendung“
- Verbesserte Fehlerbehebung bei Animationen
- Dialogfeld „Ist dieser Code vertrauenswürdig?“ in „Quellen“ und Warnung vor Self-XSS in der Console
- Event-Listener-Haltepunkte in Webworkern und Worklets
- Das neue Mediensymbol für
<audio>und<video> - Vorabladen in „Spekulatives Laden“ umbenannt
- Lighthouse 11.2.0
- Verbesserungen bei der Barrierefreiheit
- Sonstige Highlights
- Verbesserter Abschnitt „@property“ unter „Elemente“ > „Stile“
- Bearbeitbare @property-Regel
- Probleme mit ungültigen @property-Regeln werden gemeldet
- Aktualisierte Liste der zu emulierenden Geräte
- Optimierte Darstellung von Inline-JSON in Script-Tags in „Quellen“
- Private Felder in der Console automatisch vervollständigen
- Lighthouse 11.1.0
- Verbesserungen bei der Barrierefreiheit
- Einstellung von Web SQL
- Validierung des Seitenverhältnisses von Screenshots unter „Anwendung“ > „Manifest“
- Sonstige Highlights
- Neuer Bereich für benutzerdefinierte Properties unter „Elemente“ > „Stile“
- Weitere Verbesserungen bei lokalen Überschreibungen
- Erweiterte Suche
- Verbesserter Bereich „Quellen“
- Optimierter Arbeitsbereich im Bereich „Quellen“
- Bereiche in „Quellen“ neu anordnen
- Syntaxhervorhebung und übersichtliche Darstellung für weitere Scripttypen
- Medienfunktion „prefers-reduced-transparency“ emulieren
- Lighthouse 11
- Verbesserungen bei der Barrierefreiheit
- Sonstige Highlights
- Verbesserungen am Netzwerkbereich
- Webinhalte noch schneller lokal überschreiben
- Inhalte von XHR- und Abrufanfragen überschreiben
- Anfragen von Chrome-Erweiterungen ausblenden
- Lesbare HTTP-Statuscodes
Leistung: Änderungen an der Abrufpriorität für Netzwerkereignisse ansehen
- Standardmäßig aktivierte Quelleneinstellungen: Code-Einklappen und automatische Dateienthüllung
- Verbesserte Fehlerbehebung bei Problemen mit Drittanbieter-Cookies
- Neue Farben
- Lighthouse 10.4.0
- Vorabladen im Bereich „Anwendung“ debuggen
- Die C/C++-WebAssembly-Debugging-Erweiterung für die Entwicklertools ist jetzt Open Source
- Sonstige Highlights
- (Experimentell) Neue Rendering-Emulation: „prefers-reduced-transparency“
- (Experimentell) Erweiterter Protokoll-Monitor
- Verbesserte Fehlerbehebung bei fehlenden Stylesheets
- Unterstützung für lineare Zeitachsen unter „Elemente“ > „Stile“ > „Editor für Übergänge“
- Unterstützung von Speicher-Buckets und Metadatenansicht
- Lighthouse 10.3.0
- Bedienungshilfen: Tastaturbefehle und verbesserte Screenreader-Funktionen
- Sonstige Highlights
- Verbesserungen bei Elementen
- Neues CSS-Logo für das CSS-Subgrid
- Spezifizität der Auswahl in Kurzinfos
- Werte benutzerdefinierter CSS-Properties in Kurzinfos
- Verbesserungen bei Quellen
- CSS-Syntax-Hervorhebung
- Tastenkürzel zum Festlegen bedingter Haltepunkte
- Anwendung > Eindämmung von Bounce-Tracking
- Lighthouse 10.2.0
- Content-Scripts standardmäßig ignorieren
- Netzwerk > Antwortverbesserungen
- Sonstige Highlights
- Unterstützung für das WebAssembly-Debugging
- Verbessertes Schrittverhalten in Wasm-Apps
- Fehlerbehebung für das automatische Ausfüllen mit dem Bereich „Elemente“ und dem Tab „Probleme“
- Behauptungen in der Rekorder App
- Lighthouse 10.1.1
- Leistungsverbesserungen
- Mit „performance.mark()“ wird das Timing beim Hovern unter „Leistung“ > „Timings“ angezeigt.
- Der Befehl „profile()“ füllt „Leistung“ > „Haupt“ aus
- Warnung bei langsamen Nutzerinteraktionen
- Web Vitals-Updates
- Einstellung des JavaScript-Profilers: Phase 3
- Sonstige Highlights
- Netzwerkantwortheader überschreiben
- Verbesserungen beim Debuggen von Nuxt, Vite und Rollup
- CSS-Verbesserungen unter „Elemente“ > „Stile“
- Ungültige CSS-Eigenschaften und ‑Werte
- Links zu Keyframes in der Kurzschreibweise für Animationen
- Neue Console-Einstellung: Autocomplete on Enter
- Im Befehlsmenü werden erstellte Dateien hervorgehoben
- Einstellung des JavaScript-Profilers: Phase 2
- Sonstige Highlights
- Updates für Rekorder
- Erweiterungen für die Wiedergabe von Aufzeichnungen
- Mit Durchstoßpunkten aufnehmen
- Aufzeichnungen als Puppeteer-Scripts mit Lighthouse-Analyse exportieren
- Erweiterungen für den Rekorder
- Elemente > Updates für Stile
- CSS-Dokumentation im Bereich „Styles“
- Unterstützung für CSS-Verschachtelung
- Logpoints und bedingte Haltepunkte in der Console markieren
- Irrelevante Scripts beim Debuggen ignorieren
- Einstellung des JavaScript-Profilers
- Weniger Kontrast emulieren
- Lighthouse 10
- Sonstige Highlights
- Fehlerbehebung bei HD-Farben mit dem Bereich „Stile“
- Verbesserte UX für Unterbrechungen
- Benutzerdefinierte Tastenkürzel für den Rekorder
- Verbesserte Syntaxhervorhebung für Angular
- Caches im Bereich „Anwendung“ neu anordnen
- Sonstige Highlights
- Leistungsbereich beim Aktualisieren löschen
- Updates für Rekorder
- Code des User Flows im Recorder ansehen und hervorheben
- Auswahltypen einer Aufnahme anpassen
- User Flow während der Aufzeichnung bearbeiten
- Automatische In-Place-Lesbarkeitsoptimierung
- Verbesserte Syntaxhervorhebung und Inline-Vorschau für Vue, SCSS und mehr
- Ergonomische und einheitliche automatische Vervollständigung in der Console
- Sonstige Highlights
- Aufzeichnung: Optionen zum Kopieren von Schritten, Wiedergabe auf der Seite, Kontextmenü des Schritts
- Tatsächliche Funktionsnamen in den Aufzeichnungen der Leistung anzeigen
- Neue Tastenkürzel im Bereich „Konsole und Quellen“
- Verbesserte JavaScript-Fehlerbehebung
- Sonstige Highlights
- [Experimentell] Verbesserte Nutzerfreundlichkeit beim Verwalten von Wendepunkten
- [Experimentell] Automatische In-Place-Optimierung
- Tipps zu inaktiven CSS-Properties
- XPath- und Text-Selectors im Bereich „Rekorder“ automatisch erkennen
- Kommagetrennte Ausdrücke durchgehen
- Verbesserte Einstellung für die Ignorierliste
- Sonstige Highlights
- Tastenkürzel in den DevTools anpassen
- Zwischen hellem und dunklem Design mit Tastenkombination wechseln
- C/C++-Objekte im Speicherprüftool hervorheben
- Vollständige Initiatorinformationen für den HAR-Import unterstützen
- DOM-Suche nach Drücken der Taste
Enterstarten start- undend-Symbole füralign-content-CSS-Flexbox-Eigenschaften anzeigen- Sonstige Highlights
- Dateien im Bereich „Quellen“ nach „Erstellt“/„Bereitgestellt“ gruppieren
- Verknüpfte Stack-Traces für asynchrone Vorgänge
- Bekannte Drittanbieter-Scripts automatisch ignorieren
- Verbesserter Aufrufstapel während der Fehlerbehebung
- Quellen auf der Ignorieren-Liste im Bereich „Quellen“ ausblenden
- Dateien in der Ignorierliste im Befehlsmenü ausblenden
- Neuer Messwert „Interaktionen“ im Bereich „Leistung“
- Aufschlüsselung der LCP-Zeiten im Bereich „Leistungsstatistiken“
- Standardnamen für Aufnahmen im Rekorderbereich automatisch generieren
- Sonstige Highlights
- Schritt-für-Schritt-Anleitung zum Abspielen im Rekorder
- Unterstützung von Mauszeiger-Ereignissen im Rekorder-Steuerfeld
- Largest Contentful Paint (LCP) im Bereich „Leistungsstatistiken“
- Textblitze (FOIT, FOUT) als mögliche Ursachen für Layoutänderungen identifizieren
- Protokoll-Handler im Manifestbereich
- Symbol für die oberste Ebene im Elementbereich
- Wasm-Debugging-Informationen zur Laufzeit anhängen
- Unterstützung für Live-Bearbeitung während der Fehlerbehebung
- @scope at-Regeln im Bereich „Stile“ ansehen und bearbeiten
- Verbesserungen bei Quellzuordnungen
- Sonstige Highlights
- Frame während der Fehlerbehebung neu starten
- Optionen für die Zeitlupenwiedergabe im Rekorder
- Erweiterung für das Steuerfeld für die Aufnahme erstellen
- Dateien im Bereich „Quellen“ nach „Erstellt“/„Bereitgestellt“ gruppieren
- Neuer Messwert „Nutzertimings“ im Bereich „Leistungsstatistiken“
- Zugewiesenen Slot eines Elements anzeigen
- Hardware-Parallelität für Leistungsaufzeichnungen simulieren
- Vorschau für nicht farbliche Werte beim automatischen Vervollständigen von CSS-Variablen anzeigen
- Blockierende Frames im Bereich „Back-Forward-Cache“ identifizieren
- Verbesserte Vorschläge für die automatische Vervollständigung von JavaScript-Objekten
- Verbesserungen bei Quellkarten
- Sonstige Highlights
- Doppelklick- und Rechtsklickereignisse im Bereich „Aufzeichnen“ erfassen
- Neuer Zeitspanne- und Snapshot-Modus im Lighthouse-Steuerfeld
- Verbesserte Zoomsteuerung im Bereich „Leistungsstatistiken“
- Löschen einer Leistungsaufzeichnung bestätigen
- Bereiche im Bereich „Elemente“ neu anordnen
- Farbe außerhalb des Browsers auswählen
- Verbesserte Vorschau von Inline-Werten beim Debuggen
- Unterstützung großer BLOBs für virtuelle Authentifikatoren
- Neue Tastenkombinationen im Bereich „Quellen“
- Verbesserungen bei Quellkarten
- Vorabversion: Neues Steuerfeld für Leistungsstatistiken
- Neue Tastenkürzel zum Emulieren von hellen und dunklen Designs
- Verbesserte Sicherheit auf dem Tab „Netzwerkvorschau“
- Verbessertes Neuladen am Haltepunkt
- Änderungen an der Console
- Aufzeichnung des User Flows am Anfang abbrechen
- Übernommene Pseudo-Elemente für Hervorhebungen im Bereich „Stile“ anzeigen
- Sonstige Highlights
- [Experimentell] CSS-Änderungen kopieren
- [Experimentell] Farbe außerhalb des Browsers auswählen
- Aufgezeichnete Nutzerflüsse als JSON-Datei importieren und exportieren
- Kaskadenebenen im Bereich „Stile“ ansehen
- Unterstützung der Farbfunktion
hwb() - Verbesserte Darstellung privater Unterkünfte
- Sonstige Highlights
- [Experimentell] Neuer Zeitspanne- und Snapshot-Modus im Lighthouse-Steuerfeld
- @supports-Regeln im Bereich „Stile“ ansehen und bearbeiten
- Unterstützung gängiger Auswahltools
- Auswahl für die Aufnahme anpassen
- Aufnahme umbenennen
- Vorschau von Klassen-/Funktionseigenschaften beim Bewegen des Mauszeigers
- Teilweise angezeigte Frames im Bereich „Leistung“
- Sonstige Highlights
- WebSocket-Anfragen drosseln
- Neuer Bereich „Reporting API“ im Bereich „Anwendung“
- Support wartet, bis das Element im Steuerfeld des Rekorders sichtbar und anklickbar ist
- Verbessertes Console-Styling, bessere Formatierung und Filterung
- Chrome-Erweiterung mit Quellkartendateien debuggen
- Verbesserte Struktur des Quellordners im Bereich „Quellen“
- Quelldateien von Workern im Bereich „Quellen“ anzeigen
- Änderungen am automatischen dunklen Design in Chrome
- Touchfreundliche Farbauswahl und geteilter Bereich
- Sonstige Highlights
- Vorabversion: Vollständige Baumansicht für Barrierefreiheit
- Detailliertere Änderungen auf dem Tab „Änderungen“
- Längere Zeitüberschreitung für die Aufzeichnung des User Flows festlegen
- Über den Tab „Back-Forward-Cache“ prüfen, ob Ihre Seiten im Cache gespeichert werden können
- Filter im neuen Bereich „Properties“
- CSS-Medienfunktion „forced-colors“ emulieren
- Befehl „Lineale anzeigen, wenn der Mauszeiger darauf bewegt wird“
- Unterstützung von
row-reverseundcolumn-reverseim Flexbox-Editor - Neue Tastenkürzel zum Wiedergeben von XHR und zum Maximieren aller Suchergebnisse
- Lighthouse 9 im Lighthouse-Steuerfeld
- Verbesserter Bereich „Quellen“
- Sonstige Highlights
- [Experimentell] Endpunkte im Bereich „Reporting API“
- Vorabversion: Neues Steuerfeld für den Rekorder
- Geräteliste im Gerätemodus aktualisieren
- Automatische Vervollständigung mit „Als HTML bearbeiten“
- Verbessertes Debuggen von Code
- DevTools-Einstellungen geräteübergreifend synchronisieren
- Vorabversion: Neuer Bereich „CSS-Übersicht“
- Wiederherstellung und Verbesserung der Bearbeitung und des Kopierens von CSS-Abständen
- CSS-Medienfunktion „prefers-contrast“ emulieren
- Die Funktion „Dunkles Design automatisch“ von Chrome emulieren
- Deklarationen im Bereich „Stile“ als JavaScript kopieren
- Neuer Tab „Nutzlast“ im Bereich „Netzwerk“
- Die Anzeige von Properties im Bereich „Properties“ wurde verbessert.
- Option zum Ausblenden von CORS-Fehlern in der Console
- Richtige Vorschau und Bewertung von
Intl-Objekten in der Console - Konsistente Async-Stacktraces
- Seitenleiste der Console beibehalten
- Der verworfene Bereich „Application Cache“ im Bereich „Application“
- [Experimentell] Neuer Bereich „Reporting API“ im Bereich „Anwendung“
- Neue Authoring-Tools für die CSS-Länge
- Probleme auf dem Tab „Probleme“ ausblenden
- Die Darstellung von Unterkünften wurde verbessert
- Lighthouse 8.4 im Leuchtturm-Steuerfeld
- Snippets im Bereich „Quellen“ sortieren
- Neue Links zu den übersetzen Versionshinweisen und Fehler bei der Übersetzung melden
- Verbesserte Benutzeroberfläche für das DevTools-Befehlsmenü
- DevTools in Ihrer bevorzugten Sprache verwenden
- Neue Nest Hub-Geräte in der Geräteliste
- Ursprungstests in der Detailansicht des Frames
- Neues Symbol für CSS-Containerabfragen
- Neues Kästchen zum Umkehren der Netzwerkfilter
- Einstellung der Seitenleiste der Console
- Roh-
Set-Cookies-Header auf dem Tab „Probleme“ und im Bereich „Netzwerk“ anzeigen - Native Zugriffe in der Console als eigene Properties anzeigen
- Richtige Fehler-Stack-Traces für Inline-Scripts mit #sourceURL
- Farbformat im Bereich „Berechnet“ ändern
- Benutzerdefinierte Kurzinfos durch native HTML-Kurzinfos ersetzen
- [Experimentell] Probleme auf dem Tab „Probleme“ ausblenden
- Bearbeitbare CSS-Containerabfragen im Bereich „Stile“
- Web-Bundle-Vorschau im Bereich „Netzwerk“
- Fehlerbehebung bei der Attribution Reporting API
- Verbesserte Stringbehandlung in der Console
- Verbesserte CORS-Fehlerbehebung
- Lighthouse 8.1
- URL für neue Notiz im Bereich „Manifest“
- Fixierte CSS-Abgleichs-Selektoren
- JSON-Antworten im Bereich „Netzwerk“ im benutzerfreundlichen Format anzeigen
- CSS-Raster-Editor
- Unterstützung für die erneute Deklaration von
constin der Console - Viewer für Quellenreihenfolge
- Neue Tastenkombination zum Aufrufen von Frame-Details
- Erweiterte CORS-Debugging-Unterstützung
- XHR-Label in „Fetch/XHR“ umbenennen
- Wasm-Ressourcentyp im Bereich „Netzwerk“ filtern
- User-Agent-Client-Hints für Geräte auf dem Tab „Netzwerkbedingungen“
- Probleme im Quirks-Modus auf dem Tab „Probleme“ melden
- Compute-Überschneidungen in den Bereich „Leistung“ aufnehmen
- Lighthouse 7.5 im Leuchtturm-Steuerfeld
- Das Kontextmenü „Frame neu starten“ im Aufrufstapel wurde eingestellt
- [Experimentell] Protokollmonitor
- [Experimentell] Puppeteer Recorder
- Pop-up mit Informationen zu Web Vitals
- Neuer Memory Inspector
- CSS-Scroll-Snap visualisieren
- Neuer Bereich für die Kennzeicheneinstellungen
- Verbesserte Bildvorschau mit Informationen zum Seitenverhältnis
- Neue Schaltfläche für Netzwerkbedingungen mit Optionen zum Konfigurieren von
Content-Encodings - Tastenkombination zum Ansehen des berechneten Werts
accent-colorKeyword- Problemtypen mit Farben und Symbolen kategorisieren
- Vertrauenstokens löschen
- Blockierte Funktionen in der Detailansicht des Frames
- Tests in den Testeinstellungen filtern
- Neue Spalte
Vary Headerim Bereich „Cache-Speicher“ - Unterstützung der JavaScript-Prüfung für private Marken
- Erweiterter Support für die Fehlerbehebung bei Haltestellen
- Unterstützung von Vorschauen beim Bewegen des Mauszeigers mit
[]-Notation - Verbesserter Überblick über HTML-Dateien
- Richtige Fehler-Stack-Traces für das Wasm-Debugging
- Neue CSS-Flexbox-Debugging-Tools
- Neues Core Web Vitals-Overlay
- Anzahl der Probleme in die Console-Statusleiste verschoben
- Probleme mit vertrauenswürdigen Webaktivitäten melden
- Strings in der Console als (gültige) JavaScript-Stringliterale formatieren
- Neuer Bereich „Trust Tokens“ im Bereich „Anwendung“
- CSS-Medienfunktion „color-gamut“ emulieren
- Verbesserte Tools für progressive Web-Apps
- Neue Spalte
Remote Address Spaceim Bereich „Netzwerk“ - Leistungsverbesserungen
- Zulässige/nicht zulässige Funktionen in der Detailansicht des Frames anzeigen
- Neue Spalte
SamePartyim Bereich „Cookies“ - Eingestellte Unterstützung für nicht standardmäßige
fn.displayName-Formate - Einstellung von
Don't show Chrome Data Saver warningim Menü „Einstellungen“ - [Experimentell] Automatische Meldung von Problemen mit geringem Kontrast auf dem Tab „Probleme“
- [Experimentell] Vollständige Baumansicht für Barrierefreiheit im Bereich „Elemente“
- Unterstützung bei der Fehlerbehebung bei Verstößen gegen vertrauenswürdige Typen
- Screenshot eines Knotens außerhalb des Darstellungsbereichs aufnehmen
- Neuer Tab „Trust Tokens“ für Netzwerkanfragen
- Lighthouse 7 im Lighthouse-Steuerfeld
- Unterstützung für erzwungenen CSS-Status
:target - Neue Tastenkombination zum Duplizieren von Elementen
- Farbfelder für benutzerdefinierte CSS-Properties
- Neue Tastenkürzel zum Kopieren von CSS-Properties
- Neue Option zum Anzeigen von URL-decodierten Cookies
- Nur sichtbare Cookies löschen
- Neue Option zum Löschen von Drittanbieter-Cookies im Bereich „Speicher“
- User-Agent-Client-Hints für benutzerdefinierte Geräte bearbeiten
- Einstellung „Netzwerkprotokoll aufzeichnen“ beibehalten
- WebTransport-Verbindungen im Bereich „Netzwerk“ ansehen
- „Online“ in „Ohne Drosselung“ umbenannt
- Neue Optionen zum Kopieren in der Console, im Bereich „Quellen“ und im Bereich „Stile“
- Neue Informationen zu Dienst-Workern in der Frame-Detailansicht
- Speicherinformationen in der Ansicht „Frame-Details“ messen
- Feedback über den Tab „Probleme“ geben
- Im Bereich „Leistung“ werden keine Frames mehr angezeigt
- Faltbare Geräte und Dual-Screen-Geräte im Gerätemodus emulieren
- [Experimentell] Browsertests mit Puppeteer Recorder automatisieren
- [Experimentell] Schrifteditor im Bereich „Stile“
- [Experimentell] CSS-Flexbox-Debugging-Tools
- [Experimentell] Neuer Tab „CSP-Verstöße“
- [Experimentell] Neue Berechnung des Farbkontrasts – Advanced Perceptual Contrast Algorithm (APCA)
- Schnelleres Starten der Entwicklertools
- Neue Tools zur Visualisierung von Blickwinkeln auf Preisvergleichsportalen
- Nicht unterstützte Bildtypen emulieren
- Speicherkontingentgröße im Bereich „Speicher“ simulieren
- Neue Web Vitals-Leiste im Bereich „Leistung“
- CORS-Fehler im Bereich „Netzwerk“ melden
- Informationen zur ursprungsübergreifenden Isolierung in der Frame-Detailansicht
- Neue Informationen zu Web Workers in der Frame-Detailansicht
- Details zum Öffner-Frame für geöffnete Fenster anzeigen
- Netzwerkbereich über den Bereich „Service Workers“ öffnen
- Property-Wert kopieren
- Stacktrace für Netzwerkinitiator kopieren
- Wasm-Variablenwert bei Mausbewegung als Vorschau anzeigen
- Wasm-Variable in der Console auswerten
- Einheitliche Maßeinheiten für Datei-/Speichergrößen
- Pseudo-Elemente im Bereich „Elemente“ hervorheben
- [Experimentell] CSS Flexbox-Debugging-Tools
- [Experimentell] Tastenkürzel für Akkorde anpassen
- Neue Tools zum Debuggen von CSS-Rastern
- Neuer WebAuthn-Tab
- Tools zwischen dem oberen und unteren Steuerfeld verschieben
- Neue Seitenleiste „Berechnet“ im Bereich „Stile“
- CSS-Eigenschaften im Bereich „Berechnet“ gruppieren
- Lighthouse 6.3 im Lighthouse-Steuerfeld
performance.mark()-Ereignisse im Bereich „Timings“- Neue
resource-type- undurl-Filter im Bereich „Werbenetzwerk“ - Änderungen an der Ansicht der Frame-Details
- Einstellung von
Settingsim Menü „Weitere Tools“ - [Experimentell] Probleme mit dem Farbkontrast im Bereich „CSS-Übersicht“ ansehen und beheben
- [Experimentell] Tastenkürzel in den DevTools anpassen
- Bereich „Neue Medien“
- Screenshots von Knoten mit dem Kontextmenü des Elements-Steuerfelds aufnehmen
- Änderungen am Tab „Probleme“
- Fehlende lokale Schriftarten emulieren
- Inaktive Nutzer emulieren
- Emulate
prefers-reduced-data - Unterstützung neuer JavaScript-Funktionen
- Lighthouse 6.2 im Leuchtturm-Steuerfeld
- Eintrag „andere Ursprünge“ im Bereich „Service Worker“ wird eingestellt
- Abdeckungsübersicht für gefilterte Elemente anzeigen
- Neue Ansicht für Frame-Details im Bereich „Anwendung“
- Vorschlag für barrierefreie Farben im Bereich „Stile“
- Bereich Eigenschaften im Bereich „Elemente“ wiederherstellen
- Lesbare
X-Client-Data-Headerwerte im Bereich „Netzwerk“ - Benutzerdefinierte Schriftarten im Bereich „Stile“ automatisch vervollständigen
- Ressourcentyp im Bereich „Netzwerk“ immer anzeigen
- Schaltflächen in den Bereichen „Elemente“ und „Netzwerk“ löschen
- Stilbearbeitung für CSS-in-JS-Frameworks
- Lighthouse 6 im Lighthouse-Steuerfeld
- Einstellung von First Meaningful Paint (FMP)
- Unterstützung neuer JavaScript-Funktionen
- Neue Warnungen zu App-Verknüpfungen im Manifest-Bereich
- Service Worker-Ereignisse vom Typ
respondWithauf dem Tab „Timing“ - Konsistentes Anzeigen des Bereichs „Berechnet“
- Bytecode-Abweichungen für WebAssembly-Dateien
- Zeile für Zeile kopieren und ausschneiden im Bereich „Quellen“
- Änderungen an den Console-Einstellungen
- Änderungen am Bereich „Leistung“
- Neue Symbole für Haltepunkte, bedingte Haltepunkte und Logpunkte
- Websiteprobleme mit dem neuen Tab „Probleme“ beheben
- Informationen zur Barrierefreiheit in der Kurzinfo zum Inspektionsmodus aufrufen
- Änderungen am Bereich „Leistung“
- Präzisere Terminologie für Zusagen in der Console
- Änderungen am Steuerfeld „Stile“
- Einstellung des Bereichs Eigenschaften im Bereich „Elemente“
- Unterstützung von App-Verknüpfungen im Manifest-Bereich
- Sehschwächen emulieren
- Sprachen emulieren
- Debugging der Cross-Origin-Embedder-Richtlinie (COEP)
- Neue Symbole für Haltepunkte, bedingte Haltepunkte und Logpunkte
- Netzwerkanfragen ansehen, die ein bestimmtes Cookie setzen
- Über das Befehlsmenü links andocken
- Die Option „Einstellungen“ wurde im Hauptmenü verschoben
- Das Steuerfeld „Audits“ heißt jetzt „Lighthouse“
- Alle lokalen Überschreibungen in einem Ordner löschen
- Aktualisierte Benutzeroberfläche für lange Aufgaben
- Unterstützung für maskierbare Symbole im Manifestbereich
- Unterstützung von Moto G4 im Gerätemodus
- Änderungen im Zusammenhang mit Cookies
- Genauere Symbole für Web-App-Manifeste
- Den Mauszeiger auf CSS-
content-Properties bewegen, um nicht entescapede Werte zu sehen - Quellcode-Fehler in der Console
- Einstellung zum Deaktivieren des Scrollens über das Ende einer Datei hinaus
- Unterstützung für die Neudeklaration von
letundclassin der Console - Verbessertes WebAssembly-Debugging
- Initiatorenketten auf dem Tab „Initiator“ anfordern
- Ausgewählte Netzwerkanfrage in der Übersicht hervorheben
- URL- und Pfadspalten im Bereich „Netzwerk“
- Aktualisierte User-Agent-Strings
- Neue Konfigurations-UI für den Bereich „Audits“
- Modi für die Codeabdeckung pro Funktion oder Block
- Die Codeabdeckung muss jetzt durch ein Seitenaktualisieren gestartet werden.
- Herausfinden, warum ein Cookie blockiert wurde
- Cookie-Werte ansehen
- Unterschiedliche Einstellungen für „prefers-color-scheme“ und „prefers-reduced-motion“ simulieren
- Aktualisierungen der Codeabdeckung
- Herausfinden, warum eine Netzwerkressource angefordert wurde
- In den Bereichen „Konsole“ und „Quellen“ werden die Einstellungen für Einzüge wieder berücksichtigt
- Neue Tastenkürzel für die Cursornavigation
- Unterstützung mehrerer Kunden im Bereich „Analysen“
- Fehlerbehebung für Zahlungsabwickler
- Lighthouse 5.2 im Bereich „Audits“
- Largest Contentful Paint im Bereich „Leistung“
- DevTools-Probleme über das Hauptmenü melden
- Elementstile kopieren
- Layoutänderungen visualisieren
- Lighthouse 5.1 im Bereich „Audits“
- Synchronisierung des Betriebssystem-Designs
- Tastenkombination zum Öffnen des Breakpoints-Editors
- Prefetch-Cache im Bereich „Netzwerk“
- Private Eigenschaften beim Ansehen von Objekten
- Benachrichtigungen und Push-Nachrichten im Bereich „Anwendung“
- Automatische Vervollständigung mit CSS-Werten
- Neue Benutzeroberfläche für Netzwerkeinstellungen
- WebSocket-Nachrichten in HAR-Exporten
- Schaltflächen zum Importieren und Exportieren von HAR-Dateien
- Arbeitsspeichernutzung in Echtzeit
- Portnummern für die Registrierung von Dienst-Workern
- Ereignisse für den Hintergrundabruf und die Hintergrundsynchronisierung prüfen
- Puppeteer für Firefox
- Sinnvolle Voreinstellungen beim automatischen Vervollständigen von CSS-Funktionen
- Websitedaten über das Befehlsmenü löschen
- Alle IndexedDB-Datenbanken ansehen
- Nicht komprimierte Größe einer Ressource beim Bewegen des Mauszeigers anzeigen
- Inline-Haltepunkte im Bereich „Haltepunkte“
- Anzahl der IndexedDB- und Cache-Ressourcen
- Einstellung zum Deaktivieren der detaillierten Kurzinfo „Inspizieren“
- Einstellung zum Ein- und Ausblenden von Tabulatorabständen im Editor
- Alle Knoten hervorheben, die von der CSS-Eigenschaft betroffen sind
- Lighthouse v4 im Bereich „Analysen“
- WebSocket-Binärnachrichtenanzeige
- Screenshot vom Bereich im Befehlsmenü erstellen
- Service Worker-Filter im Bereich „Netzwerk“
- Änderungen am Bereich „Leistung“
- Lange Aufgaben in Aufzeichnungen im Bereich „Leistung“
- First Paint im Bereich „Timing“
- Bonustipp: Tastenkombination zum Aufrufen von RGB- und HSL-Farbcodes (Video)
- Logpunkte
- Detaillierte Kurzinfos im Inspektionsmodus
- Daten zur Codeabdeckung exportieren
- Console mit einer Tastatur bedienen
- Linie für das AAA-Kontrastverhältnis in der Farbauswahl
- Benutzerdefinierte Überschreibungen für die Standortermittlung speichern
- Code-Einklappen
- Der Tab „Frames“ wurde in „Nachrichten“ umbenannt.
- Bonustipp: Filtern nach Property im Netzwerkbereich (Video)
- Leistungsmesswerte im Bereich „Leistung“ visualisieren
- Textknoten im DOM-Baum markieren
- JS-Pfad in einen DOM-Knoten kopieren
- Aktualisierungen des Bereichs „Audits“, einschließlich einer neuen Prüfung, mit der JS-Bibliotheken erkannt werden, und neuer Keywords für den Zugriff auf den Bereich „Audits“ über das Menü „Befehle“
- Bonustipp: Mediaabfragen mit dem Gerätemodus prüfen (Video)
- Bewegen Sie den Mauszeiger auf ein Ergebnis eines Live-Expressions, um einen DOM-Knoten hervorzuheben.
- DOM-Knoten als globale Variablen speichern
- Informationen zum Initiator und zur Priorität sind jetzt in HAR-Importen und ‑Exporten enthalten
- Über das Hauptmenü auf das Befehlsmenü zugreifen
- Bild-im-Bild-Pausen
- Bonustipp: Mit
monitorEvents()ausgelöste Ereignisse eines Knotens in der Console protokollieren (Video) - Live-Ausdrücke in der Console
- DOM-Knoten bei der genauen Auswertung hervorheben
- Optimierungen für den Bereich „Leistung“
- Zuverlässigeres Debugging
- Netzwerkdrosselung über das Befehlsmenü aktivieren
- Bedingte Unterbrechungen automatisch vervollständigen
- Bei AudioContext-Ereignissen pausieren
- Node.js-Anwendungen mit ndb debuggen
- Bonustipp: Nutzerinteraktionen in der Praxis mit der User Timing API messen
- Eager Evaluation
- Argumenthinweise
- Automatische Vervollständigung von Funktionen
- ES2017 keywords
- Lighthouse 3.0 im Bereich „Audits“
- Unterstützung für BigInt
- Property-Pfade zum Bereich „Watch“ hinzufügen
- Die Option „Zeitstempel anzeigen“ wurde in die Einstellungen verschoben
- Bonustipp: Weniger bekannte Konsolenmethoden (Video)
- In allen Netzwerkheadern suchen
- Vorschau für CSS-Variablenwerte
- Als Fetch kopieren
- Neue Prüfungen, Konfigurationsoptionen für Computer und Aufrufspuren
- Endlosschleifen beenden
- Nutzertimings auf den Leistungs-Tabs
- JavaScript-VM-Instanzen werden im Bereich „Speicher“ klar aufgeführt
- Der Tab „Netzwerk“ wurde in „Seite“ umbenannt
- Aktualisierungen für das dunkle Design
- Informationen zur Zertifikatstransparenz im Bereich „Sicherheit“
- Funktionen zur Website-Isolierung im Bereich „Leistung“
- Bonustipp: Ebenenbereich + Animations-Inspector (Video)
- Blackbox im Bereich „Netzwerk“
- Zoom im Gerätemodus automatisch anpassen
- Schönformatierte Ausgabe auf den Tabs „Vorschau“ und „Antwort“
- HTML-Inhalte in der Vorschau ansehen
- Unterstützung lokaler Überschreibungen für Stile in HTML
- Bonustipp: Blackbox-Framework-Scripts, um Event-Listener-Haltepunkte nützlicher zu machen
- Lokale Überschreibungen
- Neue Tools für die Barrierefreiheit
- Tab „Änderungen“
- Neue SEO- und Leistungsaudits
- Mehrere Aufzeichnungen im Steuerfeld „Leistung“
- Zuverlässiges Code-Stepping mit Workern in asynchronem Code
- Bonustipp: DevTools-Aktionen mit Puppeteer automatisieren (Video)
- Leistungsmonitor
- Console-Seitenleiste
- Ähnliche Konsolenmelden gruppieren
- Bonustipp: Pseudoklassifizierung „hover“ ein- und ausschalten (Video)
- Unterstützung für die Remote-Fehlerbehebung für mehrere Kunden
- Workspaces 2.0
- 4 neue Audits
- Push-Benachrichtigungen mit benutzerdefinierten Daten simulieren
- Hintergrundsynchronisierungsereignisse mit benutzerdefinierten Tags auslösen
- Bonustipp: Event-Listener-Haltepunkte (Video)
- Top-Level-await in der Console
- Neue Workflows für Screenshots
- CSS-Raster hervorheben
- Eine neue Console API zum Abfragen von Objekten
- Neue Console-Filter
- HAR-Importe im Bereich „Netzwerk“
- Cache-Ressourcen mit Vorschau
- Verbesserte Cache-Fehlerbehebung
- Codeabdeckung auf Blockebene
- Simulation der Drosselung von Mobilgeräten
- Speichernutzung ansehen
- Sehen, wann ein Service Worker Antworten im Cache gespeichert hat
- FPS-Messer über das Befehlsmenü aktivieren
- Verhalten des Mausrads für Zoomen oder Scrollen festlegen
- Unterstützung für das Debuggen von ES6-Modulen
- Neuer Bereich „Audits“
- Abzeichen von Drittanbietern
- Neue Geste für „Hier weiter“
- Asynchrones JavaScript kennenlernen
- Aussagekräftigere Objektvorschauen in der Console
- Aussagekräftigere Kontextauswahl in der Console
- Echtzeitaktualisierungen auf dem Tab „Abdeckung“
- Einfachere Optionen für die Netzwerkdrosselung
- Asynchrone Stacks standardmäßig aktiviert
- Abdeckung von CSS- und JS-Code
- Screenshots des ganzen Bildschirms
- Anfragen blockieren
- Über „async await“ springen
- Einheitliches Befehlsmenü


