Nouveaux outils de débogage de la grille CSS
Les outils de développement offrent désormais une meilleure aide pour déboguer la grille CSS.

Lorsque display: grid ou display: inline-grid est appliqué à un élément HTML de votre page, un badge grid s'affiche à côté de celui-ci dans le panneau Éléments. Cliquez sur le badge pour activer/désactiver l'affichage d'une superposition de grille sur la page.
Le nouveau volet Mise en page comporte une section Grille qui vous propose plusieurs options d'affichage des grilles.
Pour en savoir plus, consultez la documentation.
Problème Chromium: 1047356
Nouvel onglet WebAuthn
Vous pouvez désormais émuler des authentificateurs et déboguer l'API Web Authentication avec le nouvel onglet WebAuthn.
Sélectionnez Autres options > Plus d'outils > WebAuthn pour ouvrir l'onglet WebAuthn.

Avant le nouvel onglet WebAuthn, le débogage WebAuthn n'était pas pris en charge en mode natif dans Chrome. Les développeurs avaient besoin d'authentificateurs physiques pour tester leur application Web avec l'API Web Authentication.
Avec le nouvel onglet WebAuthn, les développeurs Web peuvent désormais émuler ces authentificateurs, personnaliser leurs fonctionnalités et inspecter leurs états, sans avoir besoin d'authentificateurs physiques. Cela facilite grandement l'expérience de débogage.
Pour en savoir plus sur la fonctionnalité WebAuthn, consultez notre documentation.
Problème Chromium: 1034663
Déplacer des outils entre le panneau supérieur et le panneau inférieur
Les outils des outils pour les développeurs peuvent désormais être déplacés entre le panneau supérieur et le panneau inférieur. Vous pouvez ainsi afficher deux outils à la fois.
Par exemple, si vous souhaitez afficher les panneaux Éléments et Sources en même temps, vous pouvez effectuer un clic droit sur le panneau Sources, puis sélectionner Déplacer vers le bas pour le placer en bas.

De même, vous pouvez déplacer un onglet du bas vers le haut en effectuant un clic droit dessus, puis en sélectionnant Déplacer vers le haut.

Problème Chromium: 1075732
Mises à jour du panneau "Elements"
Afficher le volet "Compilé" dans le volet "Styles"
Vous pouvez désormais activer ou désactiver le volet Barre latérale calculée dans le volet "Styles".
Le volet Barre latérale des styles calculés du volet Styles est réduit par défaut. Cliquez sur le bouton pour l'activer ou le désactiver.

Problème Chromium: 1073899
Regrouper des propriétés CSS dans le panneau "Calculé"
Vous pouvez désormais regrouper les propriétés CSS par catégories dans le volet Calculé.
Grâce à cette nouvelle fonctionnalité de regroupement, vous pourrez naviguer plus facilement dans le volet Computed (moins de défilement) et vous concentrer de manière sélective sur un ensemble de propriétés associées pour l'inspection CSS.
Dans le panneau Elements (Éléments), sélectionnez un élément. Activez/Désactivez la case à cocher Grouper pour regrouper/désagréger les propriétés CSS.

Problèmes Chromium: 1096230, 1084673, 1106251
Lighthouse 6.4 dans le panneau Lighthouse
Le panneau Lighthouse exécute désormais Lighthouse 6.4. Pour obtenir la liste complète des modifications, consultez les notes de version.

Nouveaux audits dans Lighthouse 6.4:
- Préchargez les polices. Vérifie si toutes les polices qui utilisent
font-display: optionalont été préchargées. - Cartes sources valides Vérifie si une page contient des mappages source valides pour des fichiers JavaScript propriétaires volumineux.
- [Expérimental] Grande bibliothèque JavaScript Les bibliothèques JavaScript volumineuses peuvent être à l'origine de performances médiocres. Cet audit suggère des alternatives moins chères aux grandes bibliothèques JavaScript courantes telles que
moment.js.
Problème Chromium: 772558
Événements performance.mark() dans la section "Timings"
La section Timings (Durées) d'un enregistrement de performances marque désormais les événements performance.mark().

Nouveaux filtres resource-type et url dans le panneau "Réseau"
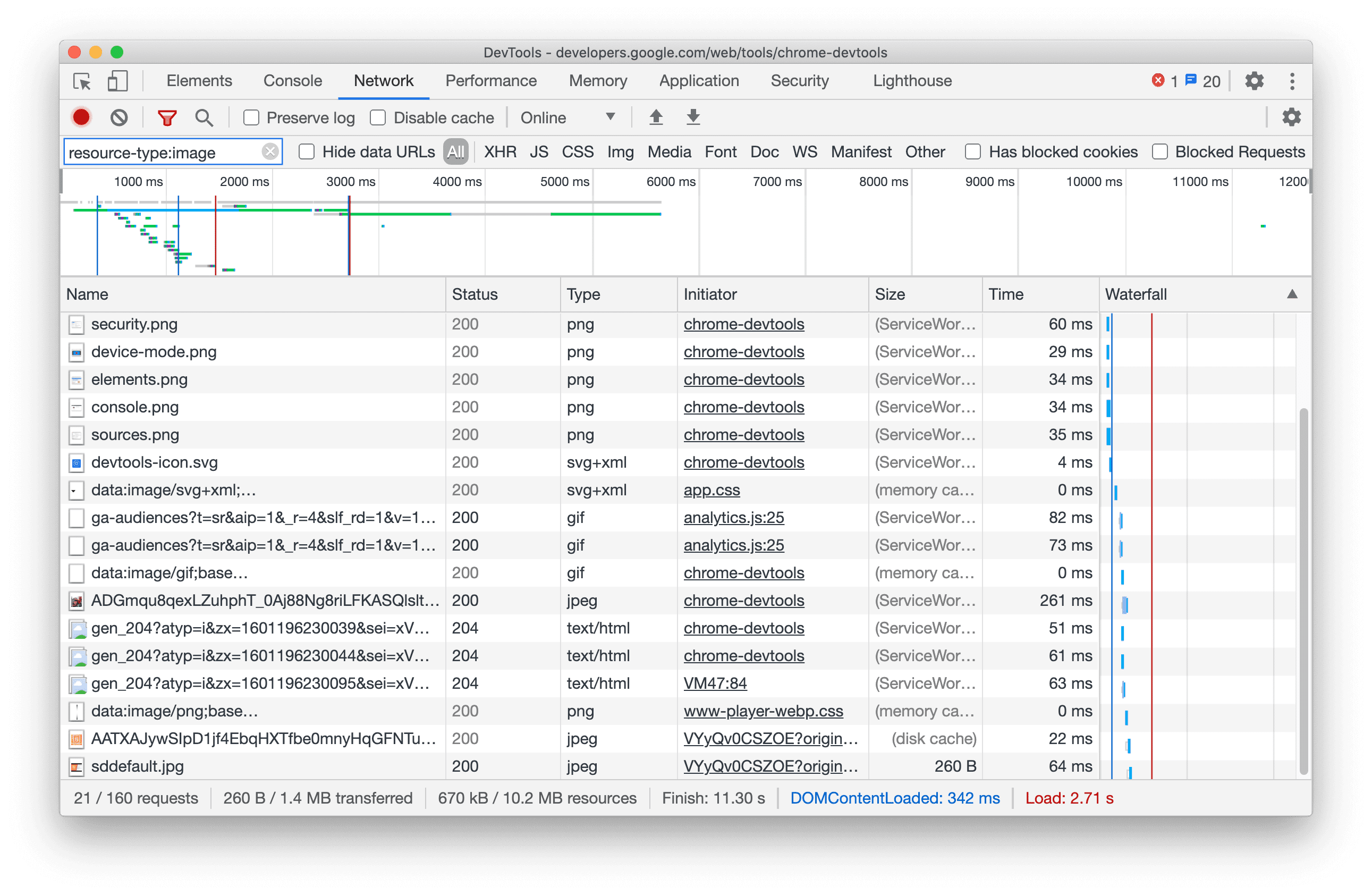
Utilisez les nouveaux mots clés resource-type et url dans le panneau "Réseau" pour filtrer les requêtes réseau.
Par exemple, utilisez resource-type:image pour vous concentrer sur les requêtes réseau qui sont des images.

Consultez Filtrer les requêtes par propriétés pour découvrir d'autres mots clés spéciaux, comme resource-type et url.
Problèmes Chromium: 1121141, 1104188
Mises à jour de la vue des détails du frame
Afficher le point de terminaison reporting to COEP et COOP
Vous pouvez désormais consulter le point de terminaison reporting to de la règle COEP (Cross-Origin Embedder Policy) et de la règle COOP (Cross-Origin Opener Policy) sous la section Sécurité et isolation.
L'API Reporting définit un nouvel en-tête HTTP, Report-To, qui permet aux développeurs Web de spécifier des points de terminaison de serveur auxquels le navigateur peut envoyer des avertissements et des erreurs.

Lisez cet article pour découvrir comment activer COEP et COOP et rendre votre site Web "isolé entre origines".
Problème Chromium: 1051466
Afficher le mode report-only COEP et COOP
DevTools affiche désormais le libellé report-only pour COEP et COOP définis sur le mode report-only.

Regardez cette vidéo pour découvrir comment éviter les fuites d'informations et activer COOP et COEP sur votre site Web.
Problème Chromium: 1051466
Abandon de Settings dans le menu "Autres outils"
L'icône Settings du menu "Plus d'outils" a été abandonnée. Ouvrez plutôt les paramètres dans le panneau principal.

Problème Chromium: 1121312
Fonctionnalités expérimentales
Afficher et résoudre les problèmes de contraste des couleurs dans le panneau "CSS Overview" (Aperçu CSS)
Le panneau CSS Overview (Aperçu CSS) affiche désormais une liste des textes à faible contraste de votre page.
Dans cet exemple, la page de démonstration présente un problème de faible contraste des couleurs. Cliquez sur le problème pour afficher la liste des éléments concernés.

Cliquez sur un élément de la liste pour l'ouvrir dans le panneau Elements (Éléments). Les outils pour les développeurs suggèrent automatiquement des couleurs pour vous aider à corriger le texte à faible contraste.
Problème Chromium: 1120316
Personnaliser les raccourcis clavier dans les outils de développement
Vous pouvez désormais personnaliser les raccourcis clavier de vos commandes préférées dans les outils de développement.
Accédez à Paramètres > Raccourcis, pointez sur une commande, puis cliquez sur le bouton Modifier (icône en forme de crayon) pour personnaliser le raccourci clavier.

Pour réinitialiser tous les raccourcis, cliquez sur Restaurer les raccourcis par défaut.
Problème Chromium: 174309
Télécharger les canaux de prévisualisation
Envisagez d'utiliser Chrome Canary, Dev ou Bêta comme navigateur de développement par défaut. Ces canaux de prévisualisation vous donnent accès aux dernières fonctionnalités de DevTools, vous permettent de tester les API de plate-forme Web de pointe et vous aident à détecter les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe des outils pour les développeurs Chrome
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités, des mises à jour ou de tout autre élément lié aux outils pour les développeurs.
- Envoyez-nous vos commentaires et vos demandes de fonctionnalités sur crbug.com.
- Signalez un problème dans les outils de développement à l'aide de l'icône Plus d'options > Aide > Signaler un problème dans les outils de développement dans les outils de développement.
- Envoyez un tweet à @ChromeDevTools.
- Laissez des commentaires sur les vidéos YouTube sur les nouveautés des outils pour les développeurs ou sur les vidéos YouTube sur les conseils concernant les outils pour les développeurs.
Nouveautés des outils pour les développeurs
Liste de tous les éléments abordés dans la série Nouveautés concernant les outils pour les développeurs.
- Panneau "Confidentialité et sécurité"
- Améliorations des performances
- Préréglages de limitation du processeur calibrés
- Sélectionner différents événements de performances dans la même discussion avec l'IA
- Mise en avant des données propriétaires et tierces dans "Performances"
- Données de terrain dans les info-bulles et les insights des repères
- Information sur l'ajustement forcé de la mise en page
- Information "Optimiser la taille du DOM"
- Étendre la trace des performances avec console.timeStamp
- Améliorations apportées au panneau "Éléments"
- Valeurs en temps réel des styles animés
- Compatibilité avec la pseudo-classe :open et divers pseudo-éléments
- Copier tous les messages de la console
- Unités de mémoire dans le panneau "Mémoire"
- Divers
- Historique des discussions persistant optimisé par l'IA
- Améliorations des performances
- Informations sur la diffusion des images
- Navigation au clavier classique et moderne
- Ignorer les scripts non pertinents dans le graphique de type "flamme"
- Repère de la timeline et surlignage de la plage au survol
- Paramètres de limitation recommandés
- Repères temporels dans une superposition
- Traces de la pile des appels JavaScript dans "Résumé"
- Les paramètres du badge ont été déplacés dans le menu d'Elements.
- Nouveau panneau "Nouveautés"
- Lighthouse 12.3.0
- Divers
- Déboguer les requêtes réseau, les fichiers sources et les traces de performances avec Gemini
- Afficher l'historique des discussions avec l'IA
- Gérer l'espace de stockage de l'extension dans Application > Stockage
- Améliorations des performances
- Phases d'interaction dans les métriques en direct
- Informations sur le blocage du rendu dans l'onglet "Récapitulatif"
- Compatibilité avec les événements scheduler.postTask et leurs flèches d'initiateur
- Améliorations apportées au panneau "Animations" et à l'onglet "Éléments > Styles"
- Passer d'Éléments > Styles à Animations
- Mises à jour en temps réel dans l'onglet "Calculé"
- Émulation de la pression de calcul dans les capteurs
- Objets JavaScript portant le même nom regroupés par source dans le panneau "Mémoire"
- Nouvelle apparence des paramètres
- Le panneau "Informations sur les performances" est obsolète et supprimé des outils pour les développeurs
- Divers
- Déboguer le CSS avec Gemini
- Contrôler les fonctionnalités d'IA dans un onglet de paramètres dédié
- Améliorations du panneau "Performances"
- Annoter et partager les résultats sur les performances
- Obtenir des insights sur les performances directement dans le panneau "Performances"
- Repérer plus facilement les décalages de mise en page excessifs
- Repérer les animations non composées
- La simultanéité matérielle passe à Sensors
- Ignorer les scripts anonymes et se concentrer sur votre code dans les traces de pile
- Éléments > Styles: compatibilité avec les modes d'écriture sideways-* pour les superpositions de grilles et les mots clés CSS globaux
- Audits Lighthouse pour les pages non HTTP en mode période et instantané
- Améliorations de l'accessibilité
- Divers
- Améliorations du panneau "Réseau"
- Filtres réseau repensés
- Les exportations au format HAR excluent désormais les données sensibles par défaut
- Améliorations apportées au panneau "Éléments"
- Valeurs de saisie semi-automatique pour les propriétés text-emphasis-*
- Dépassements de défilement marqués d'un badge
- Améliorations du panneau "Performances"
- Recommandations dans les métriques en temps réel
- Parcourir les fils d'Ariane
- Améliorations du panneau de mémoire
- Nouveau profil "Éléments dissociés"
- Amélioration de la dénomination des objets JavaScript simples
- Désactiver la thématisation dynamique
- Test Chrome: partage de processus
- Lighthouse 12.2.1
- Divers
- L'Enregistreur est compatible avec l'exportation vers Puppeteer pour Firefox
- Améliorations du panneau "Performances"
- Observations des métriques en direct
- Requêtes de recherche dans le canal "Réseau"
- Afficher les traces de pile des appels performance.mark et performance.measure
- Utiliser des données d'adresses de test dans le panneau de saisie automatique
- Améliorations apportées au panneau "Éléments"
- Forcer davantage d'états pour des éléments spécifiques
- Éléments > Styles permet désormais de saisir automatiquement plus de propriétés de grille
- Lighthouse 12.2.0
- Divers
- Les insights de la console Gemini sont disponibles dans la plupart des pays européens
- Mises à jour du panneau "Performances"
- Canal réseau amélioré
- Personnaliser les données de performances avec l'API d'extensibilité
- Détails dans le canal "Temps de chargement"
- Copier toutes les requêtes listées dans le panneau "Network" (Réseau)
- Snapshots de tas de mémoire plus rapides avec des balises HTML nommées et moins d'encombrement
- Ouvrir le panneau "Animations" pour capturer des animations et modifier les @keyframes en direct
- Lighthouse 12.1.0
- Améliorations de l'accessibilité
- Divers
- Inspecter le positionnement des ancres CSS dans le panneau "Éléments"
- Améliorations apportées au panneau "Sources"
- Amélioration de la fonctionnalité "Ne jamais suspendre ici"
- Nouveaux écouteurs d'événements de repère de défilement
- Améliorations du panneau "Réseau"
- Préréglages de limitation de la bande passante mis à jour
- Informations sur le service worker dans les champs personnalisés du format HAR
- Envoyer et recevoir des événements WebSocket dans le panneau "Performances"
- Divers
- Améliorations du panneau "Performances"
- Déplacer et masquer des pistes avec le nouveau mode de configuration des pistes
- Ignorer les scripts dans le graphique de type "flamme"
- Limiter le CPU de 20 fois
- Le panneau "Informations sur les performances" sera abandonné
- Déterminer une utilisation excessive de la mémoire grâce à de nouveaux filtres dans les instantanés de tas
- Inspecter les buckets de stockage dans Application > Stockage
- Désactiver les avertissements d'auto-XSS à l'aide d'un indicateur de ligne de commande
- Lighthouse 12.0.0
- Divers
- Mieux comprendre les erreurs et les avertissements dans la console avec Gemini
- Compatibilité avec les règles@position-try dans Éléments > Styles
- Améliorations apportées au panneau "Sources"
- Configurer l'affichage soigné automatique et la fermeture des crochets
- Les promesses refusées gérées sont reconnues comme détectées
- Causes des erreurs dans la console
- Améliorations du panneau "Réseau"
- Inspecter les en-têtes des premiers indices
- Masquer la colonne "Cascade"
- Améliorations du panneau "Performances"
- Capturer les statistiques du sélecteur CSS
- Modifier l'ordre et masquer des pistes
- Ignorer les retiens dans le panneau "Mémoire"
- Lighthouse 11.7.1
- Divers
- Nouveau panneau de saisie automatique
- Amélioration du débit limité du réseau pour WebRTC
- Compatibilité avec les animations liées au défilement dans le panneau "Animations"
- Amélioration de la prise en charge de l'imbrication CSS dans Éléments > Styles
- Panneau "Performances améliorées"
- Masquer les fonctions et leurs enfants dans le graphique de type "flamme"
- Flèches des initiateurs sélectionnés vers les événements qu'ils ont déclenchés
- Lighthouse 11.6.0
- Info-bulles pour les catégories spéciales dans "Mémoire> "Instantanés de tas"
- Application > Notifications concernant l'espace de stockage
- Octets utilisés pour l'espace de stockage partagé
- Web SQL est complètement obsolète
- Améliorations apportées au panneau de couverture
- Le panneau des calques risque d'être abandonné
- Abandon du profileur JavaScript: phase 4, finale
- Divers
- Trouver l'œuf de Pâques
- Mises à jour du panneau "Éléments"
- Émuler une page sélectionnée dans Éléments > Styles
- Sélecteur de couleur, horloge angulaire et éditeur d'atténuation dans les solutions de remplacement
var() - Outil de longueur CSS obsolète
- Volet pop-up du résultat de recherche sélectionné dans "Performances > Canal principal"
- Mises à jour du panneau "Réseau"
- Bouton "Effacer" et filtre de recherche dans l'onglet "Réseau > EventStream"
- Info-bulles avec les raisons d'exemption pour les cookies tiers dans "Réseau > Cookies"
- Activer et désactiver tous les points d'arrêt dans "Sources"
- Afficher les scripts chargés dans les outils de développement pour Node.js
- Lighthouse 11.5.0
- Améliorations de l'accessibilité
- Divers
- La collection officielle d'extensions de l'Enregistreur est disponible
- Améliorations du réseau
- Motif de l'échec dans la colonne "État"
- Amélioration du sous-menu "Copier"
- Améliorations des performances
- Fils d'Ariane dans Vos trajets
- Initiateurs d'événements dans le canal principal
- Menu de sélection des instances de VM JavaScript pour les outils de développement Node.js
- Nouveau raccourci et nouvelle commande dans "Sources"
- Améliorations apportées aux éléments
- Le pseudo-élément ::view-transition est désormais modifiable dans "Styles".
- Compatibilité de la propriété align-content avec les conteneurs de blocs
- Compatibilité avec les positions pour les appareils pliables émulés
- Thématisation dynamique
- Avertissements sur l'abandon des cookies tiers dans les panneaux "Réseau" et "Application"
- Lighthouse 11.4.0
- Améliorations de l'accessibilité
- Divers
- Améliorations apportées aux éléments
- Barre de filtre simplifiée dans le panneau "Réseau"
- Compatibilité
@font-palette-values - Cas accepté: propriété personnalisée comme solution de remplacement d'une autre propriété personnalisée
- Compatibilité améliorée avec les cartes sources
- Améliorations du panneau "Performances"
- Suivi avancé des interactions
- Filtrage avancé dans les onglets "De bas en haut", "Arbre d'appels" et "Journal des événements"
- Repères d'indentation dans le panneau "Sources"
- Info-bulles utiles pour les en-têtes et le contenu ignorés dans le panneau "Réseau"
- Nouvelles options du menu de commande pour ajouter et supprimer des schémas de blocage des requêtes
- Le test sur les cas de non-respect du CSP est supprimé
- Lighthouse 11.3.0
- Améliorations de l'accessibilité
- Divers
- Arrêt progressif des cookies tiers
- Analyser les cookies de votre site Web avec Privacy Sandbox Analysis Tool
- Ignorer la fiche améliorée
- Modèle d'exclusion par défaut pour node_modules
- Les exceptions interceptées arrêtent désormais l'exécution si elles sont interceptées ou si elles passent par du code non ignoré.
x_google_ignoreListrenomméignoreListdans les mappages source- Nouveau bouton d'activation/de désactivation du mode de saisie lors du débogage à distance
- Le panneau "Éléments" affiche désormais les URL des nœuds #document.
- Stratégie de sécurité du contenu effective dans le panneau "Application"
- Débogage des animations amélioré
- Boîte de dialogue "Faites-vous confiance à ce code ?" dans Sources et avertissement d'auto-XSS dans la console
- Points d'arrêt de l'écouteur d'événements dans les nœuds de calcul Web et les worklets
- Nouveau badge multimédia pour
<audio>et<video> - Le préchargement a été renommé "Chargement spéculatif".
- Lighthouse 11.2.0
- Améliorations de l'accessibilité
- Divers
- Amélioration de la section @property dans Éléments > Styles
- Règle @property modifiable
- Les problèmes liés aux règles @property non valides sont signalés
- Mise à jour de la liste des appareils à émuler
- Affichage mis en forme du code JSON intégré dans les balises de script dans "Sources"
- Saisie semi-automatique des champs privés dans la console
- Lighthouse 11.1.0
- Améliorations de l'accessibilité
- Abandon de Web SQL
- Validation du format des captures d'écran dans "Application > Fichier manifeste"
- Divers
- Nouvelle section pour les propriétés personnalisées dans Éléments > Styles
- Améliorations supplémentaires des forçages locaux
- Recherche améliorée
- Panneau "Sources" amélioré
- Espace de travail simplifié dans le panneau "Sources"
- Réorganiser les volets dans "Sources"
- Mise en surbrillance de la syntaxe et mise en forme pour plus de types de scripts
- Émuler la caractéristique média prefers-reduced-transparency
- Lighthouse 11
- Améliorations de l'accessibilité
- Divers
- Améliorations du panneau "Réseau"
- Remplacer le contenu Web localement encore plus rapidement
- Remplacer le contenu des requêtes XHR et fetch
- Masquer les requêtes des extensions Chrome
- Codes d'état HTTP lisibles par l'humain
- Paramètres des sources activés par défaut: repliage du code et affichage automatique des fichiers
- Amélioration du débogage des problèmes liés aux cookies tiers
- Nouveaux coloris
- Lighthouse 10.4.0
- Déboguer le préchargement dans le panneau "Application"
- L'extension de débogage WebAssembly C/C++ pour les outils de développement est désormais Open Source
- Divers
- (Expérimental) Nouvelle émulation de rendu: prefers-reduced-transparency
- (Expérimental) Surveillance améliorée du protocole
- Amélioration du débogage des feuilles de style manquantes
- Compatibilité avec le timing linéaire dans Éléments > Styles > Éditeur d'atténuation
- Compatibilité avec les buckets de stockage et vue des métadonnées
- Lighthouse 10.3.0
- Accessibilité: commandes au clavier et lecture à l'écran améliorée
- Divers
- Améliorations apportées aux éléments
- Nouveau badge de sous-grille CSS
- Spécificité du sélecteur dans les info-bulles
- Valeurs des propriétés CSS personnalisées dans les info-bulles
- Améliorations apportées aux sources
- Mise en surbrillance de la syntaxe CSS
- Raccourci pour définir des points d'arrêt conditionnels
- Application > Mesures d'atténuation du suivi des rebonds
- Lighthouse 10.2.0
- Ignorer les scripts de contenu par défaut
- Réseau > Améliorations des réponses
- Divers
- Compatibilité avec le débogage WebAssembly
- Amélioration du comportement de l'étape dans les applications Wasm
- Déboguer la saisie automatique à l'aide du panneau "Éléments" et de l'onglet "Problèmes"
- Assertions dans l'Enregistreur
- Lighthouse 10.1.1
- Améliorations des performances
- performance.mark() affiche le temps au survol dans Performances > Temps
- La commande profile() renseigne Performance > Main
- Avertissement concernant les interactions utilisateur lentes
- Mises à jour de Web Vitals
- Abandon du profileur JavaScript: phase 3
- Divers
- Forcer les en-têtes de réponse réseau
- Améliorations du débogage de Nuxt, Vite et Rollup
- Améliorations apportées au CSS dans Éléments > Styles
- Propriétés et valeurs CSS non valides
- Liaisons vers les images clés dans la propriété abrégée d'animation
- Nouveau paramètre de la console: saisie semi-automatique à la touche Entrée
- Le menu de commande met l'accent sur les fichiers créés
- Abandon du profileur JavaScript: deuxième étape
- Divers
- Mises à jour de l'enregistreur
- Extensions de lecture de l'Enregistreur
- Enregistrer avec des sélecteurs de perçage
- Exporter des enregistrements en tant que scripts Puppeteer avec une analyse Lighthouse
- Obtenir des extensions pour l'Enregistreur
- Éléments > Mises à jour des styles
- Documentation CSS dans le volet "Styles"
- Compatibilité avec l'imbrication CSS
- Marquer des points de journalisation et des points d'arrêt conditionnels dans la console
- Ignorer les scripts non pertinents pendant le débogage
- Début de l'abandon du profileur JavaScript
- Émuler le contraste réduit
- Lighthouse 10
- Divers
- Déboguer la couleur HD avec le volet "Styles"
- Amélioration de l'expérience utilisateur des points d'arrêt
- Raccourcis personnalisables de l'Enregistreur
- Meilleure mise en surbrillance de la syntaxe pour Angular
- Réorganiser les caches dans le panneau "Application"
- Divers
- Effacer le panneau des performances lors du rechargement
- Mises à jour de l'enregistreur
- Afficher et mettre en surbrillance le code de votre parcours utilisateur dans l'enregistreur
- Personnaliser les types de sélecteurs d'un enregistrement
- Modifier le parcours utilisateur pendant l'enregistrement
- Affichage automatique au format "pretty print"
- Meilleure mise en surbrillance de la syntaxe et aperçu intégré pour Vue, SCSS et plus encore
- Saisie semi-automatique ergonomique et cohérente dans la console
- Divers
- Enregistreur: options de copie pour les étapes, lecture sur la page, menu contextuel de l'étape
- Afficher les noms de fonction réels dans les enregistrements des performances
- Nouveaux raccourcis clavier dans le panneau "Console et sources"
- Amélioration du débogage JavaScript
- Divers
- [Expérimental] Amélioration de l'expérience utilisateur pour la gestion des points d'arrêt
- [Expérimental] Mise en forme automatique sur place
- Conseils pour les propriétés CSS inactives
- Détection automatique des sélecteurs XPath et de texte dans le panneau de l'Enregistreur
- Parcourir les expressions séparées par une virgule
- Amélioration du paramètre de liste d'ignorement
- Divers
- Personnaliser les raccourcis clavier dans DevTools
- Basculer entre les thèmes clair et sombre à l'aide d'un raccourci clavier
- Mettre en surbrillance des objets C/C++ dans l'outil d'inspection de la mémoire
- Compatibilité avec les informations complètes sur l'initiateur pour l'importation de fichiers HAR
- Lancer la recherche DOM après avoir appuyé sur
Enter - Affichage des icônes
startetendpour les propriétés CSS flexboxalign-content - Divers
- Regrouper les fichiers par créés / déployés dans le panneau "Sources"
- Traces de pile associées pour les opérations asynchrones
- Ignorer automatiquement les scripts tiers connus
- Amélioration de la pile d'appels lors du débogage
- Masquer les sources de la liste des éléments à ignorer dans le panneau "Sources"
- Masquer les fichiers de la liste d'ignorer dans le menu de commande
- Nouveau canal "Interactions" dans le panneau "Performances"
- Répartition des délais de LCP dans le panneau "Informations sur les performances"
- Générer automatiquement un nom par défaut pour les enregistrements dans le panneau de l'Enregistreur
- Divers
- Replay par étapes dans l'Enregistreur
- Prendre en charge l'événement de survol de la souris dans le panneau "Enregistreur"
- Largest Contentful Paint (LCP) dans le panneau "Informations sur les performances"
- Identifier les clignotements de texte (FOIT, FOUT) comme causes potentielles des décalages de mise en page
- Gestionnaires de protocoles dans le volet "Fichier manifeste"
- Badge de la couche supérieure dans le panneau "Éléments"
- Joindre des informations de débogage Wasm au moment de l'exécution
- Compatibilité avec la modification en temps réel lors du débogage
- Afficher et modifier les règles @scope at dans le volet "Styles"
- Améliorations apportées à la carte source
- Divers
- Redémarrer le frame pendant le débogage
- Options de ralenti dans le panneau "Enregistreur"
- Créer une extension pour le panneau Enregistreur
- Regrouper les fichiers par créés / déployés dans le panneau "Sources"
- Nouvelle trace "Temps utilisateur" dans le panneau "Insights sur les performances"
- Afficher l'emplacement attribué à un élément
- Simuler la concurrence matérielle pour les enregistrements de performances
- Aperçu de la valeur autre que la couleur lors de la saisie semi-automatique des variables CSS
- Identifier les cadres bloquants dans le volet "Cache avant/arrière"
- Suggestions de saisie semi-automatique améliorées pour les objets JavaScript
- Améliorations apportées aux cartes sources
- Divers
- Capturer les événements de double-clic et de clic droit dans le panneau "Enregistreur"
- Nouveau mode "Période" et "Instantané" dans le panneau Lighthouse
- Amélioration du contrôle du zoom dans le panneau "Informations sur les performances"
- Confirmer la suppression d'un enregistrement des performances
- Réorganiser les volets dans le panneau "Éléments"
- Choisir une couleur en dehors du navigateur
- Aperçu des valeurs intégrées amélioré lors du débogage
- Compatibilité avec les blobs volumineux pour les authentificateurs virtuels
- Nouveaux raccourcis clavier dans le panneau "Sources"
- Améliorations apportées aux cartes sources
- Fonctionnalité en version preview: nouveau panneau "Insights sur les performances"
- Nouveaux raccourcis pour émuler les thèmes clair et sombre
- Amélioration de la sécurité dans l'onglet "Aperçu du réseau"
- Amélioration de la recharge au point d'arrêt
- Mises à jour de la console
- Annuler l'enregistrement du parcours utilisateur au début
- Afficher les pseudo-éléments de surbrillance hérités dans le volet "Styles"
- Divers
- [Expérimental] Copier les modifications CSS
- [Expérimental] Sélectionner une couleur en dehors du navigateur
- Importer et exporter les flux utilisateur enregistrés au format JSON
- Afficher les calques en cascade dans le volet "Styles"
- Compatibilité avec la fonction de couleur
hwb() - Amélioration de l'affichage des propriétés privées
- Divers
- [Expérimental] Nouveau mode "Période" et "Instantané" dans le panneau Lighthouse
- Afficher et modifier les règles @supports dans le volet "Styles"
- Compatibilité avec les sélecteurs courants par défaut
- Personnaliser le sélecteur d'enregistrement
- Renommer un enregistrement
- Aperçu des propriétés de classe/fonction en pointant dessus
- Frames partiellement présentés dans le panneau "Performances"
- Divers
- Limiter les requêtes WebSocket
- Nouveau volet de l'API Reports dans le panneau "Application"
- Prise en charge de l'attente jusqu'à ce que l'élément soit visible/cliquable dans le panneau de l'Enregistreur
- Amélioration du style, de la mise en forme et du filtrage de la console
- Déboguer une extension Chrome avec des fichiers de mappage de sources
- Amélioration de l'arborescence des dossiers sources dans le panneau "Sources"
- Afficher les fichiers sources du worker dans le panneau "Sources"
- Mises à jour du thème sombre automatique de Chrome
- Sélecteur de couleur et volet fractionné conviviaux pour les écrans tactiles
- Divers
- Fonctionnalité Preview: arborescence d'accessibilité en pleine page
- Modifications plus précises dans l'onglet "Modifications"
- Définir un délai avant expiration plus long pour l'enregistrement du parcours utilisateur
- Vérifier que vos pages peuvent être mises en cache avec l'onglet "Cache amélioré"
- Nouveau filtre du volet "Propriétés"
- Émuler la caractéristique média CSS forced-colors
- Commande "Afficher les règles au passage du pointeur"
- Compatibilité avec
row-reverseetcolumn-reversedans l'éditeur Flexbox - Nouveaux raccourcis clavier pour relancer les requêtes XHR et développer tous les résultats de recherche
- Lighthouse 9 dans le panneau Lighthouse
- Panneau "Sources" amélioré
- Divers
- [Expérimental] Points de terminaison dans le volet de l'API Reporting
- Fonctionnalité en avant-première: nouveau panneau de l'Enregistreur
- Actualiser la liste des appareils en mode Appareil
- Saisie semi-automatique avec Modifier au format HTML
- Amélioration de l'expérience de débogage du code
- Synchroniser les paramètres des outils de développement sur plusieurs appareils
- Fonctionnalité en version Preview: nouveau panneau "Présentation du CSS"
- Récupération et amélioration de l'expérience de modification et de copie de la longueur des CSS
- Émuler la caractéristique média CSS prefers-contrast
- Émuler la fonctionnalité de thème sombre automatique de Chrome
- Copier des déclarations en tant que code JavaScript dans le volet "Styles"
- Nouvel onglet "Charge utile" dans le panneau "Réseau"
- Amélioration de l'affichage des propriétés dans le panneau "Propriétés"
- Option permettant de masquer les erreurs CORS dans la console
- Aperçu et évaluation appropriés des objets
Intldans la console - Traces de pile asynchrones cohérentes
- Conserver la barre latérale de la console
- Volet "Application cache" obsolète dans le panneau "Application"
- [Expérimental] Nouveau volet de l'API Reporting dans le panneau "Application"
- Nouveaux outils de création de longueurs CSS
- Masquer les problèmes dans l'onglet "Problèmes"
- Amélioration de l'affichage des établissements
- Lighthouse 8.4 dans le panneau Lighthouse
- Trier les extraits dans le panneau "Sources"
- Nouveaux liens vers les notes de version traduites et signalement d'un bug de traduction
- Amélioration de l'interface utilisateur du menu de commande des outils de développement
- Utiliser les outils pour les développeurs dans votre langue préférée
- Nouveaux appareils Nest Hub dans la liste des appareils
- Phases d'évaluation d'origine dans la vue "Détails du frame"
- Nouveau badge "Requêtes de conteneur CSS"
- Nouvelle case à cocher pour inverser les filtres réseau
- Abandon à venir de la barre latérale de la console
- Affichage des en-têtes
Set-Cookiesbruts dans l'onglet "Issues" (Problèmes) et le panneau "Network" (Réseau) - Affichage cohérent des accesseurs natifs en tant que propriétés propres dans la console
- Traces de pile d'erreur appropriées pour les scripts intégrés avec #sourceURL
- Modifier le format de couleur dans le volet "Compensé"
- Remplacer les info-bulles personnalisées par des info-bulles HTML natives
- [Expérimental] Masquer les problèmes dans l'onglet "Problèmes"
- Requêtes de conteneur CSS modifiables dans le volet "Styles"
- Aperçu du bundle Web dans le panneau "Réseau"
- Débogage de l'API Attribution Reporting
- Meilleure gestion des chaînes dans la console
- Amélioration du débogage CORS
- Lighthouse 8.1
- URL de la nouvelle note dans le volet "Fichier manifeste"
- Correction des sélecteurs de correspondance CSS
- Affichage mis en forme des réponses JSON dans le panneau "Network" (Réseau)
- Éditeur de grille CSS
- Compatibilité avec les redéfinitions
constdans la console - Visionneuse de l'ordre des sources
- Nouveau raccourci pour afficher les détails d'un cadre
- Amélioration de la compatibilité avec le débogage CORS
- Renommer le libellé XHR en "Fetch/XHR"
- Filtrer le type de ressource Wasm dans le panneau "Réseau"
- Hints client User-Agent pour les appareils dans l'onglet "Conditions réseau"
- Signaler des problèmes liés au mode Quirks dans l'onglet "Problèmes"
- Inclure les intersections de calcul dans le panneau "Performances"
- Lighthouse 7.5 dans le panneau Lighthouse
- Menu contextuel "Redémarrer le frame" obsolète dans la pile d'appels
- [Expérimental] Moniteur de protocole
- [Expérimental] Enregistreur Puppeteer
- Fenêtre pop-up d'informations sur Web Vitals
- Nouvel outil d'inspection de la mémoire
- Visualiser le scroll-snap CSS
- Nouveau volet des paramètres des badges
- Aperçu amélioré des images avec des informations sur le format
- Nouveau bouton "Conditions réseau" avec des options permettant de configurer des
Content-Encoding - Raccourci pour afficher la valeur calculée
- Mot clé
accent-color - Classer les types de problèmes à l'aide de couleurs et d'icônes
- Supprimer les jetons de confiance
- Fonctionnalités bloquées dans la vue "Détails du frame"
- Filtrer les tests dans le paramètre "Tests"
- Nouvelle colonne
Vary Headerdans le volet "Stockage de cache" - Compatibilité avec la vérification de la marque privée JavaScript
- Amélioration de la compatibilité avec le débogage des points d'arrêt
- Prise en charge de l'aperçu du survol avec la notation
[] - Amélioration de la structure des fichiers HTML
- Traces de pile d'erreur appropriées pour le débogage Wasm
- Nouveaux outils de débogage CSS Flexbox
- Nouvelle superposition Core Web Vitals
- Déplacement du nombre de problèmes dans la barre d'état de la console
- Signaler des problèmes liés aux activités Web fiables
- Formater des chaînes en tant que littéraux de chaîne JavaScript (valides) dans la console
- Nouveau volet "Trust Tokens" dans le panneau "Application"
- Émuler la caractéristique média CSS "color-gamut"
- Amélioration des outils pour les progressive web apps
- Nouvelle colonne
Remote Address Spacedans le panneau "Network" (Réseau) - Améliorations des performances
- Afficher les fonctionnalités autorisées/non autorisées dans la vue "Détails du frame"
- Nouvelle colonne
SamePartydans le volet "Cookies" - Obsolescence de la prise en charge non standard de
fn.displayName - Abandon de
Don't show Chrome Data Saver warningdans le menu "Paramètres" - [Expérimental] Signalement automatique des problèmes de faible contraste dans l'onglet "Problèmes"
- [Expérimental] Arborescence d'accessibilité complète dans le panneau "Éléments"
- Compatibilité avec le débogage pour les cas de non-respect des Trusted Types
- Capturer une capture d'écran du nœud au-delà du viewport
- Nouveau onglet "Trust Tokens" pour les requêtes réseau
- Lighthouse 7 dans le panneau Lighthouse
- Forcer l'état
:targetCSS - Nouveau raccourci pour dupliquer un élément
- Sélecteurs de couleur pour les propriétés CSS personnalisées
- Nouveaux raccourcis pour copier des propriétés CSS
- Nouvelle option pour afficher les cookies décodés via l'URL
- Effacer uniquement les cookies visibles
- Nouvelle option permettant de supprimer les cookies tiers dans le volet "Stockage"
- Modifier les hints client User-Agent pour les appareils personnalisés
- Conserver le paramètre "Enregistrer le journal réseau"
- Afficher les connexions WebTransport dans le panneau "Réseau"
- "En ligne" renommé en "Pas de limitation"
- Nouvelles options de copie dans la console, le panneau "Sources" et le volet "Styles"
- Nouvelles informations sur les service workers dans la vue "Détails du frame"
- Mesurer les informations sur la mémoire dans la vue "Détails du frame"
- Envoyer des commentaires depuis l'onglet "Problèmes"
- Images perdues dans le panneau "Performances"
- Émuler les appareils pliables et à double écran en mode Appareil
- [Expérimental] Automatiser les tests du navigateur avec l'enregistreur Puppeteer
- [Expérimental] Éditeur de police dans le volet "Styles"
- [Expérimental] Outils de débogage CSS flexbox
- [Expérimental] Nouvel onglet "Exemples de non-respect de CSP"
- [Expérimental] Nouveau calcul du contraste des couleurs : algorithme avancé de contraste perceptif (APCA)
- Démarrage plus rapide des outils pour les développeurs
- Nouveaux outils de visualisation des angles CSS
- Émuler des types d'images non compatibles
- Simuler la taille du quota de stockage dans le volet "Stockage"
- Nouvelle section "Web Vitals" dans le panneau "Performances"
- Signaler des erreurs CORS dans le panneau "Network"
- Informations sur l'isolation multi-origine dans la vue "Détails du frame"
- Nouvelles informations sur les Web Workers dans la vue d'informations sur le frame
- Afficher les détails du frame d'ouverture pour les fenêtres ouvertes
- Ouvrir le panneau "Network" à partir du volet "Service Workers"
- Copier la valeur de la propriété
- Copier la trace de la pile pour l'initiateur de réseau
- Aperçu de la valeur de la variable Wasm au survol
- Évaluer une variable Wasm dans la console
- Unités de mesure cohérentes pour les tailles de fichier/mémoire
- Mettre en surbrillance les pseudo-éléments dans le panneau "Elements" (Éléments)
- [Expérimental] Outils de débogage CSS Flexbox
- [Expérimental] Personnaliser les raccourcis clavier pour les accords
- Nouveaux outils de débogage de la grille CSS
- Nouvel onglet WebAuthn
- Déplacer des outils entre le panneau supérieur et le panneau inférieur
- Nouveau volet "Styles calculés" dans le volet "Styles"
- Regrouper des propriétés CSS dans le volet "Calculé"
- Lighthouse 6.3 dans le panneau Lighthouse
- Événements
performance.mark()dans la section "Timings" - Nouveaux filtres
resource-typeeturldans le panneau "Réseau" - Mise à jour de l'affichage des détails du frame
- Abandon de
Settingsdans le menu "Autres outils" - [Expérimental] Afficher et corriger les problèmes de contraste des couleurs dans le panneau "Présentation du CSS"
- [Expérimental] Personnaliser les raccourcis clavier dans les outils de développement
- Nouveau panneau "Multimédia"
- Faire des captures d'écran de nœud à l'aide du menu contextuel du panneau "Éléments"
- Mises à jour de l'onglet "Problèmes"
- Émuler les polices locales manquantes
- Émuler des utilisateurs inactifs
- Émuler
prefers-reduced-data - Compatibilité avec les nouvelles fonctionnalités JavaScript
- Lighthouse 6.2 dans le panneau Lighthouse
- Abandon de la liste "autres origines" dans le volet "Service workers"
- Afficher le résumé de la couverture pour les éléments filtrés
- Nouvelle vue des détails du frame dans le panneau "Application"
- Suggestion de couleur accessible dans le volet "Styles"
- Rétablir le volet Propriétés dans le panneau "Éléments"
- Valeurs d'en-tête
X-Client-Datalisibles par l'humain dans le panneau "Network" (Réseau) - Saisie semi-automatique des polices personnalisées dans le volet "Styles"
- Affichage cohérent du type de ressource dans le panneau "Réseau"
- Boutons "Clear" (Effacer) dans les panneaux "Elements" (Éléments) et "Network" (Réseau)
- Modification des styles pour les frameworks CSS-in-JS
- Lighthouse 6 dans le panneau Lighthouse
- Abandon de First Meaningful Paint (FMP)
- Compatibilité avec les nouvelles fonctionnalités JavaScript
- Nouveaux avertissements concernant les raccourcis d'application dans le volet "Fichier manifeste"
- Événements
respondWithdu service worker dans l'onglet "Timing" (Temps) - Affichage cohérent du panneau "Calculé"
- Décalages de code octet pour les fichiers WebAssembly
- Copier et couper par ligne dans le panneau "Sources"
- Mises à jour des paramètres de la console
- Mises à jour du panneau "Performances"
- Nouvelles icônes pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation
- Résoudre les problèmes liés à votre site avec le nouvel onglet "Problèmes"
- Afficher des informations sur l'accessibilité dans l'info-bulle du mode d'inspection
- Mises à jour du panneau "Performances"
- Terminologie des promesses plus précise dans la console
- Mises à jour du volet "Styles"
- Abandon du panneau Propriétés dans le panneau "Éléments"
- Compatibilité avec les raccourcis d'application dans le volet "Fichier manifeste"
- Émuler les déficiences visuelles
- Émuler les paramètres régionaux
- Déboguer le règlement de l'intégrateur multi-origine (COEP)
- Nouvelles icônes pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation
- Afficher les requêtes réseau qui définissent un cookie spécifique
- Accrochage à gauche du menu de commande
- L'option "Paramètres" du menu principal a été déplacée
- Le panneau "Audits" est désormais le panneau "Lighthouse"
- Supprimer tous les forçages locaux d'un dossier
- Interface utilisateur mise à jour des tâches longues
- Compatibilité avec les icônes masquables dans le volet "Fichier manifeste"
- Compatibilité avec le Moto G4 en mode Appareil
- Informations concernant les cookies
- Icônes de fichier manifeste d'application Web plus précises
- Pointer sur les propriétés CSS
contentpour afficher les valeurs non échappées - Erreurs de mappage de source dans la console
- Paramètre permettant de désactiver le défilement au-delà de la fin d'un fichier
- Compatibilité avec les redéfinitions
letetclassdans la console - Amélioration du débogage WebAssembly
- Demander des chaînes d'initiateur de requête dans l'onglet "Initiateur"
- Mettre en surbrillance la requête réseau sélectionnée dans la vue d'ensemble
- Colonnes "URL" et "Chemin" du panneau "Network" (Réseau)
- Chaînes user-agent mises à jour
- Nouvelle interface utilisateur de configuration du panneau "Audits" (Audits)
- Modes de couverture du code par fonction ou par bloc
- La couverture du code doit désormais être lancée par un rechargement de page
- Déboguer pourquoi un cookie a été bloqué
- Afficher les valeurs des cookies
- Simuler différentes préférences prefers-color-scheme et prefers-reduced-motion
- Mises à jour de la couverture du code
- Déboguer la raison pour laquelle une ressource réseau a été demandée
- Les panneaux "Console" et "Sources" respectent à nouveau les préférences d'indentation.
- Nouveaux raccourcis pour la navigation avec le curseur
- Compatibilité avec plusieurs clients dans le panneau "Audits" (Audits)
- Débogage du gestionnaire de paiements
- Lighthouse 5.2 dans le panneau "Audits"
- Largest Contentful Paint dans le panneau "Performances"
- Signaler des problèmes dans les outils de développement à partir du menu principal
- Copier les styles des éléments
- Visualiser les décalages de mise en page
- Lighthouse 5.1 dans le panneau "Audits"
- Synchronisation du thème de l'OS
- Raccourci clavier pour ouvrir l'éditeur de points d'arrêt
- Cache de préchargement dans le panneau "Network" (Réseau)
- Propriétés privées lors de l'affichage d'objets
- Notifications et messages push dans le panneau "Application"
- Saisie semi-automatique avec des valeurs CSS
- Nouvelle interface utilisateur pour les paramètres réseau
- Messages WebSocket dans les exportations HAR
- Boutons d'importation et d'exportation des fichiers HAR
- Utilisation de la mémoire en temps réel
- Numéros de port d'enregistrement des services workers
- Inspecter les événements de récupération en arrière-plan et de synchronisation en arrière-plan
- Puppeteer pour Firefox
- Préprêts pertinents lors de la saisie semi-automatique des fonctions CSS
- Effacer les données des sites depuis le menu Command
- Afficher toutes les bases de données IndexedDB
- Afficher la taille non compressée d'une ressource en pointant dessus
- Points d'arrêt intégrés dans le volet "Points d'arrêt"
- Nombre de ressources IndexedDB et de cache
- Paramètre pour désactiver l'info-bulle d'inspection détaillée
- Paramètre permettant d'activer ou de désactiver l'indentation par tabulation dans l'éditeur
- Mettre en surbrillance tous les nœuds affectés par la propriété CSS
- Lighthouse v4 dans le panneau "Audits"
- Visionneuse de messages binaires WebSocket
- Capturer une capture d'écran de la zone sélectionnée dans le menu de commandes
- Filtres de service worker dans le panneau "Réseau"
- Mises à jour du panneau "Performances"
- Tâches longues dans les enregistrements du panneau "Performances"
- First Paint dans la section "Timing" (Temps)
- Astuce supplémentaire: Raccourci pour afficher les codes de couleur RVB et HSL (vidéo)
- Points de journalisation
- Info-bulles détaillées en mode d'inspection
- Exporter des données de couverture du code
- Naviguer dans la console à l'aide d'un clavier
- Ligne de rapport de contraste AAA dans le sélecteur de couleur
- Enregistrer des forçages de géolocalisation personnalisés
- Fermer le code
- L'onglet "Cadres" a été renommé "Messages".
- Conseil supplémentaire: Filtrer le panneau "Réseau" par propriété (vidéo)
- Visualiser les métriques de performances dans le panneau "Performances"
- Mettre en surbrillance les nœuds de texte dans l'arborescence DOM
- Copier le chemin d'accès JS vers un nœud DOM
- Mise à jour du panneau "Audits", y compris un nouvel audit qui détecte les bibliothèques JS et de nouveaux mots clés pour accéder au panneau "Audits" depuis le menu de commande
- Conseil supplémentaire: Utiliser le mode appareil pour inspecter les requêtes multimédias (vidéo)
- Pointez sur un résultat d'expression en direct pour mettre en surbrillance un nœud DOM.
- Stocker des nœuds DOM en tant que variables globales
- Informations sur l'initiateur et la priorité désormais disponibles dans les importations et exportations de fichiers HAR
- Accéder au menu Command (Commande) à partir du menu principal
- Points d'arrêt Picture-in-picture
- Conseil supplémentaire: Utiliser
monitorEvents()pour consigner les événements déclenchés par un nœud dans la console (vidéo) - Expressions en direct dans la console
- Mettre en surbrillance les nœuds DOM lors de l'évaluation stricte
- Optimisations du panneau "Performances"
- Débogage plus fiable
- Activer la limitation de la bande passante depuis le menu Command
- Saisie semi-automatique des points d'arrêt conditionnels
- Arrêter sur les événements AudioContext
- Déboguer des applications Node.js avec ndb
- Conseil supplémentaire: Mesurez les interactions réelles des utilisateurs avec l'API User Timing
- Évaluation stricte
- Conseils sur les arguments
- Saisie semi-automatique des fonctions
- Mots clés ES2017
- Lighthouse 3.0 dans le panneau "Audits" (Audits)
- Compatibilité avec BigInt
- Ajouter des chemins d'accès de propriété au volet "Watch" (Surveillance)
- L'option "Afficher les codes temporels" a été déplacée vers les paramètres.
- Conseil supplémentaire: Méthodes de la console moins connues (vidéo)
- Rechercher dans tous les en-têtes réseau
- Aperçus des valeurs des variables CSS
- Copier en tant que fetch
- Nouveaux audits, options de configuration pour ordinateur et traces d'affichage
- Arrêter les boucles infinies
- Temps utilisateur dans les onglets "Performances"
- Instances de VM JavaScript clairement listées dans le panneau "Mémoire"
- L'onglet "Network" (Réseau) a été renommé "Page".
- Mise à jour du thème sombre
- Informations sur la transparence des certificats dans le panneau "Sécurité"
- Fonctionnalités d'isolation de sites dans le panneau "Performances"
- Conseil supplémentaire: Panneau des calques et inspecteur des animations (vidéo)
- Boîte noire dans le panneau "Network" (Réseau)
- Ajustement automatique du zoom en mode Appareil
- Affichage mis en forme dans les onglets "Aperçu" et "Réponse"
- Prévisualiser le contenu HTML dans l'onglet "Aperçu"
- Compatibilité avec les forçages locaux pour les styles dans le code HTML
- Conseil supplémentaire: Scripts de framework Blackbox pour rendre les points d'arrêt de l'écouteur d'événements plus utiles
- Forcer des valeurs locales
- Nouveaux outils d'accessibilité
- Onglet "Modifications"
- Nouveaux audits SEO et de performances
- Plusieurs enregistrements dans le panneau "Performances"
- Exécution du code fiable avec des nœuds de calcul dans le code asynchrone
- Conseil supplémentaire: Automatisez les actions des outils pour les développeurs avec Puppeteer (vidéo)
- Surveillance des performances
- Panneau latéral de la console
- Regrouper les messages de console similaires
- Conseil supplémentaire: Activer/Désactiver la pseudo-classe "hover" (vidéo)
- Compatibilité avec le débogage à distance multi-client
- Workspaces 2.0
- 4 nouveaux audits
- Simuler des notifications push avec des données personnalisées
- Déclencher des événements de synchronisation en arrière-plan avec des tags personnalisés
- Astuce supplémentaire: Points d'arrêt de l'écouteur d'événements (vidéo)
- Attente de niveau supérieur dans la console
- Nouveaux processus de capture d'écran
- Mise en surbrillance de la grille CSS
- Nouvelle API de la console pour interroger des objets
- Nouveaux filtres de la console
- Importations HAR dans le panneau "Réseau"
- Ressources de cache pouvant être prévisualisées
- Débogage du cache plus prévisible
- Couverture du code au niveau du bloc
- Simulation de limitation de débit sur un appareil mobile
- Afficher l'utilisation de l'espace de stockage
- Afficher quand un service worker a mis en cache des réponses
- Activer le compteur de FPS à partir du menu Command
- Définir le comportement de la molette de la souris pour le zoom ou le défilement
- Compatibilité avec le débogage des modules ES6
- Nouveau panneau "Audits"
- Badges tiers
- Nouveau geste pour "Continuer ici"
- Étape dans l'async
- Aperçus d'objets plus informatifs dans la console
- Sélection de contexte plus informative dans la console
- Mises à jour en temps réel dans l'onglet "Couverture"
- Options de limitation de la bande passante plus simples
- Les piles asynchrones sont activées par défaut.
- Couverture du code CSS et JS
- Captures d'écran de toute la page
- Bloquer les requêtes
- Ignorer l'attente asynchrone
- Menu de commandes unifié
Chrome 134
Chrome 133
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Premiers pas avec Chrome
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
La version 82 de Chrome a été annulée.


