新しい CSS グリッドのデバッグツール
DevTools で CSS グリッドのデバッグ機能が強化されました。

ページの HTML 要素に display: grid または display: inline-grid が適用されている場合、[要素] パネルにその要素の横に grid バッジが表示されます。バッジをクリックすると、ページ上のグリッド オーバーレイの表示を切り替えることができます。
新しい [レイアウト] ペインには、グリッドを表示するためのさまざまなオプションを提供する [グリッド] セクションがあります。
詳しくは、ドキュメントをご覧ください。
Chromium の問題: 1047356
新しい [WebAuthn] タブ
新しい [WebAuthn] タブで、認証システムをエミュレートし、Web Authentication API をデバッグできるようになりました。
[その他アイコン] > [その他のツール] > [WebAuthn] を選択して、[WebAuthn] タブを開きます。
![[WebAuthn] タブ](https://developer.chrome.google.cn/static/blog/new-in-devtools-87/image/webauthn-tab-2277553c6d7c3.png?hl=ja)
新しい [WebAuthn] タブが追加される前は、Chrome でネイティブの WebAuthn デバッグはサポートされていませんでした。デベロッパーは、Web Authentication API でウェブ アプリケーションをテストするために物理的な認証システムが必要でした。
新しい [WebAuthn] タブでは、物理的な認証システムがなくても、ウェブ デベロッパーはこれらの認証システムをエミュレートし、機能をカスタマイズして状態を検査できます。これにより、デバッグがはるかに簡単になります。
WebAuthn 機能の詳細については、ドキュメントをご覧ください。
Chromium の問題: 1034663
上部パネルと下部パネル間でツールを移動する
DevTools で、DevTools 内のツールを上部パネルと下部パネルの間で移動できるようになりました。これにより、任意の 2 つのツールを同時に表示できます。
たとえば、[要素] パネルと [ソース] パネルを同時に表示する場合は、[ソース] パネルを右クリックして [一番下に移動] を選択して一番下に移動します。

同様に、タブを右クリックして [一番上に移動] を選択すると、下部のタブを上部に移動できます。

Chromium の問題: 1075732
[要素] パネルの更新
[スタイル] ペインで [計算済み] サイドバー ペインが表示される
スタイルペインで [計算サイドバー] ペインを切り替えられるようになりました。
[スタイル] ペインの [計算済みサイドバー] ペインは、デフォルトで閉じられています。ボタンをクリックして切り替えます。

Chromium の問題: 1073899
[計算済み] ペインで CSS プロパティをグループ化する
[計算済み] ペインで CSS プロパティをカテゴリ別にグループ化できるようになりました。
この新しいグループ化機能により、[計算済み] ペイン内を簡単に移動(スクロールの回数を減らす)でき、CSS 検査で関連するプロパティのセットに選択的にフォーカスできるようになります。
[要素] パネルで要素を選択します。[グループ] チェックボックスを切り替えて、CSS プロパティをグループ化またはグループ化解除します。

Chromium の問題: 1096230、1084673、1106251
Lighthouse パネルの Lighthouse 6.4
[Lighthouse] パネルで Lighthouse 6.4 が実行されるようになりました。変更点の一覧については、リリースノートをご覧ください。

Lighthouse 6.4 の新しい監査:
- フォントをプリロードする。
font-display: optionalを使用するすべてのフォントがプリロードされているかどうかを検証します。 - 有効なソースマップ。ページにサイズの大きいファーストパーティの JavaScript の有効なソースマップがあるかどうかを監査します。
- [試験運用版] 大規模な JavaScript ライブラリ。JavaScript ライブラリのサイズが大きいと、パフォーマンスが低下することがあります。この監査では、
moment.jsなどの一般的な大規模な JavaScript ライブラリに代わる、より安価な代替手段を提案します。
Chromium の問題: 772558
[タイミング] セクションの performance.mark() イベント
パフォーマンス レコーディングの [タイミング] セクションに、performance.mark() イベントがマークされるようになりました。

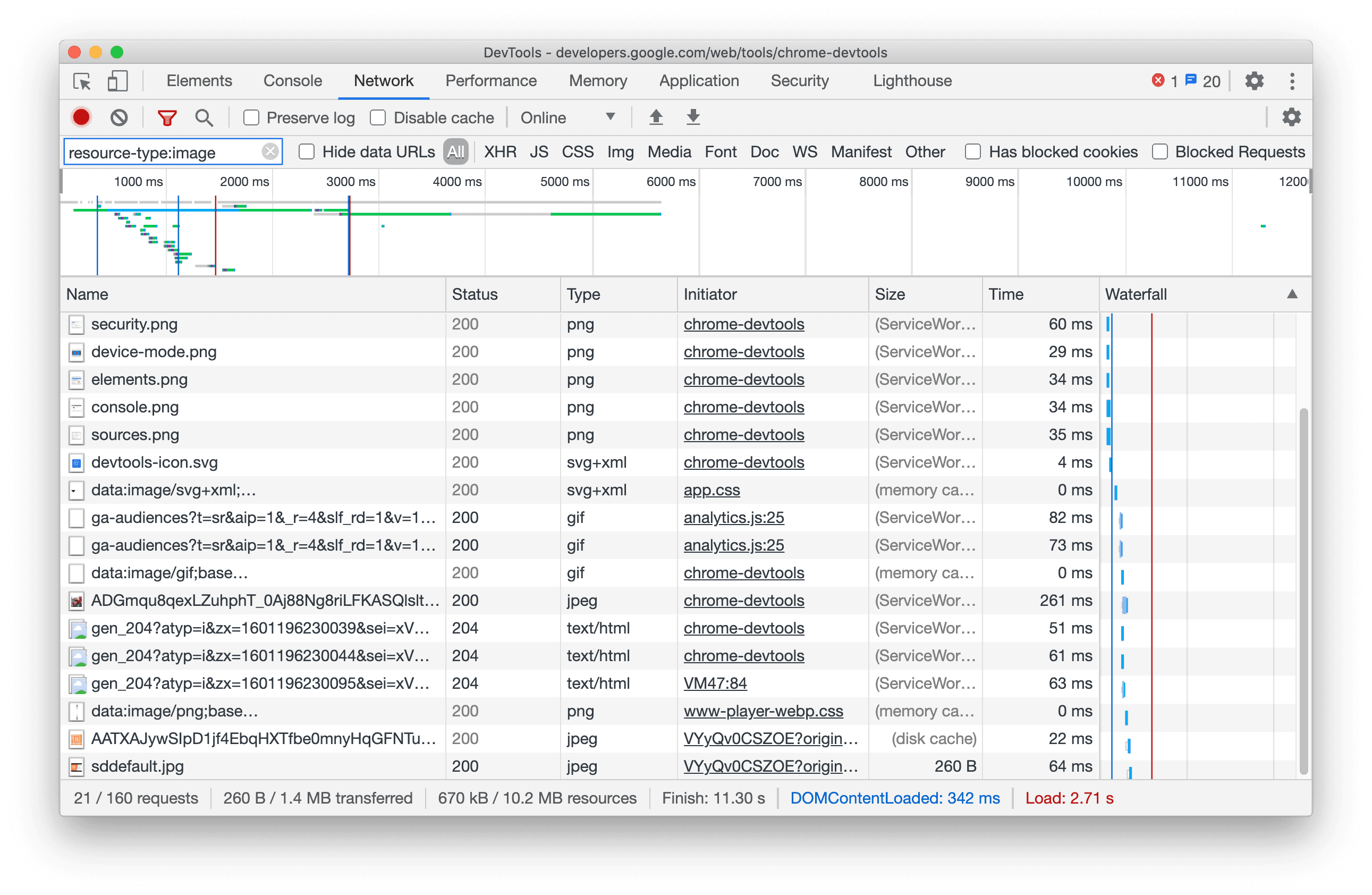
[ネットワーク] パネルに新しい resource-type フィルタと url フィルタ
[ネットワーク] パネルで新しい resource-type キーワードと url キーワードを使用して、ネットワーク リクエストをフィルタリングします。
たとえば、resource-type:image を使用して、画像であるネットワーク リクエストにフォーカスします。

resource-type や url などの特別なキーワードについては、プロパティでリクエストをフィルタするをご覧ください。
フレームの詳細ビューの更新
COEP と COOP の reporting to エンドポイントを表示
クロスオリジン エンベディング ポリシー(COEP)とクロスオリジン オープナー ポリシー(COOP)reporting to エンドポイントを [セキュリティと分離] セクションで確認できるようになりました。
Reporting API は、新しい HTTP ヘッダー Report-To を定義します。これにより、ウェブ デベロッパーは、ブラウザが警告とエラーを送信するサーバー エンドポイントを指定できます。

COEP と COOP を有効にしてウェブサイトを「クロスオリジン分離」する方法について詳しくは、こちらの記事をご覧ください。
Chromium の問題: 1051466
COEP と COOP の report-only モードを表示
report-only モードに設定された COEP と COOP に、DevTools に report-only ラベルが表示されるようになりました。

情報漏洩を防ぎ、ウェブサイトで COOP と COEP を有効にする方法については、こちらの動画をご覧ください。
Chromium の問題: 1051466
その他のツール メニューの Settings のサポート終了
[その他のツール] メニューの Settings はサポートを終了しました。代わりに、メインパネルから [設定] を開きます。

Chromium の問題: 1121312
試験運用版の機能
[CSS の概要] パネルで色のコントラストに関する問題を表示して修正する
[CSS の概要] パネルに、ページ上の色のコントラストの低いテキストのリストが表示されるようになりました。
この例では、デモページに低コントラストの色の問題があります。問題をクリックすると、問題のある要素のリストが表示されます。

リストの要素をクリックすると、[要素] パネルにその要素が表示されます。DevTools では、低コントラストのテキストを修正できるよう自動色の候補が提示されます。
Chromium の問題: 1120316
DevTools でキーボード ショートカットをカスタマイズする
DevTools で、お気に入りのコマンドのキーボード ショートカットをカスタマイズできるようになりました。
[設定] > [ショートカット] に移動し、コマンドにカーソルを合わせて [編集] ボタン(ペンアイコン)をクリックして、キーボード ショートカットをカスタマイズします。

すべてのショートカットをリセットするには、[デフォルトのショートカットに戻す] をクリックします。
Chromium の問題: 174309
プレビュー チャネルをダウンロードする
デフォルトの開発用ブラウザとして Chrome の Canary、Dev、Beta を使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーよりも先にサイトの問題を見つけることもできます。
Chrome DevTools チームに問い合わせる
次のオプションを使用して、DevTools の新機能、更新、その他のトピックについて話し合います。
- フィードバックや機能リクエストは crbug.com から送信してください。
- DevTools で [その他] > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。
DevTools の新機能
DevTools の新機能シリーズで取り上げられたすべての内容のリスト。
- [プライバシーとセキュリティ] パネル
- パフォーマンスの改善
- 調整済みの CPU スロットリング プリセット
- 同じ AI チャットで異なるパフォーマンス イベントを選択する
- [パフォーマンス] のファーストパーティとサードパーティのハイライト
- マーカーのツールチップと分析情報のフィールドデータ
- 強制リフローに関する分析情報
- [DOM サイズを最適化する] 分析情報
- console.timeStamp を使用してパフォーマンス トレースを拡張する
- 要素パネルの改善
- アニメーション スタイルのリアルタイム値
- :open 疑似クラスとさまざまな疑似要素のサポート
- すべてのコンソール メッセージをコピーする
- [メモリ] パネルのバイト単位
- その他のハイライト
- 永続的な AI チャット履歴
- パフォーマンスの改善
- 画像配信インサイト
- 従来のキーボード ナビゲーションとモダン キーボード ナビゲーション
- フレームグラフで無関係なスクリプトを無視する
- ホバー時にタイムラインのマーカーと範囲がハイライト表示される
- 推奨されるスロットリング設定
- オーバーレイのタイミング マーカー
- [概要] の JS 呼び出しのスタック トレース
- バッジの設定を Elements のメニューに移動
- 新しい [最新情報] パネル
- Lighthouse 12.3.0
- その他のハイライト
- Gemini でネットワーク リクエスト、ソースファイル、パフォーマンス トレースをデバッグする
- AI チャットの履歴を表示する
- [アプリケーション] > [ストレージ] で拡張機能のストレージを管理する
- パフォーマンスの改善
- ライブ指標のインタラクション フェーズ
- [概要] タブのレンダリング ブロック情報
- scheduler.postTask イベントとその開始矢印のサポート
- アニメーション パネルと [要素] > [スタイル] タブの改善
- [要素] > [スタイル] から [アニメーション] に移動
- [計算] タブのリアルタイム更新
- センサーの計算圧力エミュレーション
- [メモリ] パネルで、同じ名前の JS オブジェクトがソース別にグループ化されている
- 設定画面のデザインを一新
- [パフォーマンス分析情報] パネルのサポートが終了し、DevTools から削除
- その他のハイライト
- Gemini で CSS をデバッグする
- 専用の設定タブで AI 機能を管理する
- パフォーマンス パネルの改善
- パフォーマンスに関する分析情報をアノテーションして共有する
- [パフォーマンス] パネルでパフォーマンス分析情報を確認する
- レイアウトの過度のずれを簡単に見つけられる
- 合成されていないアニメーションを見つける
- ハードウェアの同時実行がセンサーに移動
- 匿名スクリプトを無視し、スタック トレース内のコードに集中する
- [要素] > [スタイル]: グリッド オーバーレイと CSS 全体のキーワードの横書き*書き込みモードをサポート
- 期間モードとスナップショット モードでの HTTP 以外のページの Lighthouse 監査
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ネットワーク フィルタの刷新
- HAR エクスポートでデフォルトでセンシティブ データが除外されるようになりました
- 要素パネルの改善
- text-emphasis-* プロパティの自動入力値
- スクロール オーバーフローにバッジが表示される
- パフォーマンス パネルの改善
- ライブ指標の推奨事項
- パンくずリストを操作する
- メモリパネルの改善
- 新しい「デタッチされた要素」プロファイル
- 単純な JS オブジェクトの命名を改善
- 動的テーマ設定を無効にする
- Chrome 試験運用版: プロセス共有
- Lighthouse 12.2.1
- その他のハイライト
- レコーダーで Firefox 用 Puppeteer へのエクスポートをサポート
- パフォーマンス パネルの改善
- ライブ指標の観測
- ネットワーク トラックでリクエストを検索する
- performance.mark 呼び出しと performance.measure 呼び出しのスタック トレースを確認する
- [自動入力] パネルでテスト住所データを使用する
- 要素パネルの改善
- 特定の要素に複数の状態を強制する
- [要素] > [スタイル] で、グリッド プロパティの自動補完が強化されました
- Lighthouse 12.2.0
- その他のハイライト
- Gemini によるコンソール分析情報がヨーロッパのほとんどの国で利用可能に
- パフォーマンス パネルの更新
- エンハンスト ネットワーク トラック
- 拡張性 API を使用してパフォーマンス データをカスタマイズする
- タイミング トラックの詳細
- [ネットワーク] パネルに表示されているすべてのリクエストをコピーする
- 名前付き HTML タグによるヒープ スナップショットの高速化と見づらさの軽減
- アニメーション パネルを開いてアニメーションをキャプチャし、@ キーフレームをリアルタイムで編集する
- Lighthouse 12.1.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] パネルで CSS アンカーの配置を検証する
- [ソース] パネルの改善
- [ここで一時停止しない] を強化
- 新しいスクロール スナップ イベント リスナー
- ネットワーク パネルの改善
- ネットワーク スロットリングの事前設定を更新
- HAR 形式のカスタム フィールドのサービス ワーカー情報
- [パフォーマンス] パネルで WebSocket イベントを送受信する
- その他のハイライト
- パフォーマンス パネルの改善
- 更新されたトラック設定モードでトラックを移動、非表示にする
- フレームグラフでスクリプトを無視する
- CPU を 20 倍スロットリングする
- [パフォーマンス分析情報] パネルのサポート終了
- ヒープ スナップショットの新しいフィルタを使用して過剰なメモリ使用量を検出する
- [アプリケーション] > [ストレージ] でストレージ バケットを検査する
- コマンドライン フラグを使用してセルフ XSS 警告を無効にする
- Lighthouse 12.0.0
- その他のハイライト
- Gemini でコンソールのエラーと警告をより深く理解する
- [要素] > [スタイル] での@position-try ルールのサポート
- [ソース] パネルの改善
- 自動の美しい出力と中かっこの閉じを構成する
- 拒否された promise が処理された場合、キャッチされたと認識される
- コンソールでのエラーの原因
- ネットワーク パネルの改善
- 早期ヒントのヘッダーを検査する
- ウォーターフォール列を非表示にする
- パフォーマンス パネルの改善
- CSS セレクタの統計データをキャプチャする
- 順序を変更する、トラックを非表示にする
- [メモリ] パネルで保持を無視する
- Lighthouse 11.7.1
- その他のハイライト
- 新しい自動入力パネル
- WebRTC のネットワーク スロットリングを強化
- アニメーション パネルでのスクロールドリブン アニメーションのサポート
- [要素] > [スタイル] での CSS ネストのサポートを改善
- [パフォーマンスの強化] パネル
- フレームグラフで関数とその子を非表示にする
- 選択した開始元から開始したイベントへの矢印
- Lighthouse 11.6.0
- [メモリ] > [ヒープ スナップショット] の特別なカテゴリのツールチップ
- [アプリケーション] > [ストレージの更新]
- 共有ストレージに使用されたバイト数
- Web SQL のサポートを完全に終了
- カバレッジ パネルの改善
- [レイヤ] パネルのサポートが終了する可能性がある
- JavaScript プロファイラのサポート終了: フェーズ 4、最終段階
- その他のハイライト
- イースター エッグを見つける
- 要素パネルの更新
- [要素] > [スタイル] でフォーカスのあるページをエミュレートする
var()フォールバックでのカラー選択ツール、角度時計、イージング エディタ- CSS 長さツールのサポート終了
- [パフォーマンス] > [メイン トラック] で選択した検索結果のポップオーバー
- ネットワーク パネルの更新
- [ネットワーク] > [EventStream] タブのクリアボタンと検索フィルタ
- [ネットワーク] > [Cookie] に、サードパーティ Cookie の除外理由を示すツールチップ
- [ソース] ですべてのブレークポイントを有効または無効にする
- Node.js の DevTools で読み込まれたスクリプトを表示する
- Lighthouse 11.5.0
- ユーザー補助機能の改善
- その他のハイライト
- レコーダー拡張機能の公式コレクションが公開されました
- ネットワークの改善
- [ステータス] 列の失敗理由
- [コピー] サブメニューを改善
- パフォーマンスの改善
- タイムラインのパンくずリスト
- メイントラックのイベント開始者
- Node.js DevTools の JavaScript VM インスタンス選択メニュー
- [ソース] の新しいショートカットとコマンド
- 要素の改善
- スタイルで ::view-transition 疑似要素を編集可能に
- ブロック コンテナの align-content プロパティのサポート
- エミュレートされた折りたたみ式デバイスの姿勢のサポート
- 動的テーマ設定
- [ネットワーク] パネルと [アプリケーション] パネルに表示されるサードパーティ Cookie の段階的廃止に関する警告
- Lighthouse 11.4.0
- ユーザー補助機能の改善
- その他のハイライト
- 要素の改善
- [ネットワーク] パネルのフィルタバーを簡素化
@font-palette-valuesサポート- サポートされているケース: 別のカスタム プロパティのフォールバックとしてカスタム プロパティを使用する
- ソースマップのサポートを改善
- パフォーマンス パネルの改善
- 拡張インタラクション トラック
- [ボトムアップ]、[コールツリー]、[イベントログ] タブの高度なフィルタリング
- [ソース] パネルのインデント マーカー
- ネットワーク パネルでオーバーライドされたヘッダーとコンテンツに関する便利なツールチップ
- リクエストのブロック パターンを追加、削除するための新しいコマンド メニュー オプション
- CSP 違反テストが削除されました
- Lighthouse 11.3.0
- ユーザー補助機能の改善
- その他のハイライト
- サードパーティ Cookie の段階的廃止
- プライバシー サンドボックス分析ツールでウェブサイトの Cookie を分析する
- 無視リストの機能強化
- node_modules のデフォルトの除外パターン
- キャッチされた例外が、キャッチされた場合や無視されないコードを通過する場合に実行を停止するようになりました
- ソースマップ内の
x_google_ignoreListの名前をignoreListに変更 - リモート デバッグ中の新しい入力モード切り替え
- [要素] パネルに #document ノードの URL が表示されるようになりました
- [アプリケーション] パネルの有効なコンテンツ セキュリティ ポリシー
- アニメーションのデバッグが改善されました
- ソースの [このコードを信頼しますか?] ダイアログとコンソールの自己 XSS 警告
- ウェブワーカーとワークレットのイベント リスナー ブレークポイント
<audio>と<video>の新しいメディアバッジ- プリロードの名前を投機的読み込みに変更
- Lighthouse 11.2.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] > [スタイル] の @property セクションを改善
- 編集可能な @property ルール
- 無効な @property ルールに関する問題が報告される
- エミュレートするデバイスのリストを更新しました
- ソースのスクリプトタグ内のインライン JSON をプリティ プリントする
- コンソールで非公開フィールドの自動補完
- Lighthouse 11.1.0
- ユーザー補助機能の改善
- Web SQL のサポート終了
- [Application] > [Manifest] でのスクリーンショットのアスペクト比の検証
- その他のハイライト
- [要素] > [スタイル] にカスタム プロパティの新しいセクションを追加
- ローカル オーバーライドのその他の改善
- 検索機能の強化
- [ソース] パネルの改善
- [ソース] パネルのワークスペースを合理化
- [ソース] のペインを並べ替える
- より多くのスクリプト タイプの構文ハイライトと美しい表示
- prefers-reduced-transparency メディア特性をエミュレートする
- Lighthouse 11
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ローカルでウェブ コンテンツをより迅速にオーバーライドする
- XHR リクエストとフェッチ リクエストのコンテンツをオーバーライドする
- Chrome 拡張機能のリクエストを非表示にする
- 人間が判読できる HTTP ステータス コード
- デフォルトで有効になっているソース設定: コードの折りたたみとファイルの自動表示
- サードパーティ Cookie の問題のデバッグ機能を改善
- 新しい色
- Lighthouse 10.4.0
- [アプリケーション] パネルでプリロードをデバッグする
- DevTools の C/C++ WebAssembly デバッグ拡張機能がオープンソースになりました
- その他のハイライト
- (試験運用版)新しいレンダリング エミュレーション: prefers-reduced-transparency
- (試験運用版)拡張プロトコル モニタ
- 不足しているスタイルシートのデバッグを改善
- [要素] > [スタイル] > [イージング エディタ] でのリニア タイミングのサポート
- ストレージ バケットのサポートとメタデータ ビュー
- Lighthouse 10.3.0
- ユーザー補助: キーボード コマンドとスクリーン リーダーの改善
- その他のハイライト
- 要素の改善
- 新しい CSS サブグリッド バッジ
- ツールチップのセレクタの特定性
- ツールチップ内のカスタム CSS プロパティの値
- ソースの改善
- CSS 構文のハイライト表示
- 条件付きブレークポイントを設定するショートカット
- [アプリケーション] > [バウンス トラッキング対策]
- Lighthouse 10.2.0
- デフォルトでコンテンツ スクリプトを無視する
- [ネットワーク] > [レスポンスの改善]
- その他のハイライト
- WebAssembly デバッグのサポート
- Wasm アプリのステップ実行動作を改善
- [要素] パネルと [問題] タブを使用して自動入力をデバッグする
- レコーダーのアサーション
- Lighthouse 10.1.1
- パフォーマンスの向上
- performance.mark() でホバーするとタイミングが [パフォーマンス] > [タイミング] に表示される
- profile() コマンドで [パフォーマンス] > [メイン] にデータが入力される
- ユーザー操作が遅い場合の警告
- ウェブに関する主な指標の更新
- JavaScript プロファイラのサポート終了: フェーズ 3
- その他のハイライト
- ネットワーク レスポンス ヘッダーをオーバーライドする
- Nuxt、Vite、Rollup のデバッグ機能の改善
- [要素] > [スタイル] の CSS の改善
- 無効な CSS プロパティと値
- アニメーションの省略形プロパティ内のキーフレームへのリンク
- コンソールの新しい設定: Enter キーを押すと自動入力
- コマンド メニューで作成されたファイルが強調表示される
- JavaScript プロファイラのサポート終了: ステージ 2
- その他のハイライト
- レコーダーの更新
- レコーダーのリプレイ拡張機能
- ピアス セレクタを使用して録音する
- Lighthouse 分析で録画を Puppeteer スクリプトとしてエクスポートする
- レコーダーの拡張機能を入手する
- [要素] > [スタイル] の更新
- [スタイル] ペイン内の CSS ドキュメント
- CSS のネスト サポート
- コンソールでログポイントと条件付きブレークポイントをマークする
- デバッグ中に無関係なスクリプトを無視する
- JavaScript プロファイラのサポート終了
- 低コントラストをエミュレートする
- Lighthouse 10
- その他のハイライト
- [スタイル] ペインで HD カラーをデバッグする
- ブレークポイントの UX の強化
- カスタマイズ可能なレコーダー ショートカット
- Angular の構文のハイライト表示を改善
- [アプリケーション] パネルでキャッシュを整理する
- その他のハイライト
- 再読み込み時にパフォーマンス パネルがクリアされる
- レコーダーの更新
- レコーダーでユーザーフローのコードを表示してハイライト表示する
- 録音のセレクタの種類をカスタマイズする
- 録画中にユーザーフローを編集する
- 自動インプレース プリティプリント
- Vue、SCSS などの構文のハイライトとインライン プレビューの改善
- コンソールの使いやすい一貫した自動入力
- その他のハイライト
- レコーダー: ステップ、ページ内再生、ステップのコンテキスト メニューのオプションとしてコピー
- パフォーマンスの録音に実際の関数名を表示する
- [コンソールとソース] パネルの新しいキーボード ショートカット
- JavaScript のデバッグ機能の改善
- その他のハイライト
- [試験運用版] ブレークポイントの管理の UX を改善
- [試験運用版] 自動インプレース プリティプリント
- 無効な CSS プロパティに関するヒント
- [Recorder] パネルで XPath セレクタとテキスト セレクタを自動検出する
- カンマ区切りの式の手順
- 無視リストの設定を改善
- その他のハイライト
- DevTools でキーボード ショートカットをカスタマイズする
- キーボード ショートカットでライトモードとダークモードを切り替える
- Memory Inspector で C/C++ オブジェクトをハイライト表示する
- HAR インポートでイニシエータの完全な情報をサポート
Enterを押した後に DOM 検索を開始するalign-contentCSS flexbox プロパティにstartアイコンとendアイコンを表示- その他のハイライト
- [ソース] パネルで作成元 / 実装元別にファイルをグループ化する
- 非同期オペレーションのリンクされたスタック トレース
- 既知のサードパーティ スクリプトを自動的に無視する
- デバッグ中のコールスタックを改善
- [ソース] パネルで無視リストのソースを非表示にする
- 無視リストに登録されたファイルをコマンド メニューに表示しない
- [パフォーマンス] パネルの新しいインタラクション トラック
- [パフォーマンス分析情報] パネルの LCP タイミングの内訳
- [Recorder] パネルで録音のデフォルト名を自動生成する
- その他のハイライト
- レコーダーでのステップバイステップの再生
- レコーダー パネルでマウスオーバー イベントをサポート
- [パフォーマンス分析情報] パネルの Largest Contentful Paint(LCP)
- レイアウト シフトの潜在的な根本原因としてテキストのフラッシュ(FOIT、FOUT)を特定する
- [マニフェスト] ペインのプロトコル ハンドラ
- [要素] パネルの上位レイヤ バッジ
- 実行時に Wasm デバッグ情報をアタッチする
- デバッグ中のライブ編集をサポート
- スタイルペインで @scope at ルールを表示、編集する
- ソースマップの改善
- その他のハイライト
- デバッグ中にフレームを再起動する
- [Recorder] パネルの再生速度を遅くするオプション
- レコーダー パネルの拡張機能を作成する
- [ソース] パネルで作成元 / 実装元別にファイルをグループ化する
- パフォーマンス分析パネルの新しいユーザー タイミング トラック
- 要素に割り当てられたスロットを表示する
- パフォーマンス レコーディングのハードウェア同時実行をシミュレートする
- CSS 変数の自動補完時に色以外の値をプレビューする
- [バックフォワード キャッシュ] ペインでブロックしているフレームを確認する
- JavaScript オブジェクトの自動補完候補の改善
- ソースマップの改善
- その他のハイライト
- [レコーダー] パネルでダブルクリック イベントと右クリック イベントをキャプチャする
- Lighthouse パネルの新しいタイムスパン モードとスナップショット モード
- [パフォーマンス分析情報] パネルのズーム操作を改善
- パフォーマンスの録音を削除することを確認する
- [要素] パネルのペインを並べ替える
- ブラウザの外部で色を選択する
- デバッグ中のインライン値のプレビューを改善
- 仮想認証システムの大きな blob をサポート
- [ソース] パネルの新しいキーボード ショートカット
- ソースマップの改善
- プレビュー機能: 新しいパフォーマンス分析パネル
- ライトモードとダークモードをエミュレートする新しいショートカット
- [ネットワーク プレビュー] タブのセキュリティを強化
- ブレークポイントでの再読み込みを改善
- コンソールの更新
- 開始時にユーザーフローの記録をキャンセルする
- [スタイル] ペインに継承されたハイライト疑似要素を表示
- その他のハイライト
- [試験運用版] CSS の変更をコピーする
- [試験運用版] ブラウザの外部で色を選択する
- 記録されたユーザーフローを JSON ファイルとしてインポートおよびエクスポートする
- スタイルペインでカスケード レイヤを表示する
hwb()色関数のサポート- 非公開プロパティの表示を改善
- その他のハイライト
- [試験運用版] Lighthouse パネルに新しいタイムスパン モードとスナップショット モードを追加
- スタイルペインで @supports ルールを表示、編集する
- デフォルトで一般的なセレクタをサポートする
- 録音のセレクタをカスタマイズする
- 録画の名前を変更する
- クラス/関数のプロパティをホバーでプレビューする
- [パフォーマンス] パネルの部分的に表示されたフレーム
- その他のハイライト
- WebSocket リクエストの制限
- [アプリケーション] パネルに [Reporting API] ペインが追加
- レコーダー パネルで要素が表示されるまで/要素がクリック可能になるまで待機する機能をサポート
- コンソールのスタイル設定、書式設定、フィルタリングを改善
- ソースマップ ファイルを使用して Chrome 拡張機能をデバッグする
- [ソース] パネルのソースフォルダ ツリーを改善
- [ソース] パネルにワーカーのソースファイルを表示する
- Chrome の自動ダークモードの更新
- タップ操作に適したカラー選択ツールと分割ペイン
- その他のハイライト
- プレビュー機能: 全ページのアクセシビリティ ツリー
- [変更] タブでより正確な変更を行う
- ユーザーフロー レコーディングのタイムアウトを長くする
- [バックフォワード キャッシュ] タブでページがキャッシュに保存可能であることを確認する
- [新しいプロパティ] ペインのフィルタ
- CSS 強制色のメディア機能をエミュレートする
- カーソルを合わせたときに定規を表示するコマンド
- Flexbox エディタで
row-reverseとcolumn-reverseをサポート - XHR を再実行し、すべての検索結果を展開する新しいキーボード ショートカット
- Lighthouse パネルの Lighthouse 9
- [ソース] パネルの改善
- その他のハイライト
- [試験運用版] Reporting API ペインのエンドポイント
- プレビュー機能: 新しいレコーダー パネル
- デバイスモードでデバイスリストを更新する
- [HTML として編集] での自動入力
- コードのデバッグ機能の改善
- デバイス間で DevTools の設定を同期する
- プレビュー機能: 新しい CSS の概要パネル
- CSS の長さの編集とコピー機能を復元し、改善
- CSS メディア特性 prefers-contrast をエミュレートする
- Chrome の自動ダークモード機能をエミュレートする
- [スタイル] ペインで宣言を JavaScript としてコピーする
- [ネットワーク] パネルに新しい [ペイロード] タブ
- [プロパティ] ペインでのプロパティの表示を改善
- コンソールで CORS エラーを非表示にするオプション
- コンソールでの
Intlオブジェクトの適切なプレビューと評価 - 一貫性のある非同期スタック トレース
- コンソール サイドバーを保持する
- [アプリケーション] パネルの [アプリケーション キャッシュ] ペインのサポート終了
- [試験運用版] アプリケーション パネルに Reporting API の新しいペイン
- 新しい CSS 長さ作成ツール
- [問題] タブで問題を非表示にする
- プロパティの表示を改善しました
- Lighthouse パネルの Lighthouse 8.4
- [ソース] パネルでスニペットを並べ替える
- 翻訳されたリリースノートへの新しいリンクと翻訳バグの報告
- DevTools コマンド メニューの UI を改善
- ご希望の言語で DevTools を使用する
- デバイスリストに新しい Google Nest Hub デバイスが表示される
- フレームの詳細ビューのオリジン トライアル
- 新しい CSS コンテナクエリ バッジ
- ネットワーク フィルタを反転する新しいチェックボックス
- コンソールのサイドバーのサポート終了予定
- [問題] タブと [ネットワーク] パネルに未加工の
Set-Cookiesヘッダーを表示する - コンソールでネイティブ アクセサタを独自のプロパティとして一貫して表示
- #sourceURL を使用したインライン スクリプトの適切なエラー スタック トレース
- [計算] ペインで色の形式を変更する
- カスタム ツールチップをネイティブ HTML ツールチップに置き換える
- [試験運用版] [問題] タブで問題を非表示にする
- [スタイル] ペインで編集可能な CSS コンテナクエリ
- [ネットワーク] パネルのウェブバンドルのプレビュー
- Attribution Reporting API のデバッグ
- コンソールでの文字列処理の改善
- CORS のデバッグが改善されました
- Lighthouse 8.1
- [マニフェスト] ペインに新しいメモ URL が表示される
- CSS の一致セレクタを修正
- [ネットワーク] パネルで JSON レスポンスを書式付きで表示する
- CSS グリッド エディタ
- コンソールでの
constの再宣言のサポート - ソースオーダー ビューア
- フレームの詳細を表示する新しいショートカット
- CORS デバッグ サポートの強化
- XHR ラベルの名前を Fetch/XHR に変更
- [ネットワーク] パネルで Wasm リソースタイプをフィルタする
- [ネットワークの状態] タブのデバイスのユーザー エージェント クライアントのヒント
- [問題] タブで Quirks モードの問題を報告する
- [パフォーマンス] パネルにコンピューティングの交差点を追加
- Lighthouse 7.5(Lighthouse パネル)
- 呼び出しスタック内の「フレームを再起動」コンテキスト メニューのサポート終了
- [試験運用版] プロトコル モニター
- [試験運用版] Puppeteer レコーダー
- ウェブに関する指標に関する情報のポップアップ
- 新しいメモリ インスペクタ
- CSS スクロール スナップを可視化する
- 新しいバッジ設定ペイン
- アスペクト比情報を含む画像プレビューの強化
Content-Encodingを構成するためのオプションを備えた新しいネットワーク状態ボタン- 計算値を表示するショートカット
accent-colorキーワード- 問題の種類を色とアイコンで分類する
- 信頼トークンを削除する
- フレームの詳細ビューでブロックされた機能
- [テスト] 設定でテストをフィルタする
- [キャッシュ ストレージ] ペインに新しい
Vary Header列 - JavaScript のプライベート ブランドのチェックをサポート
- ブレークポイントのデバッグ機能の強化
[]表記のマウスオーバー プレビューをサポート- HTML ファイルのアウトラインを改善
- Wasm デバッグ用の適切なエラー スタック トレース
- 新しい CSS フレックスボックス デバッグ ツール
- 新しい Core Web Vitals オーバーレイ
- 問題の数を Console のステータスバーに移動
- Trusted Web Activity に関する問題を報告する
- コンソールで文字列を(有効な)JavaScript 文字列リテラルとしてフォーマットする
- [アプリケーション] パネルに新しい [トラスト トークン] ペイン
- CSS color-gamut メディア特性をエミュレートする
- プログレッシブ ウェブアプリのツールの改善
- ネットワーク パネルの新しい
Remote Address Space列 - パフォーマンスの改善
- フレームの詳細ビューに許可されている機能と許可されていない機能を表示する
- [Cookie] ペインに新しい
SameParty列 - 非標準の
fn.displayNameサポートの非推奨 - [設定] メニューの
Don't show Chrome Data Saver warningのサポート終了 - [試験運用版] [問題] タブで低コントラストの問題を自動的に報告する
- [試験運用版] [要素] パネルにユーザー補助の完全なツリービューを表示
- Trusted Types 違反のデバッグ サポート
- ビューポート外のノードのスクリーンショットをキャプチャする
- ネットワーク リクエストの新しい [トラスト トークン] タブ
- Lighthouse 7(Lighthouse パネル)
- CSS
:target状態の強制をサポート - 要素を複製するための新しいショートカット
- カスタム CSS プロパティの色選択ツール
- CSS プロパティをコピーするための新しいショートカット
- URL デコードされた Cookie を表示する新しいオプション
- 表示されている Cookie のみを消去する
- [ストレージ] ペインにサードパーティ Cookie を消去する新しいオプションを追加
- カスタム デバイスの User-Agent Client Hints を編集する
- 「ネットワーク ログを記録」設定を保持
- [ネットワーク] パネルで WebTransport 接続を表示する
- 「オンライン」を「スロットリングなし」に変更
- コンソール、[ソース] パネル、[スタイル] ペインに新しいコピー オプションを追加
- フレームの詳細ビューに新しい Service Workers 情報が追加
- フレームの詳細ビューでメモリ情報を測定する
- [問題] タブからフィードバックを送信する
- [パフォーマンス] パネルのフレーム落ち
- デバイスモードで折りたたみ式デバイスとデュアル スクリーンをエミュレートする
- [試験運用版] Puppeteer Recorder を使用してブラウザ テストを自動化する
- [試験運用版] スタイルペイン内のフォント エディタ
- [試験運用版] CSS フレックスボックスのデバッグ ツール
- [試験運用版] 新しい [CSP 違反] タブ
- [試験運用版] 新しい色のコントラスト計算 - 高度な知覚コントラスト アルゴリズム(APCA)
- DevTools の起動時間の短縮
- 新しい CSS 角度可視化ツール
- サポートされていない画像形式をエミュレートする
- [ストレージ] ペインでストレージ割り当てサイズをシミュレートする
- [パフォーマンス] パネルに新しい [ウェブに関する指標] レーン
- ネットワーク パネルで CORS エラーを報告する
- フレームの詳細ビューのクロスオリジン分離情報
- フレームの詳細ビューに新しい Web Workers 情報が追加
- 開いているウィンドウの開く元のフレームの詳細を表示する
- [Service Workers] ペインから [ネットワーク] パネルを開く
- プロパティ値をコピーする
- ネットワーク イニシエータのスタックトレースをコピーする
- マウスオーバー時に Wasm 変数の値をプレビューする
- コンソールで Wasm 変数を評価する
- ファイルサイズとメモリサイズの一貫した測定単位
- 要素パネルで疑似要素をハイライト表示する
- [試験運用版] CSS Flexbox デバッグ ツール
- [試験運用版] コードのキーボード ショートカットをカスタマイズする
- 新しい CSS グリッドのデバッグツール
- 新しい [WebAuthn] タブ
- ツールを上部パネルと下部パネル間で移動する
- [スタイル] ペインに新しい [計算済み] サイドバー ペイン
- [計算済み] ペインで CSS プロパティをグループ化
- Lighthouse 6.3(Lighthouse パネル)
- [タイミング] セクションの
performance.mark()イベント - [ネットワーク] パネルに新しい
resource-typeフィルタとurlフィルタ - フレームの詳細ビューの更新
- [その他のツール] メニューの
Settingsのサポート終了 - [試験運用版] [CSS の概要] パネルで色のコントラストの問題を表示、修正する
- [試験運用版] DevTools でキーボード ショートカットをカスタマイズする
- [新しいメディア] パネル
- 要素パネルのコンテキスト メニューを使用してノードのスクリーンショットをキャプチャする
- [問題] タブの更新
- 見つからないローカル フォントをエミュレートする
- 非アクティブなユーザーをエミュレートする
prefers-reduced-dataをエミュレートする- 新しい JavaScript 機能のサポート
- Lighthouse 6.2(Lighthouse パネル)
- [Service Workers] ペインでの「他のオリジン」のリスト表示の非推奨
- フィルタしたアイテムの補償範囲の概要を表示する
- [アプリケーション] パネルの新しいフレーム詳細ビュー
- [スタイル] ペインにアクセシブルな色の候補が表示される
- [要素] パネルに [プロパティ] ペインを復元
- [ネットワーク] パネルの人間可読の
X-Client-Dataヘッダー値 - [スタイル] ペインでカスタム フォントを自動的に入力する
- [ネットワーク] パネルでリソースタイプを常に表示する
- [要素] パネルと [ネットワーク] パネルの消去ボタン
- CSS-in-JS フレームワークのスタイル編集
- Lighthouse 6(Lighthouse パネル)
- First Meaningful Paint(FMP)のサポート終了
- 新しい JavaScript 機能のサポート
- [マニフェスト] ペインに新しいアプリ ショートカットの警告を追加
- [タイミング] タブのサービス ワーカー
respondWithイベント - [計算済み] ペインの一貫した表示
- WebAssembly ファイルのバイトコード オフセット
- ソースパネルでの行単位のコピーと切り取り
- コンソールの設定の更新
- パフォーマンス パネルの更新
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 新しい [問題] タブでサイトの問題を解決する
- 検証モードのツールチップでユーザー補助に関する情報を表示する
- パフォーマンス パネルの更新
- コンソールでの約束に関する用語の正確化
- スタイルペインの更新
- [要素] パネルの [プロパティ] ペインの非推奨化
- [マニフェスト] ペインでのアプリ ショートカットのサポート
- 色覚異常をエミュレートする
- ロケールをエミュレートする
- クロスオリジンの埋め込みポリシー(COEP)のデバッグ
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 特定の Cookie を設定するネットワーク リクエストを表示する
- コマンド メニューから左側にドッキングする
- メインメニューの [設定] オプションが移動しました
- [Audits] パネルが [Lighthouse] パネルに変更されました
- フォルダ内のローカル オーバーライドをすべて削除する
- 長時間タスクの UI を更新
- [マニフェスト] ペインでマスカブル アイコンをサポート
- デバイスモードでの Moto G4 のサポート
- Cookie 関連の更新
- より正確なウェブアプリ マニフェスト アイコン
- CSS
contentプロパティにカーソルを合わせるとエスケープされていない値が表示される - コンソールのソースマップ エラー
- ファイルの終わりを超えるスクロールを無効にする設定
- コンソールでの
letとclassの再宣言のサポート - WebAssembly のデバッグを改善
- [イニシエータ] タブでイニシエータ チェーンをリクエストする
- [概要] で選択したネットワーク リクエストをハイライト表示する
- [ネットワーク] パネルの URL 列とパス列
- ユーザー エージェント文字列の更新
- 新しい監査パネルの構成 UI
- 関数ごとまたはブロックごとのコードカバレッジ モード
- コードカバレッジはページの再読み込みで開始する必要がある
- Cookie がブロックされた理由をデバッグする
- Cookie の値を表示する
- prefers-color-scheme と prefers-reduced-motion のさまざまな設定をシミュレートする
- コード カバレッジの更新
- ネットワーク リソースがリクエストされた理由をデバッグする
- [コンソール] パネルと [ソース] パネルでインデントの設定が再び適用される
- カーソル ナビゲーションの新しいショートカット
- [監査] パネルでのマルチクライアント サポート
- 支払いハンドラのデバッグ
- [Audits] パネルの Lighthouse 5.2
- [パフォーマンス] パネルの Largest Contentful Paint
- メインメニューから DevTools の問題を報告する
- 要素のスタイルをコピーする
- レイアウトの変化を可視化する
- [監査] パネルの Lighthouse 5.1
- OS テーマの同期
- ブレークポイント エディタを開くキーボード ショートカット
- [ネットワーク] パネルのプリフェッチ キャッシュ
- オブジェクトの表示時の非公開プロパティ
- [アプリケーション] パネルの通知とプッシュ メッセージ
- CSS 値を使用したオートコンプリート
- ネットワーク設定の新しい UI
- HAR エクスポートの WebSocket メッセージ
- HAR のインポートとエクスポートのボタン
- リアルタイムのメモリ使用量
- サービス ワーカー登録ポート番号
- バックグラウンド フェッチ イベントとバックグラウンド同期イベントを検査する
- Firefox 用 Puppeteer
- CSS 関数の自動補完時に有意なプリセット
- コマンド メニューからサイトデータを消去する
- IndexedDB データベースをすべて表示する
- ホバー時にリソースの圧縮解除サイズを表示する
- [ブレークポイント] ペインのインライン ブレークポイント
- IndexedDB とキャッシュ リソースの数
- 詳細な検査ツールチップを無効にする設定
- エディタでタブの字下げを切り替える設定
- CSS プロパティの影響を受けるすべてのノードをハイライト表示する
- [監査] パネルの Lighthouse v4
- WebSocket バイナリ メッセージ ビューア
- コマンド メニューで領域のスクリーンショットをキャプチャする
- [ネットワーク] パネルのサービス ワーカー フィルタ
- パフォーマンス パネルの更新
- パフォーマンス パネルの録画で長いタスクが表示される
- [タイミング] セクションの [最初のペイント]
- ボーナス ヒント: RGB と HSL のカラーコードを表示するショートカット(動画)
- ログポイント
- 検査モードの詳細なツールチップ
- コードカバレッジ データをエクスポートする
- キーボードでコンソールを操作する
- カラー選択ツールの AAA コントラスト比線
- カスタムの位置情報オーバーライドを保存する
- コードの折りたたみ
- [フレーム] タブの名前を [メッセージ] タブに変更
- ボーナス ヒント: プロパティによるネットワーク パネルのフィルタリング(動画)
- [パフォーマンス] パネルでパフォーマンス指標を可視化する
- DOM ツリーでテキスト ノードをハイライト表示する
- JS パスを DOM ノードにコピーする
- [監査] パネルの更新: JS ライブラリを検出する新しい監査と、コマンド メニューから [監査] パネルにアクセスするための新しいキーワードが追加されました。
- ボーナス ヒント: デバイスモードを使用してメディアクエリを検査する(動画)
- ライブ式の結果にカーソルを合わせると、DOM ノードがハイライト表示されます。
- DOM ノードをグローバル変数として保存する
- HAR のインポートとエクスポートに開始元と優先度の情報が追加
- メインメニューからコマンド メニューにアクセスする
- ピクチャー イン ピクチャーのブレークポイント
- ボーナス ヒント:
monitorEvents()を使用して、ノードの発生したイベントをコンソールに記録する(動画) - コンソールのライブ式
- Eager 評価中に DOM ノードをハイライト表示する
- パフォーマンス パネルの最適化
- より信頼性の高いデバッグ
- コマンド メニューからネットワーク スロットリングを有効にする
- 条件付きブレークポイントのオートコンプリート
- AudioContext イベントでブレークする
- ndb を使用して Node.js アプリをデバッグする
- ボーナス ヒント: User Timing API を使用して実際のユーザー操作を測定する
- 先行評価
- 引数のヒント
- 関数の予測入力
- ES2017 キーワード
- [Audits] パネルの Lighthouse 3.0
- BigInt のサポート
- Watch ペインにプロパティパスを追加する
- [タイムスタンプを表示] を設定に移動
- ボーナス ヒント: あまり知られていない Console の方法(動画)
- すべてのネットワーク ヘッダーを検索する
- CSS 変数値のプレビュー
- フェッチとしてコピー
- 新しい監査、デスクトップ構成オプション、表示トレース
- 無限ループを停止する
- [パフォーマンス] タブの [カスタム速度]
- [メモリ] パネルに JavaScript VM インスタンスが明確に表示される
- [ネットワーク] タブを [ページ] タブに改名
- ダークモードの更新
- [セキュリティ] パネルの証明書の透明性情報
- [パフォーマンス] パネルのサイト分離機能
- ボーナス ヒント: レイヤパネルとアニメーション インスペクタ(動画)
- [ネットワーク] パネルでのブラックボックス化
- デバイスモードでのズームの自動調整
- [プレビュー] タブと [レスポンス] タブでの美しい出力
- [プレビュー] タブで HTML コンテンツをプレビューする
- HTML 内のスタイルに対するローカル オーバーライドのサポート
- ボーナス ヒント: イベント リスナー ブレークポイントをより便利にするブラックボックス フレームワーク スクリプト
- ローカル オーバーライド
- 新しいユーザー補助ツール
- [変更] タブ
- 新しい SEO とパフォーマンスの監査
- [パフォーマンス] パネルに複数の録画が表示される
- 非同期コードでワーカーを使用した信頼性の高いコード ステップ
- ボーナス ヒント: Puppeteer で DevTools アクションを自動化する(動画)
- パフォーマンス モニタ
- コンソール サイドバー
- コンソールの類似するメッセージをグループ化
- ボーナス ヒント: ホバー疑似クラスを切り替える(動画)
- マルチクライアント リモート デバッグのサポート
- Workspaces 2.0
- 4 件の新しい監査
- カスタムデータを使用してプッシュ通知をシミュレートする
- カスタムタグを使用してバックグラウンド同期イベントをトリガーする
- 追加のヒント: イベント リスナー ブレークポイント(動画)
- コンソールの最上位の await
- 新しいスクリーンショット ワークフロー
- CSS グリッドのハイライト表示
- オブジェクトをクエリするための新しい Console API
- コンソールの新しいフィルタ
- [ネットワーク] パネルでの HAR のインポート
- プレビュー可能なキャッシュ リソース
- より予測可能なキャッシュ デバッグ
- ブロックレベルのコードカバレッジ
- モバイル デバイスのスロットリング シミュレーション
- ストレージの使用状況を表示する
- サービス ワーカーがレスポンスをキャッシュに保存した日時を確認する
- コマンド メニューから FPS メーターを使用する
- マウスホイールの動作をズームまたはスクロールに設定する
- ES6 モジュールのデバッグ サポート
- 新しい [監査] パネル
- サードパーティ バッジ
- 「ここから続行」の新しいジェスチャー
- 非同期にステップインする
- Console でオブジェクトのプレビューの情報を増やす
- Console でより有益なコンテキストを選択可能に
- [カバレッジ] タブのリアルタイム アップデート
- シンプルなネットワーク スロットリング オプション
- 非同期スタックがデフォルトでオン
- CSS と JS のコードカバレッジ
- ページ全体のスクリーンショット
- リクエストをブロックする
- 非同期 await をステップオーバーする
- 統合コマンド メニュー