Novas ferramentas de depuração da grade CSS
O DevTools agora tem um suporte melhor para a depuração da grade CSS.

Quando um elemento HTML na sua página tem display: grid ou display: inline-grid aplicado, é possível ver um selo grid ao lado dele no painel Elementos. Clique no selo para alternar a exibição
de uma sobreposição de grade na página.
O novo painel Layout tem uma seção Grade que oferece várias opções para visualizar as grades.
Consulte a documentação para saber mais.
Problema do Chromium: 1047356
Nova guia do WebAuthn
Agora é possível emular autenticadores e depurar a API Web Authentication com a nova aba WebAuthn.
Selecione Mais opções > Mais ferramentas > WebAuthn para abrir a guia "WebAuthn".

Antes da nova guia WebAuthn, não havia suporte nativo de depuração do WebAuthn no Chrome. Os desenvolvedores precisavam de autenticadores físicos para testar o aplicativo da Web com a API Web Authentication.
Com a nova guia WebAuthn, os desenvolvedores da Web agora podem emular esses autenticadores, personalizar os recursos e inspecionar os estados deles, sem a necessidade de autenticadores físicos. Isso facilita a experiência de depuração.
Confira nossa documentação para saber mais sobre o recurso WebAuthn.
Problema do Chromium: 1034663
Mover ferramentas entre o painel de cima e de baixo
Agora, as ferramentas podem ser movidas entre o painel de cima e de baixo. Dessa forma, você pode visualizar duas ferramentas ao mesmo tempo.
Por exemplo, se você quiser ver os painéis Elementos e Origens ao mesmo tempo, clique com o botão direito do mouse no painel Origens e selecione Mover para a parte de baixo para movê-lo para a parte de baixo.

Da mesma forma, você pode mover qualquer guia de baixo para cima clicando com o botão direito do mouse em uma guia e selecionando Mover para a parte de cima.

Problema do Chromium: 1075732
Atualizações do painel "Elementos"
Acessar o painel "Computed" no painel "Styles"
Agora é possível ativar o painel Computed na barra lateral "Styles".
O painel Computed no painel Styles fica recolhido por padrão. Clique no botão para ativá-lo.

Problema do Chromium: 1073899
Como agrupar propriedades CSS no painel "Computed"
Agora é possível agrupar as propriedades CSS por categorias no painel Computed.
Com esse novo recurso de agrupamento, será mais fácil navegar no painel Computed (menos rolagem) e focar seletivamente em um conjunto de propriedades relacionadas para inspeção de CSS.
No painel Elementos, selecione um elemento. Alterne a caixa de seleção Group para agrupar/desgrupar as propriedades CSS.

Problemas do Chromium: 1096230, 1084673, 1106251
Lighthouse 6.4 no painel do Lighthouse
O painel Lighthouse agora está executando o Lighthouse 6.4. Confira as notas da versão para conferir uma lista completa de mudanças.

Novas auditorias no Lighthouse 6.4:
- Pré-carregue as fontes. Valida se todas as fontes que usam
font-display: optionalforam pré-carregadas. - Mapas de origem válidos. Verifica se uma página tem mapas de origem válidos para JavaScript principal grande.
- [Experimental] Biblioteca JavaScript grande. Bibliotecas JavaScript grandes podem resultar em um desempenho
fraco. Esta auditoria sugere alternativas mais baratas para bibliotecas JavaScript grandes e comuns, como
moment.js.
Problema do Chromium: 772558
Eventos performance.mark() na seção "Tempos"
A seção "Tempos" de uma gravação de performance agora marca eventos performance.mark().

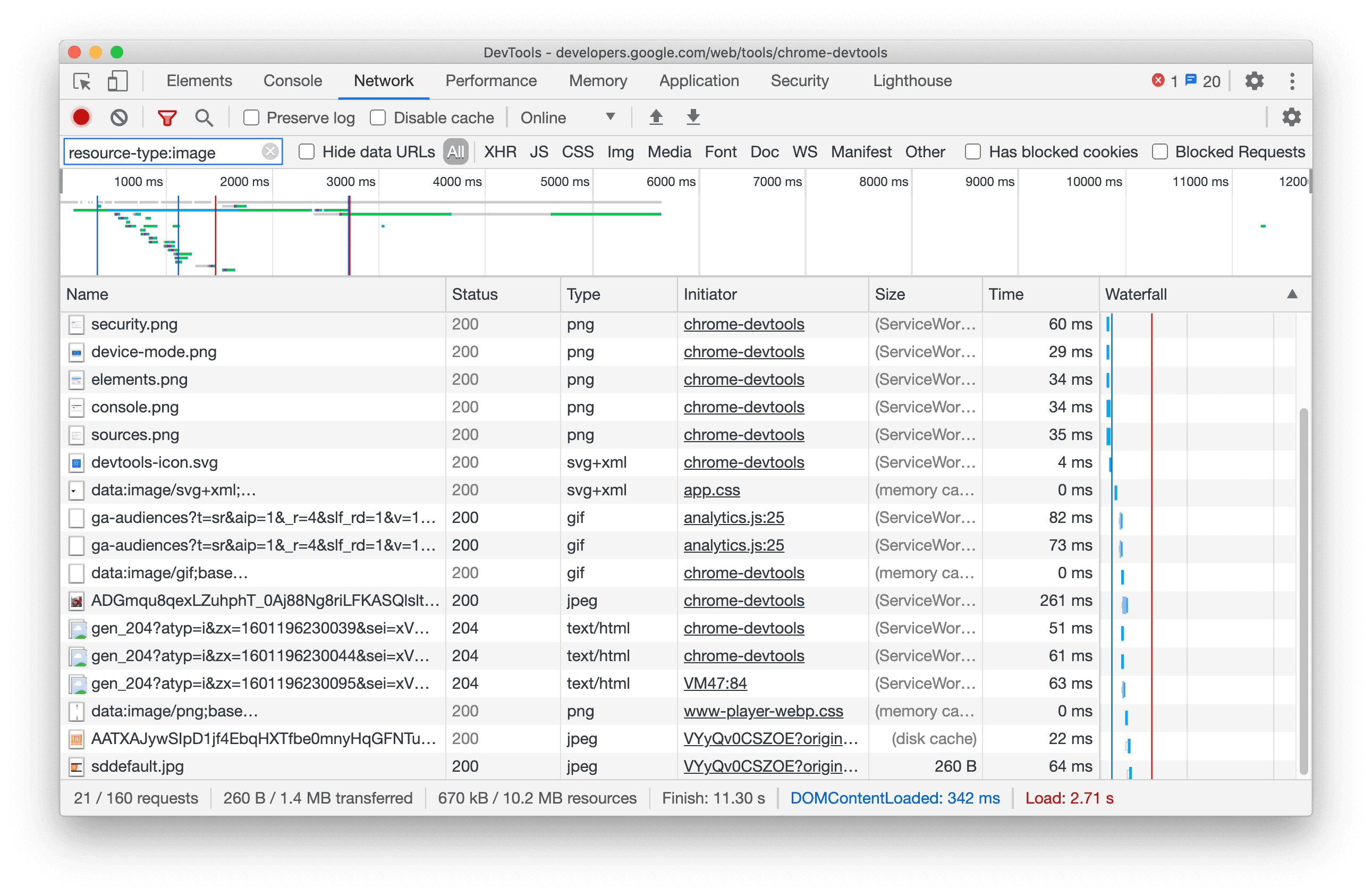
Novos filtros resource-type e url no painel "Rede"
Use as novas palavras-chave resource-type e url no painel de rede para filtrar solicitações de rede.
Por exemplo, use resource-type:image para se concentrar nas solicitações de rede que são imagens.

Confira como filtrar solicitações por propriedades para descobrir mais palavras-chave especiais, como resource-type
e url.
Problemas do Chromium: 1121141, 1104188
Atualizações na visualização de detalhes do frame
Mostrar o endpoint reporting to de COEP e COOP
Agora é possível conferir o endpoint da política de incorporação entre origens (COEP, na sigla em inglês) e a política de abertura entre origens
(COOP, na sigla em inglês)reporting to na seção Segurança e isolamento.
A API Reporting define um novo cabeçalho HTTP, Report-To, que oferece aos desenvolvedores da Web uma maneira de
especificar endpoints do servidor para que o navegador envie avisos e erros.

Leia este artigo para saber como ativar a COEP e a COOP e tornar seu site "isolado entre origens".
Problema do Chromium: 1051466
Mostrar o modo report-only de COEP e COOP
Agora, as Ferramentas do desenvolvedor mostram o rótulo report-only para COEP e COOP que estão definidos como modo report-only.

Assista a este vídeo para saber como evitar vazamentos de informações e ativar o COOP e o COEP no seu site.
Problema do Chromium: 1051466
Descontinuação de Settings no menu "Mais ferramentas"
O Settings no menu "Mais ferramentas" foi descontinuado. Abra as Configurações no painel principal.

Problema do Chromium: 1121312
Recursos experimentais
Conferir e corrigir problemas de contraste de cores no painel "CSS Overview"
O painel CSS Overview agora mostra uma lista de textos de baixo contraste de cor da sua página.
Neste exemplo, a página de demonstração tem um problema de baixo contraste de cores. Clique no problema para ver uma lista de elementos que têm o problema.

Clique em um elemento da lista para abrir no painel Elementos. O DevTools oferece sugestões automáticas de cores para ajudar a corrigir o texto de baixo contraste.
Problema do Chromium: 1120316
Personalizar atalhos de teclado nas Ferramentas do desenvolvedor
Agora você pode personalizar os atalhos do teclado para seus comandos favoritos no DevTools.
Acesse Configurações > Atalhos, passe o cursor sobre um comando e clique no botão Editar (ícone de caneta) para personalizar o atalho de teclado.

Para redefinir todos os atalhos, clique em Restaurar atalhos padrão.
Problema do Chromium: 174309
Fazer o download dos canais de visualização
Use o Chrome Canary, Dev ou Beta como navegador de desenvolvimento padrão. Esses canais de visualização dão acesso aos recursos mais recentes do DevTools, permitem testar APIs de plataforma da Web de última geração e ajudam a encontrar problemas no seu site antes dos usuários.
Entre em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos, atualizações ou qualquer outra coisa relacionada ao DevTools.
- Envie feedback e solicitações de recursos para crbug.com.
- Informe um problema do DevTools usando Mais opções > Ajuda > Informar um problema do DevTools no DevTools.
- Envie um tweet para @ChromeDevTools.
- Deixe comentários nos vídeos Novidades do DevTools no YouTube ou Dicas do DevTools no YouTube.
Novidades no DevTools
Uma lista de tudo o que foi abordado na série Novidades no DevTools.
- Painel de privacidade e segurança
- Melhorias de desempenho
- Predefinições de limitação de CPU calibradas
- Selecionar diferentes eventos de performance no mesmo chat de IA
- Destaques próprios e de terceiros em "Performance"
- Dados de campo em insights e dicas de ferramentas de marcadores
- Insights sobre o reflow forçado
- Insights "Otimizar o tamanho do DOM"
- Estender o rastro de desempenho com console.timeStamp
- Melhorias no painel de elementos
- Valores em tempo real de estilos animados
- Suporte para a pseudoclasse :open e vários pseudoelementos
- Copiar todas as mensagens do console
- Unidades de byte no painel "Memória"
- Destaques diversos
- Histórico de chat persistente com IA
- Melhorias de desempenho
- Insights de entrega de imagens
- Navegação clássica e moderna com teclado
- Ignorar scripts irrelevantes no gráfico de chama
- Marcador da linha do tempo e destaque do intervalo ao passar o cursor
- Configurações de limitação recomendadas
- Marcadores de tempo em uma sobreposição
- Stack traces de chamadas JS no resumo
- As configurações do ícone foram movidas para o menu em "Elementos"
- Novo painel "Novidades"
- Farol 12.3.0
- Destaques diversos
- Depurar solicitações de rede, arquivos de origem e rastros de desempenho com o Gemini
- Acessar o histórico de chat da IA
- Gerenciar o armazenamento da extensão em "Aplicativo" > "Armazenamento"
- Melhorias de desempenho
- Fases de interação nas métricas em tempo real
- Renderizar informações de bloqueio na guia "Resumo"
- Suporte para eventos scheduler.postTask e as setas de ativação deles
- Painel "Animations" e elementos > melhorias na guia "Styles"
- Ir de "Elements > Styles" para "Animations"
- Atualizações em tempo real na guia "Computed"
- Emulação de pressão de computação em sensores
- Objetos JS com o mesmo nome agrupados por origem no painel "Memória"
- Nova aparência das configurações
- O painel de insights de desempenho foi descontinuado e removido do DevTools
- Destaques diversos
- Depurar CSS com o Gemini
- Controlar os recursos de IA em uma guia de configurações dedicada
- Melhorias no painel de desempenho
- Anexar e compartilhar os resultados de performance
- Receber insights de desempenho no painel "Performance"
- Detectar com mais facilidade mudanças excessivas no layout
- Encontrar animações não compostas
- A simultaneidade de hardware é movida para "Sensores"
- Ignorar scripts anônimos e se concentrar no código em rastreamentos de pilha
- Elementos > Estilos: suporte a modos de gravação sideways-* para sobreposições de grade e palavras-chave em todo o CSS
- As auditorias do Lighthouse para páginas que não são HTTP nos modos de período e de resumo
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias no painel de rede
- Repensando os filtros de rede
- As exportações HAR agora excluem dados sensíveis por padrão
- Melhorias no painel de elementos
- Valores de preenchimento automático para propriedades text-emphasis-*
- Overflows de rolagem marcados com um selo
- Melhorias no painel de desempenho
- Recomendações em métricas ao vivo
- Navegar pela navegação estrutural
- Melhorias no painel de memória
- Novo perfil de "elementos separados"
- Nomes aprimorados de objetos JS simples
- Desativar a aplicação de temas dinâmicos
- Experimento do Chrome: compartilhamento de processos
- Farol 12.2.1
- Destaques diversos
- O gravador oferece suporte à exportação para o Puppeteer no Firefox
- Melhorias no painel de desempenho
- Observações de métricas em tempo real
- Solicitações de pesquisa na faixa de rede
- Conferir os rastros de pilha de chamadas performance.mark e performance.measure
- Usar dados de endereço de teste no painel de preenchimento automático
- Melhorias no painel de elementos
- Forçar mais estados para elementos específicos
- "Elements > Styles" agora faz o preenchimento automático de mais propriedades de grade
- Farol 12.2.0
- Destaques diversos
- Os insights do console do Gemini vão ser lançados na maioria dos países europeus
- Atualizações do painel de desempenho
- Pista de rede aprimorada
- Personalizar dados de performance com a API de extensibilidade
- Detalhes na faixa "Tempos"
- Copiar todas as solicitações listadas no painel "Rede"
- Instantâneos de pilha mais rápidos com tags HTML nomeadas e menos desordem
- Abrir o painel "Animações" para capturar animações e editar @keyframes em tempo real
- Lighthouse 12.1.0
- Melhorias na acessibilidade
- Destaques diversos
- Inspecionar o posicionamento de âncora do CSS no painel "Elementos"
- Melhorias no painel de fontes
- Função "Nunca pausar aqui" aprimorada
- Novos listeners de eventos de ajuste de rolagem
- Melhorias no painel de rede
- Predefinições atualizadas de limitação de rede
- Informações do worker do serviço em campos personalizados do formato HAR
- Enviar e receber eventos do WebSocket no painel "Performance"
- Destaques diversos
- Melhorias no painel de desempenho
- Mover e ocultar faixas com o modo de configuração atualizado
- Ignorar scripts no gráfico de chama
- Limitar a CPU em 20 vezes
- O painel de insights de performance será descontinuado
- Encontrar uso excessivo de memória com novos filtros em snapshots de heap
- Inspecionar buckets de armazenamento em "Application > Storage"
- Desativar avisos de auto-XSS com uma flag de linha de comando
- Farol 12.0.0
- Destaques diversos
- Entenda melhor os erros e avisos no console com o Gemini
- Suporte a regras@position-try em Elementos > Estilos
- Melhorias no painel de fontes
- Configurar a impressão bonita e o fechamento de colchetes automáticos
- As promessas rejeitadas tratadas são reconhecidas como detectadas
- Causas de erros no console
- Melhorias no painel de rede
- Inspecionar cabeçalhos de dicas iniciais
- Ocultar a coluna de cascata
- Melhorias no painel de desempenho
- Capturar estatísticas do seletor de CSS
- Mudar a ordem e ocultar faixas
- Ignorar retentores no painel "Memória"
- Farol 11.7.1
- Destaques diversos
- Novo painel de preenchimento automático
- Limitação de rede aprimorada para WebRTC
- Suporte a animações de rolagem no painel "Animações"
- Melhoria no suporte a aninhamento de CSS em Elementos > Estilos
- Painel "Enhanced Performance"
- Ocultar funções e filhos delas no gráfico de chamas
- Setas dos iniciadores selecionados para os eventos que eles iniciaram
- Farol 11.6.0
- Dicas de categorias especiais em Memória > Snapshots de pilha
- Aplicativo > Atualizações de armazenamento
- Bytes usados para armazenamento compartilhado
- O Web SQL foi totalmente descontinuado
- Melhorias no painel de cobertura
- O painel "Camadas" pode ser descontinuado
- Descontinuação do criador de perfil do JavaScript: fase quatro, final
- Destaques diversos
- Encontre o ovo de Páscoa
- Atualizações do painel de elementos
- Emulação de uma página em foco em Elementos > Estilos
- Seletor de cores, relógio de ângulo e editor de suavização em substitutos de
var() - A ferramenta de comprimento do CSS foi descontinuada
- Pop-up para o resultado da pesquisa selecionado em Performance > Faixa principal
- Atualizações do painel de rede
- Botão "Limpar" e filtro de pesquisa na guia "Rede" / "EventStream"
- Dicas com motivos de isenção para cookies de terceiros em "Rede > Cookies"
- Ativar e desativar todos os pontos de interrupção em "Origens"
- Conferir scripts carregados nas Ferramentas do desenvolvedor para Node.js
- Farol 11.5.0
- Melhorias na acessibilidade
- Destaques diversos
- A coleção oficial de extensões do Recorder está disponível
- Melhorias na rede
- Motivo da falha na coluna "Status"
- Submenu "Improved Copy"
- Melhorias de desempenho
- Rastro de breadcrumbs na linha do tempo
- Iniciadores de eventos na faixa principal
- Menu do seletor de instâncias de VM JavaScript para as Ferramentas de desenvolvimento do Node.js
- Novo atalho e comando em "Fontes"
- Melhorias nos elementos
- O pseudoelemento ::view-transition agora pode ser editado nos Estilos
- Suporte da propriedade align-content para contêineres de bloco
- Suporte a postura para dispositivos dobráveis emulados
- Temas dinâmicos
- Avisos de desativação de cookies de terceiros nos painéis "Rede" e "Aplicativo"
- Farol 11.4.0
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias nos elementos
- Barra de filtro simplificada no painel de rede
- Suporte a
@font-palette-values - Caso com suporte: propriedade personalizada como substituto de outra propriedade personalizada
- Melhoria no suporte a mapas de origem
- Melhorias no painel de desempenho
- Acompanhamento de interações aprimoradas
- Filtragem avançada nas guias "Bottom-Up", "Call Tree" e "Event Log"
- Marcadores de recuo no painel "Origens"
- Dicas úteis sobre cabeçalhos e conteúdo substituídos no painel de rede
- Novas opções do menu de comando para adicionar e remover padrões de bloqueio de solicitações
- O experimento de violações da CSP foi removido
- Farol 11.3.0
- Melhorias na acessibilidade
- Destaques diversos
- Encerramento gradual do uso de cookies de terceiros
- Analisar os cookies do seu site com a Ferramenta de análise de dados do Sandbox de privacidade
- Listagem de ignorados aprimorada
- Padrão de exclusão padrão para node_modules
- As exceções detectadas agora param a execução se forem detectadas ou transmitidas por um código não ignorado
x_google_ignoreListfoi renomeado comoignoreListnos mapas de origem- Novo botão de modo de entrada durante a depuração remota
- O painel "Elements" agora mostra URLs para nós #document
- Política de Segurança de Conteúdo eficaz no painel "Application"
- Depuração de animação aprimorada
- Caixa de diálogo "Você confia neste código?" em "Origens" e aviso de auto-XSS no console
- Pontos de interrupção do listener de eventos em workers e worklets da Web
- O novo selo de mídia para
<audio>e<video> - O carregamento prévio foi renomeado para carregamento especulativo
- Lighthouse 11.2.0
- Melhorias na acessibilidade
- Destaques diversos
- Seção @property aprimorada em Elementos > Estilos
- Regra @property editável
- Os problemas com regras de @property inválidas são informados
- Lista atualizada de dispositivos para emulação
- Mostrar JSON inline em tags de script nas origens
- Preenchimento automático de campos particulares no console
- Lighthouse 11.1.0
- Melhorias na acessibilidade
- Descontinuação do Web SQL
- Validação da proporção da captura de tela em "Application > Manifest"
- Destaques diversos
- Nova seção para propriedades personalizadas em Elementos > Estilos
- Mais melhorias nas substituições locais
- Pesquisa aprimorada
- Painel "Origens" aprimorado
- Espaço de trabalho simplificado no painel "Origens"
- Reorganizar painéis em "Origens"
- Destaque de sintaxe e impressão bonita para mais tipos de script
- Emulador do recurso de mídia "prefers-reduced-transparency"
- Farol 11
- Melhorias na acessibilidade
- Destaques diversos
- Melhorias no painel de rede
- Substitua o conteúdo da Web localmente com ainda mais rapidez
- Substituir o conteúdo de XHR e solicitações de busca
- Ocultar solicitações de extensões do Chrome
- Códigos de status HTTP legíveis por humanos
Performance: confira as mudanças na prioridade de busca para eventos de rede
- Configurações de fontes ativadas por padrão: dobramento de código e revelação automática de arquivos
- Depuração aprimorada de problemas com cookies de terceiros
- Novas cores
- Farol 10.4.0
- Depurar o pré-carregamento no painel "Application"
- A extensão de depuração do WebAssembly C/C++ para o DevTools agora é de código aberto
- Destaques diversos
- (Experimental) Nova emulação de renderização: prefers-reduced-transparency
- Monitoramento de protocolo avançado(experimental)
- Depuração aprimorada de folhas de estilos ausentes
- Suporte a tempo de exibição linear em Elementos > Estilos > Editor de transição suave
- Suporte a buckets de armazenamento e visualização de metadados
- Farol 10.3.0
- Acessibilidade: comandos de teclado e leitura de tela aprimorada
- Destaques diversos
- Melhorias nos elementos
- Novo selo de subgrade do CSS
- Especificidade do seletor em dicas
- Valores de propriedades CSS personalizadas em dicas de ferramentas
- Melhorias nas fontes
- Destaque de sintaxe do CSS
- Atalho para definir pontos de interrupção condicionais
- Aplicativo > Mitigações de rastreio por redirecionamento
- Lighthouse 10.2.0
- Ignorar scripts de conteúdo por padrão
- Rede > Melhorias na resposta
- Destaques diversos
- Suporte a depuração do WebAssembly
- Melhoria no comportamento de execução em apps Wasm
- Depurar o preenchimento automático usando a guia "Elementos" e "Problemas"
- Afirmações no Gravador
- Farol 10.1.1
- Melhorias de desempenho
- performance.mark() mostra o tempo ao passar o cursor em Performance > Tempos
- O comando profile() preenche a Performance > Main
- Aviso para interações lentas do usuário
- Atualizações das Métricas da Web
- Descontinuação do criador de perfil do JavaScript: terceira fase
- Destaques diversos
- Substituir cabeçalhos de resposta de rede
- Melhorias na depuração do Nuxt, do Vite e do Rollup
- Melhorias no CSS em Elementos > Estilos
- Propriedades e valores CSS inválidos
- Links para frames-chave na propriedade abreviada de animação
- Nova configuração do console: preenchimento automático ao pressionar Enter
- O Command Menu enfatiza arquivos criados
- Descontinuação do criador de perfil do JavaScript: segunda fase
- Destaques diversos
- Atualizações do gravador
- Extensões de reprodução do gravador
- Gravar com os seletores de perfuração
- Exportar gravações como scripts do Puppeteer com a análise do Lighthouse
- Instalar extensões para o Gravador
- Elementos > Atualizações de estilos
- Documentação do CSS no painel "Styles"
- Suporte a aninhamento de CSS
- Como marcar logpoints e pontos de interrupção condicionais no console
- Ignorar scripts irrelevantes durante a depuração
- A descontinuação do criador de perfil do JavaScript começou
- Emulir contraste reduzido
- Farol 10
- Destaques diversos
- Como depurar a cor HD com o painel "Styles"
- UX de ponto de interrupção aprimorado
- Atalhos personalizáveis do Gravador
- Melhor destaque de sintaxe para o Angular
- Reorganizar caches no painel "Aplicação"
- Destaques diversos
- Como limpar o Painel de desempenho na recarga
- Atualizações do gravador
- Conferir e destacar o código do fluxo de usuários no gravador
- Personalizar os tipos de seletor de uma gravação
- Editar o fluxo de usuários durante a gravação
- Impressão bonita automática no local
- Melhor destaque de sintaxe e visualização inline para Vue, SCSS e muito mais
- Preenchimento automático ergonômico e consistente no console
- Destaques diversos
- Gravador: copiar como opções para etapas, repetição na página, menu de contexto da etapa
- Mostrar os nomes reais das funções nas gravações de performance
- Novos atalhos de teclado no painel "Console e fontes"
- Depuração de JavaScript aprimorada
- Destaques diversos
- [Experimental] UX aprimorada no gerenciamento de pontos de interrupção
- [Experimental] Impressão bonita automática no local
- Dicas para propriedades CSS inativas
- Detecção automática de XPath e seletores de texto no painel do gravador
- Passar por expressões separadas por vírgulas
- Configuração da lista de ignorados aprimorada
- Destaques diversos
- Personalizar atalhos de teclado no DevTools
- Alternar entre os temas claro e escuro com atalho de teclado
- Destacar objetos C/C++ no Memory Inspector
- Suporte a informações completas do iniciador para importação de HAR
- Iniciar a pesquisa do DOM depois de pressionar
Enter - Exibir ícones
starteendpara propriedades flexbox CSSalign-content - Destaques diversos
- Agrupar arquivos por "Criado" / "Implantado" no painel "Origens"
- Rastreamento de pilha vinculado para operações assíncronas
- Ignorar automaticamente scripts conhecidos de terceiros
- Pilha de chamadas aprimorada durante a depuração
- Como ocultar fontes na lista de ignorados no painel "Origens"
- Como ocultar arquivos ignorados no Command Menu
- Nova métrica "Interações" no painel "Performance"
- Detalhes dos tempos de LCP no painel "Performance Insights"
- Geração automática de nome padrão para gravações no painel do gravador
- Destaques diversos
- Reprodução detalhada no gravador
- Suporte a evento de passagem do mouse no painel do Gravador
- Maior exibição de conteúdo (LCP) no painel de insights de desempenho
- Identificar flashes de texto (FOIT, FOUT) como possíveis causas raiz de mudanças de layout
- Gerenciadores de protocolo no painel "Manifest"
- Selo da camada superior no painel "Elementos"
- Anexar informações de depuração do Wasm no momento da execução
- Suporte para edição em tempo real durante a depuração
- Acessar e editar regras de @scope no painel "Styles"
- Melhorias no mapa de origem
- Destaques diversos
- Reiniciar frame durante a depuração
- Opções de repetição lenta no painel do gravador
- Criar uma extensão para o painel do Gravador
- Agrupar arquivos por "Criado" / "Implantado" no painel "Origens"
- Nova métrica "Tempo do usuário" no painel "Insights de performance"
- Revelar o slot atribuído de um elemento
- Simular a simultaneidade de hardware para gravações de performance
- Visualizar o valor não colorido ao preencher automaticamente variáveis CSS
- Identificar frames de bloqueio no painel "Cache de avanço e retorno"
- Sugestões de preenchimento automático aprimoradas para objetos JavaScript
- Melhorias nos mapas de origem
- Destaques diversos
- Registrar eventos de clique duplo e clique com o botão direito no painel do gravador
- Novo período e modo de snapshot no painel do Lighthouse
- Controle de zoom aprimorado no painel de insights de desempenho
- Confirmar a exclusão de uma gravação de performance
- Reorganizar painéis no painel "Elementos"
- Escolher uma cor fora do navegador
- Visualização de valor inline aprimorada durante a depuração
- Suporte a blobs grandes para autenticadores virtuais
- Novos atalhos do teclado no painel de fontes
- Melhorias nos mapas de origem
- Recurso em visualização: novo painel "Insights de performance"
- Novos atalhos para emular temas claros e escuros
- Segurança aprimorada na guia "Pré-visualização de rede"
- Recarregamento aprimorado no ponto de interrupção
- Atualizações do console
- Cancelar a gravação do fluxo de usuários no início
- Mostrar pseudoelementos de destaque herdados no painel "Styles"
- Destaques diversos
- [Experimental] Copiar mudanças de CSS
- [Experimental] Como escolher uma cor fora do navegador
- Importar e exportar fluxos de usuários gravados como um arquivo JSON
- Conferir camadas em cascata no painel "Styles"
- Suporte à função de cor
hwb() - Melhoria na exibição de propriedades particulares
- Destaques diversos
- [Experimental] Novo período e modo de resumo no painel do Lighthouse
- Acessar e editar regras @supports no painel "Styles"
- Suporte a seletores comuns por padrão
- Personalizar o seletor de gravação
- Renomear uma gravação
- Visualizar propriedades de classe/função ao passar o cursor
- Frames mostrados parcialmente no painel "Performance"
- Destaques diversos
- Limitar solicitações do WebSocket
- Novo painel da API Reporting no painel "Application"
- Suporte para esperar até que o elemento esteja visível/clicável no painel do gravador
- Melhor estilo, formatação e filtragem do console
- Depurar a extensão do Chrome com arquivos de mapa de origem
- Árvore de pastas de origem aprimorada no painel "Origens"
- Mostrar arquivos de origem do worker no painel "Origens"
- Atualizações do tema escuro automático do Chrome
- Seletor de cores e painel dividido com suporte a toque
- Destaques diversos
- Recurso de visualização: árvore de acessibilidade de página inteira
- Mudanças mais precisas na guia "Mudanças"
- Definir um tempo limite maior para a gravação do fluxo de usuários
- Verificar se as páginas podem ser armazenadas em cache com a guia "Cache de avanço e retorno"
- Filtro do painel "Novas propriedades"
- Emula o recurso de mídia "forced-colors" do CSS
- Mostrar réguas ao passar o cursor
- Suporte a
row-reverseecolumn-reverseno editor Flexbox - Novos atalhos de teclado para reproduzir XHR e expandir todos os resultados da pesquisa
- Lighthouse 9 no painel do Lighthouse
- Painel "Origens" aprimorado
- Destaques diversos
- [Experimental] Endpoints no painel da API Reporting
- Recurso de visualização: novo painel do Gravador
- Atualizar a lista de dispositivos no modo de dispositivo
- Preenchimento automático com "Editar como HTML"
- Experiência de depuração de código aprimorada
- Sincronizar as configurações do DevTools entre dispositivos
- Recurso em visualização: novo painel "Visão geral de CSS"
- A experiência de edição e cópia de comprimento do CSS foi restaurada e melhorada
- Emula o recurso de mídia "prefers-contrast" do CSS
- Emulir o recurso de tema escuro automático do Chrome
- Copiar declarações como JavaScript no painel "Styles"
- Nova guia Payload no painel de rede
- Melhoria na exibição de propriedades no painel "Propriedades"
- Opção para ocultar erros do CORS no console
- Visualização e avaliação adequadas de objetos
Intlno console - Stack traces assíncronos consistentes
- Manter a barra lateral do console
- Painel "Application cache" descontinuado no painel "Application"
- [Experimental] Novo painel da API Reporting no painel "Application"
- Novas ferramentas de criação de comprimento do CSS
- Ocultar problemas na guia "Issues"
- Melhoria na exibição de propriedades
- Farol 8.4 no painel do Lighthouse
- Classificar snippets no painel "Origens"
- Novos links para notas da versão traduzidas e para denunciar um bug de tradução
- Aprimoramento da interface do menu de comando do DevTools
- Usar o DevTools no seu idioma preferido
- Novos dispositivos Nest Hub na lista de dispositivos
- Testes de origem na visualização "Detalhes do frame"
- Selo de novas consultas de contêiner do CSS
- Nova caixa de seleção para inverter os filtros de rede
- Descontinuação da barra lateral do Console
- Mostrar cabeçalhos
Set-Cookiesbrutos na guia "Issues" e no painel "Network" - Exibir consistentemente os acionadores nativos como propriedades próprias no console
- Rastreamento de erros adequado para scripts inline com #sourceURL
- Mudar o formato de cor no painel "Computed"
- Substituir as dicas de ferramentas personalizadas por dicas de ferramentas HTML nativas
- [Experimental] Ocultar problemas na guia "Issues"
- Consultas editáveis do contêiner de CSS no painel "Estilos"
- Visualização do pacote da Web no painel "Rede"
- Depuração da API Attribution Reporting
- Melhor gerenciamento de strings no console
- Depuração aprimorada do CORS
- Farol 8.1
- URL da nova nota no painel "Manifest"
- Seletores de correspondência de CSS corrigidos
- Como mostrar respostas JSON no painel de rede
- Editor de grade CSS
- Suporte a redeclarações de
constno console - Visualizador da ordem de origem
- Novo atalho para conferir detalhes do frame
- Suporte aprimorado para depuração do CORS
- Renomear o rótulo XHR para Fetch/XHR
- Filtrar o tipo de recurso Wasm no painel "Rede"
- Dicas de cliente HTTP do user agent para dispositivos na guia "Condições de rede"
- Informar problemas do modo Quirks na guia "Issues"
- Incluir interseções de computação no painel "Performance"
- Farol 7.5 no painel do Lighthouse
- Menu de contexto "Reiniciar frame" descontinuado na pilha de chamadas
- [Experimental] Monitor de protocolo
- [Experimental] Puppeteer Recorder
- Pop-up de informações das Métricas da Web
- Novo inspetor de memória
- Visualizar o CSS de rolagem
- Novo painel de configurações do selo
- Visualização de imagem aprimorada com informações de proporção
- Novo botão de condições de rede com opções para configurar
Content-Encodings - atalho para conferir o valor calculado
- Palavra-chave
accent-color(link em inglês) - Categorizar tipos de problemas com cores e ícones
- Excluir tokens de confiança
- Recursos bloqueados na visualização "Detalhes do frame"
- Filtrar experimentos na configuração "Experimentos"
- Nova coluna
Vary Headerno painel "Armazenamento de cache" - Suporte à verificação de marca privada do JavaScript
- Suporte aprimorado para depuração de pontos de interrupção
- Suporte à visualização de passar o cursor com a notação
[] - Resumo aprimorado dos arquivos HTML
- Stack traces de erro adequados para depuração do Wasm
- Novas ferramentas de depuração de flexbox do CSS
- Nova sobreposição de Core Web Vitals
- A contagem de problemas foi movida para a barra de status do console
- Denunciar problemas de atividades confiáveis na Web
- Formatar strings como literais de string JavaScript (válidos) no console
- Novo painel "Trust Tokens" no painel "Application"
- Emulador do recurso de mídia CSS "color-gamut"
- Melhorias nas ferramentas de Progressive Web Apps
- Nova coluna
Remote Address Spaceno painel "Rede" - Melhorias de desempenho
- Mostrar recursos permitidos/proibidos na visualização de detalhes do frame
- Nova coluna
SamePartyno painel "Cookies" - Suporte
fn.displayNamenão padrão descontinuado - Descontinuação de
Don't show Chrome Data Saver warningno menu "Configurações" - [Experimental] Relatório automático de problemas de baixo contraste na guia "Issues"
- [Experimental] Visualização completa da árvore de acessibilidade no painel "Elementos"
- Suporte a depuração para violações de Tipos confiáveis
- Fazer captura de tela do nó além da viewport
- Nova guia "Trust Tokens" para solicitações de rede
- Lighthouse 7 no painel do Lighthouse
- Suporte para forçar o estado
:targetdo CSS - Novo atalho para duplicar elementos
- Seletores de cores para propriedades CSS personalizadas
- Novos atalhos para copiar propriedades CSS
- Nova opção para mostrar cookies decodificados por URL
- Limpar apenas cookies visíveis
- Nova opção para limpar cookies de terceiros no painel "Armazenamento"
- Editar dicas de cliente HTTP do user agent para dispositivos personalizados
- Persistência da configuração "Gravar registro de rede"
- Conferir as conexões do WebTransport no painel "Rede"
- "Online" foi renomeado como "Sem limitação"
- Novas opções de cópia no console, no painel "Origens" e no painel "Estilos"
- Novas informações sobre service workers na visualização de detalhes do frame
- Medir informações de memória na visualização de detalhes do frame
- Enviar feedback na guia "Issues"
- Frames descartados no painel "Performance"
- Emulação de dispositivos dobráveis e de tela dupla no modo de dispositivo
- [Experimental] Automatizar testes de navegador com o Puppeteer Recorder
- [Experimental] Editor de fontes no painel "Styles"
- [Experimental] Ferramentas de depuração de flexbox do CSS
- [Experimental] Nova guia "Violações da CSP"
- [Experimental] Novo cálculo de contraste de cores: algoritmo avançado de contraste perceptivo (APCA, na sigla em inglês)
- Inicialização mais rápida do DevTools
- Novas ferramentas de visualização de ângulos do CSS
- Emulir tipos de imagem sem suporte
- Simular o tamanho da cota de armazenamento no painel "Armazenamento"
- Nova faixa das Core Web Vitals no painel "Performance"
- Informar erros do CORS no painel de rede
- Informações sobre o isolamento entre origens na visualização de detalhes do frame
- Novas informações sobre Web Workers na visualização de detalhes do frame
- Mostrar detalhes do frame do abridor para janelas abertas
- Abrir o painel "Network" no painel "Service Workers"
- Copiar valor da propriedade
- Copiar stacktrace para o iniciador de rede
- Visualizar o valor da variável Wasm ao passar o cursor do mouse
- Avaliar a variável Wasm no console
- Unidades de medida consistentes para tamanhos de arquivo/memória
- Destacar pseudoelementos no painel "Elementos"
- [Experimental] Ferramentas de depuração do CSS Flexbox
- [Experimental] Personalizar atalhos de teclado para acordes
- Novas ferramentas de depuração da grade CSS
- Nova guia da WebAuthn
- Mover ferramentas entre o painel de cima e de baixo
- Novo painel "Computed" no painel "Styles"
- Como agrupar propriedades CSS no painel "Computed"
- Lighthouse 6.3 no painel do Lighthouse
- Eventos
performance.mark()na seção "Tempo" - Novos filtros
resource-typeeurlno painel "Rede" - Atualizações na visualização de detalhes do frame
- Descontinuação de
Settingsno menu "Mais ferramentas" - [Experimental] Conferir e corrigir problemas de contraste de cores no painel "CSS Overview"
- [Experimental] Personalizar atalhos de teclado no DevTools
- Painel "New Media"
- Fazer capturas de tela do nó usando o menu de contexto do painel "Elements"
- Atualizações da guia "Issues"
- Emulador de fontes locais ausentes
- Emulacion de usuários inativos
- Emulador
prefers-reduced-data - Suporte a novos recursos do JavaScript
- Lighthouse 6.2 no painel do Lighthouse
- Descontinuação da listagem de "outras origens" no painel de Service Workers
- Mostrar resumo da cobertura dos itens filtrados
- Nova visualização de detalhes do frame no painel "Application"
- Sugestão de cor acessível no painel "Styles"
- Restaure o painel Propriedades no painel "Elementos"
- Valores de cabeçalho
X-Client-Datalegíveis por humanos no painel "Rede" - Preenchimento automático de fontes personalizadas no painel "Estilo"
- Exibir o tipo de recurso de forma consistente no painel de rede
- Botões "Limpar" nos painéis "Elementos" e "Rede"
- Edição de estilo para frameworks CSS-in-JS
- Lighthouse 6 no painel do Lighthouse
- Suspensão de uso da primeira exibição importante (FMP)
- Suporte a novos recursos do JavaScript
- Novos avisos de atalho de app no painel de manifesto
- Eventos
respondWithdo worker de serviço na guia "Temporização" - Exibição consistente do painel "Computed"
- Deslocamentos de bytecode para arquivos do WebAssembly
- Corte e cópia por linha no painel de fontes
- Atualizações nas configurações do console
- Atualizações do painel de desempenho
- Novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de registro
- Corrigir problemas do site com a nova guia "Issues"
- Conferir informações de acessibilidade na dica do modo de inspeção
- Atualizações do painel de desempenho
- Terminologia de promessa mais precisa no console
- Atualizações do painel de estilos
- Descontinuação do painel Properties no painel "Elements"
- Suporte a atalhos de apps no painel "Manifest"
- Emular deficiências visuais
- Emulador de localidades
- Como depurar a política de incorporador entre origens (COEP)
- Novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de registro
- Conferir as solicitações de rede que definem um cookie específico
- Anexar à esquerda do Command Menu
- A opção "Configurações" no menu principal foi movida
- O painel "Audits" agora é o painel do Lighthouse
- Excluir todas as substituições locais em uma pasta
- Atualização da interface de tarefas longas
- Suporte a ícones mascaráveis no painel "Manifest"
- Suporte para o Moto G4 no modo de dispositivo
- Atualizações relacionadas a cookies
- Ícones de manifesto de apps da Web mais precisos
- Passe o cursor sobre as propriedades
contentdo CSS para ver os valores não escapados - Erros de mapa de origem no console
- Configuração para desativar a rolagem após o fim de um arquivo
- Suporte para redeclarações de
leteclassno console - Depuração aprimorada do WebAssembly
- Solicitar cadeias de iniciador na guia "Iniciador"
- Destacar a solicitação de rede selecionada na visão geral
- Colunas de URL e caminho no painel "Network"
- Strings do user agent atualizadas
- Nova interface de configuração do painel de auditorias
- Modos de cobertura de código por função ou por bloco
- A cobertura de código agora precisa ser iniciada por uma atualização de página
- Depurar por que um cookie foi bloqueado
- Conferir os valores dos cookies
- Simule diferentes preferências de prefers-color-scheme e prefers-reduced-motion
- Atualizações de cobertura de código
- Depurar por que um recurso de rede foi solicitado
- Os painéis do console e das origens respeitam as preferências de recuo novamente
- Novos atalhos para navegação com o cursor
- Suporte a vários clientes no painel "Audits"
- Depuração do gerenciador de pagamentos
- Lighthouse 5.2 no painel "Audits"
- Maior exibição de conteúdo no painel "Performance"
- Registrar problemas do DevTools no menu principal
- Copiar estilos de elementos
- Visualizar deslocamentos de layout
- Lighthouse 5.1 no painel "Audits"
- Sincronização do tema do SO
- Atalho de teclado para abrir o editor de pontos de interrupção
- Cache de pré-busca no painel "Rede"
- Propriedades particulares ao visualizar objetos
- Notificações e mensagens push no painel "Application"
- Preenchimento automático com valores CSS
- Uma nova interface para as configurações de rede
- Mensagens WebSocket em exportações de HAR
- Botões de importação e exportação de HAR
- Uso da memória em tempo real
- Números de porta de registro do worker do serviço
- Inspecionar eventos de busca e sincronização em segundo plano
- Puppeteer para Firefox
- Predefinições significativas ao preencher automaticamente funções CSS
- Remover dados do site do Command Menu
- Conferir todos os bancos de dados IndexedDB
- Conferir o tamanho não compactado de um recurso ao passar o cursor sobre ele
- Pontos de interrupção inline no painel "Pontos de interrupção"
- Contagem de recursos do IndexedDB e do cache
- Configuração para desativar a dica de ferramenta detalhada de Inspecionar
- Configuração para alternar o recuo de tabulação no editor
- Destacar todos os nós afetados pela propriedade CSS
- Lighthouse v4 no painel "Audits"
- Visualizador de mensagens binárias do WebSocket
- Fazer captura de tela da área no menu de comandos
- Filtros de service worker no painel "Rede"
- Atualizações do painel de desempenho
- Tarefas longas nas gravações do painel de desempenho
- First Paint na seção "Tempo"
- Dica extra: atalho para visualizar códigos de cores RGB e HSL (vídeo)
- Pontos de registro
- Dicas detalhadas no modo de inspeção
- Exportar dados de cobertura de código
- Navegar pelo console com um teclado
- Linha de taxa de contraste AAA no seletor de cores
- Salvar substituições de localização geográfica personalizadas
- Dobra de código
- A guia "Frames" foi renomeada para "Mensagens"
- Dica extra: Como filtrar o painel de rede por propriedade (vídeo)
- Visualizar as métricas de desempenho no painel "Performance"
- Destacar nós de texto na árvore DOM
- Copiar o caminho JS para um nó DOM
- Atualizações do painel de auditorias, incluindo uma nova auditoria que detecta bibliotecas JS e novas palavras-chave para acessar o painel de auditorias no menu de comando
- Dica extra: usar o modo dispositivo para inspecionar consultas de mídia (vídeo)
- Passe o cursor sobre um resultado de expressão em tempo real para destacar um nó DOM
- Armazenar nós DOM como variáveis globais
- Informações sobre iniciador e prioridade agora nas importações e exportações de HAR
- Acessar o menu de comando pelo menu principal
- Pontos de interrupção picture-in-picture
- Dica extra: use
monitorEvents()para registrar os eventos disparados de um nó no Console (vídeo) - Expressões ao vivo no console
- Destacar nós DOM durante a avaliação antecipada
- Otimizações do painel de desempenho
- Depuração mais confiável
- Ativar a otimização de rede no Command Menu
- Pontos de interrupção condicionais de preenchimento automático
- Interrupção em eventos AudioContext
- Depurar apps Node.js com o ndb
- Dica extra: medir interações reais do usuário com a API User Timing
- Avaliação estrita
- Dicas de argumentos
- Preenchimento automático de funções
- Palavras-chave da ES2017
- Lighthouse 3.0 no painel "Audits"
- Suporte a BigInt
- Como adicionar caminhos de propriedades ao painel "Observar"
- "Mostrar carimbos de data/hora" movida para "Configurações"
- Dica extra: Métodos menos conhecidos do console (vídeo)
- Pesquisar em todos os cabeçalhos de rede
- Prévias de valor de variável CSS
- Copiar como busca
- Novas auditorias, opções de configuração para computadores e visualização de rastros
- Interromper loops infinitos
- Tempo do usuário nas guias "Performance"
- Instâncias de VM JavaScript listadas claramente no painel "Memória"
- A guia "Rede" foi renomeada para "Página"
- Atualizações do tema escuro
- Informações de transparência dos certificados no painel de segurança
- Recursos de isolamento de sites no painel "Performance"
- Dica extra: Painel de camadas + inspetor de animações (vídeo)
- Blackboxing no painel de rede
- Ajustar automaticamente o zoom no modo de dispositivo
- Impressão bonita nas guias "Visualizar" e "Resposta"
- Visualizar conteúdo HTML na guia "Visualizar"
- Suporte a substituições locais para estilos no HTML
- Dica extra: scripts de framework Blackbox para tornar os pontos de interrupção do listener de eventos mais úteis
- Substituições locais
- Novas ferramentas de acessibilidade
- Guia "Mudanças"
- Novas auditorias de SEO e desempenho
- Várias gravações no painel "Performance"
- Passo a passo de código confiável com workers em código assíncrono
- Dica extra: Automatize ações do DevTools com o Puppeteer (vídeo)
- Monitor de desempenho
- Barra lateral do console
- Agrupar mensagens semelhantes do console
- Dica extra: Alternar a pseudoclasse de passar o cursor (vídeo)
- Suporte a depuração remota de vários clientes
- Espaços de trabalho 2.0
- 4 novas auditorias
- Simular notificações push com dados personalizados
- Acionar eventos de sincronização em segundo plano com tags personalizadas
- Dica bônus: pontos de interrupção do listener de eventos (vídeo)
- Aguardar no nível superior no console
- Novos fluxos de trabalho de capturas de tela
- Destaque de grade CSS
- Uma nova API do console para consultar objetos
- Novos filtros do console
- Importações de HAR no painel "Rede"
- Recursos de cache com visualização
- Depuração de cache mais previsível
- Cobertura de código no nível do bloco
- Simulação de limitação de dispositivos móveis
- Conferir o uso do armazenamento
- Conferir quando um worker de serviço armazenar em cache as respostas
- Ativar o medidor de QPS no Command Menu
- Definir o comportamento da roda do mouse para aplicar zoom ou rolar
- Suporte à depuração para módulos ES6
- Novo painel "Audits"
- Selos de terceiros
- Um novo gesto para a opção "Continuar aqui"
- Entrar em modo de depuração no modo assíncrono
- Mais visualizações de objetos informativos no console
- Seleção de contexto mais informativa no Console
- Atualizações em tempo real na guia "Cobertura"
- Opções de limitação de rede mais simples
- Pilhas assíncronas ativadas por padrão
- Cobertura de código CSS e JS
- Capturas de tela de página inteira
- Bloquear solicitações
- Passar por await assíncrono
- Menu de comando unificado


