Blog
Préparation à la transition de Chrome sur Android vers un affichage bord à bord
Chrome sur Android passe en plein écran à partir de Chrome 135.
- Chrome
28 février 2025
Analyse avancée du réseau avec les outils pour les développeurs Chrome
Analysez le réseau plus en détail avec les outils pour les développeurs Chrome.
- Blog
- Chrome
- Outils pour les développeurs Chrome
27 février 2025
Pop-over = hint
Découvrez le nouveau mode de pop-up qui simplifie les info-bulles et autres éléments flottants.
- Blog
- JavaScript
- HTML
- CSS
- Chrome
26 février 2025
Nouveautés de WebGPU (Chrome 134)
Amélioration des charges de travail d'apprentissage automatique avec des sous-groupes, amélioration du temps de compilation des nuanceurs sur D3D12, suppression de la prise en charge des types de textures filtrables à virgule flottante en tant que mélangeables, etc.
- Nouveautés Chrome
- Chrome
26 février 2025
Nouveautés des outils pour les développeurs, Chrome 134
Panneau de confidentialité et de sécurité, limitation du processeur calibrée, mise en évidence des données first party et tierces dans "Performances", nouveaux insights, etc.
- Nouveautés Chrome
- JavaScript
- Chrome
- Outils pour les développeurs Chrome
21 février 2025
Amélioration du rendu du texte dans les navigateurs basés sur Chromium sous Windows
L'équipe Edge a ajouté la prise en charge du respect des valeurs de l'optimiseur d'affichage du texte ClearType de Windows directement dans Chromium, ce qui améliore le rendu du texte dans les navigateurs basés sur Chromium sous Windows.
- Blog
- Chrome
12 février 2025
Les sous-composants d'image LCP et le RTT sont désormais disponibles dans CrUX
Découvrez les modifications apportées au rapport sur l'expérience utilisateur Chrome (CrUX) dans la version de février 2025, y compris les sous-composants d'image du LCP, les types de ressources du LCP et le RTT.
- Chrome
11 février 2025
Version bêta de Chrome 134
Découvrez les dernières fonctionnalités disponibles dans Chrome.
- Notes de version
- Chrome
5 février 2025
Passer automatiquement en Picture-in-picture lorsque vous lisez des contenus multimédias
Chrome permet aux applications Web qui lisent des contenus multimédias de passer automatiquement en Picture-in-picture.
- Blog
- JavaScript
- Chrome
5 février 2025
Nouveautés de Chrome 133
Chrome 133 est en cours de déploiement ! De nouvelles fonctionnalités CSS intéressantes et bien d'autres sont à découvrir.
- Nouveautés Chrome
- Blog
- HTML
- CSS
- Chrome
4 février 2025
Renforcer l'engagement des utilisateurs grâce à l'historique spécifique à l'application dans les onglets personnalisés Chrome
Présentation de l'historique spécifique à l'application pour les onglets personnalisés Chrome sur Android
- Blog
- Chrome
31 janvier 2025
Améliorer votre flux de connexion Web avec l'onglet Auth pour Android
Améliorer l'authentification basée sur le Web avec l'onglet Authentification pour Android
- Blog
- Chrome
31 janvier 2025
Nouveautés des outils pour les développeurs, Chrome 133
Historique de chat persistant avec l'IA, meilleure navigation, possibilité d'ignorer une fiche et traces de pile dans "Performances", nouveau panneau "Nouveautés" et plus encore.
- Nouveautés Chrome
- Outils pour les développeurs Chrome
- Chrome
30 janvier 2025
Nouveautés de WebGPU (Chrome 133)
Des formats de sommets unorm8x4-bgra et à un composant supplémentaires permettent de demander des limites inconnues avec une valeur non définie, de modifier les règles d'alignement WGSL, de gagner en performances WGSL avec l'abandon, et bien plus encore.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
29 janvier 2025
Nouveautés dans les extensions Chrome, janvier 2025
Présentation des modifications récentes apportées aux extensions Chrome, ainsi que des fonctionnalités d'extensions à venir qui devraient intéresser les développeurs.
- Extensions Chrome
- Chrome
29 janvier 2025
Mises à jour des règles du Chrome Web Store: assurer la clarté et la cohérence pour les développeurs
Le Chrome Web Store s'engage à favoriser un écosystème de haute qualité et fiable pour les développeurs et les utilisateurs. Pour atteindre cet objectif, nous annonçons une série de mises à jour de nos règles visant à assurer la clarté et la
- Extensions Chrome
- Chrome
22 janvier 2025
Simplifier la détection des fonctionnalités WebAuthn pour les clés d'accès
Découvrez comment détecter les fonctionnalités WebAuthn avec "getClientCapabilities()" et adapter les workflows d'authentification à vos utilisateurs.
- Identité
- Blog
- JavaScript
- Chrome
- Clés d'accès
21 janvier 2025
Figement en mode Économiseur d'énergie
À partir de Chrome 133, les onglets en arrière-plan éligibles qui utilisent beaucoup de ressources processeur seront figés lorsque le mode Économiseur d'énergie est activé.
- Blog
- Chrome
20 janvier 2025
Les clés d'accès du Gestionnaire de mots de passe de Google sont désormais disponibles sur iOS
Chrome sur iOS 17 ou version ultérieure peut désormais créer, synchroniser et s'authentifier à l'aide de clés d'accès dans le Gestionnaire de mots de passe de Google (GPM). Les clés d'accès sur GPM sont ainsi disponibles partout où Chrome l'est.
- Identité
- Blog
- Chrome
- Clés d'accès
16 janvier 2025
Mise à niveau de la fonction CSS attr()
Vous pouvez désormais utiliser attr() avec n'importe quelle propriété CSS, y compris les propriétés personnalisées. Il peut analyser les valeurs en types de données autres que des chaînes.
- HTML
- CSS
- Chrome
15 janvier 2025
CSS scroll-state()
Comme les requêtes de conteneur, mais pour les requêtes bloquées, figées et débordantes.
- CSS
- Chrome
15 janvier 2025
Version bêta de Chrome 133
Découvrez les dernières fonctionnalités de Chrome.
- Notes de version
- CSS
- HTML
- Chrome
15 janvier 2025
Nouveautés de Chrome 132
Chrome 132 est en cours de déploiement ! L'élément "Dialog" reçoit un événement ToggleEvent, le partage vidéo est pris en charge au niveau de l'élément, et l'API File System Access est compatible avec Android et les WebViews.
- Nouveautés Chrome
- Vidéo
- JavaScript
- Chrome
14 janvier 2025
CSS text-box-trim
Récupérez l'espace au-dessus et en dessous de votre contenu textuel pour obtenir un équilibre visuel.
- CSS
- Chrome
14 janvier 2025
Comment nous avons intégré Gemini aux outils pour les développeurs Chrome
Découvrez des cas d'utilisation amusants et intéressants du nouveau panneau d'assistance IA dans les outils de développement.
- Blog
- CSS
- Outils pour les développeurs Chrome
- Chrome
14 janvier 2025
Lauréats du Built-in AI Challenge
Découvrez les applications et les extensions gagnantes du défi IA intégrée, qui vous a invité à imaginer de nouvelles possibilités avec Gemini Nano dans Chrome.
- Blog
- Chrome
13 janvier 2025
Fin de la prise en charge de l'extension Web Vitals
La fusion de l'extension Web Vitals et des outils de développement est terminée, et l'extension n'est plus prise en charge.
- Outils pour les développeurs Chrome
- Chrome
13 janvier 2025
Nouveautés de WebGPU (Chrome 132)
Utilisation de la vue de texture, mélange de textures à virgule flottante 32 bits, attribut adapterInfo GPUDevice, configuration du contexte de canevas avec un format non valide qui génère une erreur JavaScript, filtrage des restrictions d'échantillonneur sur les textures, test étendu des sous-groupes, amélioration de l'expérience pour les développeurs, prise en charge expérimentale des formats de texture normalisés 16 bits, etc.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
8 janvier 2025
La saisie automatique en action: insights concrets
Une étude Chrome montre que les utilisateurs de la saisie automatique remplissent les formulaires plus rapidement, avec des taux d'abandon plus faibles.
- Identité
- Blog
- Chrome
17 décembre 2024
Résultats du formulaire personnalisable de demande de commentaires des développeurs
Merci de nous avoir accordé du temps, de nous avoir fait part de vos commentaires, d'avoir examiné les détails et d'avoir contribué à définir les normes.
- Blog
- CSS
- Chrome
16 décembre 2024
Nouveautés des outils pour les développeurs, Chrome 132
Déboguer les requêtes réseau, les fichiers sources et les traces de performances avec Gemini, consulter l'historique des discussions avec l'IA et plus encore
- Nouveautés Chrome
- Vidéo
- Chrome
- Outils pour les développeurs Chrome
5 décembre 2024
Rétrospective CSS 2024
Rejoignez l'équipe Chrome DevRel et un dinosaure Chrome à roulettes pour découvrir le dernier CSS lancé pour Chrome et la plate-forme Web en 2024.
- Blog
- CSS
5 décembre 2024
Enregistrer et analyser une trace de performances avec les outils de développement
Enregistrez et analysez une trace de performances avec les outils de développement.
- Blog
- Outils pour les développeurs Chrome
- Chrome
5 décembre 2024
Abandon du panneau "Informations sur les performances"
Le panneau "Informations sur les performances" expérimental sera supprimé en janvier 2025 et remplacé par de nouvelles insights dans le panneau "Performances".
- Outils pour les développeurs Chrome
- Chrome
26 novembre 2024
L'accessibilité des vidéos remporte le prix Web du concours pour les développeurs sur l'API Gemini
Nous avons sélectionné ViddyScribe pour le prix Web du concours pour les développeurs sur l'API Gemini. Il a expliqué comment Gemini peut contribuer à rendre les vidéos sur le Web plus accessibles en générant des descriptions audio pour n'importe quelle vidéo.
- Chrome
21 novembre 2024
Étapes suivantes pour WebGPU
Découvrez les nouvelles fonctionnalités d'IA et de rendu abordées lors de la dernière réunion du groupe de travail GPU for the Web.
- WebGPU
- Chrome
21 novembre 2024
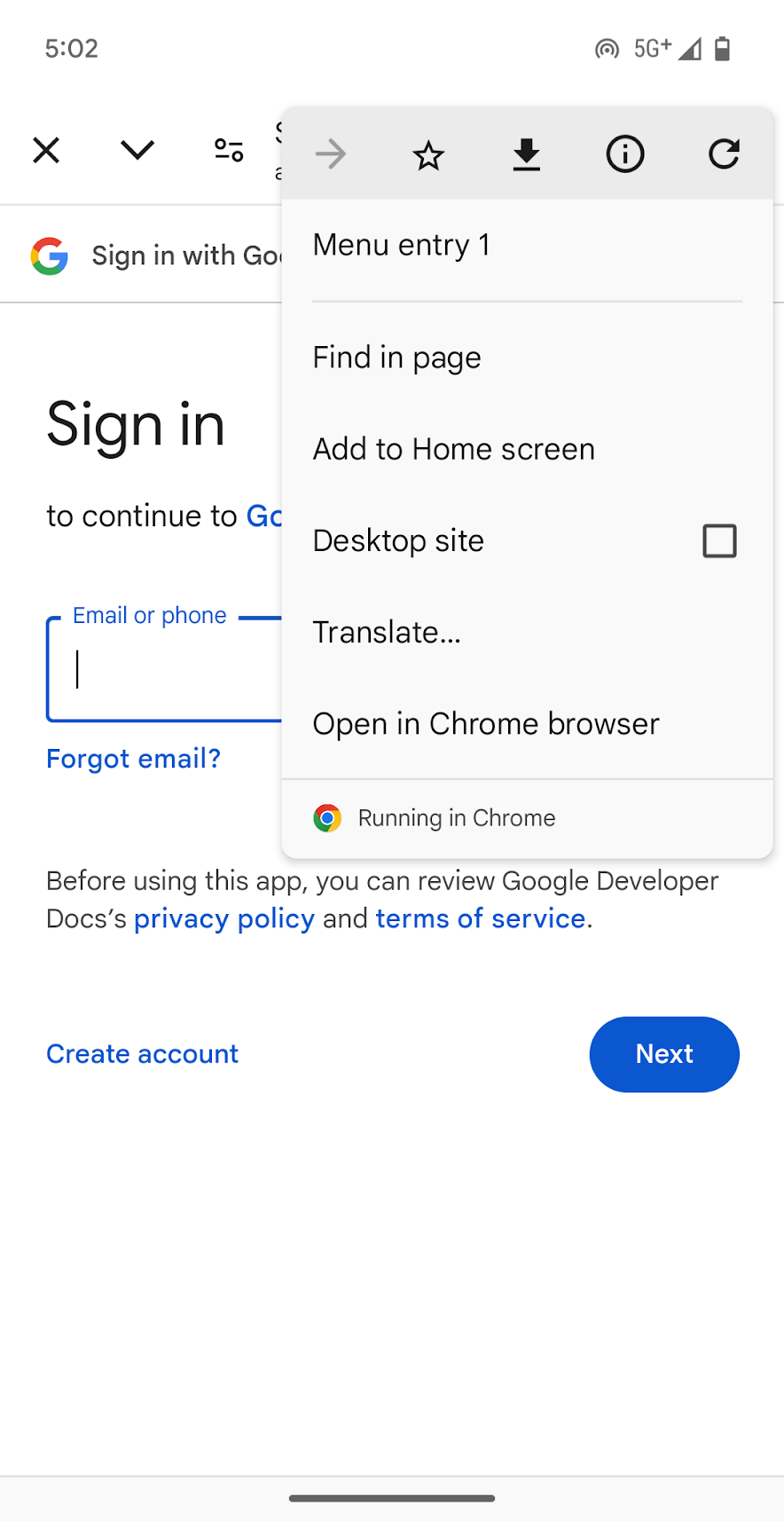
Préparez votre extension alors que nous commençons à tester un nouveau menu d'extensions
Préparer votre extension pour le nouveau menu des extensions
- JavaScript
- Chrome
19 novembre 2024
API Signal pour les clés d'accès sur Chrome pour ordinateur
Présentation de l'API Signal pour les clés d'accès sur Chrome pour ordinateur
- Identité
- Blog
- Chrome
- Clés d'accès
13 novembre 2024
Annoter des traces directement dans le panneau "Performances"
Découvrez comment rendre les traces de performances plus compréhensibles grâce aux nouvelles fonctionnalités d'annotation dans les outils de développement.
- Chrome
13 novembre 2024
Participer à la phase d'évaluation de l'API Translator
Traduire du texte en temps réel dans le navigateur à l'aide de modèles d'IA locaux Les utilisateurs peuvent désormais contribuer dans leur langue maternelle.
- Blog
- Chrome
13 novembre 2024
13 novembre 2024
Rejoindre la phase d'évaluation des extensions Chrome de l'API Prompt
Participez à la phase d'évaluation de l'API Prompt pour les extensions Chrome et accédez à Gemini Nano dans Chrome.
- Chrome
12 novembre 2024
Rejoindre la phase d'évaluation de l'API Summarizer
Participez à la phase d'évaluation pour aider les utilisateurs à synthétiser des articles longs, des documents complexes ou même des conversations par chat animées dans des résumés concis et pertinents.
- Blog
- Chrome
12 novembre 2024
Nouveautés de Chrome 131
Chrome 131 est en cours de déploiement ! Plus de styles CSS pour l'élément "details", mise en page d'impression simplifiée avec des marges de page, et bien plus encore.
- Nouveautés Chrome
- Vidéo
- CSS
- Chrome
12 novembre 2024
Plus d'options de style <details>
Vous pouvez désormais définir le type d'affichage et styliser le conteneur pour la partie qui se développe et se réduit à l'aide du nouveau pseudo-élément ::details-content.
- Blog
- HTML
- CSS
6 novembre 2024
Nouveautés de WebGPU (Chrome 131)
Les distances de découpe dans WGSL, GPUCanvasContext getConfiguration(), les primitives de point et de ligne ne doivent pas avoir de biais de profondeur, les fonctions intégrées de balayage inclusif pour les sous-groupes, la prise en charge expérimentale de la multi-dessin indirecte, l'option de compilation du module de nuanceur de mathématiques strictes, la suppression de GPUAdapter requestAdapterInfo(), etc.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
6 novembre 2024
Aidez vos utilisateurs à se connecter facilement grâce au partage d'identifiants fluide
Le partage fluide des identifiants vous permet d'indiquer de manière sécurisée aux gestionnaires de mots de passe que vos utilisateurs peuvent se connecter à l'aide des mêmes identifiants sur votre application Android et votre site Web.
- Chrome
4 novembre 2024
Surveiller les métriques Core Web Vitals en temps réel dans le panneau "Performances"
Surveillez les métriques Core Web Vitals en temps réel dans le panneau "Performances".
- Blog
- Chrome
- Outils pour les développeurs Chrome
31 octobre 2024
Nouveautés des outils de développement, Chrome 131
Déboguez du code CSS avec Gemini, annotez les résultats et obtenez des insights dans le panneau "Performances", détectez les décalages de mise en page excessifs et les animations non composées, et plus encore.
- Nouveautés Chrome
- Vidéo
- Chrome
- Outils pour les développeurs Chrome
30 octobre 2024
Ajouter du contenu dans les marges des pages Web lors de l'impression à l'aide de CSS
Créez des en-têtes et des pieds de page personnalisés lorsque vous imprimez des pages Web.
- CSS
- HTML
- Chrome
30 octobre 2024
Suppression de --headless=old de Chrome
Chrome 132 n'inclut plus l'ancien mode headless. Migrez vers chrome-headless-shell ou le nouveau mode headless.
- Blog
- Chrome
23 octobre 2024
Nouveau badge de défilement dans les outils de développement: trouvez plus rapidement les éléments à faire défiler
Découvrez comment le nouveau badge de défilement de DevTools simplifie le débogage des éléments à faire défiler (et comment nous l'avons créé).
- Blog
- Chrome
22 octobre 2024
5 choses intéressantes à faire avec l'assistance IA des outils de développement
Découvrez des cas d'utilisation amusants et intéressants du nouveau panneau d'assistance IA dans les outils de développement.
- Chrome
21 octobre 2024
Chrome 131 bêta
Découvrez les fonctionnalités qui seront bientôt disponibles dans Chrome avec la dernière version bêta.
- Notes de version
- Chrome
16 octobre 2024
Nouveautés de Chrome 130
Le déploiement de Chrome 130 est en cours. Le mode Picture-in-picture pour les documents vous permet de mieux contrôler les fenêtres Picture-in-picture, les déclarations imbriquées CSS corrigent certains cas difficiles, et vous pouvez spécifier le comportement des décorations sur les éléments répartis sur plusieurs lignes. Pete LePage vous présente toutes les nouveautés de Chrome 130 pour les développeurs.
- Nouveautés Chrome
- CSS
- JavaScript
- Chrome
15 octobre 2024
Nouveautés de WebGPU (Chrome 130)
Mélange de deux sources, amélioration du temps de compilation des nuanceurs sur Metal, abandon de GPUAdapter requestAdapterInfo() et plus encore.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- C++
- Chrome
15 octobre 2024
La propriété box-decoration-break dans Chrome 130
Chrome 130 est compatible avec la partie "box-decoration-break" complète et sans préfixe.
- CSS
- Chrome
11 octobre 2024
Actualités des extensions Chrome, octobre 2024
Présentation des modifications récentes apportées aux extensions Chrome, ainsi que des fonctionnalités d'extensions à venir qui devraient intéresser les développeurs.
- Extensions Chrome
- Chrome
11 octobre 2024
9 octobre 2024
Modifications de l'héritage pour le style de sélection CSS
Une modification de l'héritage des surlignages CSS est prévue dans Chrome 134.
- Blog
- CSS
- HTML
- Chrome
8 octobre 2024
L'API Translation est disponible en version preview anticipée
L'API Translation est désormais disponible pour les participants au programme en preview anticipé d'IA intégrée.
- Chrome
8 octobre 2024
Capturer les prédictions dans les outils pour les développeurs Chrome: pourquoi c'est difficile et comment les améliorer
Découvrez comment le débogueur des outils de développement prédit si une exception est interceptée.
- Blog
- JavaScript
- Chrome
2 octobre 2024
Participez au défi sur l'IA intégrée de Google Chrome
Nous lançons le défi IA intégré, pour lequel nous vous invitons à réinventer le potentiel de Gemini Nano dans Chrome.
- Blog
- Chrome
1 octobre 2024
Nouveautés des outils de développement, Chrome 130
Recommandations concernant les métriques en direct et les fils d'Ariane que vous pouvez parcourir dans le panneau "Performances", réinventer les filtres de réseau, les exportations HAR nettoyées et plus encore.
- Nouveautés Chrome
- Vidéo
- CSS
- Outils pour les développeurs Chrome
- Chrome
30 septembre 2024
Amélioration de l'expérience mobile sur le tableau de bord du développeur Chrome Web Store
Nous sommes ravis de lancer un ensemble de modifications de l'interface utilisateur qui rendent le tableau de bord du développeur du Chrome Web Store plus responsif et plus adapté aux mobiles. Nous espérons que cette fonctionnalité vous permettra de
- Extensions Chrome
- Chrome
30 septembre 2024
La mise en cache démystifiée : inspecter, effacer et désactiver les caches
Inspecter et résoudre les problèmes liés au cache avec les outils de développement
- Blog
- Outils pour les développeurs Chrome
- Chrome
25 septembre 2024
L'extension Web Vitals est désormais disponible dans DevTools
L'extension Web Vitals sera fusionnée avec le panneau "Performances" de Chrome DevTools. La prise en charge autonome prendra fin en janvier 2025.
- Chrome
- Outils pour les développeurs Chrome
24 septembre 2024
Comment définir la mise en page en maçonnerie CSS ?
Comparaison des deux caractéristiques de maçonnerie proposées.
- Blog
- CSS
- Chrome
19 septembre 2024
Chrome pour synchroniser les clés d'accès sur le Gestionnaire de mots de passe de Google entre l'ordinateur de bureau et Android
Chrome sur ordinateur pourra bientôt créer des clés d'accès dans le Gestionnaire de mots de passe de Google (GPM) et les synchroniser sur ces plates-formes, en plus d'Android.
- Identité
- Clés d'accès
- Chrome
19 septembre 2024
API Writer et rewriter disponibles en preview anticipé
Les participants à l'EPP peuvent désormais créer des prototypes avec les API d'écriture et de réécriture dans Chrome.
- Chrome
19 septembre 2024
Version bêta de Chrome 130
Testez les fonctionnalités et les modifications de votre site dans la dernière version bêta de Chrome.
- Notes de version
- Chrome
18 septembre 2024
Chrome Testing: partage de processus
Test du partage de processus et impact sur l'expérience des développeurs dans les outils pour les développeurs Chrome
- Blog
- Chrome
17 septembre 2024
Surveiller les performances Core Web Vitals locales et réelles dans DevTools
Le panneau "Performances" des outils pour les développeurs Chrome offre une nouvelle façon de surveiller les métriques Core Web Vitals locales et de les comparer à des données réelles d'utilisateurs du terrain.
- Outils pour les développeurs Chrome
- Chrome
17 septembre 2024
Nouveautés de WebGPU (Chrome 129)
Compatibilité HDR avec le mode Canevas, la compatibilité avec les sous-groupes étendus et plus encore.
- WebGPU
- Nouveautés Chrome
- Notes de version
- C++
- JavaScript
- Chrome
17 septembre 2024
Nouveautés de Chrome 129
Le déploiement de Chrome 129 est en cours. Vous pouvez céder pour les longues tâches : pour améliorer les performances, vous pouvez animer des éléments avec des tailles intrinsèques, la syntaxe de positionnement des ancres a été modifiée, et bien d'autres sont disponibles. Pete LePage vous présente toutes les nouveautés de Chrome 129 pour les développeurs.
- Nouveautés Chrome
- CSS
- JavaScript
- Chrome
17 septembre 2024
Mises à jour Bluetooth RFCOMM dans WebSerial
Découvrez comment détecter quand un port série RFCOMM Bluetooth est disponible avec Web Serial.
- JavaScript
- Chrome
16 septembre 2024
Demande de commentaires de développeur: option personnalisable
Découvrez en avant-première la nouvelle fonctionnalité de sélection personnalisable.
- Blog
- CSS
- HTML
- Chrome
12 septembre 2024
Figer l'écran inspecter les éléments qui disparaissent
Gèlez les éléments du DOM pour pouvoir les inspecter avec les outils pour les développeurs.
- Blog
- Chrome
- Outils pour les développeurs Chrome
12 septembre 2024
Les API Keyboard Lock et Pointer Lock nécessitent l'autorisation de Chrome 131
L' API Keyboard Lock permet aux développeurs de proposer une expérience immersive en plein écran pour divers cas d'utilisation, y compris les sites Web interactifs, les jeux, le streaming de bureau à distance ou d'applications. Pour ce faire, il
- JavaScript
- Chrome
10 septembre 2024
Modifications de la syntaxe de positionnement de l'ancre
Modifications liées à l'API de positionnement des ancres dont vous devez tenir compte.
- Blog
- Chrome
4 septembre 2024
Présentation de la phase d'évaluation de l'API Digital Credentials
Une phase d'évaluation pour l'API Digital Credentials commence à partir de Chrome 128. L'API Digital Credentials est une nouvelle API de plate-forme Web qui permet aux sites Web de demander de manière sélective des informations vérifiables sur l'utilisateur à l'aide d'identifiants numériques tels qu'un permis de conduire ou une carte nationale d'identité stockée dans un portefeuille numérique.
- JavaScript
- Chrome
4 septembre 2024
Nouveautés des outils de développement, Chrome 129
Requêtes de recherche dans Performances > Réseau, utiliser les données de test dans les formulaires d'adresse avec la saisie automatique, exporter des données vers Puppeteer pour Firefox dans le panneau "Enregistreur", repérer d'un coup d'œil les problèmes de performances grâce aux observations du panneau "Performances", et plus encore.
- Nouveautés Chrome
- Vidéo
- Chrome
- Outils pour les développeurs Chrome
2 septembre 2024
Présentation des optimisations, des requêtes d'origine associées et de la sérialisation JSON pour WebAuthn dans Chrome
WebAuthn sur Chrome peut désormais utiliser les indications, les requêtes d'origine associées et la sérialisation JSON
- JavaScript
- Chrome
30 août 2024
API de détection de la langue disponible en preview anticipée
Les participants au programme PPE peuvent désormais créer des prototypes grâce à une API de détection de la langue dans Chrome.
- Blog
- Chrome
27 août 2024
Chrome 129 bêta
Consultez cet article pour avoir un aperçu de la prochaine version de Chrome et des fonctionnalités de la version bêta actuelle.
- Notes de version
- JavaScript
- Chrome
22 août 2024
Phase d'évaluation de l'API File System Observer
L'équipe Chrome teste une nouvelle API File System Observer qui informe les développeurs des modifications apportées au système de fichiers.
- JavaScript
- Chrome
20 août 2024
Nouveautés de WebGPU (Chrome 128)
Expérimenter avec des sous-groupes, abandon de la définition du biais de profondeur pour les lignes et les points, masquage de l'avertissement des outils de développement en cas d'erreur non capturée si preventDefault, interpolation de l'échantillonnage WGSL en premier, et plus encore, etc.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
20 août 2024
Nouveautés de Chrome 128
Le déploiement de Chrome 128 est en cours. L'affichage amélioré des éléments Ruby avec des sauts de ligne a été amélioré. Promise.try a été en mesure de lancer les chaînes Promise plus facilement. L'interface PointerEvent a été étendue pour identifier de façon unique les différents stylos, et il y en a bien d'autres, et bien d'autres encore. Adriana Jara vous explique en détail les nouveautés de Chrome 128 pour les développeurs.
- Nouveautés Chrome
- Vidéo
- Chrome
20 août 2024
Améliorer les performances de l'accessibilité Chromium
Post d'Ahmed Elwasefi expliquant comment il est devenu contributeur Chromium grâce au Google Summer of Code.
- Accessibilité
- Blog
- Chrome
20 août 2024
API Summarization disponible en preview anticipée
Les participants au programme EPP peuvent désormais créer des prototypes avec l'API de synthèse pour Gemini Nano dans Chrome.
- Blog
- Chrome
16 août 2024
Faire défiler les événements d'ancrage
Présentation de deux nouveaux événements JavaScript : "défilerSnapChange" et "défilerSnap" :
- Blog
- JavaScript
- Chrome
14 août 2024
4 façons d'effectuer des captures d'écran avec les outils de développement
Découvrez quatre façons uniques de faire des captures d'écran avec les outils de développement.
- Blog
- Chrome
- Outils pour les développeurs Chrome
9 août 2024
WebDriver BiDi prêt pour la production dans Firefox, Chrome et Puppeteer
Puppeteer 23 offre une compatibilité stable avec Firefox 129 et versions ultérieures, en offrant une API unifiée pour l'automatisation Chrome et Firefox, basée sur WebDriver BiDi.
- Tests
- Blog
- JavaScript
- Chrome
7 août 2024
Nouveautés des outils de développement, Chrome 128
Les insights de la console sont disponibles en Europe, le canal réseau et l'API améliorés pour personnaliser les canaux dans le panneau "Performances", et plus encore.
- Nouveautés Chrome
- Vidéo
- Chrome
- Outils pour les développeurs Chrome
7 août 2024
Participez à l'expérience sur l'IA intégrée de Chrome
Informations sur l'IA intégrée, l'API Prompt et les forfaits d'IA de Chrome.
- Blog
- Chrome
5 août 2024
Mises à jour de l'expérience utilisateur pour les clés d'accès dans Chrome sur Android
Chrome sur Android intègre désormais le Gestionnaire d'identifiants, ce qui permet aux gestionnaires de mots de passe tiers de fournir des clés d'accès sur Android 14 et versions ultérieures
- Chrome
5 août 2024
Au-delà des expressions régulières: amélioration de l'analyse des valeurs CSS dans les outils pour les développeurs Chrome
Découvrez comment l'équipe DevTools a amélioré la présentation des styles dans l'onglet "Styles".
- Blog
- CSS
- Chrome
1 août 2024
Automatisation avec WebDriver BiDi désormais disponible dans BrowserStack
BrowserStack est compatible avec WebDriver BiDi. Améliorez vos tests Selenium Grid grâce à l'automatisation basée sur les événements.
- Tests
- Blog
- JavaScript
- Chrome
1 août 2024
<ruby> avec possibilité de saut de ligne et la propriété CSS "ruby-align"
Élément ruby scissable et propriété CSS ruby-align
- Blog
- HTML
- Chrome
26 juillet 2024
Chrome 128 bêta
Consultez cet article pour avoir un aperçu de la prochaine version de Chrome et des fonctionnalités de la version bêta actuelle.
- Chrome
24 juillet 2024
Nouveautés de Chrome 127
Chrome 127 est en cours de déploiement ! Grâce à la prise en charge de font-size-adjust, les activations utilisateur sont propagées dans l'API Document Picture-in-picture, les conteneurs de défilement sélectionnable au clavier et bien d'autres encore. Adriana Jara vous explique en détail les nouveautés de Chrome 127 pour les développeurs.
- Nouveautés Chrome
- CSS
- Chrome
23 juillet 2024
Nouveautés de WebGPU (Chrome 127)
Compatibilité expérimentale avec OpenGL ES sur Android, attribut d'informations GPUAdapter, améliorations de l'interopérabilité de WebAssembly, etc.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
23 juillet 2024
Chrome aide les utilisateurs à installer les applications qu'ils apprécient
Les recherches internes sur l'expérience utilisateur de Chrome montrent que de nombreuses personnes apprécient d'installer des applications Web. Voici quelques-uns de ses avantages: Chrome et les développeurs Web peuvent vous aider de différentes
- Chrome
23 juillet 2024
Demande de commentaires de développeurs sur le flux de lecture et les éléments avec affichage: contenus
Aidez-nous à vérifier que le flux de lecture répond à vos besoins.
- CSS
- HTML
- Chrome
22 juillet 2024
Idées reçues sur les transitions de vue
Alors que de plus en plus de personnes s'intéressent à l'API View Transition, il est temps de réfuter certaines idées reçues.
- Blog
- HTML
- JavaScript
- CSS
- Chrome
11 juillet 2024
Que se passe-t-il avec les extensions Chrome ?
Voici un aperçu des modifications récentes apportées aux extensions Chrome, ainsi que des fonctionnalités d'extension intéressantes à venir pour les développeurs.
- Extensions Chrome
- Chrome
10 juillet 2024
Extensions Chrome: mises à jour importantes apportées aux règles
Cette annonce inclut une série de mises à jour de la page du règlement du programme pour les développeurs conçues pour encourager le développement de produits de haute qualité, prévenir les comportements trompeurs et garantir le consentement éclairé de l'utilisateur.
- Extensions Chrome
- Chrome
10 juillet 2024
Nouveautés des outils de développement, Chrome 127
Positionnement de l'ancrage CSS dans les éléments, amélioration de l'option "Ne jamais mettre en pause ici" dans les sources, nouveaux écouteurs d'événements d'ancrage de défilement, mises à jour des préréglages de limitation de bande passante réseau, etc.
- Nouveautés Chrome
- Vidéo
- Chrome
- Outils pour les développeurs Chrome
1 juillet 2024
L'API Long Animation Frame est désormais disponible
L'API Long Animation Frame (LoAF) est disponible depuis Chrome 123. Nous avons également mis à jour nos outils et nos conseils pour vous aider à tirer le meilleur parti de cette nouvelle API.
- Chrome
24 juin 2024
Lancement des Trusted Types sur YouTube
YouTube renforce la sécurité de sa plate-forme grâce aux Trusted Types pour empêcher les attaques par script intersites, mais cela peut avoir un impact sur votre extension.
- Chrome
- Extensions Chrome
24 juin 2024
Les coulisses du Chrome Web Store: poser des questions à la fiabilité et à la sécurité
Nous avons rencontré l'équipe chargée des examens du Chrome Web Store.
- Chrome
- Extensions Chrome
18 juin 2024
Performances maximales des bases de données indexées avec les buckets de stockage
L'équipe Chrome a apporté un certain nombre d'améliorations liées aux performances à l'implémentation d'IndexedDB (IDB).
- Blog
- JavaScript
- Chrome
13 juin 2024
Chrome 127 bêta
Testez les dernières fonctionnalités de Chrome en téléchargeant la version bêta.
- Notes de version
- CSS
- Chrome
12 juin 2024
Nouveautés de WebGPU (Chrome 126)
Augmentation de la limite maxTextureArrayLayers, optimisation de l'importation de tampon pour le backend Vulkan, amélioration du temps de compilation du nuanceur, les tampons de commande envoyés doivent être uniques et les mises à jour de Dawn
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
12 juin 2024
Phase d'évaluation pour un nouvel élément HTML "permission>"
L'équipe Chrome teste un nouvel élément HTML déclaratif "permission>" pour demander à l'utilisateur d'accéder à des fonctionnalités puissantes.
- CSS
- HTML
- JavaScript
- Chrome
12 juin 2024
Nouveautés CSS et UI Web: récapitulatif I/O 2024
Lisez toutes les annonces de Google I/O 2024 concernant les CSS et l'interface utilisateur Web.
- Blog
- HTML
- JavaScript
- CSS
- Chrome
11 juin 2024
Nouveautés de Chrome 126
Chrome 126 est en cours de déploiement ! Grâce à la prise en charge des transitions entre documents dans l'API ViewTransitions, l'API CloseWatcher a été réactivée, le déclencheur a été rythmé pour l'API Gamepad, et il y en a beaucoup d'autres, et bien plus encore. Adriana Jara possède toutes les informations nécessaires sur les nouveautés pour les développeurs dans Chrome 126.
- Nouveautés Chrome
- CSS
- JavaScript
- Chrome
11 juin 2024
3 nouvelles fonctionnalités pour personnaliser vos workflows de performances dans les outils de développement
Découvrez les dernières fonctionnalités qui vous aideront à désencombrer le panneau "Performances" et à vous concentrer sur les informations dont vous avez le plus besoin.
- Outils pour les développeurs Chrome
- Chrome
5 juin 2024
Ignorer l'examen pour les modifications éligibles apportées aux extensions
Nous sommes heureux d'annoncer le lancement d'une nouvelle fonctionnalité qui permettra aux développeurs d'ignorer le processus d'examen des modifications éligibles aux extensions Manifest V3 à l'aide de l'API Declarative Net Request.
- Chrome
30 mai 2024
Nouveautés des outils de développement, Chrome 126
Amélioration du mode de configuration du suivi, liste d'éléments à ignorer dans le graphique de flammes, réduction de 20 fois le processeur dans le panneau "Performances", et plus encore.
- Nouveautés Chrome
- Vidéo
- Outils pour les développeurs Chrome
- Chrome
23 mai 2024
Extensions Google Chrome à la conférence Google I/O 2024
La conférence Google I/O est derrière nous, et nous avons passé en revue toutes les nouveautés intéressantes concernant les extensions.
- Chrome
22 mai 2024
Améliorations de WebAssembly et WebGPU pour une IA Web plus rapide, partie 1
Partie 1/2. Découvrez comment les améliorations de WebAssembly et de WebGPU améliorent les performances du machine learning sur le Web.
- C
- Chrome
16 mai 2024
Nouveautés des frameworks JavaScript (mai 2024)
Ce document présente brièvement les événements récents dans l'écosystème des frameworks JavaScript.
- Chrome
16 mai 2024
Chrome 126 bêta
La version bêta de Chrome 126 inclut des transitions d'affichage entre les documents, ainsi que l'extension de déclencheur-rumble de l'API Gamepad et d'autres fonctionnalités.
- Notes de version
- CSS
- Chrome
16 mai 2024
Améliorations apportées à WebAssembly et WebGPU pour une IA Web plus rapide, partie 2
Partie 2/2. Découvrez comment les améliorations apportées à WebAssembly et WebGPU améliorent les performances du machine learning sur le Web.
- JavaScript
- Chrome
16 mai 2024
Nouveautés concernant les transitions d'affichage (Google I/O 2024, mise à jour)
Lancement des transitions de vue de plusieurs documents pour l'annonce MPA, des transitions de vue sélective avec les types actifs et du partage des styles d'animation avec la classe de transition d'affichage.
- Blog
- JavaScript
- CSS
- Chrome
16 mai 2024
Résumé de la conférence I/O de 2024 sur l'IA sur le Web: nouveaux modèles, outils et API pour votre prochaine application Web
Récapitulez l'IA sur le Web lors de la conférence Google I/O 2024. Découvrez les nouveaux modèles, outils et API pour votre prochaine application Web.
- WebGPU
- Chrome
16 mai 2024
Compatibilité SVG pour l'API Async Clipboard
L'API Async Clipboard est désormais compatible avec les images SVG.
- Blog
- JavaScript
- Chrome
15 mai 2024
Présentation de la compatibilité UIA sous Windows
À partir de Chrome 126, le framework Windows UI Automation est pris en charge.
- Accessibilité
- Blog
- Chrome
15 mai 2024
Astuces concernant les outils de développement: Remplacer et simuler des réponses réseau
Découvrez comment remplacer et simuler des réponses réseau avec les outils de développement.
- Blog
- Chrome
- Outils pour les développeurs Chrome
14 mai 2024
10 actualités Google I/O 2024: libérer la puissance de l'IA pour tous les développeurs Web
Découvrez des fonctionnalités intéressantes dans le discours d'ouverture et les sessions pour les développeurs Google I/O.
- Blog
- Google I/O 2024
- Chrome
14 mai 2024
Nouveautés de Chrome 125
Chrome 125 est en cours de déploiement ! Avec l'API CSS Anchor Positioning, l'API Compute Pressure, l'extension de l'API Storage Access et bien d'autres nouveautés. Adriana Jara possède toutes les informations nécessaires sur les nouveautés pour les développeurs dans Chrome 125.
- Nouveautés Chrome
- JavaScript
- Chrome
14 mai 2024
Présentation de l'API de positionnement de l'ancrage CSS
Positionnez les éléments les uns par rapport aux autres à l'aide de la nouvelle API de positionnement de l'ancrage.
- Blog
- HTML
- CSS
- Chrome
10 mai 2024
Outils de Chrome pour des tests automatisés fluides
Brève présentation de Puppeteer, Chrome sans interface graphique et Chrome for Testing, ainsi que d'autres ressources de l'équipe des outils Chrome.
- Tests
- Blog
- Chrome
9 mai 2024
Implémenter des tests dans votre entreprise avec Chrome
Découvrez comment relever les défis liés aux tests dans les environnements d'entreprise
- Chrome
9 mai 2024
Nouveautés des outils de développement, Chrome 125
Causes d'erreurs dans la console, statistiques du sélecteur CSS dans "Performances", en-têtes d'indices anticipés dans le réseau, etc.
- Nouveautés Chrome
- Vidéo
- JavaScript
- Chrome
- Outils pour les développeurs Chrome
8 mai 2024
Pourquoi les fonctionnalités CSS et UI sont-elles importantes pour votre site d'e-commerce ?
Découvrez comment les sites d'e-commerce tirent parti des dernières fonctionnalités CSS et UI : transitions de vues, animations liées au défilement, API Popover, etc.
- Blog
- Chrome
7 mai 2024
Nouveautés de WebGPU (Chrome 125)
Sous-groupes en cours de développement et rendus sur une tranche de texture 3D.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
7 mai 2024
Découvrez "Exploiter tout le potentiel des animations basées sur le défilement"
Cours vidéo en 10 parties pour tout savoir sur les animations liées au défilement
- Blog
- CSS
- Chrome
6 mai 2024
Autre proposition pour la maçonnerie CSS
Proposition de définition de la maçonnerie et de la grille selon différentes spécifications.
- Blog
- CSS
- Chrome
30 avril 2024
L'essai d'abandon de l'accès au réseau privé pour les contextes non sécurisés s'achève : implémentez l'invite d'autorisation PNA
Pour accéder aux appareils d'un réseau privé à partir d'un site Web qui ne peut pas être converti en HTTPS, vous devez utiliser des invites d'autorisation pour assouplir les vérifications de contenu mixte.
- Sécurité
- Blog
- Chrome
24 avril 2024
Chrome 125 bêta
Positionnement de l'ancrage CSS, fonctions en escalier CSS, API Compute Pressure et bien plus.
- Chrome
17 avril 2024
Que se passe-t-il avec les extensions Chrome ?
Voici un aperçu des modifications récentes apportées aux extensions Chrome, ainsi que des fonctionnalités d'extension intéressantes à venir pour les développeurs.
- Chrome
- Extensions Chrome
16 avril 2024
Phase d'évaluation pour les API pliables
Les API Foldable sont deux API de Chrome conçues pour aider les développeurs à cibler les appareils pliables.
- HTML
- JavaScript
- CSS
- Chrome
16 avril 2024
Nouveautés de Chrome 124
Chrome 124 est en cours de déploiement ! Deux nouvelles API permettent d'utiliser le Shadow DOM déclaratif à partir de JavaScript. Vous pouvez utiliser des flux dans WebSockets. Les transitions de visionnage ont été améliorées. Et ce n'est pas tout. Pete LePage contient toutes les informations sur les nouveautés pour les développeurs dans Chrome 124.
- Nouveautés Chrome
- JavaScript
- HTML
- Chrome
16 avril 2024
L'accès aux appareils MIDI nécessite désormais l'autorisation de l'utilisateur
Chrome protège désormais l'ensemble de l'API Web MIDI derrière une invite d'autorisation.
- JavaScript
- Chrome
16 avril 2024
Amusant et puissant: présentation des outils pour les développeurs Chrome
Découvrez comment les outils de développement peuvent améliorer le développement de vos applications Web.
- Blog
- Outils pour les développeurs Chrome
- Chrome
10 avril 2024
Types de navigation désormais disponibles dans CrUX
Découvrez la nouvelle métrique "navigation_types" dans le rapport d'expérience utilisateur Chrome, et comment l'utiliser pour expliquer et optimiser vos métriques de performances Web.
- Chrome
9 avril 2024
Rollbacks de version dans le tableau de bord du développeur du Chrome Web Store
Cette semaine, nous sommes heureux de lancer une nouvelle fonctionnalité qui permet aux développeurs de revenir à la version précédente de leurs extensions publiées sur le Chrome Web Store. Notre objectif est de rassurer les développeurs lorsqu'ils
- Extensions Chrome
- Chrome
9 avril 2024
Nouveautés de WebGPU (Chrome 124)
Prise en charge des textures de stockage en lecture seule et en lecture/écriture, des service workers et des workers partagés, de nouveaux attributs d'informations sur les adaptateurs et des corrections de bugs.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
9 avril 2024
Nouveautés des outils de développement, Chrome 124
Prise en charge des animations liées au défilement, nouveau panneau de saisie automatique, nouvelles options pour WebRTC dans la limitation de bande passante réseau, et plus encore.
- Nouveautés Chrome
- Vidéo
- Chrome
- Outils pour les développeurs Chrome
28 mars 2024
Suppression du Profileur JS, profilage du processeur à l'aide du panneau "Performances"
Découvrez comment profiler les performances du processeur, et pourquoi et comment nous abandonnons le profileur JavaScript.
- Blog
- JavaScript
- Chrome
28 mars 2024
La phase d'évaluation de l'intégration de WebAssembly JavaScript Promise (JSPI)
JavaScript Promise Integration (JSPI) est une API qui permet à un code séquentiel synchrone compilé dans WebAssembly d'accéder aux API Web asynchrones.
- C
- JavaScript
- Chrome
22 mars 2024
Phase d'évaluation de l'API fetchLater
Découvrez l'API fetchLater, désormais disponible dans une phase d'évaluation, une nouvelle API permettant de demander une récupération différée qui se terminera même si la page est fermée.
- JavaScript
- Chrome
21 mars 2024
Chrome 124 bêta
L'attribut HTML writesuggestions, l'API WebSocketStream, l'en-tête de requête HTTP prioritaire, etc.
- Chrome
20 mars 2024
Défilements sélectionnables au clavier
Une modification est en cours de déploiement afin de rendre les Scrollers sans valeur Tabindex définie et sans enfant sélectionnable au clavier.
- CSS
- HTML
- Chrome
20 mars 2024
Nouveautés de Chrome 123
Chrome 123 est en cours de déploiement ! Avec la nouvelle fonction claire/foncée, l'API Long Animation Frames, l'API Service Worker Static Routing, et bien d'autres fonctionnalités. Adriana Jara possède toutes les informations nécessaires sur les nouveautés pour les développeurs dans Chrome 123.
- Nouveautés Chrome
- JavaScript
- CSS
- Chrome
19 mars 2024
Accès au réseau privé: protection étendue pour les workers et les récupérations de données de navigation
Découvrez les principaux mécanismes de sécurité liés à l'accès au réseau privé pour les workers Web, les récupérations de navigation et les protections à venir. Ce document explique également ce que les propriétaires de sites Web doivent faire s'ils utilisent des réseaux privés.
- Chrome
18 mars 2024
Utiliser l'API Service Worker Static Routing pour contourner le service worker sur des chemins spécifiques
Découvrez comment utiliser cette nouvelle API, disponible depuis Chrome 123.
- JavaScript
- Chrome
18 mars 2024
Outils d'optimisation des performances en 2024 et au-delà
Découvrez les projets de l'équipe Chrome concernant l'amélioration du panneau "Performances" des outils de développement.
- Blog
- Outils pour les développeurs Chrome
- Chrome
14 mars 2024
Masquer les demandes d'extension et autres améliorations du panneau "Réseau"
Découvrez les dernières améliorations apportées au panneau Chrome DevTools Network afin de simplifier votre expérience de débogage Web.
- Outils pour les développeurs Chrome
- Chrome
14 mars 2024
Nouveautés de WebGPU (Chrome 123)
Prise en charge des fonctions intégrées DP4a, des paramètres de pointeur sans restriction, du sucre syntaxique pour déréférencer des composites en WGSL, etc.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
12 mars 2024
Optimiser l'efficacité de la compression avec des dictionnaires partagés
La compression sur le Web bénéficie d'un gain important grâce à la compression de dictionnaires partagés. Découvrez en quoi elles consistent, comment elles fonctionnent et comment elles peuvent réduire considérablement les temps de chargement par rapport à la compression standard pour les ressources statiques et dynamiques sur le Web.
- HTML
- Chrome
6 mars 2024
Télécharger l'ancienne version de Chrome sans interface graphique
Vous pouvez désormais télécharger l'ancienne version de Chrome sans interface graphique en tant que binaire autonome pour chaque version de Chrome destinée aux utilisateurs.
- Chrome
6 mars 2024
Améliorations apportées à l'API Speculation Rules
Informations sur les dernières mises à jour de l'API Speculation Rules, y compris la compatibilité avec les règles de document, les paramètres de portée, les limites et les règles de spéculation sur les plates-formes.
- HTML
- Chrome
29 février 2024
Nouveautés des outils de développement (Chrome 123)
Œuf de Pâques, émulation de page ciblée dans "Elements" > Styles, nouvel audit Lighthouse, etc.
- Nouveautés Chrome
- Vidéo
- Chrome
- Outils pour les développeurs Chrome
27 février 2024
Extensions Chrome: parcours d'eyeo pour tester la suspension d'un service worker
Dans ce post, l'équipe Eyeo partage son parcours sur le problème des tests des service workers. en particulier comment s'assurer que les extensions Chrome fonctionnent correctement en cas de suspension d'un service worker.
- Chrome
- Extensions Chrome
27 février 2024
Package Next.js permettant de gérer les bibliothèques tierces
Découvrez comment utiliser la bibliothèque @next/tiers pour optimiser le chargement des ressources tierces populaires
- HTML
- Chrome
26 février 2024
Prise en charge de "align-content" dans les mises en page de blocs et de tableaux
Dans Chrome 123, utilisez "align-content" pour aligner les éléments sans créer de conteneur flexible ou de grille.
- Blog
- CSS
- Chrome
21 février 2024
Chrome 123 bêta
Fonction de couleur CSS light-dark(), align-content pour les blocs, la propriété field-sizing et l'événement pagereveal.
- Notes de version
- CSS
- Chrome
21 février 2024
Nouveautés de Chrome 122
Chrome 122 est en cours de déploiement ! Avec la nouvelle API Storage Buckets, le panneau "Performances des outils de développement" a été mis à jour, une option non rectifiée permettant de lire le code HTML avec l'API Async Clipboard et bien d'autres nouveautés sont disponibles. Adriana Jara possède toutes les informations nécessaires sur les nouveautés pour les développeurs dans Chrome 122.
- Nouveautés Chrome
- CSS
- HTML
- Chrome
20 février 2024
Modifications apportées à l'héritage ::backdrop CSS
À partir de Chrome 122, l'élément "::backdrop" hérite des propriétés de son élément d'origine.
- CSS
- Chrome
18 février 2024
Panneau d'amélioration des performances 400% plus rapide grâce aux performances
Le panneau "Performances" des outils de développement est un outil performant qui permet de diagnostiquer, de déboguer et de résoudre les problèmes de performances des applications Web. À cette occasion, nous vous expliquerons comment nous avons utilisé le panneau "Performances" dans les outils de développement pour améliorer les performances du panneau lui-même, et comment nous avons obtenu une nette amélioration.
- Blog
- JavaScript
- Chrome
15 février 2024
Nouveautés de WebGPU (Chrome 122)
Mode de compatibilité en cours de développement, augmentation de la limite maxVertexAttributes et mises à jour de l'aube.
- WebGPU
- Nouveautés Chrome
- Notes de version
- JavaScript
- Chrome
13 février 2024
Une nouvelle façon de créer des expériences d'édition Web personnalisées à l'aide de l'API EditContext
EditContext est une nouvelle API lancée dans Chrome et Edge qui aide les développeurs à créer des fonctionnalités d'édition de texte avancées dans le navigateur. Pour en savoir plus, lisez cet article.
- JavaScript
- Chrome
2 février 2024
Nouveautés des outils de développement (Chrome 122)
Avertissements de suppression progressive des cookies tiers dans les panneaux "Réseau" et "Application", débogage amélioré dans le panneau "Réseau", fils d'Ariane dans le panneau "Performances", etc.
- Nouveautés Chrome
- Vidéo
- Outils pour les développeurs Chrome
- Chrome
2 février 2024
Conseils concernant les outils de développement: déboguer les navigations spéculatives pour accélérer le chargement des pages
Accélérez la navigation sur le Web avec des chargements spéculatifs et découvrez comment les déboguer.
- Blog
- Outils pour les développeurs Chrome
- Chrome
1 février 2024
L'évaluation avant arrêt de SharedArrayBuffer sur ordinateur dans Chrome est étendue à Chrome 124
L'évaluation avant arrêt de SharedArrayBuffer sans isolation multi-origine sur les ordinateurs Chrome est prolongée jusqu'à Chrome 124.
- Chrome
26 janvier 2024
Chrome 122 bêta
Dans la version bêta de Chrome 122, vous pouvez accéder à des assistants d'itérateur, définir des méthodes, utiliser l'API Storage Buckets, lire du code HTML non rectifié dans l'API Async Clipboard, et bien plus encore.
- CSS
- Chrome
24 janvier 2024
Que se passe-t-il avec les extensions Chrome ?
Voici un aperçu des modifications récentes apportées aux extensions Chrome, ainsi que des fonctionnalités d'extension intéressantes à venir pour les développeurs.
- Extensions Chrome
- Chrome
23 janvier 2024