Bu kılavuzda, Google Chat API'nin nasıl çağrılacağı açıklanmaktadır.
messages.create()
yöntemini kullanabilirsiniz:
- Metin, kart ve etkileşimli widget'lar içeren iletiler gönderin.
- Belirli bir Chat kullanıcısına gizli olarak mesaj gönderebilirsiniz.
- Bir mesaj dizisi başlatın veya bir mesaj dizisini yanıtlayın.
- Diğer Chat API'lerinde belirtebilmek için bir mesajı adlandırın kabul edersiniz.
Maksimum ileti boyutu (metin ve kartlar dahil) 32.000 bayttır. Bu boyutu aşan bir mesaj göndermek için Chat uygulamanız birden fazla ileti göndermesi gerekir.
Chat uygulamaları, messages.create() yönteminin çağrılmasının yanı sıra
kullanıcı etkileşimlerine yanıt vermek için mesaj oluşturabilir ve gönderebilir (örneğin, bir
karşılama mesajı, kullanıcının Chat uygulamasını
boşluk oluşturur. Chat uygulamaları etkileşimlere yanıt verirken
etkileşimli iletişim kutuları ve bağlantı önizleme de dahil mesajlaşma özelliklerinin türleri
kullanır. Chat uygulaması, bir kullanıcıya yanıt vermek için
Chat API'yi çağırmadan mesajı eşzamanlı olarak gönderir. Öğrenmek için
etkileşimlere yanıt vermek için mesaj gönderme hakkında
Google Chat uygulamanızla olan etkileşimleri alın ve yanıtlayın.
Chat'in, Chat API ile oluşturulan mesajları görüntüleme ve ilişkilendirme şekli
messages.create() yöntemini şunu kullanarak çağırabilirsiniz:
uygulama kimlik doğrulaması
ve kullanıcı kimlik doğrulaması.
Chat, mesajı göndereni farklı şekilde ilişkilendirir
değişiklik gösterir.
Chat uygulaması olarak kimlik doğrulaması yaptığınızda Chat uygulaması bu mesajı gönderir.

App simgesini gösterir.Kullanıcı olarak kimliğinizi doğruladığınızda Chat uygulaması, kullanıcı adına bir mesaj alırsınız. Chat ayrıca Chat uygulamasında mesajın adını görüntüleyin.

Kimlik doğrulama türü, hangi mesajlaşma özelliklerini ve arayüzleri birçok bilgi var. Uygulama kimlik doğrulaması sayesinde Chat uygulamaları, zengin metin içeren mesajlar gönderebilir. kart tabanlı arayüzler ve etkileşimli widget'lar. Chat kullanıcıları yalnızca mesajlarında metin gönderebildiğinden, şunları yapabilirsiniz: Kullanıcı kimlik doğrulamasını kullanarak mesaj oluştururken yalnızca metin ekleyin. Mesajlaşma hakkında daha fazla bilgi edinmek için özellikleri hakkında daha fazla bilgi için Google Chat mesajlarına genel bakış
Bu kılavuzda, bir ileti göndermek için kimlik doğrulama türlerinden herhangi birinin nasıl kullanılacağı .
Ön koşullar
Node.js
- İşletme veya Kuruluş Şuna erişimi olan Google Workspace hesabı: Google Chat.
- Ortamınızı ayarlayın:
- Bir Google Cloud projesi oluşturun.
- OAuth izin ekranını yapılandırın.
- Google Chat API'yi etkinleştirin ve yapılandırın. Bunun için bir ad girin, Chat uygulamanızın simgesi ve açıklaması.
- Şunu yükleyin: Node.js Cloud İstemci Kitaplığı.
- Google Chat API'nizde nasıl kimlik doğrulama yapmak istediğinize bağlı olarak erişim kimlik bilgilerini oluşturun
istek:
- Chat kullanıcısı olarak kimliğinizi doğrulamak için:
OAuth istemci kimliği oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
client_secrets.jsondosyasını yerel dizininize ekleyin. - Chat uygulaması olarak kimliğinizi doğrulamak için:
hizmet hesabı oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
credentials.json.
- Chat kullanıcısı olarak kimliğinizi doğrulamak için:
OAuth istemci kimliği oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
- Kimlik doğrulamasını kullanıcı olarak mı yoksa Chat uygulaması.
- Kimliği doğrulanmış kullanıcının veya Chat uygulamasını arayan kullanıcılar üye oldu. Chat uygulamasında Alana Chat uygulamasından ekleyin.
Python
- İşletme veya Kuruluş Şuna erişimi olan Google Workspace hesabı: Google Chat.
- Ortamınızı ayarlayın:
- Bir Google Cloud projesi oluşturun.
- OAuth izin ekranını yapılandırın.
- Google Chat API'yi etkinleştirin ve yapılandırın. Bunun için bir ad girin, Chat uygulamanızın simgesi ve açıklaması.
- Şunu yükleyin: Python Cloud İstemci Kitaplığı.
- Google Chat API'nizde nasıl kimlik doğrulama yapmak istediğinize bağlı olarak erişim kimlik bilgilerini oluşturun
istek:
- Chat kullanıcısı olarak kimliğinizi doğrulamak için:
OAuth istemci kimliği oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
client_secrets.jsondosyasını yerel dizininize ekleyin. - Chat uygulaması olarak kimliğinizi doğrulamak için:
hizmet hesabı oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
credentials.json.
- Chat kullanıcısı olarak kimliğinizi doğrulamak için:
OAuth istemci kimliği oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
- Kimlik doğrulamasını kullanıcı olarak mı yoksa Chat uygulaması.
- Kimliği doğrulanmış kullanıcının veya Chat uygulamasını arayan kullanıcılar üye oldu. Chat uygulamasında Alana Chat uygulamasından ekleyin.
Java
- İşletme veya Kuruluş Şuna erişimi olan Google Workspace hesabı: Google Chat.
- Ortamınızı ayarlayın:
- Bir Google Cloud projesi oluşturun.
- OAuth izin ekranını yapılandırın.
- Google Chat API'yi etkinleştirin ve yapılandırın. Bunun için bir ad girin, Chat uygulamanızın simgesi ve açıklaması.
- Şunu yükleyin: Java Cloud İstemci Kitaplığı.
- Google Chat API'nizde nasıl kimlik doğrulama yapmak istediğinize bağlı olarak erişim kimlik bilgilerini oluşturun
istek:
- Chat kullanıcısı olarak kimliğinizi doğrulamak için:
OAuth istemci kimliği oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
client_secrets.jsondosyasını yerel dizininize ekleyin. - Chat uygulaması olarak kimliğinizi doğrulamak için:
hizmet hesabı oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
credentials.json.
- Chat kullanıcısı olarak kimliğinizi doğrulamak için:
OAuth istemci kimliği oluştur
kimlik bilgilerini iki kez tıklayın ve kimlik bilgilerini
- Kimlik doğrulamasını kullanıcı olarak mı yoksa Chat uygulaması.
- Kimliği doğrulanmış kullanıcının veya Chat uygulamasını arayan kullanıcılar üye oldu. Chat uygulamasında Alana Chat uygulamasından ekleyin.
Apps Komut Dosyası
- İşletme veya Kuruluş Şuna erişimi olan Google Workspace hesabı: Google Chat.
- Ortamınızı ayarlayın:
- Bir Google Cloud projesi oluşturun.
- OAuth izin ekranını yapılandırın.
- Google Chat API'yi etkinleştirin ve yapılandırın. Bunun için bir ad girin, Chat uygulamanızın simgesi ve açıklaması.
- Bağımsız bir Apps Komut Dosyası projesi oluşturun, ve Gelişmiş Sohbet Hizmeti'ni etkinleştirin.
- Bu kılavuzda, kullanıcı veya uygulama kimlik doğrulamasından geçin. Chat uygulaması olarak kimliğinizi doğrulamak için hizmet hesabı kimlik bilgileri. Adımlar için bkz. Bir Google Hesabı Yöneticisi olarak Google Chat uygulaması.
- Kimlik doğrulamasını kullanıcı olarak mı yoksa Chat uygulaması.
- Kimliği doğrulanmış kullanıcının veya Chat uygulamasını arayan kullanıcılar üye oldu. Chat uygulamasında Alana Chat uygulamasından ekleyin.
Chat uygulaması olarak mesaj gönderme
Bu bölümde metin, kart ve etkileşimli aksesuar widget'ları uygulama kimlik doğrulaması.

Uygulama kimlik doğrulamasını kullanarak messages.create() işlevini çağırmak için
şu alanları kullanabilirsiniz:
chat.botyetkilendirme kapsamı.- İçinde bulunduğu
Spacekaynağı mesajı yayınlayabilirsiniz. Chat uygulaması alanın bir üyesi olur. Messagebir kaynaktır. İletinin içeriğini tanımlamak için zengin metin (text), Bir veya daha fazla kart arayüzü (cardsV2), veya her ikisini birden seçebilirsiniz.
İsteğe bağlı olarak aşağıdakileri ekleyebilirsiniz:
- Dahil edilecek
accessoryWidgetsalanı iletinin alt kısmındaki etkileşimli düğmeler. privateMessageVieweralanı Belirli bir kullanıcıya iletiyi özel olarak gönderebilirsiniz.- Aşağıdakileri yapmanıza olanak tanıyan
messageIdalanı diğer API isteklerinde kullanılacak mesajı adlandırın. thread.threadKeyvemessageReplyOptionalanlarını ileti dizisi başlatın veya yanıtlayın. Alan ileti dizisi kullanıyorsanız bu alan yoksayılır.
Aşağıdaki kodda, bir Chat uygulamasının Chat uygulaması olarak yayınlanan bir mesaj gönderebilirsiniz: bir metin, bir kart ve iletinin alt kısmındaki tıklanabilir bir düğme:
Node.js
Python
Java
Apps Komut Dosyası
Bu örneği çalıştırmak için SPACE_NAME değerini şuna ait kimlikle değiştirin:
alanın
name alanına ait bilgileri girin.
Kimliği öğrenmek için
spaces.list() yöntem
veya alanın URL'sini kullanabilirsiniz.
İletinin alt kısmına etkileşimli widget'lar ekleme
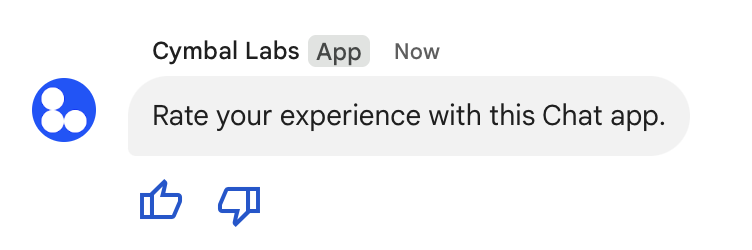
Bu kılavuzun ilk kod örneğinde Chat uygulaması mesajında, ekranın en üstünde tıklanabilir bir düğme gösteriliyor aksesuar widget'ı olarak bilinen reklam öğesinin alt kısmına bir öğe ekler. Aksesuar widget'ları bir mesajdaki metin veya kartlardan sonra görünür. Bu widget'ları kullanarak kullanıcıların iletinizle pek çok şekilde etkileşim kurmasına olanak tanır. Örneğin:
- Bir mesajın doğruluğunu veya memnuniyetini değerlendirin.
- Mesajla veya Chat uygulamasıyla ilgili bir sorunu bildirin.
- Dokümanlar gibi ilgili içeriklerin bağlantısını açın.
- Benzer mesajları Chat uygulamasında kapatma veya erteleme belirli bir süre boyunca geçerli.
Aksesuar widget'ları eklemek için
accessoryWidgets[]
alanına giriş yapın ve istediğiniz bir veya daha fazla widget'ı
dahil edilir.
Aşağıdaki resimde, Kullanıcıların deneyimlerini değerlendirebilmeleri için aksesuar widget'ları içeren bir kısa mesaj .

Aşağıda,
iki aksesuar düğmesi. Bir kullanıcı bir düğmeyi tıkladığında ilgili düğme
işlevi (doUpvote gibi) etkileşimi işler:
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
Gizli olarak ileti gönderme
Chat uygulamaları mesajları gizli olarak gönderebilir. Böylece Mesaj, yalnızca alandaki belirli bir kullanıcıya görünür. Bir Chat uygulaması bir özel mesaj gönderir, kullanıcıya iletinin yalnızca kendisi tarafından görülebildiğini bildiren bir etiket gösterir.
Chat API'yi kullanarak gizli olarak mesaj göndermek için
privateMessageViewer
alanına girebilirsiniz. Kullanıcıyı belirtmek için değeri
User kaynağını
Chat kullanıcısını temsil eder. Ayrıca şunu da kullanabilirsiniz:
name
Aşağıdaki örnekte gösterildiği gibi User kaynağı:
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
Bu örneği kullanmak için USER_ID değerini değiştirin
benzersiz bir kimlikle (ör. 12345678987654321 veya
hao@cymbalgroup.com. Kullanıcıları belirtme hakkında daha fazla bilgi edinmek için bkz.
Google Chat kullanıcılarını belirleyin ve belirtin.
Gizli olarak ileti göndermek için isteğinizde aşağıdakileri atlamanız gerekir:
Bir kullanıcının adına kısa mesaj gönderme
Bu bölümde, kullanıcı kimlik doğrulaması. Kullanıcı kimlik doğrulamasıyla iletinin içeriği yalnızca metin içerebilir ve yalnızca şu kullanıcılara sunulan mesajlaşma özelliklerini Kart arayüzleri ve etkileşimli widget'lar gibi Chat uygulamaları

Kullanıcı kimlik doğrulamasını kullanarak messages.create() çağrısı yapmak için
şu alanları kullanabilirsiniz:
- Bir yetkilendirme kapsamı
bu yöntem için kullanıcı kimlik doğrulamasını destekleyen bir fonksiyona sahiptir. Aşağıdaki örneklerde
chat.messages.createkapsamı. - İçinde bulunduğu
Spacekaynağı mesajı yayınlayabilirsiniz. Kimliği doğrulanan kullanıcı boşluk oluşturur. Messagebir kaynaktır. İletinin içeriğini tanımlamak içintextgirin.
İsteğe bağlı olarak aşağıdakileri ekleyebilirsiniz:
- Aşağıdakileri yapmanıza olanak tanıyan
messageIdalanı diğer API isteklerinde kullanılacak mesajı adlandırın. thread.threadKeyvemessageReplyOptionalanlarını ileti dizisi başlatın veya yanıtlayın. Alan ileti dizisi kullanıyorsanız bu alan yoksayılır.
Aşağıdaki kodda, bir Chat uygulamasının kimliği doğrulanmış bir kullanıcı adına belirli bir alanda kısa mesaj gönderebilir:
Node.js
Python
Java
Apps Komut Dosyası
Bu örneği çalıştırmak için SPACE_NAME değerini şuna ait kimlikle değiştirin:
alanın
name
girin. Kimliği öğrenmek için
spaces.list() yöntem
veya alanın URL'sini kullanabilirsiniz.
Bir mesaj dizisi başlatın veya bir mesaj dizisinde yanıt verin
Mesaj dizisi kullanan alanlarda yeni bir mesajın mesaj dizisi mi başlatacağını yoksa yanıt mı başlatacağını belirleyebilirsiniz mevcut bir ileti dizisinde.
Chat API'yi kullanarak oluşturduğunuz mesajlar varsayılan olarak yeni bir ileti dizisi. İleti dizisini tanımlamanıza ve daha sonra yanıtlamanıza yardımcı olması için isteğinizdeki iş parçacığı anahtarı:
- İsteğinizin gövdesinde
thread.threadKeygirin. - Sorgu parametresini belirtin
messageReplyOptionanahtar zaten varsa ne olacağını belirlemek için kullanılır.
Mevcut bir mesaj dizisine yanıt veren bir mesaj oluşturmak için:
- İsteğinizin gövdesine
threadalanını ekleyin. Ayarlandığında şunları yapabilirsiniz: belirtinthreadKeyöğrenebilirsiniz. Aksi takdirdenameyardımcı oluyorum. messageReplyOptionsorgu parametresini belirtin.
Aşağıdaki kodda, bir Chat uygulamasının tarafından tanımlanan belirli bir ileti dizisini başlatan veya anahtarı:
Node.js
Python
Java
Apps Komut Dosyası
Bu örneği çalıştırmak için aşağıdaki kodu değiştirin:
THREAD_KEY: Alanda mevcut bir mesaj dizisi anahtarı veya tıklayın.SPACE_NAME: alanın kimliğinamegirin. Kimliği öğrenmek içinspaces.list()yöntem veya alanın URL'sini kullanabilirsiniz.
İletiyi adlandırma
Gelecekteki API çağrılarında bir mesaj almak veya belirtmek için mesaja ad verebilirsiniz
messages.create() isteğinizdeki messageId alanını ayarlayarak bu işlemi yapabilirsiniz.
İletinizi adlandırmak,
mesajın kaynak adından sistem tarafından atanan kimlik (
name
alanı) ekleyebilirsiniz.
Örneğin, get() yöntemini kullanarak bir iletiyi almak için
kaynak adı. Kaynak adı:
spaces/{space}/messages/{message} olarak biçimlendirilir (burada {message}, temsil eder).
veya dosyayı oluştururken ayarladığınız özel ad, sistem tarafından atanan kimliğin
mesajını alırsınız.
Bir iletiyi adlandırmak için
messageId
alanına girin. messageId alanı,
clientAssignedMessageId
Message kaynağının
Bir mesajı yalnızca mesajı oluştururken adlandırabilirsiniz. Adlarınızı, e-posta Mevcut mesajlar için özel bir kimlik değiştirme. Özel kimlik aşağıdaki özelliklere sahip olmalıdır: koşullar:
client-ile başlar. Örneğin,client-custom-namegeçerli bir özeldir Kimlik ancakcustom-namedeğil.- En fazla 63 karakterden oluşur ve yalnızca küçük harf, rakam ve kısa çizgilerle gösterilir.
- Bir alan içinde benzersiz olmalıdır. Bir Chat uygulaması farklı mesajlar için aynı özel kimliği kullanın.
Aşağıdaki kodda, bir Chat uygulamasının belirli bir alan adına kimliği içeren bir kısa mesaj gönderebilir kimliği doğrulanmış kullanıcı:
Node.js
Python
Java
Apps Komut Dosyası
Bu örneği çalıştırmak için aşağıdaki kodu değiştirin:
SPACE_NAME: alanın kimliğinamegirin. Kimliği öğrenmek içinspaces.list()yöntem veya alanın URL'sini kullanabilirsiniz.MESSAGE-ID: başlayan mesajın adıcustom-ile. Belirtilen alandaki Chat uygulaması.
Sorun giderme
Bir Google Chat uygulaması veya card bir hata döndürürse Chat arayüzünde "Bir sorun oluştu" mesajı gösteriliyor. veya "İsteğiniz işlenemiyor." Chat kullanıcı arayüzü herhangi bir hata mesajı görüntülenmiyor ancak Chat uygulaması veya kart beklenmeyen bir sonuç veriyorsa; Örneğin karttaki bir mesajda görünür.
Chat kullanıcı arayüzünde hata mesajı görüntülenmese de Hataları düzeltmenize yardımcı olmak için açıklayıcı hata mesajları ve günlük verileri sunulur Chat uygulamaları için hata günlük kaydı etkinleştirildiğinde. Görüntüleme konusunda yardım için ve hataları düzeltme ile ilgili daha fazla bilgi edinmek için Google Chat hatalarını giderme ve düzeltme
İlgili konular
- Kart Oluşturucu'yu kullanarak Chat uygulamaları için JSON kart mesajları tasarlayıp önizleme.
- İletileri biçimlendirin.
- Bir mesajla ilgili ayrıntıları öğrenme
- Bir alandaki mesajları listeleyin.
- Mesajları güncelleme
- İletiyi silme
- Google Chat mesajlarında kullanıcıları tespit edin.
- Gelen webhook'larla Google Chat'e mesaj gönderme.
