На этой странице объясняется, как создать приложение HTTP Chat. Существуют разные способы реализации этой архитектуры. В Google Cloud вы можете использовать Cloud Functions, Cloud Run и App Engine. В этом кратком руководстве вы напишете и развернете облачную функцию , которую приложение Chat использует для ответа на сообщение пользователя.
В этой архитектуре вы настраиваете Chat для интеграции с Google Cloud или локальным сервером с помощью HTTP, как показано на следующей схеме:
На предыдущей диаграмме пользователь, взаимодействующий с приложением HTTP Chat, имеет следующий поток информации:
- Пользователь отправляет сообщение в Chat в приложение Chat либо в прямом сообщении, либо в чат-группе.
- HTTP-запрос отправляется на веб-сервер, который является облачной или локальной системой и содержит логику приложения Chat.
- При желании логику приложения Chat можно интегрировать со службами Google Workspace (например, Календарем и Таблицами), другими службами Google (например, Картами, YouTube и Vertex AI) или другими веб-службами (например, системой управления проектами или инструментом продажи билетов).
- Веб-сервер отправляет ответ HTTP обратно в службу приложения Chat.
- Ответ доставляется пользователю.
- При желании приложение Chat может вызывать API Chat для асинхронной публикации сообщений или выполнения других операций.
Эта архитектура дает вам возможность использовать существующие библиотеки и компоненты, которые уже существуют в вашей системе, поскольку эти приложения чата могут быть разработаны с использованием разных языков программирования.
Цели
- Настройте свою среду.
- Создайте и разверните облачную функцию.
- Опубликуйте приложение в чате.
- Протестируйте приложение.
Предварительные условия
- Аккаунт Google Workspace для бизнеса или предприятия с доступом к Google Chat .
- Проект Google Cloud с включенной оплатой. Чтобы проверить, включена ли оплата для существующего проекта, см. раздел Проверка статуса выставления счетов ваших проектов . Инструкции по созданию проекта и настройке оплаты см. в разделе Создание проекта Google Cloud .
Настройте среду
Прежде чем использовать API Google, вам необходимо включить их в проекте Google Cloud. Вы можете включить один или несколько API в одном проекте Google Cloud.В консоли Google Cloud включите API Google Chat, API Cloud Build, API облачных функций, API Cloud Pub/Sub, API облачного ведения журнала, API реестра артефактов и API Cloud Run.
Создайте и разверните облачную функцию
Создайте и разверните облачную функцию, которая создает карточку чата с отображаемым именем отправителя и изображением аватара. Когда приложение чата получает сообщение, оно запускает функцию и отвечает карточкой.
Чтобы создать и развернуть функцию для вашего приложения Chat, выполните следующие шаги:
Node.js
В консоли Google Cloud перейдите на страницу «Функции облака»:
Убедитесь, что выбран проект для вашего приложения Chat.
Нажмите Создать функцию .
На странице «Создать функцию» настройте свою функцию:
- В разделе «Среда» выберите «2-е поколение» .
- В поле «Имя функции» введите
QuickStartChatApp. - В разделе «Регион» выберите регион.
- В разделе «Аутентификация» выберите «Требовать аутентификацию» .
- Нажмите Далее .
В Runtime выберите самую последнюю версию Node.js.
В разделе «Исходный код» выберите «Встроенный редактор» .
В Точке входа удалите текст по умолчанию и введите
avatarApp.Замените содержимое
index.jsследующим кодом:Нажмите «Развернуть» .
Питон
В консоли Google Cloud перейдите на страницу «Функции облака»:
Убедитесь, что выбран проект для вашего приложения Chat.
Нажмите Создать функцию .
На странице «Создать функцию» настройте свою функцию:
- В разделе «Среда» выберите «2-е поколение» .
- В поле «Имя функции» введите
QuickStartChatApp. - В разделе «Регион» выберите регион.
- В разделе «Аутентификация» выберите «Требовать аутентификацию» .
- Нажмите Далее .
В Runtime выберите самую последнюю версию Python.
В разделе «Исходный код» выберите «Встроенный редактор» .
В Точке входа удалите текст по умолчанию и введите
avatar_app.Замените содержимое
main.pyследующим кодом:Нажмите «Развернуть» .
Ява
В консоли Google Cloud перейдите на страницу «Функции облака»:
Убедитесь, что выбран проект для вашего приложения Chat.
Нажмите Создать функцию .
На странице «Создать функцию» настройте свою функцию:
- В разделе «Среда» выберите «2-е поколение» .
- В поле «Имя функции» введите
QuickStartChatApp. - В разделе «Регион» выберите регион.
- В разделе «Аутентификация» выберите «Требовать аутентификацию» .
- Нажмите Далее .
В Runtime выберите самую последнюю версию Java.
В разделе «Исходный код» выберите «Встроенный редактор» .
В «Точке входа» удалите текст по умолчанию и введите
App.Переименуйте
src/main/java/com/example/Example.javaвsrc/main/java/App.java.Замените содержимое
App.javaследующим кодом:Замените содержимое
pom.xmlследующим кодом:Нажмите «Развернуть» .
Откроется страница сведений об облачных функциях, и ваша функция появится с двумя индикаторами хода выполнения: один для сборки, а другой для службы. Когда оба индикатора выполнения исчезнут и будут заменены галочками, ваша функция развернута и готова.
Разрешите Google Chat вызывать вашу функцию
Чтобы разрешить Google Chat вызывать вашу функцию, добавьте учетную запись службы Google Chat с ролью Cloud Run Invoker .
В консоли Google Cloud перейдите на страницу Cloud Run:
В списке сервисов Cloud Run установите флажок рядом с функцией приема. (Не нажимайте на саму функцию.)
Нажмите Разрешения . Откроется панель «Разрешения» .
Нажмите Добавить принципала .
В разделе «Новые участники» введите
chat@system.gserviceaccount.com.В разделе «Выберите роль» выберите Cloud Run > Cloud Run Invoker .
Нажмите Сохранить .
Опубликуйте приложение в Google Chat
После развертывания облачной функции выполните следующие действия, чтобы превратить ее в приложение Google Chat:
В консоли Google Cloud нажмите > Функции облака .
Убедитесь, что выбран проект, для которого вы включили облачные функции.
В списке функций нажмите QuickStartChatApp .
Откройте вкладку «Триггеры» .
В разделе HTTPS скопируйте URL-адрес.
Найдите «Google Chat API» и нажмите «Google Chat API» , затем нажмите « Управление» .
Нажмите «Конфигурация» и настройте приложение Google Chat:
- В поле «Имя приложения» введите
Quickstart App. - В URL-адресе аватара введите
https://developers.google.com/chat/images/quickstart-app-avatar.png. - В поле «Описание» введите
Quickstart app. - В разделе «Функциональность» выберите «Получать сообщения 1:1» и «Присоединяться к группам и групповым беседам» .
- В разделе «Настройки подключения» выберите URL-адрес приложения и вставьте URL-адрес триггера облачной функции в поле.
- В разделе «Аудитория аутентификации» выберите URL-адрес приложения .
- В разделе «Видимость» выберите «Сделать это приложение Google Chat доступным для определенных людей и групп в вашем домене» и введите свой адрес электронной почты.
- В разделе «Журналы» выберите «Записывать ошибки в журнал» .
- В поле «Имя приложения» введите
Нажмите Сохранить .
Приложение Chat готово получать сообщения в Chat и отвечать на них.
Проверьте свое приложение чата
Чтобы протестировать приложение Chat, откройте пространство для прямых сообщений в приложении Chat и отправьте сообщение:
Откройте Google Chat, используя учетную запись Google Workspace, которую вы указали при добавлении себя в качестве доверенного тестировщика.
- Нажмите новый чат» .
- В поле «Добавить 1 или несколько человек» введите название вашего приложения чата.
Выберите приложение чата из результатов. Откроется прямое сообщение.
- В новом прямом сообщении с приложением введите
Helloи нажмитеenter.
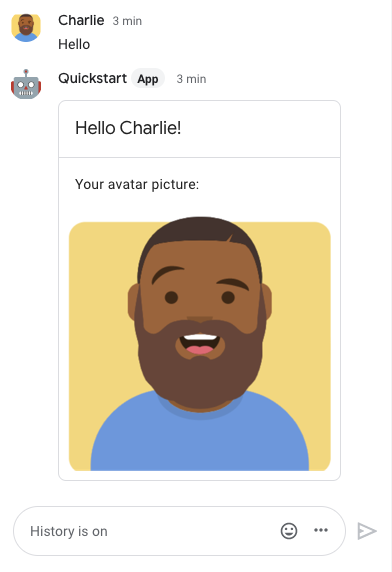
Ответ приложения Chat содержит карточное сообщение , в котором отображается имя отправителя и изображение аватара, как показано на следующем изображении:

Чтобы добавить доверенных тестировщиков и узнать больше о тестировании интерактивных функций, см. раздел Тестирование интерактивных функций для приложений Google Chat .
Устранение неполадок
Когда приложение или карточка Google Chat возвращает ошибку, в интерфейсе Chat отображается сообщение «Что-то пошло не так». или «Невозможно обработать ваш запрос». Иногда в пользовательском интерфейсе чата не отображается сообщение об ошибке, но приложение или карточка чата выдает неожиданный результат; например, сообщение с карточкой может не появиться.
Хотя сообщение об ошибке может не отображаться в пользовательском интерфейсе чата, доступны описательные сообщения об ошибках и данные журнала, которые помогут вам исправить ошибки, если включено ведение журнала ошибок для приложений чата. Информацию о просмотре, отладке и исправлении ошибок см. в разделе «Устранение неполадок и исправление ошибок Google Chat» .
Очистить
Чтобы избежать списания средств с вашей учетной записи Google Cloud за ресурсы, используемые в этом руководстве, мы рекомендуем вам удалить проект Cloud.
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» . > IAM и администрирование > Управление ресурсами .
- В списке проектов выберите проект, который хотите удалить, и нажмите « .
- В диалоговом окне введите идентификатор проекта и нажмите «Завершить работу» , чтобы удалить проект.
Связанные темы
Чтобы добавить дополнительные функции в приложение Chat, см. следующее:

