Bu eğitimde, olaylara anında yanıt veren bir Google Chat uygulamasının nasıl oluşturulacağı gösterilmektedir. Uygulama, bir olaya yanıt verirken Chat alanı oluşturup doldurur, mesajlar, eğik çizgi komutları ve iletişim kutularıyla olayın çözüme ulaştırılmasını kolaylaştırır ve olay yanıtını bir Google Dokümanlar belgesinde özetlemek için yapay zekadan yararlanır.
Olay, çözmek için bir ekibin derhal ilgilenmesini gerektiren olaydır. Olaylara örnek olarak şunlar verilebilir:
- Müşteri İlişkileri Yönetimi (CRM) platformunda zamana duyarlı bir destek kaydı oluşturulur. Bu destek kaydının çözümü için hizmet ekibinin birlikte çalışması gerekir.
- Bir sistem çevrimdışı olduğunda, site güvenilirliği mühendisleri (SRE'ler) bir grup olarak uyarı alır. Bu sayede, birlikte çalışarak sistemi tekrar çevrimdışı hale getirebilirler.
- Büyük büyüklükte bir deprem olur ve acil durum çalışanlarının müdahalelerini koordine etmeleri gerekir.
Bu eğiticinin amaçları doğrultusunda, olay uyarısı, bir kullanıcı web sayfasından bir düğme tıklamasıyla olayı bildirdiğinde başlar. Web sayfası, kullanıcılardan temel olay bilgilerini (başlık, açıklama ve müdahale edenlerin e-posta adresleri) girmelerini isteyerek bir olayı simüle eder.
Olay yönetimi Chat uygulamasının nasıl çalıştığını görün:
-

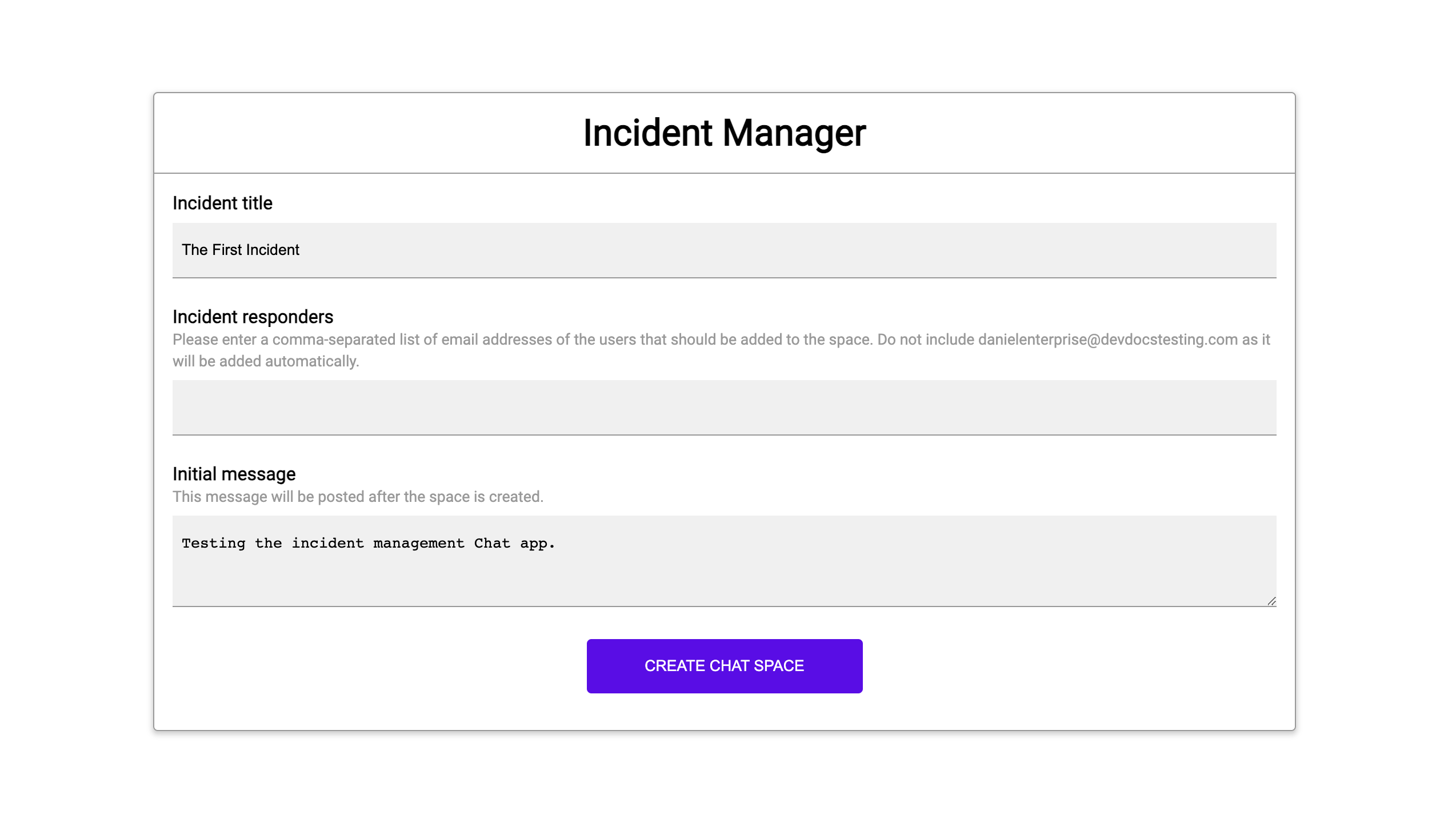
Şekil 1. Kullanıcıların olayı bildirebileceği web sitesi. -

Şekil 2. Olayla ilgili Chat alanının oluşturulduğunu belirten bildirim. -

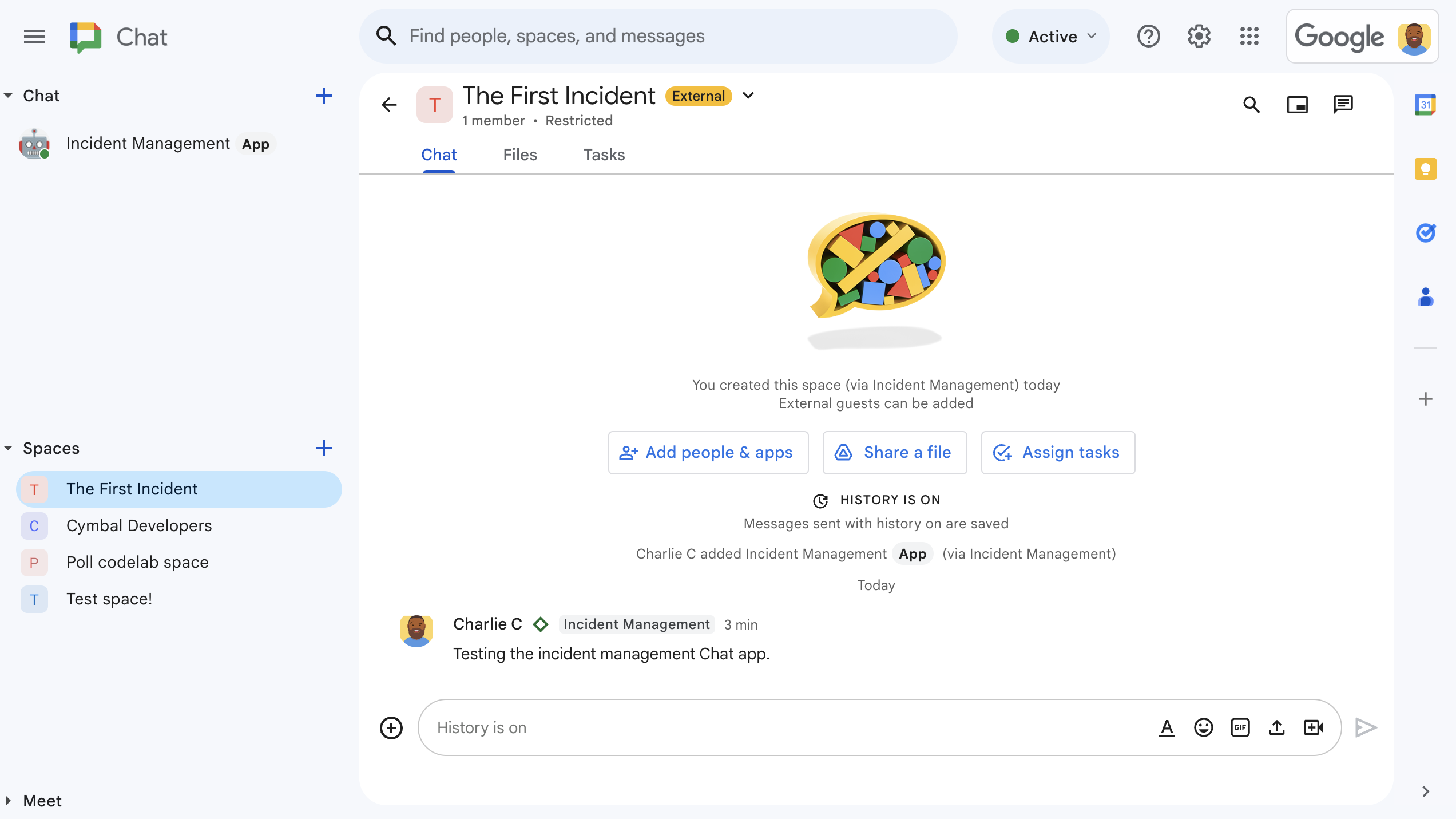
Şekil 3. Olaya yanıt verme Chat alanı. -

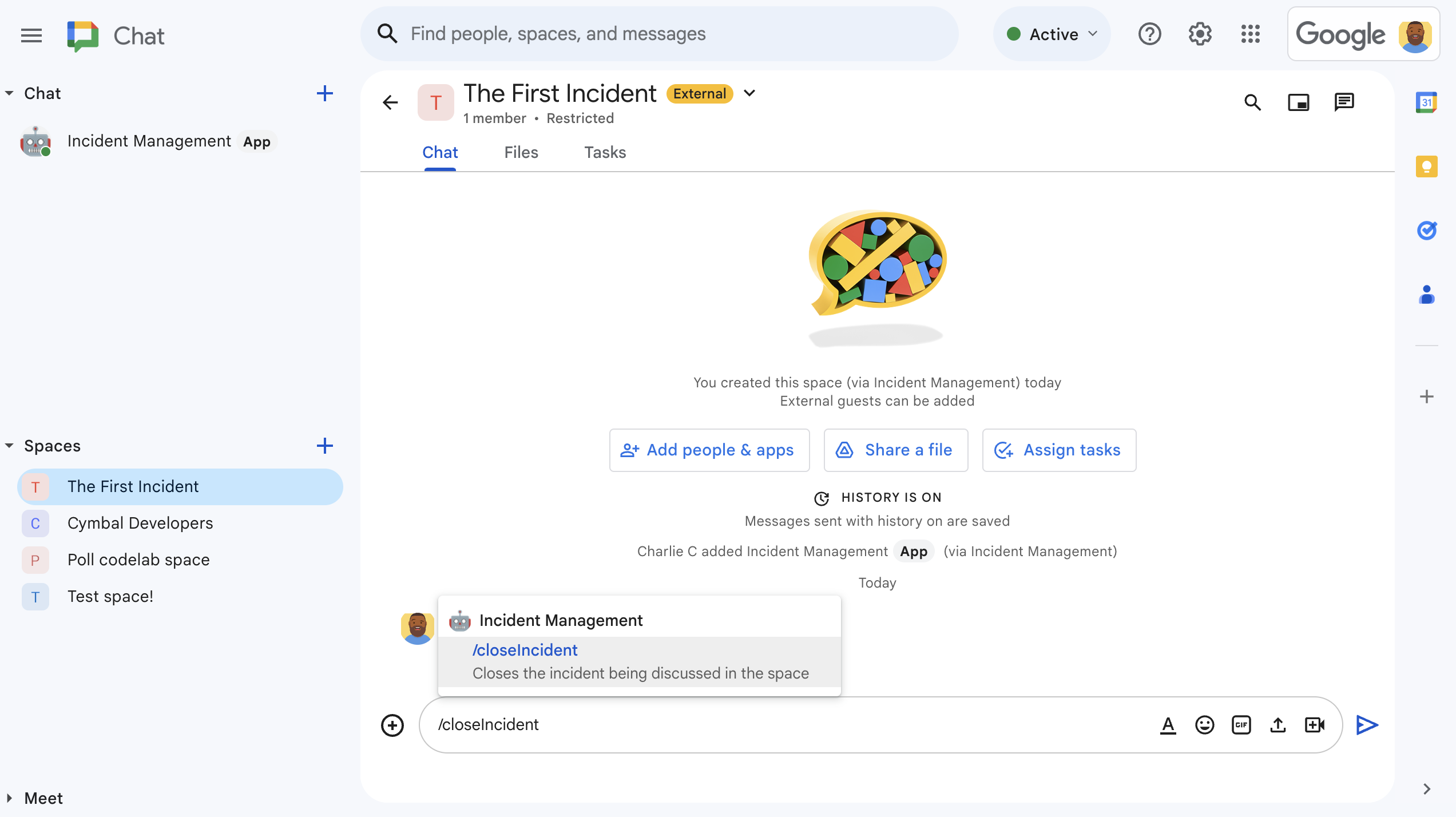
Şekil 4. Eğik çizgi komutuyla olayı çözme. -

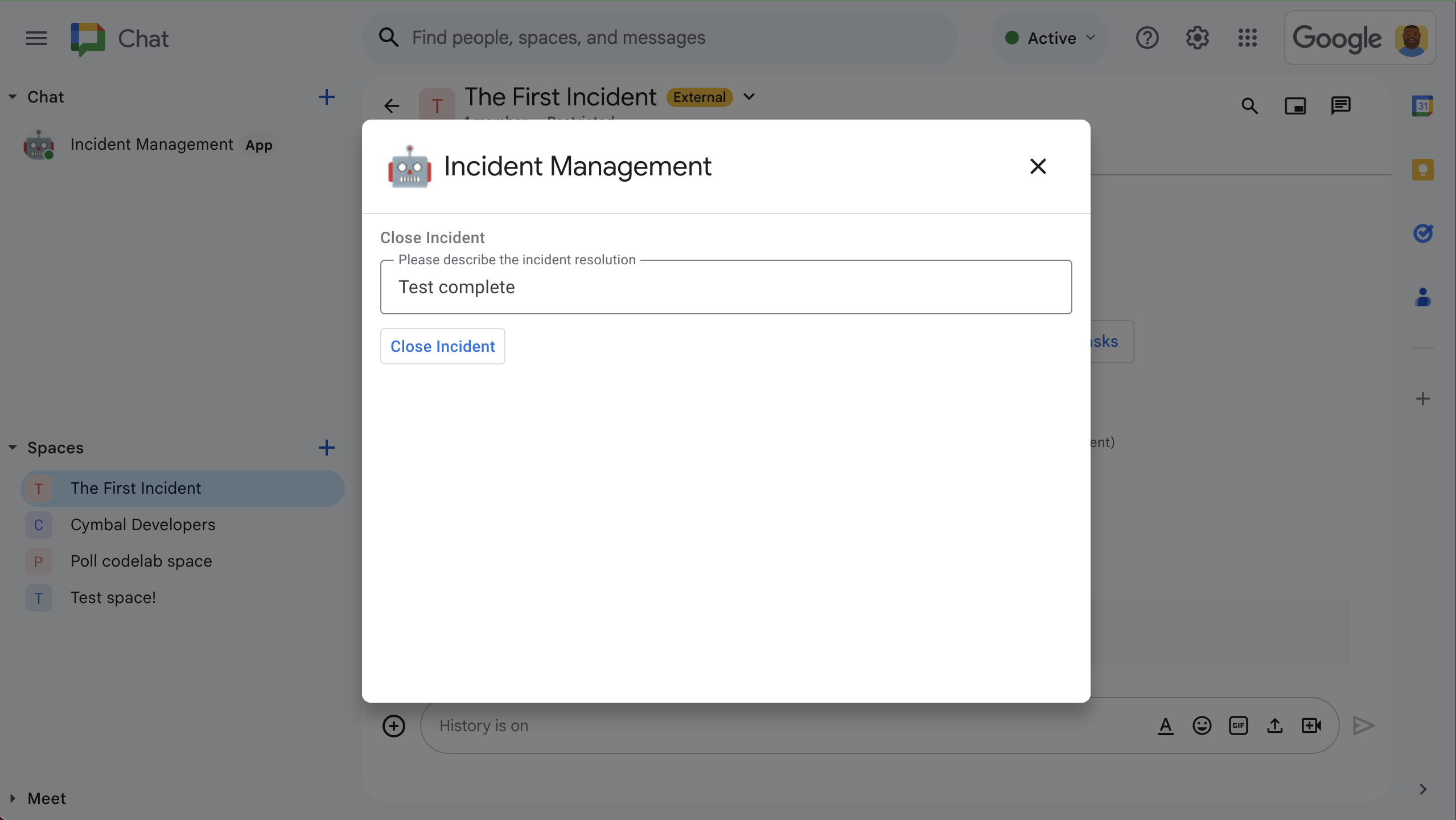
Şekil 5. Olay çözümü iletişim kutusu. -

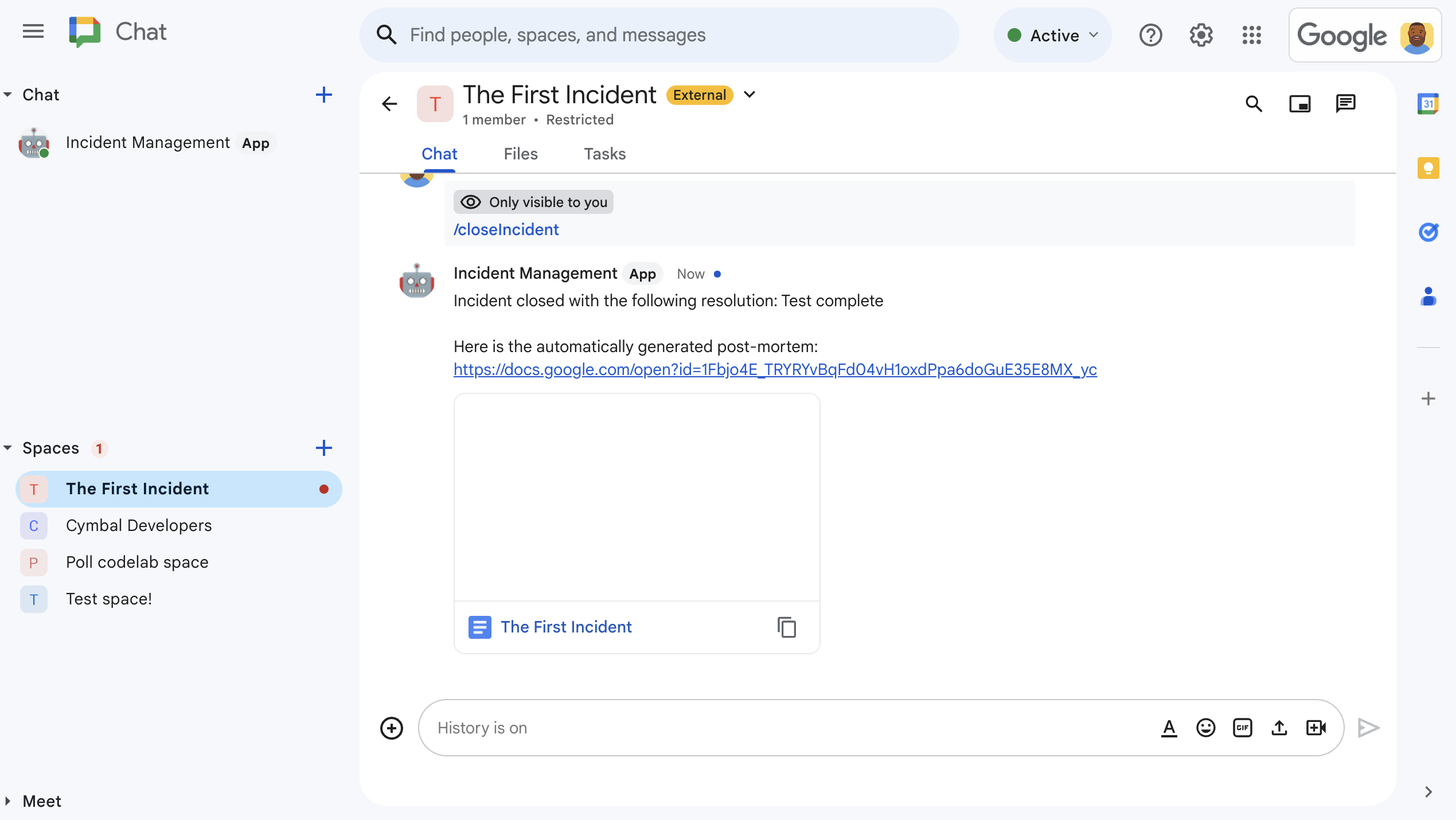
Şekil 6. Alanda paylaşılan sorun çözme Google Dokümanlar dokümanı. -

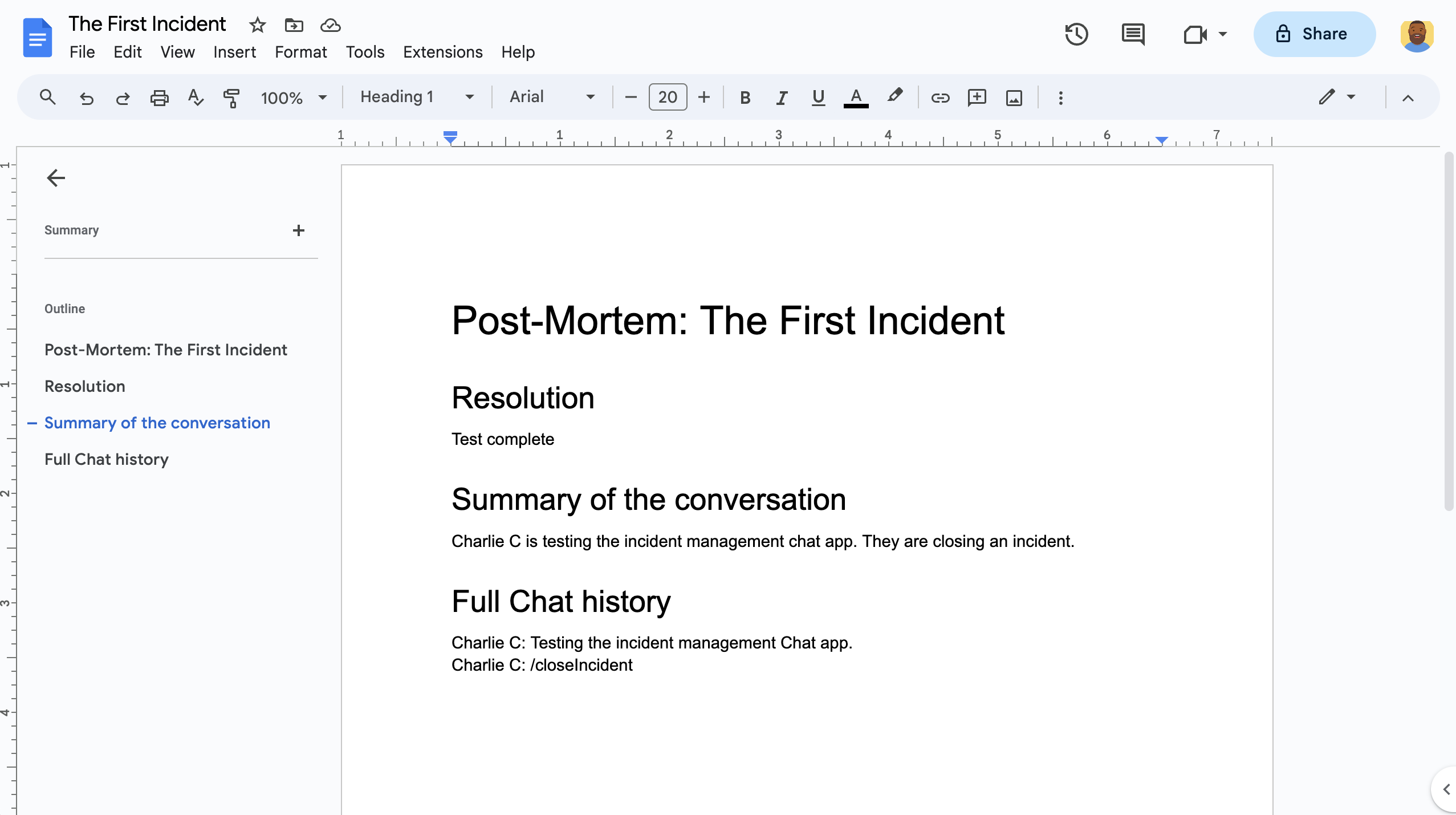
Şekil 7. Yapay zeka özet olay çözümü Google Dokümanlar belgesi.
Ön koşullar
Kuruluşunuzda etkinleştirilmesi gereken ön koşullardan herhangi birine ihtiyacınız varsa Google Workspace yöneticinizden bunları etkinleştirmesini isteyin:
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı
- Google Workspace'te Dizin (kişi paylaşımı) özelliğini etkinleştirmek. Olay uygulaması, olaya müdahale eden kişilerin iletişim bilgilerini (ör. ad ve e-posta adresi) aramak için dizini kullanır. Olaya müdahale edenler, Google Workspace kuruluşunuzda Google Chat hesabı olan kullanıcılar olmalıdır.
Hedefler
- Olaylara yanıt veren bir Chat uygulaması oluşturma
- Aşağıdakileri yaparak kullanıcıların olaylara yanıt vermesine yardımcı olun:
- Olay müdahale alanları oluşturma.
- Olayları ve yanıtları özetleyen iletiler yayınlama.
- Etkileşimli sohbet uygulaması özellikleriyle ortak çalışmayı destekleme
- Vertex AI ile konuşmaları ve çözümleri özetleyin.
Mimari
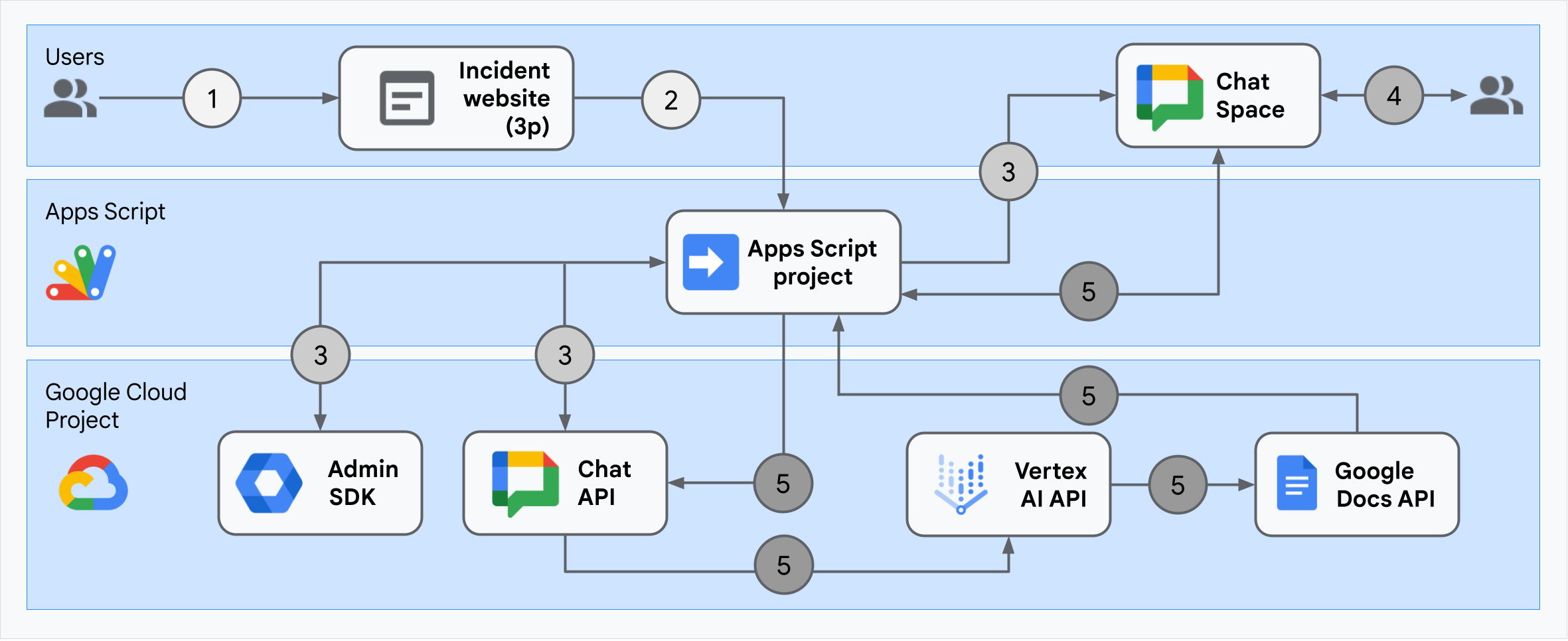
Aşağıdaki şemada, olay yanıtı Google Chat uygulaması tarafından kullanılan Google Workspace ve Google Cloud kaynaklarının mimarisi gösterilmektedir.

Mimari, olay yanıtı Google Chat uygulamasının bir olayı ve çözümü nasıl işlediğini gösterir.
Kullanıcı, Apps Script'te barındırılan harici bir web sitesinden olay başlatır.
Web sitesi, yine Apps Script'te barındırılan Google Chat uygulamasına eşzamansız bir HTTP isteği gönderir.
Olay yanıtlama Google Chat uygulaması isteği işler:
Apps Script Yönetici SDK'sı hizmeti, kullanıcı kimliği ve e-posta adresi gibi ekip üyesi bilgilerini alır.
Apps Komut Dosyası Advanced Chat hizmeti kullanılarak Chat API'ye gönderilen bir dizi HTTP isteğiyle Google Chat uygulaması, olay Chat alanını oluşturur, bu alanı ekip üyeleriyle doldurur ve alana bir mesaj gönderir.
Ekip üyeleri, Chat alanında olayı tartışır.
Bir ekip üyesi, olayla ilgili çözümü belirtmek için eğik çizgi komutunu kullanır.
Apps Komut Dosyası'nı kullanan Gelişmiş Sohbet hizmeti kullanılarak Chat API'ye yapılan bir HTTP çağrısı, Chat alanının tüm mesajlarını listeler.
Vertex AI, listelenen mesajları alır ve bir özet oluşturur.
Apps Komut Dosyası
DocumentApphizmeti, Dokümanlar dokümanı oluşturur ve Vertex AI'ın özetini dokümana ekler.Olay yanıtı Google Chat uygulaması, özet Dokümanlar belgesinin bağlantısını paylaşan bir mesaj göndermek için Chat API'yi çağırır.
Ortamı hazırlama
Bu bölümde, Chat uygulaması için Google Cloud projesinin nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir.
Google Cloud projesi oluşturma
Google Cloud konsolu
- Google Cloud konsolunda Menü > IAM ve Yönetici > Proje Oluştur'a gidin.
-
Proje Adı alanına projeniz için açıklayıcı bir ad girin.
İsteğe bağlı: Proje Kimliği'ni düzenlemek için Düzenle'yi tıklayın. Proje oluşturulduktan sonra proje kimliği değiştirilemez. Bu nedenle, projenin kullanım süresi boyunca ihtiyaçlarınızı karşılayacak bir kimlik seçin.
- Projeniz için olası konumları görüntülemek üzere Konum alanında Göz at'ı tıklayın. Ardından Seç'i tıklayın.
- Oluştur'u tıklayın. Google Cloud Console, Kontrol Paneli sayfasına gider ve projeniz birkaç dakika içinde oluşturulur.
gcloud CLI
Aşağıdaki geliştirme ortamlarından birinde Google Cloud KSA'ya (gcloud) erişin:
-
Cloud Shell: gcloud CLI'si önceden ayarlanmış bir internet terminali kullanmak için Cloud Shell'i etkinleştirin.
Cloud Shell'i etkinleştir -
Yerel Kabuk: Yerel bir geliştirme ortamı kullanmak için gcloud CLI'yi yükleyin ve başlatın.
Cloud projesi oluşturmak içingcloud projects createkomutunu kullanın:gcloud projects create PROJECT_ID
Cloud projesi için faturalandırmayı etkinleştirin
Google Cloud konsolu
- Google Cloud Console'da Faturalandırma'ya gidin. Menü > Faturalandırma > Projelerim'i tıklayın.
- Kuruluş seçin bölümünde, Google Cloud projenizle ilişkili kuruluşu seçin.
- Proje satırında İşlemler menüsünü () açın, Faturalandırmayı değiştir'i tıklayın ve Cloud Faturalandırma hesabını seçin.
- Hesap belirle'yi tıklayın.
gcloud CLI
- Mevcut faturalandırma hesaplarını listelemek için şu komutu çalıştırın:
gcloud billing accounts list - Bir faturalandırma hesabını Google Cloud projesine bağlama:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDAşağıdakini değiştirin:
PROJECT_ID, faturalandırmayı etkinleştirmek istediğiniz Cloud projesinin proje kimliğidir.BILLING_ACCOUNT_ID, Google Cloud projesine bağlanacak faturalandırma hesabı kimliğidir.
API'leri etkinleştirme
Google Cloud konsolu
Google Cloud Console'da Google Chat API, Google Dokümanlar API, Admin SDK API ve Vertex AI API'yi etkinleştirin.
API'leri doğru Cloud projesinde etkinleştirdiğinizi onaylayın ve ardından Sonraki'yi tıklayın.
Doğru API'leri etkinleştirdiğinizden emin olun ve ardından Etkinleştir'i tıklayın.
gcloud CLI
Gerekirse mevcut Cloud projesini
gcloud config set projectkomutuyla oluşturduğunuz projeye ayarlayın:gcloud config set project PROJECT_IDPROJECT_ID kısmını, oluşturduğunuz Cloud projesinin Proje Kimliği ile değiştirin.
gcloud services enablekomutunu kullanarak Google Chat API, Google Dokümanlar API, Admin SDK API ve Vertex AI API'yi etkinleştirin:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Kimlik doğrulama ve yetkilendirme ayarlarını yapma
Kimlik doğrulama ve yetkilendirme, Chat uygulamasının olay yanıtını işlemek için Google Workspace ve Google Cloud'daki kaynaklara erişmesine olanak tanır.
Bu eğitimde uygulamayı dahili olarak yayınladığınız için yer tutucu bilgileri kullanabilirsiniz. Uygulamayı harici olarak yayınlamadan önce yer tutucu bilgilerini, izin ekranındaki gerçek bilgilerle değiştirin.
Google Cloud Console'da Menü > API'ler ve Hizmetler > OAuth izin ekranı'na gidin.
Kullanıcı türü bölümünde Dahili'yi seçip Oluştur'u tıklayın.
Uygulama adı alanına
Incident Managementyazın.Kullanıcı desteği e-postası bölümünde, e-posta adresinizi veya uygun bir Google grubunu seçin.
Geliştirici iletişim bilgileri bölümünün altına e-posta adresinizi girin.
Kaydet ve Devam Et'i tıklayın.
Kapsam Ekle veya Kaldır'ı tıklayın. Cloud projenizde etkinleştirdiğiniz her API'nin kapsamlarının listesini içeren bir panel görünür.
Kapsamları manuel olarak ekle bölümüne aşağıdaki kapsamları yapıştırın:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Add to Table'ı (Tabloya Ekle) tıklayın.
Güncelle'yi tıklayın.
Kaydet ve Devam Et'i tıklayın.
Uygulama kaydı özetini inceleyin, ardından Kontrol paneline dön'ü tıklayın.
Chat uygulamasını oluşturma ve dağıtma
Aşağıdaki bölümde, Chat uygulamanız için gerekli tüm uygulama kodunu içeren bir Apps Script projesinin tamamını kopyalayıp güncelleyebilirsiniz. Bu nedenle, her dosyayı kopyalayıp yapıştırmanıza gerek yoktur.
Bazı işlevlerin adlarının sonuna alt çizgi eklenir (ör. ChatApp.gs'dan processSlashCommand_()). Alt çizgi, işlevi tarayıcıda açıkken olay başlatma web sayfasından gizler. Daha fazla bilgi için Gizli işlevler konusuna bakın.
Apps Komut Dosyası, .gs komut dosyaları ve .html dosyalarının iki dosya türünü destekler. Bu desteğe uymak için uygulamanın istemci tarafı JavaScript'i <script /> etiketlerinin içine, CSS'si ise bir HTML dosyasının içindeki <style /> etiketlerinin içine dahil edilir.
İsterseniz projenin tamamını GitHub'da görüntüleyebilirsiniz.
Aşağıda, her bir dosyaya ilişkin genel bakış bulabilirsiniz:
Consts.gsCloud proje kimliğiniz, Vertex AI konum kimliğiniz ve bir olayı kapatmak için kullanılan eğik çizgi komutu kimliği dahil olmak üzere diğer kod dosyaları tarafından referans verilen sabit değerleri tanımlar.
Consts.gskodunu görüntülemeChatApp.gsMesajlar, kart tıklamaları, eğik çizgiyle başlayan komutlar ve iletişim kutuları dahil olmak üzere sohbet etkileşimi etkinliklerini işler. Olay çözümü ayrıntılarını toplamak için bir iletişim kutusu açarak
/closeIncidenteğik çizgi komutuna yanıt verir. Chat API'dekispaces.messages.listyöntemini çağırarak alandaki mesajları okur. Apps Komut Dosyası'nda Admin SDK Directory hizmetini kullanarak kullanıcı kimliklerini alır.ChatApp.gskodunu gösterChatSpaceCreator.gsKullanıcıların olay başlatma web sayfasında girdiği form verilerini alır, bu verileri oluşturup doldurarak Chat alanı oluşturmak için kullanır. Ardından olay hakkında bir mesaj yayınlar.
ChatSpaceCreator.gskodunu gösterDocsApi.gsKullanıcının Google Drive'ında bir Google Dokümanlar dokümanı oluşturmak için Google Dokümanlar API'yi çağırır ve
VertexAiApi.gsiçinde oluşturulan olay bilgilerinin özetini dokümana yazar.DocsApi.gskodunu görüntülemeVertexAiApi.gsVertex AI'ı kullanarak Chat alanındaki görüşmeyi özetler. Bu özet,
DocsAPI.gsadresinde özel olarak oluşturulmuş bir dokümanda yayınlanır.VertexAiApi.gskodunu gösterWebController.gsOlay başlatma web sitesini sunar.
WebController.gskodunu gösterIndex.htmlOlay başlatma web sitesini oluşturan HTML.
Index.htmlkodunu gösterJavaScript.htmlOlay başlatma web sitesi için gönderimler, hatalar ve temizlemeler dahil olmak üzere form davranışını işler.
WebController.gsiçindeki özelincludeişlevi tarafındanIndex.htmliçine dahil edilir.JavaScript.htmlkodunu görüntülemeStylesheet.htmlOlay başlatma web sitesinin CSS'si.
WebController.gsiçindeki özelincludeişlevi tarafındanIndex.htmliçine dahil edilir.Stylesheet.htmlkodunu görüntüleme
Cloud proje numaranızı ve kimliğinizi bulma
Google Cloud Console'da Cloud projenize gidin.
Ayarlar ve Yardımcı Programlar > Proje ayarları'nı tıklayın.
Proje numarası ve Proje Kimliği alanlarındaki değerleri not edin. Bu bilgileri aşağıdaki bölümlerde kullanacaksınız.
Apps Komut Dosyası projesini oluşturma
Apps Komut Dosyası projesi oluşturmak ve bunu Cloud projenize bağlamak için:
- Google Chat ile olaylara yanıt verme Apps Script projesini açmak için aşağıdaki düğmeyi tıklayın.
Projeyi açma - Genel Bakış'ı tıklayın.
- Genel bakış sayfasında
Kopya oluştur'u tıklayın.
Apps Komut Dosyası projesinin kopyanıza bir ad verin:
Google Chat ile olaylara yanıt verme başlıklı makalenin kopyasını tıklayın.
Proje başlığı'na
Incident Management Chat appyazın.Yeniden adlandır'ı tıklayın.
Apps Komut Dosyası projesinin kopyasında
Consts.gsdosyasına gidin veYOUR_PROJECT_IDyerine Cloud projenizin kimliğini yazın.
Apps Komut Dosyası projesinin Cloud projesini ayarlama
- Apps Komut Dosyası projenizde
Proje Ayarları'nı tıklayın.
- Google Cloud Platform (GCP) Projesi bölümünde Projeyi değiştir'i tıklayın.
- GCP proje numarası alanına Cloud projenizin proje numarasını yapıştırın.
- Proje ayarla'yı tıklayın. Cloud projesi ve Apps Komut Dosyası projesi artık bağlıdır.
Apps Komut Dosyası dağıtımı oluşturma
Tüm kod yerleştirildikten sonra Apps Komut Dosyası projesini dağıtın. Google Cloud'da Chat uygulamasını yapılandırırken dağıtım kimliğini kullanırsınız.
Apps Komut Dosyası'nda olay yanıtlama uygulamasının projesini açın.
Dağıt > Yeni dağıtım'ı tıklayın.
Eklenti ve Web uygulaması seçili değilse Tür seç'in yanında dağıtım türlerini
tıklayın, ardından Eklenti ve Web uygulaması'nı seçin.
Açıklama alanına bu sürüm için bir açıklama girin (ör.
Complete version of incident management app).Yürütülecek kullanıcı bölümünde Web uygulamasına erişen kullanıcı'yı seçin.
Erişimi olan kullanıcılar bölümünde Workspace kuruluşunuzdaki herkes'i seçin. "Workspace kuruluşunuz", Google Workspace kuruluşunuzun adıdır.
Dağıt'ı tıklayın. Apps Script, başarılı dağıtımı bildirir ve olay başlatma web sayfası için bir dağıtım kimliği ve URL sağlar.
Daha sonra bir olay başlattığınızda ziyaret etmek için web uygulaması URL'sini not edin. Dağıtım kimliğini kopyalayın. Bu kimliği, Google Cloud Console'da Chat uygulamasını yapılandırırken kullanırsınız.
Bitti'yi tıklayın.
Google Cloud Console'da Chat uygulamasını yapılandırma
Bu bölümde, Google Cloud Console'da Google Chat API'nin, Apps Script projenizden yeni oluşturduğunuz dağıtımın kimliği de dahil olmak üzere Chat uygulamanızla ilgili bilgilerle nasıl yapılandırılacağı gösterilmektedir.
Google Cloud Console'da Menü > Diğer ürünler > Google Workspace > Ürün Kitaplığı > Google Chat API > Yönet > Yapılandırma'yı tıklayın.
Uygulama adı alanına
Incident Managementyazın.Avatar URL'si alanına
https://developers.google.com/chat/images/quickstart-app-avatar.pngyazın.Açıklama alanına
Responds to incidents.yazın.Etkileşimli özellikleri etkinleştir düğmesini tıklayarak açık konuma getirin.
İşlevsellik bölümünde 1:1 mesaj alma, Alanlara ve grup görüşmelerine katılma'yı seçin.
Bağlantı ayarları bölümünde Apps Komut Dosyası'nı seçin.
Dağıtım Kimliği alanına, daha önce Apps Komut Dosyası proje dağıtımından kopyaladığınız Apps Komut Dosyası dağıtım kimliğini yapıştırın.
Tümüyle uygulanmış Chat uygulamasının kullandığı bir eğik çizgi komutu kaydedin:
Eğik çizgi komutları bölümünde Eğik çizgi komutu ekle'yi tıklayın.
Ad alanına
/closeIncidentyazın.Komut kimliği alanına
1yazın.Açıklama alanına
Closes the incident being discussed in the space.yazınBir iletişim kutusu açar'ı seçin.
Bitti'yi tıklayın. Eğik çizgi komutu kayıtlı ve listelenmelidir.
Görünürlük bölümünde, Bu Chat uygulamasını Workspace Alanınızdaki belirli kişiler ve grupların kullanımına sunun'u seçin ve e-posta adresinizi girin.
Günlükler bölümünde Günlüğe hata kaydet'i seçin.
Kaydet'i tıklayın. Yapılandırmanın kaydedildiği mesajı gösterilir. Bu, uygulamanın test edilmeye hazır olduğu anlamına gelir.
Chat uygulamasını test etme
Olay yönetimi Chat uygulamasını test etmek için web sayfasından bir olay başlatın ve Chat uygulamasının beklendiği gibi çalıştığını doğrulayın:
Apps Komut Dosyası dağıtım web uygulaması URL'sine gidin.
Apps Komut Dosyası verilerinize erişmek için izin istediğinde İzinleri incele'yi tıklayın, Google Workspace alanınızda uygun bir Google Hesabı ile oturum açın ve İzin ver'i tıklayın.
Olay başlatma web sayfası açılır. Test bilgilerini girin:
- Olay başlığı alanına
The First Incidentyazın. - İsteğe bağlı olarak, Olay müdahale ekipleri bölümüne diğer olay müdahale ekiplerinin e-posta adreslerini girebilirsiniz. Kullanıcıların, Google Workspace kuruluşunuzda Google Chat hesabı olmalıdır. Aksi takdirde alan oluşturma işlemi başarısız olur. Kendi e-posta adresinizi girmeyin. Bu adres otomatik olarak eklenir.
- İlk mesaj alanına
Testing the incident management Chat app.yazın
- Olay başlığı alanına
Sohbet alanı oluştur'u tıklayın.
creating spacemesajı görünür.Alan oluşturulduktan sonra
Space created!mesajı gösterilir. Alanı aç'ı tıklayın. Bu işlem, alanı Chat'te yeni bir sekmede açar.İsteğe bağlı olarak, siz ve diğer olay müdahale ekipleri alanda mesaj gönderebilirsiniz. Uygulama, bu mesajları Vertex AI'ı kullanarak özetler ve geriye dönük bir belge paylaşır.
Olay yanıtını sonlandırmak ve çözüm sürecini başlatmak için sohbet alanında
/closeIncidentyazın. Bir olay yönetimi iletişim kutusu açılır.Olayı kapat bölümünde, olay çözümü için bir açıklama girin (ör.
Test complete).Incident'i (olay) kapat'ı tıklayın.
Olay Yönetimi uygulaması, alandaki mesajları listeler, Vertex AI ile özetler, özeti bir Google Dokümanlar belgesine yapıştırır ve belgeyi alanda paylaşır.
Temizleme
Bu eğiticide kullanılan kaynaklar için Google Cloud hesabınızın ücretlendirilmesini istemiyorsanız Cloud projesini silmenizi öneririz.
- Google Cloud konsolunda Kaynakları yönetin sayfasına gidin. Menü > IAM ve Yönetici > Kaynakları Yönet'i tıklayın.
- Proje listesinde, silmek istediğiniz projeyi seçin ve ardından Sil'i tıklayın.
- İletişim kutusuna proje kimliğini yazın ve projeyi silmek için Kapat'ı tıklayın.
İlgili konular
- Gemini AI Chat uygulamasıyla Chat sohbetlerine dayalı soruları yanıtlama
- Google Chat, Vertex AI ve Firestore ile projeleri yönetme
- Olay yanıt uygulaması, API'leri çağırmak ve Chat API ile Vertex AI API gibi Google Cloud hizmetlerini çağırmak için kullanıcı kimlik bilgileriyle kimlik doğrular.
Yani, olayı başlatan kullanıcının bu hizmetlere erişim sahibi olması gerekir. Uygulamayı daha sağlam hale getirmek için
/closeIncidenteğik çizgi komutunu çağıran kullanıcının kullanıcı kimlik bilgileri yerine Vertex AI API'yi hizmet hesabı olarak çağırmayı düşünün. Vertex AI API için bir hizmet hesabı yapılandırmaya dair yardım için Özel hizmet hesabı kullanma başlıklı makaleyi inceleyin.
