Nivel de programación: Intermedio
Duración: 25 minutos
Tipo de proyecto: App de Google Chat
Objetivos
- Comprender qué hace la solución
- Comprender qué hacen los servicios de Apps Script dentro de la solución
- Configura el entorno.
- Configura la secuencia de comandos.
- Ejecuta la secuencia de comandos.
Acerca de esta solución
Programa una reunión en el Calendario de Google desde un mensaje directo (MD) o un espacio en Google Chat. Puedes establecer detalles específicos para la reunión, como el asunto, la hora de inicio o la duración, o usar la configuración predeterminada para la programación de reuniones instantáneas.


Cómo funciona
La secuencia de comandos de la app de Chat usa comandos de barra y diálogos para obtener detalles de las reuniones de los usuarios y programar un evento de Calendario. La secuencia de comandos incluye la configuración predeterminada de las reuniones que se puede personalizar para satisfacer tus necesidades.
Servicios de Apps Script
En esta solución, se usan los siguientes servicios:
- Servicio de Calendario: Crea el evento de calendario a partir de la información de la reunión proporcionada.
- Servicio base: Usa la clase
Sessionpara obtener la zona horaria de la secuencia de comandos. El Calendario usa esta zona horaria cuando programa el evento. - Servicio de utilidades: Establece el formato de la fecha del evento de calendario y codifica el ID del evento para ayudar a obtener la URL del evento.
Requisitos previos
- Una cuenta de Google Workspace para empresas o empresas con acceso a Google Chat
- Crea un proyecto de Google Cloud
Configura tu entorno
Abre tu proyecto de Cloud en la consola de Google Cloud
Si aún no está abierto, abre el proyecto de Cloud que deseas usar para este ejemplo:
- En la consola de Google Cloud, ve a la página Seleccionar un proyecto.
- Selecciona el proyecto de Google Cloud que deseas usar. También puedes hacer clic en Create project y seguir las instrucciones en pantalla. Si creas un proyecto de Google Cloud, es posible que debas activar la facturación del proyecto.
Activa la API
Antes de usar las APIs de Google, debes activarlas en un proyecto de Google Cloud. Puedes activar una o más APIs en un solo proyecto de Google Cloud.En tu proyecto de Cloud, activa la API de Google Chat.
Cómo configurar la pantalla de consentimiento de OAuth
Todas las apps de Chat requieren una configuración de pantalla de consentimiento. Cuando configuras la pantalla de consentimiento de OAuth de tu app, defines lo que Google muestra a los usuarios y registras tu app para que puedas publicarla más adelante.
- En la consola de Google Cloud, ve a Menú > > Desarrollo de la marca.
- Si ya configuraste , puedes configurar la siguiente configuración de la pantalla de consentimiento de OAuth en Desarrollo de la marca, Público y Acceso a los datos. Si ves un mensaje que dice aún no se configuró, haz clic en Comenzar:
- En Información de la app, en Nombre de la app, ingresa un nombre para la app.
- En Correo electrónico de asistencia del usuario, elige una dirección de correo electrónico de asistencia para que los usuarios se comuniquen contigo si tienen preguntas sobre su consentimiento.
- Haz clic en Siguiente.
- En Público, selecciona Interno.
- Haz clic en Siguiente.
- En Información de contacto, ingresa una dirección de correo electrónico a la que se te puedan enviar notificaciones sobre cualquier cambio en tu proyecto.
- Haz clic en Siguiente.
- En Finalizar, revisa la Política de Datos del Usuario de los Servicios de las APIs de Google y, si estás de acuerdo, selecciona Acepto la Política de Datos del Usuario de los Servicios de las APIs de Google.
- Haz clic en Continuar.
- Haz clic en Crear.
- Por ahora, puedes omitir agregar permisos. En el futuro, cuando crees una app para usarla fuera de tu organización de Google Workspace, debes cambiar el Tipo de usuario a Externo. Luego, agrega los permisos de autorización que requiere tu app. Para obtener más información, consulta la guía completa Configura el consentimiento de OAuth.
Configura la secuencia de comandos
Crea el proyecto de Apps Script
- Haz clic en el siguiente botón para abrir el proyecto de Apps Script Programa reuniones desde Google Chat.
Abre el proyecto - Haz clic en Resumen .
- En la página de descripción general, haz clic en Crear una copia
.
Copia el número del proyecto de Cloud
- En la consola de Google Cloud, ve a Menú > IAM y administración > Configuración.
- En el campo Número del proyecto, copia el valor.
Configura el proyecto de Cloud del proyecto de Apps Script
- En el proyecto de Apps Script copiado, haz clic en Configuración del proyecto
.
- En Proyecto de Google Cloud Platform (GCP), haz clic en Cambiar proyecto.
- En Número de proyecto de GCP, pega el número de proyecto de Google Cloud.
- Haz clic en Establecer el proyecto.
Crea una implementación de prueba
- En el proyecto de Apps Script copiado, haz clic en Implementar > Probar implementaciones.
- Copia el ID de implementación principal para usarlo en un paso posterior y haz clic en Listo.
Configura la API de Chat
- En la consola de Google Cloud, ve a la página API de Chat.
Ir a la API de Chat - Haz clic en Configuración.
- Configura la API de Chat con la siguiente información:
- Nombre:
Meeting Scheduler - URL del avatar: Agrega una URL que dirija a una imagen con un tamaño mínimo de 256 × 256 píxeles.
- Descripción:
Quickly create meetings. - Funcionalidad: Marca ambas casillas para permitir que los usuarios envíen mensajes directamente a la app y la agreguen a espacios.
- Configuración de la conexión: Haz clic en Apps Script y, luego, ingresa el ID de implementación principal.
- Comandos de barra: Para agregar comandos de barra para
/helpy/schedule_Meeting, sigue estos pasos:- Haz clic en Agregar comando de barra y configúralo con la siguiente información:
- Nombre:
/help - ID de comando:
1 - Descripción:
Learn what this app does.
- Nombre:
- Vuelve a hacer clic en Agregar comando de barra y configúralo con la siguiente información:
- Nombre:
/schedule_Meeting - ID de comando:
2 - Descripción:
Schedule a meeting. - Marca la casilla Abrir un diálogo.
- Nombre:
- Haz clic en Agregar comando de barra y configúralo con la siguiente información:
- Permisos: Selecciona Personas y grupos específicos de tu dominio y escribe tu dirección de correo electrónico.
- Nombre:
- Haz clic en Guardar y actualiza la página.
- En la página de configuración, en Estado de la app, establece el estado en En vivo: Disponible para los usuarios.
- Haz clic en Guardar.
Ejecuta la secuencia de comandos:
- Abre Google Chat.
- Haz clic en Iniciar un chat .
- Busca el nombre de la app,
Meeting Scheduler. - Envía un mensaje inicial, como
hello, para solicitar la autorización. Cuando la app responda, haz clic en Configurar y autoriza la app. Si la pantalla de consentimiento de OAuth muestra la advertencia Esta app no está verificada, continúa seleccionando Configuración avanzada > Ir a {nombre del proyecto} (no seguro).
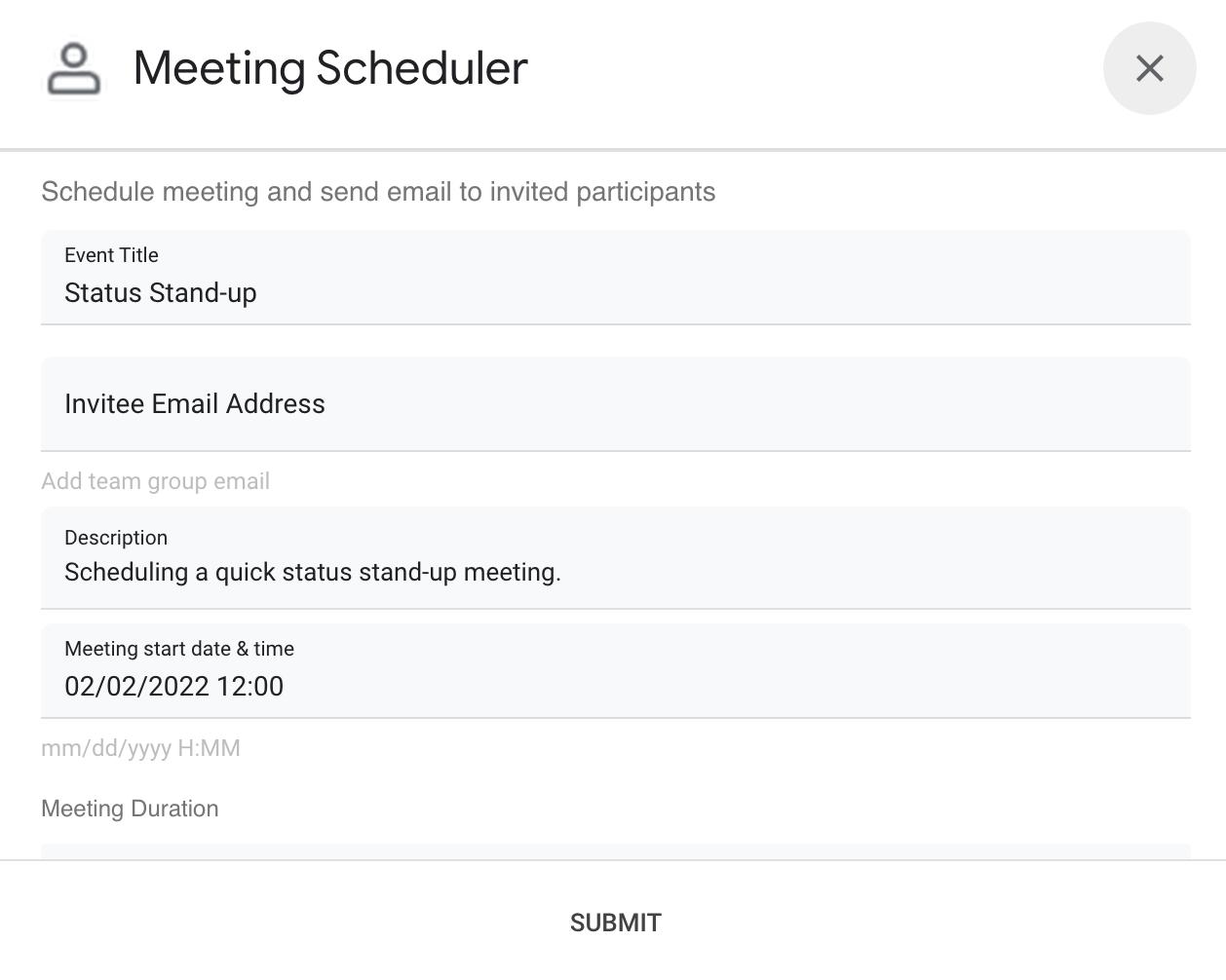
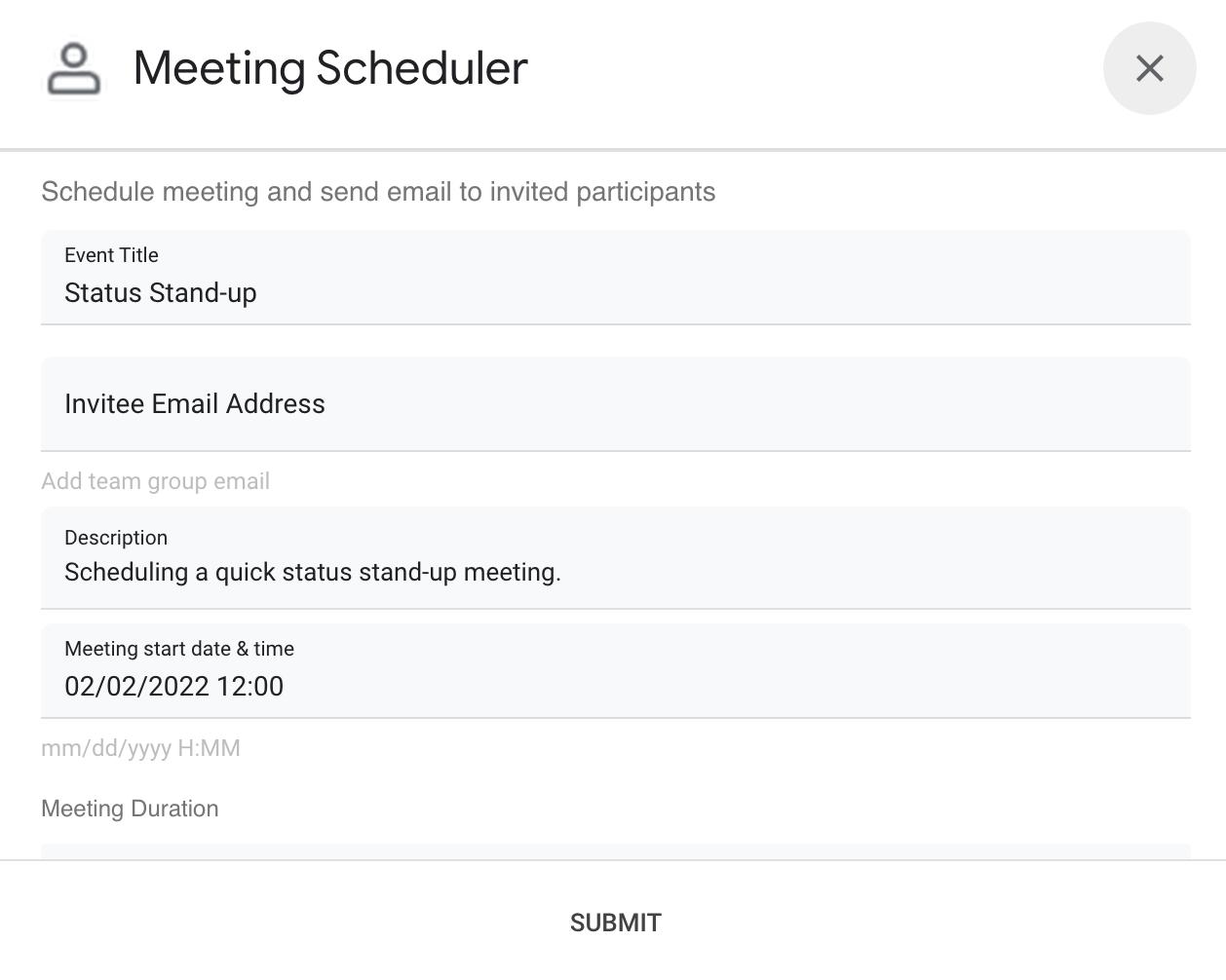
Envía
/schedule_Meetinga la app.En el diálogo, agrega al menos una dirección de correo electrónico de invitado. Puedes actualizar los otros campos o usar las entradas predeterminadas.
Haz clic en Enviar.
Para ver la reunión, haz clic en Abrir evento de Calendario.
Revisa el código
Para revisar el código de Apps Script de esta solución, haz clic en Ver código fuente a continuación:
