
總覽
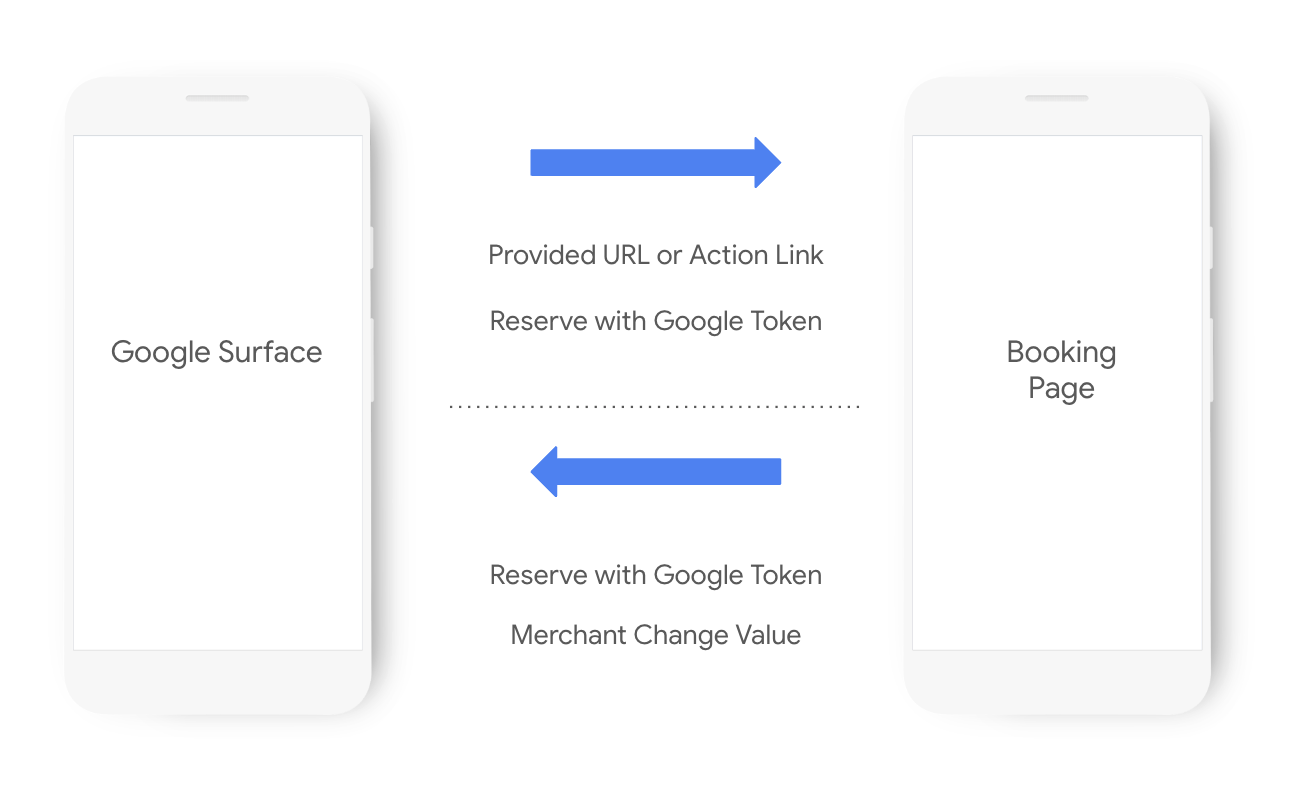
轉換追蹤會追蹤 Google 透過行動中心整合啟動的轉換。這有助於確保整合功能正常運作,並可影響特定網頁的排名。每次 Google 產生 action_link 時,系統都會修改特定網址,納入專屬查詢參數:rwg_token。您可以儲存權杖,並在使用者完成預訂時傳回適當的值。
如要完成整合,請按照下列步驟操作:
- 剖析並儲存
rwg_token。 - 剖析並儲存商家資訊。
- 傳回
rwg_token和merchant_changed值。 - 測試並驗證轉換追蹤。
剖析及儲存 rwg_token
如要完成整合,您必須在初始 Google 轉介後的 30 天內收集並儲存 rwg_token。rwg_token 值是經過編碼的字串,其中包含關於連結的中繼資料,以及產生該 action_link 的商家資訊。
剖析權杖
當使用者前往預訂網頁時,系統會在提供的網址尾端加上新的 rwg_token。您需要在預訂頁面中剖析符記值。
以下範例說明如何透過瀏覽器剖析 rwg_token,以便進行裝置層級追蹤。
const rwgToken = new URLSearchParams(location.search).get('rwg_token') || undefined;
儲存權杖
儲存 rwg_token 時,您可以在兩個不同層級實作轉換追蹤:
- 裝置層級
- 使用者層級
您可以在任何層級儲存權杖,但您必須在初始轉介後儲存權杖 30 天。
以下範例顯示裝置層級的轉換追蹤。您可以使用第一方 Cookie,在瀏覽器中儲存權杖值。這個範例假設您已將符記值剖析為變數。請務必使用您的網域更新 rootdomain.com。
if (rwgToken !== undefined) {
document.cookie =
"_rwgToken=" + rwgToken + "; max-age=2592000; domain=rootdomain.com; path=/";
}
每次 Google 產生您透過動態饋給提供的 action_link 時,網址都會修改為包含專屬查詢參數:rwg_token。您必須儲存這個符記,並將其傳回做為轉換事件的一部分。
在裝置層級儲存
裝置層級包括使用瀏覽器 Cookie、本機儲存空間、應用程式本機儲存空間,或任何其他可在 30 天歸因期間保留權杖的方法。權杖會儲存在使用者裝置的本機上。因此,如果使用者:
- 變更孩子使用的裝置。
- 清除本機儲存空間或 Cookie。
- 使用私密或無痕瀏覽器。
使用裝置層級轉換追蹤時,您必須在所有支援的裝置 (包括行動裝置) 上重新導入轉換事件。
儲存在使用者層級
使用者層級會透過伺服器端分析系統或其他伺服器端系統,在應用程式資料庫中保留權杖。權杖會儲存在伺服器端。因此,使用者登入後,轉換事件仍會正確歸因。
您可以根據系統架構使用使用者層級轉換追蹤功能,在伺服器端實作轉換事件一次,並在所有支援的裝置上重複使用。
重新整理權杖
當 Google 將使用者導向至相同的商家時,已儲存的現有權杖會替換成最新導向所提供的新權杖。權杖替換後,權杖儲存空間的 30 天歸因時間窗口會重設,而這位商家的任何新轉換都會歸因於最新的權杖。
詳情請參閱「轉換歸因規定」。
剖析及儲存商家資訊
當使用者前往預訂頁面時,您需要導入可找出及擷取商家詳細資料的邏輯。合作夥伴通常會在動作連結中加入商家中繼資料或 merchant_id,並用於識別及儲存商家資訊。
建議您將 merchant_id 或所選 ID 與 rwg_token 一併儲存。使用者確認預訂後,您可以先諮詢商家,再傳送完成轉換要求。與權杖儲存空間類似,您必須在首次轉介後,將商家詳細資料連同權杖儲存 30 天。
以下範例會修改先前儲存的 rwg_token。這項操作會假設您已從提供的網址中繼資料中剖析商家資訊,並將其儲存為 merchant_id,或與現有的 merchant_id 比對。
// Store the rwgToken and merchantId in your cookie and set the cookie
// expiration date to 30 days.
if (typeof rwgToken !== 'undefined') {
document.cookie =
"_rwgToken=" + rwgToken + "; _merchantId=" + merchantId + "; max-age=2592000;domain=rootdomain.com; path=/";
}
傳回 rwg_token 和 merchant_changed 值
當使用者透過 action_link 推薦完成預訂時,您需要將 HTTP POST 要求傳送至轉換端點。有兩個端點:
- 正式環境:https://www.google.com/maps/conversion/collect
- 沙箱環境:https://www.google.com/maps/conversion/debug/collect
傳送轉換事件時,您必須加入已儲存的 rwg_token,以及 1 或 2 的 merchant_changed 值。如要進一步瞭解 merchant_changed,請參閱「傳回商家變更值」。
POST 主體必須是 JSON 編碼物件,格式如下:
{
"conversion_partner_id": "<partnerId>",
"rwg_token": "<rwg_token_val>",
"merchant_changed": "1|2"
}
{
"conversion_partner_id": "XXXXXXX",
"rwg_token": "AJKvS9WeONmWKEwjG0--HdpzMq0yAVNL8KMxbb44QtbcxMhSx_NUud5b8PLUBFehAIxOBO-iYRIJOknEFkIJmdsofdVJ6uOweQ==",
"merchant_changed": "2"
}
以下範例使用 JavaScript 編寫,包含使用者裝置上的裝置層級轉換追蹤 Cookie:
const partnerId = XXXXXXXXXX;
const endpoint = `https://www.google.com/maps/conversion/collect`;
// Retrieve the value of the rwgToken stored in the browser's cookie
const match = document.cookie.match(new RegExp('(?:^| )_rwgToken=([^;]+)'));
const storedRwgToken = match ? match[1] : undefined;
// Send Conversion event with decoded token, verify any special characters
// are sent properly.
if (storedRwgToken !== undefined) {
fetch(endpoint, {
method: "POST",
body: JSON.stringify({
conversion_partner_id: partnerId,
rwg_token: decodeURIComponent(storedRwgToken),
merchant_changed: merchantChanged
})
});
}
傳回商家變更值
merchant_changed 值可用於判斷商家是否已從初始的重新導向商家變更。如果到達網頁位於包含其他商家的平台,商家變更的情況很常見。在這種情況下,如果使用者由 Google 轉介至您的平台,並決定前往其他商家完成預訂,您就需要知道轉換發生在另一個商家。您可以使用布林值來識別商家變更,但無法識別商家詳細資料。
決定要將哪個值指派給 merchant_changed 時,您需要使用在「剖析及儲存商家資訊」中儲存的原始商家。檢查商家是否有變更,並依據需求指派值。
- 必要條件:使用者離開原始商家的網站,並透過您的平台向其他商家完成購買。
- 商家變更值:
1
- 商家變更值:
- 必要條件:使用者透過原始商家完成交易。
- 商家變更值:
2
- 商家變更值:
測試並驗證轉換追蹤
以下測試案例會使用「測試符記」一節提供的測試符記,協助您瞭解所有可能導致轉換事件的各種情境。這可確保代碼正確儲存、merchant_changed 值正確設定,並在適當情況下傳送轉換事件。
使用動態饋給中提供的動作連結或預訂頁面網址,並在網址結尾附加測試符記,執行各個測試案例。請務必使用私人或無痕瀏覽器視窗,這樣就能清除與目前使用者相關聯的任何現有權杖,並提供乾淨的環境供您使用。
| 測試案例 | 測試說明 | 使用者流程 | 預期結果 |
|---|---|---|---|
| 1 | 使用者完成的預訂並非透過 Google 完成。 | 使用者直接前往預訂頁面,而非透過 Google 或現有參照連結。這不會產生任何轉換事件。 | 沒有轉換事件,因為使用者先前未造訪預訂頁面,或並非由 Google 引導。 |
| 2 | 使用者完成透過 Google 預訂的訂單。 | 使用者透過 Google 找到您的商家,並在系統引導下前往預約頁面完成預約。 | 由於使用者已由 Google 轉介至預訂頁面,因此系統會傳送轉換事件,其中 權杖 A 和 商家變更 的值為 2。 |
| 3 | 使用者 (來自 Google) 開始預訂流程,但在預訂完成前放棄這個工作階段。 注意:請在測試 4 和 5 時保持這個工作階段為開啟狀態。 |
使用者已連至預約頁面,但工作階段結束,且他們未完成預約。 | 沒有轉換,因為使用者並未完成預訂,但權杖 B 應儲存 30 天。 |
| 4 | 使用者未透過 Google 返回預訂頁面,並完成預訂。 注意:預訂流程網址不得包含 rwg_token。 |
使用者在測試 #4 後返回預訂頁面。權杖 B 應儲存 30 天,且在該 30 天內的任何轉換都應傳回轉換事件。 | 由於使用者在先前透過 Google 轉介後返回預訂頁面,因此系統會傳送轉換事件,其中 代碼 B 和商家變更的值為 2。 |
| 5 | 在測試 #4 後,使用者完成透過 Google 完成的新預訂。 | 如果使用者先前曾經由 Google 推薦連結前往預訂頁面,之後又透過 Google 推薦連結返回,則 30 天的儲存期限會重設,新的權杖 Token C 會取代舊的權杖 Token B。日後所有轉換都會歸因於 Token C。 | 由於使用者完成預訂,且新憑證取代先前儲存的憑證,因此系統會傳送轉換事件,其中包含 Token C 和 merchant changed 值 2。 |
如果您有平台,可讓使用者透過其他商家結帳,請測試下列項目。
| 測試案例 | 測試說明 | 使用者流程 | 預期結果 |
|---|---|---|---|
| 6 | Google 將使用者導向至您的預約頁面,而使用者則向其他商家完成預約。 | 使用者由 Google 轉介至預約頁面,並使用 Token A,但在完成預約前,他們會前往其他頁面,並透過與原始轉介商家不同的商家完成預約。 | 系統會傳送轉換事件,因為使用者完成的預訂源自 Google 的推薦,且代碼 A和商家變更的值為 1,因為使用者在與推薦商家不同的商家完成預訂。 |
測試時,請將 HTTP POST 要求傳送至轉換端點。有兩個端點:
- 正式環境:https://www.google.com/maps/conversion/collect
- 沙箱環境:https://www.google.com/maps/conversion/debug/collect
測試權杖
如要測試轉換追蹤,請將下列任一測試符記新增至動作為連結或預訂頁面網址的結尾,這些連結或網址是在動態饋給中提供。
符記 A:
rwg_token=AJKvS9WeONmWKEwjG0--HdpzMq0yAVNL8KMxbb44QtbcxMhSx_NUud5b8PLUBFehAIxOBO-iYRIJOknEFkIJmdsofdVJ6uOweQ%3D%3D
符記 B:
rwg_token=AJKvS9U2QfiQanHFQrlJxBjD0AyFany3qpaJVEWOcY4nHqY_UkLYFFDj6RIa-EXS1iEmV8gtFPG6v1cU1jnusJK66ijXXnaqkQ%3D%3D
符記 C:
rwg_token=AJKvS9VwInjZ_hGZPvBz0COVWJ5oFDzocFt9hGi7TMurlo2l71uiXP48PspPUMmRnqCUDE1mF_A5H_dMV78cBTF8jIfSQK6lEA%3D%3D
傳送成功的轉換事件後,您可以在「行動中心」的轉換追蹤資訊主頁中查看匯總資料。
![]()
轉換歸因規定
Google 的轉換歸因標準規定,任何商店的任何地點動作連結互動,都會歸因於 30 天的歸因時間窗格。
這個歸因回溯期表示 Google 會在下列任一情況下傳送轉換事件:
- 使用者點選商店動作連結,並在同一工作階段向同一間商家下單。Merchant change value = 2。
- 使用者點選商店行動連結,然後在 30 天的歸因期內透過其他管道返回,為同一家商家下單。Merchant change value = 2。
- 使用者點選地點動作連結,然後在 30 天歸因期間內,在同一個工作階段或不同的工作階段中向其他商店下單。Merchant change value = 1。
此外,Google 會透過任何裝置傳送轉換事件,使用者可以透過地點動作連結存取。這些裝置包括:
- 電腦或行動版網頁應用程式。
- 行動應用程式,透過應用程式深層連結或網域註冊的應用程式意圖。
如果權杖儲存在使用者層級,則應提供跨裝置歸因。詳情請參閱「儲存在使用者層級」。在這種情況下,使用者在電腦上點選動作連結,然後透過相同的使用者帳戶在行動裝置上完成交易,就會觸發轉換事件。
如果權杖僅儲存在裝置層級 (例如瀏覽器 Cookie),則不應提供跨裝置歸因。在這種情況下,如果使用者在該裝置上點選動作連結,每部裝置都會保留個別的權杖,且每部裝置都能個別遵循歸因規則。
