Dialogflow এ অন্বেষণ করুন
ডায়ালগফ্লোতে আমাদের সারফেস ক্ষমতার নমুনা আমদানি করতে অবিরত ক্লিক করুন। তারপরে, নমুনা স্থাপন এবং পরীক্ষা করতে নীচের পদক্ষেপগুলি অনুসরণ করুন:
- একটি এজেন্টের নাম লিখুন এবং নমুনার জন্য একটি নতুন ডায়ালগফ্লো এজেন্ট তৈরি করুন৷
- এজেন্ট ইম্পোর্ট করার পরে, এজেন্টে যান ক্লিক করুন।
- প্রধান নেভিগেশন মেনু থেকে, পূরণে যান।
- ইনলাইন এডিটর সক্ষম করুন, তারপর ডিপ্লোয় ক্লিক করুন। সম্পাদক নমুনা কোড রয়েছে.
- প্রধান নেভিগেশন মেনু থেকে, ইন্টিগ্রেশনে যান, তারপর Google সহকারীতে ক্লিক করুন।
- প্রদর্শিত মডেল উইন্ডোতে, অটো-প্রিভিউ পরিবর্তনগুলি সক্ষম করুন এবং অ্যাকশন সিমুলেটর খুলতে পরীক্ষা ক্লিক করুন।
- সিমুলেটরে, নমুনা পরীক্ষা করতে
Talk to my test appপ্রবেশ করুন!
আপনার অ্যাকশনগুলি শুধুমাত্র অডিও সারফেস (স্মার্ট স্পিকার) এবং অডিও ও ডিসপ্লে সারফেস (যেমন স্মার্ট ডিসপ্লে এবং মোবাইল ডিভাইস) সহ বিভিন্ন সারফেসে দেখা যেতে পারে।
সমস্ত পৃষ্ঠে ভালভাবে কাজ করে এমন কথোপকথনগুলি ডিজাইন করতে এবং তৈরি করতে, আপনার কথোপকথনগুলিকে সঠিকভাবে নিয়ন্ত্রণ এবং স্কোপ করতে পৃষ্ঠের ক্ষমতাগুলি ব্যবহার করুন৷
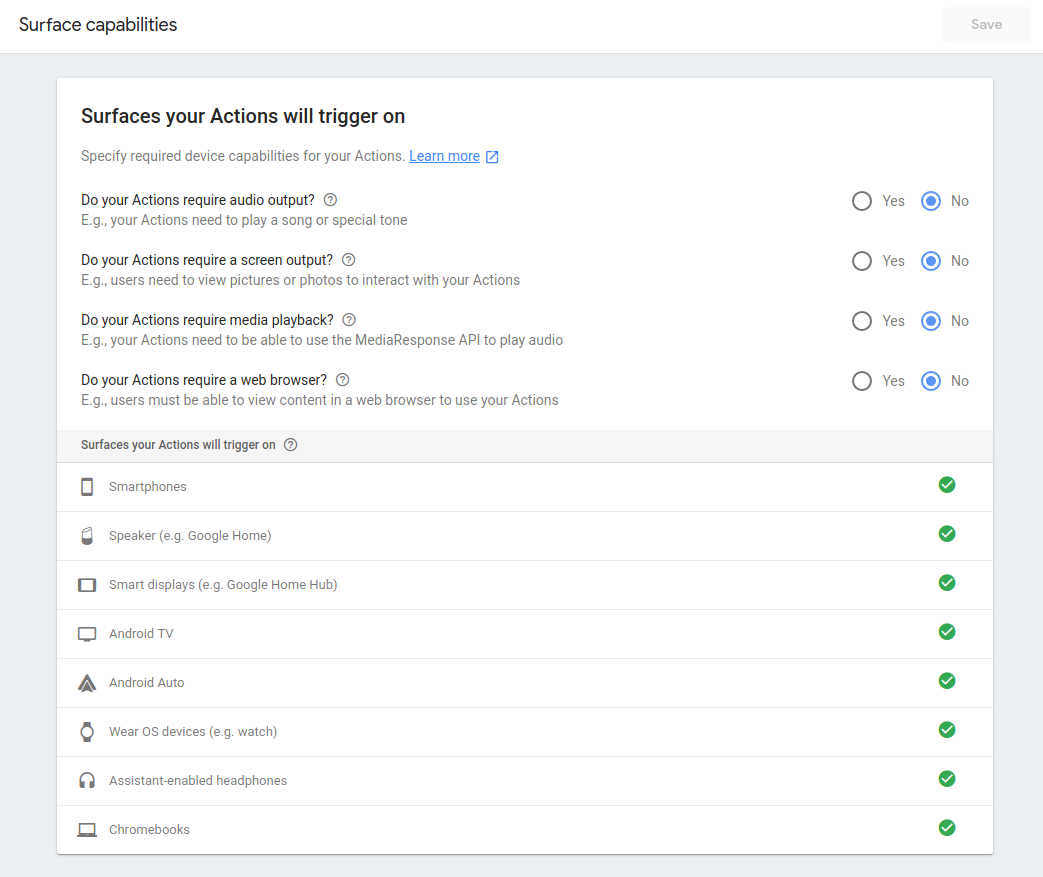
অ্যাকশনের জন্য সারফেস ক্ষমতা
ব্যবহারকারীরা যে সারফেস ব্যবহার করছেন তার উপর ভিত্তি করে Google-এ অ্যাকশন আপনাকে নিয়ন্ত্রণ করতে দেয়। ব্যবহারকারীরা যদি একটি অসমর্থিত সারফেসে আপনার অ্যাকশন চালানোর চেষ্টা করেন, তাহলে তারা তাদের ডিভাইসটি অসমর্থিত বলে একটি ত্রুটির বার্তা পাবেন।
আপনি আপনার অ্যাকশন প্রকল্পে আপনার অ্যাকশনের পৃষ্ঠ সমর্থন সংজ্ঞায়িত করুন।

আপনার অ্যাকশন বিভিন্ন সারফেসে প্রদর্শিত হতে পারে যা অ্যাসিস্ট্যান্ট সমর্থন করে, যেমন স্মার্টফোন (Android এবং iOS) এবং Google Home ডিভাইস।
রানটাইম পৃষ্ঠ ক্ষমতা
আপনি দুটি প্রধান উপায়ে রানটাইম পৃষ্ঠ ক্ষমতা সহ ব্যবহারকারীর অভিজ্ঞতা পূরণ করতে পারেন:
- রেসপন্স ব্রাঞ্চিং - ব্যবহারকারীদের কাছে বিভিন্ন প্রতিক্রিয়া উপস্থাপন করুন কিন্তু বিভিন্ন সারফেস জুড়ে আপনার কথোপকথনের জন্য একই কাঠামো এবং প্রবাহ রয়েছে। উদাহরণস্বরূপ, একটি ওয়েদার অ্যাকশন একটি ফোনে একটি ছবি সহ একটি কার্ড দেখাতে পারে এবং Google হোমে একটি অডিও ফাইল চালাতে পারে, তবে কথোপকথন প্রবাহটি সারফেস জুড়ে একই রকম।
কথোপকথন শাখা - প্রতিটি পৃষ্ঠে সম্পূর্ণ ভিন্ন কথোপকথনের সাথে উপস্থিত ব্যবহারকারীরা। উদাহরণস্বরূপ, আপনি যদি একটি ফুড-অর্ডারিং অ্যাপ তৈরি করেন, তাহলে আপনি Google Home-এ রি-অর্ডারিং ফ্লো প্রদান করতে চাইতে পারেন, কিন্তু মোবাইল ফোনে একটি সম্পূর্ণ কার্ট অ্যাসেম্বলি ফ্লো। কথোপকথন ব্রাঞ্চিং করতে, ডায়ালগফ্লো প্রেক্ষাপটের সাথে নির্দিষ্ট পৃষ্ঠের ক্ষমতাগুলিতে ডায়ালগফ্লোতে স্কোপ ইনটেন্ট ট্রিগার করে। একটি নির্দিষ্ট পৃষ্ঠ ক্ষমতা সন্তুষ্ট না হলে প্রকৃত ডায়ালগফ্লো অভিপ্রায় ট্রিগার হয় না।
মাল্টি-সারফেস কথোপকথন - একটি পৃষ্ঠায় কথোপকথন সহ ব্যবহারকারীদের উপস্থিত করুন যা কথোপকথনের মধ্যবর্তী অন্য পৃষ্ঠে রূপান্তরিত হয়। উদাহরণ স্বরূপ, যদি কোনো ব্যবহারকারী Google Home-এর মতো অডিও-শুধু সারফেসে ইমেজ সহ আপনার অ্যাকশন আহ্বান করেন, তাহলে আপনি আপনার অ্যাকশন তৈরি করতে পারেন যাতে ভিজ্যুয়াল ক্ষমতা সহ অন্য কোনো সারফেস খুঁজতে পারেন এবং সম্ভব হলে সেখানে কথোপকথনটি সরাতে পারেন।
প্রতিক্রিয়া শাখা
প্রতিবার যখনই আপনার পূর্ণতা Google অ্যাসিস্ট্যান্টের কাছ থেকে একটি অনুরোধ আসে, আপনি নিম্নলিখিত সারফেসগুলি (উদাহরণস্বরূপ, Google হোম বা একটি Android ফোন) ক্ষমতাগুলি জিজ্ঞাসা করতে পারেন:
Node.js
const hasScreen = conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT'); // OR conv.screen; const hasAudio = conv.surface.capabilities.has('actions.capability.AUDIO_OUTPUT'); const hasMediaPlayback = conv.surface.capabilities.has('actions.capability.MEDIA_RESPONSE_AUDIO'); const hasWebBrowser = conv.surface.capabilities.has('actions.capability.WEB_BROWSER'); // Interactive Canvas must be enabled in your project to see this const hasInteractiveCanvas = conv.surface.capabilities.has('actions.capability.INTERACTIVE_CANVAS');
জাভা
boolean hasScreen = request.hasCapability(Capability.SCREEN_OUTPUT.getValue()); boolean hasAudio = request.hasCapability(Capability.AUDIO_OUTPUT.getValue()); boolean hasMediaPlayback = request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue()); boolean hasWebBrowser = request.hasCapability(Capability.WEB_BROWSER.getValue()); // Interactive Canvas must be enabled in your project to see this boolean hasInteractiveCanvas = request.hasCapability("INTERACTIVE_CANVAS");
Node.js
const hasScreen = conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT'); // OR conv.screen; const hasAudio = conv.surface.capabilities.has('actions.capability.AUDIO_OUTPUT'); const hasMediaPlayback = conv.surface.capabilities.has('actions.capability.MEDIA_RESPONSE_AUDIO'); const hasWebBrowser = conv.surface.capabilities.has('actions.capability.WEB_BROWSER'); // Interactive Canvas must be enabled in your project to see this const hasInteractiveCanvas = conv.surface.capabilities.has('actions.capability.INTERACTIVE_CANVAS');
জাভা
boolean hasScreen = request.hasCapability(Capability.SCREEN_OUTPUT.getValue()); boolean hasAudio = request.hasCapability(Capability.AUDIO_OUTPUT.getValue()); boolean hasMediaPlayback = request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue()); boolean hasWebBrowser = request.hasCapability(Capability.WEB_BROWSER.getValue()); // Interactive Canvas must be enabled in your project to see this boolean hasInteractiveCanvas = request.hasCapability("INTERACTIVE_CANVAS");
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "responseId": "206a66fb-a572-4cfc-9e41-8e2eb62fdf18-712767ed", "queryResult": { "queryText": "Current capabilities", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Current Capabilities", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Current Capabilities" ] } } ], "outputContexts": [ { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_audio_output" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_account_linking" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_web_browser" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_screen_output" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/google_assistant_input_type_touch" } ], "intent": { "name": "projects/df-surface-caps-kohler/agent/intents/4e191eef-ba17-4f68-8a97-85a43cbc9ed1", "displayName": "Current Capabilities" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.TEXT", "rawInputs": [ { "inputType": "TOUCH", "query": "Current capabilities" } ], "arguments": [ { "name": "text", "rawText": "Current capabilities", "textValue": "Current capabilities" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] }, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" } ] } ] } }, "session": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ" }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "user": { "locale": "en-US", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHENuB8dw7LgVquXnW5Bmy9hwu1Qz4bsaL7uIb9vDSBYPAFhFgsMWnMV6m4JEDgaUWz9FUVuIhQqWh1KZ_jjTwKEIlza", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.TEXT", "rawInputs": [ { "inputType": "TOUCH", "query": "Current capabilities" } ], "arguments": [ { "name": "text", "rawText": "Current capabilities", "textValue": "Current capabilities" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ] }
কথোপকথন শাখা
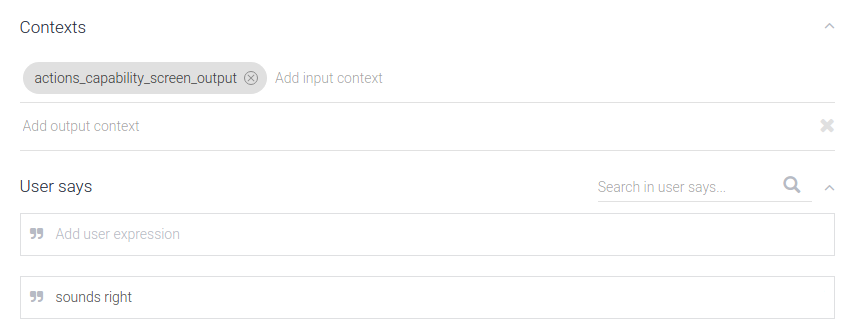
আপনি ডায়ালগফ্লো ইন্টেন্ট সেট আপ করতে পারেন শুধুমাত্র পূর্ব-সংজ্ঞায়িত ডায়ালগফ্লো প্রসঙ্গগুলির সাথে নির্দিষ্ট ক্ষমতাগুলিতে ট্রিগার করতে। প্রতিবার একটি অভিপ্রায় মেলে, ডায়ালগফ্লো স্বয়ংক্রিয়ভাবে ডিভাইসে উপলব্ধ পৃষ্ঠ ক্ষমতার সেট থেকে প্রসঙ্গ তৈরি করে। আপনি আপনার উদ্দেশ্যগুলির জন্য এই প্রসঙ্গগুলির মধ্যে এক বা একাধিককে "ইনপুট প্রসঙ্গ" হিসাবে নির্দিষ্ট করতে পারেন৷ এটি আপনাকে মোডালিটির উপর ভিত্তি করে অভিপ্রায় ট্রিগার করার অনুমতি দেয়।
উদাহরণস্বরূপ, আপনি যদি শুধুমাত্র স্ক্রীন আউটপুট সহ ডিভাইসগুলিতে ট্রিগার করার জন্য একটি অভিপ্রায় চান, তাহলে আপনি actions_capability_screen_output হওয়ার অভিপ্রায়ে একটি ইনপুট প্রসঙ্গ সেট করতে পারেন।
নিম্নলিখিত প্রসঙ্গ উপলব্ধ:
-
actions_capability_audio_output- ডিভাইসটিতে একটি স্পিকার আছে। -
actions_capability_screen_output- ডিভাইসটিতে একটি আউটপুট ডিসপ্লে স্ক্রীন রয়েছে। -
actions_capability_media_response_audio- ডিভাইসটি মিডিয়া বিষয়বস্তুর প্লেব্যাক সমর্থন করে। -
actions_capability_web_browser- ডিভাইসটি একটি ওয়েব ব্রাউজার সমর্থন করে। (এই ক্ষমতা বর্তমানে স্মার্ট ডিসপ্লের জন্য উপলব্ধ নয়।)
এখানে একটি অভিপ্রায়ের একটি উদাহরণ যা শুধুমাত্র স্ক্রীন সহ পৃষ্ঠগুলিতে ট্রিগার করবে:

মাল্টি-সারফেস কথোপকথন
আপনার অ্যাকশনের প্রবাহের সময় যেকোন সময়ে, ব্যবহারকারীর নির্দিষ্ট ক্ষমতা সহ অন্য কোনো সারফেস আছে কিনা তা আপনি পরীক্ষা করতে পারেন। যদি অনুরোধকৃত ক্ষমতা সহ অন্য একটি পৃষ্ঠ উপলব্ধ থাকে, তাহলে আপনি বর্তমান কথোপকথনটিকে সেই নতুন পৃষ্ঠে স্থানান্তর করতে পারেন।
একটি পৃষ্ঠ স্থানান্তরের জন্য প্রবাহ নিম্নরূপ কাজ করবে:
- ব্যবহারকারীর একটি উপলব্ধ পৃষ্ঠ আছে কিনা পরীক্ষা করুন
ওয়েবহুক হ্যান্ডলারে, ব্যবহারকারীর একটি নির্দিষ্ট ক্ষমতা সহ একটি পৃষ্ঠ উপলব্ধ আছে কিনা তা আপনি জিজ্ঞাসা করতে পারেন। মনে রাখবেন যে এই সারফেসটিকে অবশ্যই সোর্স সারফেস হিসাবে একই Google অ্যাকাউন্টের সাথে আবদ্ধ করতে হবে।
Node.js
const screenAvailable = conv.available.surfaces.capabilities.has( 'actions.capability.SCREEN_OUTPUT');
জাভা
String screen = Capability.SCREEN_OUTPUT.getValue(); boolean screenAvailable = false; for (Surface surface : request.getAvailableSurfaces()) { for (com.google.api.services.actions_fulfillment.v2.model.Capability capability : surface.getCapabilities()) { if (capability.getName().equals(screen)) { screenAvailable = true; break; } } }
Node.js
const screenAvailable = conv.available.surfaces.capabilities.has( 'actions.capability.SCREEN_OUTPUT');
জাভা
String screen = Capability.SCREEN_OUTPUT.getValue(); boolean screenAvailable = false; for (Surface surface : request.getAvailableSurfaces()) { for (com.google.api.services.actions_fulfillment.v2.model.Capability capability : surface.getCapabilities()) { if (capability.getName().equals(screen)) { screenAvailable = true; break; } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "responseId": "206a66fb-a572-4cfc-9e41-8e2eb62fdf18-712767ed", "queryResult": { "queryText": "Current capabilities", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Current Capabilities", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Current Capabilities" ] } } ], "outputContexts": [ { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_audio_output" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_account_linking" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_web_browser" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/actions_capability_screen_output" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ/contexts/google_assistant_input_type_touch" } ], "intent": { "name": "projects/df-surface-caps-kohler/agent/intents/4e191eef-ba17-4f68-8a97-85a43cbc9ed1", "displayName": "Current Capabilities" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.TEXT", "rawInputs": [ { "inputType": "TOUCH", "query": "Current capabilities" } ], "arguments": [ { "name": "text", "rawText": "Current capabilities", "textValue": "Current capabilities" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] }, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" } ] } ] } }, "session": "projects/df-surface-caps-kohler/agent/sessions/ABwppHG7pYytu-kJGJApvrFTk2iNkshy-NLsjlzJg2ntVbxZkoz-rdFch3Fd8Vmlgf0VxmNSK1woelx1otayGwCnE8gzAQ" }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "user": { "locale": "en-US", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHENuB8dw7LgVquXnW5Bmy9hwu1Qz4bsaL7uIb9vDSBYPAFhFgsMWnMV6m4JEDgaUWz9FUVuIhQqWh1KZ_jjTwKEIlza", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.TEXT", "rawInputs": [ { "inputType": "TOUCH", "query": "Current capabilities" } ], "arguments": [ { "name": "text", "rawText": "Current capabilities", "textValue": "Current capabilities" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ] }
- ব্যবহারকারীকে নতুন পৃষ্ঠে স্থানান্তর করার অনুরোধ করুন
যদি প্রয়োজনীয় ক্ষমতা সহ একটি উপলব্ধ পৃষ্ঠ থাকে, তাহলে আপনার অ্যাকশন ব্যবহারকারীকে জিজ্ঞাসা করতে হবে যে তারা কথোপকথন স্থানান্তর করতে চান কিনা।
Node.js
if (conv.screen) { conv.ask(`You're already on a screen device.`); conv.ask('What else would you like to try?'); conv.ask(new Suggestions([ 'Current Capabilities', 'Check Audio Capability', 'Check Screen Capability', 'Check Media Capability', 'Check Web Capability', ])); return; } else if (screenAvailable) { const context = `Let's move you to a screen device for cards and other visual responses`; const notification = 'Try your Action here!'; const capabilities = ['actions.capability.SCREEN_OUTPUT']; return conv.ask(new NewSurface({context, notification, capabilities})); } else { conv.ask('It looks like there is no screen device ' + 'associated with this user.'); conv.ask('What else would you like to try?'); conv.ask(new Suggestions([ 'Current Capabilities', 'Check Audio Capability', 'Check Screen Capability', 'Check Media Capability', 'Check Web Capability', ])); };
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { responseBuilder.add("You're already on a screen device"); responseBuilder.add("What else would you like to try?"); responseBuilder.addSuggestions( new String[] { "Transfer surface", "Check Audio Capability", "Check Screen Capability", "Check Media Capability", "Check Web Capability", }); return responseBuilder.build(); } else if (screenAvailable) { responseBuilder.add( new NewSurface() .setContext("Let's move you to a screen device for cards and other visual responses") .setNotificationTitle("Try your Action here!") .setCapabilities(Collections.singletonList(screen))); return responseBuilder.build(); } else { responseBuilder.add("It looks like there is no screen device associated with this user."); responseBuilder.add("What else would you like to try?"); responseBuilder.addSuggestions( new String[] { "Transfer surface", "Check Audio Capability", "Check Screen Capability", "Check Media Capability", "Check Web Capability", }); return responseBuilder.build(); }
Node.js
if (conv.screen) { conv.ask(`You're already on a screen device.`); conv.ask('What else would you like to try?'); conv.ask(new Suggestions([ 'Transfer surface', 'Current capabilities', ])); return; } else if (screenAvailable) { const context = `Let's move you to a screen device for cards and other visual responses`; const notification = 'Try your Action here!'; const capabilities = ['actions.capability.SCREEN_OUTPUT']; return conv.ask(new NewSurface({context, notification, capabilities})); } else { conv.ask('It looks like there is no screen device ' + 'associated with this user.'); conv.ask('What else would you like to try?'); conv.ask(new Suggestions([ 'Transfer surface', 'Current capabilities', ])); };
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { responseBuilder.add("You're already on a screen device"); responseBuilder.add("What else would you like to try?"); responseBuilder.addSuggestions( new String[] { "Current capabilities", "Transfer surface", }); return responseBuilder.build(); } else if (screenAvailable) { responseBuilder.add( new NewSurface() .setContext("Let's move you to a screen device for cards and other visual responses") .setNotificationTitle("Try your Action here!") .setCapabilities(Collections.singletonList(screen))); return responseBuilder.build(); } else { responseBuilder.add("It looks like there is no screen device associated with this user."); responseBuilder.add("What else would you like to try?"); responseBuilder.addSuggestions( new String[] { "Current capabilities", "Transfer surface", }); return responseBuilder.build(); }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "systemIntent": { "intent": "actions.intent.NEW_SURFACE", "data": { "@type": "type.googleapis.com/google.actions.v2.NewSurfaceValueSpec", "capabilities": [ "actions.capability.SCREEN_OUTPUT" ], "context": "Let's move you to a screen device for cards and other visual responses", "notificationTitle": "Try your Action here!" } } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.NEW_SURFACE", "inputValueData": { "@type": "type.googleapis.com/google.actions.v2.NewSurfaceValueSpec", "capabilities": [ "actions.capability.SCREEN_OUTPUT" ], "context": "Let's move you to a screen device for cards and other visual responses", "notificationTitle": "Try your Action here!" } } ] } ] }
- ব্যবহারকারীর প্রতিক্রিয়া পরিচালনা করুন
আপনার অনুরোধে ব্যবহারকারীর প্রতিক্রিয়ার উপর ভিত্তি করে, আপনার অ্যাকশন হ্যান্ডঅফকে সহজ করবে বা কথোপকথনের নিয়ন্ত্রণ মূল পৃষ্ঠে ফিরিয়ে দেবে। যেভাবেই হোক, আপনার এন্ডপয়েন্টের পরবর্তী অনুরোধটিতে
actions.intent.NEW_SURFACEঅভিপ্রায় থাকবে, তাই আপনার ওয়েবহুকে সংশ্লিষ্ট হ্যান্ডলারের সাহায্যে সেই ইভেন্টে ট্রিগার করে এমন একটি অভিপ্রায় তৈরি করা উচিত। হ্যান্ডলার কোডে, আপনার স্থানান্তর সফল হয়েছে কিনা তা পরীক্ষা করা উচিত।Node.js
app.intent('Transfer Surface - NEW_SURFACE', (conv, input, newSurface) => { if (newSurface.status === 'OK') { conv.ask('Welcome to a screen device!'); conv.ask(new BasicCard({ title: `You're on a screen device!`, text: `Screen devices support basic cards and other visual responses!`, })); } else { conv.ask(`Ok, no problem.`); } conv.ask('What else would you like to try?'); conv.ask(new Suggestions([ 'Current Capabilities', 'Check Audio Capability', 'Check Screen Capability', 'Check Media Capability', 'Check Web Capability', ])); });
জাভা
@ForIntent("Transfer Surface - NEW_SURFACE") public ActionResponse newSurface(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Map<String, Object> newSurfaceStatus = request.getArgument("NEW_SURFACE").getExtension(); if (newSurfaceStatus.get("status").equals("OK")) { responseBuilder.add("Welcome to a screen device!"); responseBuilder.add( new BasicCard() .setTitle("You're on a screened device!") .setFormattedText("Screen devices support basic cards and other visual responses!")); } else { responseBuilder.add("Ok, no problem."); } responseBuilder.add("What else would you like to try?"); responseBuilder.addSuggestions( new String[] { "Transfer surface", "Check Audio Capability", "Check Screen Capability", "Check Media Capability", "Check Web Capability", }); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.NEW_SURFACE', (conv) => { if (conv.arguments.get('NEW_SURFACE').status === 'OK') { conv.ask('Welcome to a screen device!'); conv.ask(new BasicCard({ title: `You're on a screen device!`, text: `Screen devices support basic cards and other visual responses!`, })); } else { conv.ask(`Ok, no problem.`); } conv.ask('What else would you like to try?'); conv.ask(new Suggestions([ 'Transfer surface', 'Current capabilities', ])); });
জাভা
@ForIntent("actions.intent.NEW_SURFACE") public ActionResponse newSurface(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Map<String, Object> newSurfaceStatus = request.getArgument("NEW_SURFACE").getExtension(); if (newSurfaceStatus.get("status").equals("OK")) { responseBuilder.add("Welcome to a screen device!"); responseBuilder.add( new BasicCard() .setTitle("You're on a screened device!") .setFormattedText("Screen devices support basic cards and other visual responses!")); } else { responseBuilder.add("Ok, no problem."); } responseBuilder.add("What else would you like to try?"); responseBuilder.addSuggestions( new String[] { "Current capabilities", "Transfer surface", }); return responseBuilder.build(); }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "responseId": "94b74485-cd7a-4b3b-b96a-fec15f3a496c-712767ed", "queryResult": { "queryText": "actions_intent_NEW_SURFACE", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Transfer Surface - NEW_SURFACE", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Transfer Surface - NEW_SURFACE" ] } } ], "outputContexts": [ { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q/contexts/actions_capability_screen_output" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q/contexts/actions_capability_web_browser" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q/contexts/actions_capability_audio_output" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q/contexts/actions_capability_account_linking" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q/contexts/actions_intent_new_surface", "parameters": { "NEW_SURFACE": { "@type": "type.googleapis.com/google.actions.v2.NewSurfaceValue", "status": "OK" }, "text": "" } } ], "intent": { "name": "projects/df-surface-caps-kohler/agent/intents/9db3798d-bdac-4dc8-a8e7-52349a3af0e8", "displayName": "Transfer Surface - NEW_SURFACE" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.NEW_SURFACE", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "NEW_SURFACE", "extension": { "@type": "type.googleapis.com/google.actions.v2.NewSurfaceValue", "status": "OK" } }, { "name": "text" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] } ] } }, "session": "projects/df-surface-caps-kohler/agent/sessions/ABwppHEfQy-JgH7nmiW5gHWiDEyvqNRSPv9zkd3qTVF7F8G8YXJFI2_yal335Co0Z-_N5oUBTmVO_DJUlQONqd5lUgZz-Q" }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "user": { "locale": "en-US", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHENAOzBH5swn9iKb5QgUliTw4JLu5f86gS373tGtNvYcz1C3qHdorjcIb77o_PUleXGzIEFdPsl3-kmIAARvx67A7Ym", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.NEW_SURFACE", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "NEW_SURFACE", "extension": { "@type": "type.googleapis.com/google.actions.v2.NewSurfaceValue", "status": "OK" } }, { "name": "text" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" } ] }, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ] }