আপনি যদি JavaScript-এ একটি পরিপূরক ওয়েবহুক তৈরি করেন তাহলে অ্যাকশন অন Google Node.js ক্লায়েন্ট লাইব্রেরি হল Google প্ল্যাটফর্মে অ্যাক্সেস এবং ইন্টারঅ্যাক্ট করার প্রস্তাবিত উপায়।
ভূমিকা
Node.js ক্লায়েন্ট লাইব্রেরি হল Actions on Google-এর জন্য একটি পূর্ণতা লাইব্রেরি যা এই বৈশিষ্ট্যগুলি প্রদান করে:
- টেক্সট এবং সমৃদ্ধ মাল্টিমিডিয়া প্রতিক্রিয়া, অ্যাকাউন্ট সাইন-ইন, ডেটা স্টোরেজ, লেনদেন এবং আরও অনেক কিছু সহ Google-এর সমস্ত বৈশিষ্ট্যগুলিকে সমর্থন করে৷
- JavaScript-এ বিমূর্ততার একটি ইডিওম্যাটিক স্তর প্রদান করে যা কথোপকথন HTTP/JSON ওয়েবহুক এপিআইকে মোড়ানো হয়।
- আপনার পূরণ এবং অ্যাকশন অন Google প্ল্যাটফর্মের মধ্যে যোগাযোগের নিম্ন-স্তরের বিবরণ পরিচালনা করে।
- পরিচিত প্যাকেজ পরিচালনার সরঞ্জামগুলি ব্যবহার করে ইনস্টল করা যেতে পারে, যেমন
npmবাyarn। - ফায়ারবেস বা AWS Lambda- এর জন্য ক্লাউড ফাংশন-এর মতো সার্ভারবিহীন কম্পিউটিং প্ল্যাটফর্মে আপনাকে সহজেই আপনার পরিপূর্ণতা ওয়েবহুক স্থাপন করতে দেয়। এছাড়াও আপনি একটি ক্লাউড পরিষেবা প্রদানকারী বা একটি স্ব-হোস্ট করা এবং স্ব-পরিচালিত পরিবেশে আপনার পরিপূর্ণতা ওয়েবহুক হোস্ট করতে পারেন।
- Node.js v6.0.0 এবং উচ্চতর সাথে সামঞ্জস্যপূর্ণ।
আপনি ক্লায়েন্ট লাইব্রেরি ব্যবহার করতে পারেন ডায়ালগফ্লো ইন্টিগ্রেশন ফর অ্যাকশন অন Google বা অ্যাকশন SDK- এর সাথে।
ক্লায়েন্ট লাইব্রেরি ব্যবহার করার জন্য সম্পূর্ণ কোড নমুনা দেখতে, আপনি নমুনা পৃষ্ঠায় যেতে পারেন।
API রেফারেন্স দেখুন
এপিআই রেফারেন্সটি অ্যাকশন অন Google Node.js ক্লায়েন্ট লাইব্রেরি GitHub পৃষ্ঠায় হোস্ট করা হয়েছে।
আপনি যে ডিরেক্টরি থেকে ক্লায়েন্ট লাইব্রেরি কোড ডাউনলোড করেছেন সেখান থেকে নিম্নলিখিত কমান্ডটি চালিয়ে আপনি রেফারেন্সের একটি স্থানীয় অনুলিপিও তৈরি করতে পারেন:
yarn docs
আপনি যে ক্লায়েন্ট লাইব্রেরি কোডটি ডাউনলোড করেছেন সেই ডিরেক্টরির docs ফোল্ডারে জেনারেট করা ডক্স পাওয়া যাবে।
এটা কিভাবে কাজ করে তা বুঝুন
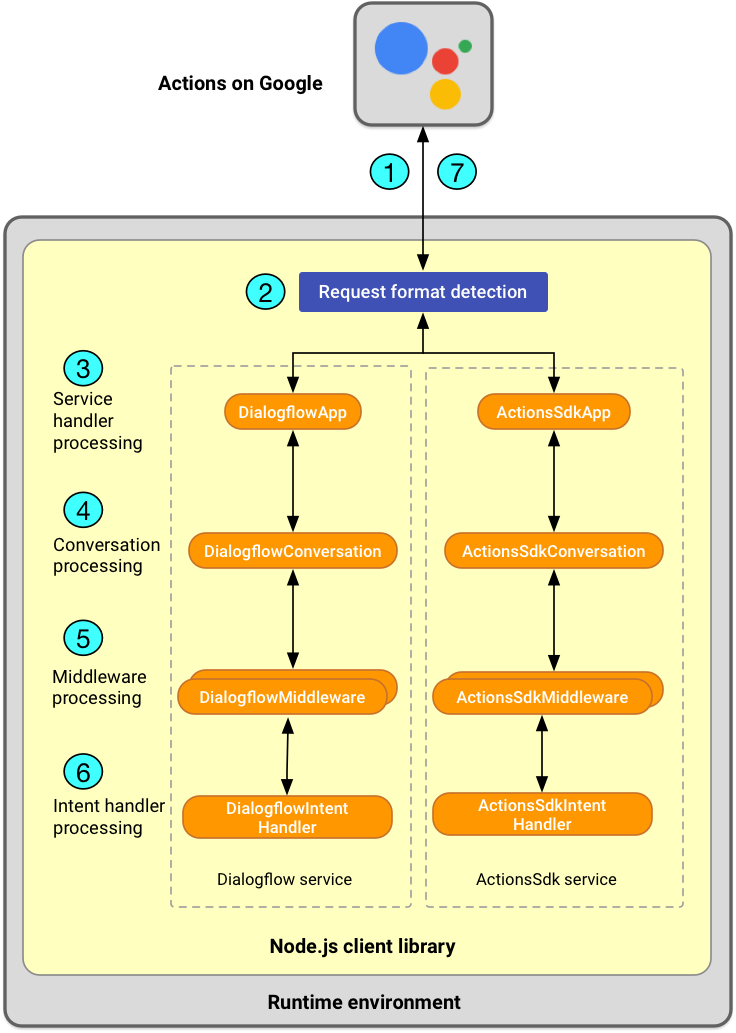
আপনি ক্লায়েন্ট লাইব্রেরি ব্যবহার করার আগে, আপনার পূরণের ওয়েবহুক কীভাবে ব্যবহারকারীর অনুরোধগুলিকে প্রক্রিয়া করতে ক্লায়েন্ট লাইব্রেরি ব্যবহার করে তা বোঝা সহায়ক যা Actions on Google আপনার পূরণে পাঠায়।
আপনি যখন JavaScript-এ একটি পরিপূর্ণতা ওয়েবহুক তৈরি করেন, তখন আপনি Google-এর Cloud Functions for Firebase বা AWS Lambda-এর মতো সার্ভারহীন কম্পিউটিং পরিবেশে আপনার কোড স্থাপন এবং হোস্ট করতে পারেন। এছাড়াও আপনি এক্সপ্রেস ওয়েব ফ্রেমওয়ার্ক ব্যবহার করে অতিরিক্ত কাজ না করে নিজেই কোডটি হোস্ট করতে পারেন।
রানটাইম পরিবেশের মধ্যে, পূর্ণতা ওয়েবহুক ব্যবহারকারীর অনুরোধগুলি প্রক্রিয়া করার জন্য ক্লায়েন্ট লাইব্রেরির ফাংশনগুলিকে কল করতে পারে এবং ব্যবহারকারীর আউটপুটে রেন্ডার করার জন্য অ্যাকশন অন Google-এ প্রতিক্রিয়া পাঠাতে পারে।
ক্লায়েন্ট লাইব্রেরির সাহায্যে আপনার পরিপূর্ণতা ওয়েবহুক যে প্রধান কাজগুলি পরিচালনা করে তা সংক্ষিপ্তভাবে নীচে দেওয়া হল:

- ব্যবহারকারীর অনুরোধ গ্রহণ করা : যখন কোনো ব্যবহারকারী গুগল অ্যাসিস্ট্যান্টের কাছে একটি প্রশ্ন করে, তখন অ্যাকশন অন গুগল প্ল্যাটফর্ম আপনার পূরণের ওয়েবহুকে একটি HTTP অনুরোধ পাঠায়; অনুরোধটিতে একটি JSON পেলোড অন্তর্ভুক্ত রয়েছে যাতে উদ্দেশ্য এবং অন্যান্য ডেটা যেমন ব্যবহারকারীর ইনপুটের কাঁচা পাঠ এবং ব্যবহারকারীর ডিভাইসের পৃষ্ঠের ক্ষমতা রয়েছে। JSON পেলোড সামগ্রীর আরও উদাহরণের জন্য, ডায়ালগফ্লো ওয়েবহুক ফর্ম্যাট এবং কথোপকথন ওয়েবহুক ফর্ম্যাট নির্দেশিকাগুলি দেখুন৷
- ফ্রেমওয়ার্ক কল ফর্ম্যাট সনাক্তকরণ : সমর্থিত ফ্রেমওয়ার্কগুলির জন্য, ক্লায়েন্ট লাইব্রেরি ফ্রেমওয়ার্কের কল ফর্ম্যাটটি স্বয়ংক্রিয়ভাবে সনাক্ত করে (উদাহরণস্বরূপ, যদি এক্সপ্রেস ওয়েব ফ্রেমওয়ার্ক বা AWS Lambda থেকে অনুরোধ আসে) এবং Google প্ল্যাটফর্মে অ্যাকশনগুলির সাথে কীভাবে নির্বিঘ্নে যোগাযোগ পরিচালনা করতে হয় তা জানে .
- পরিষেবা হ্যান্ডলার প্রক্রিয়াকরণ: ক্লায়েন্ট লাইব্রেরি একটি পরিষেবা ফাংশন হিসাবে ডায়ালগফ্লো এবং অ্যাকশন SDK-এর জন্য কথোপকথন HTTP/JSON ওয়েবহুক API প্রতিনিধিত্ব করে৷ আপনার পরিপূর্ণতা ওয়েবহুক একটি বিশ্বব্যাপী
appউদাহরণ তৈরি করতে উপযুক্ত পরিষেবা ব্যবহার করে।appউদাহরণ HTTP অনুরোধের জন্য একটি হ্যান্ডলার হিসাবে কাজ করে এবং পরিষেবার নির্দিষ্ট প্রোটোকল বোঝে। - কথোপকথন প্রক্রিয়াকরণ: ক্লায়েন্ট লাইব্রেরি প্রতি-কথোপকথনের তথ্যকে একটি
Conversationবস্তু হিসাবে উপস্থাপন করে যাappউদাহরণের সাথে সংযুক্ত থাকে। আপনার পূর্ণতা ওয়েবহুকConversationঅবজেক্ট ব্যবহার করে ক্রস-কথোপকথনমূলক সঞ্চিত ডেটা বা রাজ্যের তথ্য পুনরুদ্ধার করতে, ব্যবহারকারীদের প্রতিক্রিয়া পাঠাতে বা মাইক বন্ধ করতে পারে। - মিডলওয়্যার প্রক্রিয়াকরণ: ক্লায়েন্ট লাইব্রেরি আপনাকে আপনার নিজস্ব কথোপকথন পরিষেবা মিডলওয়্যার তৈরি করতে দেয়, যা এক বা একাধিক ফাংশন নিয়ে গঠিত যা আপনি সংজ্ঞায়িত করেন যে ক্লায়েন্ট লাইব্রেরি স্বয়ংক্রিয়ভাবে উদ্দেশ্য হ্যান্ডলারকে কল করার আগে চলে। আপনার পূর্ণতা ওয়েবহুক
Conversationঅবজেক্টে বৈশিষ্ট্য বা সহায়ক ক্লাস যোগ করতে আপনার মিডলওয়্যার ব্যবহার করতে পারে। - ইন্টেন্ট হ্যান্ডলার প্রসেসিং : ক্লায়েন্ট লাইব্রেরি আপনাকে হ্যান্ডলারদের সংজ্ঞায়িত করতে দেয় আপনার পরিপূর্ণতা ওয়েবহুক বুঝতে পারে। Dialogflow-এর জন্য, ক্লায়েন্ট লাইব্রেরি ডায়ালগফ্লো কনসোলে সংজ্ঞায়িত ইন্টেন্ট নামের সঠিক স্ট্রিংটিতে ম্যাপ করে সঠিক অভিপ্রায় হ্যান্ডলারের কাছে অনুরোধটি রুট করে। অ্যাকশন SDK-এর জন্য, এটি অ্যাকশনস অন Google থেকে পাঠানো
intentসম্পত্তির উপর ভিত্তি করে রুট করা হয়। - ব্যবহারকারীদের প্রতিক্রিয়া পাঠানো: প্রতিক্রিয়া তৈরি করতে, আপনার পরিপূর্ণতা ওয়েবহুক
Conversation#ask()ফাংশনকে কল করে। ক্রমবর্ধমানভাবে প্রতিক্রিয়া তৈরি করতেask()ফাংশনটি একাধিকবার কল করা যেতে পারে। ক্লায়েন্ট লাইব্রেরি একটি JSON পেলোড সহ একটি HTTP অনুরোধে প্রতিক্রিয়াটিকে সিরিয়ালাইজ করে এবং এটিকে Google এ অ্যাকশনে পাঠায়।close()ফাংশনেরask()এর মতো একই আচরণ রয়েছে তবে কথোপকথন বন্ধ করে দেয়।
আপনার স্থানীয় উন্নয়ন পরিবেশ সেট আপ করুন
আপনার পরিপূর্ণতা ওয়েবহুক প্রয়োগ করার আগে, প্রথমে ক্লায়েন্ট লাইব্রেরি ইনস্টল করা নিশ্চিত করুন।
ক্লায়েন্ট লাইব্রেরি ইনস্টল করুন
আপনার স্থানীয় উন্নয়ন পরিবেশে ক্লায়েন্ট লাইব্রেরি ইনস্টল করার সবচেয়ে সহজ উপায় হল একটি প্যাকেজ ম্যানেজার ব্যবহার করা, যেমন npm বা yarn ।
ইনস্টল করতে, টার্মিনাল থেকে এই কমান্ডগুলির মধ্যে একটি চালান:
- npm ব্যবহার করলে :
npm install actions-on-google - সুতা ব্যবহার করলে :
yarn add actions-on-google
আপনার প্রকল্প ফোল্ডার সেট আপ করুন
আপনি যেখানে পরিপূর্ণতা ওয়েবহুক (Firebase, AWS Lambda, বা স্ব-হোস্টেড এক্সপ্রেসের জন্য Google এর ক্লাউড ফাংশন) স্থাপন করার পরিকল্পনা করছেন তার উপর নির্ভর করে আপনার ফাইলগুলি সংরক্ষণ করার জন্য আপনাকে একটি নির্দিষ্ট প্রকল্প ফোল্ডার কাঠামো তৈরি করতে হতে পারে।
উদাহরণস্বরূপ, আপনি যদি Firebase-এর জন্য ক্লাউড ফাংশন ব্যবহার করেন, তাহলে আপনি সেট আপ Node.js এবং Firebase CLI এবং ক্লাউড ফাংশনের জন্য Firebase ইনিশিয়ালাইজে বর্ণিত ধাপগুলি সম্পাদন করে প্রয়োজনীয় প্রোজেক্ট ফোল্ডার সেট আপ করতে পারেন। Firebase-এর জন্য ক্লাউড ফাংশনগুলির জন্য, আপনি সাধারণত /functions/index.js ফাইলে আপনার পরিপূর্ণতা ওয়েবহুক লিখতে পারেন।
একটি অ্যাপ উদাহরণ তৈরি করুন
আপনি ডায়ালগফ্লো বা অ্যাকশন SDK ব্যবহার করে একটি কথোপকথনমূলক অ্যাকশন বা স্মার্ট হোম অ্যাকশন তৈরি করছেন কিনা তার উপর নির্ভর করে অ্যাকশনস অন Google আপনার পূরণের ওয়েবহুকের সাথে অনুরোধ এবং প্রতিক্রিয়া বিনিময়ের জন্য নির্দিষ্ট মেসেজিং ফর্ম্যাট ব্যবহার করে।
এই বিভিন্ন অনুরোধ এবং প্রতিক্রিয়া প্রোটোকল প্রতিনিধিত্ব করতে, ক্লায়েন্ট লাইব্রেরি তিনটি পরিষেবা ফাংশন প্রদান করে:
কথোপকথন ওয়েবহুক প্রোটোকল উভয় কথোপকথন পরিষেবা (ডায়ালগফ্লো এবং অ্যাকশন SDK) দ্বারা ব্যবহৃত হয়, তবে প্রতিটি পরিষেবা বার্তাগুলিকে আলাদাভাবে মোড়ানো হয়।
আপনি একটি app উদাহরণ তৈরি করতে একটি পরিষেবা ব্যবহার করেন। app ইন্সট্যান্সটি আপনার ওয়েবহুকের জন্য গ্লোবাল স্টেট এবং পূর্ণতা লজিককে এনক্যাপসুলেট করে এবং অ্যাকশন অন Google এবং পরিষেবা-নির্দিষ্ট প্রোটোকল ব্যবহার করে আপনার পূরণের মধ্যে যোগাযোগ পরিচালনা করে।
আপনি app ইনস্ট্যান্সের বৈশিষ্ট্যগুলি কনফিগার করতে পারেন এবং পরিপূর্ণতা ওয়েবহুকের আচরণকে নির্দেশ করতে এর পদ্ধতিগুলিকে কল করতে পারেন। এছাড়াও আপনি app ইনস্ট্যান্সটিকে একটি সার্ভারহীন কম্পিউটিং পরিবেশে সহজেই প্লাগ করতে পারেন, যেমন ফায়ারবেসের জন্য ক্লাউড ফাংশন, যা HTTP অনুরোধের জন্য হ্যান্ডলার হিসাবে JavaScript ফাংশন গ্রহণ করে।
আপনার পূর্ণতা ওয়েবহুকে একটি app উদাহরণ তৈরি করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
'অ্যাকশন-অন-গুগল' মডিউল আমদানি করতে
require()ফাংশনটি কল করুন এবং আপনি যে পরিষেবাটি চান তা লোড করুন। উদাহরণস্বরূপ, নিম্নলিখিত স্নিপেটটি দেখায় যে আপনি কীভাবেdialogflowপরিষেবা এবং প্রতিক্রিয়া তৈরি করতে ব্যবহৃত কিছু উপাদান লোড করতে পারেন এবং এটিকে একটি ধ্রুবক নামযুক্তdialogflowবরাদ্দ করতে পারেন:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
এখানে,
actions-on-googleএকটি নির্ভরতাকে বোঝায় যা আপনার প্রোজেক্ট ফোল্ডারে একটিpackage.jsonফাইলে নির্দিষ্ট করা আছে (আপনি উদাহরণের জন্য এইpackage.jsonফাইলটি উল্লেখ করতে পারেন)।একটি
appইন্সট্যান্স পাওয়ার সময়, আপনি ঐচ্ছিকভাবে রিচ রেসপন্স , হেল্পার ইনটেন্টস এবং Google-এর অন্যান্য কার্যকারিতা যা আপনি ব্যবহার করতে চান তা প্রতিনিধিত্ব করে এমন ক্লাস নির্দিষ্ট করতে পারেন। আপনি লোড করতে পারেন এমন বৈধ ক্লাসের সম্পূর্ণ তালিকার জন্য, কথোপকথনের প্রতিক্রিয়া এবং সহায়ক অভিপ্রায় মডিউলগুলির জন্য রেফারেন্স ডকুমেন্টেশন দেখুন।আপনি যে পরিষেবাটি লোড করেছেন তাতে কল করে একটি
appউদাহরণ তৈরি করুন৷ যেমন:const app = dialogflow();
আরম্ভ করার সময়
appইন্সট্যান্স কনফিগার করতে, আপনি যখন পরিষেবাতে কল করবেন তখন আপনি প্রথম আর্গুমেন্ট হিসাবে একটিoptionsঅবজেক্ট প্রদান করতে পারেন। (আরো বিশদ বিবরণের জন্যDialogflowOptionsদেখুন।) উদাহরণস্বরূপ, নিম্নলিখিত স্নিপেটটি দেখায় যে কীভাবে ব্যবহারকারীর অনুরোধ বা প্রতিক্রিয়া থেকে{ debug: true }ফ্ল্যাগ সেট করে কাঁচা JSON পেলোড লগ করতে হয়:
const app = dialogflow({ debug: true });
ইভেন্টের জন্য হ্যান্ডলার সেট করুন
আপনার অ্যাকশনের সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনের জীবনচক্র চলাকালীন ক্লায়েন্ট লাইব্রেরি দ্বারা তৈরি Google-সম্পর্কিত ইভেন্টগুলিতে অ্যাকশনগুলি প্রক্রিয়া করতে, আপনি ব্যবহারকারীর অনুরোধগুলি প্রক্রিয়া করতে এবং প্রতিক্রিয়াগুলি ফেরত পাঠানোর জন্য হ্যান্ডলার তৈরি করতে ক্লায়েন্ট লাইব্রেরি ব্যবহার করবেন।
আপনি ফাংশন তৈরি করতে পারেন যা এই প্রধান ধরনের ইভেন্টগুলির জন্য হ্যান্ডলার হিসাবে কাজ করে যা ক্লায়েন্ট লাইব্রেরি স্বীকৃতি দেয়:
- ইন্টেন্ট ইভেন্ট: ইন্টেন্ট হল অনন্য শনাক্তকারী যা অ্যাকশনস অন Google আপনার পূরণের জন্য পাঠায় যখনই কোনো ব্যবহারকারী কিছু নির্দিষ্ট কার্যকারিতার অনুরোধ করে। আপনি ডায়ালগফ্লো ব্যবহার করলে, এটি আপনার ডায়ালগফ্লো এজেন্টের একটি অভিপ্রায়ের সাথে ব্যবহারকারীর প্রশ্নের সাথে মিলে যাওয়া Dialogflow এর সাথে মিলে যায়।
- ত্রুটি ইভেন্ট: যখন একটি জাভাস্ক্রিপ্ট বা ক্লায়েন্ট লাইব্রেরি ত্রুটি ঘটে, আপনি ত্রুটি ব্যতিক্রমটি যথাযথভাবে প্রক্রিয়া করতে
appইনস্ট্যান্সেরcatchফাংশন ব্যবহার করতে পারেন। আপনার পরিপূর্ণতা সম্পর্কে যত্নশীল সমস্ত ত্রুটিগুলি পরিচালনা করতে আপনার একটি এককcatchফাংশন প্রয়োগ করা উচিত। - ফলব্যাক ইভেন্ট: একটি ফলব্যাক ইভেন্ট ঘটে যখন ব্যবহারকারী একটি ক্যোয়ারী পাঠায় যা অ্যাকশনস অন Google সনাক্ত করতে অক্ষম। আপনি একটি জেনেরিক ফলব্যাক হ্যান্ডলার নিবন্ধন করতে
appইনস্ট্যান্সেরfallbackফাংশন ব্যবহার করতে পারেন যা আগত পূরণের অনুরোধের জন্য কোনো উদ্দেশ্য হ্যান্ডলার মেলে না থাকলে ট্রিগার করা হবে। সমস্ত ফলব্যাক ইভেন্ট পরিচালনা করতে আপনার একটি এককfallbackফাংশন প্রয়োগ করা উচিত। আপনি যদি ডায়ালগফ্লো ব্যবহার করেন, অন্য কোনও উদ্দেশ্য মেলে না তখন ডায়ালগফ্লো একটি নির্দিষ্ট ফলব্যাক অভিপ্রায় ট্রিগার করতে পারে। আপনার সেই ফলব্যাক অভিপ্রায়ের জন্য একটি সংশ্লিষ্ট অভিপ্রায় হ্যান্ডলার তৈরি করা উচিত।
যখনই ব্যবহারকারী আপনার অ্যাকশনে একটি অনুরোধ পাঠায়, app উদাহরণটি একটি Conversation অবজেক্ট তৈরি করে যা সেই কথোপকথন সেশনের প্রতিনিধিত্ব করে। এই বস্তুটি প্রথম ফাংশন আর্গুমেন্ট হিসাবে অভিপ্রায় হ্যান্ডলার ফাংশনে পাস করা conv ভেরিয়েবল নামের মাধ্যমে অ্যাক্সেস করা হয়। ব্যবহারকারীর কাছে প্রতিক্রিয়া পাঠাতে আপনি সাধারণত আপনার হ্যান্ডলারে conv অবজেক্ট ব্যবহার করবেন।
ব্যবহারকারীর প্রশ্নগুলিতে এমন প্যারামিটারগুলিও অন্তর্ভুক্ত থাকতে পারে যা আপনার অ্যাকশন নিষ্কাশন করতে পারে এবং প্রতিক্রিয়াগুলিকে পরিমার্জিত করতে ব্যবহার করতে পারে৷
- আপনি যদি অ্যাকশন SDK ব্যবহার করেন, আপনি অ্যাকশন প্যাকেজে পরামিতিগুলি সংজ্ঞায়িত করেন। আপনি কিভাবে উদ্দেশ্য থেকে প্যারামিটার বের করতে পারেন তার একটি উদাহরণ দেখতে, এলিজা কোড নমুনা দেখুন।
- আপনি যদি ডায়ালগফ্লো ব্যবহার করেন তবে আপনি
paramsভেরিয়েবলের মাধ্যমে প্যারামিটারের মানগুলি অ্যাক্সেস করতে পারেন। ডায়ালগফ্লোতে পরামিতি সহ উদ্দেশ্য পরিচালনার উদাহরণ দেখতে, অ্যাক্সেস প্যারামিটার এবং প্রসঙ্গ দেখুন।
উদ্দেশ্য জন্য হ্যান্ডলার সেট
একটি অভিপ্রায়ের জন্য হ্যান্ডলার সেট করতে, আপনার app ইন্সট্যান্সের intent() ফাংশনটি কল করুন। উদাহরণস্বরূপ, আপনি যদি ডায়ালগফ্লো ব্যবহার করেন তবে এটি DialogflowApp#intent() ফাংশন। আর্গুমেন্টে, উদ্দেশ্যের নাম উল্লেখ করুন এবং একটি হ্যান্ডলার ফাংশন প্রদান করুন।
আপনি ডায়ালগফ্লো ব্যবহার করলে, আপনার এজেন্টের প্রতিটি উদ্দেশ্যের জন্য আপনাকে হ্যান্ডলার সেট করতে হবে না। পরিবর্তে, আপনি আপনার নিজের হ্যান্ডলার ফাংশনগুলি বাস্তবায়ন না করে স্বয়ংক্রিয়ভাবে উদ্দেশ্যগুলি পরিচালনা করতে Dialogflow এর অন্তর্নির্মিত প্রতিক্রিয়া হ্যান্ডলারের সুবিধা নিতে পারেন। উদাহরণস্বরূপ, ডিফল্ট স্বাগত অভিপ্রায় এভাবে ডায়ালগফ্লোতে অর্পণ করা যেতে পারে।
নিম্নলিখিত উদাহরণটি 'অভিবাদন' এবং 'বাই' অভিপ্রায়ের জন্য অভিপ্রায় হ্যান্ডলার দেখায়। তাদের বেনামী হ্যান্ডলার ফাংশন একটি conv আর্গুমেন্ট নেয় এবং conv.ask() ফাংশনের মাধ্যমে ব্যবহারকারীকে একটি সাধারণ স্ট্রিং প্রতিক্রিয়া ফেরত পাঠায়:
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
}); লক্ষ্য করুন যে close() ফাংশনটি ask() এর মতই যে এটি মাইক বন্ধ করে এবং কথোপকথন শেষ হয়।
ইন্টেন্টের জন্য হ্যান্ডলার কীভাবে তৈরি করবেন সে সম্পর্কে আরও জানতে, আপনার অভিপ্রায় হ্যান্ডলার তৈরি করুন দেখুন।
ত্রুটি ইভেন্টের জন্য হ্যান্ডলার সেট করুন
ত্রুটির জন্য হ্যান্ডলার সেট করতে, আপনার app ইন্সট্যান্সের catch() ফাংশনটি কল করুন। (উদাহরণস্বরূপ, আপনি যদি ডায়ালগফ্লো ব্যবহার করেন তবে এটি DialogflowApp#catch() ফাংশন।)
নিম্নলিখিত উদাহরণটি একটি সাধারণ ক্যাচ এরর হ্যান্ডলার দেখায় যা কনসোল আউটপুটে ত্রুটি পাঠায় এবং conv.ask() ফাংশনের মাধ্যমে ব্যবহারকারীকে প্রম্পট করার জন্য একটি সাধারণ স্ট্রিং প্রতিক্রিয়া ফেরত পাঠায়:
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});ফলব্যাক ইভেন্টের জন্য হ্যান্ডলার সেট করুন
একটি জেনেরিক ফলব্যাক হ্যান্ডলার সেট করতে যখন কোনো উদ্দেশ্য পূরণের জন্য আগত অনুরোধের সাথে মেলে না, আপনার app ইন্সট্যান্সের fallback() ফাংশনটিতে কল করুন। (উদাহরণস্বরূপ, আপনি যদি ডায়ালগফ্লো ব্যবহার করেন তবে এটি DialogflowApp#fallback() ফাংশন।)
নিম্নলিখিত উদাহরণটি একটি সাধারণ ফলব্যাক হ্যান্ডলার দেখায় যা ব্যবহারকারীকে conv.ask() ফাংশনের মাধ্যমে প্রম্পট করার জন্য একটি সাধারণ স্ট্রিং প্রতিক্রিয়া ফেরত পাঠায়:
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});আপনার অভিপ্রায় হ্যান্ডলার তৈরি করুন
আপনি যখন ক্লায়েন্ট লাইব্রেরির সাথে ইন্টেন্ট হ্যান্ডলার প্রয়োগ করেন তখন এই বিভাগটি কিছু সাধারণ ব্যবহারের ক্ষেত্রে কভার করে। ক্লায়েন্ট লাইব্রেরি কীভাবে অভিপ্রায়ের সাথে মেলে তা দেখতে, এটি কীভাবে কাজ করে তা বুঝতে 'ইন্টেন্ট হ্যান্ডলার প্রসেসিং' বিভাগে পড়ুন।
অ্যাক্সেস প্যারামিটার এবং প্রসঙ্গ
আপনি ডায়ালগফ্লো ব্যবহার করলে, রাষ্ট্রীয় তথ্য বজায় রাখতে এবং কথোপকথন প্রবাহ নিয়ন্ত্রণ করতে আপনি আপনার ডায়ালগফ্লো এজেন্টে পরামিতি এবং প্রসঙ্গগুলি সংজ্ঞায়িত করতে পারেন।
ব্যবহারকারীর প্রশ্নের মধ্যে গুরুত্বপূর্ণ শব্দ, বাক্যাংশ বা মান ক্যাপচার করার জন্য প্যারামিটারগুলি কার্যকর। ডায়ালগফ্লো রানটাইমে ব্যবহারকারীর কোয়েরি থেকে সংশ্লিষ্ট প্যারামিটারগুলি বের করে এবং ব্যবহারকারীদের কীভাবে প্রতিক্রিয়া জানাতে হবে তা নির্ধারণ করতে আপনি আপনার পূরণের ওয়েবহুকে এই প্যারামিটার মানগুলি প্রক্রিয়া করতে পারেন।
যখনই ব্যবহারকারী আপনার অ্যাকশনে একটি অনুরোধ পাঠায়, তখন DialogflowApp ইনস্ট্যান্স একটি parameters অবজেক্ট তৈরি করে যা সেই অনুরোধ থেকে Dialogflow বের করা প্যারামিটার মানগুলিকে উপস্থাপন করে। এই বস্তুটি params পরিবর্তনশীল নামের মাধ্যমে অ্যাক্সেস করা হয়।
নিম্নলিখিত স্নিপেট দেখায় কিভাবে আপনি params অবজেক্ট থেকে name সম্পত্তি অ্যাক্সেস করতে পারেন যখন ব্যবহারকারী একটি অনুরোধ পাঠায়:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
}); এখানে একটি বিকল্প স্নিপেট যা একই জিনিস করে। কোঁকড়া ধনুর্বন্ধনী ( {} ) parameters অবজেক্ট থেকে name বৈশিষ্ট্য নিতে এবং স্থানীয় পরিবর্তনশীল হিসাবে এটি ব্যবহার করতে জাভাস্ক্রিপ্ট ধ্বংস করে:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
}); নিম্নলিখিত স্নিপেটে, প্যারামিটারের নামটি full-name তবে এটিকে ধ্বংস করা হয়েছে এবং name একটি স্থানীয় ভেরিয়েবলের সাথে বরাদ্দ করা হয়েছে:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
}); প্রসঙ্গগুলি ডায়ালগফ্লো-এর একটি উন্নত বৈশিষ্ট্য। আপনি কথোপকথনের অবস্থা, প্রবাহ এবং শাখা পরিচালনা করতে প্রসঙ্গ ব্যবহার করতে পারেন। ক্লায়েন্ট লাইব্রেরি DialogflowConversation#contexts অবজেক্টের মাধ্যমে একটি প্রসঙ্গে অ্যাক্সেস প্রদান করে। নিম্নলিখিত স্নিপেট দেখায় কিভাবে আপনি আপনার পরিপূরণ ওয়েবহুকে একটি প্রসঙ্গ প্রোগ্রাম্যাটিকভাবে সেট করতে পারেন এবং কীভাবে প্রসঙ্গ বস্তুটি পুনরুদ্ধার করতে পারেন:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
অ্যাক্সেস সহায়ক অভিপ্রায় ফলাফল
সুবিধার জন্য, ক্লায়েন্ট লাইব্রেরি সাহায্যকারী অভিপ্রায় ক্লাস সরবরাহ করে যা সাধারণ ধরনের ব্যবহারকারীর ডেটা মোড়ানো থাকে যা অ্যাকশন প্রায়শই অনুরোধ করে। এর মধ্যে রয়েছে বিভিন্ন অ্যাকশন অন Google হেল্পার ইন্টেন্টের ফলাফলের প্রতিনিধিত্বকারী ক্লাস। আপনি যখন Google অ্যাসিস্ট্যান্টকে কথোপকথনের অংশগুলি পরিচালনা করতে চান যেখানে ব্যবহারকারীকে কথোপকথন চালিয়ে যেতে ইনপুট দিতে হবে তখন আপনি সাহায্যকারীর উদ্দেশ্য ব্যবহার করেন।
উদাহরণ: নিশ্চিতকরণ সহায়ক ফলাফল
নিশ্চিতকরণ সহায়ক অভিপ্রায় আপনাকে ব্যবহারকারীর কাছ থেকে হ্যাঁ/না নিশ্চিতকরণের জন্য জিজ্ঞাসা করতে এবং ফলস্বরূপ উত্তর পেতে দেয়। নিম্নলিখিত স্নিপেটটি দেখায় যে কীভাবে আপনার ওয়েবহুক নিশ্চিতকরণ সহায়ক অভিপ্রায় দ্বারা ফিরে আসা ফলাফলের উপর ভিত্তি করে তার প্রতিক্রিয়া কাস্টমাইজ করতে পারে। আরও সম্পূর্ণ উদাহরণের জন্য, Confirmation শ্রেণীর রেফারেন্স ডকুমেন্টেশন দেখুন।
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
উদাহরণ: ক্যারোজেল ফলাফল
নিম্নলিখিত স্নিপেটটি দেখায় কিভাবে আপনার পরিপূর্ণতা ওয়েবহুক একটি ক্যারোজেলের জন্য ব্যবহারকারীর ইনপুটের উপর ভিত্তি করে তার প্রতিক্রিয়া কাস্টমাইজ করতে পারে৷ ক্যারোজেল উপাদান আপনার অ্যাকশন ব্যবহারকারীদের বেছে নেওয়ার জন্য বিকল্পগুলির একটি নির্বাচন উপস্থাপন করতে দেয়। আরও সম্পূর্ণ উদাহরণের জন্য, Carousel শ্রেণীর রেফারেন্স ডকুমেন্টেশন দেখুন।
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
কথোপকথনের প্রতিক্রিয়া অবজেক্ট কনফিগার করুন
ক্লায়েন্ট লাইব্রেরি কথোপকথনের প্রতিক্রিয়া ক্লাসগুলি প্রদান করে যা আপনার অ্যাকশন পাঠাতে পারে এমন সমৃদ্ধ প্রতিক্রিয়া বা মাল্টিমিডিয়া উপাদানগুলির প্রতিনিধিত্ব করে। কথোপকথন চালিয়ে যাওয়ার জন্য ব্যবহারকারীদের কোনো ইনপুট দেওয়ার প্রয়োজন না হলে আপনি সাধারণত এই প্রতিক্রিয়া বা উপাদানগুলি পাঠান।
উদাহরণ: চিত্র
নিম্নলিখিত স্নিপেটটি দেখায় যে কীভাবে আপনার পরিপূর্ণতা ওয়েবহুক একটি প্রতিক্রিয়াতে একটি Image পাঠাতে পারে যা লাইব্রেরি দ্বারা স্বয়ংক্রিয়ভাবে একটি BasicCard প্রতিক্রিয়ার সাথে সংযুক্ত হবে:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
অ্যাসিঙ্ক্রোনাস ফাংশন কল করুন
অ্যাকশন অন Google Node.js ক্লায়েন্ট লাইব্রেরি অ্যাসিঙ্ক্রোনাস প্রোগ্রামিংয়ের জন্য ডিজাইন করা হয়েছে। আপনার অভিপ্রায় হ্যান্ডলার একটি প্রতিশ্রুতি ফেরত দিতে পারে যা সমাধান করে যখন আপনার পরিপূর্ণ ওয়েবহুক একটি প্রতিক্রিয়া তৈরি করে।
নিচের স্নিপেটটি দেখায় যে আপনি কীভাবে একটি প্রতিশ্রুতি বস্তু ফেরত দিতে একটি অ্যাসিঙ্ক্রোনাস ফাংশন কল করতে পারেন এবং তারপর আপনার পরিপূর্ণ ওয়েবহুক 'অভিবাদন' অভিপ্রায় গ্রহণ করলে একটি বার্তার সাথে প্রতিক্রিয়া জানাতে পারেন। এই স্নিপেটে, প্রতিশ্রুতি নিশ্চিত করে যে বহিরাগত API কলের প্রতিশ্রুতি সমাধান হওয়ার পরেই আপনার পরিপূর্ণতা ওয়েবহুক একটি কথোপকথনমূলক প্রতিক্রিয়া প্রদান করে।
এই উদাহরণে, আমরা আবহাওয়ার তথ্য পাওয়ার জন্য একটি জাল API ব্যবহার করছি।
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
নিম্নলিখিত স্ট্রীমলাইনড কোড স্নিপেটের একই প্রভাব রয়েছে, কিন্তু ECMA 2017 (Node.js সংস্করণ 8) এ প্রবর্তিত async await বৈশিষ্ট্যটি ব্যবহার করে। Firebase-এর জন্য ক্লাউড ফাংশনগুলির সাথে এই কোডটি ব্যবহার করতে, নিশ্চিত করুন যে আপনি firebase-tools-এর সঠিক সংস্করণ ব্যবহার করছেন এবং সঠিক কনফিগারেশন আছে।
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
কথোপকথন ডেটা সংরক্ষণ করুন
ক্লায়েন্ট লাইব্রেরি আপনার পূর্ণতা ওয়েবহুককে ভবিষ্যতে ব্যবহারের জন্য কথোপকথনে ডেটা সংরক্ষণ করতে দেয়। ডেটা স্টোরেজের জন্য আপনি যে মূল বস্তুগুলি ব্যবহার করতে পারেন সেগুলির মধ্যে রয়েছে:
-
DialogflowConversation#dataবাActionsSdkConversation#data: ব্যবহারকারী এবং আপনার অ্যাকশনের মধ্যে একটি একক কথোপকথন সেশনের সময়কালের জন্য JSON ফর্ম্যাটে ডেটা সংরক্ষণ করে। -
Conversation#user.storage: একাধিক কথোপকথন সেশনে JSON ফর্ম্যাটে ডেটা সংরক্ষণ করে।
নিম্নলিখিত স্নিপেটটি দেখায় যে কীভাবে আপনার পরিপূর্ণতা ওয়েবহুক আপনার সংজ্ঞায়িত একটি নির্বিচারে ( someProperty ) সম্পত্তিতে ডেটা সংরক্ষণ করতে পারে এবং এটিকে Conversation#user.storage অবজেক্টে সংযুক্ত করতে পারে৷ আরও সম্পূর্ণ উদাহরণের জন্য, Conversation#user.storage ক্লাস রেফারেন্স ডকুমেন্টেশন দেখুন।
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});আপনি একটি স্ট্রিং শনাক্তকারী এবং ব্যক্তিগত তথ্য সহ ব্যবহারকারী সম্পর্কে তথ্য পেতে Conversation#user বস্তুটি ব্যবহার করতে পারেন। conv.user.name.display এবং conv.user.email এর মত কিছু ক্ষেত্রে যথাক্রমে NAME এর জন্য conv.ask(new Permission) এবং Google সাইন-ইন এর জন্য conv.ask(new SignIn) অনুরোধ করতে হবে।
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
মিডলওয়্যার দিয়ে স্কেলিং
আপনি মিডলওয়্যারের মাধ্যমে ক্লায়েন্ট লাইব্রেরি প্রসারিত করতে পারেন।
মিডলওয়্যার স্তরটি আপনার সংজ্ঞায়িত এক বা একাধিক ফাংশন নিয়ে গঠিত, যা ক্লায়েন্ট লাইব্রেরি স্বয়ংক্রিয়ভাবে উদ্দেশ্য হ্যান্ডলারকে কল করার আগে চালায়। একটি মিডলওয়্যার স্তর ব্যবহার করে আপনি Conversation উদাহরণ পরিবর্তন করতে এবং অতিরিক্ত কার্যকারিতা যোগ করতে দেয়।
ডায়ালগফ্লো এবং অ্যাকশন SDK পরিষেবাগুলি একটি app.middleware() ফাংশন প্রকাশ করে যা আপনাকে Conversation উদাহরণে বৈশিষ্ট্য বা সহায়ক ক্লাস যোগ করতে দেয়।
নিচের স্নিপেটটি আপনি কিভাবে মিডলওয়্যার ব্যবহার করতে পারেন তার একটি উদাহরণ দেখায়:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
আপনার অ্যাপ রপ্তানি করুন
একটি ওয়েব ফ্রেমওয়ার্ক বা সার্ভারহীন কম্পিউটিং প্ল্যাটফর্মের জন্য আপনার পরিপূর্ণতা ওয়েবহুক প্রকাশ করতে, আপনাকে অবশ্যই app অবজেক্টটিকে একটি সর্বজনীনভাবে অ্যাক্সেসযোগ্য ওয়েবহুক হিসাবে রপ্তানি করতে হবে। ক্লায়েন্ট লাইব্রেরি বাক্সের বাইরে বেশ কয়েকটি পরিবেশে স্থাপনা সমর্থন করে।
নিম্নলিখিত স্নিপেটগুলি দেখায় কিভাবে আপনি বিভিন্ন রানটাইমের মধ্যে app রপ্তানি করতে পারেন:
উদাহরণ: ফায়ারবেসের জন্য ক্লাউড ফাংশন
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
উদাহরণ: ডায়ালগফ্লো ইনলাইন সম্পাদক
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
উদাহরণ: স্ব-হোস্টেড এক্সপ্রেস সার্ভার (সহজ)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
উদাহরণ: স্ব-হোস্টেড এক্সপ্রেস সার্ভার (একাধিক রুট)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
উদাহরণ: AWS Lambda API গেটওয়ে
// ... app code here exports.fulfillment = app;