Dialogflow এ অন্বেষণ করুন
ডায়ালগফ্লোতে আমাদের প্রতিক্রিয়া নমুনা আমদানি করতে অবিরত ক্লিক করুন। তারপরে, নমুনা স্থাপন এবং পরীক্ষা করতে নীচের পদক্ষেপগুলি অনুসরণ করুন:
- একটি এজেন্টের নাম লিখুন এবং নমুনার জন্য একটি নতুন ডায়ালগফ্লো এজেন্ট তৈরি করুন৷
- এজেন্ট ইম্পোর্ট করার পরে, এজেন্টে যান ক্লিক করুন।
- প্রধান নেভিগেশন মেনু থেকে, পূরণে যান।
- ইনলাইন এডিটর সক্ষম করুন, তারপর ডিপ্লোয় ক্লিক করুন। সম্পাদক নমুনা কোড রয়েছে.
- প্রধান নেভিগেশন মেনু থেকে, ইন্টিগ্রেশনে যান, তারপর Google সহকারীতে ক্লিক করুন।
- প্রদর্শিত মডেল উইন্ডোতে, অটো-প্রিভিউ পরিবর্তনগুলি সক্ষম করুন এবং অ্যাকশন সিমুলেটর খুলতে পরীক্ষা ক্লিক করুন।
- সিমুলেটরে, নমুনা পরীক্ষা করতে
Talk to my test appপ্রবেশ করুন!
আপনি যদি আপনার অ্যাকশনের সাথে ব্যবহারকারীর মিথস্ক্রিয়া উন্নত করতে ভিজ্যুয়াল উপাদানগুলি প্রদর্শন করতে চান তবে একটি সমৃদ্ধ প্রতিক্রিয়া ব্যবহার করুন। এই ভিজ্যুয়াল উপাদানগুলি কীভাবে একটি কথোপকথন চালিয়ে যেতে হবে তার ইঙ্গিত দিতে পারে।
শুধুমাত্র স্ক্রীন বা অডিও এবং স্ক্রীন অভিজ্ঞতায় সমৃদ্ধ প্রতিক্রিয়া দেখা যেতে পারে। তারা নিম্নলিখিত উপাদান থাকতে পারে:
- এক বা দুটি সাধারণ প্রতিক্রিয়া (চ্যাট বুদবুদ)।
- একটি ঐচ্ছিক মৌলিক কার্ড ।
- ঐচ্ছিক পরামর্শ চিপ .
- একটি ঐচ্ছিক লিঙ্ক-আউট চিপ।
আপনি আমাদের কথোপকথন ডিজাইন নির্দেশিকা পর্যালোচনা করতে পারেন কিভাবে আপনার অ্যাকশনে এই ভিজ্যুয়াল উপাদানগুলিকে অন্তর্ভুক্ত করতে হয় তা শিখতে।
বৈশিষ্ট্য
সমৃদ্ধ প্রতিক্রিয়াগুলির নিম্নলিখিত প্রয়োজনীয়তা এবং ঐচ্ছিক বৈশিষ্ট্য রয়েছে যা আপনি কনফিগার করতে পারেন:
-
actions.capability.SCREEN_OUTPUTক্ষমতা সহ পৃষ্ঠগুলিতে সমর্থিত৷ - একটি সমৃদ্ধ প্রতিক্রিয়া প্রথম আইটেম একটি সহজ প্রতিক্রিয়া হতে হবে.
- সর্বাধিক দুটি সহজ প্রতিক্রিয়া.
- সর্বাধিক একটি মৌলিক কার্ড বা
StructuredResponse। - সর্বাধিক 8 টি পরামর্শ চিপ ।
- একটি
FinalResponseপরামর্শ চিপ অনুমোদিত নয়৷ - স্মার্ট ডিসপ্লে থেকে ওয়েবে লিঙ্ক করা বর্তমানে সমর্থিত নয়।
নিম্নলিখিত বিভাগগুলি আপনাকে দেখায় কিভাবে বিভিন্ন ধরণের সমৃদ্ধ প্রতিক্রিয়া তৈরি করতে হয়।
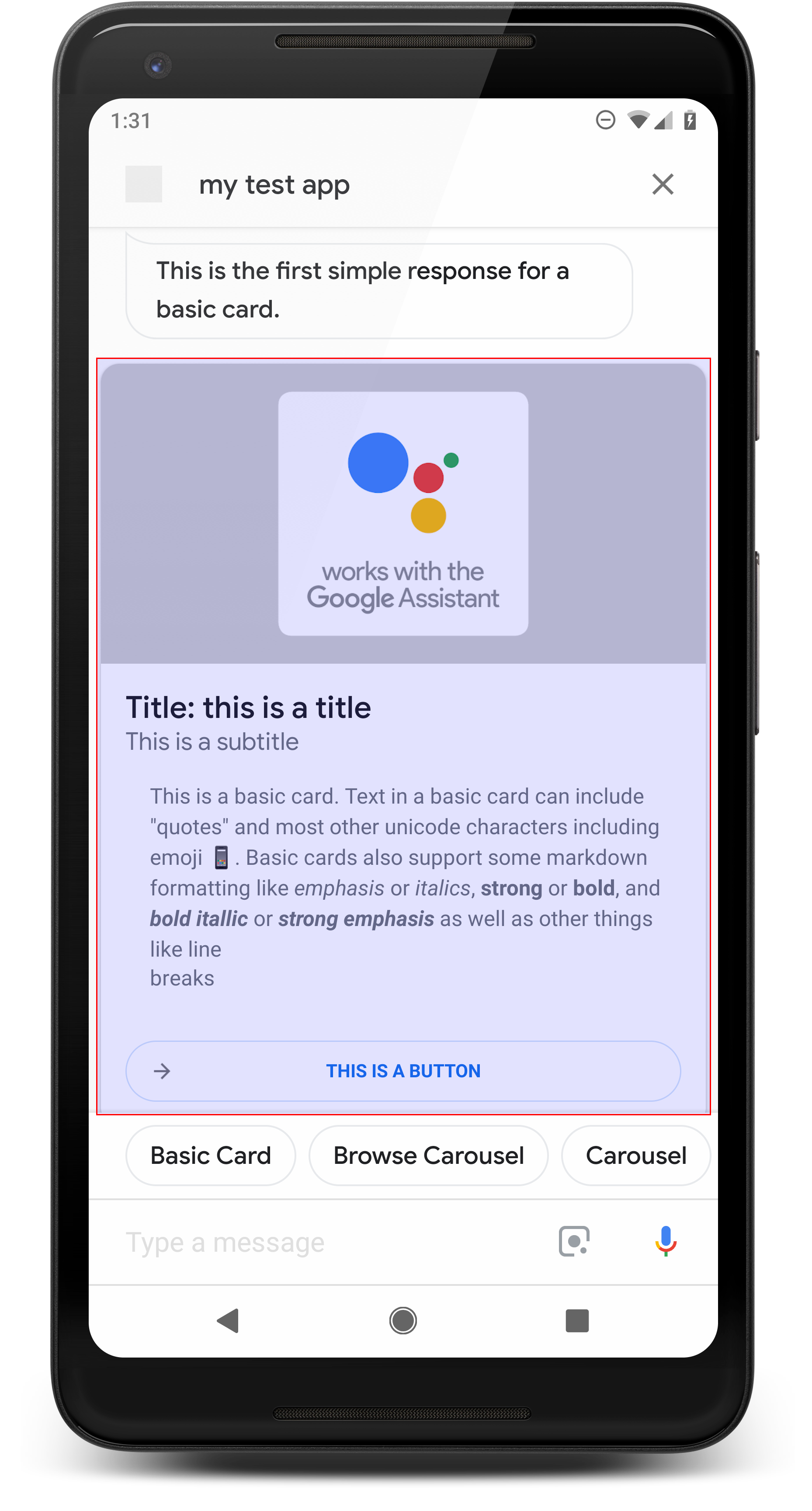
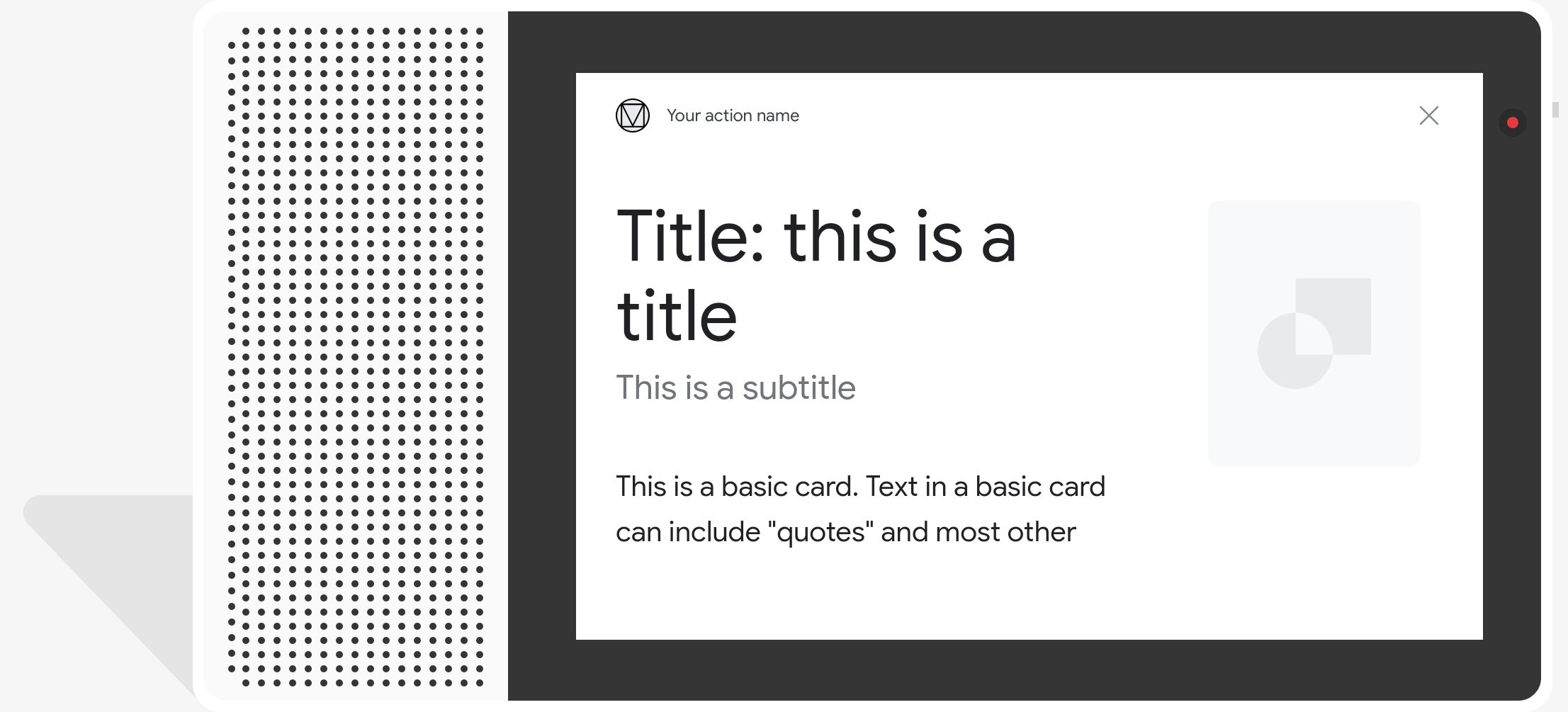
মৌলিক কার্ড

একটি মৌলিক কার্ড তথ্য প্রদর্শন করে যা নিম্নলিখিতগুলি অন্তর্ভুক্ত করতে পারে:
- ছবি
- শিরোনাম
- উপ-শিরোনাম
- টেক্সট বডি
- লিঙ্ক বোতাম
- বর্ডার
প্রধানত প্রদর্শনের উদ্দেশ্যে মৌলিক কার্ড ব্যবহার করুন। এগুলিকে সংক্ষিপ্ত করার জন্য ডিজাইন করা হয়েছে, ব্যবহারকারীদের কাছে মূল (বা সারাংশ) তথ্য উপস্থাপন করার জন্য এবং আপনি যদি চয়ন করেন (একটি ওয়েবলিংক ব্যবহার করে) ব্যবহারকারীদের আরও জানতে অনুমতি দেওয়ার জন্য।
বেশিরভাগ পরিস্থিতিতে, কথোপকথন চালিয়ে যেতে বা পিভট করার জন্য আপনাকে কার্ডের নীচে পরামর্শ চিপ যোগ করতে হবে।
যেকোনো মূল্যে চ্যাট বাবলে কার্ডে উপস্থাপিত তথ্যের পুনরাবৃত্তি এড়িয়ে চলুন।
বৈশিষ্ট্য
মৌলিক কার্ড প্রতিক্রিয়া প্রকারের নিম্নলিখিত প্রয়োজনীয়তা এবং ঐচ্ছিক বৈশিষ্ট্য রয়েছে যা আপনি কনফিগার করতে পারেন:
-
actions.capability.SCREEN_OUTPUTক্ষমতা সহ পৃষ্ঠগুলিতে সমর্থিত৷ - ফরম্যাট করা টেক্সট (কোন ছবি না থাকলে প্রয়োজনীয়)
- ডিফল্টরূপে প্লেইন টেক্সট।
- একটি লিঙ্ক থাকা উচিত নয়.
- একটি ছবির সাথে 10 লাইনের সীমা, একটি ছবি ছাড়া 15 লাইনের সীমা৷ এটি প্রায় 500 (ছবি সহ) বা 750 (ছবি ছাড়া) অক্ষর। ছোট স্ক্রিনের ফোনগুলিও বড় স্ক্রীনের ফোনের চেয়ে আগে টেক্সট ছেঁটে দেয়। যদি পাঠ্যটিতে অনেকগুলি লাইন থাকে তবে এটি উপবৃত্ত সহ শেষ শব্দ বিরতিতে কেটে ফেলা হয়।
- মার্কডাউনের একটি সীমিত উপসেট সমর্থিত:
- একটি ডবল স্পেস সহ নতুন লাইন তারপর \n
-
**bold** -
*italics*
- ছবি (কোন ফরম্যাট করা টেক্সট না থাকলে প্রয়োজনীয়)
- সমস্ত ছবি 192 ডিপি লম্বা হতে বাধ্য।
- যদি চিত্রের আকৃতির অনুপাত স্ক্রীনের থেকে আলাদা হয়, তাহলে ছবিটি উল্লম্ব বা অনুভূমিক প্রান্তে ধূসর বার দিয়ে কেন্দ্রীভূত হয়।
- ছবির উৎস একটি URL।
- মোশন GIF অনুমোদিত।
ঐচ্ছিক
- শিরোনাম
- সরল পাঠ্য।
- স্থির ফন্ট এবং আকার।
- সর্বাধিক এক লাইন; অতিরিক্ত অক্ষর কাটা হয়.
- কোনো শিরোনাম নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়।
- উপ-শিরোনাম
- সরল পাঠ্য।
- স্থির ফন্ট এবং ফন্ট সাইজ।
- সর্বাধিক এক লাইন; অতিরিক্ত অক্ষর কাটা হয়.
- কোনো সাবটাইটেল নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়।
- লিঙ্ক বোতাম
- লিঙ্ক শিরোনাম প্রয়োজন
- সর্বাধিক একটি লিঙ্ক
- বিকাশকারীর ডোমেনের বাইরের সাইটগুলির লিঙ্কগুলি অনুমোদিত৷
- লিঙ্ক টেক্সট বিভ্রান্তিকর হতে পারে না. এটি অনুমোদন প্রক্রিয়া চেক করা হয়.
- একটি মৌলিক কার্ড একটি লিঙ্ক ছাড়া কোন মিথস্ক্রিয়া ক্ষমতা আছে. লিঙ্কে ট্যাপ করা ব্যবহারকারীকে লিঙ্কে পাঠায়, যখন কার্ডের মূল অংশটি নিষ্ক্রিয় থাকে।
- বর্ডার
- কার্ড এবং ইমেজ কন্টেইনারের মধ্যে সীমানা আপনার মৌলিক কার্ডের উপস্থাপনা কাস্টমাইজ করতে সামঞ্জস্য করা যেতে পারে।
- JSON স্ট্রিং প্রপার্টি
imageDisplayOptionsসেট করে কনফিগার করা হয়েছে

নমুনা কোড
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
জাভা
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
ক্যারোজেল ব্রাউজিং

একটি ব্রাউজিং ক্যারোজেল একটি সমৃদ্ধ প্রতিক্রিয়া যা ব্যবহারকারীদের উল্লম্বভাবে স্ক্রোল করতে এবং একটি সংগ্রহে একটি টাইল নির্বাচন করতে দেয়৷ ব্রাউজিং ক্যারোসেলগুলি বিশেষভাবে ওয়েব ব্রাউজারে নির্বাচিত টাইল খোলার মাধ্যমে ওয়েব সামগ্রীর জন্য ডিজাইন করা হয়েছে (বা একটি AMP ব্রাউজার যদি সমস্ত টাইল AMP-সক্ষম থাকে)। ব্রাউজিং ক্যারোজেলটি পরে ব্রাউজ করার জন্য ব্যবহারকারীর অ্যাসিস্ট্যান্ট সারফেসেও টিকে থাকে।
বৈশিষ্ট্য
ব্রাউজিং ক্যারোজেল প্রতিক্রিয়ার নিম্নলিখিত প্রয়োজনীয়তা এবং ঐচ্ছিক বৈশিষ্ট্য রয়েছে যা আপনি কনফিগার করতে পারেন:
-
actions.capability.SCREEN_OUTPUT.SCREEN_OUTPUT এবংactions.capability.WEB_BROWSERউভয়ই সারফেসে সমর্থিত৷ এই ধরনের প্রতিক্রিয়া বর্তমানে স্মার্ট ডিসপ্লেতে উপলভ্য নয়। - ক্যারোজেল ব্রাউজিং
- সর্বোচ্চ দশটি টাইলস।
- ন্যূনতম দুটি টাইলস।
- ক্যারাউজেলের টাইলস অবশ্যই ওয়েব কন্টেন্টের সাথে লিঙ্ক করতে হবে (এএমপি কন্টেন্ট প্রস্তাবিত)।
- ব্যবহারকারীকে AMP ভিউয়ারে নিয়ে যাওয়ার জন্য, AMP কন্টেন্ট টাইলের
urlHintTypeঅবশ্যই "AMP_CONTENT"-এ সেট করতে হবে।
- ব্যবহারকারীকে AMP ভিউয়ারে নিয়ে যাওয়ার জন্য, AMP কন্টেন্ট টাইলের
- ক্যারোজেল টাইলস ব্রাউজিং
- টালির ধারাবাহিকতা (প্রয়োজনীয়):
- একটি ব্রাউজিং ক্যারোজেলের সমস্ত টাইলের একই উপাদান থাকতে হবে। উদাহরণস্বরূপ, যদি একটি টাইলের একটি চিত্র ক্ষেত্র থাকে, তবে ক্যারোজেলের বাকি টাইলগুলিতেও চিত্র ক্ষেত্র থাকতে হবে।
- ব্রাউজিং ক্যারোজেলের সমস্ত টাইল AMP-সক্ষম সামগ্রীর সাথে লিঙ্ক করলে, ব্যবহারকারীকে অতিরিক্ত কার্যকারিতা সহ একটি AMP ব্রাউজারে নিয়ে যাওয়া হয়। যদি কোনও টাইল নন-এএমপি সামগ্রীর সাথে লিঙ্ক করে, তবে সমস্ত টাইল ব্যবহারকারীদের একটি ওয়েব ব্রাউজারে নিয়ে যায়।
- ছবি (ঐচ্ছিক)
- ছবি 128 dp লম্বা x 232 dp চওড়া হতে বাধ্য হয়৷
- যদি ইমেজ আকৃতির অনুপাত ইমেজ বাউন্ডিং বাক্সের সাথে মেলে না, তাহলে ইমেজটি দুই পাশে বার দিয়ে কেন্দ্রীভূত হয়। স্মার্টফোনে, ছবিটি বৃত্তাকার কোণে একটি বর্গাকারে কেন্দ্রীভূত হয়।
- যদি একটি ছবির লিঙ্ক ভাঙ্গা হয় তবে পরিবর্তে একটি স্থানধারক চিত্র ব্যবহার করা হয়।
- একটি ছবিতে Alt-টেক্সট প্রয়োজন।
- শিরোনাম (প্রয়োজনীয়)
- বেসিক টেক্সট কার্ডের মতো একই ফর্ম্যাটিং বিকল্প।
- শিরোনাম অনন্য হতে হবে (ভয়েস নির্বাচন সমর্থন করতে)।
- পাঠ্যের সর্বাধিক দুই লাইন।
- ফন্ট সাইজ 16 sp.
- বর্ণনা (ঐচ্ছিক)
- বেসিক টেক্সট কার্ডের মতো একই ফর্ম্যাটিং বিকল্প।
- পাঠ্যের সর্বাধিক চার লাইন।
- উপবৃত্তাকার (...)
- হরফের আকার 14sp, ধূসর রঙ।
- ফুটার (ঐচ্ছিক)
- স্থির ফন্ট এবং ফন্ট সাইজ।
- পাঠ্যের সর্বাধিক এক লাইন।
- উপবৃত্তাকার (...)
- নীচে নোঙ্গর করা, তাই বডি টেক্সটের কম লাইন সহ টাইলগুলিতে সাব-টেক্সটের উপরে সাদা স্থান থাকতে পারে।
- হরফের আকার 14sp, ধূসর রঙ।
- টালির ধারাবাহিকতা (প্রয়োজনীয়):
- মিথস্ক্রিয়া
- ব্যবহারকারী আইটেম দেখতে উল্লম্বভাবে স্ক্রোল করতে পারেন.
- ট্যাপ কার্ড: একটি আইটেম আলতো চাপলে ব্যবহারকারীকে একটি ব্রাউজারে নিয়ে যায়, লিঙ্ক করা পৃষ্ঠাটি প্রদর্শন করে।
- ভয়েস ইনপুট
- মাইকের আচরণ
- ব্যবহারকারীর কাছে একটি ব্রাউজিং ক্যারোজেল পাঠানো হলে মাইকটি পুনরায় খোলে না।
- ব্যবহারকারী এখনও মাইকে ট্যাপ করতে পারেন বা অ্যাসিস্ট্যান্টকে ("ওকে গুগল") ডাকতে পারেন এবং মাইকটি আবার খুলতে পারেন৷
- মাইকের আচরণ
নির্দেশনা
ডিফল্টরূপে, একটি ব্রাউজ ক্যারাউজেল পাঠানোর পরে মাইক বন্ধ থাকে। আপনি যদি পরে কথোপকথন চালিয়ে যেতে চান, আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনি ক্যারোজেলের নীচে পরামর্শ চিপগুলি যুক্ত করুন৷
প্রস্তাবনা চিপ হিসাবে তালিকায় উপস্থাপিত বিকল্পগুলির পুনরাবৃত্তি করবেন না। এই প্রসঙ্গে চিপগুলি কথোপকথনকে পিভট করতে ব্যবহার করা হয় (পছন্দ নির্বাচনের জন্য নয়)।
তালিকার মতোই, ক্যারোজেল কার্ডের সাথে থাকা চ্যাট বাবল হল অডিওর একটি উপসেট (TTS/SSML)। এখানে অডিও (TTS/SSML) ক্যারোজেলের প্রথম টাইলকে একীভূত করে, এবং আমরা ক্যারোজেল থেকে সমস্ত উপাদান পড়তে দৃঢ়ভাবে নিরুৎসাহিত করি। প্রথম আইটেমটি এবং এটির কারণ উল্লেখ করা ভাল (উদাহরণস্বরূপ, সবচেয়ে জনপ্রিয়, সম্প্রতি কেনা, সবচেয়ে আলোচিত)।
নমুনা কোড
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
জাভা
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
নির্বাচিত আইটেম পরিচালনা করা
ব্রাউজ ক্যারোজেল আইটেমগুলির সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য কোনও ফলো-আপ পূরণের প্রয়োজন নেই, যেহেতু ক্যারোজেল ব্রাউজার হ্যান্ডঅফ পরিচালনা করে। মনে রাখবেন যে ব্যবহারকারী একটি ব্রাউজ ক্যারোজেল আইটেমের সাথে ইন্টারঅ্যাক্ট করার পরে মাইকটি পুনরায় খুলবে না, তাই আপনার হয় কথোপকথনটি শেষ করা উচিত বা উপরের নির্দেশিকা অনুসারে আপনার প্রতিক্রিয়াতে পরামর্শ চিপগুলি অন্তর্ভুক্ত করা উচিত।
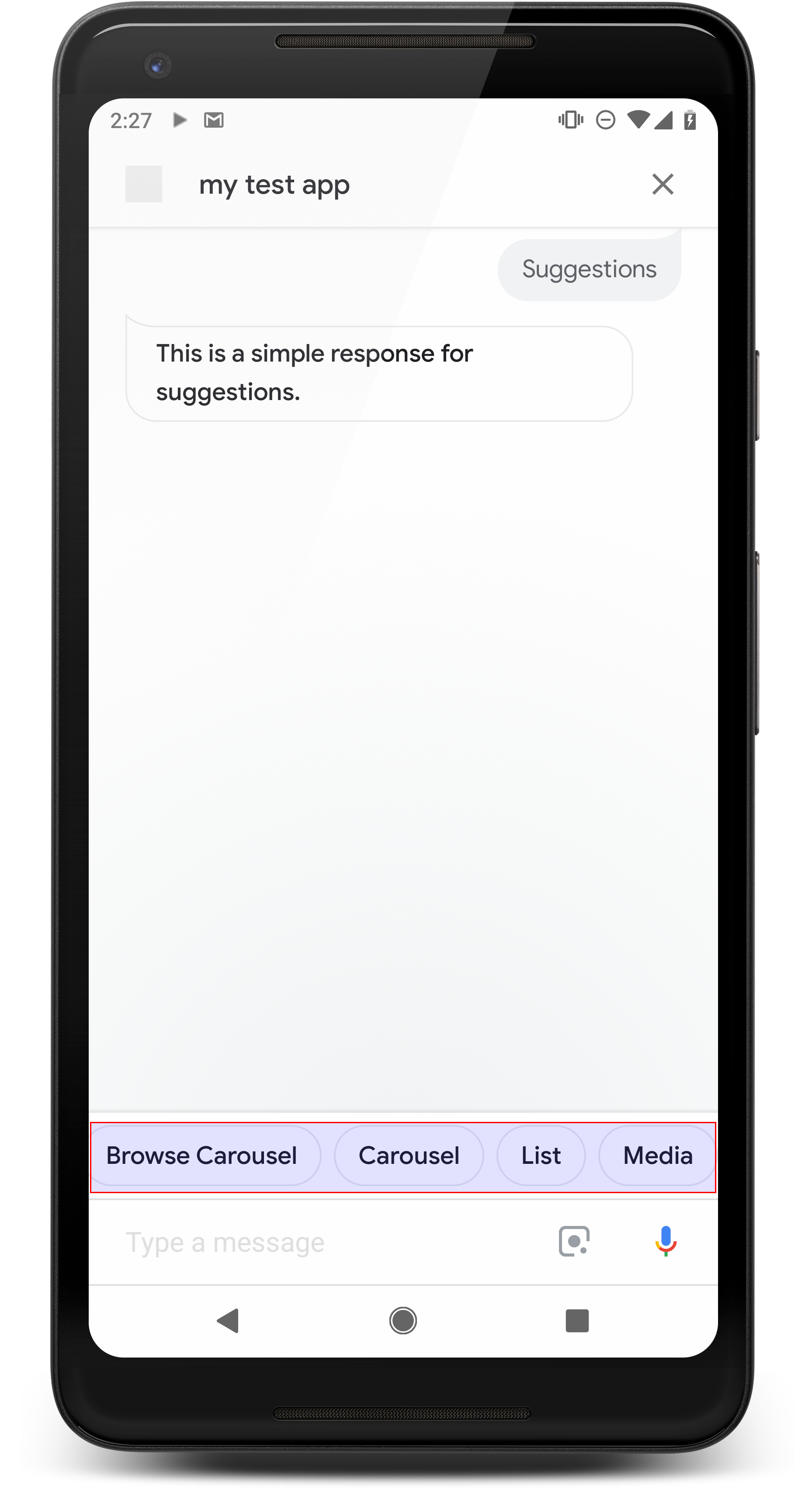
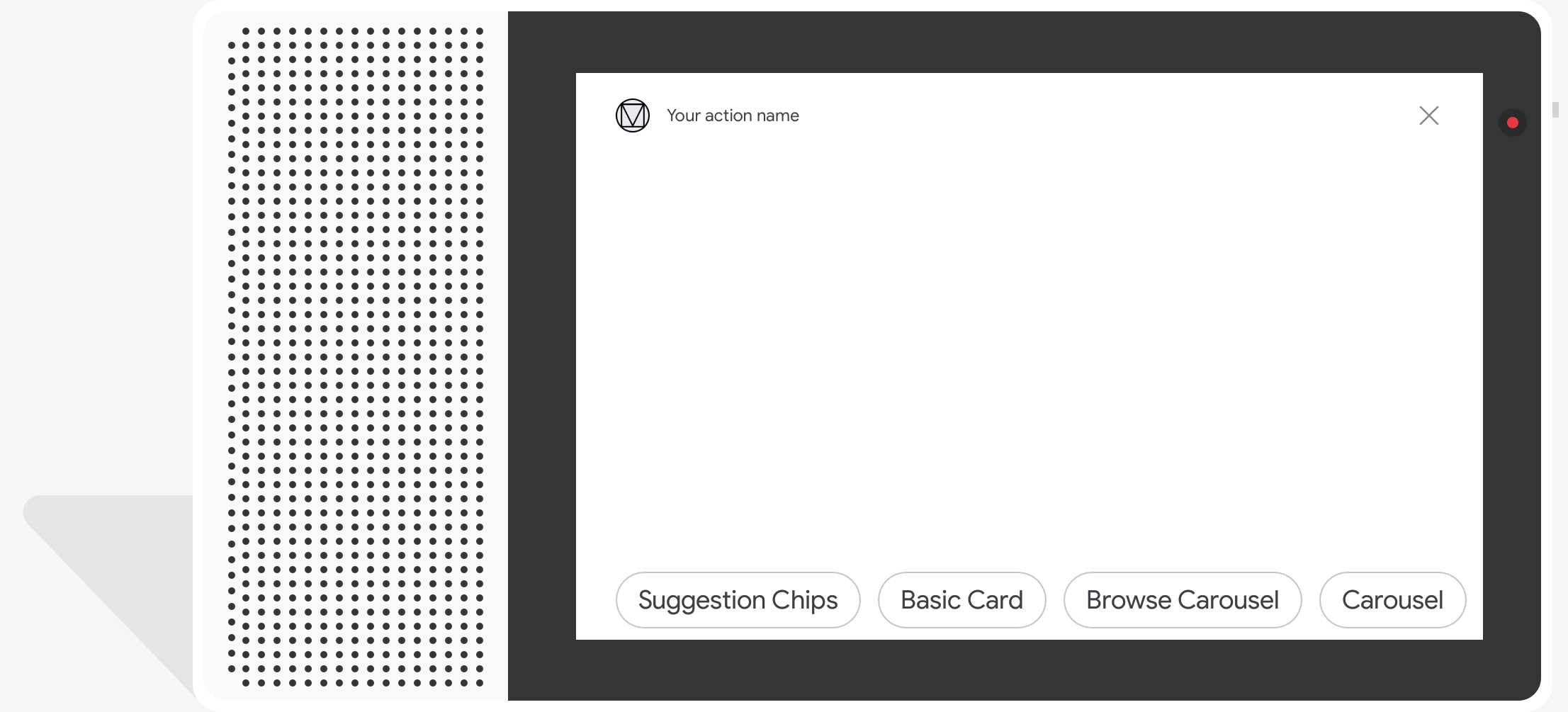
পরামর্শ চিপস

কথোপকথন চালিয়ে যেতে বা পিভট করতে প্রতিক্রিয়াগুলিতে ইঙ্গিত দিতে পরামর্শ চিপগুলি ব্যবহার করুন৷ কথোপকথনের সময় যদি অ্যাকশনের জন্য একটি প্রাথমিক কল থাকে, তাহলে সেটিকে প্রথম পরামর্শ চিপ হিসেবে তালিকাভুক্ত করার কথা বিবেচনা করুন।
যখনই সম্ভব, আপনার চ্যাট বাবলের অংশ হিসাবে একটি মূল পরামর্শ অন্তর্ভুক্ত করা উচিত, তবে প্রতিক্রিয়া বা চ্যাট কথোপকথন স্বাভাবিক মনে হলেই তা করুন।
বৈশিষ্ট্য
সাজেশন চিপগুলিতে নিম্নলিখিত প্রয়োজনীয়তা এবং ঐচ্ছিক বৈশিষ্ট্য রয়েছে যা আপনি কনফিগার করতে পারেন:
-
actions.capability.SCREEN_OUTPUTক্ষমতা সহ পৃষ্ঠগুলিতে সমর্থিত৷ - পরামর্শের চিপগুলিকে ওয়েবে লিঙ্ক করতে, সারফেসগুলির অবশ্যই
actions.capability.WEB_BROWSERক্ষমতা থাকতে হবে৷ এই ক্ষমতা বর্তমানে স্মার্ট ডিসপ্লেতে পাওয়া যায় না। - সর্বোচ্চ আটটি চিপ।
- সর্বাধিক পাঠ্য দৈর্ঘ্য 25 অক্ষর।
শুধুমাত্র প্লেইন টেক্সট সমর্থন করে।

নমুনা কোড
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
জাভা
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
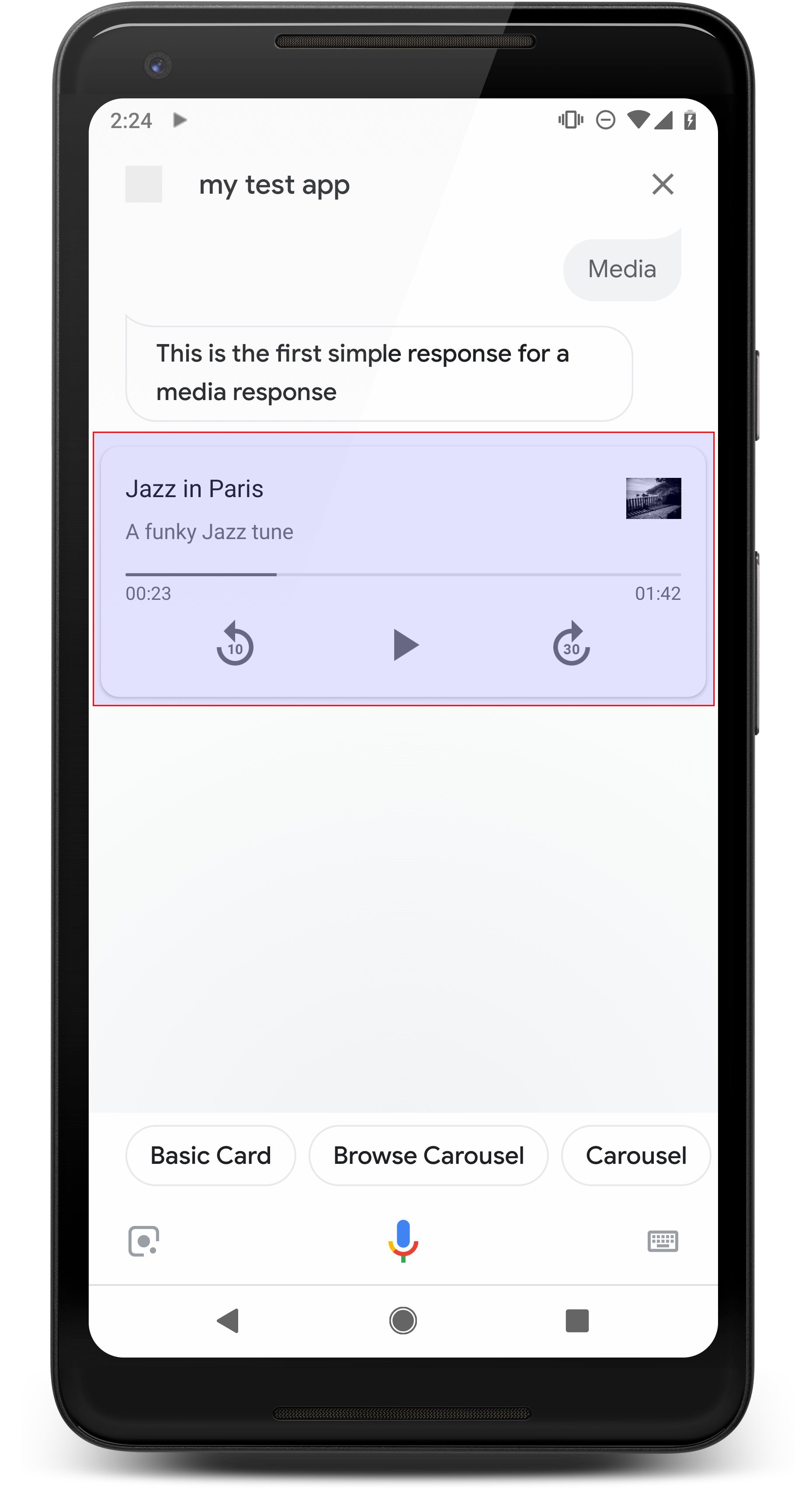
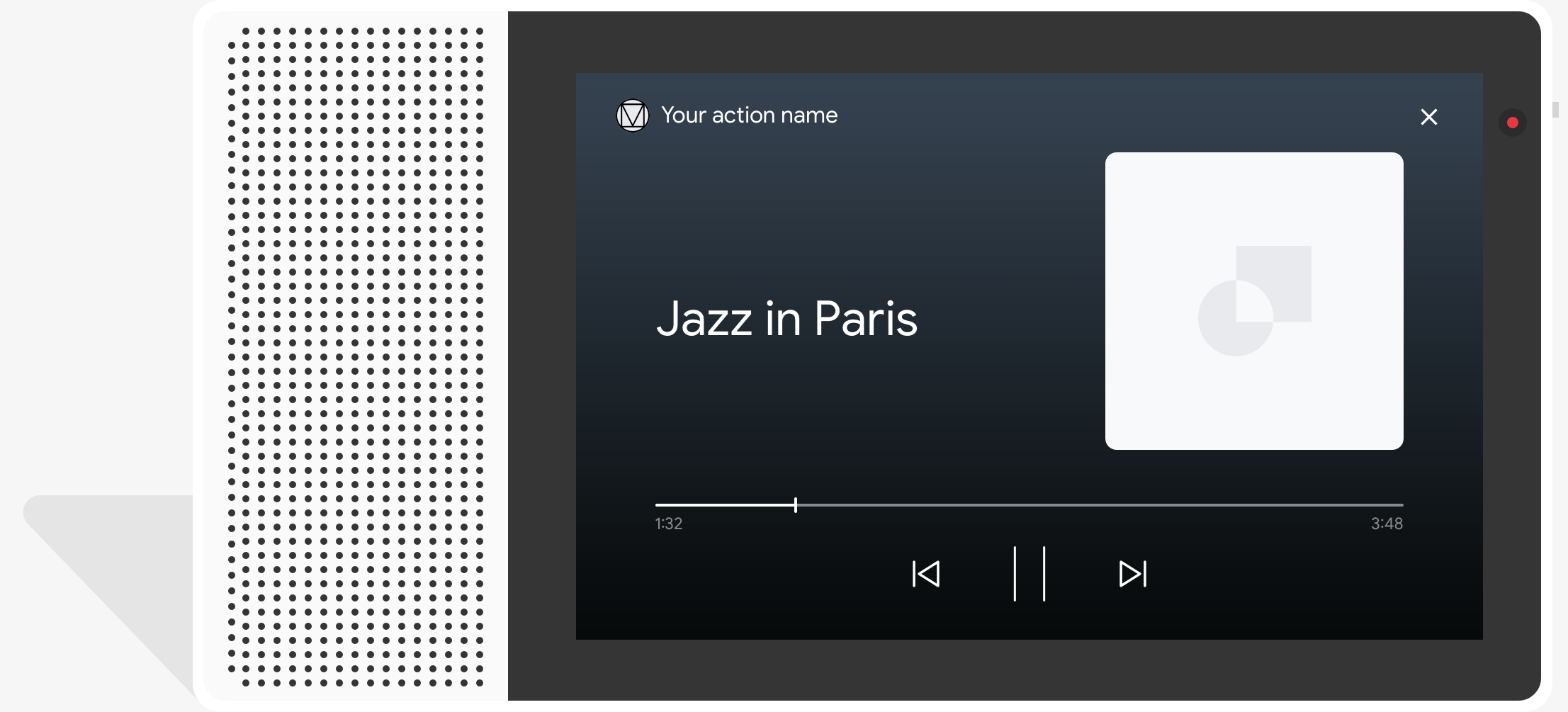
মিডিয়া প্রতিক্রিয়া

মিডিয়া প্রতিক্রিয়াগুলি আপনার অ্যাকশনগুলিকে SSML-এর 240-সেকেন্ডের সীমার চেয়ে বেশি প্লেব্যাক সময়কাল সহ অডিও সামগ্রী চালাতে দেয়। একটি মিডিয়া প্রতিক্রিয়ার প্রাথমিক উপাদান হল একক-ট্র্যাক কার্ড। কার্ডটি ব্যবহারকারীকে এই ক্রিয়াকলাপগুলি সম্পাদন করতে দেয়:
- শেষ 10 সেকেন্ড রিপ্লে করুন।
- 30 সেকেন্ডের জন্য এগিয়ে যান।
- মিডিয়া বিষয়বস্তুর মোট দৈর্ঘ্য দেখুন।
- অডিও প্লেব্যাকের জন্য একটি অগ্রগতি সূচক দেখুন।
- অতিবাহিত প্লেব্যাক সময় দেখুন.
মিডিয়া প্রতিক্রিয়া ভয়েস মিথস্ক্রিয়া জন্য নিম্নলিখিত অডিও নিয়ন্ত্রণ সমর্থন করে:
- "ওকে গুগল, খেলুন।"
- "ওকে গুগল, বিরতি দাও।"
- "ওকে গুগল, থামুন।"
- "ওকে গুগল, আবার শুরু করুন।"
ব্যবহারকারীরা "ওহে গুগল, ভলিউম বাড়াও" এর মতো বাক্যাংশ বলে ভলিউম নিয়ন্ত্রণ করতে পারেন। অথবা "Hey Google, ভলিউম 50 শতাংশে সেট করুন।" আপনার অ্যাকশনে অভিপ্রায় অগ্রাধিকার পায় যদি তারা একই ধরনের প্রশিক্ষণ বাক্যাংশ পরিচালনা করে। আপনার অ্যাকশনের নির্দিষ্ট কারণ না থাকলে Assistant-কে এই ব্যবহারকারীর অনুরোধগুলি পরিচালনা করতে দিন।
বৈশিষ্ট্য
মিডিয়া প্রতিক্রিয়াগুলির নিম্নলিখিত প্রয়োজনীয়তা এবং ঐচ্ছিক বৈশিষ্ট্য রয়েছে যা আপনি কনফিগার করতে পারেন:
-
actions.capability.MEDIA_RESPONSE_AUDIOক্ষমতা সহ পৃষ্ঠগুলিতে সমর্থিত। - প্লেব্যাকের জন্য অডিও অবশ্যই সঠিকভাবে ফরম্যাট করা
.mp3ফাইলে হতে হবে। লাইভ স্ট্রিমিং সমর্থিত নয়। - প্লেব্যাকের জন্য মিডিয়া ফাইল একটি HTTPS URL হিসাবে নির্দিষ্ট করা আবশ্যক।
- ছবি (ঐচ্ছিক)
- আপনি ঐচ্ছিকভাবে একটি আইকন বা একটি ছবি অন্তর্ভুক্ত করতে পারেন।
- আইকন
- আপনার আইকন মিডিয়া প্লেয়ার কার্ডের ডানদিকে একটি সীমানাবিহীন থাম্বনেইল হিসাবে প্রদর্শিত হবে।
- আকার 36 x 36 ডিপি হওয়া উচিত। বড় আকারের ছবিগুলিকে মানানসই করার জন্য পুনরায় আকার দেওয়া হয়৷
- ছবি
- ছবির ধারকটি 192 ডিপি লম্বা হবে।
- আপনার ছবি মিডিয়া প্লেয়ার কার্ডের শীর্ষে প্রদর্শিত হয় এবং কার্ডের পুরো প্রস্থ জুড়ে বিস্তৃত হয়। বেশিরভাগ ছবি উপরে বা পাশে বার সহ প্রদর্শিত হবে।
- মোশন GIF অনুমোদিত।
- আপনি একটি URL হিসাবে ছবির উৎস নির্দিষ্ট করতে হবে.
- সমস্ত ছবিতে Alt-টেক্সট প্রয়োজন।
পৃষ্ঠের উপর আচরণ
মিডিয়া প্রতিক্রিয়াগুলি অ্যান্ড্রয়েড ফোনে এবং Google হোমে সমর্থিত। মিডিয়া প্রতিক্রিয়ার আচরণ নির্ভর করে যে পৃষ্ঠের উপর ব্যবহারকারীরা আপনার অ্যাকশনগুলির সাথে ইন্টারঅ্যাক্ট করে৷
অ্যান্ড্রয়েড ফোনে, এই শর্তগুলির যে কোনও একটি পূরণ হলে ব্যবহারকারীরা মিডিয়া প্রতিক্রিয়া দেখতে পারেন:
- গুগল অ্যাসিস্ট্যান্ট ফোরগ্রাউন্ডে আছে এবং ফোনের স্ক্রিন চালু আছে।
- অডিও চালানোর সময় ব্যবহারকারী Google অ্যাসিস্ট্যান্ট ছেড়ে চলে যান এবং প্লেব্যাক শেষ হওয়ার 10 মিনিটের মধ্যে Google অ্যাসিস্ট্যান্টে ফিরে যান। গুগল অ্যাসিস্ট্যান্টে ফিরে আসার পরে, ব্যবহারকারী মিডিয়া কার্ড এবং পরামর্শ চিপগুলি দেখেন।
- অ্যাসিস্ট্যান্ট ব্যবহারকারীদের "ভলিউম বাড়ান" বা "ভলিউম ৫০ শতাংশে সেট করুন" এর মতো কথা বলে আপনার কথোপকথনমূলক অ্যাকশনের মধ্যে ডিভাইসের ভলিউম নিয়ন্ত্রণ করতে দেয়। আপনার যদি অভিপ্রায় থাকে যা অনুরূপ প্রশিক্ষণ বাক্যাংশগুলি পরিচালনা করে, আপনার অভিপ্রায়গুলি অগ্রাধিকার পাবে। আপনার অ্যাকশনের নির্দিষ্ট কারণ না থাকলে আমরা সহায়ককে এই ব্যবহারকারীর অনুরোধগুলি পরিচালনা করতে দেওয়ার পরামর্শ দিই।
ফোন লক থাকা অবস্থায় মিডিয়া কন্ট্রোল পাওয়া যায়। অ্যান্ড্রয়েডে, কন্ট্রোলগুলি বিজ্ঞপ্তি এলাকায়ও উপস্থিত হয়৷

নমুনা কোড
নিম্নলিখিত কোড নমুনা দেখায় কিভাবে আপনি মিডিয়া অন্তর্ভুক্ত করতে আপনার সমৃদ্ধ প্রতিক্রিয়া আপডেট করতে পারেন।
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
জাভা
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
নির্দেশনা
আপনার প্রতিক্রিয়াতে অবশ্যই একটি mediaResponse অন্তর্ভুক্ত করতে হবে যার একটি mediaType AUDIO এবং সমৃদ্ধ প্রতিক্রিয়ার আইটেম অ্যারের মধ্যে একটি mediaObject থাকতে হবে। একটি মিডিয়া প্রতিক্রিয়া একটি একক মিডিয়া বস্তুকে সমর্থন করে। একটি মিডিয়া অবজেক্টে অবশ্যই অডিও ফাইলের কন্টেন্ট URL অন্তর্ভুক্ত করতে হবে। একটি মিডিয়া অবজেক্ট ঐচ্ছিকভাবে একটি নাম, উপ-টেক্সট (বিবরণ) এবং একটি আইকন বা চিত্র URL অন্তর্ভুক্ত করতে পারে।
ফোন এবং Google হোমে, যখন আপনার অ্যাকশন অডিও প্লেব্যাক সম্পূর্ণ করে, তখন Google অ্যাসিস্ট্যান্ট চেক করে যে মিডিয়া প্রতিক্রিয়া FinalResponse কিনা। যদি তা না হয়, তাহলে এটি আপনার পূর্ণতার জন্য একটি কলব্যাক পাঠায়, যা আপনাকে ব্যবহারকারীকে প্রতিক্রিয়া জানাতে দেয়।
আপনার অ্যাকশনে অবশ্যই পরামর্শ চিপ অন্তর্ভুক্ত করতে হবে যদি প্রতিক্রিয়া FinalResponse না হয়।
প্লেব্যাক সমাপ্তির পরে কলব্যাক পরিচালনা করা
ফলো-আপের জন্য ব্যবহারকারীকে অনুরোধ করার জন্য আপনার অ্যাকশনটি actions.intent.MEDIA_STATUS উদ্দেশ্য পরিচালনা করবে (উদাহরণস্বরূপ, অন্য গান চালানোর জন্য)। মিডিয়া প্লেব্যাক সম্পূর্ণ হলে আপনার অ্যাকশন এই কলব্যাকটি গ্রহণ করবে। কলব্যাকে, MEDIA_STATUS আর্গুমেন্টে বর্তমান মিডিয়া সম্পর্কে স্ট্যাটাস তথ্য রয়েছে। স্থিতি মান হয় FINISHED বা STATUS_UNSPECIFIED হবে।
ডায়ালগফ্লো ব্যবহার করে
আপনি যদি ডায়ালগফ্লোতে কথোপকথনমূলক ব্রাঞ্চিং করতে চান, তাহলে আপনাকে actions_capability_media_response_audio একটি ইনপুট প্রসঙ্গ সেট আপ করতে হবে যাতে এটি শুধুমাত্র মিডিয়া প্রতিক্রিয়া সমর্থন করে এমন পৃষ্ঠগুলিতে ট্রিগার হয়।
আপনার পরিপূর্ণতা নির্মাণ
নীচের কোড স্নিপেট দেখায় যে আপনি কীভাবে আপনার অ্যাকশনের জন্য পূর্ণতা কোড লিখতে পারেন। আপনি যদি Dialogflow ব্যবহার করেন, তাহলে actions.intent.MEDIA_STATUS ইন্টেন্টে উল্লেখ করা অ্যাকশন নাম দিয়ে প্রতিস্থাপন করুন যেটি actions_intent_MEDIA_STATUS ইভেন্ট গ্রহণ করে, (উদাহরণস্বরূপ, "media.status.update")।
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
জাভা
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
জাভা
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক অনুরোধ বর্ণনা করে।
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
টেবিল কার্ড
টেবিল কার্ড আপনাকে আপনার প্রতিক্রিয়াতে ট্যাবুলার ডেটা প্রদর্শন করার অনুমতি দেয় (উদাহরণস্বরূপ, ক্রীড়া স্ট্যান্ডিং, নির্বাচনের ফলাফল এবং ফ্লাইট)। আপনি কলাম এবং সারি (প্রতিটি পর্যন্ত 3টি পর্যন্ত) নির্ধারণ করতে পারেন যা সহায়ককে আপনার টেবিল কার্ডে দেখাতে হবে। আপনি তাদের অগ্রাধিকারের সাথে অতিরিক্ত কলাম এবং সারিগুলিও সংজ্ঞায়িত করতে পারেন।
টেবিলগুলি উল্লম্ব তালিকার থেকে আলাদা কারণ টেবিলগুলি স্ট্যাটিক ডেটা প্রদর্শন করে এবং তালিকার উপাদানগুলির মতো ইন্টারঅ্যাক্টেবল নয়।

বৈশিষ্ট্য
টেবিল কার্ডগুলির নিম্নলিখিত প্রয়োজনীয়তা এবং ঐচ্ছিক বৈশিষ্ট্য রয়েছে যা আপনি কনফিগার করতে পারেন:
-
actions.capability.SCREEN_OUTPUTক্ষমতা সহ পৃষ্ঠগুলিতে সমর্থিত৷
নিম্নলিখিত বিভাগটি সংক্ষিপ্ত করে যে আপনি কীভাবে একটি টেবিল কার্ডে উপাদানগুলি কাস্টমাইজ করতে পারেন।
| নাম | ঐচ্ছিক | কাস্টমাইজযোগ্য | কাস্টমাইজেশন নোট |
|---|---|---|---|
title | হ্যাঁ | হ্যাঁ | টেবিলের সামগ্রিক শিরোনাম। সাবটাইটেল সেট করা থাকলে অবশ্যই সেট করতে হবে। আপনি ফন্ট পরিবার এবং রঙ কাস্টমাইজ করতে পারেন. |
subtitle | হ্যাঁ | না | টেবিলের জন্য সাবটাইটেল। |
image | হ্যাঁ | হ্যাঁ | টেবিলের সাথে যুক্ত ছবি। |
Row | না | হ্যাঁ | টেবিলের সারি ডেটা। প্রথম 3টি সারি দেখানোর নিশ্চয়তা আছে, কিন্তু অন্যগুলি নির্দিষ্ট পৃষ্ঠে নাও দেখা যেতে পারে৷ একটি প্রদত্ত পৃষ্ঠের জন্য কোন সারিগুলি দেখানো হয়েছে তা দেখতে অনুগ্রহ করে সিমুলেটর দিয়ে পরীক্ষা করুন৷ |
ColumnProperties | হ্যাঁ | হ্যাঁ | একটি কলামের জন্য শিরোনাম এবং প্রান্তিককরণ। একটি header প্রপার্টি (একটি কলামের জন্য হেডার টেক্সট প্রতিনিধিত্ব করে) এবং একটি horizontal_alignment বৈশিষ্ট্য ( HorizontalAlignment টাইপ) নিয়ে গঠিত। |
Cell | না | হ্যাঁ | একটি সারিতে একটি ঘর বর্ণনা করে। প্রতিটি কক্ষে একটি পাঠ্য মান প্রতিনিধিত্বকারী একটি স্ট্রিং রয়েছে৷ আপনি ঘরে পাঠ্য কাস্টমাইজ করতে পারেন। |
Button | হ্যাঁ | হ্যাঁ | একটি বোতাম বস্তু যা সাধারণত একটি কার্ডের নীচে প্রদর্শিত হয়। একটি টেবিল কার্ডে শুধুমাত্র 1 বোতাম থাকতে পারে। আপনি বোতামের রঙ কাস্টমাইজ করতে পারেন। |
HorizontalAlignment | হ্যাঁ | হ্যাঁ | কক্ষের মধ্যে বিষয়বস্তুর অনুভূমিক প্রান্তিককরণ। মানগুলি LEADING , CENTER বা TRAILING হতে পারে৷ অনির্দিষ্ট হলে, সামগ্রীটি ঘরের অগ্রবর্তী প্রান্তে সারিবদ্ধ করা হয়৷ |
নমুনা কোড
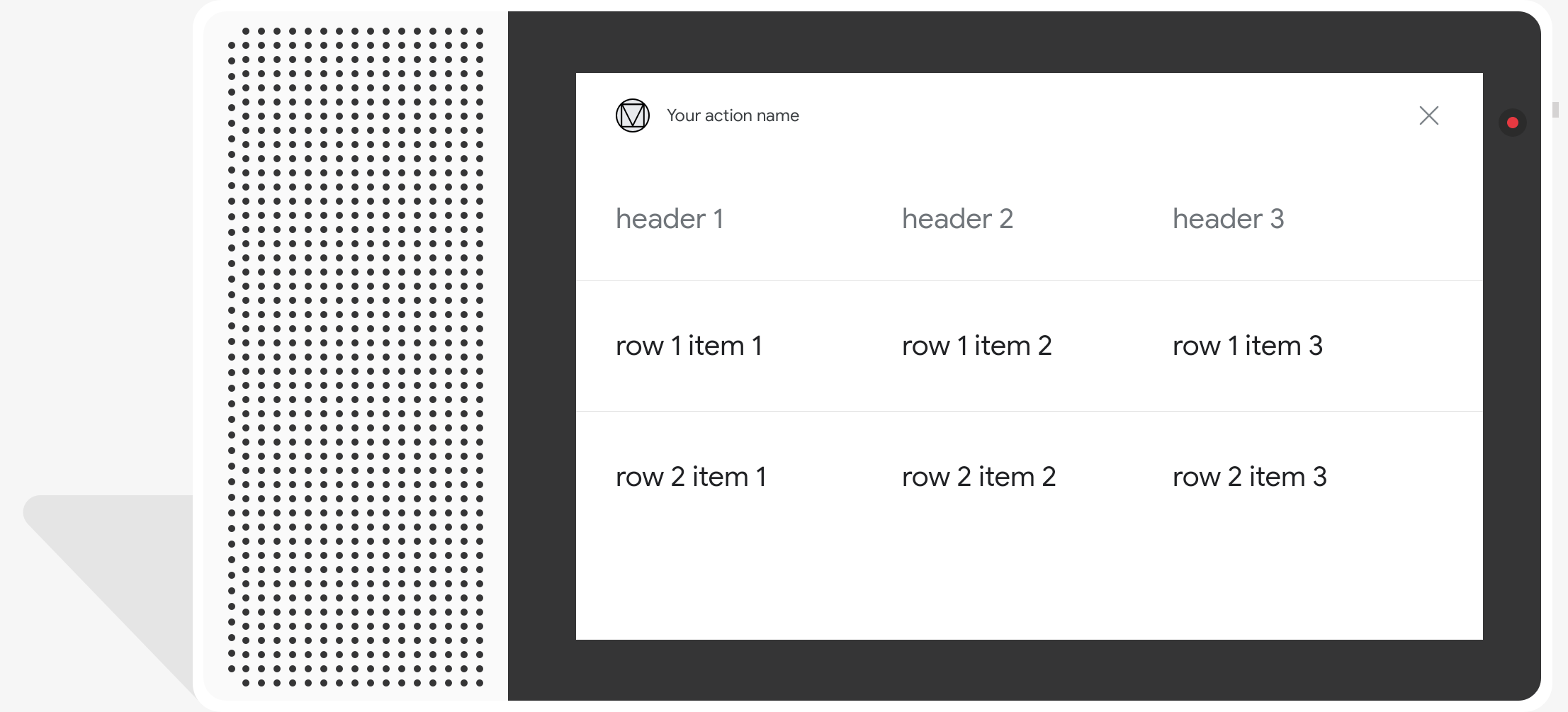
নিম্নলিখিত স্নিপেটগুলি দেখায় কিভাবে একটি সাধারণ টেবিল কার্ড বাস্তবায়ন করতে হয়:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
জাভা
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
নিম্নলিখিত স্নিপেটগুলি দেখায় কিভাবে একটি জটিল টেবিল কার্ড বাস্তবায়ন করতে হয়:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
জাভা
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
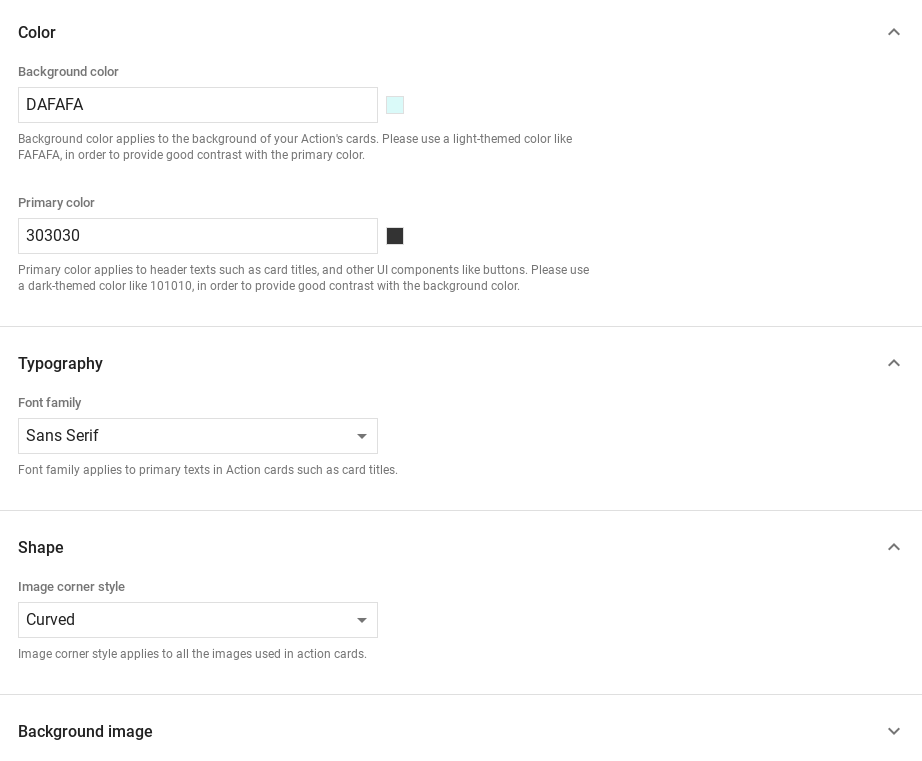
আপনার প্রতিক্রিয়া কাস্টমাইজ করা
আপনি একটি কাস্টম থিম তৈরি করে আপনার সমৃদ্ধ প্রতিক্রিয়াগুলির চেহারা পরিবর্তন করতে পারেন৷ আপনি যদি আপনার অ্যাকশন প্রকল্পের জন্য একটি থিম সংজ্ঞায়িত করেন, আপনার প্রকল্পের অ্যাকশন জুড়ে সমৃদ্ধ প্রতিক্রিয়াগুলি আপনার থিম অনুযায়ী স্টাইল করা হবে। এই কাস্টম ব্র্যান্ডিং কথোপকথনের একটি অনন্য চেহারা এবং অনুভূতি সংজ্ঞায়িত করার জন্য উপযোগী হতে পারে যখন ব্যবহারকারীরা একটি স্ক্রীন সহ একটি পৃষ্ঠে আপনার অ্যাকশনগুলিকে আহ্বান করে৷
একটি কাস্টম প্রতিক্রিয়া থিম সেট করতে, নিম্নলিখিতগুলি করুন:
- অ্যাকশন কনসোলে , বিকাশ > থিম কাস্টমাইজেশনে যান।
- নিম্নলিখিত যে কোনো বা সব সেট করুন:
- পটভূমির রঙ আপনার কার্ডের পটভূমি হিসাবে ব্যবহার করা হবে। সাধারণভাবে, আপনার ব্যাকগ্রাউন্ডের জন্য হালকা রঙ ব্যবহার করা উচিত যাতে কার্ডের বিষয়বস্তু পড়া সহজ হয়।
- আপনার কার্ডের হেডার টেক্সট এবং UI উপাদানগুলির জন্য প্রাথমিক রঙ হল প্রধান রঙ। সাধারণভাবে, ব্যাকগ্রাউন্ডের সাথে বৈপরীত্যের জন্য আপনার গাঢ় প্রাথমিক রঙ ব্যবহার করা উচিত।
- ফন্ট পরিবার শিরোনাম এবং অন্যান্য বিশিষ্ট পাঠ্য উপাদানগুলির জন্য ব্যবহৃত ফন্টের ধরন বর্ণনা করে।
- ছবির কোণার শৈলী আপনার কার্ডের কোণার চেহারা পরিবর্তন করতে পারে।
- ব্যাকগ্রাউন্ড ইমেজ পটভূমির রঙের জায়গায় একটি কাস্টম ইমেজ ব্যবহার করে। সারফেস ডিভাইসটি যখন ল্যান্ডস্কেপ বা প্রতিকৃতি মোডে থাকে তখন আপনাকে দুটি ভিন্ন চিত্র প্রদান করতে হবে। মনে রাখবেন আপনি যদি একটি ব্যাকগ্রাউন্ড ইমেজ ব্যবহার করেন, প্রাথমিক রঙ সাদাতে সেট করা হয়।
- Save এ ক্লিক করুন।