你可以產生直接連結至動作特定意圖的網址。 使用者在網頁或行動瀏覽器中點選 Google 助理連結 (原稱為「動作連結」) 後,系統會將使用者導向 使用者透過自己的裝置與 Google 助理直接互動。
Google 助理連結與目錄網頁連結不同,後者會將使用者帶往 Google 助理目錄中的動作頁面。
Google 助理連結在以下情況中相當實用:
- 將使用者導向操作說明網站上的語音導覽操作說明。
- 從說明頁面將使用者導向客戶服務體驗。
- 將使用者導向更新意圖,以便他們選擇 未來更新
產生 Google 助理連結
你可以在動作主控台中透過專案產生 Google 助理連結。 所有部署管道 (Alpha 版、Beta 版、 和正式版群組)。舉例來說,如果您的 Google 助理連結已啟用 Alpha 版
如要產生動作的網址,請按照下列步驟操作:
- 在動作控制台中,依序前往「部署」>「部署」Google 助理連結。
- 在「Intent」部分,選取要產生連結的意圖。
- 啟用「Would you like to enable links for intent_name?」選項。
- (選用) 在「廣告活動參數」部分,輸入您想要的任何資訊 額外擷取連結做為網址參數。
- (選用) 輸入連結標題。使用標題說明該動作的用途。適用對象 舉例來說,如果動作將使用者下推交易流程進行購買 演唱會門票,連結標題可以是「購買演唱會門票」。
輸入資訊後,您可以查看及複製系統產生的網址 產生的 Google 助理連結程式碼片段隨時隨地使用 Google 助理連結 如果目標是想將使用者導向這項特定動作,
測試 Google 助理連結
您可以測試任何意圖 (主要、自訂或不含) 的 Google 助理連結 參數)。
如要在裝置上測試 Google 助理連結,請按照下列步驟操作:
- 在 Actions 主控台產生 Google 助理連結。
- 透過電子郵件、即時通訊訊息或其他方式,透過網址將 Google 助理連結傳送給自己 格式。
- 在支援 Google 助理的裝置上,使用相同的帳戶登入 Google 助理 您使用的「動作」專案
- 在同一裝置上,按一下你傳送給自己的 Google 助理連結。
確認 Google 助理連結的運作方式符合預期後,就必須重新部署 您的動作,讓使用者可以使用該連結。
Google 助理連結參數
Google 助理連結可選擇在網址中加入意圖和參數。使用 廣告活動參數部分,新增廣告活動參數。
如果 Google 助理連結不含任何額外參數,Google 助理會連結至
動作的 MAIN 意圖 (actions.intent.MAIN),包含以下內容
行為:
- 如未在 Google 助理連結中明確啟用
MAIN意圖,請按照下列步驟操作: Google 助理會比對主要意圖,但不含任何參數,類似 「與 app_name 交談」的行為。 - 如果已明確啟用
MAIN意圖,Google 助理就會傳遞參數 加入動作
以下是使用 MAIN 意圖,但不含
其他參數:
https://assistant.google.com/services/invoke/uid/000000d139bbc4d4
Google 助理連結網址規格
Google 助理連結網址的一般語法如下:
https://assistant.google.com/services/invoke[/$action_id][?intent=$intent¶m.$param=$value][&$utm_param=$utm_value]
下表說明您可以設定的網址參數:
| 網址參數 | 說明 |
|---|---|
$action_id |
動作的數字 ID。 |
$intent |
內建或使用者意圖的全名。 |
$param |
動作套件中指定的意圖參數全名。 |
$value |
為 $param 宣告的類型網址編碼值,
動作套件。 |
$utm_param |
一或多個 Urchin 流量監視器 (UTM) 參數類型的清單。有效的值包括:
utm_source、utm_medium、
utm_campaign、utm_term和
utm_content。 |
$utm_value |
Urchin 流量監視器 (UTM) 參數的字串值。 |
內建意圖的 Google 助理連結網址
如果 Google 助理連結包含內建意圖 (意圖開頭為
actions.intent.),Google 助理會嘗試擷取任何內建意圖
參數並傳遞至動作任何符合以下條件的參數
內建意圖參數已移除,因此 Google 助理無法理解。
如果是對話動作,Google 助理會將這些參數傳送至執行要求
做為 AppRequest 訊息的一部分。
以下範例說明如何指定 Google 助理連結網址, 包括具有單一意圖參數的內建意圖:
https://assistant.google.com/services/invoke/uid/0000008ddd7eabec?intent=actions.intent.PLAY_GAME¶m.name=%22ExampleGame%22
具有使用者意圖的 Google 助理連結網址
就使用者意圖而言,Google 助理只會擷取 您動作在意圖中定義的任何參數,並捨棄其他任何參數。
以下範例說明如何指定 Google 助理連結網址, 使用者意圖
https://assistant.google.com/services/invoke/uid/0000001f575305a0?intent=NEWS_UPDATE_DEEP_LINK¶m.topic=sports
針對上述網址範例,Google 助理會在 AppRequest 中新增 JSON 物件,做為
如下:
argument {
name: 'topic',
raw_text: 'sports',
text_value: 'sports',
}
含有 Urchin 流量監視器 (UTM) 參數的 Google 助理連結網址
UTM 參數是 Google 助理傳送給 使用者點選 Google 助理連結時的動作。您可以使用 這些字串稍後用於數據分析
Google 助理傳送給動作的 Urchin 流量監視器 (UTM) 參數包括:
utm_sourceutm_mediumutm_campaignutm_termutm_content
以下範例說明如何指定 Google 助理連結網址, 包含 Urchin 流量監視器 (UTM) 參數:
https://assistant.google.com/services/invoke/uid/000000d139bbc4d4?utm_source=Google&utm_medium=email&utm_campaign=holiday+sale
針對上方網址範例,Google 助理會在
AppRequest 訊息:
argument {
name: 'utm_source',
raw_text: 'Google',
text_value: 'Google',
}
argument {
name: 'utm_medium',
raw_text: 'email',
text_value: 'email',
}
argument {
name: 'utm_campaign',
raw_text: 'holiday sale',
text_value: 'holiday sale',
}
豐富的 Google 助理連結

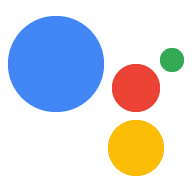
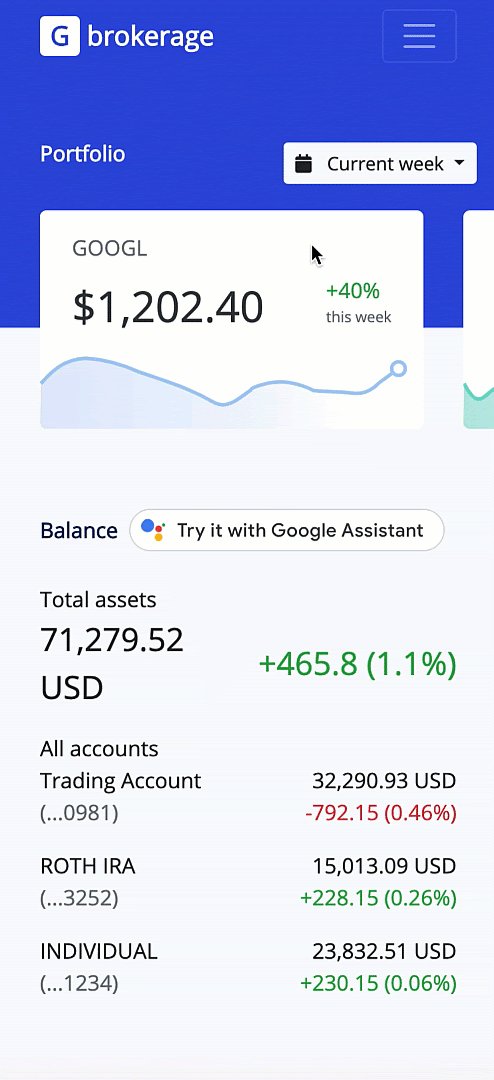
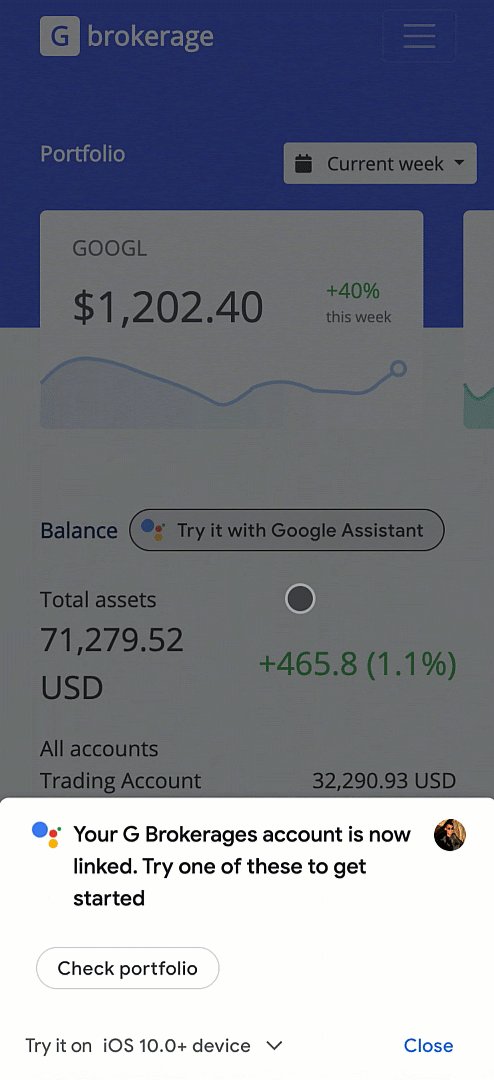
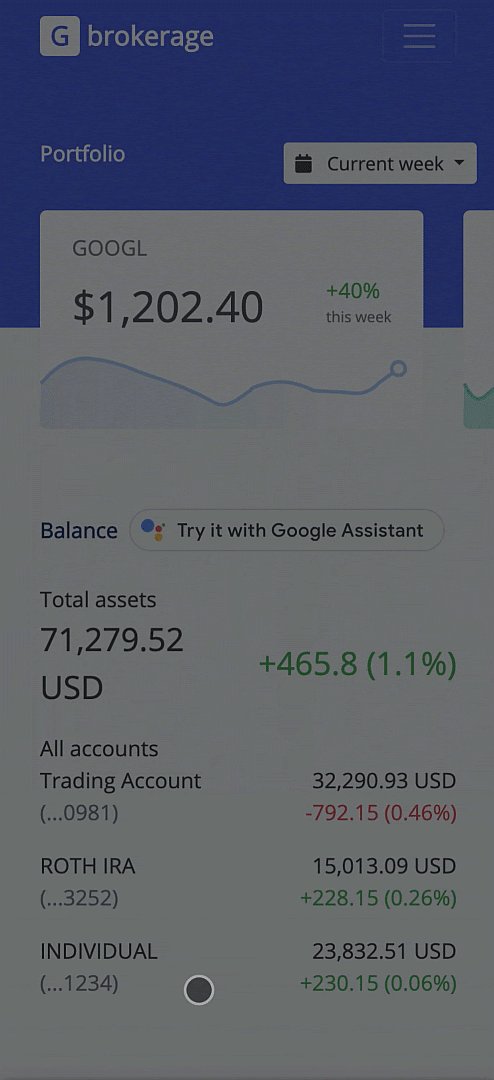
運用豐富的 Google 助理連結,你可以透過 運用 help.js 解決網站問題使用者可以試用您的動作,並將 Google 帳戶與您的服務連結,並且使用帳戶連結功能。
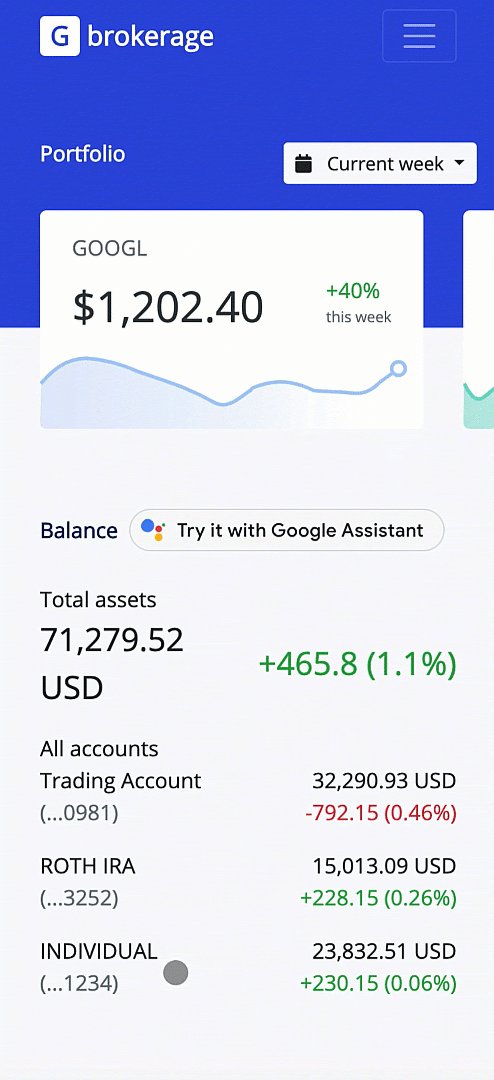
使用者造訪你的網站時,會看到「使用 Google 助理試用」訊息 按鈕,用於觸發複合式助理連結流程。
為動作啟用帳戶連結後,使用者就能在任何支援 Google 助理的裝置上存取你的動作。此外,使用者可以將自己的服務與 Google 帳戶連結,以便享有更貼近個人需求的服務。
搭配帳戶連結時,複合式 Google 助理連結會使用您在 Actions 主控台專案中設定的授權網址。詳情請參閱帳戶連結說明文件。
必要條件
如要使用複合式助理連結,必須符合下列條件:
- 動作專案。
- 已為你的動作啟用 Google 助理連結。
- (選用) 已為動作啟用帳戶連結功能。
本機開發
如要在網站中加入複合式 Google 助理連結,請完成下列步驟:
在頁面中加入下列 JavaScript 程式庫,並將
<PROJECT_ID>替換成您的動作專案 ID:<script async src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}&dev=true"> </script>將下列 HTML 標記加到網頁的某個位置,這項操作會載入內嵌的「透過 Google 助理試用」按鈕:
<google-assistant-link-group> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group>
主動觸發
如果您希望在使用者首次造訪您的網頁時,自動啟動互動式 Google 助理連結流程,請使用 <google-assistant-proactive-link> 標記。套用這個代碼後,如果使用者第一次造訪時沒有選取內嵌按鈕,連結就會啟用。
將
id加入 Google 助理連結群組標記:<google-assistant-link-group id="my-group"> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group>在網頁上放置
<google-assistant-proactive-action-link>標記,並將其groupId屬性設為id:<google-assistant-link-group id="my-group"> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group> <google-assistant-proactive-link groupId="my-group"> </google-assistant-proactive-link>
部署作業
複合式 Google 助理連結僅適用於您所擁有且通過 Google 驗證的網域。在本機開發時,如果您能夠存取 Actions 專案、登入 Google 帳戶,並在指令碼標記中設定 dev=true 查詢參數,系統就會略過這項規定。
<script async
src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}&dev=true">
</script>
如何使用複合式 Google 助理連結部署動作:
- 在 Actions 主控台的「部署」>「部署」下方註冊您的公開網域品牌驗證 >連結網站。
從指令碼中移除
dev=true查詢參數:<script async src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}"> </script>
限制和最佳做法
請遵守下列限制和最佳做法,確保 Google 助理連結網址 可在目錄之外,或其他 Google 服務:
- 繼續支援所有 Google 助理連結。如果您將某個應用程式 稍後中斷的 Google 助理連結,系統可能會將 Actions 專案標記為 並且被下架
發布連結即表示你支援透過不受信任的來源觸發動作。對於任何 已連結的動作,您必須明確與使用者確認,才能採取任何因應措施 會用於模擬例如關閉智慧型住宅的動作 設備應該提示使用者說 「確定要關閉
$applianceName嗎?」在此情況下,實際操作是指任何會影響使用者 服務、資料、裝置、網路、電腦或 API舉例來說,傳送 執行交易, 變更智慧型住宅的狀態 設備、建立訂閱或更新內容。