本部分详细介绍了电影和电视节目的 image 内容标记属性。借助此标记,提供商可以描述图片的类型(例如是标题、背景还是图标图片),以及建议的用途。
规范表
您可以为 Movie、TVSeries、TVSeason 或 TVEpisode 实体类型提供 image 属性。下表介绍了 image 属性的可用属性。请注意,属性 additionalProperty 包含一个名为 contentAttributes 的自定义属性名称,该名称包含一个值数组,用于描述图片的类型及其预期用途。
| 属性 | 预期类型 | 说明 |
|---|---|---|
@context |
文本 | 必需 - 始终设置为 "http://schema.org"。 |
@type |
文本 | 必需 - 始终设置为 ImageObject。 |
contentUrl |
网址 | 必填 - 图片的网址。 |
additionalProperty |
PropertyValue | 必需 - 定义属性 contentAttributes,用于描述图片类型及其预期用途。如需了解详情,请参阅 contentAttributes。 |
character |
Person |
如果适用,则必填 - 与图片相关联的虚构角色。如果 |
inLanguage |
文本 | 必填(如果适用) - 图片中使用的文本语言。请使用 IETF BCP 47 标准中的某种语言代码。
如果图片包含 hasTitle 的 contentAttribute,则必须使用此属性。 |
regionsAllowed |
Place | 推荐 - 允许显示图片的区域。如果未指定,则假定允许在所有地方显示该图片。以 ISO 3166 格式指定国家/地区。 |
datePublished |
日期 | 如果适用,则必填 - 图片的有效日期,采用 ISO 8601 格式(包括时区)。
如果图片的使用受到基于时间的限制,并且图片不得在指定日期之前显示,则必须提供此属性。如果不存在此类限制,则可以省略。必须至少提前 7 天在 Feed 中提供相应的图片。这样可以提高内容在 Google 平台上准时展示的几率。 |
expires |
日期 | 如果适用,则必填 - 图片的失效日期,采用 ISO 8601 格式(包括时区)。
您必须在失效日期前至少 7 天在 Feed 中更新失效日期。这样可以提高内容在到期日期当天停止在 Google 平台上展示的几率。 |
audience |
观众群 | 推荐 - 此图片的目标受众群体或首选受众群体。 |
audience.geographicArea |
AdministrativeArea | 推荐 - 此图片的预期或首选区域。
相反,请使用 regionsAllowed 指定硬性限制。如果未指定 audience.geographicArea,则系统会假定其适用于所有平台。以 ISO 3166 格式指定国家/地区。 |
copyrightHolder |
组织或个人 | 推荐 - 图片的版权所有者。 |
keywords |
文本 | 推荐 - 用于描述此图片的关键字或标签。
您可以使用数组提供多个 keywords。例如,["feature, biography"] |
name |
文本 | 推荐 - 图片的名称。 |
contentAttributes
image 的 contentAttributes 属性用于描述图片的类型并定义其建议的用途。以下列表中的类别包含提供程序必须在每个 ImageObject 中包含的 contentAttributes 值。
类型
iconic:一张用于说明节目内容的示意图片。通常是艺术渲染。sceneStill:节目的图片摘要。castInCharacter:演员扮演角色的照片。如果您使用此值,还应添加character属性,以识别图片中的特定字符。如果有多个角色(例如演员阵容),请将多个character属性作为数组添加。logo:图片仅包含徽标。这可以是图形徽标或影视内容徽标。添加相应的叠加层以指定具体哪个。
请仅使用其中一种类型,否则将无效。
建议的用法
poster:节目的海报图片。在计算机界面中,这些图标可用于轮播界面。这些字幕可能包含或不包含节目名称。background:适合用作带文本或界面叠加层的背景的图片。这些图片不含文字。
如需有效,请最多添加一项建议的用途。
尺寸适宜性
smallFormat:适用于小屏幕(例如手机)的图片。图片中的所有文字或徽标在小屏幕上都清晰可辨。largeFormat:适合较大屏幕或印刷海报的图片。
图片可以同时使用这两个值。
背景适宜性
forDarkBackground:适合在深色背景上使用的图片,通常是透明徽标。forLightBackground:适合在浅色背景上使用的图片,通常是透明徽标。
最多只能使用一个背景适宜性值,否则无效。
叠加层
hasTitle:节目的名称,或图片中包含的角色或演员的名称。请务必为图片添加inLanguage属性。noTitle:图片不含标题。hasLogo:图片包含电影或节目、内容所有者或分销商的徽标。noLogo:图片不含徽标。hasCopyright:图片包含醒目的版权声明。noCopyright:图片未包含明显的版权通知。Google 通常无法直接使用此类图片。hasMatte:图片带有遮罩。这可以是横向(信箱模式)、纵向(信箱模式)或两者兼有(窗口模式)。有时,图片会经过剪裁以适应宽高比。Google 通常无法直接使用此类图片。noMatte:图片没有留白。transparentBackground:图片的背景是透明的。这通常适用于仅包含标题或徽标的图片。
为确保有效,仅允许使用一个影视内容标题、一个徽标、一个版权和一个遮罩属性。
主要人物的位置
centered:主要人物位于图片中心。rightCentered:主要图形位于图片的右侧,因此左侧相对空旷,可用于放置文本和界面叠加层。leftCentered:主要图形位于图片的左侧,右侧相对空白,可用于放置文本和界面叠加层。
为确保有效,请最多添加一个此类位置。
图片示例及其预期用途



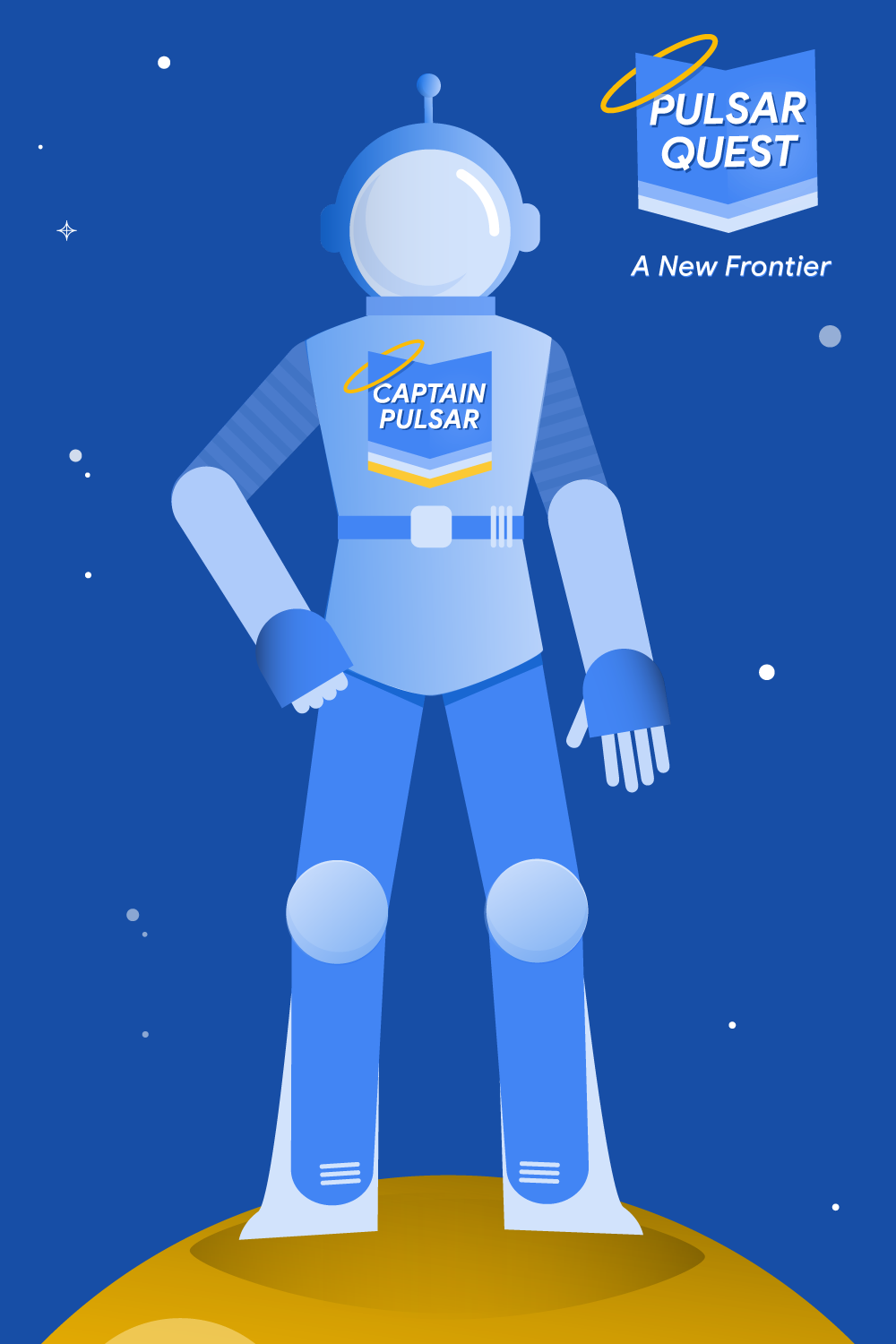
iconic 图片的移动界面。
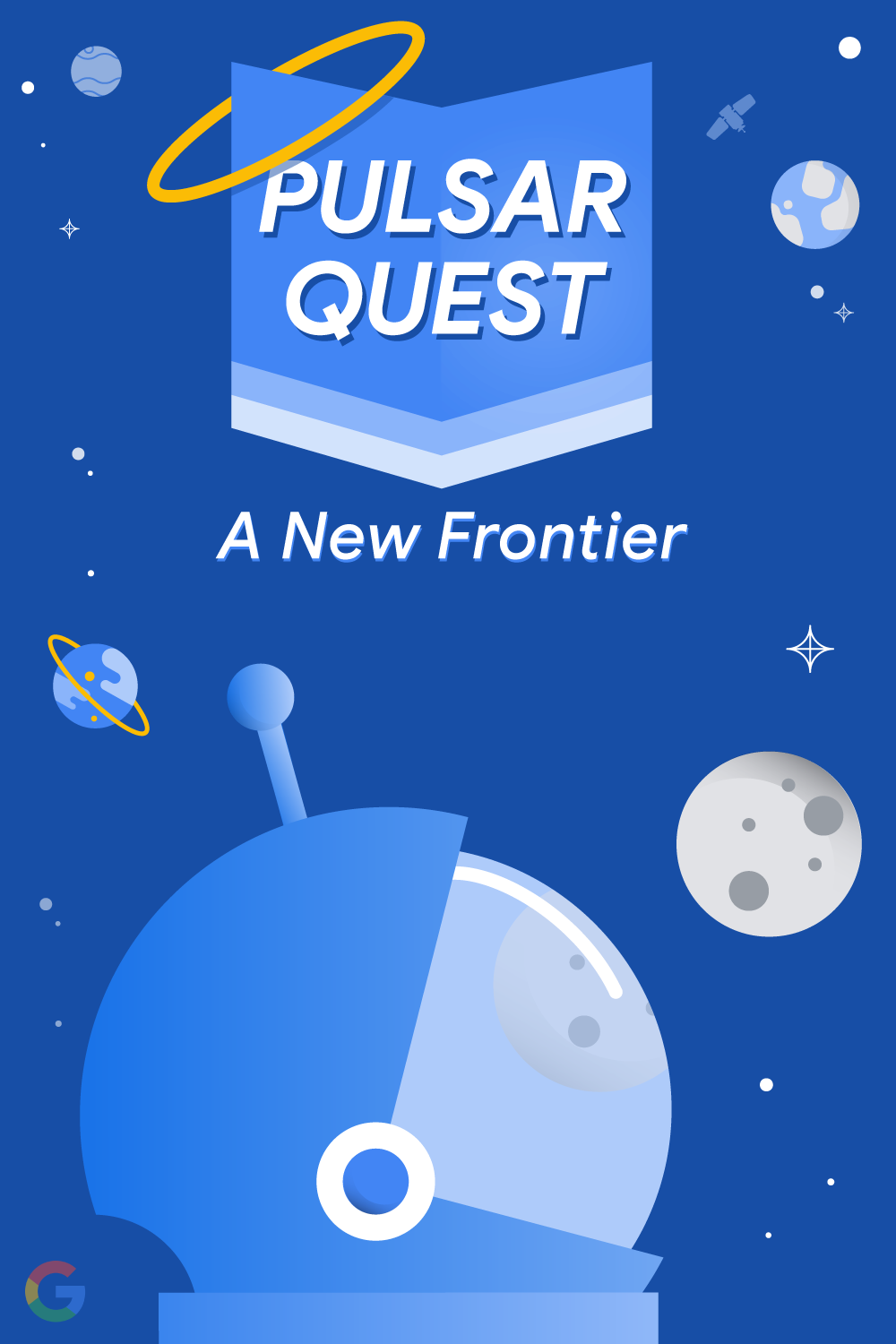
sceneStill 图片的移动界面。图片示例及其 contentAttributes

contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
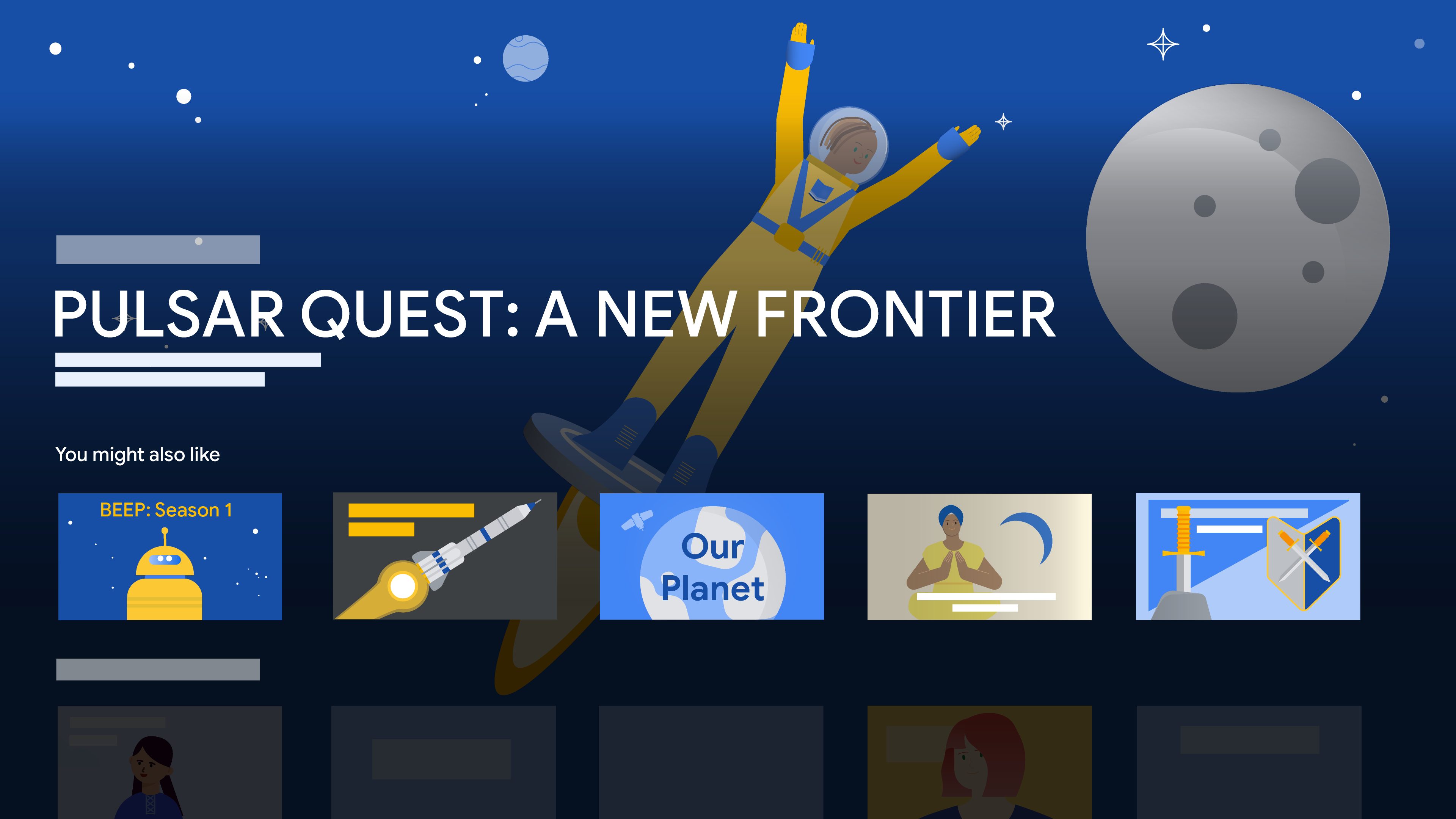
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
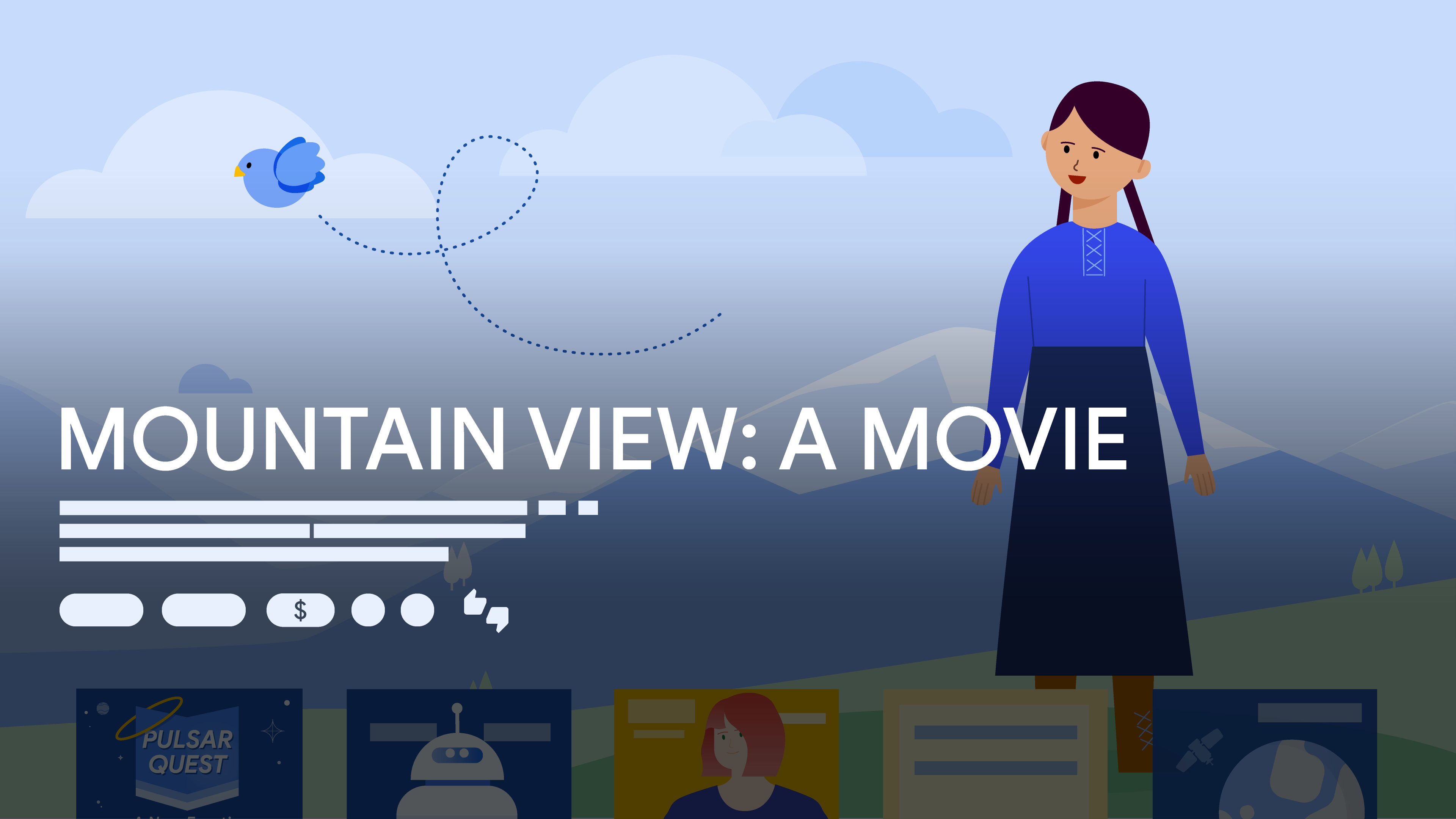
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
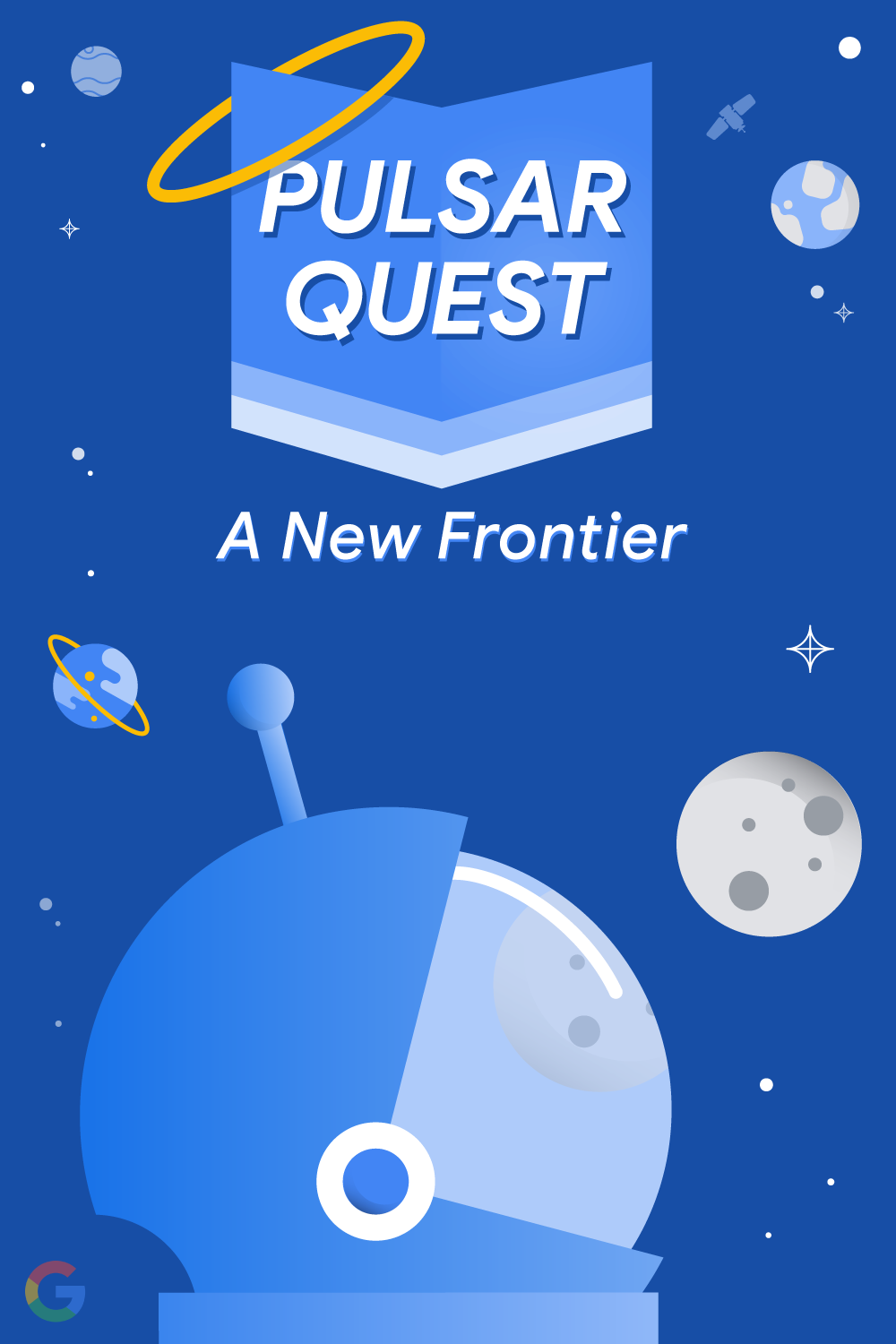
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
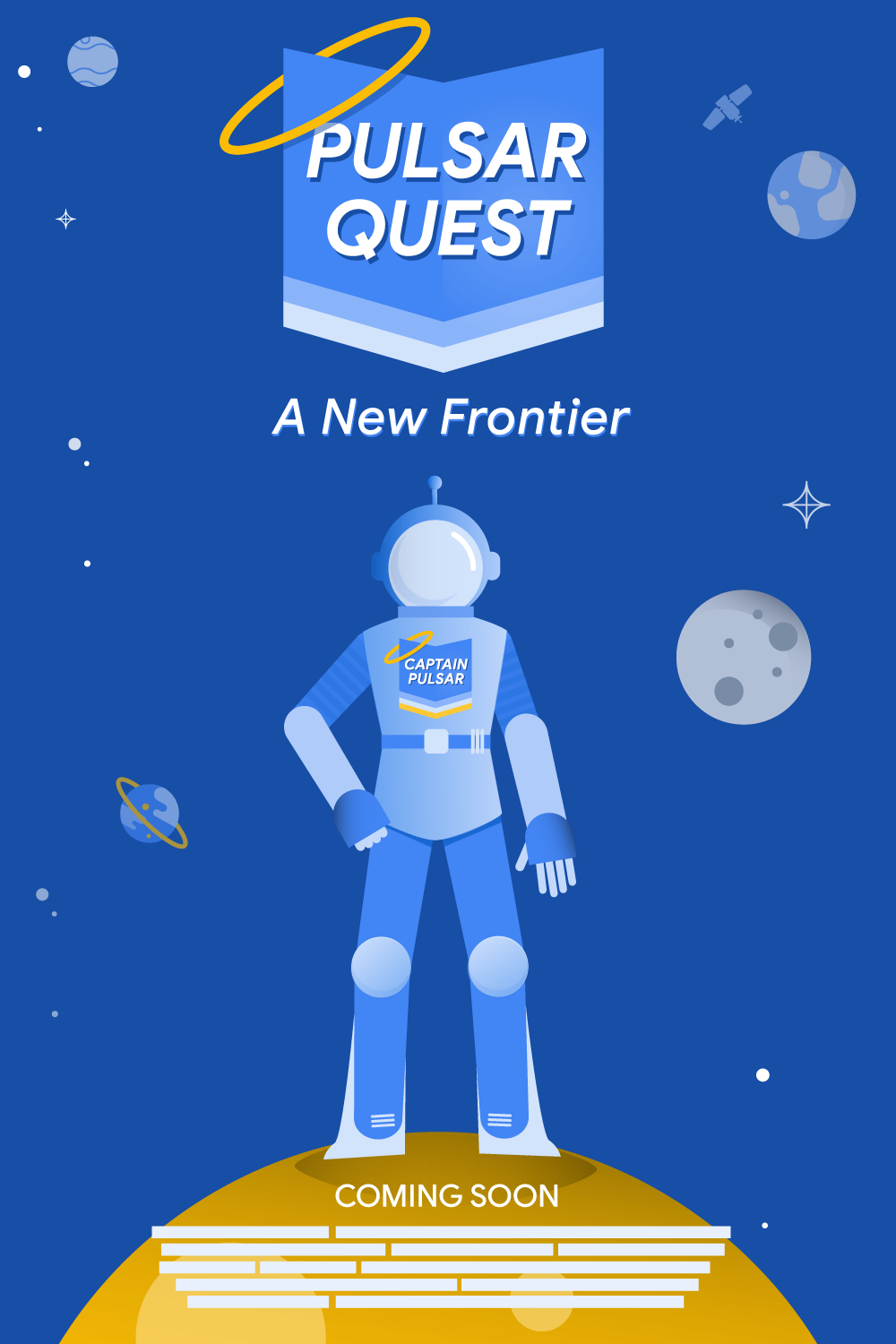
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]Google 产品的理想图片类型
不同的 Google 产品和平台需要不同的图片类型和宽高比。为确保内容在所有 Google 产品上正确显示,我们要求提供商提供下表中的所有图片类型。
| 宽高比和 contentAttributes | 最低分辨率(像素) | 电影 | 电视连续剧 | 电视剧季 | 电视剧 | 广播服务 |
|---|---|---|---|---|---|---|
16:9,iconic poster |
3840x2160 | |||||
2:3, iconic poster |
1000x1500 | |||||
4:3, iconic poster |
800x600 | |||||
1:1, iconic poster |
600x600 | |||||
|
3:4, |
600x800 | |||||
|
16:9、 |
3840x2160 | |||||
|
2:3、 |
1000x1500 | |||||
|
3:4、 |
600x800 | |||||
1:1,显示徽标 (hasLogo) |
600x600 | |||||
4:3,频道徽标 (logo) |
800x600 | |||||
1:1,频道徽标 (logo) |
600x600 | |||||
16:9,频道徽标 (logo) |
3840x2160 | |||||
|
9:5, |
1800x1000 |
提交图片时,请遵循以下准则:
- 图片必须采用 JPEG、PNG 或 WebP 格式。
- 添加您拥有的分辨率最高的图片。
- 文件大小不得超过 20 MB。
- 最好使用
centered图片。某些产品还可以使用rightCentered和leftCentered背景图片,因此如果您有这些图片,可以将其添加进去。 - 我们更倾向于同时适用于
smallFormat和largeFormat的图片。 - 除了上表中列出的图片尺寸之外,您还可以添加其他图片尺寸。
- 验证每个图片的宽高比是否为上表中列出的常见值之一。否则,系统会发出警告。
包含架构的示例图片
以下示例展示了如何为与电影或电视节目相关联的图片设置架构格式。
显示两个角色的电影背景图片

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
TVSeries 背景图片仅适用于两个地区

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
面向两个地区的电影海报图片

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
大尺寸电影海报,同时印有韩语和英语

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
表示每个区域有多个图片
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
表示受时间限制的图片
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}