In diesem Abschnitt werden die Eigenschaften des Inhalts-Markups von image für Filme und Serien beschrieben.
Serien und TV-Sendungen. Mit diesem Markup können Anbieter die Art des Bildes beschreiben, z. B.
Titel, Hintergrund oder Symbol sowie die vorgeschlagene Verwendung.
Spezifikationstabelle
Das Attribut image kann für
Movie,
TVSeries
TVSeason,
oder TVEpisode
Entitätstypen. In der folgenden Tabelle werden die verfügbaren Eigenschaften für den
image-Property. Beachten Sie, dass die Eigenschaft additionalProperty ein
Namen der benutzerdefinierten Eigenschaft contentAttributes.
enthält ein Array von Werten, die den Typ des Bildes und seine beabsichtigte Verwendung beschreiben.
| Attribut | Erwarteter Typ | Beschreibung |
|---|---|---|
@context |
Text | Erforderlich: muss immer auf "http://schema.org" gesetzt sein. |
@type |
Text | Erforderlich: muss immer auf ImageObject gesetzt sein. |
contentUrl |
URL | Erforderlich: Die URL des Bildes. |
additionalProperty |
PropertyValue | Erforderlich: Definiert die Property contentAttributes.
der den Bildtyp und die beabsichtigte Verwendung beschreibt. Weitere Informationen
Lesen
contentAttributes |
character |
Person |
Erforderlich, falls zutreffend: Eine fiktive Person, die mit
auf das Bild. Dies ist erforderlich, wenn |
inLanguage |
Text | Erforderlich, falls zutreffend: die Sprache des Textes, die in der
Bild. Verwenden Sie einen der Sprachcodes aus der
IETF BCP 47-Standard
Enthält das Bild eine contentAttribute von
hasTitle, diese Property ist erforderlich. |
regionsAllowed |
Ort | Empfohlen: Die Regionen, in denen das Bild zulässig ist. Falls nicht wird angenommen, dass das Image überall zulässig ist. Geben Sie die Länder an in ISO 3166-Format. |
datePublished |
Datum | Erforderlich, falls zutreffend: Datum, nach dem das Bild verfügbar ist, in ISO-Wert 8601-Format (einschließlich Zeitzone).
Wenn es zeitbasierte Einschränkungen für die Verwendung des Bildes gibt, wird diese Eigenschaft erforderlich, wenn das Bild nicht vor dem angegebenen Datum angezeigt werden darf. Falls keine Einschränkung besteht, kann er weggelassen werden. Das entsprechende Image muss müssen mindestens sieben Tage vor dem Veröffentlichungsdatum im Feed bereitgestellt werden. Dadurch wird die Chancen erhöhen, dass Inhalte rechtzeitig auf Google-Plattformen angezeigt werden. |
expires |
Datum | Erforderlich, falls zutreffend: Datum, nach dem das Bild nicht mehr verfügbar ist in ISO 8601-Format (einschließlich Zeitzone).
Das Ablaufdatum muss mindestens im Feed aktualisiert werden. 7 Tage vor dem Ablaufdatum. Dadurch steigt die Wahrscheinlichkeit, dass der Inhalt eingestellt wird. die am Ablaufdatum auf Google-Plattformen angezeigt werden. |
audience |
Zielgruppe | Empfohlen: die beabsichtigte oder bevorzugte Zielgruppe für Bild. |
audience.geographicArea |
AdministrativeArea | Empfohlen: die vorgesehenen oder bevorzugten Regionen für dieses Bild.
Verwenden Sie im Gegensatz dazu regionsAllowed, um festzulegen,
Einschränkungen. Ist audience.geographicArea nicht angegeben,
wird angenommen, dass es überall einsetzbar ist. Geben Sie die
Länder in
ISO 3166-Format. |
copyrightHolder |
Organisation oder Person | Empfohlen: Die Partei, die das Urheberrecht an der Bild. |
keywords |
Text | Empfohlen: Keywords oder Tags, mit denen dieses Bild beschrieben wird.
Mit einem Array können mehrere keywords angegeben werden. Zum Beispiel ["feature, biography"]. |
name |
Text | Empfohlen: Name des Bildes. |
contentAttributes
Mit der Eigenschaft contentAttributes von image werden der Bildtyp und
definiert die vorgeschlagenen Verwendungszwecke. Die Kategorien in der folgenden Liste umfassen die
contentAttributes-Werte, die Anbieter für jedes ImageObject-Element angeben müssen.
Typ
iconic: Ein Bild, das die Show illustriert. Oft ist ein künstlerischer zu verbessern.sceneStill: ein Bildauszug aus der Show.castInCharacter: Ein Foto eines Darstellers, wie er in der Figur zu sehen ist. Wenn Sie diesen Wert verwenden, fügen Sie auch den <ph type="x-smartling-placeholder"></ph>character, um das Zeichen im Attribut Bild. Wenn es mehrere Charaktere gibt, z. B. bei einem Cast-Ensemble, füge mehrerecharacter-Eigenschaften als Array.logo: Das Bild enthält nur ein Logo. Dies kann entweder ein grafisches Logo oder ein Titellogo. Fügen Sie das entsprechende Overlay hinzu, um festzulegen, welches Overlay genutzt werden soll.
Verwenden Sie nur einen dieser Typen, um gültig zu sein.
Empfohlene Verwendung
poster: Ein Posterbild für die Show. In Computer-UIs können diese in Karussells. Diese können den Titel der Serie enthalten oder nicht.background: Ein Bild, das als Hintergrund mit Text oder UI verwendet werden kann. Overlays. Diese Bilder enthalten keinen Text.
Um gültig zu sein, solltest du höchstens eine der empfohlenen Verwendungen angeben.
Größeneignung
smallFormat: Ein Bild, das für kleinere Bildschirme wie Mobilgeräte geeignet ist Smartphones. Alle Texte und Logos im Bild sind auf kleinen Bildschirmen gut lesbar.largeFormat: Ein Bild, das für größere Bildschirme oder gedruckte Poster geeignet ist.
Für ein Bild können beide Werte verwendet werden.
Hintergrundeignung
forDarkBackground: Ein Bild, in der Regel ein transparentes Logo, das geeignet ist. zur Verwendung auf dunklem Hintergrund.forLightBackground: Ein Bild, in der Regel ein transparentes Logo, das geeignet ist. zur Verwendung auf hellem Hintergrund.
Verwenden Sie höchstens einen Wert für die Eignung für den Hintergrund, um gültig zu sein.
Overlays
hasTitle: Der Titel der Serie oder der Name der Figur oder des Schauspielers. im Bild enthalten sind. Vergessen Sie nicht, die EigenschaftinLanguagefür die Bild.noTitle: Das Bild hat keinen Titel.hasLogo: Das Bild enthält das Logo eines Films oder einer Serie, des Rechteinhabers oder den Händler.noLogo: Das Bild enthält kein Logo.hasCopyright: Das Bild enthält einen sichtbaren Urheberrechtshinweis.noCopyright: Das Bild enthält keinen sichtbaren Urheberrechtshinweis. Google Bilder dürfen in der Regel nicht ohne Änderungen verwendet werden.hasMatte: Das Bild hat eine matte Oberfläche. Sie kann horizontal (Letterbox) sein, vertikal (Pillarbox) oder beide (Windowbox). Manchmal werden Bilder mattiert, damit sie in ein Seitenverhältnis umwandeln. Google kann solche Bilder im Allgemeinen nur verwenden, Änderung.noMatte: Das Bild hat keine matte Oberfläche.transparentBackground: Der Hintergrund des Bildes ist transparent. Dies ist wird in der Regel für Bilder verwendet, die nur aus einem Titel oder Logo bestehen.
Nur ein Titel, ein Logo, ein Copyright und ein mattes Attribut, um gültig zu sein zulässig.
Position der vorherrschenden Figur
centered: Die vorherrschende Figur befindet sich in der Bildmitte.rightCentered: Die vorherrschende Figur befindet sich rechts. des Bildes. Dadurch bleibt die linke Seite für Text und Benutzeroberfläche relativ leer. Overlays.leftCentered: Die vorherrschende Figur befindet sich links vom Das Bild, wodurch die rechte Seite für Text und Benutzeroberfläche relativ leer bleibt. Overlays.
Um gültig zu sein, geben Sie höchstens eine dieser Positionen an.
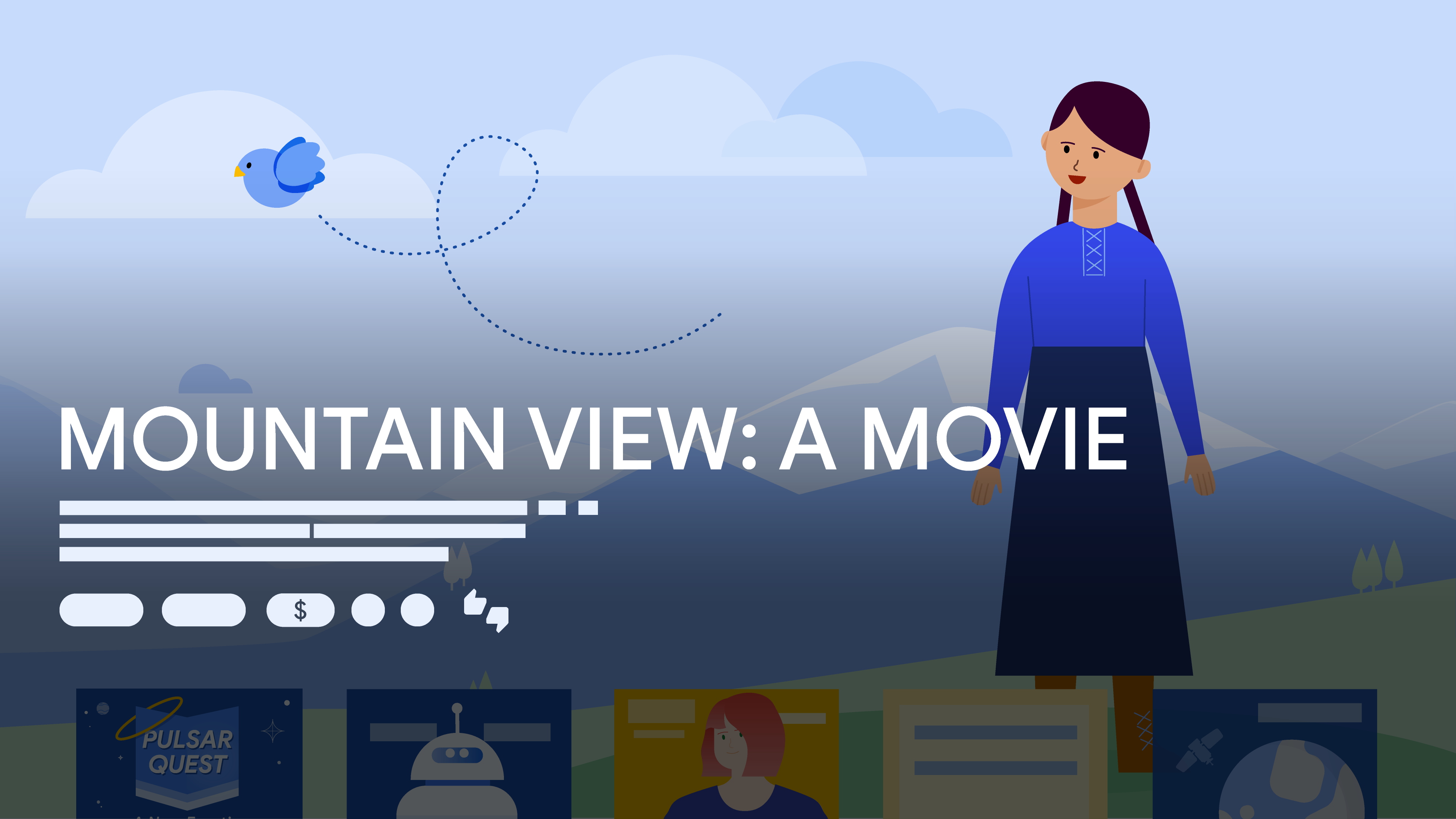
Beispielbilder und ihrer beabsichtigten Verwendung



iconic-Bild.
sceneStill-Bild.Beispielbilder und ihre „contentAttributes“

contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
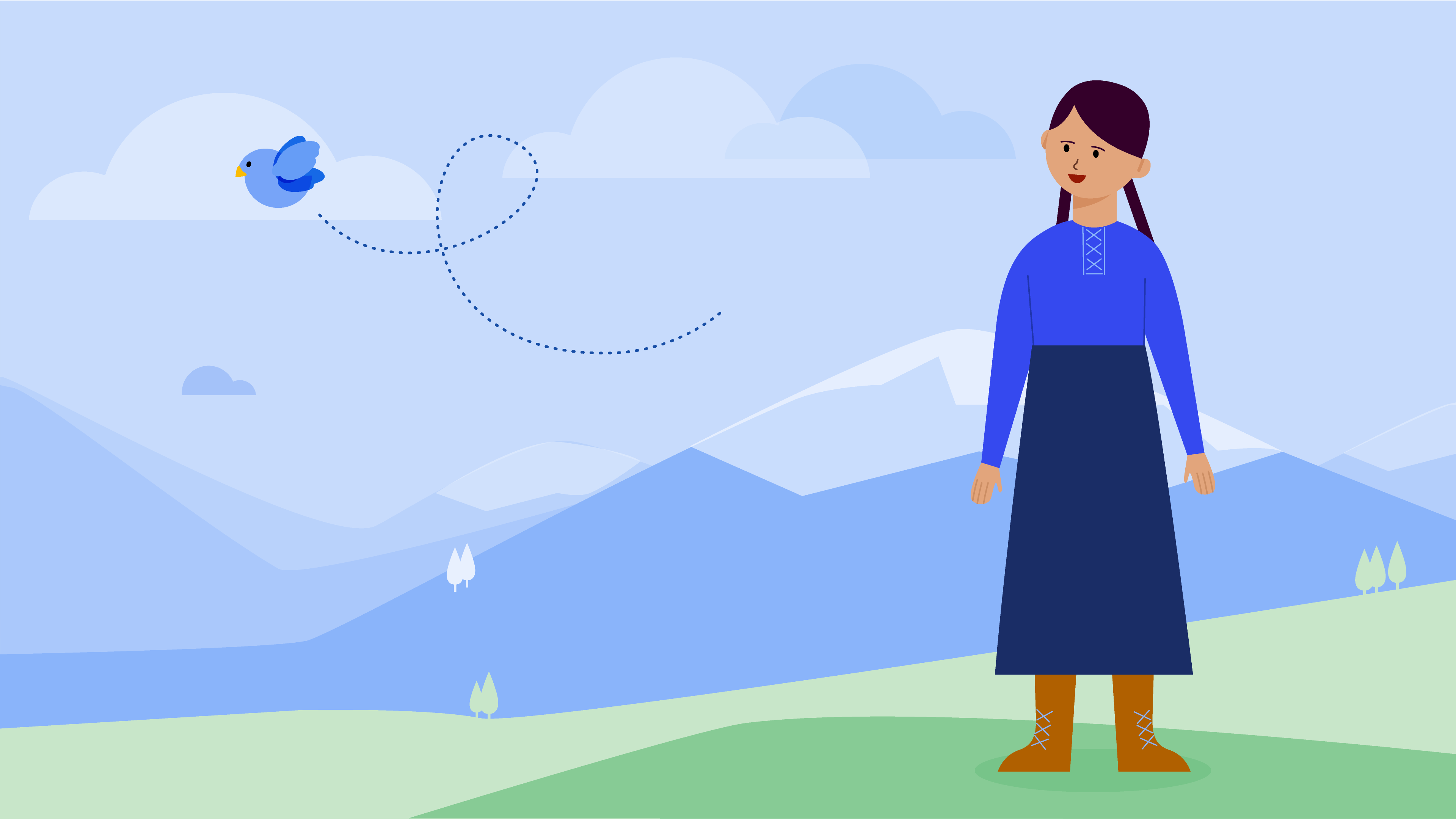
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
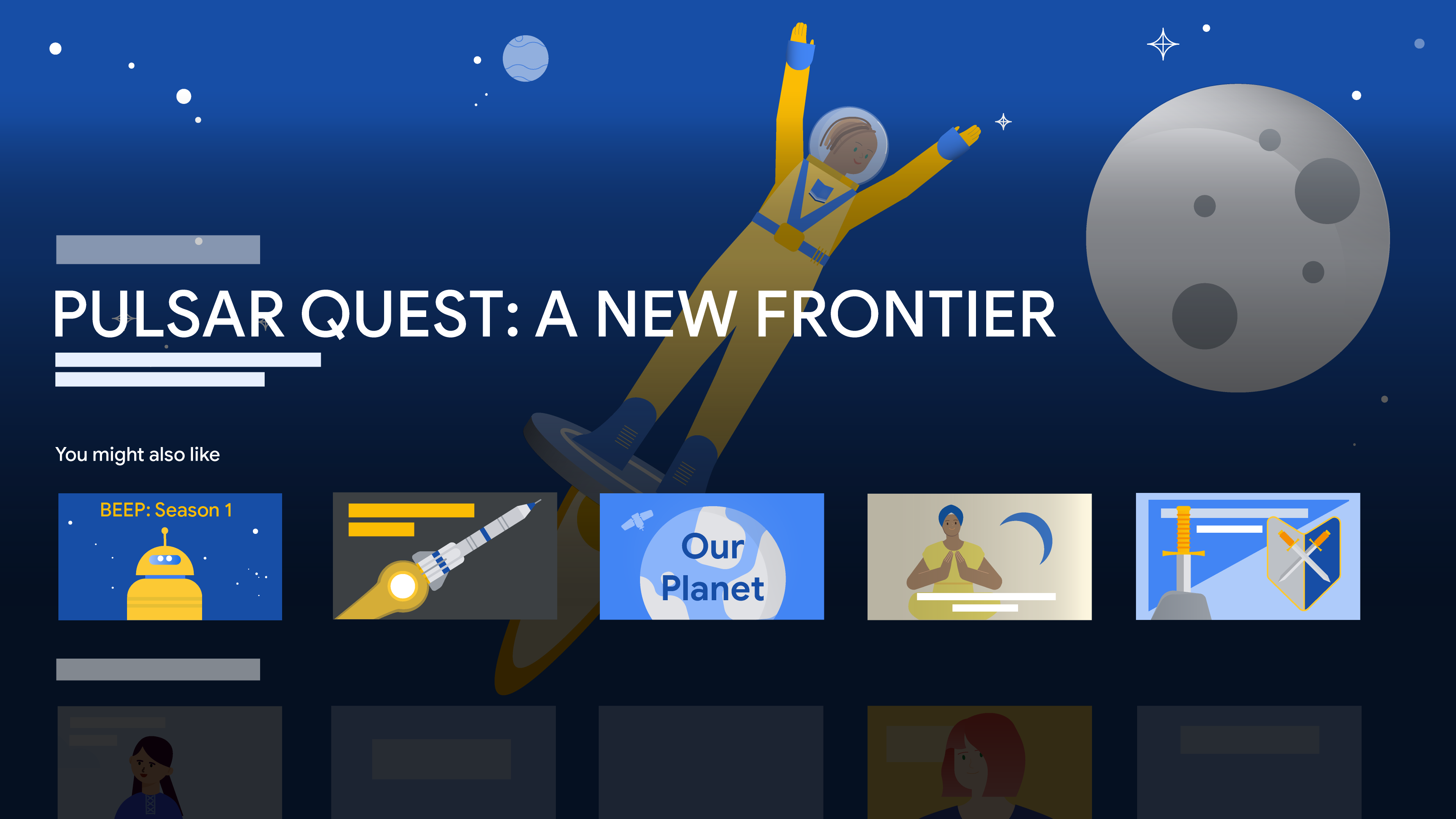
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
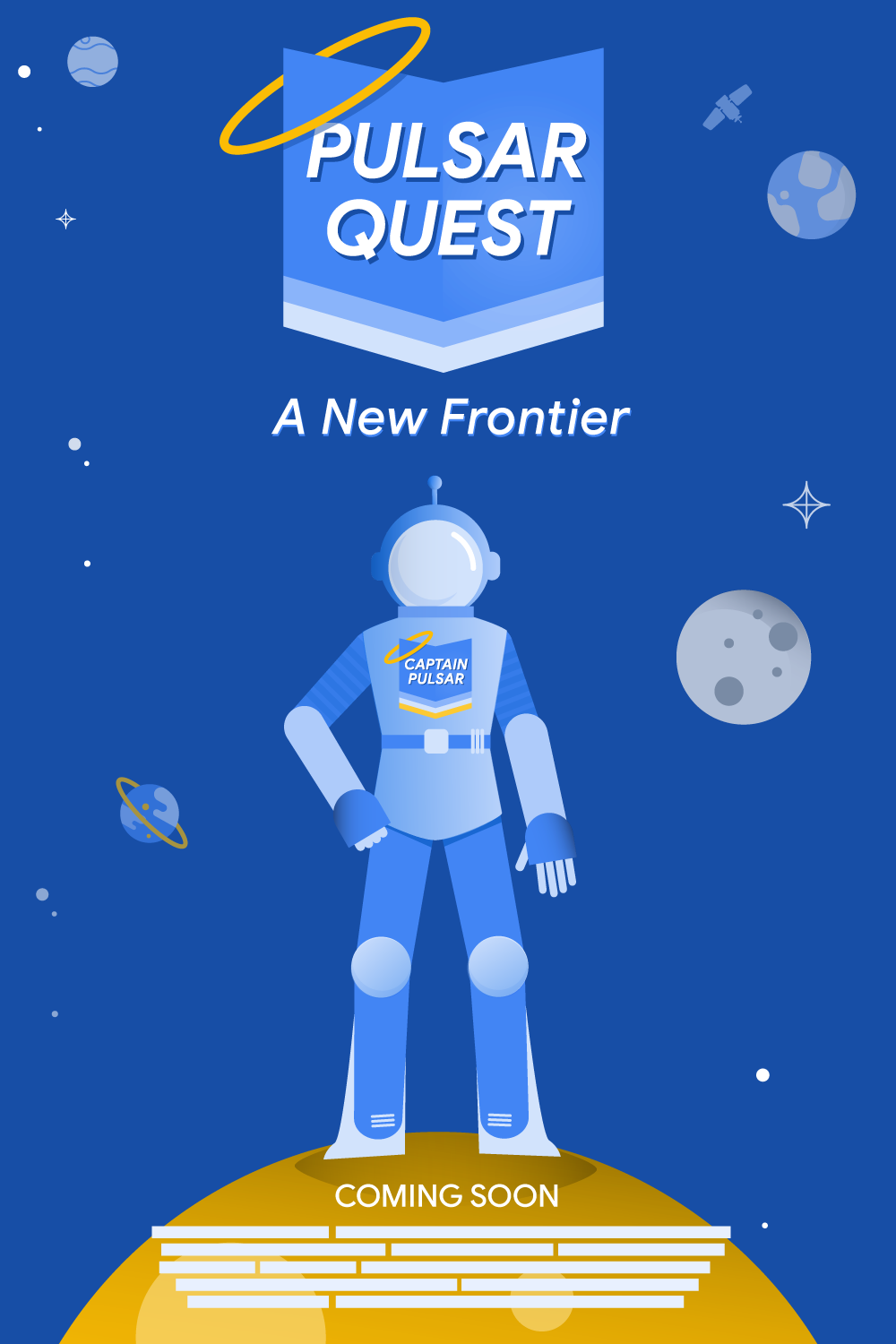
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]Gewünschte Bildtypen für Google-Produkte
Unterschiedliche Google-Produkte und -Plattformen erfordern unterschiedliche Bildtypen und Seitenverhältnisse. Um sicherzustellen, in allen Google-Produkten korrekt angezeigt wird, müssen Anbieter alle der Bildtypen aus der folgenden Tabelle.
| Seitenverhältnis und contentAttributes | Mindestauflösung (Pixel) | Film | Serie | Serienstaffel | TV-Folge | Übertragungsdienst |
|---|---|---|---|---|---|---|
16:9, iconic poster |
3.840 x 2.160 | |||||
2:3, iconic poster |
1000 × 1500 | |||||
4:3, iconic poster |
800 x 600 | |||||
1:1, iconic poster |
600 × 600 | |||||
|
3:4, |
600 × 800 | |||||
|
16:9, |
3.840 x 2.160 | |||||
|
2:3, |
1000 × 1500 | |||||
|
3:4, |
600 × 800 | |||||
1:1, Logo anzeigen (hasLogo) |
600 × 600 | |||||
4:3, Kanallogo (logo) |
800 x 600 | |||||
1:1, Kanallogo (logo) |
600 × 600 | |||||
16:9, Kanallogo (logo) |
3.840 x 2.160 | |||||
|
9:5, |
1800 × 1000 |
Beim Einreichen von Bildern gelten die folgenden Richtlinien:
- Die Bilder müssen im JPEG-, PNG- oder WebP-Format vorliegen.
- Fügen Sie die Bilder mit der höchsten Auflösung hinzu.
- Die Dateigröße darf 20 MB nicht überschreiten.
centeredBilder werden bevorzugt.rightCenteredundleftCenteredHintergrundbilder können auch von einigen Produkten verwendet werden, sofern vorhanden.- Wir bevorzugen Bilder, die sowohl für
smallFormatals auch fürlargeFormatfunktionieren. - Sie können zusätzlich zu den oben genannten Bildgrößen .
- Vergewissern Sie sich, dass das Seitenverhältnis jedes Bildes einem der häufigen Werte entspricht, die in aus der vorherigen Tabelle. Andernfalls wird eine Warnung ausgegeben.
Beispielbilder mit Schema
Die folgenden Beispiele zeigen, wie das Schema für Bilder formatiert wird, die mit Filme oder Serien.
Filmhintergrundbild mit zwei Zeichen

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
Hintergrundbild von TVSeries ist auf zwei Regionen beschränkt

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
Filmposterbild für zwei Regionen

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
Großformatiges Filmplakat mit koreanischer und englischer Sprache

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
Mehrere Bilder pro Region darstellen
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
Zeitlich begrenzte Images darstellen
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
