Esta seção detalha as propriedades de marcação de conteúdo de image para filmes e programas
de TV. Essa marcação permite que os provedores descrevam o tipo de imagem, como
se é um título, plano de fundo ou imagem icônica, e o uso sugerido.
Tabela de especificações
A propriedade image pode ser fornecida para os tipos de entidade
Movie,
TVSeries,
TVSeason
ou TVEpisode. A tabela a seguir descreve as propriedades disponíveis para a propriedade
image. A propriedade additionalProperty inclui um
nome de propriedade personalizado chamado contentAttributes, que
armazena uma matriz de valores que descrevem o tipo de imagem e o uso pretendido.
| Propriedade | Tipo esperado | Descrição |
|---|---|---|
@context |
Texto | Obrigatório: sempre definido como "http://schema.org". |
@type |
Texto | Obrigatório: sempre definido como ImageObject. |
contentUrl |
URL | Obrigatório: o URL da imagem. |
additionalProperty |
PropertyValue | Obrigatório: define a propriedade contentAttributes,
que descreve o tipo de imagem e o uso pretendido. Para mais detalhes,
consulte
contentAttributes. |
character |
Person |
Obrigatório, se aplicável: um personagem fictício associado à
imagem. Isso é necessário se |
inLanguage |
Texto | Obrigatório, se aplicável: o idioma do texto usado na
imagem. Use um dos códigos de idioma do
padrão IETF BCP 47.
Se a imagem incluir um contentAttribute de
hasTitle, essa propriedade será obrigatória. |
regionsAllowed |
Place | Recomendada: as regiões em que a imagem é permitida. Se não for especificado, será presumido que a imagem é permitida em todos os lugares. Especifique os países no formato ISO 3166. |
datePublished |
Data | Obrigatório, se aplicável: data após a qual a imagem fica disponível, no formato ISO 8601 (incluindo o fuso horário).
Se houver restrições de tempo no uso da imagem, essa propriedade será obrigatória se a imagem não puder ser exibida antes da data especificada. Se não houver essa restrição, ela poderá ser omitida. É necessário que a imagem correspondente seja fornecida no feed pelo menos sete dias antes da data de publicação. Isso aumenta as chances de o conteúdo aparecer nas plataformas do Google no prazo. |
expires |
Data | Obrigatório se aplicável: data após a qual a imagem não estará mais disponível, no formato ISO 8601 (incluindo o fuso horário).
É necessário que todas as atualizações da data de validade sejam feitas no feed pelo menos 7 dias antes da data de validade. Isso aumenta as chances de o conteúdo deixar de aparecer nas plataformas do Google na data de expiração. |
audience |
Público | Recomendado: o público-alvo pretendido ou preferido para essa imagem. |
audience.geographicArea |
AdministrativeArea | Recomendada: as regiões pretendidas ou preferidas para essa imagem.
Em contraste, use regionsAllowed para especificar restrições
rígidas. Se audience.geographicArea não for especificado,
será presumido que ele é destinado ao uso em qualquer lugar. Especifique os
países no
formato ISO 3166. |
copyrightHolder |
Organization ou Person | Recomendado: a parte que detém os direitos autorais da imagem. |
keywords |
Texto | Recomendado: palavras-chave ou tags usadas para descrever essa imagem.
Várias keywords podem ser fornecidas usando uma matriz. Por exemplo, ["feature, biography"] |
name |
Texto | Recomendada: nome da imagem. |
contentAttributes
A propriedade contentAttributes de image descreve o tipo da imagem e
define os usos sugeridos. As categorias na lista a seguir incluem os valores de contentAttributes que os provedores precisam incluir com cada ImageObject.
Tipo
iconic: uma imagem ilustrativa que exemplifica o programa. Muitas vezes, uma renderização artística.sceneStill: um trecho de imagem do programa.castInCharacter: uma foto de um membro do elenco como ele aparece no personagem. Se você usar esse valor, também inclua a propriedadecharacterpara identificar o caractere específico na imagem. Se houver vários personagens, como em um elenco, inclua várias propriedadescharactercomo uma matriz.logo: a imagem contém apenas um logotipo. Pode ser um logotipo gráfico ou um logotipo de título. Inclua a sobreposição correspondente para especificar qual.
Para ser válido, use apenas um desses tipos.
Uso recomendado
poster: uma imagem de cartaz do show. Em interfaces para computador, elas podem ser usadas em carrinhos. que podem ou não conter o título do programa.background: uma imagem adequada para uso como plano de fundo com sobreposições de texto ou interface. Essas imagens não contêm texto.
Para ser válido, inclua no máximo um desses usos recomendados.
Adequação do tamanho
smallFormat: uma imagem adequada para telas menores, como smartphones. Todos os textos ou logotipos na imagem são legíveis em uma tela pequena.largeFormat: uma imagem adequada para telas maiores ou cartazes impressos.
Uma imagem pode usar esses dois valores.
Adequação do plano de fundo
forDarkBackground: uma imagem, normalmente um logotipo transparente, que é adequado para uso em um fundo escuro.forLightBackground: uma imagem, normalmente um logotipo transparente, que é adequado para uso em um fundo claro.
Para ser válido, use no máximo um valor de adequação de segundo plano.
Sobreposições
hasTitle: o título do programa ou o nome do personagem ou ator incluído com a imagem. Inclua a propriedadeinLanguagepara a imagem.noTitle: a imagem não inclui o título.hasLogo: a imagem inclui o logotipo de um filme ou programa, o proprietário do conteúdo ou o distribuidor.noLogo: a imagem não inclui um logotipo.hasCopyright: a imagem inclui uma notificação de direitos autorais visível.noCopyright: a imagem não inclui uma notificação de direitos autorais visível. Em geral, o Google não pode usar essas imagens sem modificações.hasMatte: a imagem tem um matiz. Pode ser horizontal (letterbox), vertical (pillarbox) ou ambos (windowbox). Às vezes, as imagens são foscas para se ajustarem a uma proporção. Em geral, o Google não pode usar essas imagens sem modificação.noMatte: a imagem não tem um plano de fundo.transparentBackground: o plano de fundo da imagem é transparente. Isso é normalmente usado para imagens que são apenas um título ou logotipo e nada mais.
Para ser válido, apenas um título, um logotipo, um direito autoral e um atributo de máscara são permitidos.
Posição da figura predominante
centered: a figura predominante é posicionada no centro da imagem.rightCentered: a figura predominante é posicionada no lado direito da imagem, o que deixa o lado esquerdo relativamente vazio para sobreposições de texto e interface.leftCentered: a figura predominante é posicionada no lado esquerdo da imagem, o que deixa o lado direito relativamente vazio para sobreposições de texto e interface.
Para ser válido, inclua no máximo uma dessas posições.
Exemplos de imagens com o uso pretendido



iconic de plano de fundo.
sceneStill de plano de fundo.Exemplos de imagens e contentAttributes

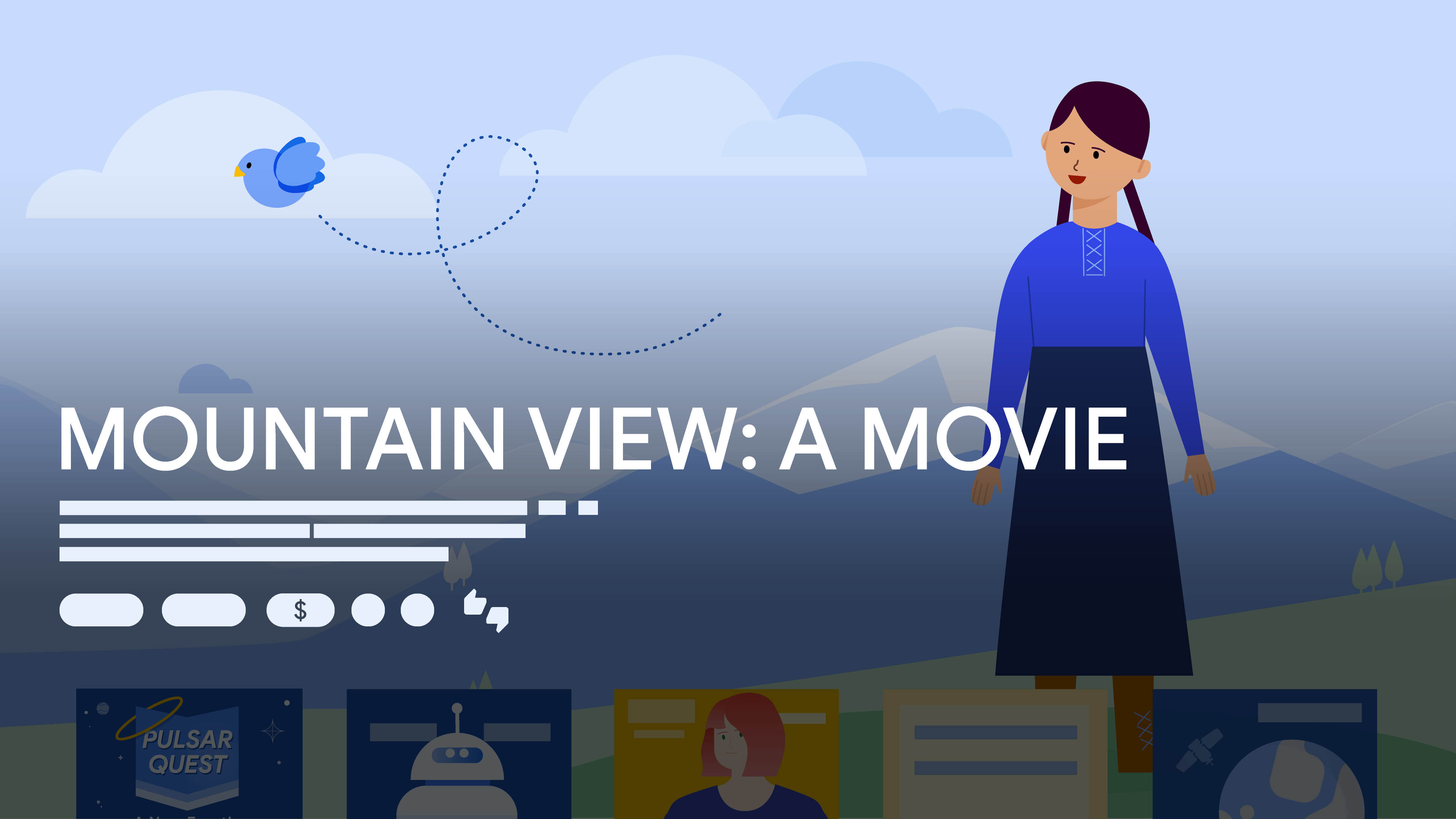
contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
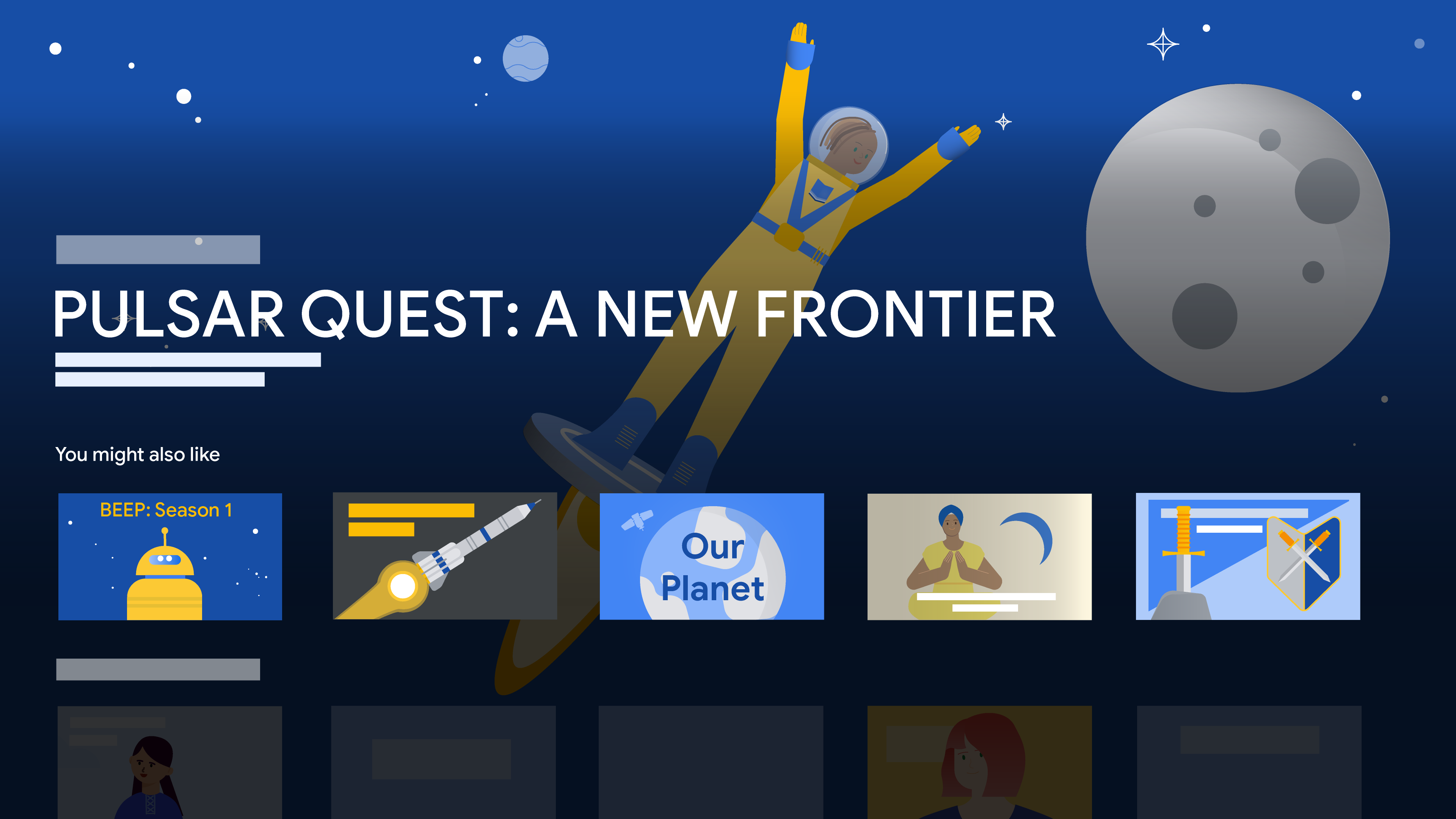
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
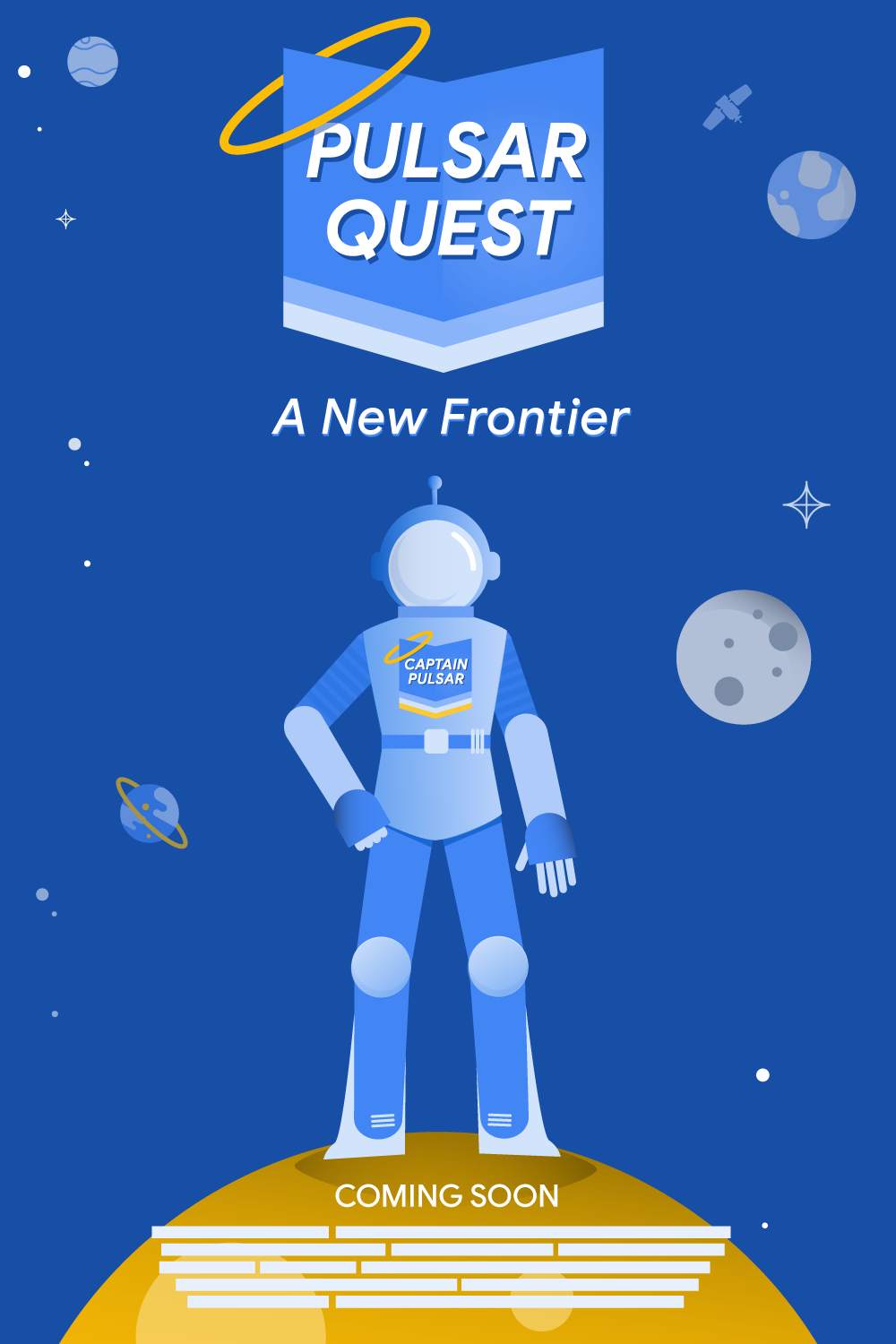
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
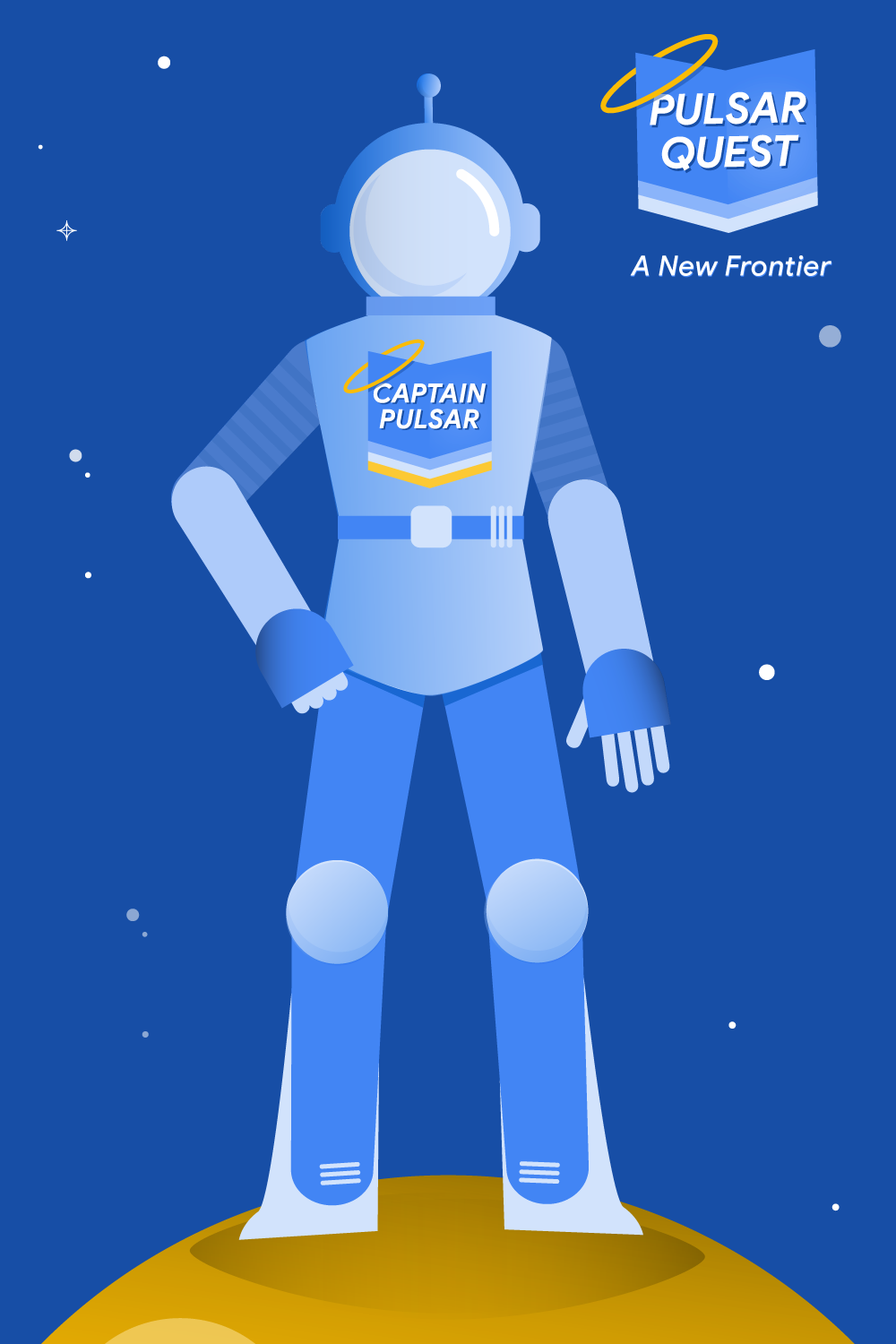
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]Tipos de imagem desejados para produtos do Google
Diferentes produtos e plataformas do Google exigem diferentes tipos de imagem e proporções. Para garantir que o conteúdo seja exibido corretamente em todos os produtos do Google, pedimos que os provedores forneçam todos os tipos de imagem da tabela a seguir.
| Proporção e conteúdoAtributos | Resolução mínima (pixels) | Filme | Série de TV | Temporada de TV | Episódio de TV | Serviço de transmissão |
|---|---|---|---|---|---|---|
16:9, iconic poster |
3840 x 2160 | |||||
2:3, iconic poster |
1.000 x 1.500 | |||||
4:3, iconic poster |
800x600 | |||||
1:1, iconic poster |
600x600 | |||||
|
3:4, |
600x800 | |||||
|
16:9, |
3840 x 2160 | |||||
|
2:3, |
1.000 x 1.500 | |||||
|
3:4, |
600x800 | |||||
1:1, mostrar o logotipo (hasLogo) |
600x600 | |||||
4:3, logo do canal (logo) |
800x600 | |||||
1:1, logo do canal (logo) |
600x600 | |||||
16:9, logo do canal (logo) |
3840 x 2160 | |||||
|
9:5, |
1.800 x 1.000 |
As diretrizes a seguir se aplicam ao envio de imagens:
- As imagens precisam estar nos formatos JPEG, PNG ou WebP.
- Inclua as imagens de maior resolução que você tiver.
- O tamanho dos arquivos não pode exceder 20 MB.
- As imagens
centeredsão as preferidas. As imagens de plano de fundorightCenteredeleftCenteredtambém podem ser usadas por alguns produtos. Portanto, inclua-as se você tiver. - Preferimos imagens que funcionem para
smallFormatelargeFormat. - É possível incluir tamanhos de imagem além dos listados na tabela anterior.
- Verifique se a proporção de cada imagem é um dos valores comuns listados na tabela anterior. Caso contrário, um aviso é emitido.
Exemplos de imagens com esquema
Os exemplos a seguir mostram como formatar o esquema para imagens associadas a filmes ou programas de TV.
Imagem de plano de fundo do filme com dois personagens

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
Imagem de plano de fundo da TVSeries restrita a duas regiões

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
Imagem do pôster do filme destinada a duas regiões

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
Cartaz de filme em grande formato com texto em coreano e inglês

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
Representação de várias imagens por região
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
Como representar imagens com restrição de tempo
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
