이 섹션에서는 영화 및 TV 프로그램의 image 콘텐츠 마크업 속성을 자세히 설명합니다. 이 마크업을 사용하면 제공업체가 이미지의 유형(예: 제목, 배경, 아이콘 이미지)과 추천 사용 용도를 설명할 수 있습니다.
사양 표
image 속성은 Movie, TVSeries, TVSeason 또는 TVEpisode 항목 유형에 제공할 수 있습니다. 다음 표에서는 image 속성에 사용할 수 있는 속성을 설명합니다. additionalProperty 속성에는 이미지 유형과 용도를 설명하는 값 배열을 보유하는 맞춤 속성 이름 contentAttributes가 포함됩니다.
| 속성 | 예상 유형 | 설명 |
|---|---|---|
@context |
텍스트 | 필수 - 항상 "http://schema.org"로 설정합니다. |
@type |
텍스트 | 필수 - 항상 ImageObject로 설정합니다. |
contentUrl |
URL | 필수 - 이미지의 URL입니다. |
additionalProperty |
PropertyValue | Required - 이미지 유형과 의도된 용도를 설명하는 contentAttributes 속성을 정의합니다. 자세한 내용은 contentAttributes을 참고하세요. |
character |
사람 |
해당하는 경우 필수 - 이미지와 연결된 가상의 캐릭터입니다. |
inLanguage |
텍스트 | 해당하는 경우 필수 - 이미지에 사용된 텍스트의 언어입니다. IETF BCP 47 표준의 언어 코드 중 하나를 사용하세요.
이미지에 hasTitle의 contentAttribute가 포함된 경우 이 속성이 필요합니다. |
regionsAllowed |
장소 | 권장 - 이미지가 허용되는 지역입니다. 지정하지 않으면 이미지가 모든 위치에서 허용되는 것으로 간주됩니다. ISO 3166 형식으로 국가를 지정합니다. |
datePublished |
날짜 | 해당하는 경우 필수 - 이미지를 사용할 수 있는 날짜입니다. ISO 8601 형식 (시간대 포함)으로 입력합니다.
이미지 사용에 시간 기반 제한이 있는 경우 지정된 날짜 이전에 이미지가 표시되어서는 안 되는 경우 이 속성이 필요합니다. 이러한 제한이 없는 경우에는 생략할 수 있습니다. 해당 이미지는 게시일로부터 최소 7일 전에 피드에 제공되어야 합니다. 이렇게 하면 콘텐츠가 Google 표시 경로에 제때 표시될 가능성이 높아집니다. |
expires |
날짜 | 해당하는 경우 필수 - 이미지를 더 이상 사용할 수 없게 되는 날짜입니다. ISO 8601 형식 (시간대 포함)으로 입력합니다.
만료일은 만료일로부터 최소 7일 전에 피드에서 업데이트해야 합니다. 이렇게 하면 만료일에 콘텐츠가 Google 표시 경로에 더 이상 표시되지 않을 가능성이 높아집니다. |
audience |
시청자층 | 권장: 이 이미지의 의도된 또는 선호되는 잠재고객입니다. |
audience.geographicArea |
AdministrativeArea | 권장 - 이 이미지의 의도된 영역 또는 선호되는 영역입니다.
반대로 regionsAllowed를 사용하여 엄격한 제한을 지정합니다. audience.geographicArea를 지정하지 않으면 모든 위치에서 사용할 수 있다고 가정됩니다. ISO 3166 형식으로 국가를 지정합니다. |
copyrightHolder |
Organization 또는 Person | 권장 - 이미지의 저작권을 보유한 당사자입니다. |
keywords |
텍스트 | 권장: 이 이미지를 설명하는 데 사용되는 키워드 또는 태그입니다.
배열을 사용하여 여러 개의 keywords를 제공할 수 있습니다. 예: ['특징, 약력'] |
name |
텍스트 | 권장 - 이미지의 이름입니다. |
contentAttributes
image의 contentAttributes 속성은 이미지 유형을 설명하고 추천 사용 용도를 정의합니다. 다음 목록의 카테고리에는 제공업체가 각 ImageObject에 포함해야 하는 contentAttributes 값이 포함되어 있습니다.
유형
iconic: 프로그램을 보여주는 설명 이미지입니다. 예술적 렌더링인 경우가 많습니다.sceneStill: 프로그램의 이미지 발췌본입니다.castInCharacter: 캐릭터로 등장한 출연진의 사진입니다. 이 값을 사용하는 경우character속성도 포함하여 이미지에서 특정 문자를 식별합니다. 출연진 앙상블과 같이 캐릭터가 여러 개인 경우 여러 개의character속성을 배열로 포함합니다.logo: 이미지에 로고만 포함되어 있습니다. 그래픽 로고 또는 제목 로고일 수 있습니다. 해당하는 오버레이를 포함하여 지정합니다.
유효하려면 이러한 유형 중 하나만 사용해야 합니다.
권장 용도
poster: 프로그램의 포스터 이미지입니다. 컴퓨터 UI에서는 캐러셀에 사용할 수 있습니다. 여기에는 프로그램 제목이 포함되거나 포함되지 않을 수 있습니다.background: 텍스트 또는 UI 오버레이와 함께 배경으로 사용하기 적합한 이미지입니다. 이러한 이미지에는 텍스트가 포함되어 있지 않습니다.
유효하려면 이러한 권장 사용 중 하나를 최대 1개 포함해야 합니다.
크기 적합성
smallFormat: 휴대전화와 같은 소형 화면에 적합한 이미지입니다. 이미지의 텍스트나 로고가 작은 화면에서도 읽을 수 있습니다.largeFormat: 대형 화면이나 인쇄된 포스터에 적합한 이미지입니다.
이미지는 이 두 값을 모두 사용할 수 있습니다.
배경 적합성
forDarkBackground: 어두운 배경에 사용할 때 적합한 이미지(일반적으로 투명 로고)입니다.forLightBackground: 밝은 배경에 사용할 수 있는 이미지(일반적으로 투명한 로고)입니다.
유효하려면 배경 적합성 값을 최대 1개 사용합니다.
오버레이
hasTitle: 프로그램 제목 또는 이미지에 포함된 캐릭터 또는 배우의 이름입니다. 이미지의inLanguage속성을 포함해야 합니다.noTitle: 이미지에 제목이 포함되어 있지 않습니다.hasLogo: 영화 또는 프로그램, 콘텐츠 소유자 또는 배급자의 로고가 포함된 이미지입니다.noLogo: 이미지에 로고가 포함되어 있지 않습니다.hasCopyright: 이미지에 저작권 고지가 표시되어 있습니다.noCopyright: 이미지에 저작권 고지가 표시되어 있지 않습니다. 일반적으로 Google은 이러한 이미지를 수정하지 않고는 사용할 수 없습니다.hasMatte: 이미지에 매트가 있습니다. 가로 (레터박스), 세로 (필러박스) 또는 둘 다 (윈도우박스)일 수 있습니다. 가로세로 비율에 맞게 이미지가 매트 처리되는 경우가 있습니다. 일반적으로 Google은 이러한 이미지를 수정하지 않고는 사용할 수 없습니다.noMatte: 이미지에 매트가 없습니다.transparentBackground: 이미지의 배경이 투명합니다. 일반적으로 제목이나 로고만 있는 이미지에 사용됩니다.
유효하려면 제목, 로고, 저작권, 매트 속성을 하나씩만 허용됩니다.
주요 인물의 위치
centered: 주요 인물이 이미지 중앙에 배치됩니다.rightCentered: 주요 인물이 이미지의 오른쪽에 배치되어 텍스트와 UI 오버레이를 위해 왼쪽이 상대적으로 비어 있습니다.leftCentered: 주요 인물이 이미지의 왼쪽에 배치되어 텍스트와 UI 오버레이를 위해 오른쪽이 상대적으로 비어 있습니다.
유효하려면 이러한 위치 중 하나만 포함하세요.
의도된 용도로 사용된 이미지의 예



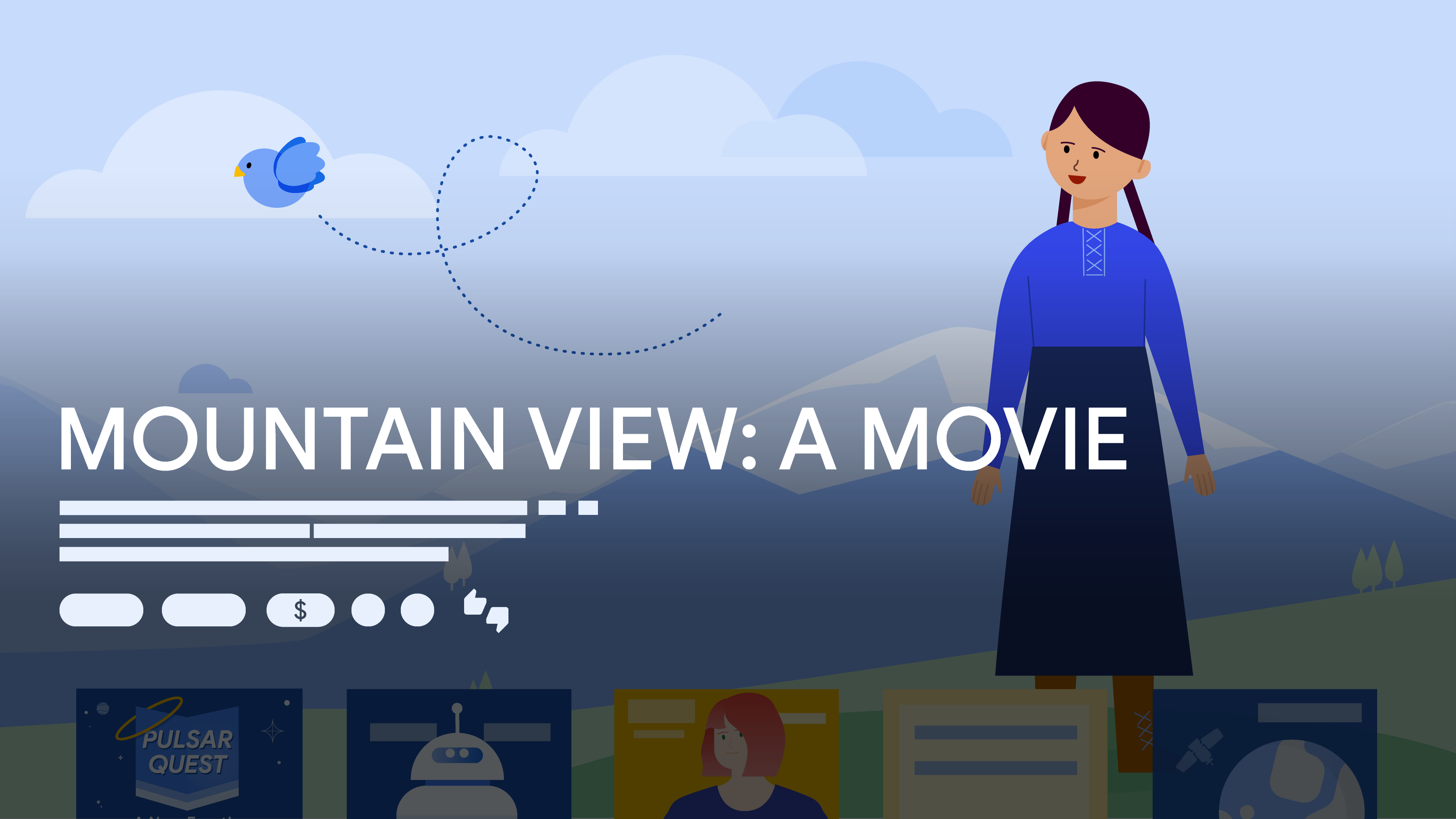
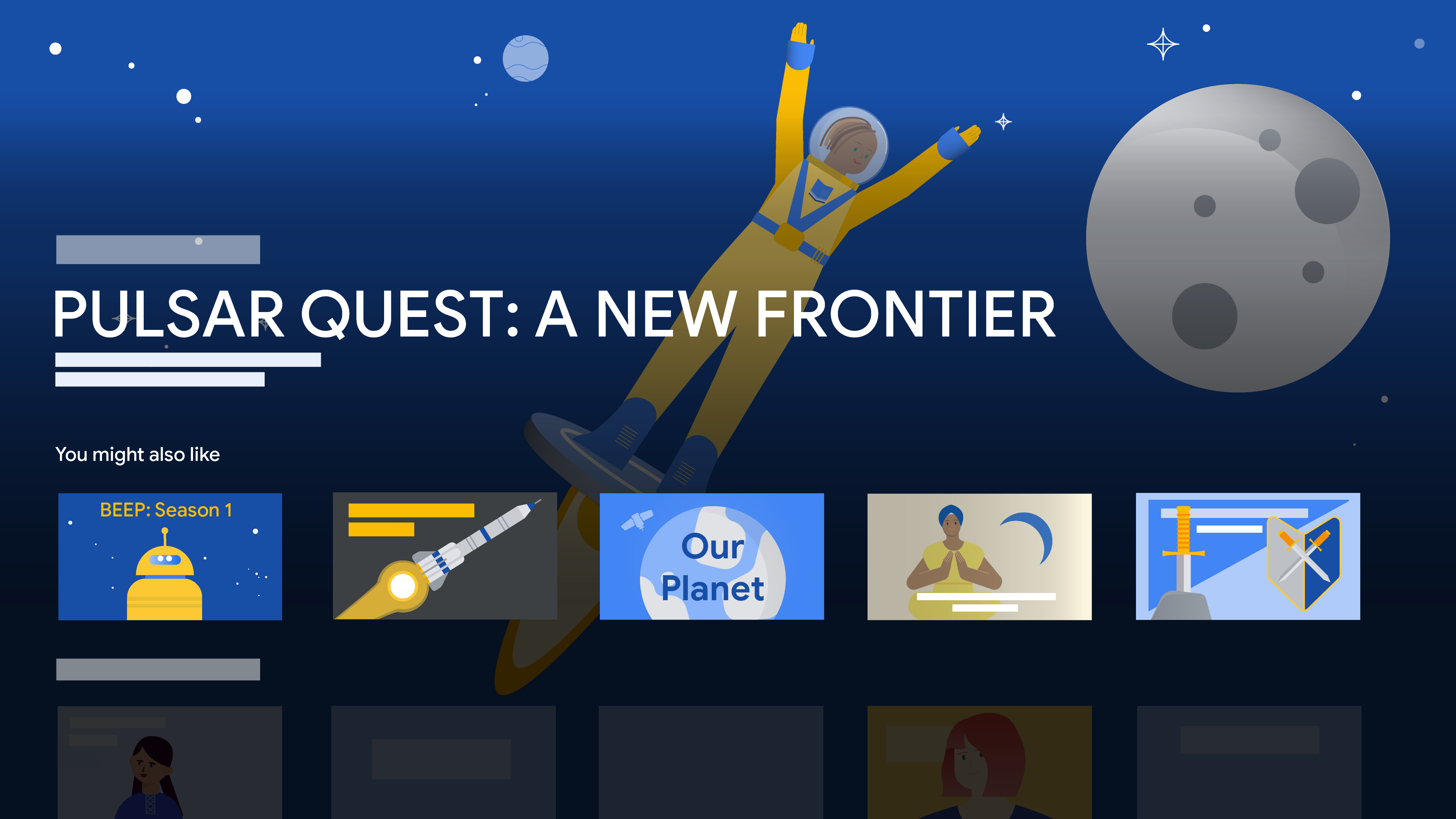
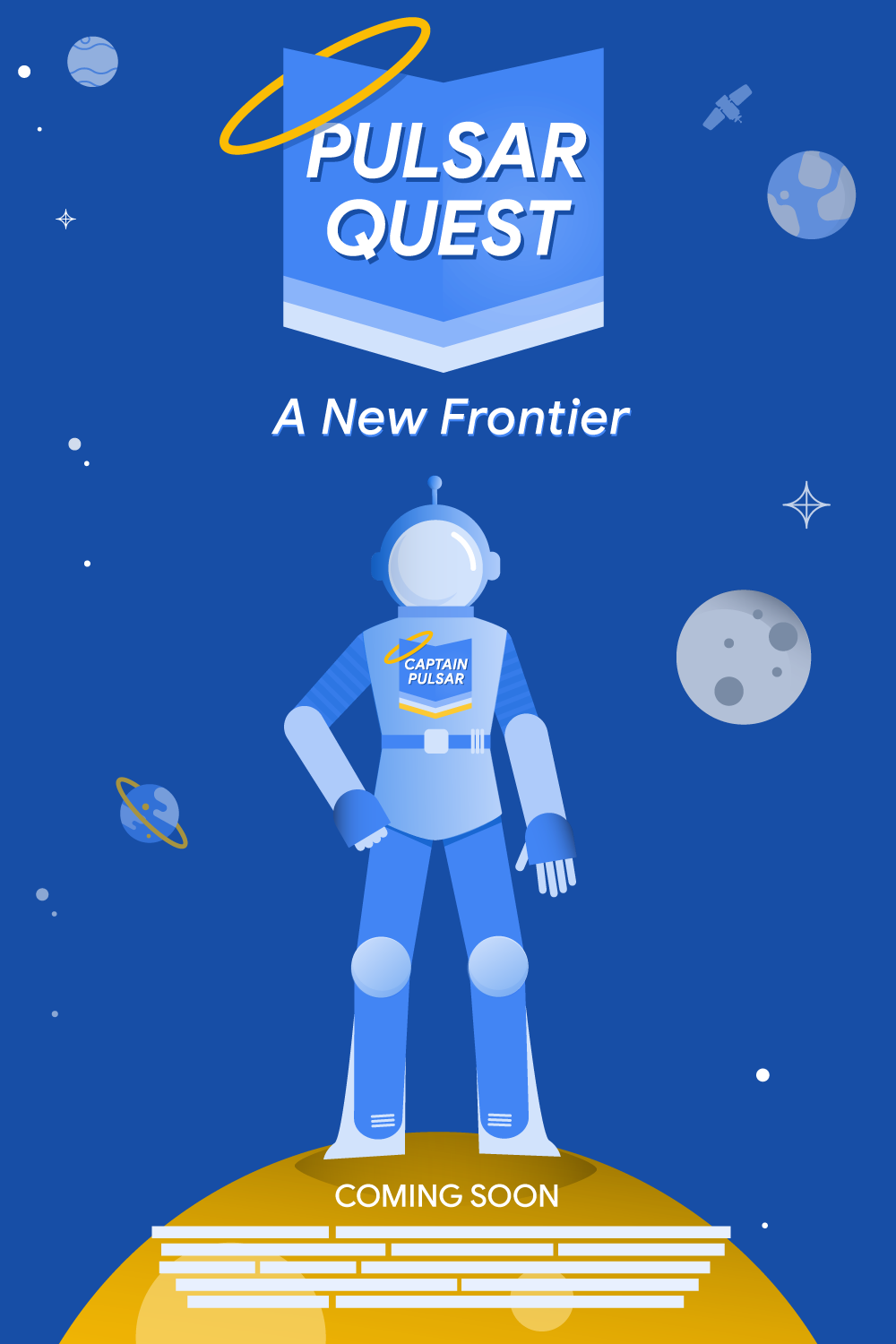
iconic 이미지가 있는 모바일 UI
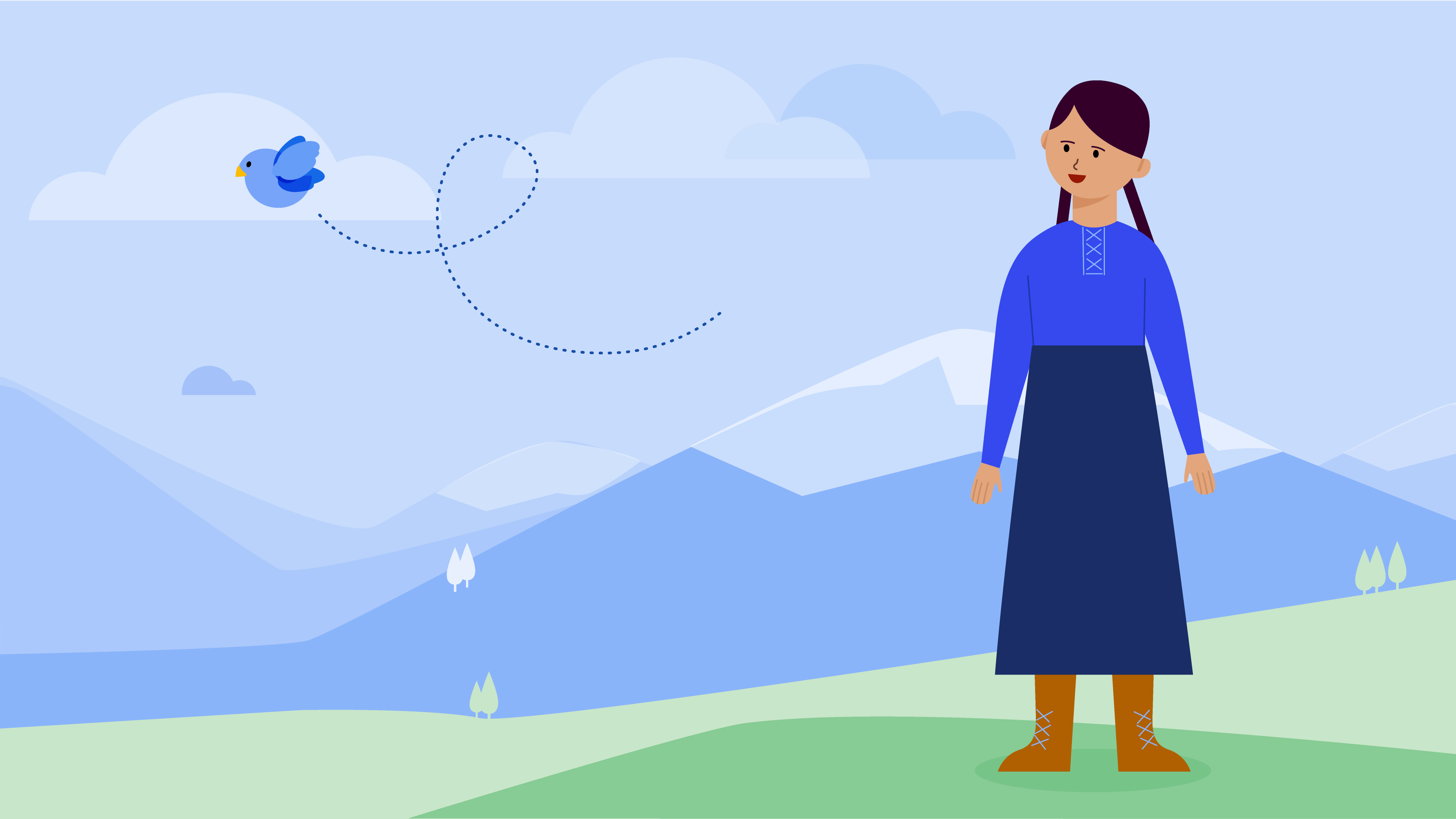
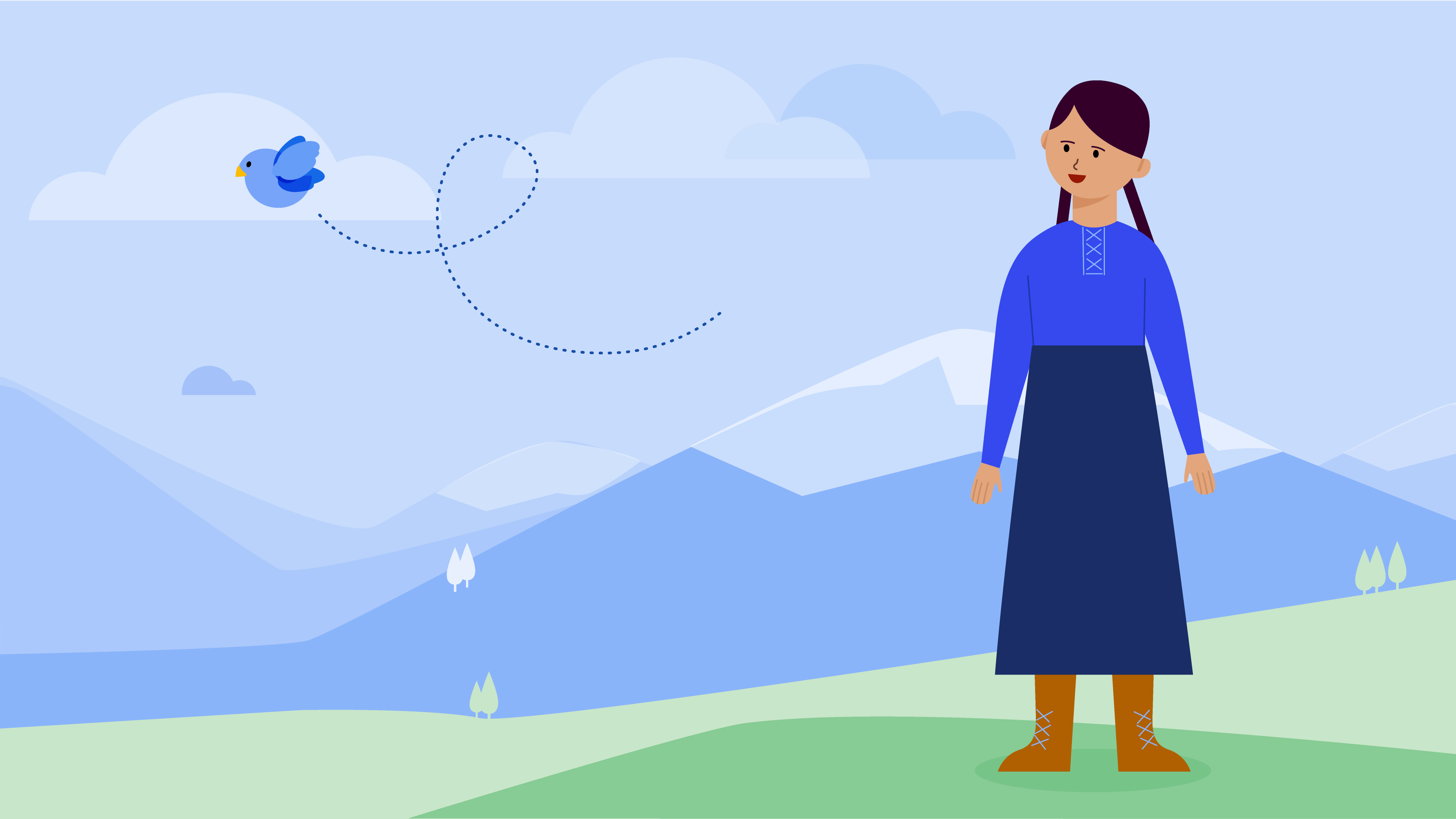
sceneStill 이미지가 있는 모바일 UI이미지 및 콘텐츠 속성의 예

contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
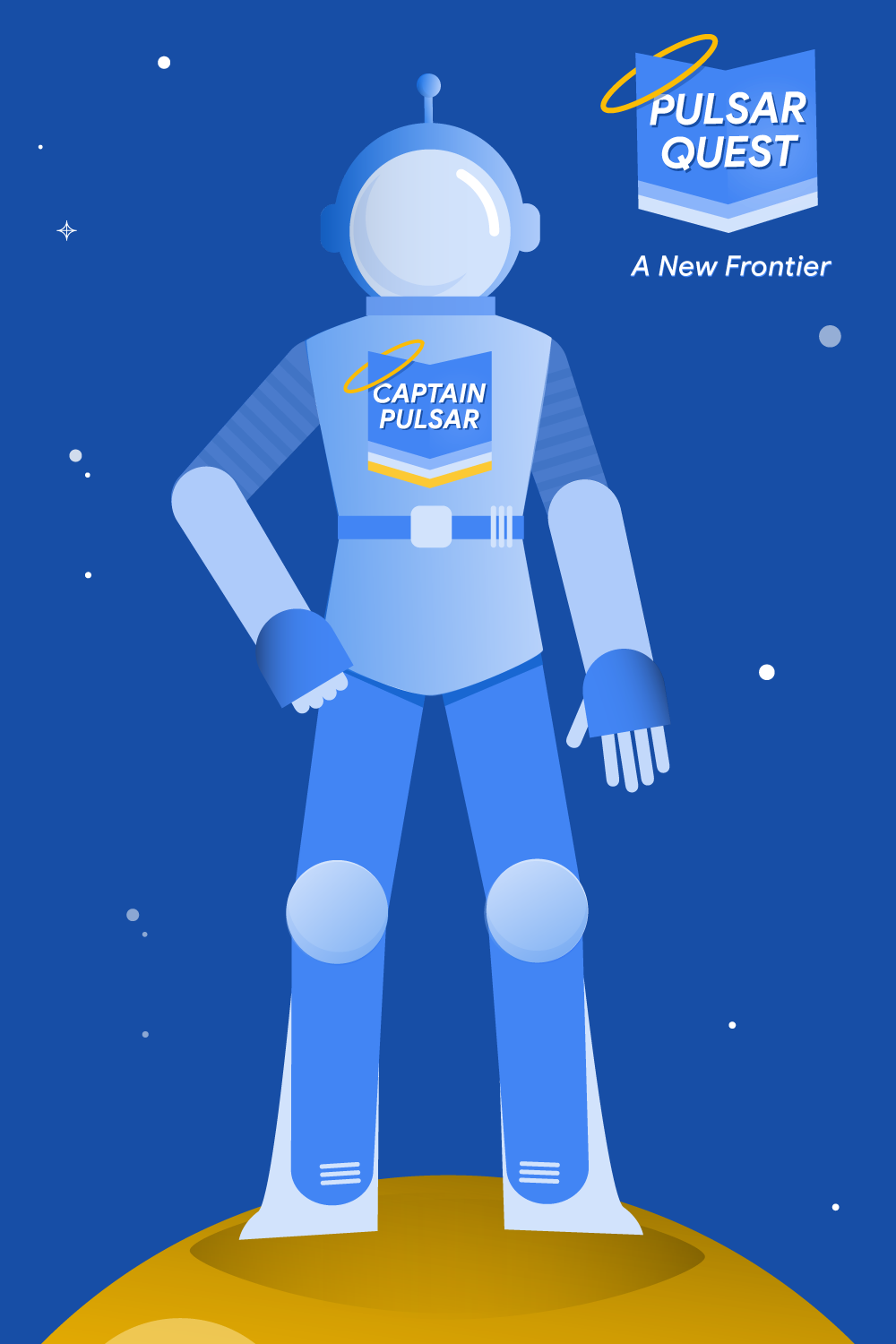
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]Google 제품에 원하는 이미지 유형
Google 제품 및 표시 경로마다 이미지 유형과 가로세로 비율이 다릅니다. 모든 Google 제품에 콘텐츠가 올바르게 표시되도록 하려면 제공업체에서 다음 표의 모든 이미지 유형을 제공해야 합니다.
| 가로세로 비율 및 contentAttributes | 최소 해상도 (픽셀) | 영화 | TV 시리즈 | TV 시즌 | TV 에피소드 | 방송 서비스 |
|---|---|---|---|---|---|---|
16:9, iconic poster |
3840x2160 | |||||
2:3, iconic poster |
1000x1500 | |||||
4:3, iconic poster |
800x600 | |||||
1:1, iconic poster |
600x600 | |||||
|
3:4, |
600x800 | |||||
|
16:9, |
3840x2160 | |||||
|
2:3, |
1000x1500 | |||||
|
3:4, |
600x800 | |||||
1:1, 로고 표시 (hasLogo) |
600x600 | |||||
4:3, 채널 로고 (logo) |
800x600 | |||||
1:1, 채널 로고 (logo) |
600x600 | |||||
16:9, 채널 로고 (logo) |
3840x2160 | |||||
|
9:5, |
1800x1000 |
이미지를 제출할 때는 다음 가이드라인이 적용됩니다.
- 이미지는 JPEG, PNG 또는 WebP 형식이어야 합니다.
- 가장 높은 해상도의 이미지를 포함합니다.
- 파일 크기는 20MB 이하여야 합니다.
centered이미지를 사용하는 것이 좋습니다. 일부 제품에서는rightCentered및leftCentered배경 이미지도 사용할 수 있으므로 이미지가 있는 경우 포함할 수 있습니다.smallFormat및largeFormat모두에 사용할 수 있는 이미지를 사용하는 것이 좋습니다.- 위 표에 나열된 이미지 크기 외에도 이미지 크기를 포함할 수 있습니다.
- 각 이미지의 가로세로 비율이 위 표에 나열된 일반적인 값 중 하나인지 확인합니다. 그렇지 않으면 경고가 표시됩니다.
스키마가 있는 이미지 예시
다음 예는 영화 또는 TV 프로그램과 연결된 이미지의 스키마 형식을 지정하는 방법을 보여줍니다.
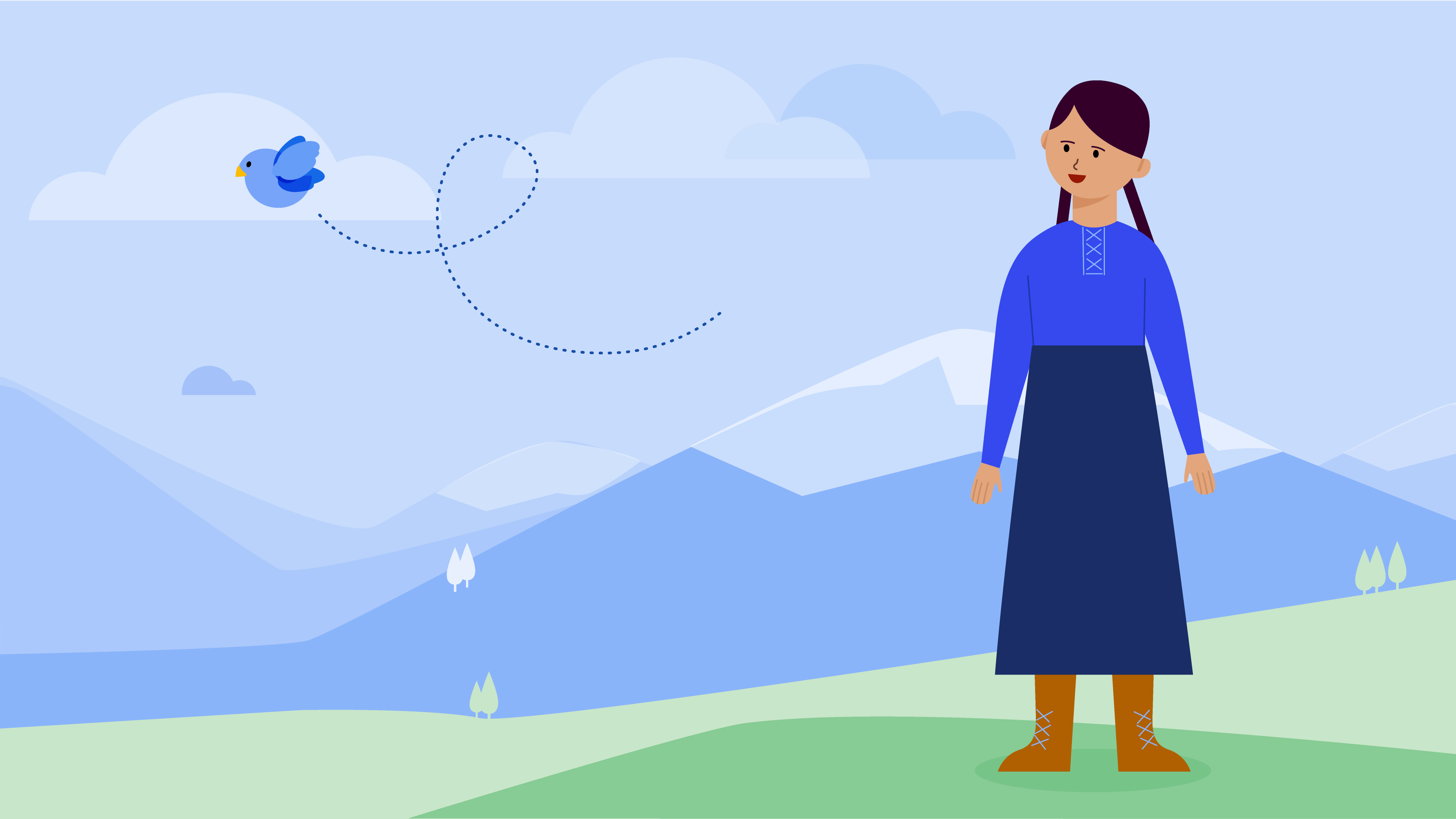
두 캐릭터가 있는 영화 배경 이미지

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
TVSeries 배경 이미지가 두 지역으로 제한됨

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
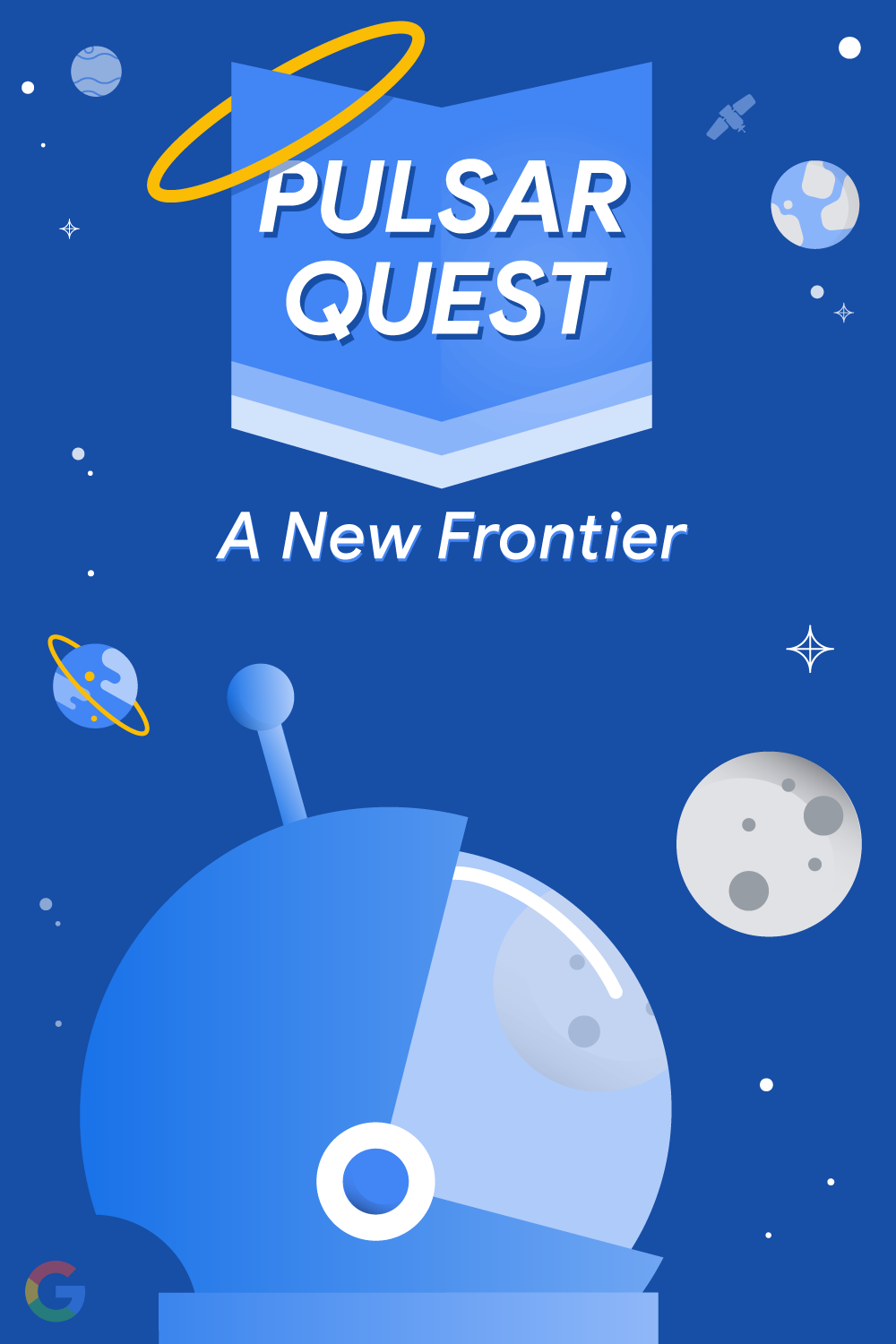
두 지역을 대상으로 한 영화 포스터 이미지

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
한국어와 영어가 모두 표시된 대형 영화 포스터

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
리전당 여러 이미지 표현
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
시간 제한이 있는 이미지 표현
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}