In diesem Abschnitt werden die Inhalts-Markup-Eigenschaften von image für Filme und Serien beschrieben. Mit diesem Markup können Anbieter den Bildtyp beschreiben, z. B. ob es sich um ein Titel-, Hintergrund- oder Symbolbild handelt, und seine vorgeschlagene Verwendung.
Tabelle mit Spezifikationen
Das Attribut image kann für die Entitätstypen Movie, TVSeries, TVSeason oder TVEpisode angegeben werden. In der folgenden Tabelle werden die verfügbaren Eigenschaften für das Attribut image beschrieben. Die Eigenschaft additionalProperty enthält den benutzerdefinierten Eigenschaftsnamen contentAttributes, der ein Array von Werten enthält, die den Bildtyp und seine beabsichtigte Verwendung beschreiben.
| Attribut | Erwarteter Typ | Beschreibung |
|---|---|---|
@context |
Text | Erforderlich: Muss immer auf "http://schema.org" gesetzt sein. |
@type |
Text | Erforderlich: Muss immer auf ImageObject gesetzt sein. |
contentUrl |
URL | Erforderlich: Die URL des Bilds. |
additionalProperty |
PropertyValue | Erforderlich: Definiert die Property contentAttributes, die den Bildtyp und seine beabsichtigte Verwendung beschreibt. Weitere Informationen finden Sie unter contentAttributes. |
character |
Person |
Falls zutreffend erforderlich: Eine fiktive Figur, die mit dem Bild verknüpft ist. Dies ist erforderlich, wenn |
inLanguage |
Text | Erforderlich, wenn zutreffend: Die Sprache des im Bild verwendeten Texts. Verwende einen der Sprachcodes aus dem IETF BCP 47-Standard.
Wenn das Bild einen contentAttribute von hasTitle enthält, ist diese Property erforderlich. |
regionsAllowed |
Ort | Empfohlen: Die Regionen, in denen das Bild zulässig ist. Wenn keine Region angegeben wird, geht Google davon aus, dass das Bild überall zulässig ist. Gib die Länder im ISO 3166-Format an. |
datePublished |
Datum | Sofern zutreffend erforderlich: Datum, ab dem das Bild verfügbar ist. Die Angabe erfolgt im ISO 8601-Format (einschließlich Zeitzone).
Wenn es zeitlich begrenzte Einschränkungen für die Verwendung des Bildes gibt, ist dieses Attribut erforderlich, wenn das Bild vor dem angegebenen Datum nicht angezeigt werden darf. Wenn keine solche Einschränkung vorhanden ist, kann sie weggelassen werden. Das entsprechende Bild muss mindestens 7 Tage vor dem Veröffentlichungsdatum im Feed bereitgestellt werden. So erhöhen Sie die Wahrscheinlichkeit, dass die Inhalte rechtzeitig auf Google-Plattformen angezeigt werden. |
expires |
Datum | Falls zutreffend erforderlich: Datum, nach dem das Bild nicht mehr verfügbar ist. Die Angabe erfolgt im ISO 8601-Format (einschließlich Zeitzone).
Alle Aktualisierungen des Ablaufdatums müssen mindestens 7 Tage vor dem Ablaufdatum im Feed vorgenommen werden. So ist die Wahrscheinlichkeit höher, dass die Inhalte am Ablaufdatum nicht mehr auf Google-Plattformen angezeigt werden. |
audience |
Zielgruppe | Empfohlen: Die beabsichtigte oder bevorzugte Zielgruppe für dieses Bild. |
audience.geographicArea |
AdministrativeArea | Empfohlen: Die beabsichtigten oder bevorzugten Regionen für dieses Bild.
Verwenden Sie dagegen regionsAllowed, um harte Einschränkungen anzugeben. Wenn audience.geographicArea nicht angegeben ist, wird davon ausgegangen, dass die Funktion überall verwendet werden soll. Gib die Länder im ISO 3166-Format an. |
copyrightHolder |
Organisation oder Person | Empfohlen: Die Person, die das Urheberrecht am Bild hat. |
keywords |
Text | Empfohlen: Keywords oder Tags, die dieses Bild beschreiben.
Mehrere keywords können mit einem Array angegeben werden. Beispiel: [„feature, biography“] |
name |
Text | Empfohlen: Name des Bildes. |
contentAttributes
Die Eigenschaft contentAttributes von image beschreibt den Typ des Bildes und definiert seine vorgeschlagenen Verwendungen. Die Kategorien in der folgenden Liste enthalten die contentAttributes-Werte, die Anbieter bei jeder ImageObject angeben müssen.
Typ
iconic: Ein aussagekräftiges Bild, das die Sendung veranschaulicht. Häufig ein künstlerisches Rendering.sceneStill: Ein Bildausschnitt aus der Sendung.castInCharacter: Ein Foto eines Darstellers in seiner Rolle. Wenn Sie diesen Wert verwenden, geben Sie auch die Propertycharacteran, um das entsprechende Zeichen im Bild zu identifizieren. Wenn es mehrere Charaktere gibt, z. B. in einem Ensemble, füge mehrerecharacter-Properties als Array hinzu.logo: Das Bild enthält nur ein Logo. Das kann ein grafisches Logo oder ein Titellogo sein. Fügen Sie das entsprechende Overlay ein, um anzugeben, welches.
Verwenden Sie nur einen dieser Typen.
Empfohlene Verwendung
poster: Ein Posterbild für die Sendung. Auf Computer-UIs können sie in Karussells verwendet werden. Diese können den Titel der Sendung enthalten oder auch nicht.background: Ein Bild, das sich als Hintergrund mit Text- oder UI-Overlays verwenden lässt. Diese Bilder enthalten keinen Text.
Sie müssen maximal eine dieser empfohlenen Verwendungen angeben.
Geeignete Größe
smallFormat: Ein Bild, das für kleinere Bildschirme wie Smartphones geeignet ist. Text oder Logos auf dem Bild sind auf einem kleinen Bildschirm gut lesbar.largeFormat: Ein Bild, das für größere Bildschirme oder gedruckte Poster geeignet ist.
Für ein Bild können beide Werte verwendet werden.
Eignung des Hintergrunds
forDarkBackground: Ein Bild, in der Regel ein transparentes Logo, das sich für die Verwendung auf einem dunklen Hintergrund eignet.forLightBackground: Ein Bild, in der Regel ein transparentes Logo, das sich für die Verwendung auf einem hellen Hintergrund eignet.
Verwenden Sie höchstens einen Wert für die Eignung des Hintergrunds.
Overlays
hasTitle: Der Titel der Sendung oder der Name der Figur oder des Schauspielers, der im Bild zu sehen ist. Geben Sie für das Bild die PropertyinLanguagean.noTitle: Das Bild enthält keinen Titel.hasLogo: Das Bild enthält das Logo eines Films oder einer Serie, des Rechteinhabers oder des Vertriebspartners.noLogo: Das Bild enthält kein Logo.hasCopyright: Das Bild enthält einen deutlich sichtbaren Urheberrechtshinweis.noCopyright: Das Bild enthält keinen sichtbaren Urheberrechtshinweis. Google kann solche Bilder in der Regel nicht ohne Änderungen verwenden.hasMatte: Das Bild hat einen Matte. Das kann horizontal (Letterbox), vertikal (Pillarbox) oder beides (Windowbox) sein. Manchmal werden Bilder so zugeschnitten, dass sie in ein bestimmtes Seitenverhältnis passen. Google kann solche Bilder in der Regel nicht ohne Änderung verwenden.noMatte: Das Bild hat keine Matte.transparentBackground: Der Hintergrund des Bilds ist transparent. Diese Option wird in der Regel für Bilder verwendet, die nur einen Titel oder ein Logo enthalten.
Für die Gültigkeit sind nur ein Titel, ein Logo, ein Urheberrecht und ein Matte-Attribut zulässig.
Position der vorherrschenden Figur
centered: Die vorherrschende Figur ist in der Mitte des Bildes positioniert.rightCentered: Die vorherrschende Figur ist auf der rechten Seite des Bildes positioniert, wodurch die linke Seite relativ leer für Text- und UI-Overlays bleibt.leftCentered: Die vorherrschende Figur ist auf der linken Seite des Bildes positioniert, wodurch die rechte Seite relativ leer für Text- und UI-Overlays bleibt.
Es darf höchstens eine dieser Positionen enthalten.
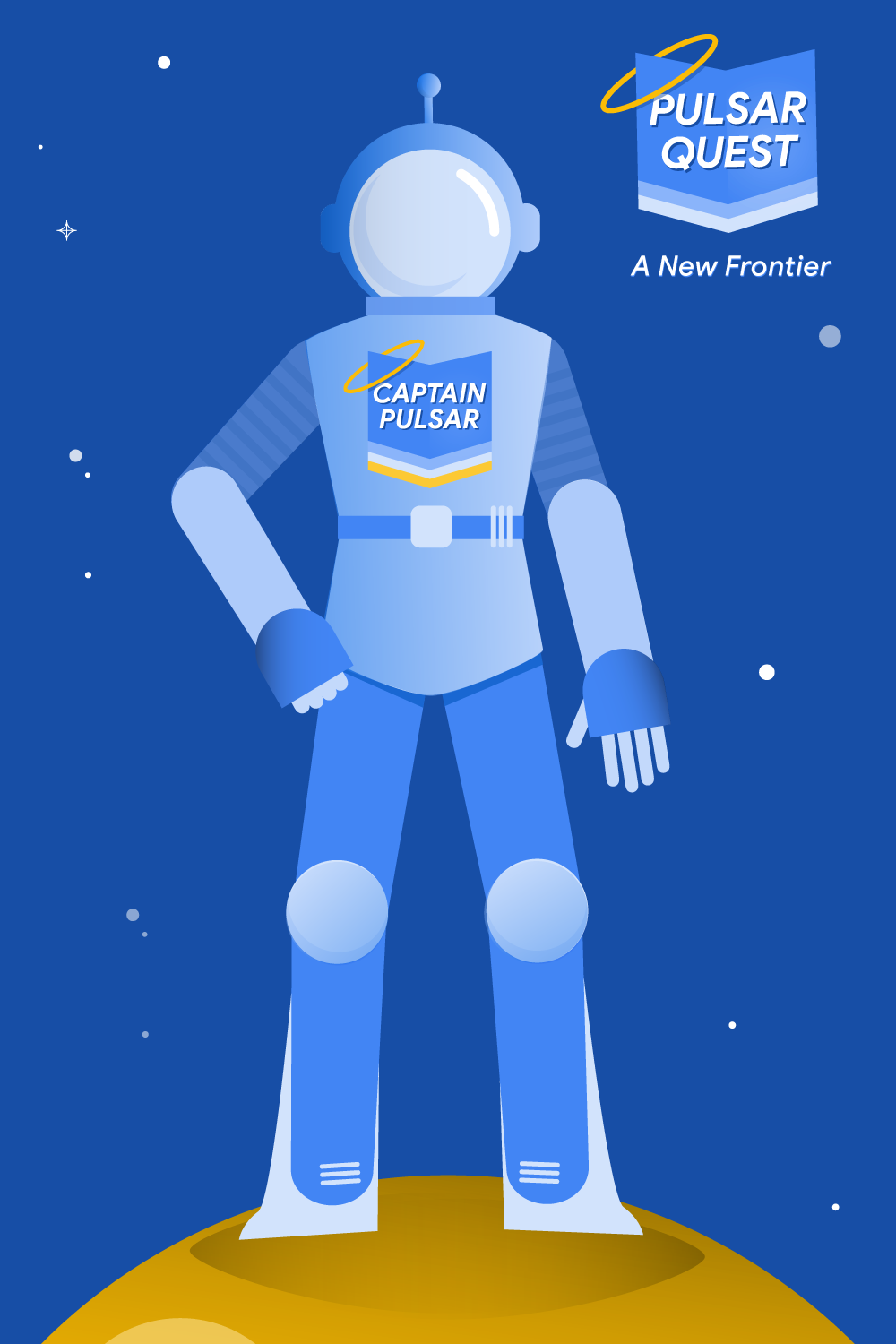
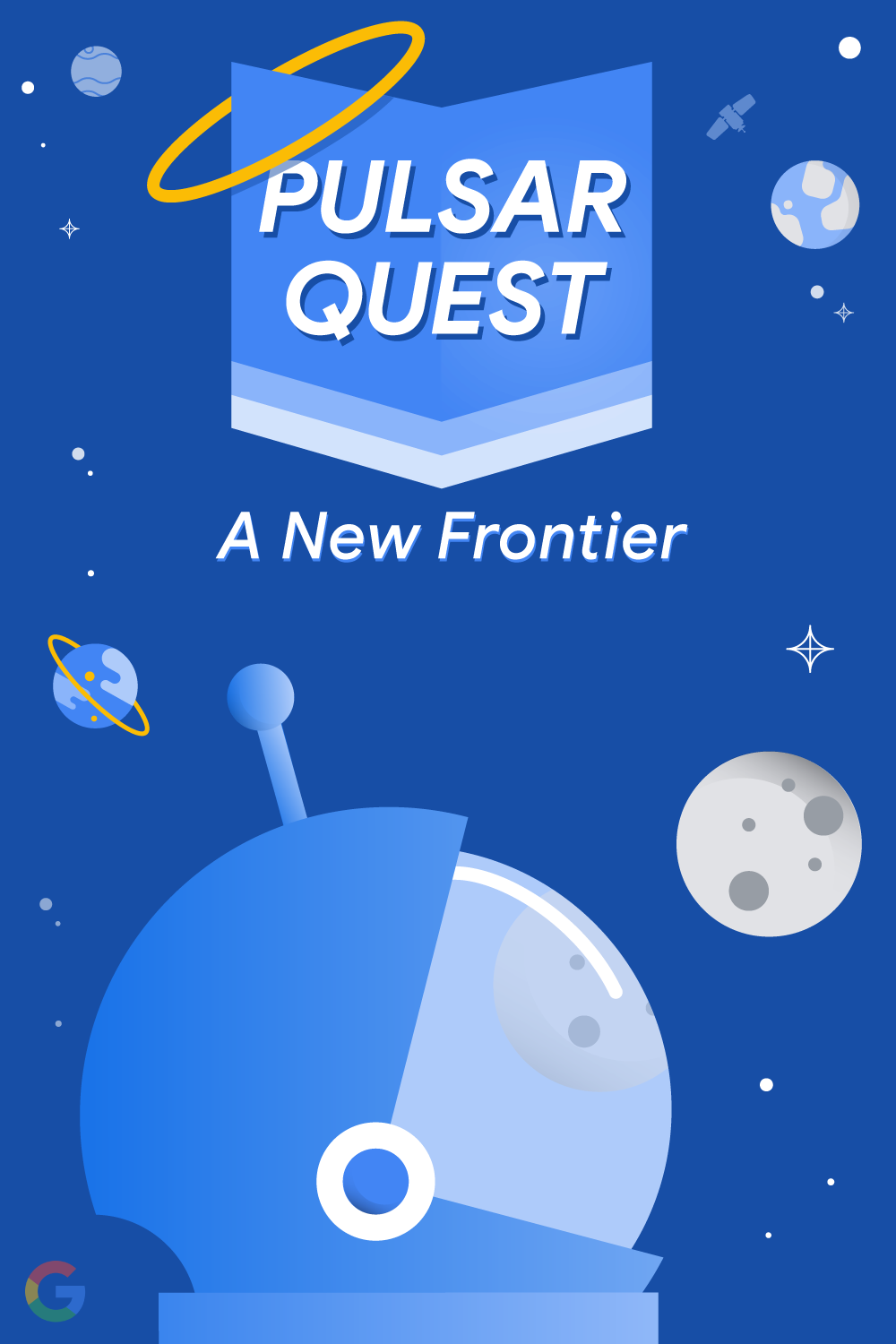
Beispielbilder mit ihrer beabsichtigten Verwendung



iconic Hintergrundbild.
sceneStill Hintergrundbild.Beispielbilder und ihre Inhaltsattribute

contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
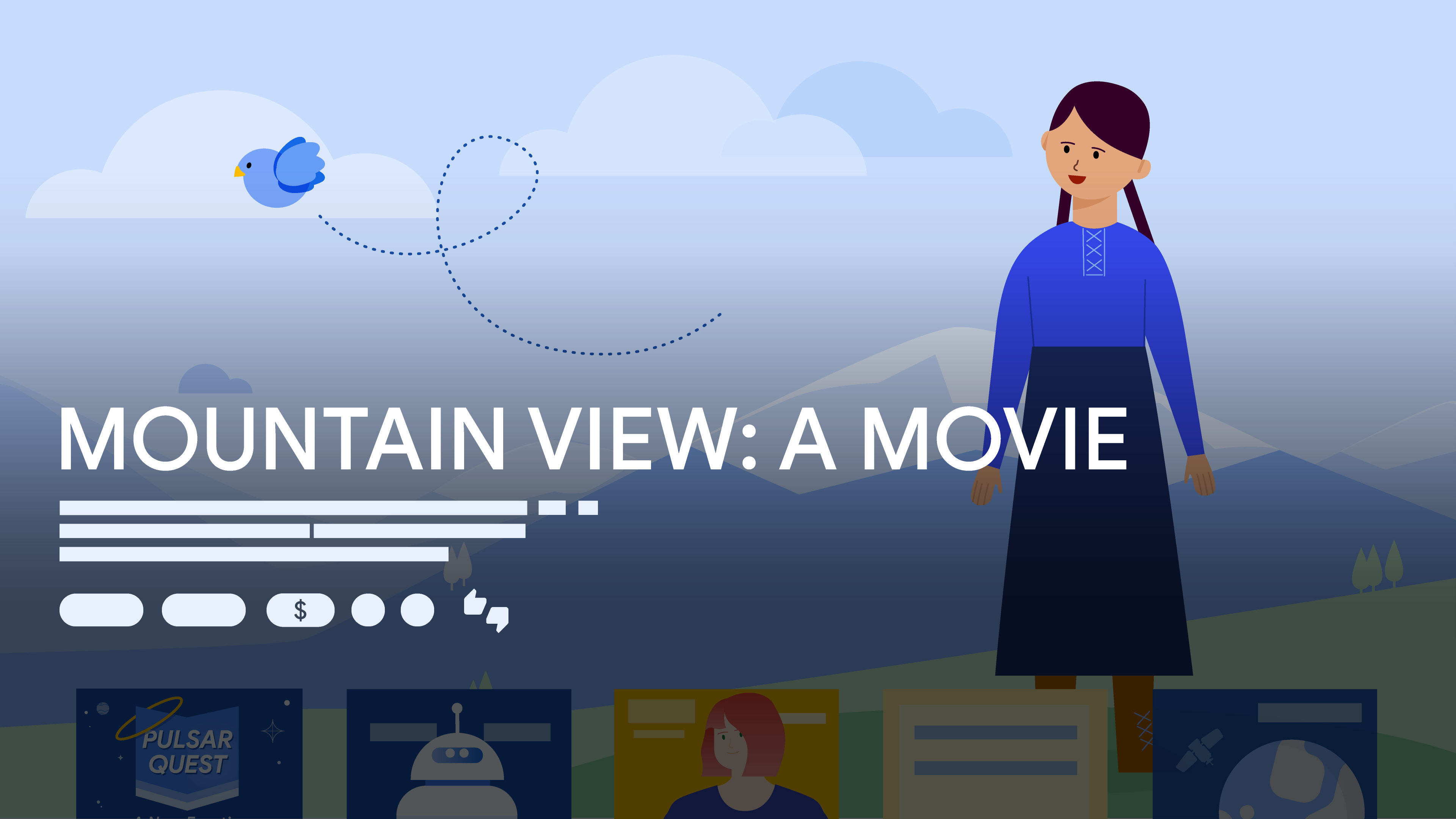
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
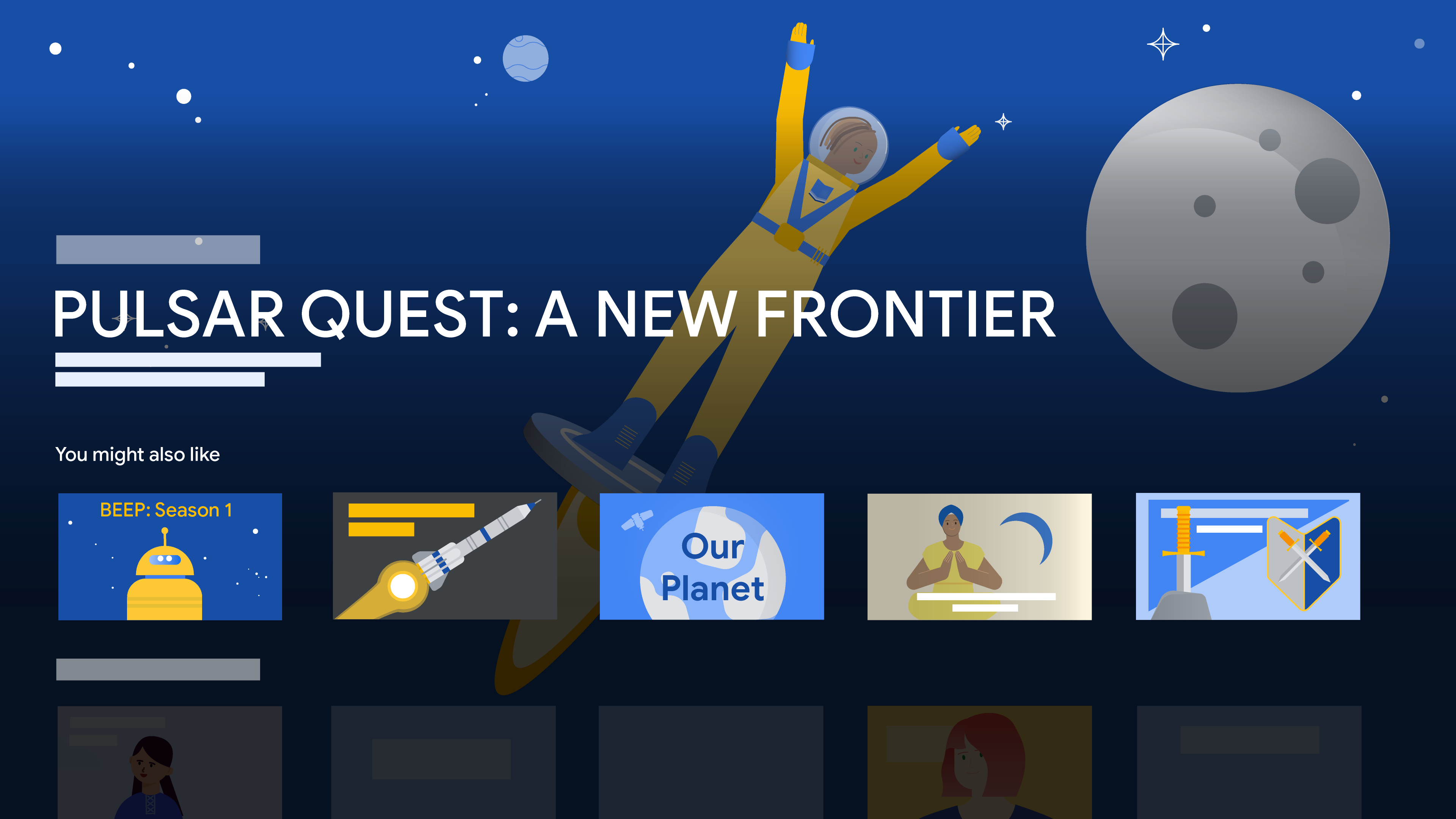
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
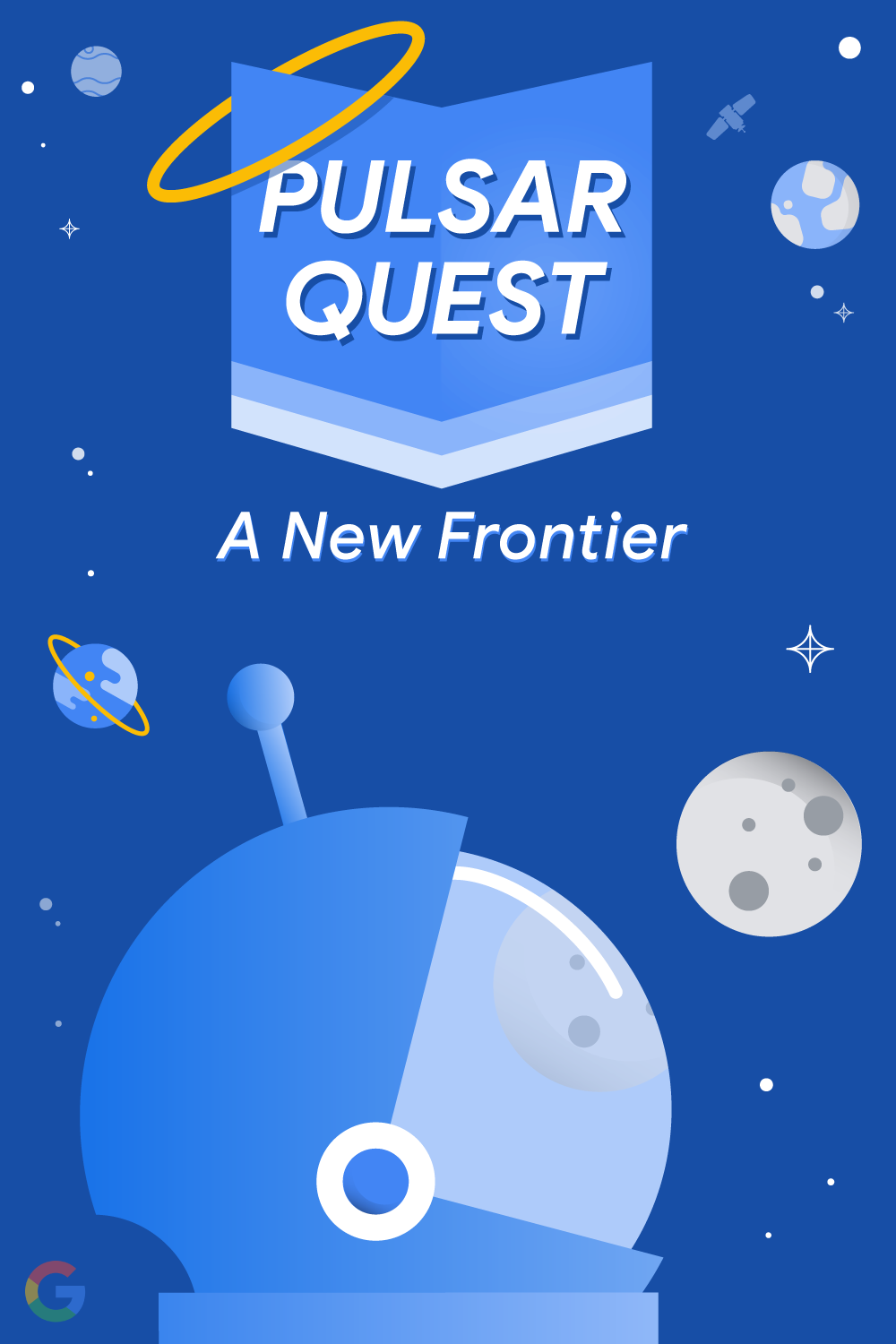
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
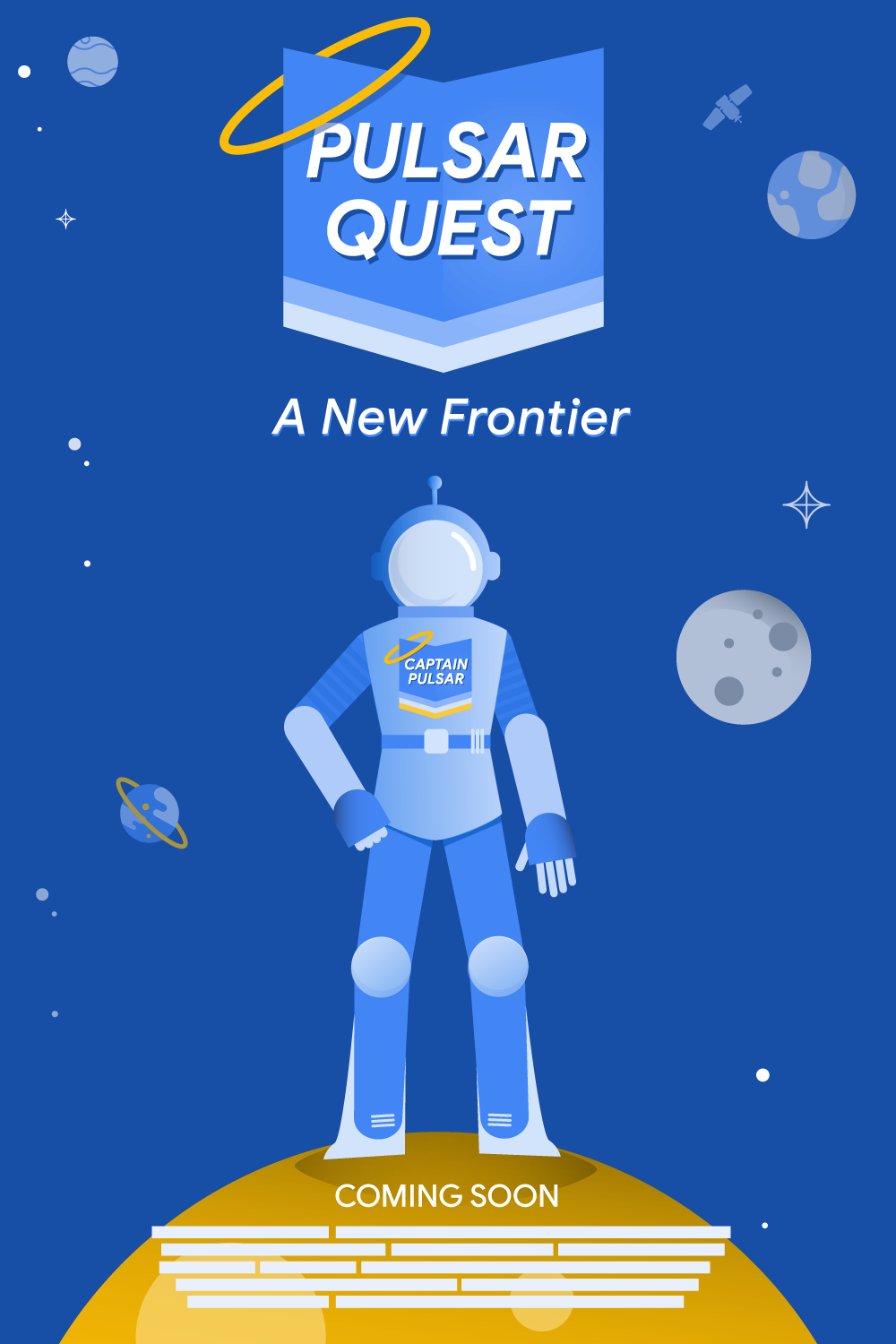
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]Empfohlene Bildtypen für Google-Produkte
Für verschiedene Google-Produkte und -Plattformen sind unterschiedliche Bildtypen und Seitenverhältnisse erforderlich. Damit Inhalte in allen Google-Produkten korrekt angezeigt werden, müssen Anbieter alle Bildtypen aus der folgenden Tabelle bereitstellen.
| Seitenverhältnis und Inhaltsattribute | Mindestauflösung (Pixel) | Film | Serie | Serienstaffel | TV-Folge | Übertragungsdienst |
|---|---|---|---|---|---|---|
16:9, iconic poster |
3.840 x 2.160 | |||||
2:3, iconic poster |
1.000 × 1.500 | |||||
4:3, iconic poster |
800 x 600 | |||||
1:1, iconic poster |
600 × 600 | |||||
|
3:4, |
600 × 800 | |||||
|
16:9, |
3.840 x 2.160 | |||||
|
2:3, |
1.000 × 1.500 | |||||
|
3:4, |
600 × 800 | |||||
1:1, Logo anzeigen (hasLogo) |
600 × 600 | |||||
4:3, Kanallogo (logo) |
800 x 600 | |||||
1:1, Kanallogo (logo) |
600 × 600 | |||||
16:9, Kanallogo (logo) |
3.840 x 2.160 | |||||
|
9:5, |
1800 × 1000 |
Beim Einreichen von Bildern gelten die folgenden Richtlinien:
- Die Bilder müssen im JPEG-, PNG- oder WebP-Format vorliegen.
- Verwenden Sie die Bilder mit der höchsten Auflösung.
- Die Dateigröße darf 20 MB nicht überschreiten.
centeredBilder werden bevorzugt. Hintergrundbilder fürrightCenteredundleftCenteredkönnen auch für einige Produkte verwendet werden. Sie können sie also einfügen, wenn Sie sie haben.- Wir bevorzugen Bilder, die sowohl für
smallFormatals auch fürlargeFormatgeeignet sind. - Sie können zusätzlich zu den in der Tabelle oben aufgeführten Bildgrößen auch andere angeben.
- Prüfen Sie, ob das Seitenverhältnis jedes Bildes zu den gängigen Werten in der Tabelle oben gehört. Andernfalls wird eine Warnung ausgegeben.
Beispielbilder mit Schema
Die folgenden Beispiele zeigen, wie das Schema für Bilder formatiert wird, die mit Filmen oder Serien verknüpft sind.
Filmhintergrundbild mit zwei Figuren

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
Hintergrundbild für TV-Serien auf zwei Regionen beschränkt

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
Filmplakatbild für zwei Regionen

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
Filmplakat im Großformat auf Koreanisch und Englisch

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
Mehrere Bilder pro Region darstellen
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
Zeitlich begrenzte Bilder darstellen
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}