בקטע הזה מפורטים מאפייני ה-Markup של התוכן של image עבור סרטים ותוכניות טלוויזיה. הרכיבים האלה מאפשרים לספקים לתאר את סוג התמונה, למשל אם היא כותרת, רקע או תמונה איקונית, ואת השימוש המומלץ בה.
טבלת מפרט
אפשר לספק את המאפיין image לסוגים של ישויות Movie, TVSeries, TVSeason או TVEpisode. בטבלה הבאה מתוארים המאפיינים הזמינים של המאפיין image. שימו לב שהמאפיין additionalProperty כולל שם של מאפיין מותאם אישית שנקרא contentAttributes, שמכיל מערך של ערכים שמתארים את סוג התמונה ואת השימוש המיועד שלה.
| נכס | הסוג הנדרש | תיאור |
|---|---|---|
@context |
טקסט | חובה – תמיד מוגדר ל-"http://schema.org". |
@type |
טקסט | חובה – תמיד מוגדר ל-ImageObject. |
contentUrl |
כתובת URL | חובה – כתובת ה-URL של התמונה. |
additionalProperty |
PropertyValue | חובה – הגדרת המאפיין contentAttributes, שמתאר את סוג התמונה ואת השימוש המיועד שלה. לפרטים נוספים, קראו את המאמר contentAttributes. |
character |
אדם |
חובה אם רלוונטי – דמות בדיונית שמשויכת לתמונה. הפעולה הזו נדרשת אם |
inLanguage |
טקסט | חובה אם רלוונטי – השפה של הטקסט בתמונה. צריך להשתמש באחד מקודי השפות מתקן IETF BCP 47.
אם התמונה כוללת contentAttribute של
hasTitle, הנכס הזה נדרש. |
regionsAllowed |
מקום | מומלץ – האזורים שבהם מותר להשתמש בתמונה. אם לא צוין, ההנחה היא שהתמונה מותרת בכל מקום. יש לציין את המדינות בפורמט ISO 3166. |
datePublished |
תאריך | חובה אם רלוונטי – התאריך שבו התמונה תהיה זמינה, בפורמט ISO 8601 (כולל אזור זמן).
אם יש הגבלות זמן על השימוש בתמונה, צריך לציין את המאפיין הזה אם אסור להציג את התמונה לפני התאריך שצוין. אם אין הגבלה כזו, אפשר להשמיט אותה. חובה לספק את התמונה המתאימה בפיד לפחות 7 ימים לפני תאריך הפרסום שלה. כך תוכלו להגדיל את הסיכויים שהתוכן יוצג בפלטפורמות של Google בזמן. |
expires |
תאריך | חובה אם רלוונטי – התאריך שבו התמונה לא תהיה זמינה יותר, בפורמט ISO 8601 (כולל אזור זמן).
חובה לבצע עדכונים של תאריך התפוגה בפיד לפחות 7 ימים לפני תאריך התפוגה. כך יגברו הסיכויים שהתוכן יפסיק להופיע בפלטפורמות של Google בתאריך התפוגה. |
audience |
קהל | מומלץ – קהל היעד או קהל היעד המועדף של התמונה. |
audience.geographicArea |
AdministrativeArea | מומלץ – האזורים המיועדים או המועדפים לתמונה הזו.
לעומת זאת, משתמשים ב-regionsAllowed כדי לציין הגבלות קשות. אם לא מציינים את audience.geographicArea, ההנחה היא שהיא מיועדת לשימוש בכל מקום. יש לציין את המדינות בפורמט ISO 3166. |
copyrightHolder |
ארגון או אדם | מומלץ – הגורם שמחזיק בזכויות היוצרים על התמונה. |
keywords |
טקסט | מומלץ – מילות מפתח או תגים שמשמשים לתיאור התמונה הזו.
אפשר לספק כמה ערכים של keywords באמצעות מערך. לדוגמה, ["feature, biography"] |
name |
טקסט | מומלץ – שם התמונה. |
contentAttributes
המאפיין contentAttributes של image מתאר את סוג התמונה ומגדיר את השימושים המוצעים שלה. הקטגוריות ברשימה הבאה כוללות את הערכים של contentAttributes שהספקים חייבים לכלול בכל ImageObject.
סוג
iconic: תמונה שמייצגת את התוכנית. לרוב, רינדור אמנותי.sceneStill: קטע תמונה מהתוכנית.castInCharacter: תמונה של חבר צוות שחקנים כפי שהוא מופיע בתפקיד. אם משתמשים בערך הזה, צריך לכלול גם את המאפייןcharacterכדי לזהות את התו הספציפי בתמונה. אם יש כמה דמויות, כמו אנסמבל שחקנים, צריך לכלול כמה מאפייניcharacterכמערך.logo: התמונה מכילה רק לוגו. זה יכול להיות לוגו גרפי או לוגו של כותרת. כדי לציין איזו שכבת-על, צריך לכלול את שכבת-העל המתאימה.
כדי שהקוד יהיה תקף, צריך להשתמש באחד מהסוגים האלה בלבד.
שימוש מומלץ
poster: תמונה של כרזת התוכנית. בממשקי משתמש במחשב, אפשר להשתמש בהם בקרוסלות. ייתכן שהם יכללו את שם התוכנית וייתכן שלא.background: תמונה שמתאימה לשימוש כרקע עם שכבות-על של טקסט או ממשק משתמש. התמונות האלה לא מכילות טקסט.
כדי שהבקשה תהיה תקפה, צריך לכלול בה עד שימוש אחד מהשימושים המומלצים האלה.
תאימות לגודל
smallFormat: תמונה שמתאימה למסכים קטנים יותר, כמו טלפונים ניידים. הטקסט או הסמלי הלוגו בתמונה קריאים במסך קטן.largeFormat: תמונה שמתאימה למסכים גדולים יותר או לפוסטרים מודפסים.
אפשר להשתמש בשני הערכים האלה בתמונה.
תאימות הרקע
forDarkBackground: תמונה, בדרך כלל לוגו שקוף, שמתאימה לשימוש על רקע כהה.forLightBackground: תמונה, בדרך כלל לוגו שקוף, שמתאימה לשימוש ברקע בהיר.
כדי שהקמפיין יהיה תקף, אפשר להשתמש בערך אחד בלבד של התאמה לרקע.
שכבות-על
hasTitle: שם התוכנית או שם הדמות או השחקן שמוצגים בתמונה. חשוב לכלול את הנכסinLanguageשל התמונה.noTitle: התמונה לא כוללת את השם.hasLogo: התמונה כוללת את הלוגו של סרט או תוכנית, את בעלי התוכן או את המפיץ.noLogo: התמונה לא כוללת לוגו.hasCopyright: התמונה כוללת הודעה גלויה בנושא זכויות יוצרים.noCopyright: התמונה לא כוללת הודעה גלויה על זכויות יוצרים. בדרך כלל, Google לא יכולה להשתמש בתמונות כאלה ללא שינוי.hasMatte: התמונה כוללת גימור מט. הפורמט יכול להיות אופקי (letterbox), אנכי (pillarbox) או שניהם (windowbox). לפעמים התמונות מודפסות על נייר מט כדי להתאים ליחס גובה-רוחב. בדרך כלל, Google לא יכולה להשתמש בתמונות כאלה בלי לבצע בהן שינויים.noMatte: לתמונה אין ציפוי מט.transparentBackground: הרקע של התמונה שקוף. בדרך כלל משתמשים באפשרות הזו לתמונות שכוללות רק שם או לוגו, ולא שום דבר אחר.
כדי שהקובץ יהיה תקף, מותר להוסיף רק מאפיין אחד של שם, לוגו, זכויות יוצרים ומאפיין אחד של גימור מט.
המיקום של הדמות הדומיננטית
centered: הדמות הראשית ממוקמת במרכז התמונה.rightCentered: הדמות הראשית ממוקמת בצד הימני של התמונה, כך שהצד השמאלי נשאר ריק יחסית לצורך שכבות-על של טקסט וממשק משתמש.leftCentered: הדמות הראשית ממוקמת בצד ימין של התמונה, כך שהצד השמאלי נשאר ריק יחסית לצורך שכבות-על של טקסט וממשק משתמש.
כדי שהקוד יהיה תקף, צריך לכלול בו עד אחת מהמיקומים האלה.
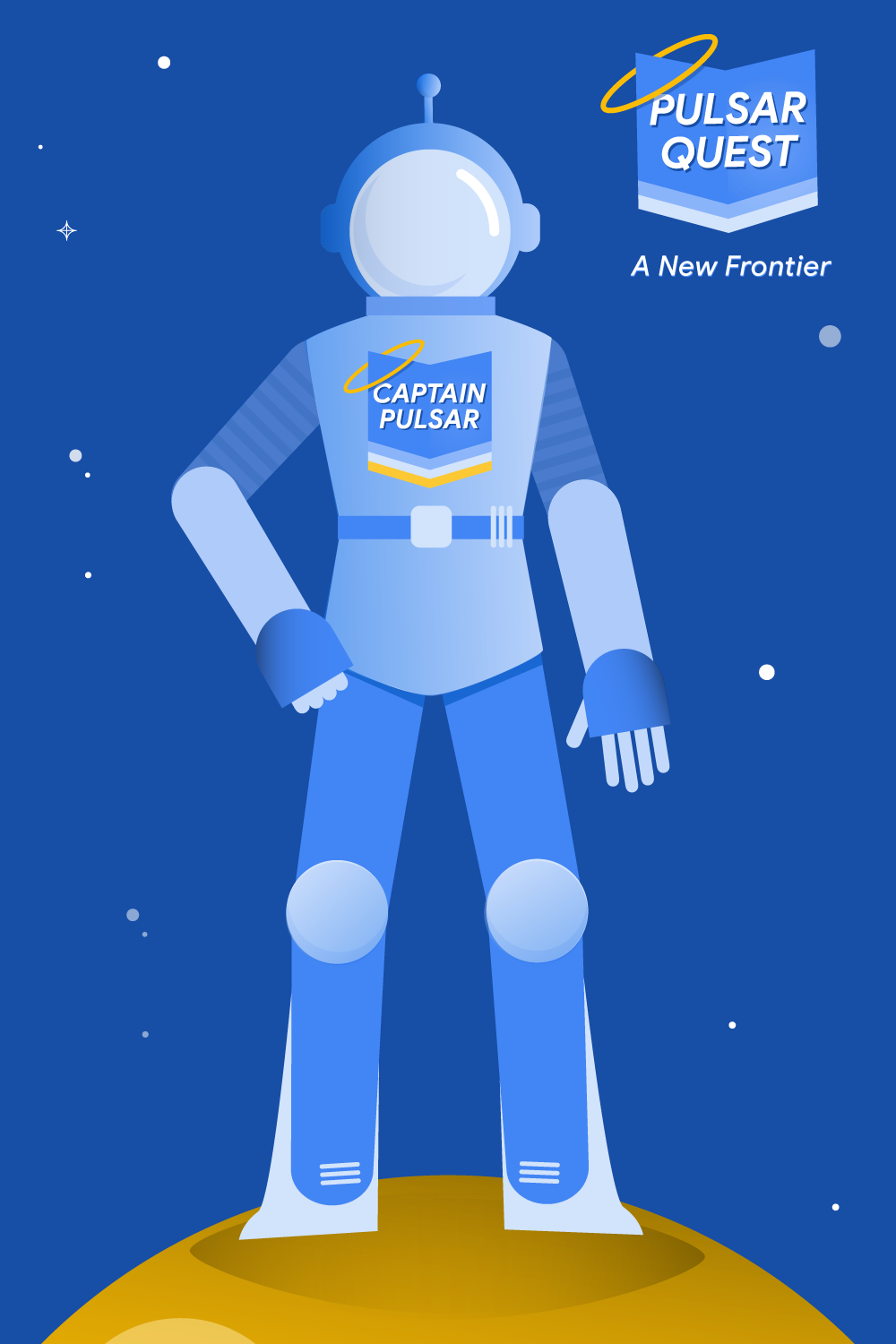
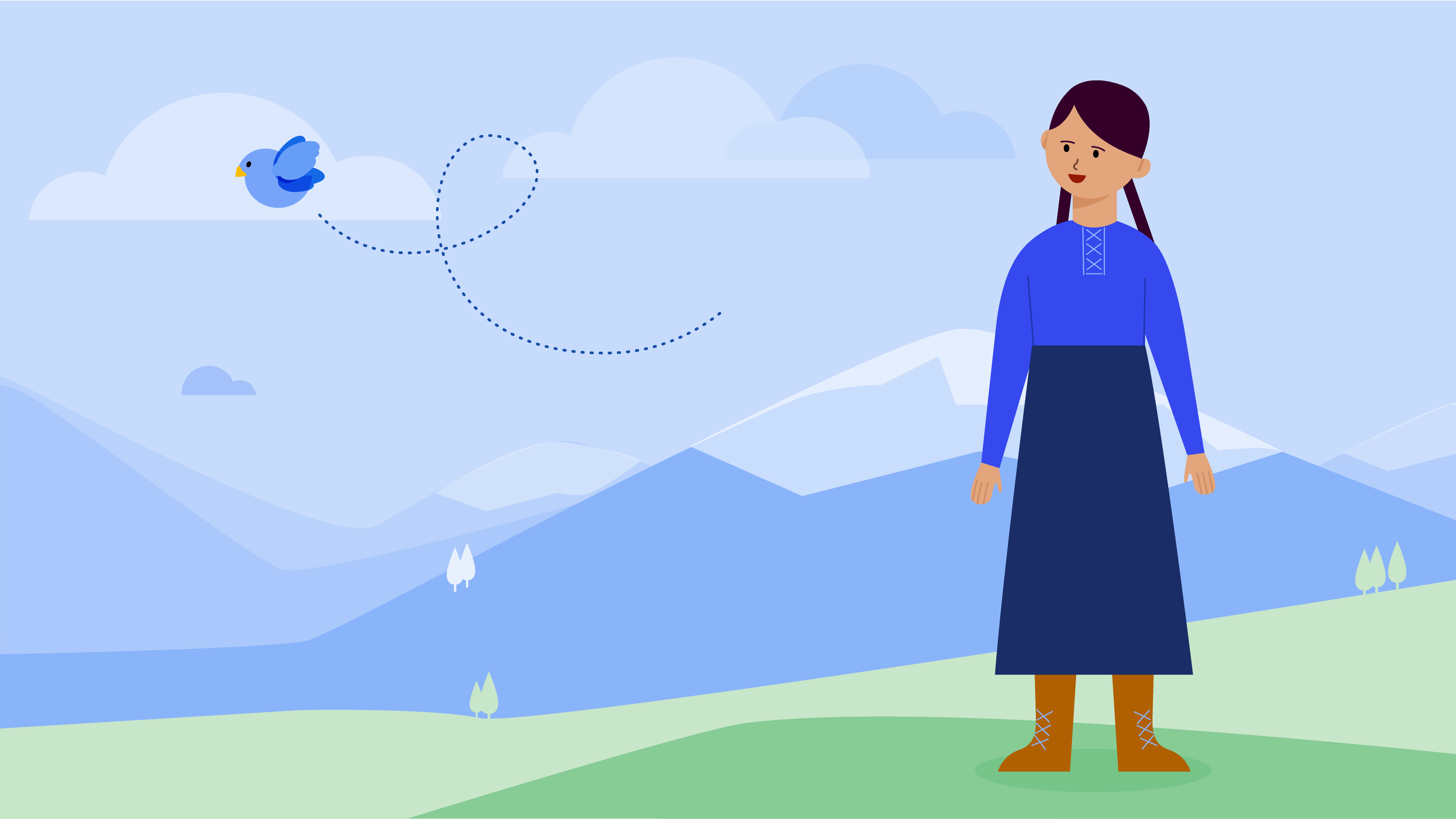
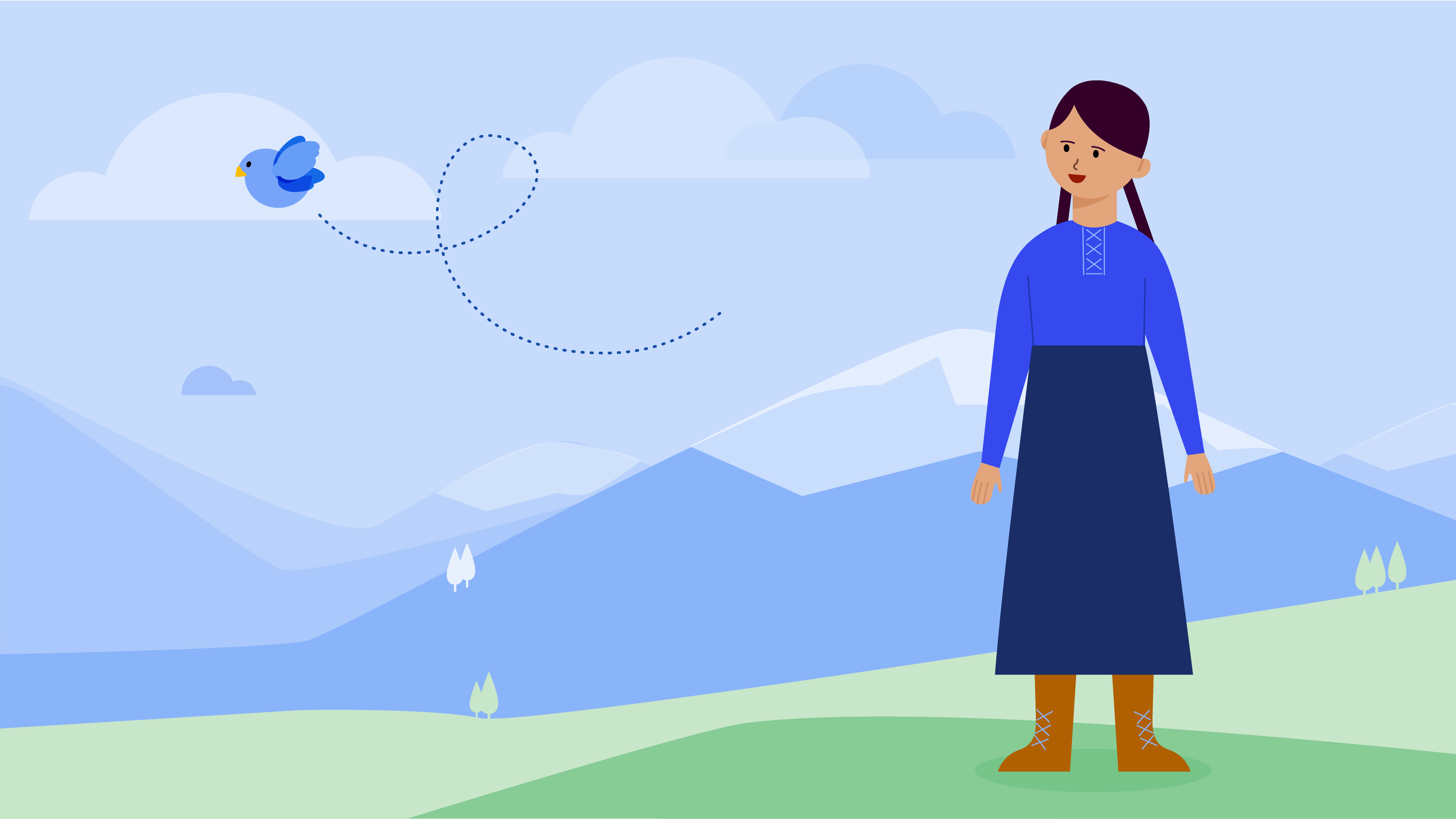
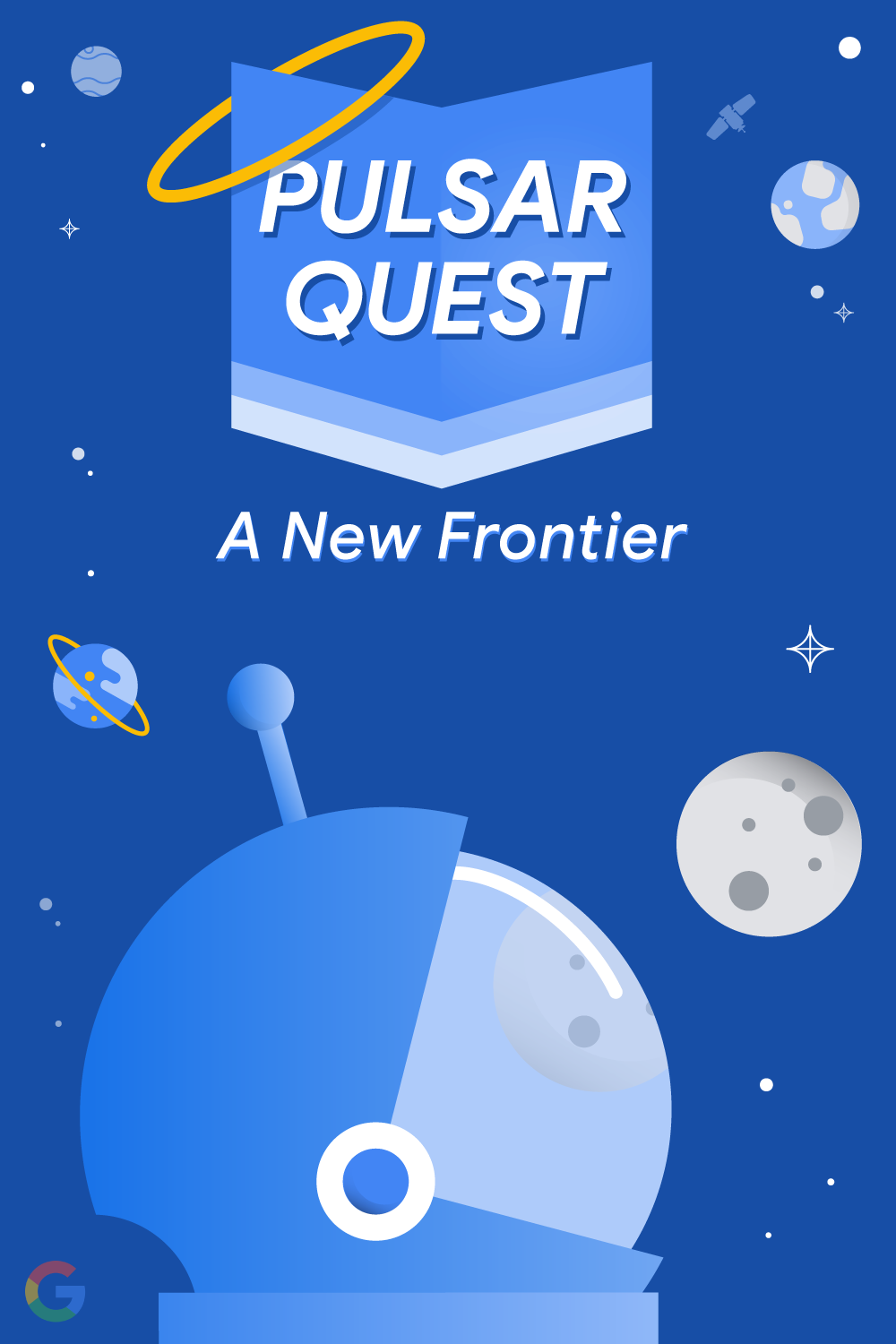
תמונות לדוגמה עם השימושים הייעודיים שלהן



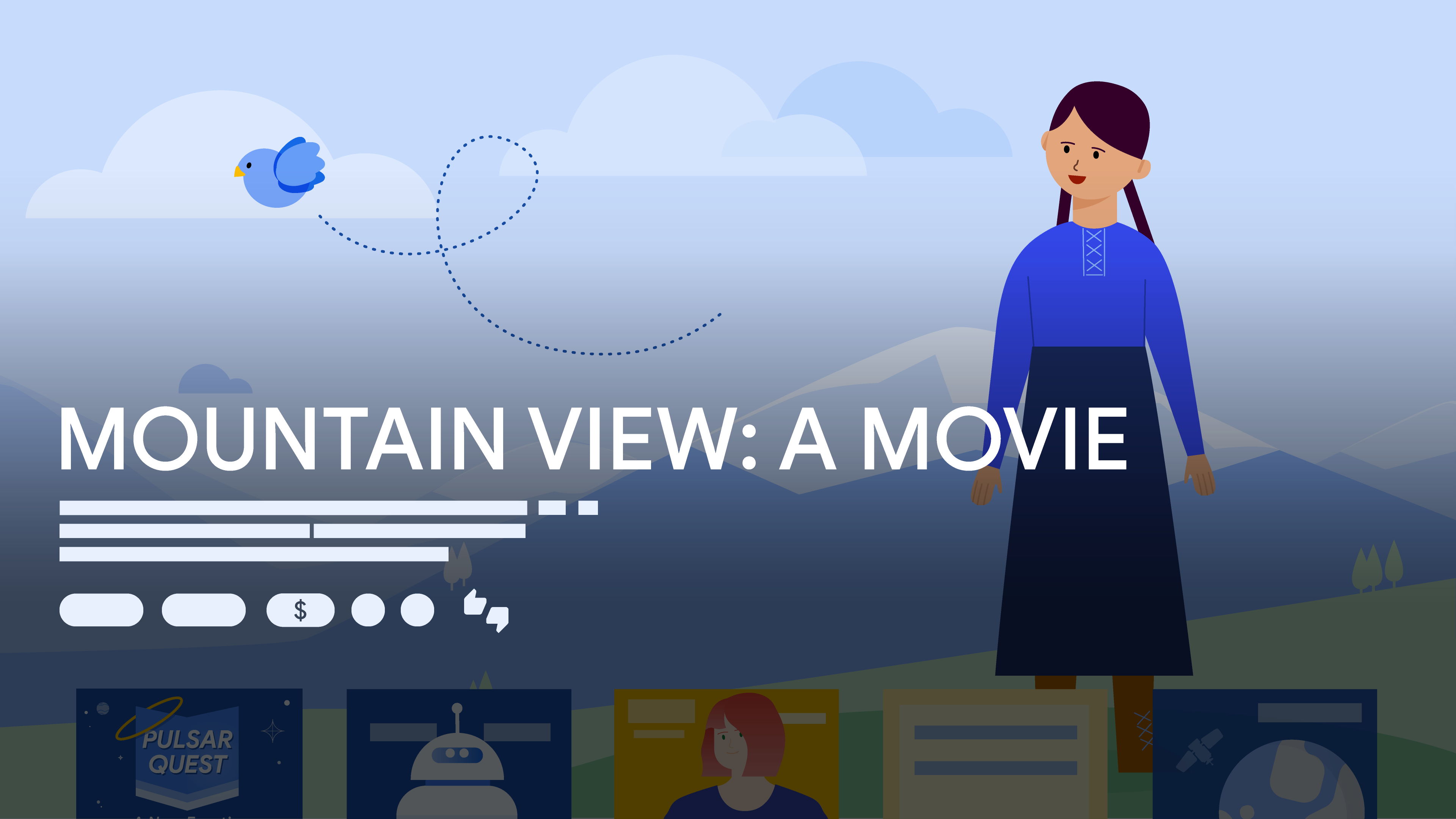
iconic רקע.
sceneStill רקע.תמונות לדוגמה והמאפיינים שלהן

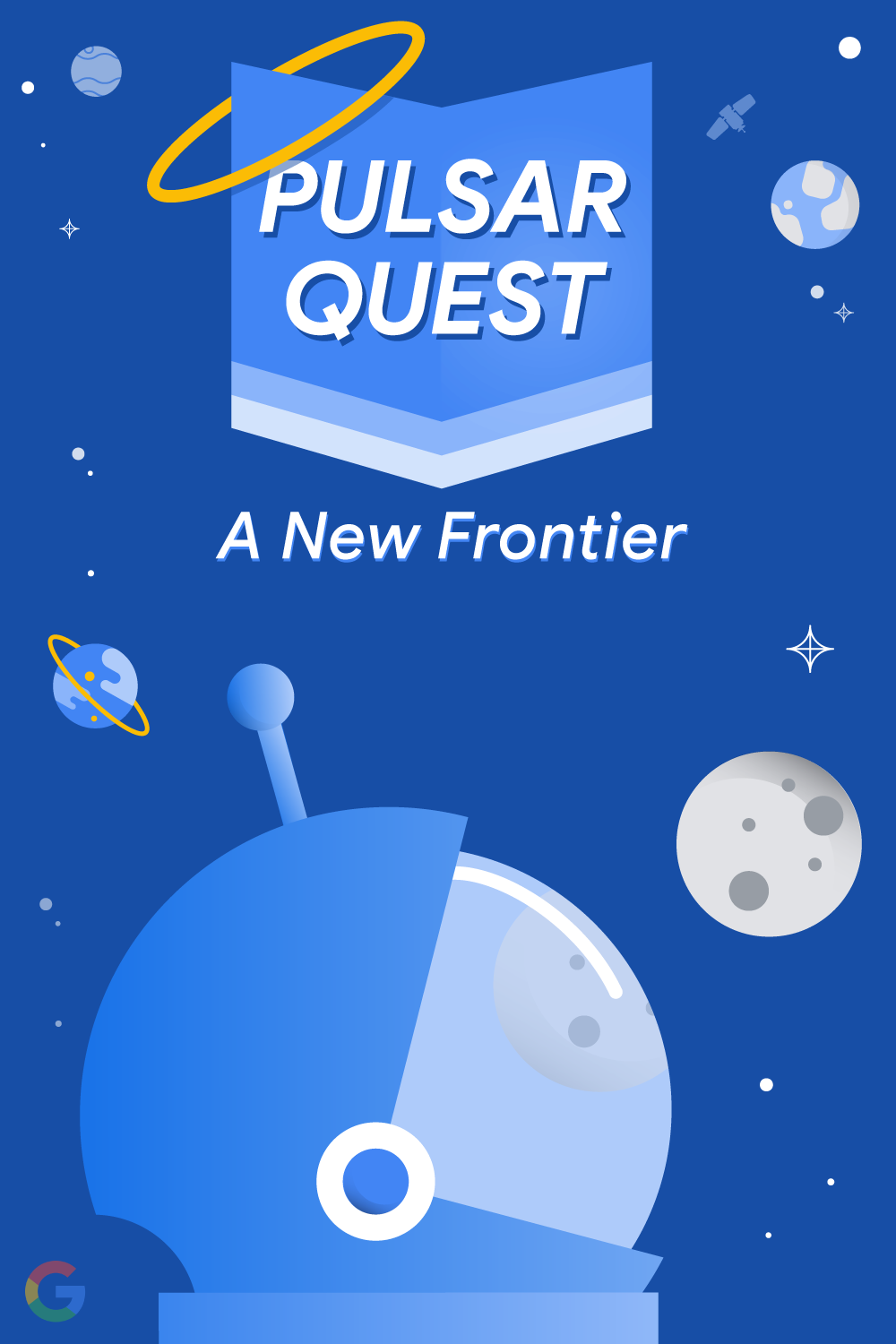
contentAttributes: ["iconic", "poster", "centered",
"hasTitle", "hasLogo", "noCopyright", "noMatte", "smallFormat",
"largeFormat"]
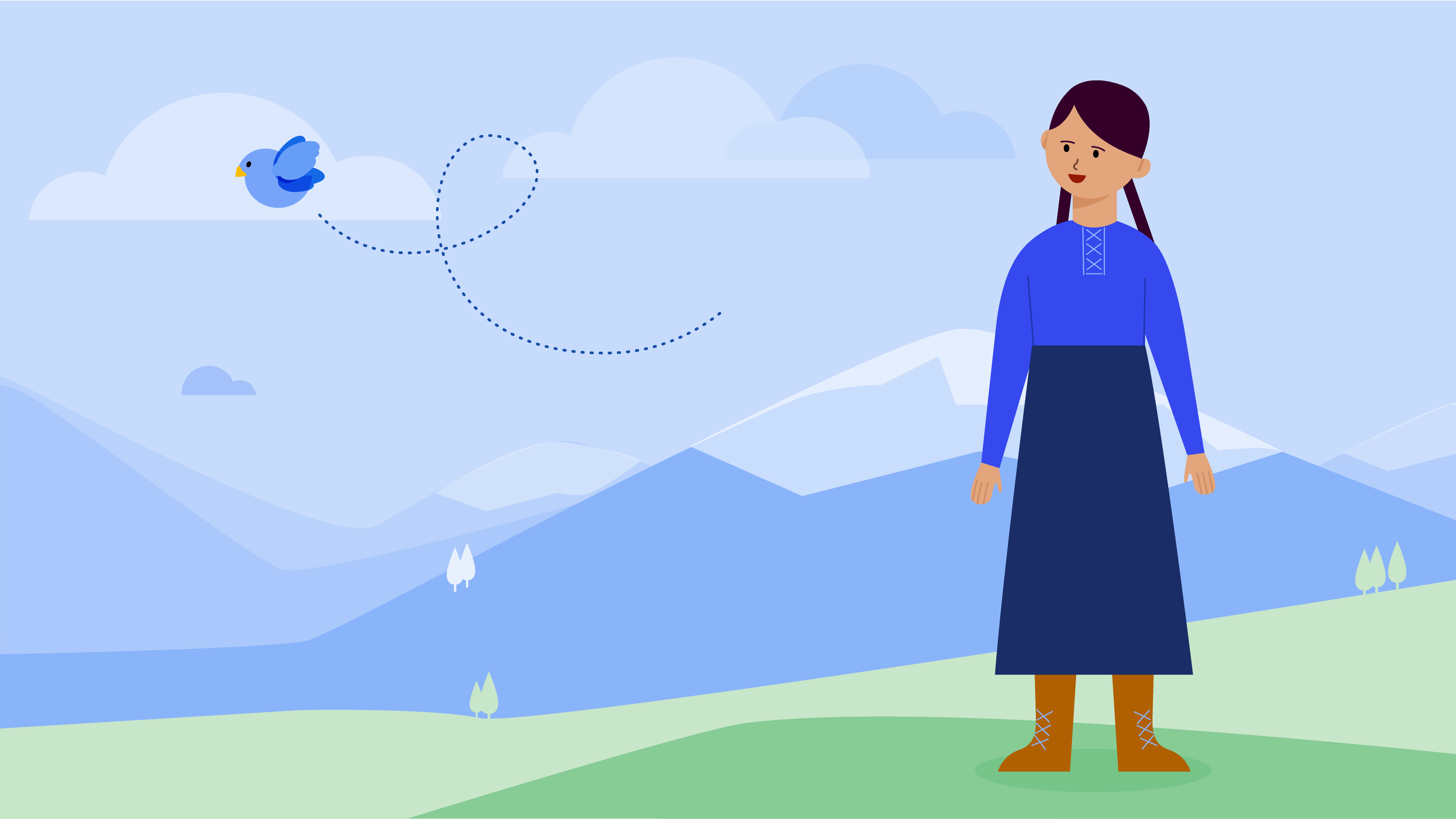
contentAttributes: ["iconic", "background", "centered",
"smallFormat", "largeFormat", "noTitle", "noLogo", "noCopyright",
"noMatte"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
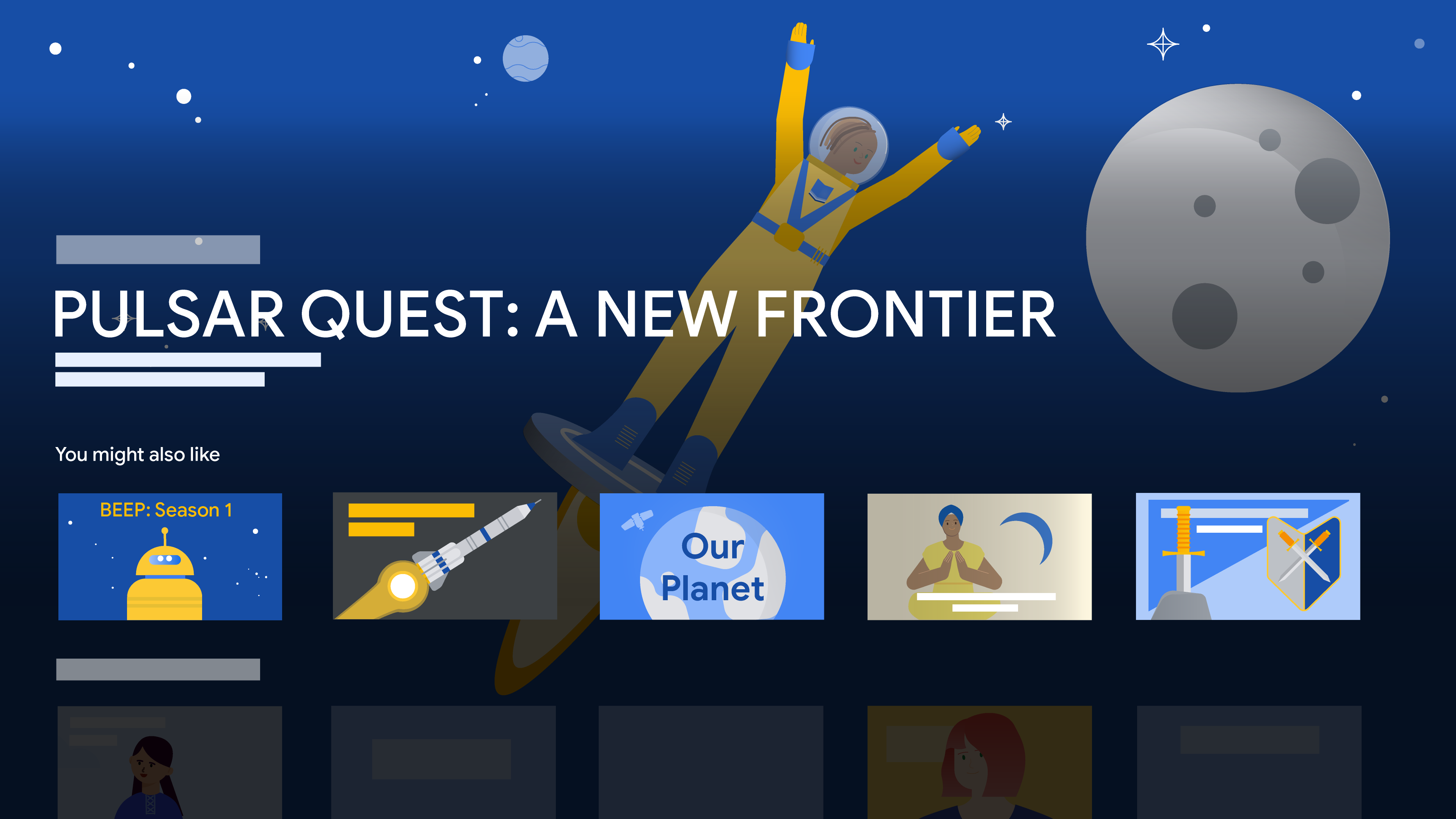
contentAttributes: ["iconic", "background",
"rightCentered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"noCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "smallFormat",
"largeFormat", "hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["iconic", "poster", "largeFormat",
"hasTitle", "hasLogo", "noCopyright", "noMatte",
"centered"]
contentAttributes: ["castInCharacter", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered", "largeFormat"] character:
{name: "Captain Pulsar"}
contentAttributes: ["logo", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered", "smallFormat",
"largeFormat"]
contentAttributes: ["logo", "hasTitle", "hasLogo"
"noCopyright", "noMatte", "centered", "transparentBackground",
"forLightBackground", "forDarkBackground", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "noMatte"]
contentAttributes: ["iconic", "poster", "centered",
"noTitle", "noLogo", "hasCopyright", "hasMatte", "smallFormat",
"largeFormat"]
contentAttributes: ["sceneStill", "background",
"centered", "smallFormat", "largeFormat", "noTitle", "noLogo",
"hasCopyright", "hasMatte"]סוגי התמונות הרצויים למוצרי Google
במוצרים ובפלטפורמות שונים של Google נדרשים סוגי תמונות ויחסי גובה-רוחב שונים. כדי להבטיח שהתוכן יוצג בצורה תקינה בכל מוצרי Google, אנחנו מבקשים מהספקים לספק את כל סוגי התמונות שמפורטים בטבלה הבאה.
| יחס גובה-רוחב ו-contentAttributes | רזולוציה מינימלית (פיקסלים) | סרט | סדרת טלוויזיה | עונה של סדרת טלוויזיה | פרק בסדרת טלוויזיה | שירות שידורי טלוויזיה |
|---|---|---|---|---|---|---|
16:9, iconic poster |
3840x2160 | |||||
2:3, iconic poster |
1000x1500 | |||||
4:3, iconic poster |
800x600 | |||||
1:1, iconic poster |
600x600 | |||||
|
3:4, |
600x800 | |||||
|
16:9, |
3840x2160 | |||||
|
2:3, |
1000x1500 | |||||
|
3:4, |
600x800 | |||||
1:1, הצגת הלוגו (hasLogo) |
600x600 | |||||
4:3, לוגו הערוץ (logo) |
800x600 | |||||
1:1, לוגו הערוץ (logo) |
600x600 | |||||
16:9, לוגו הערוץ (logo) |
3840x2160 | |||||
|
9:5, |
1800x1000 |
יש לפעול בהתאם להנחיות הבאות כששולחים תמונות:
- התמונות צריכות להיות בפורמטים JPEG, PNG או WebP.
- כדאי לכלול את התמונות ברזולוציה הגבוהה ביותר שיש לכם.
- גודל הקובץ לא יכול לחרוג מ-20MB.
- עדיף להשתמש בתמונות בפורמט
centered. אפשר גם להשתמש בתמונות הרקע שלrightCenteredו-leftCenteredבמוצרים מסוימים, כך שאפשר לכלול אותן אם יש לכם. - אנחנו מעדיפים תמונות שמתאימות גם ל-
smallFormatוגם ל-largeFormat. - אפשר לכלול גדלים של תמונות בנוסף לגדלים שמפורטים בטבלה שלמעלה.
- מוודאים שיחס הגובה-רוחב של כל תמונה הוא אחד מהערכים הנפוצים שמפורטים בטבלה שלמעלה. אחרת, תישלח אזהרה.
תמונות לדוגמה עם סכימה
בדוגמאות הבאות מוסבר איך לעצב את הסכימה לתמונות שמשויכות לסרטים או לתוכניות טלוויזיה.
תמונת רקע של סרט עם שתי דמויות

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/my_favorite_movie",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A Movie poster",
"Keywords": ["Mauren, Lord Wingflap the Destroyer"],
"contentUrl": "http://example.com/images/mountain-view.jpg",
"character": [
{ "@type": "Person", "name": "Mauren" },
{ "@type": "Person", "name": "Lord Wingflap the Destoyer" },
],
"copyrightHolder": {
"@type": "Organization",
"name": " ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": {
"@type": "Audience",
"geographicArea": [{"@type": "Country", "name": "US"},
{"@type": "Country", "name": "GB"},
{"@type": "Country", "name": "CA"},
{"@type": "Country", "name": "AU"}]
},
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": [ "iconic", "background", "rightCentered", "noTitle", "noLogo",
"noCopyright", "noMatte", "smallFormat", "largeFormat"]
}
]
}
}
תמונת הרקע של סדרת הטלוויזיה מוגבלת לשני אזורים

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "TVSeries",
"@id": "http://www.example.com/mountain_view",
"url": "http://www.example.com/mountain_view",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Mountain View: A TV Show",
"contentUrl": "http://example.com/images/mountain-view.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"regionsAllowed": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "background", "rightCentered", "smallFormat",
"largeFormat", "noTitle", "noLogo", "noCopyright", "noMatte"]
}
]
}
}
תמונה של כרזת סרט המיועדת לשני אזורים

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": "en-US",
"audience": [{ "@type": "Country", "name": "US" },
{ "@type": "Country", "name": "GB" }],
"character": [
{
"@type": "Person",
"name": "Captain Pulsar"
}
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "smallFormat", "largeFormat", "hasTitle",
"hasLogo", "noCopyright", "noMatte", "centered"]
}
]
}
}
פוסטרים של סרטים בפורמט גדול עם טקסט גם בקוריאנית וגם באנגלית

{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": {
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr", "en"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" },
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}
}
ייצוג של כמה תמונות לכל אזור
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-us.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["en"],
"audience": { "@type": "Country", "name": "US" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}
ייצוג של תמונות מוגבלות בזמן
{
"@context": [ "http://schema.org", { "@language": "en" } ],
"@type": "Movie",
"@id": "http://www.example.com/pulsar_quest",
"url": "http://www.example.com/pulsar_quest",
...,
"image": [{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-jp.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2022-10-31T17:00:00Z",
"expires": "2025-10-31T16:59:59Z",
"inLanguage": ["ja"],
"audience": { "@type": "Country", "name": "JP" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
},{
"@context": "http://schema.org",
"@type": "ImageObject",
"name": "Pulsar Quest: A New Frontier poster",
"contentUrl": "http://example.com/images/pulsar-quest-kr.jpg",
"copyrightHolder": {
"@type": "Organization",
"name": "ExampleOrganization Studios, Inc."
},
"datePublished": "2021-10-31T17:00:00Z",
"expires": "2023-10-31T16:59:59Z",
"inLanguage": ["kr"],
"audience": { "@type": "Country", "name": "KR" },
"character": [
{ "@type": "Person", "name": "Captain Pulsar" },
{ "@type": "Person", "name": "Space Cadet Shaniah" },
{ "@type": "Person", "name": "Rove the Rover" }
],
"additionalProperty": [
{
"@type": "PropertyValue",
"name": "contentAttributes",
"value": ["iconic", "poster", "largeFormat", "hasTitle", "hasLogo",
"noCopyright", "noMatte", "centered"]
}
]
}]
}