Questa guida fornisce una panoramica del ciclo di vita dell'SDK e delle interazioni tra il video player di streaming, l'SDK IMA DAI e un ad server.
Interazioni di base
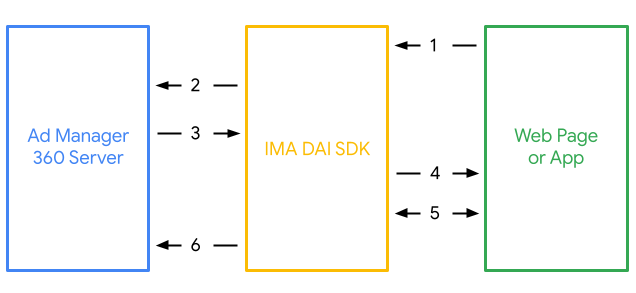
Il seguente diagramma illustra e annota le interazioni tra il tuo video player, l'SDK IMA DAI e Ad Manager 360.

La pagina web o l'app carica l'SDK IMA DAI tramite:
- un tag script incorporato per HTML5
- un'app nativa per Android, Google Cast, iOS, tvOS o Roku
L'SDK IMA DAI richiede uno streaming VOD o live da Google Ad Manager 360.
Ad Manager 360 risponde con lo stream video che include le interruzioni pubblicitarie inserite.
L'SDK IMA DAI analizza la risposta, determina il tipo di media corretto in base all'ambiente e invia lo stream video (e gli annunci companion, se necessario) alla pagina web o all'app.
Il video player negozia i dettagli di riproduzione con l'SDK IMA DAI e riproduce gli annunci.
L'SDK IMA attiva un ping di impressione e gli eventi di monitoraggio, se necessario.
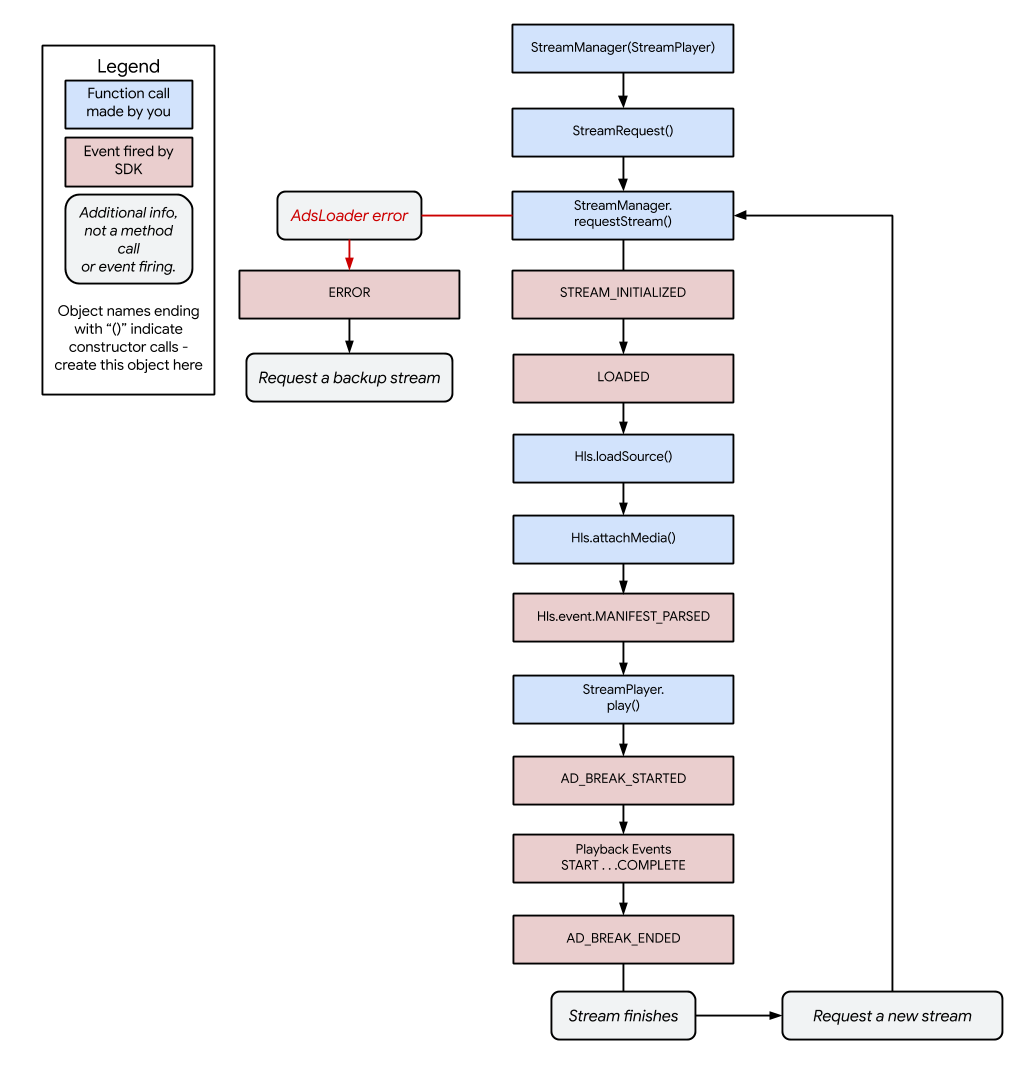
Lifecycle
Questo diagramma mostra l'intero ciclo di vita dell'SDK IMA DAI. Le chiamate a costruttori e metodi sono evidenziate in blu, gli eventi in rosso e le condizioni di errore sono mostrate con connettori e testo rossi.