একজন ভিডিও প্রকাশক হিসাবে, আপনি আপনার দর্শকদের আপনার মিড-রোল বিজ্ঞাপনগুলিকে অতীতের সন্ধান করা থেকে আটকাতে চাইতে পারেন৷ যখন একজন ব্যবহারকারী বিজ্ঞাপন বিরতির অতীত খোঁজেন, তখন আপনি তাদের সেই বিজ্ঞাপন বিরতির শুরুতে ফিরিয়ে নিতে পারেন এবং তারপর বিজ্ঞাপন বিরতি শেষ হওয়ার পরে তাদের সন্ধানের অবস্থানে ফিরিয়ে দিতে পারেন। এই বৈশিষ্ট্যটিকে "স্ন্যাপব্যাক" বলা হয়।
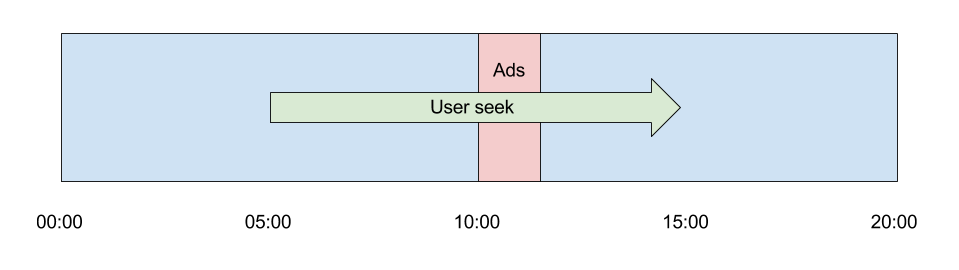
উদাহরণ হিসেবে নিচের চিত্রটি দেখুন। আপনার দর্শক একটি ভিডিও দেখছেন, এবং 5-মিনিট চিহ্ন থেকে 15-মিনিট চিহ্নের দিকে তাকানোর সিদ্ধান্ত নেন৷ যাইহোক, 10-মিনিটের চিহ্নে একটি বিজ্ঞাপন বিরতি রয়েছে যা আপনি চান যে তারা পরে বিষয়বস্তু দেখার আগে দেখুক:

এই বিজ্ঞাপন বিরতি দেখানোর জন্য, নিম্নলিখিত পদক্ষেপগুলি নিন:
- ব্যবহারকারী একটি অনুসন্ধান চালাচ্ছেন কিনা তা পরীক্ষা করে দেখুন যেটি একটি অদেখা বিজ্ঞাপন বিরতি অতিক্রম করেছে এবং যদি তাই হয়, তাহলে তাদের বিজ্ঞাপন বিরতিতে নিয়ে যান।
- বিজ্ঞাপন বিরতি সম্পূর্ণ হওয়ার পরে, তাদের তাদের আসল সন্ধানে ফিরিয়ে দিন।
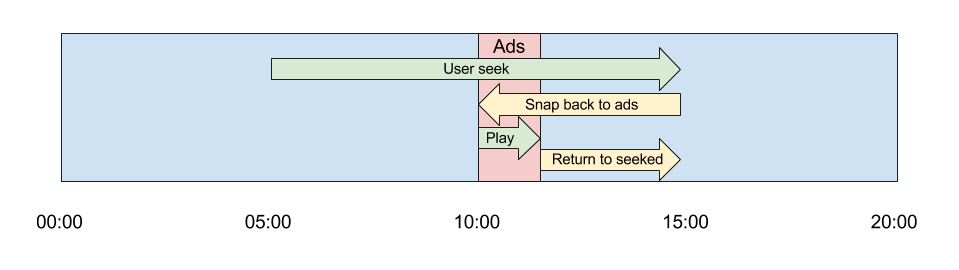
ডায়াগ্রাম আকারে, এটি এইরকম দেখায়:

IMA DAI SDK ব্যবহার করে কীভাবে স্ন্যাপব্যাক বাস্তবায়ন করা যায় তা এখানে দেখানো হয়েছে, যেমনটি উন্নত উদাহরণে দেখানো হয়েছে।
একটি বিজ্ঞাপন বিরতি অপ্রত্যাশিত ছেড়ে থেকে একটি অনুসন্ধান প্রতিরোধ করুন
ব্যবহারকারী একটি অনুসন্ধান চালিয়েছেন কিনা তা পরীক্ষা করে দেখুন যেটি একটি অদেখা বিজ্ঞাপন বিরতি অতিক্রম করেছে এবং যদি তাই হয়, তাদের বিজ্ঞাপন বিরতিতে নিয়ে যান। HTML5 SDK-এ, onSeekEnd() ট্রিগার করতে বিষয়বস্তু প্লেয়ারের seeked ইভেন্টে একটি ইভেন্ট লিসেনার সেট করুন। সেই পদ্ধতিটি (নীচে উপস্থাপিত) ব্যবহারকারীর অনুসন্ধানের সময়ের আগে কিউ পয়েন্ট পরীক্ষা করে। যদি এটি প্লে না করা হয়, তবে তাদের প্রাথমিক পছন্দসই অনুসন্ধান পয়েন্টের পরিবর্তে সেই বিজ্ঞাপন বিরতির শুরুতে সন্ধান করুন এবং সেই পছন্দসই অনুসন্ধান পয়েন্টটি snapForwardTime এ সংরক্ষণ করুন।
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
ব্যবহারকারীকে তাদের আসল সন্ধানে ফিরিয়ে দিন
এখন যখন আপনি একটি AD_BREAK_ENDED ইভেন্ট পাবেন, snapForwardTime সেট করা আছে কিনা তা পরীক্ষা করুন৷ যদি তাই হয়, ব্যবহারকারীকে স্ট্রীমের সেই বিন্দুতে নিয়ে যান, কারণ তারা এইমাত্র যে বিজ্ঞাপন বিরতি দেখেছিল তা স্ন্যাপব্যাকের ফলাফল ছিল:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}

