بهعنوان یک ناشر ویدیو، ممکن است بخواهید از جستجوی بینندگان خود در تبلیغات میانپول خود جلوگیری کنید. وقتی کاربر به دنبال وقفه تبلیغاتی است، میتوانید او را به ابتدای آن وقفه تبلیغاتی برگردانید و پس از اتمام آن وقفه تبلیغاتی، او را به مکان جستجوی خود برگردانید. این ویژگی "snapback" نام دارد.
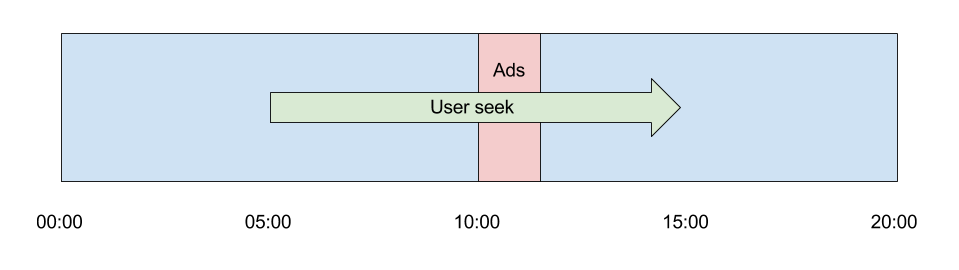
به عنوان مثال، نمودار زیر را ببینید. بیننده شما در حال تماشای یک ویدیو است و تصمیم می گیرد از نقطه 5 دقیقه تا 15 دقیقه را جستجو کند. با این حال، یک وقفه تبلیغاتی در حد 10 دقیقه وجود دارد که میخواهید قبل از اینکه بتوانند محتوا را بعد از آن تماشا کنند، آن را تماشا کنند:

برای نمایش این استراحت تبلیغاتی، مراحل زیر را انجام دهید:
- بررسی کنید که آیا کاربر جستجویی انجام داده است که از یک وقفه تبلیغاتی تماشا نشده عبور کرده است یا خیر، و اگر چنین است، او را به استراحت تبلیغاتی برگردانید.
- پس از اتمام وقفه تبلیغاتی، آنها را به جستجوی اصلی خود برگردانید.
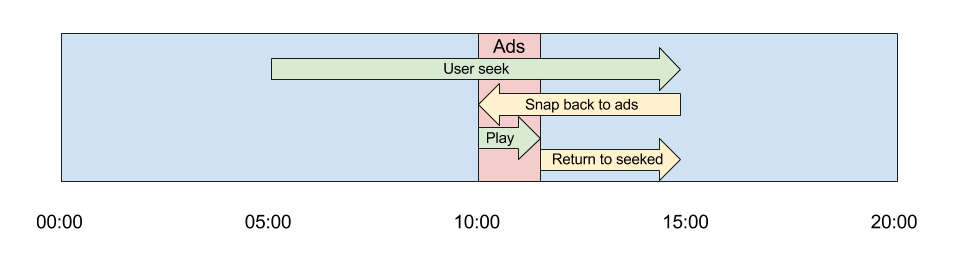
در شکل نمودار، به شکل زیر است:

در اینجا نحوه پیاده سازی snapback با استفاده از IMA DAI SDK، همانطور که در Advanced Example نشان داده شده است، آمده است.
جلوگیری از بی توجهی یک وقفه تبلیغاتی به دنبال
بررسی کنید که آیا کاربر جستجویی را انجام داده است که از یک وقفه تبلیغاتی تماشا نشده گذشته است یا خیر، و اگر چنین است، او را به وقفه تبلیغاتی برگردانید. در HTML5 SDK، یک شنونده رویداد را روی رویداد seeked پخش کننده محتوا تنظیم کنید تا onSeekEnd() فعال کند. این روش (در زیر ارائه شده است) نقطه نشانه را قبل از زمان جستجوی کاربر بررسی می کند. اگر پخش نشد، به جای نقطه جستجوی اولیه مورد نظر، به ابتدای آن استراحت تبلیغاتی بگردید و آن نقطه جستجوی مورد نظر را در snapForwardTime ذخیره کنید.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
کاربر را به جستجوی اصلی خود برگردانید
اکنون وقتی یک رویداد AD_BREAK_ENDED دریافت میکنید، بررسی کنید که آیا snapForwardTime تنظیم شده است یا خیر. اگر چنین است، کاربر را به آن نقطه از جریان ببرید، زیرا وقفه تبلیغاتی که او به تازگی تماشا کرده است، نتیجه snapback بوده است:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}

