En tant qu'éditeur de vidéos, vous pouvez empêcher vos spectateurs de passer les annonces mid-roll. Lorsqu'un utilisateur passe une coupure publicitaire en sélectionnant un point précis de la vidéo, vous pouvez le ramener au début de cette coupure, puis le renvoyer à cet emplacement, une fois la coupure publicitaire terminée. Cette fonctionnalité est appelée "retour rapide".
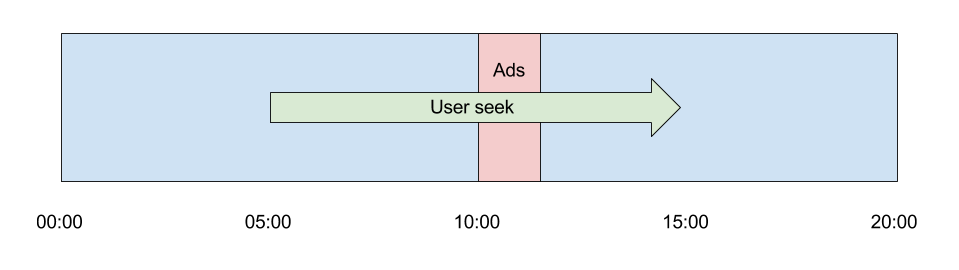
Par exemple, consultez le diagramme ci-dessous. Votre spectateur regarde une vidéo et décide de passer de la 5e à la 15e minute. Toutefois, il y a une coupure publicitaire à 10 minutes que vous souhaitez qu'ils regardent avant de pouvoir regarder le contenu qui suit :

Pour afficher cet emplacement publicitaire, procédez comme suit :
- Vérifiez si l'utilisateur a effectué une recherche qui a sauté une coupure publicitaire non regardée et, le cas échéant, ramenez-le à la coupure publicitaire.
- Une fois la coupure publicitaire terminée, renvoyez-le à l'emplacement de la vidéo qu'il avait sélectionné.
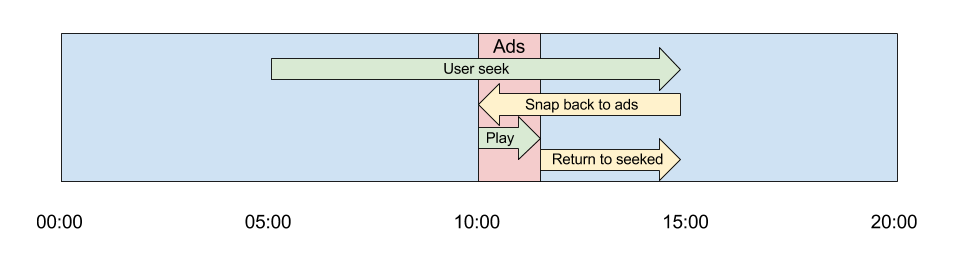
Sous forme de diagramme, cela se présente comme suit :

Voici comment implémenter le retour en arrière à l'aide du SDK IMA DAI, comme illustré dans l'exemple avancé.
Empêcher une avance rapide de laisser une coupure publicitaire non regardée
Vérifiez si l'utilisateur a effectué une recherche qui a dépassé une coupure publicitaire non regardée et, le cas échéant, ramenez-le à la coupure publicitaire.
Dans le SDK HTML5, définissez un écouteur d'événements sur l'événement seeked du lecteur de contenu pour déclencher onSeekEnd(). Cette méthode (présentée ci-dessous) vérifie le point de repère avant le temps de recherche de l'utilisateur. S'il n'a pas été lu, revenez au début de cette série d'annonces au lieu du point de recherche initialement souhaité, et enregistrez ce point de recherche souhaité dans snapForwardTime.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Ramener l'utilisateur à la position de recherche d'origine
Désormais, lorsque vous recevez un événement AD_BREAK_ENDED, vérifiez si snapForwardTime est défini. Si c'est le cas, redirigez l'utilisateur vers ce point du flux, car le bloc d'annonces qu'il vient de regarder est le résultat d'un retour en arrière :
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
