वीडियो पब्लिशर के तौर पर, आपके पास यह विकल्प होता है कि दर्शक, वीडियो के बीच में दिखाए जाने वाले विज्ञापनों को स्किप न कर पाएं. जब कोई उपयोगकर्ता विज्ञापन ब्रेक को स्किप करने की कोशिश करता है, तो उसे विज्ञापन ब्रेक की शुरुआत पर वापस ले जाया जा सकता है. इसके बाद, विज्ञापन ब्रेक खत्म होने पर, उसे उस जगह पर वापस ले जाया जा सकता है जहां उसने स्किप करने की कोशिश की थी. इस सुविधा को "स्नैपबैक" कहा जाता है.
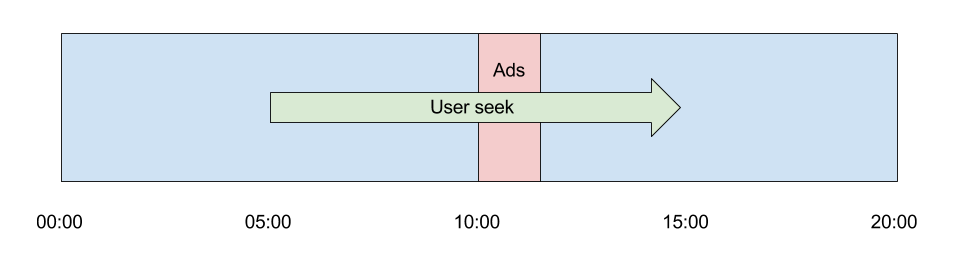
उदाहरण के लिए, यहां दिया गया डायग्राम देखें. दर्शक कोई वीडियो देख रहा है और वह उसे पांच मिनट से 15 मिनट के बीच देखना चाहता है. हालांकि, 10 मिनट के बाद एक विज्ञापन ब्रेक है. आपको यह विज्ञापन ब्रेक, वीडियो के उस हिस्से से पहले दिखाना है:

इस विज्ञापन ब्रेक को दिखाने के लिए, यह तरीका अपनाएं:
- देखें कि क्या उपयोगकर्ता ने ऐसे विज्ञापन ब्रेक को स्किप किया है जिसे उसने नहीं देखा है. अगर ऐसा है, तो उसे वापस विज्ञापन ब्रेक पर ले जाएं.
- विज्ञापन ब्रेक खत्म होने के बाद, उन्हें उनकी मूल जगह पर वापस ले जाएं.
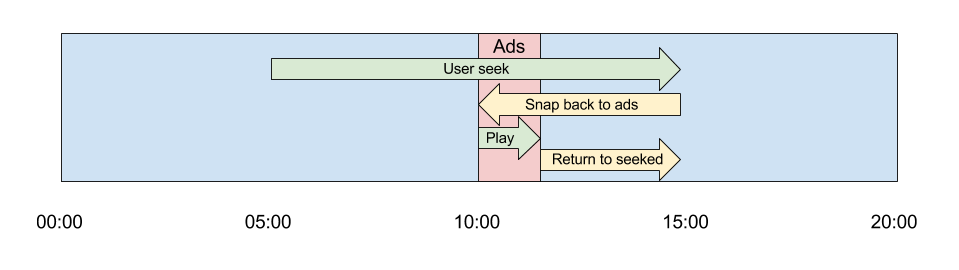
डायग्राम के तौर पर, यह ऐसा दिखता है:

IMA DAI SDK का इस्तेमाल करके स्नैपबैक को लागू करने का तरीका यहां बताया गया है. इसे ऐडवांस उदाहरण में दिखाया गया है.
सीख करने पर, विज्ञापन ब्रेक को बिना देखे छोड़े जाने से रोकना है
देखें कि क्या उपयोगकर्ता ने ऐसे विज्ञापन ब्रेक को स्किप किया है जिसे उसने नहीं देखा है. अगर ऐसा है, तो उसे वापस विज्ञापन ब्रेक पर ले जाएं.
एचटीएमएल5 एसडीके में, कॉन्टेंट प्लेयर के seeked इवेंट पर इवेंट लिसनर सेट करें, ताकि onSeekEnd() ट्रिगर हो सके. नीचे दिए गए तरीके से, उपयोगकर्ता के सीक टाइम से पहले क्यू पॉइंट की जांच की जाती है. अगर विज्ञापन नहीं चलाया गया है, तो उपयोगकर्ता को विज्ञापन ब्रेक की शुरुआत में ले जाएं. इसके बजाय, उसे विज्ञापन ब्रेक की उस जगह पर न ले जाएं जहां वह जाना चाहता था. साथ ही, उसकी पसंदीदा जगह को में सेव करें.snapForwardTime
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
उपयोगकर्ता को उसकी मूल जगह पर वापस ले जाना
अब जब आपको AD_BREAK_ENDED इवेंट मिले, तो देखें कि snapForwardTime सेट है या नहीं. अगर ऐसा है, तो उपयोगकर्ता को स्ट्रीम में उस पॉइंट पर ले जाएं, क्योंकि अभी-अभी देखा गया विज्ञापन स्नैपबैक का नतीजा था:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}

