Jako wydawca filmów możesz chcieć uniemożliwić widzom przewijanie reklam w trakcie filmu. Gdy użytkownik przewinie przerwę na reklamę, możesz cofnąć odtwarzanie do początku tej przerwy, a następnie po jej zakończeniu wrócić do miejsca przewinięcia. Ta funkcja nazywa się „snapback”.
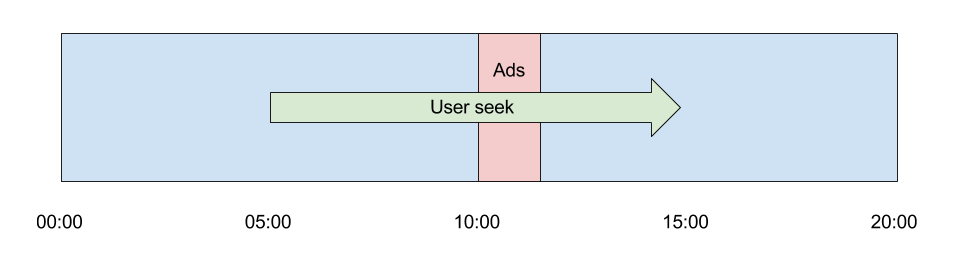
Przykład znajdziesz na diagramie poniżej. Widz ogląda film i postanawia przewinąć go z 5 minuty do 15 minuty. W 10 minucie filmu znajduje się jednak przerwa na reklamę, którą chcesz wyświetlić użytkownikom przed odtworzeniem dalszej części filmu:

Aby wyświetlić tę przerwę na reklamy, wykonaj te czynności:
- Sprawdź, czy użytkownik przewinął nieobejrzaną przerwę na reklamę, a jeśli tak, cofnij go do tej przerwy.
- Po zakończeniu przerwy na reklamę odtwarzanie jest wznawiane od miejsca przewinięcia.
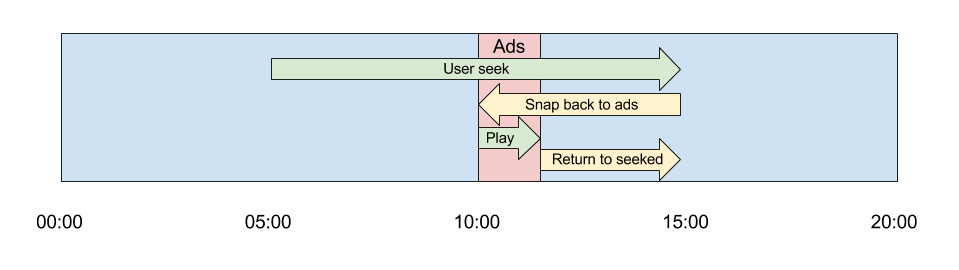
Na diagramie wygląda to tak:

Poniżej znajdziesz instrukcje wdrażania funkcji powrotu do punktu początkowego za pomocą pakietu IMA DAI SDK, jak pokazano w przykładzie zaawansowanym.
Zapobieganie pomijaniu przerw na reklamy
Sprawdź, czy użytkownik przewinął film poza nieobejrzaną przerwę na reklamę, a jeśli tak, cofnij go do tej przerwy.
W pakiecie SDK HTML5 ustaw detektor zdarzeń w odtwarzaczu treści seeked, aby wywołać onSeekEnd(). Ta metoda (przedstawiona poniżej) sprawdza punkt wskazujący przed czasem wyszukiwania użytkownika. Jeśli nie został jeszcze odtworzony, przejdź do początku bloku reklamowego zamiast do początkowego punktu, do którego użytkownik chciał przejść, i zapisz ten punkt w snapForwardTime.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Przywróć użytkownikowi pierwotne miejsce odtwarzania
Teraz, gdy otrzymasz zdarzenie AD_BREAK_ENDED, sprawdź, czy ustawiona jest wartość snapForwardTime. Jeśli tak, przenieś użytkownika do tego miejsca w strumieniu, ponieważ blok reklamowy, który właśnie obejrzał, był wynikiem powrotu do poprzedniego stanu:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
