Как издатель видео, вы можете захотеть запретить зрителям искать видео после рекламы в середине ролика. Когда пользователь ищет видео после рекламной паузы, вы можете вернуть его к началу этой паузы, а затем вернуть его в исходное положение после её завершения. Эта функция называется «обратным переходом».
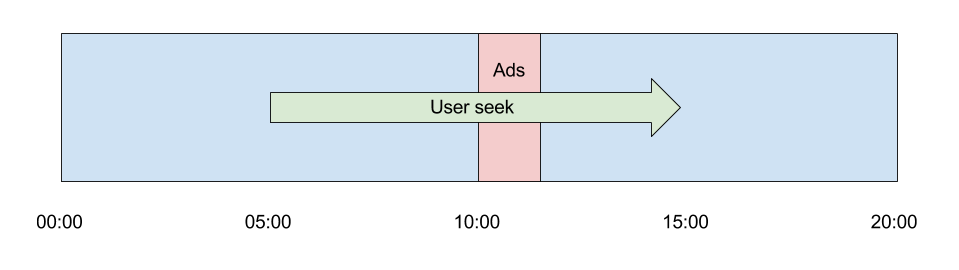
В качестве примера см. диаграмму ниже. Ваш зритель смотрит видео и решает просмотреть его с 5-й по 15-ю минуту. Однако на 10-й минуте есть рекламная пауза, которую вы хотите, чтобы зритель посмотрел, прежде чем он сможет посмотреть следующий контент:

Чтобы показать эту рекламную паузу, выполните следующие действия:
- Проверьте, выполнил ли пользователь поиск, который переместился за пределы непросмотренной рекламной паузы, и если да, верните его к рекламной паузе.
- После завершения рекламной паузы верните их в исходное положение.
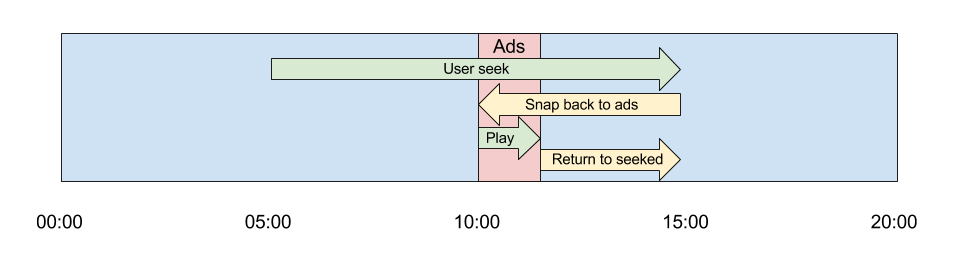
В виде диаграммы это выглядит так:

Вот как реализовать Snapback с помощью IMA DAI SDK, как показано в Расширенном примере .
Не допускайте, чтобы поиск оставлял рекламную паузу непросмотренной
Проверьте, выполнил ли пользователь поиск после непросмотренной рекламной паузы, и если да, верните его к рекламной паузе. В HTML5 SDK настройте прослушиватель событий seeked проигрывателя контента на срабатывание onSeekEnd() . Этот метод (представленный ниже) проверяет контрольную точку до начала поиска пользователем. Если она не воспроизведена, выполните поиск к началу этой рекламной паузы вместо первоначальной желаемой точки поиска и сохраните эту желаемую точку поиска в snapForwardTime .
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Верните пользователя к исходному поиску
Теперь, когда вы получаете событие AD_BREAK_ENDED , проверьте, установлено ли значение snapForwardTime . Если да, переместите пользователя к этой точке трансляции, поскольку рекламная пауза, которую он только что посмотрел, была результатом Snapback:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}

