Video yayıncısı olarak, izleyicilerinizin videonun ortasında gösterilen reklamları atlamasını engellemek isteyebilirsiniz. Kullanıcı bir reklam arasını atladığında onu reklam arasının başlangıcına geri götürebilir ve reklam arası tamamlandıktan sonra daha önce gittiği oynatma konumuna döndürebilirsiniz. Bu özelliğe "geri sarma" denir.
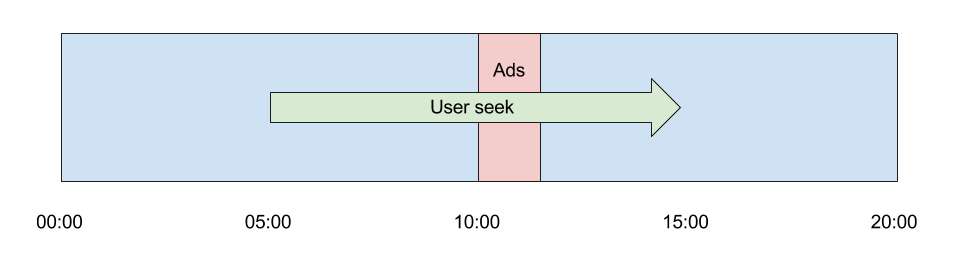
Örnek olarak aşağıdaki şemaya bakın. İzleyiciniz bir video izlerken 5. dakikadan 15. dakikaya atlamaya karar veriyor. Ancak, 10. dakikada bir reklam arası var ve bu reklam arasını izlemeden sonraki içeriği izleyemezler:

Bu reklam arasını göstermek için aşağıdaki adımları uygulayın:
- Kullanıcının, izlenmemiş bir reklam arasını atlayarak ileri sarma işlemi yapıp yapmadığını kontrol edin. Yaptıysa kullanıcıyı reklam arasına geri götürün.
- Reklam arası tamamlandıktan sonra kullanıcıları orijinal oynatma konumlarına geri döndürün.
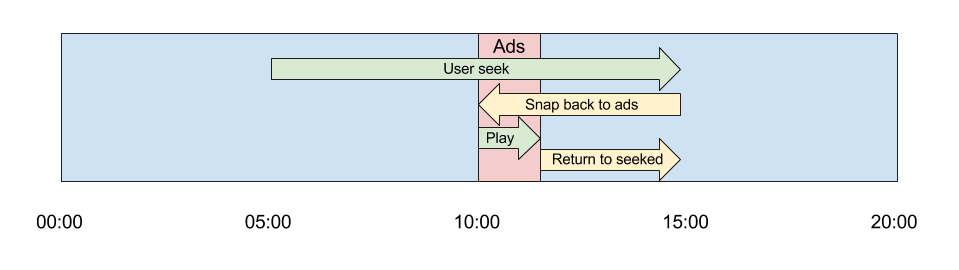
Bu durum, diyagramda şu şekilde görünür:

Gelişmiş örnekte gösterildiği gibi, IMA DAI SDK'sını kullanarak geri sarma özelliğini nasıl uygulayacağınız aşağıda açıklanmıştır.
İzleyicilerin, reklam arasını izlemeden geçmesini engelleme
Kullanıcının, izlenmemiş bir reklam arasını geçen bir sarma işlemi yapıp yapmadığını kontrol edin ve yaptıysa kullanıcıyı reklam arasına geri götürün.
HTML5 SDK'sında, seeked etkinliğini tetiklemek için içerik oynatıcının onSeekEnd() etkinliğine bir etkinlik işleyici ayarlayın. Bu yöntem (aşağıda açıklanmıştır), kullanıcının arama süresinden önce işaret noktasını kontrol eder. Reklam arası oynatılmamışsa kullanıcının ilk istediği arama noktası yerine reklam arasının başına gidin ve bu arama noktasını snapForwardTime konumuna kaydedin.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Kullanıcıyı orijinal arama konumuna geri döndürme
Artık bir AD_BREAK_ENDED etkinliği aldığınızda snapForwardTime ayarlanıp ayarlanmadığını kontrol edin. Bu durumda, kullanıcının izlediği reklam arası, geri sarma özelliğinin sonucu olduğundan kullanıcıyı akışta o noktaya yönlendirin:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
