影片發布者可能會想避免觀眾略過片中廣告。使用者略過廣告時段時,您可以將他們帶回該廣告時段的開頭,等廣告時段結束後再將他們帶往搜尋位置。這項功能稱為「返回」。
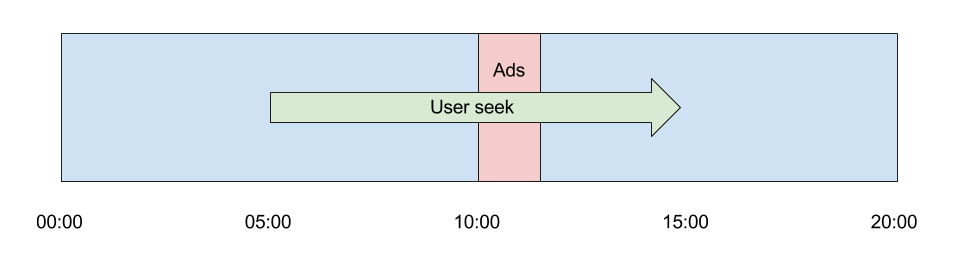
請參閱下圖範例。觀眾正在觀看影片,並決定從 5 分鐘標記處快轉到 15 分鐘標記處。不過,您希望觀眾在觀看 10 分鐘的廣告後,再繼續觀看後續內容:

如要顯示這段廣告插播,請按照下列步驟操作:
- 檢查使用者是否略過未觀看的廣告插播時間點, 如果是,請將他們帶回廣告插播時間點。
- 廣告時段結束後,再將他們帶往原始搜尋位置。
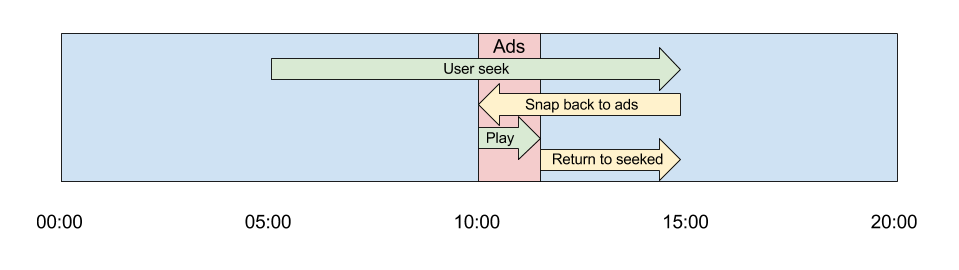
以圖表形式表示如下:

以下說明如何使用 IMA DAI SDK 導入自動返回功能,如進階範例所示。
避免搜尋時略過廣告插播時間點
檢查使用者是否略過未觀看的廣告插播,如果是,請將他們帶回廣告插播。
在 HTML5 SDK 中,於內容播放器的 seeked 事件設定事件監聽器,以觸發 onSeekEnd()。該方法 (如下所示) 會檢查使用者搜尋時間之前的提示點。如果廣告插播尚未播放,系統會改為跳轉至廣告插播的開頭,而非使用者最初想跳轉的時間點,並將該時間點儲存在 snapForwardTime 中。
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
讓使用者回到原始搜尋位置
現在收到 AD_BREAK_ENDED 事件時,請檢查是否已設定 snapForwardTime。如果是,請將使用者帶到串流中的該時間點,因為他們剛才觀看的廣告插播是自動返回的結果:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}

