Ad Placement API에는 adBreak() 및 adConfig() 함수가 포함되어 있는데, 이 두 함수는 다음과 같은 전역 네임스페이스에 정의되어 있습니다. 대부분의 인수는 광고 준비 및 표시의 주요 단계를 처리하기 위해 게시자가 제공하는 함수입니다.
adBreak({
type: '<type>', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and un-mute the sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before completion
adViewed: () => {}, // Ad was viewed and closed
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
adConfig({
preloadAdBreaks: 'on|auto', // Should ads always be preloaded
sound: 'on|off', // Is sound currently enabled within the game
});
이러한 함수는 게임 내에 광고를 게재하고 구성하는 데 사용됩니다. 위에 표시된 인수만 이러한 함수에 전달할 수 있는 유효한 인수입니다. 아래에 설명된 대로 광고 유형에 따라 필요한 인수들이 각기 다릅니다.
adBreak()는 게임 내에 광고를 게재하는 핵심 함수입니다. 이 함수는
광고 게재위치를 정의하며, 광고를 게재하는 데 필요한 모든 것을 지정하는
게재위치 구성이라는 객체를 취합니다.
adBreak() 함수는 광고 게재가 가능한 게재위치를 정의합니다.
광고의 실제 게재 여부는 다음과 같은 요인에 따라 결정됩니다.
- 선언한 광고 게재위치의 유형
- 광고 게재 시점이 게임 시작 시점인지, 레벨이 바뀌는 시점인지, 플레이어가 게임을 일시중지하는 시점인지 여부
- 현재 플레이어에게 적합한 광고가 있는지 여부
- 광고가 플레이어와 관련성이 있는지 여부
- 광고가 플레이어의 데이터 개인 정보 보호 및 동의 설정과 일치하는지 여부
- 플레이어가 최근에 본 광고의 개수
- 관리 설정(예: 게임에 구성한 광고 게재빈도)
- 태그에서 힌트로 사용하는지 여부
- 애드센스 내에서 힌트로 사용하는지 여부(참고: 애드센스에서 사용할 수 있는 컨트롤은 시간이 지남에 따라 변경됨)
게재되는 광고의 종류도 이와 유사한 요인에 따라 달라집니다.
adBreak()를 호출해도 광고가 전혀 게재되지 않을 수 있습니다. 이 함수는 단순히 광고 게재가 가능한 위치만 선언합니다.
코드가 항상 광고 사용 가능 여부를 알고 있으며 게시자가 게임 내에서 광고 게재 여부를 결정하는 기존의 API와는 다릅니다. Ad Placement API가 특정 게재위치에 광고가 게재될지 여부를 결정하는 방식은 하나의 패턴으로 '제어 반전'이라고도 합니다.
게임 API를 이 모델로 전환하는 이유는 첫 번째로 게임 내에서 작성해야 하는 코드를 단축하기 때문입니다. 두 번째로 우수한 사용자 환경을 통해 정책을 준수하는 게재위치를 더 쉽게 제공하여 게임 게시자가 실적이 좋은 광고 형식을 이용할 수 있습니다. 마지막으로, 수익 창출을 위한 광고 유형 및 수의 결정과 게임에 광고를 게재하는 과정이 더욱 명확하게 분리됩니다.
처음부터 태그에 힌트를 지정하여, 게임을 수정해서 새 버전을 출시하지 않고도 언제든지 수익 창출 설정을 변경하고 사용자 환경을 관리할 수 있습니다. 하지만 향후 출시 버전에서는 애드센스 및 AdMob 프런트엔드에 직접 컨트롤을 제공할 수 있을 것입니다.
전면 광고
전면 광고는 플레이어가 게임을 시작할 때 또는 플레이어가 레벨을 완료한 경우와 같이 게임 내에서 다양한 순간에 게재될 수 있는 전체 화면 광고입니다. 전면 광고는 화면 전체에 게재되고, 게재 시 게임이 일시중지되며, 플레이어는 광고를 클릭하거나(이 경우 광고가 브라우저의 다른 탭에 게재됨) 광고를 닫고 게임을 계속할 수 있습니다.
전면 광고를 게재하려면 게재위치 구성 내의 다음 필드를 채워야 합니다.
adBreak({
type: 'start', // The type of this placement
name: 'game_started', // A descriptive name for this placement
beforeAd: beforeAd, // Prepare for the ad. Mute and pause the game flow
afterAd: afterAd, // Resume the game and un-mute the sound
adBreakDone: breakDone, // Always called (if provided) even if an ad didn't show
});
type 인수는 필수이며 항상 게재위치 이름을
지정하는 것이 좋습니다. 다른 콜백은 선택사항입니다.
호출 시퀀스
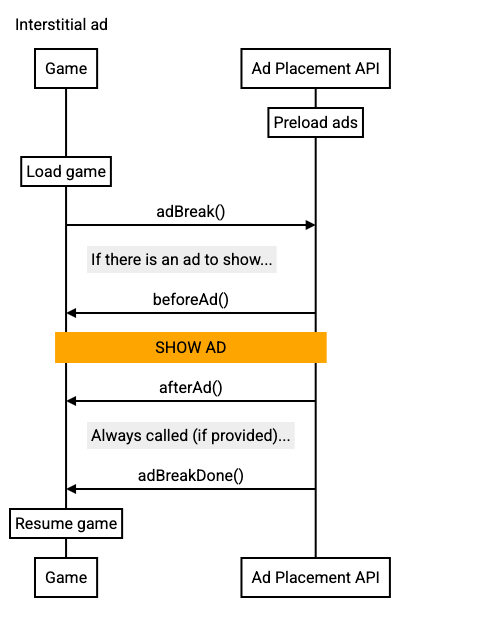
전면 광고의 호출 시퀀스를 검토합니다.

설명
| 전면 광고 - 자세한 호출 시퀀스 | |
|---|---|
| 내 H5 게임 | Ad Placement API |
| 광고 초기화 및 미리 로드 | |
| 게임 실행 | |
광고를 게재할 좋은 기회...
|
|
사용 가능한 광고가 있습니다. 이제 광고를 게재해 보세요. ← |
|
| 게임이 일시중지되고, 음소거되며, 광고 게재를 준비합니다.
API에 대한 |
|
| Ad Placement API가 전면 광고를 렌더링합니다. 플레이어는 새 탭에 표시되는 광고를 클릭할 수 있습니다. 게임을 계속 플레이하려면 광고를 닫아야 합니다. | |
← afterAd() 광고가 게재될 때 호출됩니다.
|
|
| 게임에서 일시중지를 해제하고 음소거를 해제합니다. | |
← adBreakDone()adBreakDone()은 광고가 게재되지 않았더라도 항상 호출됩니다. |
|
| 이 게재위치에 대한 게임 로그 분석입니다. | |
참고
adBreak()는 즉시 반환되는 비동기 함수입니다.- 게재위치에 표시할 광고가 없으면 콜백이 호출되지
않습니다(즉,
beforeAd(),afterAd()가 호출되지 않음). - 광고가 게재되는 동안 게임이 계속되지 않도록 하려면
beforeAd()콜백을 사용하여 소리를 음소거하고 게임을 일시중지하세요. beforeAd()는 동기식이므로, Ad Placement API는 반환될 때까지 광고를 표시하지 않습니다.afterAd()호출을 받으면 게임을 다시 시작하고 사운드를 음소거 해제합니다.adBreakDone()이 제공된 경우 광고가 이 게재위치에 게재되지 않았더라도 이 함수가 항상 호출됩니다.- 다른 광고가 게재되는 동안
adBreak()를 호출하면 실패하고 자바스크립트 콘솔에 경고가 표시됩니다.
프리롤
프리롤은 게임의 UI가 로드되기 전에 표시되는 전면 광고입니다. 플레이어가
게임으로 이동할 때 가장 먼저 보는 대상입니다. 프리롤은
페이지 로드 초기에 발생하고 게임이 아직 표시되지 않은 상태이므로
일반적인 게임 일시중지 및 음소거 호출은 필요하지 않습니다. 대신
adBreakDone() 콜백을 사용하여 광고를 통한 게임 시작,
즉 UI를 렌더링하고 사운드 재생을 시작합니다. 페이지가 로드될 때마다
프리롤 하나만 트리거될 수 있습니다.
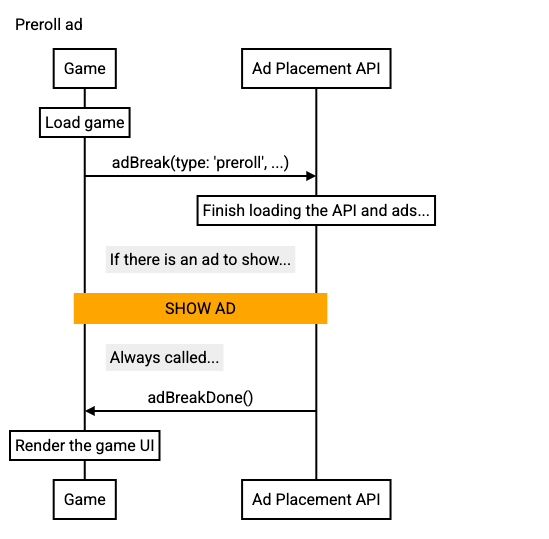
호출 시퀀스
프리롤 호출은 페이지 로드 초기에 실행됩니다. 이 시점에서 게임이
UI를 렌더링하지 않았으므로 beforeAd() 및
afterAd() 콜백을 전달해서는 안 됩니다. 대신 광고가 없는 경우에도 호출이 보장되므로
adBreakDone() 콜백을 사용하여 게재위치 뒤에 게임을
시작합니다.

게임 로직의 초기에 다음 코드를 호출하면 프리롤 광고가 게재됩니다. 이 코드를 호출하기 전에 UI를 렌더링해서는 안 됩니다.
// Game must not be running.
// Nothing in the game area should be clickable
adBreak({
type: ‘preroll',
adBreakDone: startGame,
})
| 프리롤 – 상세한 호출 시퀀스 | |
|---|---|
| 내 H5 게임 | Ad Placement API |
| 광고 시작 API 초기화 및 사전 캐싱 | |
| 실행 중이지만 시작되지 않고 UI가 표시되지 않음 | |
|
|
Ad Placement API는 광고 초기화 및 로드를 완료합니다. 광고가 있는 경우 표시됩니다. 플레이어는 새 탭에 표시되는 광고를 클릭할 수 있습니다. 게임을 시작하려면 광고를 종료해야 합니다. |
|
|
← |
|
게임 UI가 화면으로 렌더링되고 이제 플레이어가 게임 UI와 상호작용할 수 있습니다. 게임은 필요에 따라 |
|
참고
- 프리롤은 항상 광고를 미리 로드하려고 시도합니다.
- 프리롤에는
adConfig(preloadAds: ‘on')호출이 필요하지 않습니다.
- 프리롤에는
- 다른 광고 게재위치와 마찬가지로 프리롤 광고 역시 게재될 수도, 게재되지 않을 수도 있습니다.
beforeAd()및afterAd()를 프리롤에 전달해서는 안 됩니다.- 프리롤 광고는 게임 시작 전에 실행되기 때문에 게임 사운드를 일시중지하거나 음소거할 필요가 없습니다.
- 프리롤과 함께
beforeAd()또는afterAd()를 전달하면 호출이 실패하고 자바스크립트 콘솔에 오류가 로깅됩니다.
- 프리롤은 Ad Placement API가 광고를 초기화하고 미리 로드할 때까지
자동으로 대기합니다.
- 하지만 호출이 무기한 지연되지 않도록
제한 시간(2초)이 있습니다. 이렇게 하면 적시에
adBreakDone()가 호출되고 게임이 시작됩니다. - 광고가 없는 경우에도
adBreakDone()는 항상 호출됩니다.
- 하지만 호출이 무기한 지연되지 않도록
제한 시간(2초)이 있습니다. 이렇게 하면 적시에
- 게임이 시작되기 전에 광고를 게재하려는 경우 프리롤을 사용하는 것이 좋습니다.
- 또는
adConfig()에onReady()콜백을 사용하여 API 초기화 및 게임 미리 로드를 통해 게임 로직을 시퀀싱할 수 있습니다.
- 또는
보상형 광고
보상형 광고를 사용하면 플레이어가 광고를 보기로 선택한 경우 인앱 아이템을 플레이어에게 보상할 수 있습니다. 그러나 전면 광고는 선택 해제되어 있으므로 플레이어는 광고가 표시되면 광고를 끌 수 있습니다. 보상형 광고는 선택 상태입니다. 플레이어는 보상을 받기 위해 광고를 볼지 여부와 그 시기를 선택합니다.
플레이어가 언제든지 닫을 수 있는 전면 광고와 달리, 보상형 광고는 일정 시간 이상 시청해야 보상을 받을 수 있습니다(시청 시간은 게재되는 광고에 따라 달라질 수 있음).
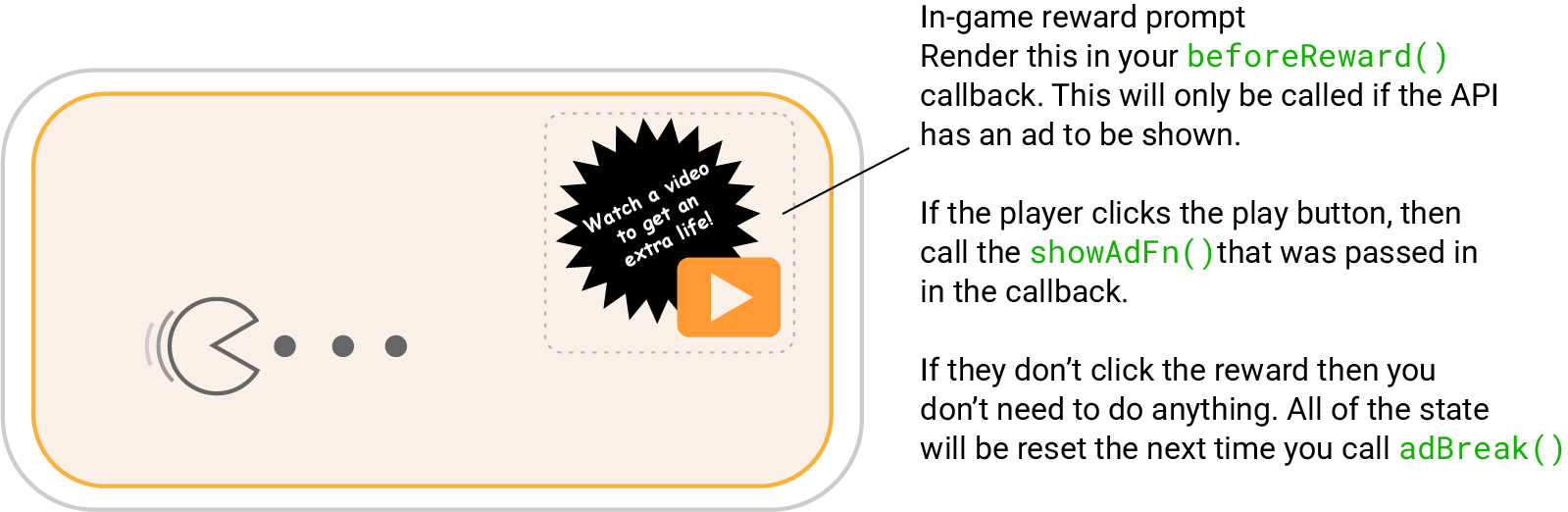
보상형 광고는 플레이어에게 선택사항이므로 게임 흐름에 더욱 긴밀하게 통합해야 합니다. 게임 내에서 보상 메시지를 렌더링하고 광고를 보는 플레이어에게 보상을 할당하는 함수를 제공해야 합니다.
보상은 앱 외부에 가치를 제공해서는 안 되며 금전적 가치를 제공하거나 쉽게 교환할 수 없으며 상품이나 서비스를 판매하거나 교환할 수 없어야 합니다. 또한 플레이어가 광고를 클릭하도록 유도해서는 안 됩니다. 자세한 내용은 전면 광고 및 보상형 광고의 초안 정책을 참조하세요.
보상은 플레이어에게 선택사항이므로, 게임 내에서 적절하고 전면 광고 외에 사용할 수 있는 곳이면 어디에나 추가할 수 있습니다. 전면 광고와 마찬가지로 이러한 게재위치는 보상형 광고를 게재할 수 있는 기회입니다. Ad Placement API는 보상형 광고가 게임의 특정 지점에서 실제로 제공되는 경우에만 코드를 호출합니다.
다시 한번 강조하자면 게임을 Ad Placement API와 한 번 통합하고 나면 이후로는 시간이 지남에 따라 태그 또는 애드센스에서 컨트롤을 사용하여 활성화된 광고를 조합할 수 있으므로 광고를 게재하는 게임을 다시 코딩하거나 출시할 필요가 없습니다.
보상형 게재위치의 유형은 항상 'reward'이며 게재위치 구성에 포함된
모든 필드를 사용할 수 있습니다.
adBreak({
type: 'reward', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and re-enable sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before it finished.
adViewed: () => {}, // Player watched the ad–give them the reward.
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
새로 추가된 주요 함수로는 보상 메시지를 렌더링해야 한다고 알려주는 beforeReward()와 플레이어가 광고를 성공적으로 시청했을 때 보상을 할당할 수 있도록 호출되는 adViewed()가 있습니다.
다음과 같이 보상형 광고 게재위치를 정의할 수 있습니다.
adBreak({
type: 'reward',
name: 'new_life_reward_1',
beforeAd: pauseGame,
afterAd: restartGame,
beforeReward: showRewardPrompt,
adDismissed: adDismissed,
adViewed: adViewed,
adBreakDone: breakDone,
});
보상형 광고는 플레이어가 게임에서 광고를 시청한 경우 보상을 제공한다는 메시지로 시작됩니다.

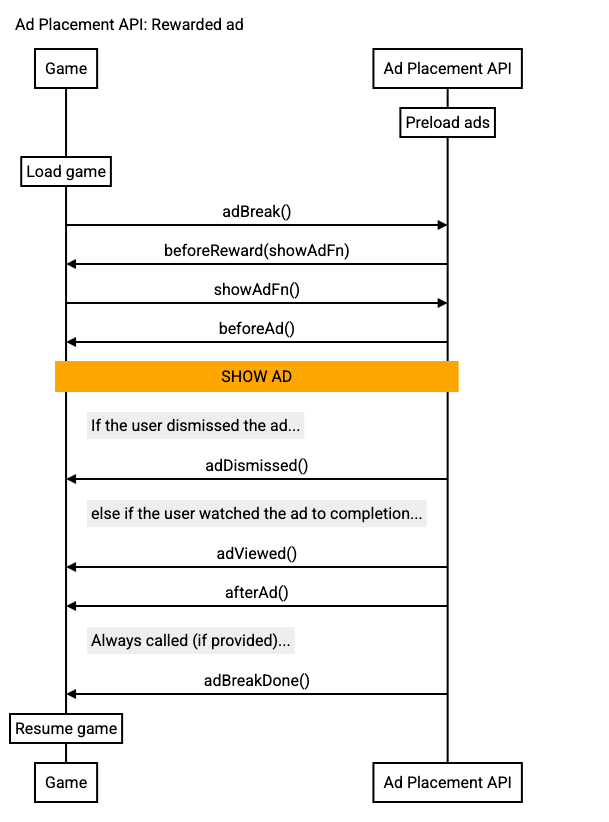
보상형 광고의 호출 시퀀스

설명
| 보상형 광고 - 자세한 호출 시퀀스 | |
|---|---|
| 내 H5 게임 | Ad Placement API |
| 광고 초기화 및 사전 캐싱 | |
| 게임 실행 | |
|
|
|
사용 가능한 광고가 있으므로 보상형 광고 게재위치를 시작합니다. ← |
|
|
게임에서 보상 메시지를 표시합니다. 이렇게 하면 플레이어가 광고를 보고 보상을 받을 수 있습니다. 2가지 이상의 보상을 제공할 수 있습니다(예: 새로운 생명 또는 금화). 플레이어는 보상 메시지를 클릭하거나, 닫거나, 무시할 수 있습니다. 사용자가 메시지를 클릭하면 요청한 보상이 저장되고 보상 메시지를 닫거나 무시하면 보상형 게재위치 유형이 포함된 |
|
|
|
← beforeAd() |
|
게임이 일시중지되고, 소리가 음소거되며, 광고 게재를 준비합니다. API에 대한 |
|
| API가 광고를 표시합니다. 닫기 버튼과 광고의 남은 시간에 대한 카운트다운이 있습니다. | |
| 플레이어가 광고를 닫는 경우... | |
← adDismissed() |
|
| 플레이어가 광고를 닫으면 게임에서 보상을 제공하지 않습니다. | |
| ELSE 플레이어가 광고를 끝까지 시청하는 경우... | |
← adViewed() |
|
플레이어가 광고를 끝까지 시청하면 게임에서 보상을 지급합니다. (일반적으로는 다음의 afterAd()를 호출하여 게임이 다시 시작될 때 선택되는 일부 게임 상태를 설정하는 방식이 이에 해당합니다.)
|
|
| 광고 시청 또는 닫기 이후... | |
← 광고가 게재될 경우 afterAd()가 호출됩니다. |
|
| 게임에서 일시중지를 해제하고 음소거를 해제합니다. | |
← adBreakDone()adBreakDone()은 광고가 게재되지 않았더라도 항상 호출됩니다. |
|
| 이 게재위치에 대한 게임 로그 분석입니다. | |
참고
adBreak()는 즉시 반환되는 비동기 함수입니다.- 게재위치에 표시할 광고가 없으면 콜백이 호출되지
않습니다(즉,
beforeAd(),beforeReward()가 호출되지 않음). - 광고가 게재되는 동안 게임이 계속되지 않도록 하려면
beforeAd()콜백을 사용하여 소리를 음소거하고 게임을 일시중지하세요. beforeAd()는 동기식이므로, Ad Placement API는 반환될 때까지 광고를 표시하지 않습니다.afterAd()호출을 받으면 게임을 다시 시작하고 사운드를 음소거 해제합니다.adBreakDone()이 제공된 경우 광고가 이 게재위치에 게재되지 않았더라도 이 함수가 항상 호출됩니다.- 다른 광고가 게재되는 동안
adBreak()를 호출하면 실패하고 자바스크립트 콘솔에 경고가 표시됩니다.