Ad Placement API, aşağıdaki genel ad alanında tanımlanan iki işlev içerir: adBreak() ve adConfig(). Bağımsız değişkenlerin çoğu, reklam hazırlama ve göstermeyle ilgili temel adımları yönetmenize olanak tanıyan işlevlerdir:
adBreak({
type: '<type>', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and un-mute the sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before completion
adViewed: () => {}, // Ad was viewed and closed
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
adConfig({
preloadAdBreaks: 'on|auto', // Should ads always be preloaded
sound: 'on|off', // Is sound currently enabled within the game
});
Bu işlevler, oyununuza reklam yerleştirmek ve reklamları yapılandırmak için kullanılır. Yukarıda gösterilen bağımsız değişkenler, bu işlevlere geçirilebilecek tek geçerli bağımsız değişkenlerdir. Farklı reklam türleri, aşağıda ayrıntılı olarak açıklandığı gibi bu bağımsız değişkenlerin farklı alt kümelerini gerektirir.
adBreak(), oyununuza reklam yerleştirmek için kullanılan temel işlevdir. Bir reklam yerleşimini tanımlar ve reklam göstermek için gereken her şeyi belirten yerleşim yapılandırması adlı bir nesne alır.
adBreak() işlevi, bir reklamın gösterilebileceği bir yerleşim tanımlar.
Bir reklamın gerçekten gösterilip gösterilmeyeceği aşağıdaki gibi faktörlere bağlıdır:
- Bildirdiğiniz reklam yerleşimi türü
- Bu reklam oyunun başında mı gösteriliyor? Seviyeler arasında mı? Oyuncunun oyunu duraklattığı bir anda mı?
- Mevcut oynatıcı için uygun bir reklamın olup olmadığı
- Bu reklam onlar için alakalı mı?
- Kullanıcının veri gizliliği ve izin ayarlarıyla tutarlı mı?
- Oynatıcının son zamanlarda gördüğü reklam sayısı
- Bu oyun için yapılandırdığınız kontrol ayarları (ör. reklam sıklığı)
- Etikette ipucu olarak veya
- AdSense'te (AdSense'te sunulan kontrollerin zaman içinde değişeceğini unutmayın).
Gösterilen reklamın türü de benzer faktörlere bağlıdır.
adBreak() yapılan bir aramada hiç reklam gösterilmeyebileceğini unutmayın. Bu yalnızca bir reklamın gösterilebileceği bir yer bildirir.
Bu durum, kodunuzun her zaman reklamın kullanılabilir olup olmadığını bildiği ve oyunda reklamı gösterip göstermeyeceğinize karar verdiğiniz geleneksel API'lerden farklıdır. Reklam Yerleşimi API'sinin, bir reklamın belirli bir yerleşimde gösterilip gösterilmeyeceğine karar vermesine izin verme yaklaşımı, bazen "kontrolün tersine çevrilmesi" olarak adlandırılan bir kalıptır.
Oyunlar API'mizi bu modele geçirmenin ilk nedeni, oyununuzda yazmanız gereken kodu kısaltmasıdır. İkincisi, bu sayede politikaya uygun ve mükemmel bir kullanıcı deneyimi sunan yerleşimler oluşturmak kolaylaştı. Bu da en iyi performans gösteren biçimlerimizden bazılarını oyun yayıncılarına sunmamıza olanak tanıdı. Son olarak, oyununuza reklam yerleştirme sürecini, gösterilecek reklamların türü ve sayısı ile ilgili para kazanma kararlarından daha net bir şekilde ayırır.
Başlangıçta etikette ipuçları belirterek, oyununuzun yeni bir sürümünü düzenleyip yayınlamanıza gerek kalmadan para kazanma ayarlarınızı değiştirebilmenizi ve kullanıcı deneyimini kontrol edebilmenizi istiyoruz. Ancak gelecekteki sürümlerde, kontrolleri doğrudan AdSense ve AdMob ön uçlarında sağlayabileceğiz.
Geçiş Reklamları
Geçiş reklamı, oyununuzda farklı anlarda (ör. oyuncu oyuna başladığında veya bir seviyeyi tamamladığında) gösterilebilen tam ekran bir reklamdır. Oyun duraklatılır, dokümanın tamamı kaplanır ve oyuncu reklamı tıklamayı (bu durumda reklam, tarayıcısının farklı bir sekmesinde gösterilir) veya kapatmayı seçebilir. Reklamı kapatırsa oyuna devam edebilir.
.Geçiş reklamı yerleştirmek için yerleşim yapılandırmasında aşağıdaki alanları doldurun:
adBreak({
type: 'start', // The type of this placement
name: 'game_started', // A descriptive name for this placement
beforeAd: beforeAd, // Prepare for the ad. Mute and pause the game flow
afterAd: afterAd, // Resume the game and un-mute the sound
adBreakDone: breakDone, // Always called (if provided) even if an ad didn't show
});
type bağımsız değişkeni zorunludur ve yerleşimlerinizi her zaman adlandırmanızı öneririz. Diğer geri çağırmalar isteğe bağlıdır.
Arama sırası
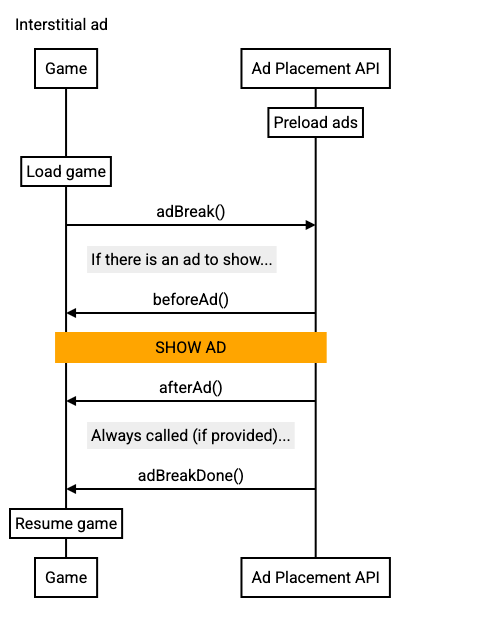
Geçiş reklamı için arama sırasını inceleyin.

Açıklama
| Geçiş reklamı: Ayrıntılı arama sırası | |
|---|---|
| H5 oyununuz | Ad Placement API |
| Reklamların başlatılması ve önceden yüklenmesi | |
| Oyunu çalıştırma | |
Reklam göstermek için iyi bir fırsat...
|
|
Gösterilebilecek bir reklam var ve şu anda bu reklamı göstermek için uygun bir zaman... ← |
|
| Oyun duraklatılır, ses kapatılır ve reklam gösterilmeye hazırlanır.
|
|
| Reklam Yerleşimi API'si, geçiş reklamını oluşturur. Oyuncu, yeni bir sekmede gösterilen reklamı tıklayabilir. Oyuna devam etmek için reklamı kapatmaları gerekir. | |
← afterAd() is called if an ad has been shown
|
|
| Oyunun duraklatması kaldırılır ve sesin kapatması açılır. | |
← adBreakDone()adBreakDone() her zaman çağrılır (reklam gösterilmemiş olsa bile) |
|
| Oyun, bu yerleşimle ilgili analizleri günlüğe kaydeder. | |
Notlar
adBreak(), hemen sonuç döndüren eşzamansız bir işlevdir.- Bir yerleşim için gösterilecek reklam yoksa geri çağırmaların hiçbiri çağrılmaz. Yani
beforeAd(),afterAd()geri çağırmalarının hiçbiri çağrılmaz. - Reklam gösterilirken oyununuzun yürütülmeye devam etmemesi için
beforeAd()geri çağırma işlevini kullanarak sesi kapatın ve oyunu duraklatın. beforeAd()senkron ise Ad Placement API, döndürülene kadar reklam göstermez.- Oyunu yeniden başlatın ve
afterAd()araması aldığınızda sesi açın. - Sağlanırsa bu yerleşimde reklam gösterilmemiş olsa bile
adBreakDone()her zaman çağrılır. - Başka bir reklam gösterilirken
adBreak()çağrısı başarısız olur ve JavaScript konsolunda bir uyarı gösterilir.
Videodan önce gösterilen reklamlar
Videodan önce gösterilen reklam, oyununuzun kullanıcı arayüzü yüklenmeden önce gösterilen bir geçiş reklamıdır. Bu, oyuncuların oyununuza gittiğinde gördüğü ilk şeydir. Ön rulo, sayfa yükleme işleminin çok erken aşamalarında gerçekleştiği ve oyununuz henüz gösterilmediği için oyununuzu duraklatmak ve sessize almak için normalde yapılan çağrılar gerekli değildir. Bunun yerine, oyununuzun başlangıcını reklamla sıralamak için adBreakDone() geri çağırmasını kullanırsınız. Yani kullanıcı arayüzünü oluşturur ve sesi çalmaya başlarsınız. Her sayfa yüklemesi için yalnızca bir ön rulo tetiklenebilir.
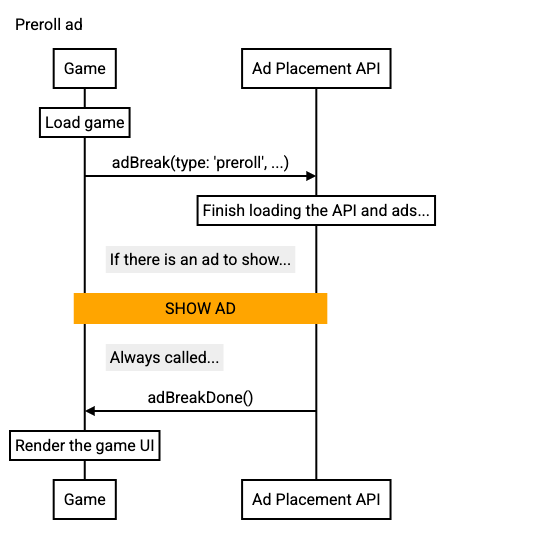
Arama sırası
Sayfa yüklenirken çok erken bir aşamada ön rulo reklam isteğinde bulunulur. Oyununuz bu noktada kullanıcı arayüzünü oluşturmadığı için beforeAd() ve afterAd() geri çağırmalarını iletmemelisiniz. Bunun yerine, yerleşimden sonra oyununuzu başlatmak için adBreakDone() geri çağırmasını kullanın. Bu geri çağırma, reklam olmasa bile çağrılacağı garanti edildiğinden bu şekilde kullanmanız önerilir.

Oyun mantığınızın başında aşağıdaki kodu çağırmak, bir ön rulo reklam yerleştirir. Kullanıcı arayüzünüz, bu kod çağrılmadan önce oluşturulmamalıdır.
// Game must not be running.
// Nothing in the game area should be clickable
adBreak({
type: ‘preroll',
adBreakDone: startGame,
})
| Preroll – Detailed call sequence | |
|---|---|
| H5 oyununuz | Ad Placement API |
| API başlatma ve reklamların önbelleğe alınması başlar | |
| Çalışıyor ancak başlatılmamış ve kullanıcı arayüzü görüntülememiş | |
|
|
Reklam Yerleşimi API'si başlatma ve reklam yükleme işlemlerini tamamlar. Reklam varsa gösterilir. Oyuncu, reklamı (yeni bir sekmede gösterilir) tıklayabilir. Oyunun başlaması için bu mesajın kapatılması gerekir. |
|
|
← |
|
Oyunun kullanıcı arayüzü ekrana işlenir ve oyuncu artık bu arayüzle etkileşimde bulunabilir. Oyun, |
|
Notlar
- Videodan önce gösterilen reklamlar her zaman reklamları önceden yüklemeye çalışır:
- Ön rulo reklamlarla
adConfig(preloadAds: ‘on')araması yapılması gerekmez.
- Ön rulo reklamlarla
- Diğer reklam yerleşimlerinde olduğu gibi, bir ön rulo reklam gösterebilir veya göstermeyebilir.
beforeAd()veafterAd(), bir ön rulo reklamına iletilmemelidir.- Videodan önce gösterilen reklamlar oyununuz başlamadan önce yayınlandığı için oyun sesini duraklatmanız veya kapatmanız gerekmez.
- Bir ön rulo ile
beforeAd()veyaafterAd()parametrelerini iletirseniz çağrı başarısız olur ve JavaScript konsoluna bir hata kaydedilir.
- Bir videodan önce yayınlanan reklam, Reklam Yerleşimi API'sinin başlatılmasını ve reklamların önceden yüklenmesini otomatik olarak bekler:
- Ancak, aramanın süresiz olarak gecikmesini önleyen bir zaman aşımı (2 saniye) vardır. Bu sayede
adBreakDone()zamanında çağrılır ve oyununuz başlar. - Reklam olmasa bile
adBreakDone()her zaman çağrılır.
- Ancak, aramanın süresiz olarak gecikmesini önleyen bir zaman aşımı (2 saniye) vardır. Bu sayede
- Oyununuz başlamadan önce reklam yerleştirmek için bir ön rulo kullanmanızı öneririz.
- Alternatif olarak, oyun mantığınızı API'nin başlatılması ve reklamların önceden yüklenmesiyle sıralamak için
onReady()geri çağırma işleviniadConfig()kullanabilirsiniz.
- Alternatif olarak, oyun mantığınızı API'nin başlatılması ve reklamların önceden yüklenmesiyle sıralamak için
Ödüllü reklamlar
Ödüllü reklamlar, reklam izlemeyi seçen oyuncularınızı uygulama içi öğelerle ödüllendirmenize olanak tanır. Geçiş reklamları devre dışı bırakılabilir. Bu reklamlar, oyuncuya gösterilir ve oyuncu reklamı kapatmayı seçebilir. Ödüllü reklamlar etkinleştirilmelidir. Oyuncular, ödül almak için reklam izlemek isteyip istemediklerini ve ne zaman izlemek istediklerini seçer.
Oyuncunun reklamı istediği zaman kapatabildiği geçiş reklamlarının aksine, ödül alabilmesi için reklamı belirli bir süre boyunca (gösterilen reklam öğesine bağlı olarak değişebilir) izlemesi gerekir.
Ödüllü reklamlar oyuncu için isteğe bağlı olduğundan oyun akışınıza daha derin bir entegrasyon gerektirir. Oyununuzda ödül istemi oluşturacak ve oyuncu reklamı izlerse ödülü oyuncuya verecek işlevler sağlamanız gerekir.
Ödüllerin uygulamanızın dışında bir değeri olmamalıdır, parasal değer taşımamalıdır (veya kolayca parasal değere dönüştürülebilir olmamalıdır), mal ve hizmet karşılığında satılabilir veya takas edilebilir olmamalıdır ve oyuncuları reklamları tıklamaya teşvik etmemelisiniz. Daha fazla bilgi için lütfen geçiş reklamları ve ödüllü reklamlar ile ilgili politika taslağına bakın.
Ödüller oyuncu için isteğe bağlı olduğundan, bunları oyununuzda mantıklı olan herhangi bir yere ekleyebilir ve geçiş reklamlarına ek olarak kullanabilirsiniz. Geçiş reklamları gibi bu yerleşimler de ödüllü reklam gösterme fırsatlarıdır. Ad Placement API, yalnızca oyununuzda belirli bir noktada gerçekten ödüllü reklam sunulacaksa kodunuzu çağırır.
Buradaki amaç, oyununuzu AdPlacement API ile bir kez entegre etmenize olanak tanımaktır. Daha sonra, etiketteki veya AdSense'teki kontrolleri kullanarak etkinleştirilen reklamların kesin karışımını değiştirebilirsiniz. Bunun için oyununuzu yeniden kodlamanız ve yeniden yayınlamanız gerekmez.
Ödüllü yerleşimin türü her zaman 'reward' olur ve yerleşim yapılandırmasındaki tüm alanlar kullanılabilir.
adBreak({
type: 'reward', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and re-enable sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before it finished.
adViewed: () => {}, // Player watched the ad–give them the reward.
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
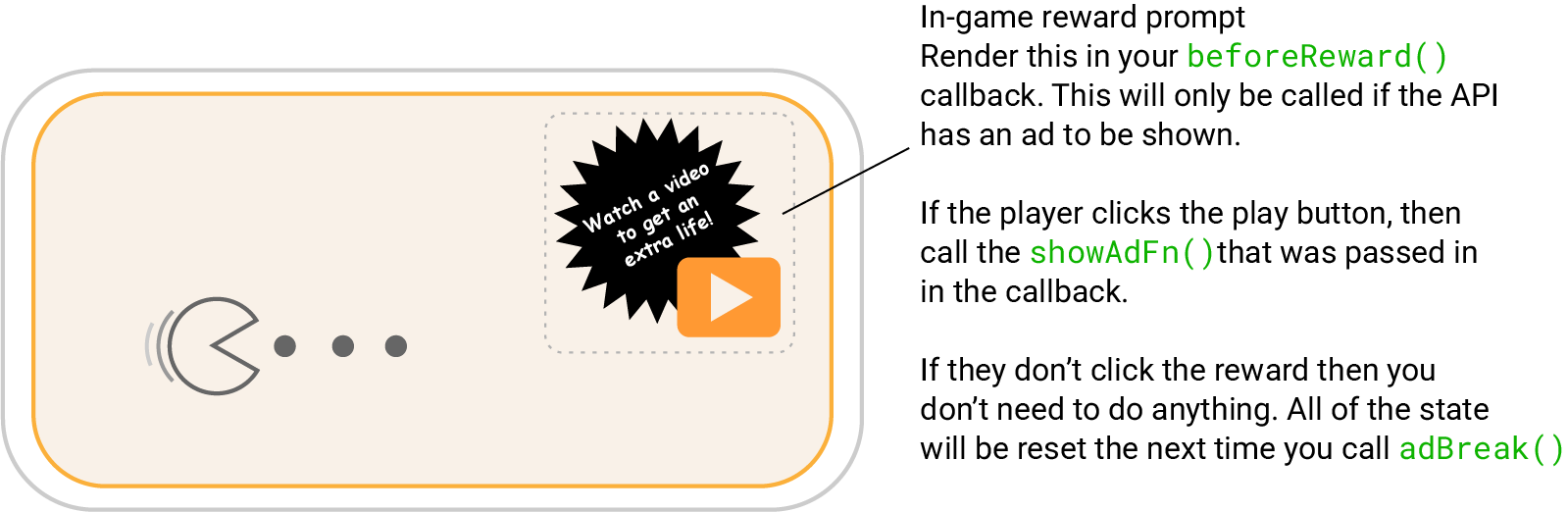
Yeni temel işlevler, ödül istemini oluşturmanız gerektiğini belirten tetikleyici olan beforeReward() ve oyuncu reklamı başarıyla görüntülediğinde çağrılan adViewed() işlevidir. Böylece oyuncunun ödülünü dağıtabilirsiniz.
Ödüllü yerleşimi aşağıdaki gibi tanımlayabilirsiniz:
adBreak({
type: 'reward',
name: 'new_life_reward_1',
beforeAd: pauseGame,
afterAd: restartGame,
beforeReward: showRewardPrompt,
adDismissed: adDismissed,
adViewed: adViewed,
adBreakDone: breakDone,
});
Ödüllü reklamlar, oyuncuya reklam izlemesi karşılığında ödül sunan bir istemle başlar.

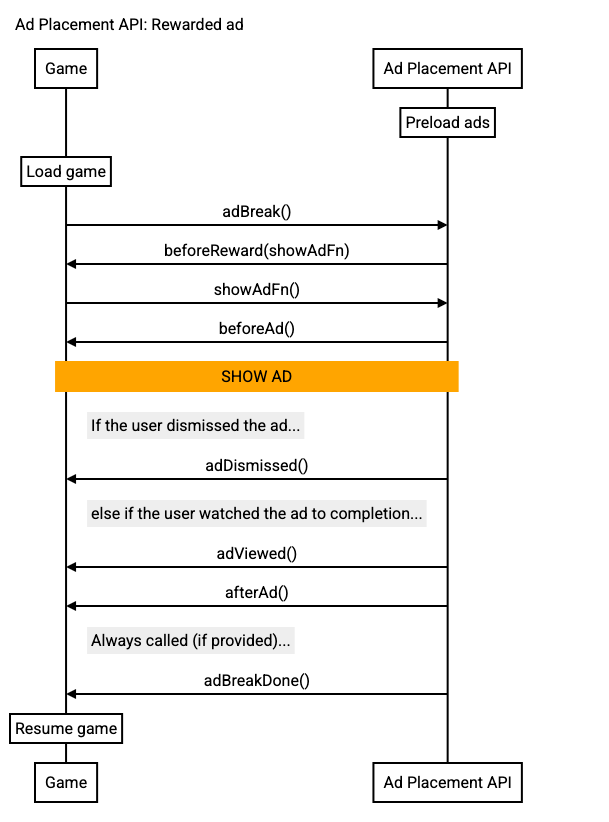
Ödüllü reklam için çağrı sırası

Açıklama
| Ödüllü reklam: Ayrıntılı arama sırası | |
|---|---|
| H5 oyununuz | Ad Placement API |
| Reklamların başlatılması ve önceden önbelleğe alınması | |
| Oyunu çalıştırma | |
|
|
|
Kullanılabilir bir reklam olduğunda ödüllü reklam yerleşimi başlatın. ← |
|
|
Oyun, ödül istemini oluşturur. Bu sayede oyuncu, reklam izleyerek ödül kazanma fırsatı elde eder. Birden fazla türde ödül sunulabilir (örneğin, yeni bir can veya altın para). Oyuncu, ödül istemini tıklayabilir, kapatabilir veya yoksayabilir. Kullanıcı bir istemi tıkladığında oyun, istenen ödül türünü depolar ve Aksi takdirde, ödül istemi kapatılırsa veya yoksayılırsa |
|
|
|
← beforeAd() |
|
Oyun duraklatılır, ses kapatılır ve reklam gösterilmeye hazırlanır.
|
|
| API, reklamı gösterir. Kapat düğmesi ve reklamda kalan sürenin geri sayımı bulunur. | |
| OYNATICI REKLAMI KAPATIRSA... | |
← adDismissed() |
|
| Oyuncu reklamı kapattı ve oyun ödül vermedi. | |
| BAŞKA BİR DEYİŞLE oyuncu, reklamı sonuna kadar izlerse... | |
← adViewed() |
|
Oyuncu reklamı sonuna kadar izlediğinde oyun ödülü verir. (Bu işlem genellikle, oyun yeniden başlatıldığında aşağıdaki afterAd() çağrısıyla alınan bir oyun durumu ayarlanarak yapılır.)
|
|
| Reklam izlendikten veya kapatıldıktan sonra... | |
← Bir reklam gösterildiyse afterAd() çağrılır. |
|
| Oyunun duraklatması kaldırılır ve sesin kapatması açılır. | |
← adBreakDone()adBreakDone() her zaman çağrılır (reklam gösterilmemiş olsa bile) |
|
| Oyun, bu yerleşimle ilgili analizleri günlüğe kaydeder. | |
Notlar
adBreak(), hemen sonuç döndüren eşzamansız bir işlevdir.- Bir yerleşim için gösterilecek reklam yoksa geri çağırma işlemlerinin hiçbiri çağrılmaz. Yani
beforeAd()vebeforeReward()işlemlerinin hiçbiri çağrılmaz. - Reklam gösterilirken oyununuzun yürütülmeye devam etmemesi için
beforeAd()geri çağırma işlevini kullanarak sesi kapatın ve oyunu duraklatın. beforeAd()senkron ise Ad Placement API, döndürülene kadar reklam göstermez.- Oyunu yeniden başlatın ve
afterAd()araması aldığınızda sesi açın. - Sağlanırsa bu yerleşimde reklam gösterilmemiş olsa bile
adBreakDone()her zaman çağrılır. - Başka bir reklam gösterilirken
adBreak()çağrısı başarısız olur ve JavaScript konsolunda bir uyarı gösterilir.