通常情况下,大多数游戏发行商在托管游戏时,会采用可在全屏模式下轻松玩的形式,或通过 iframe 将其嵌入其他网页或应用内的 WebView。
托管游戏的网页(例如试玩游戏画布)包含 AdSense 代码(以下简称“代码”),会加载游戏的 JavaScript 逻辑,而且通常包含呈现游戏的画布元素。
Ad Placement API 旨在尽量减少您必须在游戏中添加的代码,以便您可以控制广告,而无需经常更改游戏和发布游戏新版本。

您可以通过多种方式制作 H5 游戏:直接使用 JavaScript,或使用包含可在画布 widget 中呈现的 2D 和 3D 图形的第三方库;使用游戏引擎;以及在某些情况下使用来自其他语言的非常复杂的交叉编译流程。
Ad Placement API 旨在与游戏画布和 adsbygoogle 代码在同一文档内运行。例如,如果您以 iframe 的形式将某个游戏添加到较大的页面中,那么代码应该位于该 iframe 内,且对该 API 的所有调用也都应在该 iframe 内进行。
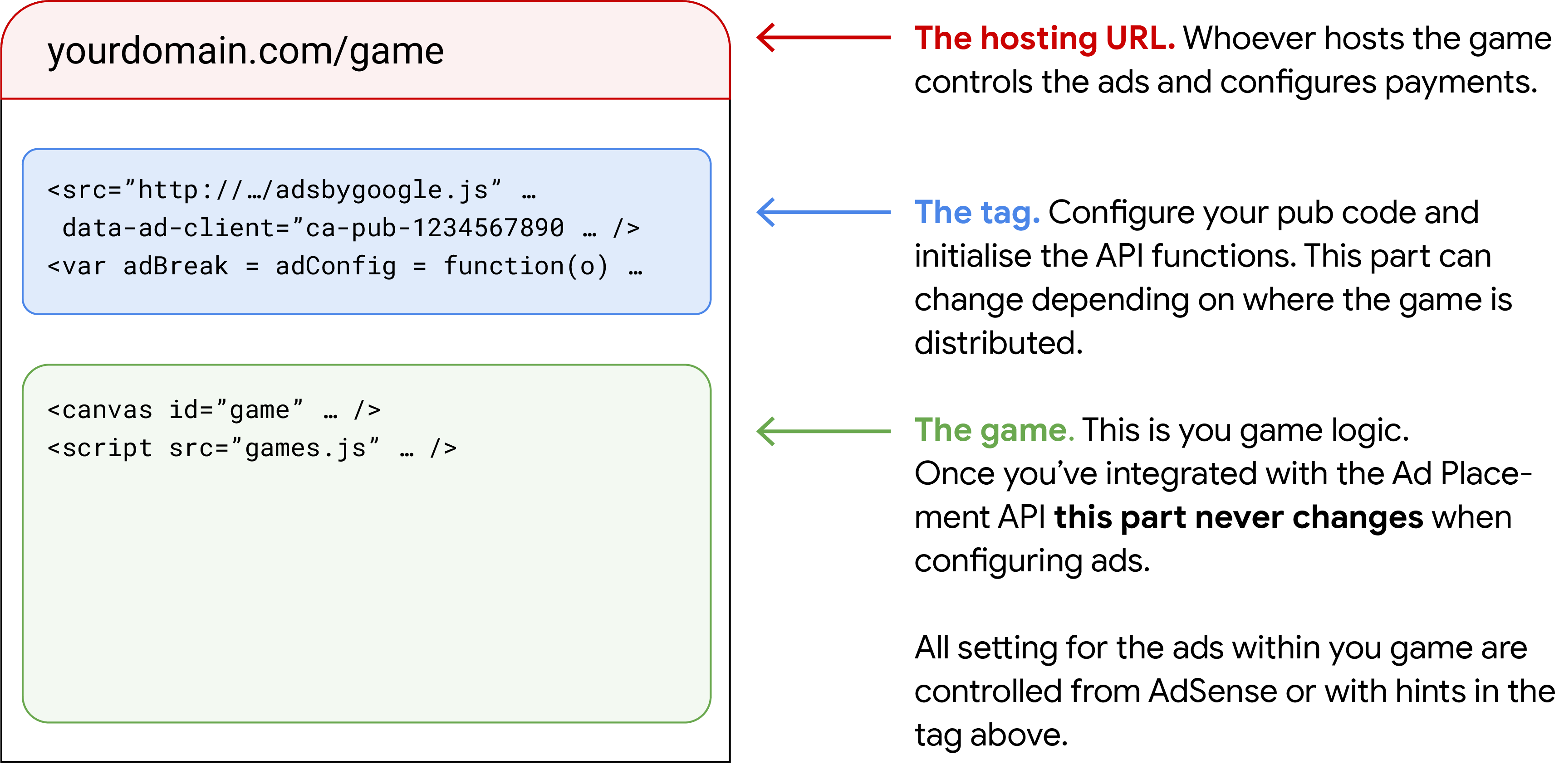
H5 游戏结构示例
下面的示例进一步展示了典型游戏页面的主要部分。
您可以通过多种方式制作 H5 游戏:直接使用 JavaScript,或使用包含可在画布 widget 中呈现的 2D 和 3D 图形的第三方库;使用游戏引擎;以及在某些情况下使用来自其他语言的非常复杂的交叉编译流程。您的游戏的确切情况可能与此示例不同。
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API 旨在与游戏画布和 adsbygoogle 代码在同一文档内运行。例如,如果您以 iframe 的形式将某个游戏添加到较大的页面中,那么代码应该位于该 iframe 内,且对该 API 的所有调用也都应在该 iframe 内进行。
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
H5 游戏发行方式
H5 游戏可以通过多种多样的方式在多种不同的平台上发行。通常情况下,游戏制作和发行涉及的不同实体包括:
- 开发者 - 游戏制作方
- 引擎 - 提供游戏制作工具的公司
- 托管服务提供商 - 游戏托管方
- 发行商 - 与开发者合作构建丰富游戏目录的一方
- 发布商 - 拥有流量来源并希望在自己的网站或应用中推出游戏的一方
很多情况下,实体会涵盖上述所有角色,因此您可能会自行开发、托管并发布游戏。
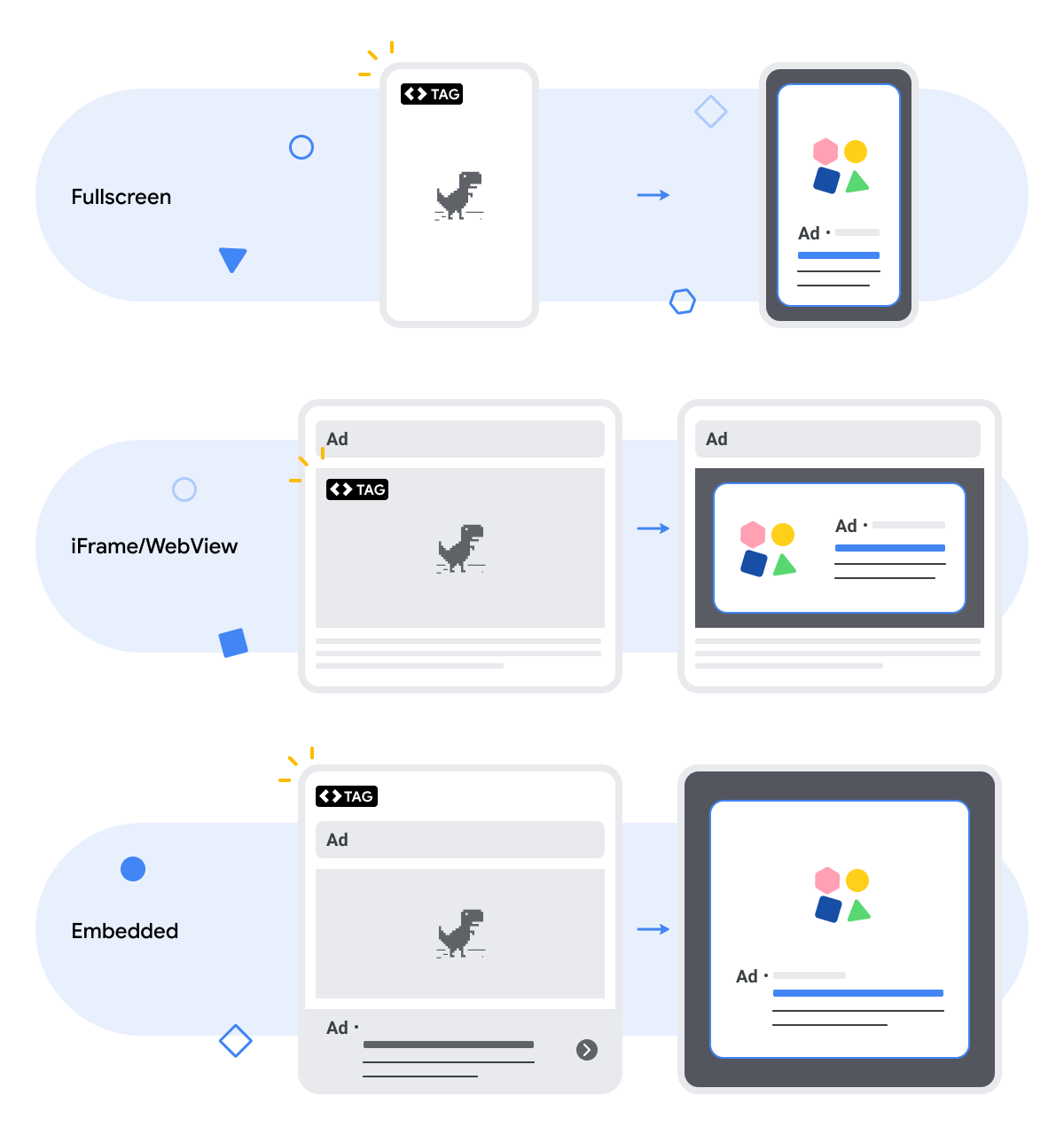
游戏可以有多种玩法,包括:
- 全屏 - 占据整个屏幕,带来沉浸式体验
- iframe/WebView - 作为较大文档的一部分提供
- 嵌入 - 直接放置在包含其他内容的网页上

全屏和 iframe 体验适用于网站和应用(在本例中,“iframe”还可以指嵌入应用内的 WebView),我们希望大多数游戏都以这些方式发行。嵌入式游戏仅提供网页体验。
注意事项
- 包含代码的 HTML 文档是广告展示的位置。
- 广告必须始终完全涵盖所附文档。
- 代码和游戏应始终在同一文档内。