عادةً ما يستضيف معظم موزّعي الألعاب ألعابهم بتنسيق يتيح تشغيلها بسهولة في وضع ملء الشاشة، أو يتم إدراجها في إطار iframe داخل صفحة ويب أخرى أو مكوّن WebView ضمن تطبيق.
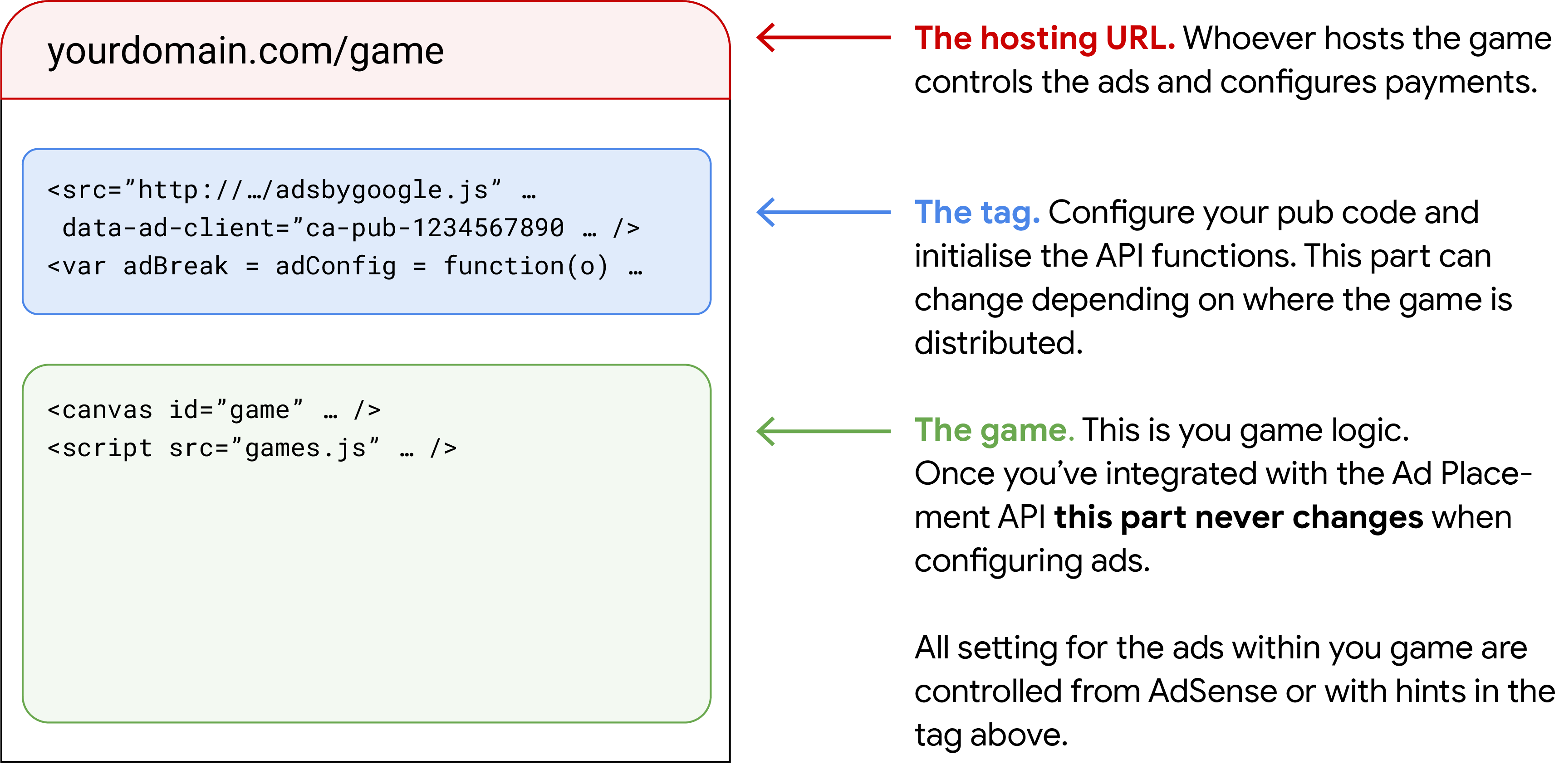
تحتوي الصفحة التي تستضيف اللعبة (أي لوحة عرض اللعبة القابلة للتشغيل) على رمز AdSense (العلامة "the")، ويتم تحميل منطق JavaScript الخاص باللعبة، وتحتوي الصفحة عادةً على عنصر لوحة عرض يتم عرض اللعبة فيه.
هدفنا من واجهة برمجة التطبيقات لموضع الإعلان هو تقليل الرمز الذي عليك إضافته إلى لعبتك. وبالتالي، يمكنك التحكّم في الإعلانات بدون الحاجة إلى تغيير لعبتك باستمرار وإصدار إصدارات جديدة منها.

تتوفّر طرق عديدة لإنشاء ألعاب H5، مثل استخدام JavaScript مباشرةً أو استخدام مكتبات تابعة لجهات خارجية لإنشاء رسومات ثنائية وثلاثية الأبعاد يتم عرضها على أداة لوحة الرسم، بالإضافة إلى محركات الألعاب، وفي بعض الحالات، عمليات الترجمة البرمجية المعقّدة من لغات أخرى.
تم تصميم Ad Placement API لتعمل ضمن المستند نفسه الذي يتضمّن لوحة عرض اللعبة والعلامة adsbygoogle. على سبيل المثال، إذا أضفت لعبة كإطار iFrame إلى صفحة أكبر، يجب إجراء العلامة وجميع طلبات البيانات من واجهة برمجة التطبيقات من داخل إطار iFrame هذا.
مثال على بنية لعبة H5
يوضّح المثال التالي الأكثر تفصيلاً الأجزاء الرئيسية من صفحة لعبة نموذجية.
تتوفّر طرق عديدة لإنشاء ألعاب H5، مثل استخدام JavaScript مباشرةً أو استخدام مكتبات تابعة لجهات خارجية لإنشاء رسومات ثنائية وثلاثية الأبعاد يتم عرضها على أداة لوحة الرسم، بالإضافة إلى محركات الألعاب، وفي بعض الحالات، عمليات الترجمة البرمجية المعقّدة من لغات أخرى. قد تختلف التفاصيل الدقيقة للعبتك عن هذا المثال.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
تم تصميم Ad Placement API لتعمل ضمن المستند نفسه الذي يتضمّن لوحة عرض اللعبة والعلامة adsbygoogle. على سبيل المثال، إذا أضفت لعبة كإطار iFrame إلى صفحة أكبر، يجب إجراء العلامة وجميع طلبات البيانات من واجهة برمجة التطبيقات من داخل إطار iFrame هذا.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
كيفية توزيع ألعاب H5
يمكن توزيع ألعاب H5 بعدة طرق مختلفة وعلى العديد من المنصات المختلفة. في كثير من الأحيان، يمكن أن تشارك جهات مختلفة في عملية إنشاء الألعاب وتوزيعها، بما في ذلك:
- المطوّرون: هم الأشخاص الذين يصمّمون الألعاب
- محركات البحث: الشركات التي توفّر الأدوات اللازمة لإنشائها
- مقدّمو خدمات الاستضافة: هم الذين يستضيفون الألعاب
- الموزّعون: هم شركاء يعملون مع المطوّرين لإنشاء كتالوجات غنية بالألعاب
- الناشرون: هم مالكو مصدر الزيارات الذين يريدون عرض الألعاب على مواقعهم الإلكترونية أو تطبيقاتهم
في حالات عديدة، يمكن أن تشمل الجهات هذه الأدوار، فقد تطوّر ألعابك وتستضيفها وتنشرها.
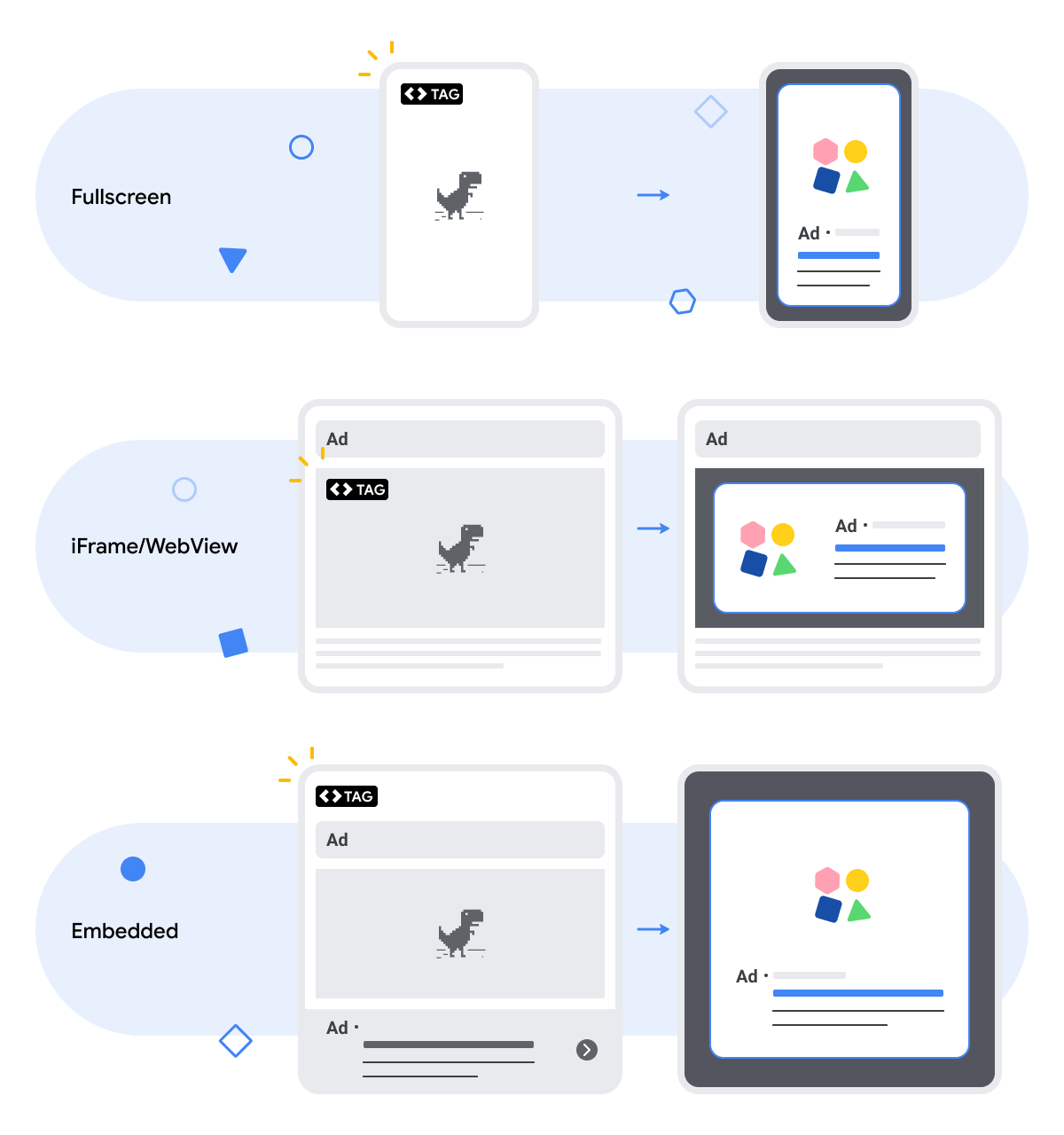
يمكن لعب الألعاب بطرق مختلفة، بما في ذلك:
- ملء الشاشة: حيث يتم عرضها بملء الشاشة للحصول على تجربة غامرة
- إطار iFrame/WebView: حيث يتم عرضها في جزء من مستند أكبر
- المضمّنة: حيث يتم وضعها مباشرةً على الصفحات التي تتضمّن محتوًى آخر

تنطبق تجارب ملء الشاشة والإطار iFrame على كلّ من الويب والتطبيق (يمكن أن يشير "الإطار iFrame" في هذه الحالة أيضًا إلى WebView مضمّن في تطبيق)، ونتوقّع أن يتم توزيع معظم الألعاب بهذه الطرق. الألعاب المضمّنة هي تجارب متاحة على الويب فقط.
ملاحظة
- يظهر الإعلان في مستند HTML الذي يحتوي على العلامة.
- يجب أن يغطّي الإعلان المستند المضمّن بالكامل دائمًا.
- يجب أن تكون العلامة واللعبة دائمًا في المستند نفسه.