সাধারণত বেশিরভাগ গেম ডিস্ট্রিবিউটর তাদের গেমগুলিকে এমন একটি ফর্মে হোস্ট করবে যা সহজেই পূর্ণস্ক্রীনে খেলা যায়, বা iFrame'd অন্য ওয়েব পৃষ্ঠায় বা একটি অ্যাপের মধ্যে একটি ওয়েবভিউতে।
যে পৃষ্ঠাটি গেমটি হোস্ট করে (যেমন খেলার যোগ্য গেম ক্যানভাস) তাতে AdSense কোড ('ট্যাগ') থাকে, গেমটির জন্য জাভাস্ক্রিপ্ট লজিক লোড করে এবং সাধারণত একটি ক্যানভাস উপাদান থাকে যেখানে গেমটি রেন্ডার করা হয়।
অ্যাড প্লেসমেন্ট API-এর সাথে আমাদের লক্ষ্য হল আপনার গেমে যে কোডটি যোগ করতে হবে তা ছোট করা। তাই আপনি ক্রমাগত আপনার গেম পরিবর্তন না করে এবং এর নতুন সংস্করণ প্রকাশ না করে বিজ্ঞাপনগুলি নিয়ন্ত্রণ করতে পারেন৷

সরাসরি জাভাস্ক্রিপ্ট ব্যবহার করে, বা 2D এবং 3D গ্রাফিক্সের জন্য তৃতীয় পক্ষের লাইব্রেরি ব্যবহার করে H5 গেমগুলি তৈরি করা যেতে পারে এমন অনেক উপায় রয়েছে যা একটি ক্যানভাস উইজেট, গেম ইঞ্জিন এবং কিছু ক্ষেত্রে অন্যান্য ভাষা থেকে বেশ জটিল ক্রস-সংকলন প্রক্রিয়ায় রেন্ডার করে।
অ্যাড প্লেসমেন্ট API গেম ক্যানভাস এবং adsbygoogle ট্যাগের মতো একই ডকুমেন্টের মধ্যে চালানোর জন্য ডিজাইন করা হয়েছে। উদাহরণস্বরূপ, যদি আপনি একটি বড় পৃষ্ঠায় একটি iFrame হিসাবে একটি গেম যুক্ত করেন, তাহলে ট্যাগ এবং API-তে সমস্ত কল সেই iFrame-এর মধ্যে থেকেই করা উচিত৷
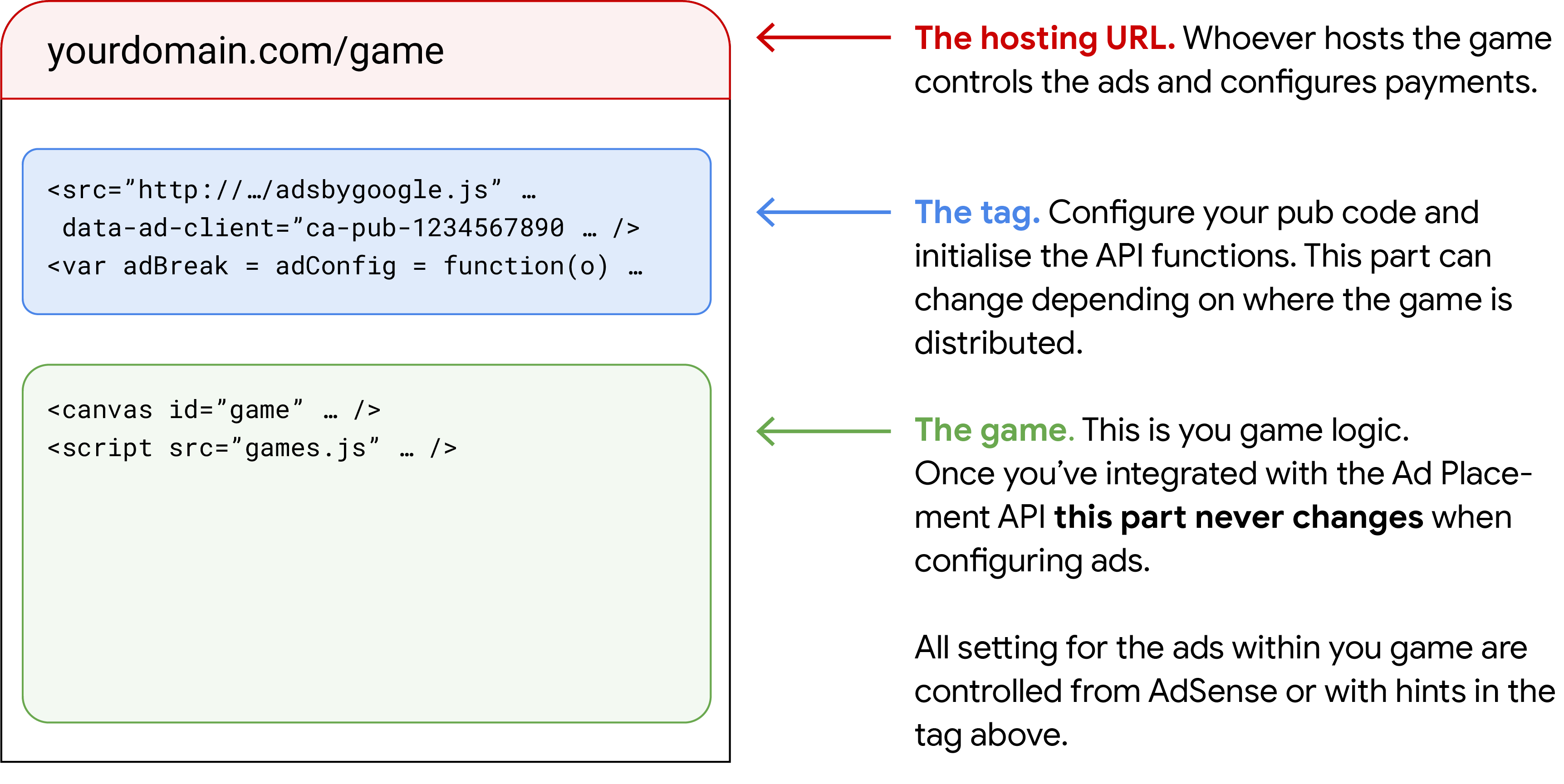
উদাহরণ H5 গেম স্ট্রাকচার
নিম্নলিখিত আরও বিস্তারিত উদাহরণ একটি সাধারণ গেম পৃষ্ঠার মূল অংশগুলি দেখায়।
সরাসরি জাভাস্ক্রিপ্ট ব্যবহার করে, বা 2D এবং 3D গ্রাফিক্সের জন্য তৃতীয় পক্ষের লাইব্রেরি ব্যবহার করে H5 গেমগুলি তৈরি করা যেতে পারে এমন অনেক উপায় রয়েছে যা একটি ক্যানভাস উইজেট, গেম ইঞ্জিন এবং কিছু ক্ষেত্রে অন্যান্য ভাষা থেকে বেশ জটিল ক্রস-সংকলন প্রক্রিয়ায় রেন্ডার করে। আপনার গেমের সুনির্দিষ্ট বিবরণ এই উদাহরণ থেকে ভিন্ন হতে পারে।
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
অ্যাড প্লেসমেন্ট API গেম ক্যানভাস এবং adsbygoogle ট্যাগের মতো একই ডকুমেন্টের মধ্যে চালানোর জন্য ডিজাইন করা হয়েছে। উদাহরণস্বরূপ, যদি আপনি একটি বড় পৃষ্ঠায় একটি iFrame হিসাবে একটি গেম যুক্ত করেন, তাহলে ট্যাগ এবং API-তে সমস্ত কল সেই iFrame-এর মধ্যে থেকেই করা উচিত৷
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
কিভাবে H5 গেম বিতরণ করা হয়
H5 গেমগুলি অনেকগুলি বিভিন্ন উপায়ে এবং বিভিন্ন প্ল্যাটফর্মে বিতরণ করা যেতে পারে। প্রায়শই গেম তৈরি এবং বিতরণের সাথে জড়িত বিভিন্ন সত্তা থাকতে পারে যার মধ্যে রয়েছে:
- বিকাশকারীরা - যারা গেম তৈরি করে
- ইঞ্জিন - কোম্পানি যারা তাদের নির্মাণের জন্য সরঞ্জাম সরবরাহ করে
- হোস্টিং প্রদানকারী - যারা গেম হোস্ট করে
- ডিস্ট্রিবিউটর - যারা গেমের সমৃদ্ধ ক্যাটালগ তৈরি করতে বিকাশকারীদের সাথে কাজ করে
- প্রকাশক – যারা ট্রাফিক উৎসের মালিক এবং তাদের সাইট বা অ্যাপে গেম রাখতে চান
অনেক ক্ষেত্রে সত্তা এই ভূমিকাগুলিকে বিস্তৃত করতে পারে—আপনি নিজের গেমগুলি বিকাশ, হোস্ট এবং প্রকাশ করতে পারেন।
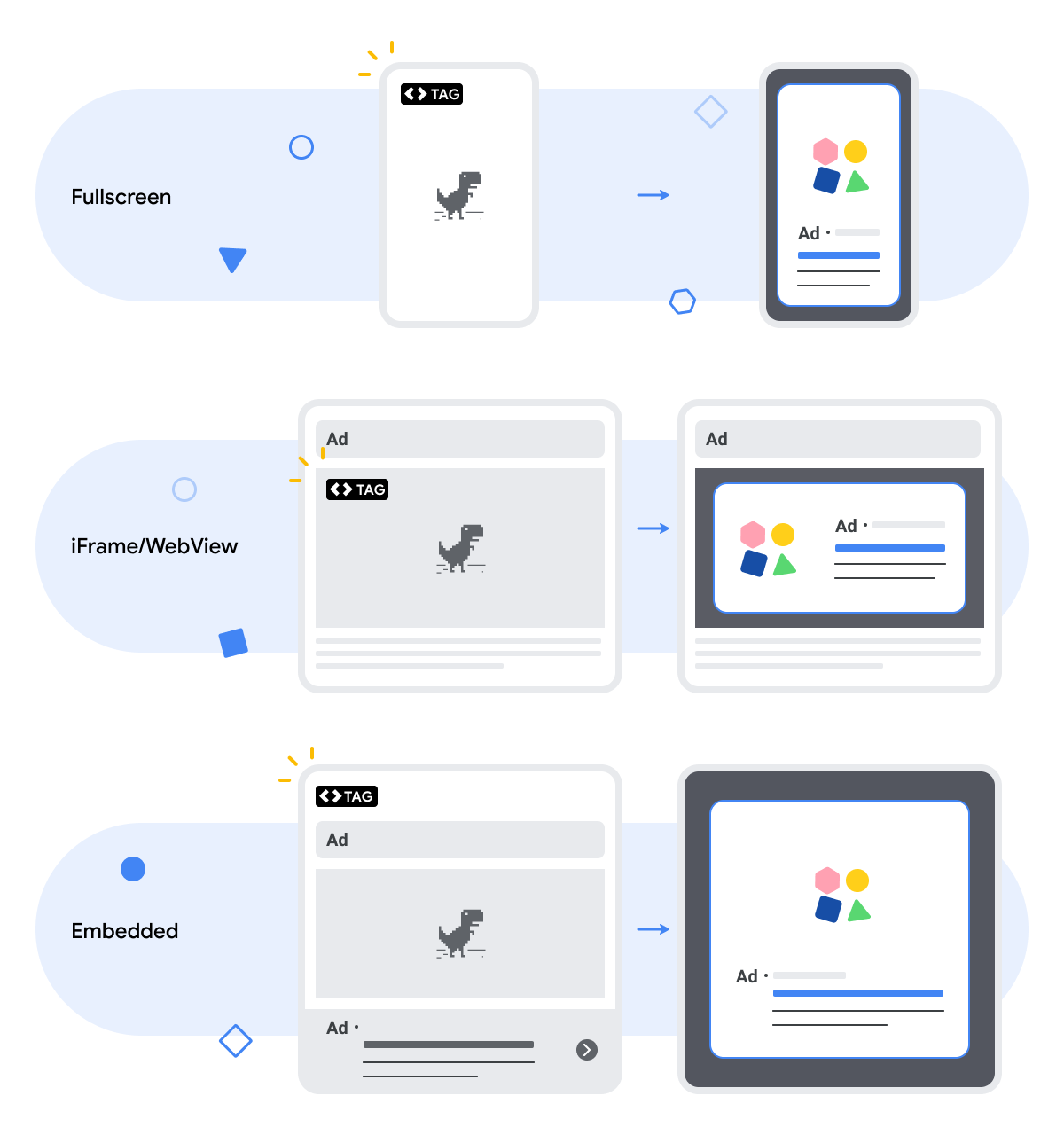
গেমগুলি বিভিন্ন উপায়ে খেলা যেতে পারে, যার মধ্যে রয়েছে:
- পূর্ণস্ক্রীন - যেখানে তারা একটি নিমগ্ন অভিজ্ঞতার জন্য পুরো স্ক্রীন দখল করে
- iFrame/WebView - যেখানে তারা বৃহত্তর নথির একটি অংশে পরিবেশন করে
- এমবেডেড - যেখানে সেগুলি সরাসরি পৃষ্ঠাগুলিতে স্থাপন করা হয় যেখানে অন্যান্য সামগ্রী রয়েছে৷

পূর্ণস্ক্রীন এবং iFrame অভিজ্ঞতাগুলি ওয়েব এবং অ্যাপ উভয় ক্ষেত্রেই প্রযোজ্য (এই ক্ষেত্রে "iFrame" একটি অ্যাপের মধ্যে এম্বেড করা একটি WebView-কেও উল্লেখ করতে পারে)—আমরা আশা করি বেশিরভাগ গেম এই উপায়ে বিতরণ করা হবে। এমবেডেড গেমগুলি শুধুমাত্র ওয়েব অভিজ্ঞতা।
মনে রাখবেন
- যে HTML ডকুমেন্টে ট্যাগ থাকে সেখানে বিজ্ঞাপনটি দেখানো হয়।
- বিজ্ঞাপনটি সর্বদা সম্পূর্ণরূপে আবদ্ধ নথিটি আবৃত করতে হবে।
- ট্যাগ এবং গেম সবসময় একই নথির মধ্যে অবস্থিত হওয়া উচিত।
