Die meisten Spielevertriebe hosten ihre Spiele in einem Format, das sich problemlos im Vollbildmodus spielen oder per iFrame in eine andere Webseite oder eine WebView-Umgebung in einer App einbinden lässt.
Die Seite, auf der das Spiel gehostet wird (d.h. der spielbare Canvas), enthält den AdSense-Code (das <ins>-Tag), lädt die JavaScript-Logik für das Spiel und enthält in der Regel ein Canvas-Element, in dem das Spiel gerendert wird.
Unser Ziel mit der Ad Placement API ist es, den Code zu minimieren, den Sie Ihrem Spiel hinzufügen müssen. So können Sie die Anzeigen steuern, ohne Ihr Spiel ständig ändern und neue Versionen veröffentlichen zu müssen.

Es gibt viele Möglichkeiten, H5-Spiele zu erstellen. Sie können direkt JavaScript verwenden oder Drittanbieterbibliotheken für 2D- und 3D-Grafiken, die in einem Canvas-Widget gerendert werden, Game-Engines und in einigen Fällen recht komplexe Cross-Compilation-Prozesse aus anderen Sprachen.
Die Ad Placement API ist für die Ausführung im selben Dokument wie der Spiel-Canvas und das adsbygoogle-Tag konzipiert. Wenn Sie beispielsweise ein Spiel als iFrame in eine größere Seite einfügen, müssen das Tag und alle Aufrufe der API innerhalb dieses iFrame erfolgen.
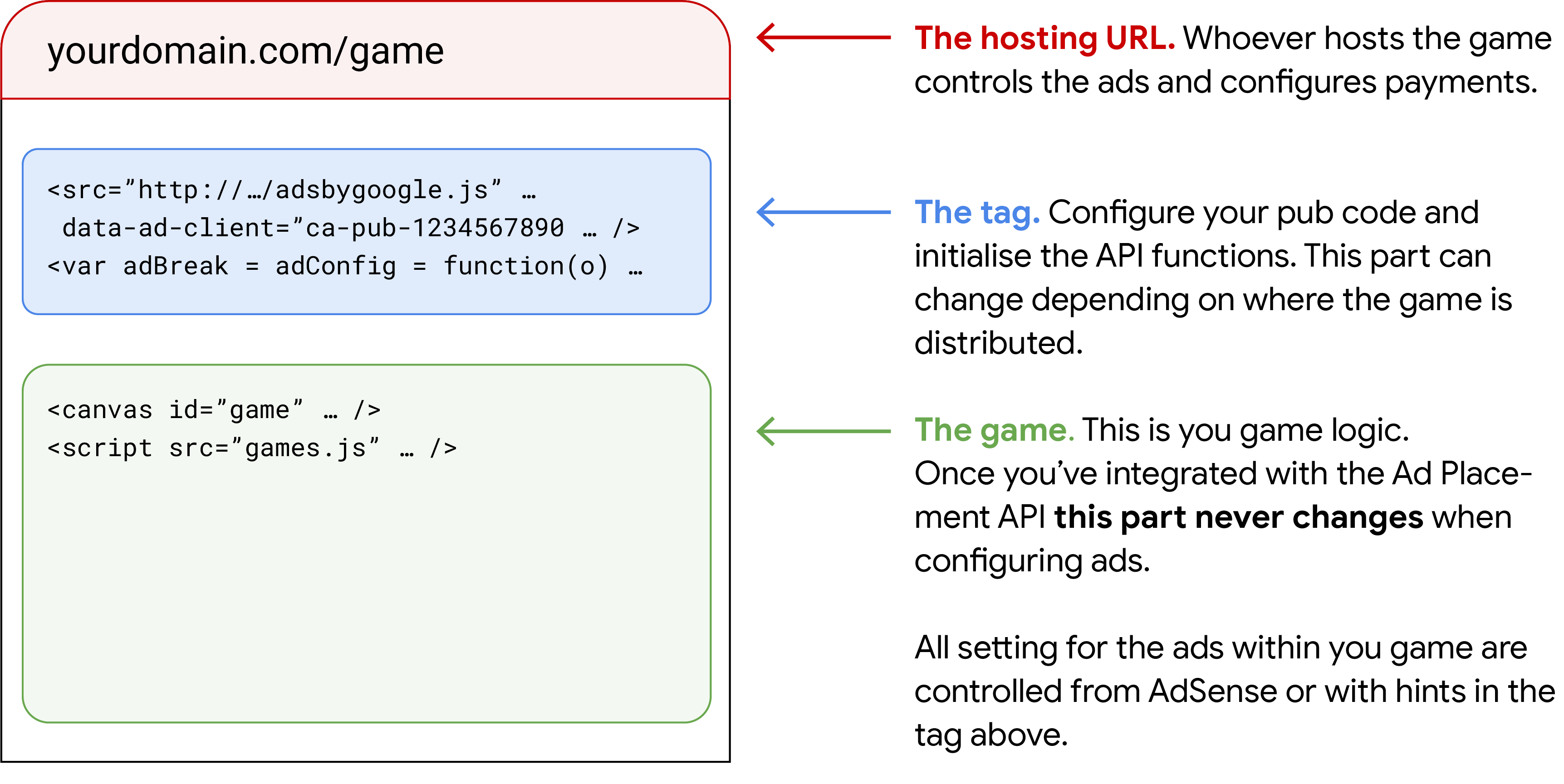
Beispiel für die Struktur eines H5-Spiels
Das folgende detailliertere Beispiel zeigt die wichtigsten Teile einer typischen Spielseite.
Es gibt viele Möglichkeiten, H5-Spiele zu erstellen. Sie können direkt JavaScript verwenden oder Drittanbieterbibliotheken für 2D- und 3D-Grafiken, die in einem Canvas-Widget gerendert werden, Game-Engines und in einigen Fällen recht komplexe Cross-Compilation-Prozesse aus anderen Sprachen. Die genauen Details Ihres Spiels können von diesem Beispiel abweichen.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Die Ad Placement API ist für die Ausführung im selben Dokument wie der Spiel-Canvas und das adsbygoogle-Tag konzipiert. Wenn Sie beispielsweise ein Spiel als iFrame in eine größere Seite einfügen, müssen das Tag und alle Aufrufe der API innerhalb dieses iFrame erfolgen.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
So werden H5-Spiele vertrieben
H5-Spiele können auf viele verschiedene Arten und auf vielen verschiedenen Plattformen vertrieben werden. An der Entwicklung und Veröffentlichung von Spielen sind häufig verschiedene Rechtssubjekte beteiligt, darunter:
- Entwickler – die Personen, die die Spiele entwickeln
- Engines – Unternehmen, die die Tools zum Erstellen von Engines bereitstellen
- Hostinganbieter, die Spiele hosten
- Vertriebspartner, die mit Entwicklern zusammenarbeiten, um umfangreiche Spielekataloge zu erstellen
- Publisher, die die Traffic-Quelle besitzen und Spiele auf ihren Websites oder in ihren Apps platzieren möchten
In vielen Fällen können sich Entitäten über diese Rollen erstrecken. Sie können Ihre eigenen Spiele entwickeln, hosten und veröffentlichen.
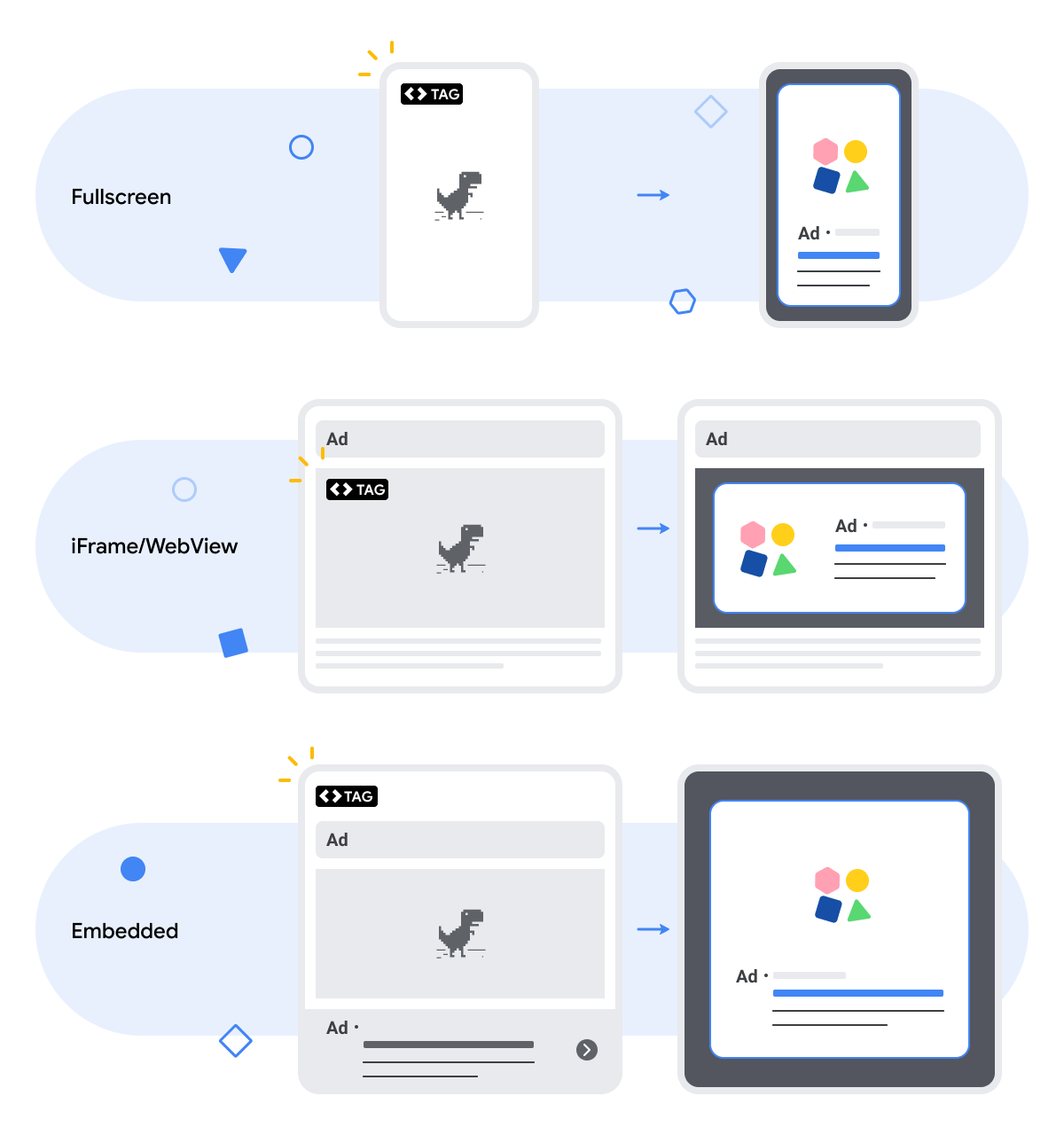
Spiele können auf verschiedene Arten gespielt werden, z. B.:
- Vollbild: Das Bild füllt den gesamten Bildschirm und bietet so ein eindrucksvolles Erlebnis.
- iFrame/WebView: Die Anzeigen werden in einem Teil eines größeren Dokuments ausgeliefert.
- Eingebettet: Sie werden direkt auf Seiten mit anderen Inhalten platziert.

Die Vollbild- und iFrame-Funktionen gelten sowohl für das Web als auch für Apps. In diesem Fall kann sich „iFrame“ auch auf eine in eine App eingebettete WebView beziehen. Wir gehen davon aus, dass die meisten Spiele auf diese Weise verteilt werden. Eingebettete Spiele sind nur im Web verfügbar.
Wichtig
- Die Anzeige wird in dem HTML-Dokument ausgeliefert, das das Tag enthält.
- Die Anzeige muss das umgebende Dokument immer vollständig verdecken.
- Das Tag und das Spiel sollten sich immer im selben Dokument befinden.