معمولاً اکثر توزیعکنندگان بازیها، بازیهای خود را به شکلی میزبانی میکنند که میتوان آن را بهراحتی تمام صفحه پخش کرد، یا iFrame'd را در یک صفحه وب دیگر یا WebView در یک برنامه قرار داد.
صفحه ای که بازی را میزبانی می کند (یعنی بوم بازی قابل بازی) حاوی کد AdSense ("برچسب") است، منطق جاوا اسکریپت را برای بازی بارگیری می کند و معمولا حاوی یک عنصر بوم است که در آن بازی رندر می شود.
هدف ما از Ad Placement API این است که کدی را که باید به بازی خود اضافه کنید به حداقل برسانیم. بنابراین می توانید تبلیغات را کنترل کنید، بدون اینکه مدام مجبور باشید بازی خود را تغییر دهید و نسخه های جدیدی از آن را منتشر کنید.

راههای زیادی وجود دارد که میتوان بازیهای H5 را ایجاد کرد، با استفاده از جاوا اسکریپت مستقیم، یا کتابخانههای شخص ثالث برای گرافیکهای دوبعدی و سهبعدی که به یک ویجت بوم، موتورهای بازی و در برخی موارد فرآیندهای کامپایل متقابل بسیار پیچیده از زبانهای دیگر ارائه میشوند.
Ad Placement API طوری طراحی شده است که در همان سند بوم بازی و برچسب adsbygoogle اجرا شود. به عنوان مثال، اگر یک بازی را به عنوان iFrame به یک صفحه بزرگتر اضافه کنید، برچسب و همه تماسهای API باید از داخل آن iFrame انجام شود.
مثال ساختار بازی H5
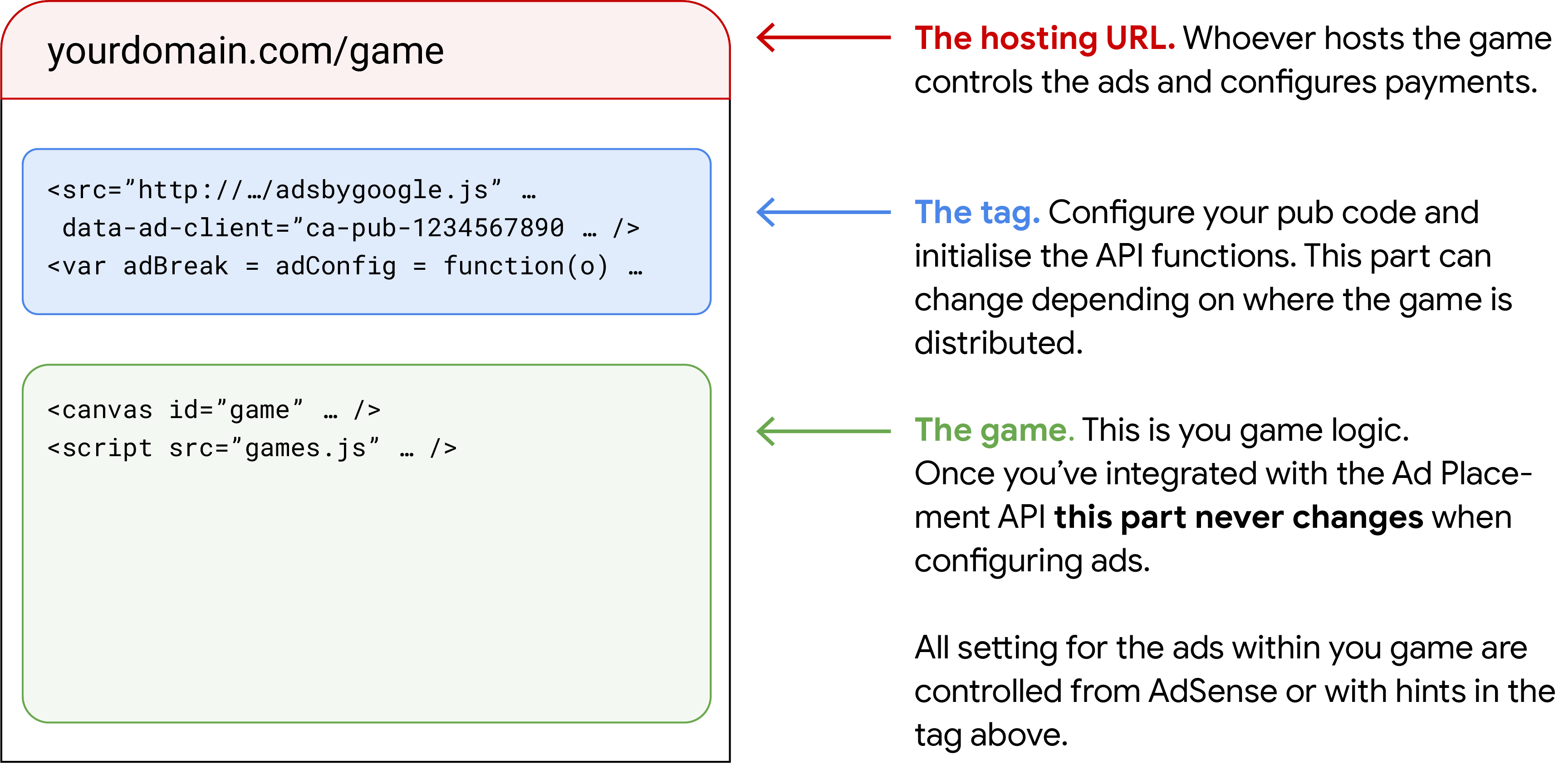
مثال دقیق تر زیر بخش های کلیدی یک صفحه بازی معمولی را نشان می دهد.
راههای زیادی وجود دارد که میتوان بازیهای H5 را ایجاد کرد، با استفاده از جاوا اسکریپت مستقیم، یا کتابخانههای شخص ثالث برای گرافیکهای دوبعدی و سهبعدی که به یک ویجت بوم، موتورهای بازی و در برخی موارد فرآیندهای کامپایل متقابل بسیار پیچیده از زبانهای دیگر ارائه میشوند. جزئیات دقیق بازی شما ممکن است با این مثال متفاوت باشد.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API طوری طراحی شده است که در همان سند بوم بازی و برچسب adsbygoogle اجرا شود. به عنوان مثال، اگر یک بازی را به عنوان iFrame به یک صفحه بزرگتر اضافه کنید، برچسب و همه تماسهای API باید از داخل آن iFrame انجام شود.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
نحوه توزیع بازی های H5
بازیهای H5 را میتوان به روشهای مختلف و بر روی پلتفرمهای مختلف توزیع کرد. اغلب ممکن است موجودیت های مختلفی در ایجاد و توزیع بازی ها دخیل باشند از جمله:
- توسعه دهندگان - افرادی که بازی ها را ایجاد می کنند
- موتورها - شرکت هایی که ابزار ساخت آنها را فراهم می کنند
- ارائه دهندگان میزبانی – که میزبان بازی ها هستند
- توزیع کنندگان - که با توسعه دهندگان برای ساختن کاتالوگ های غنی از بازی ها کار می کنند
- ناشران – که صاحب منبع ترافیک هستند و می خواهند بازی ها را در سایت ها یا برنامه های خود قرار دهند
در بسیاری از موارد موجودیتها میتوانند این نقشها را در بر گیرند—شما ممکن است بازیهای خود را توسعه، میزبانی و منتشر کنید.
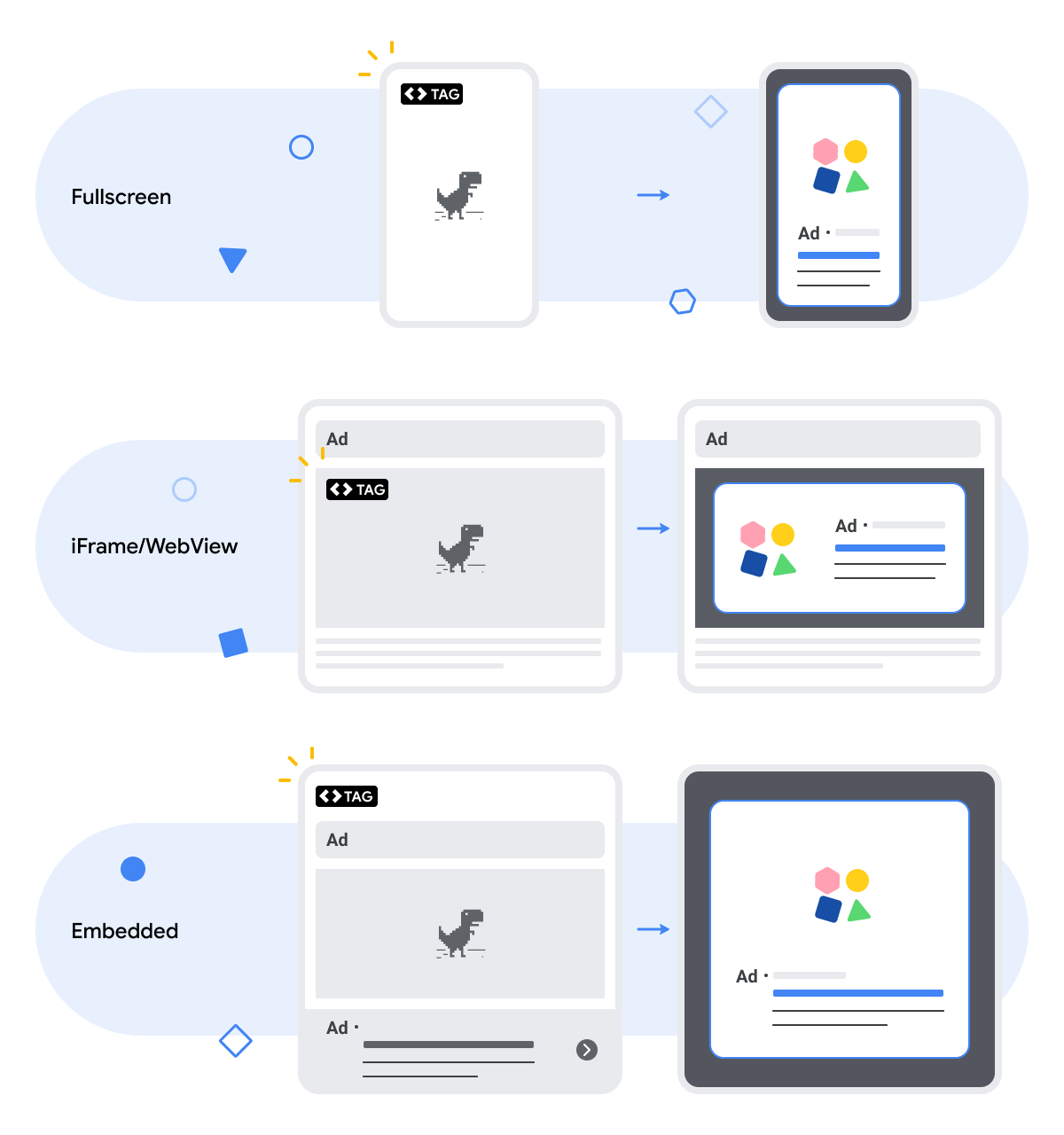
بازی ها را می توان به روش های مختلفی انجام داد که عبارتند از:
- تمام صفحه - جایی که آنها کل صفحه را برای یک تجربه همهجانبه در اختیار می گیرند
- iFrame/WebView – جایی که آنها به بخشی از سند بزرگتر خدمت می کنند
- جاسازی شده - جایی که آنها مستقیماً در صفحاتی که محتوای دیگری دارند قرار می گیرند

تجربههای تمام صفحه و iFrame هم برای وب و هم برای برنامه اعمال میشوند («iFrame» در این مورد میتواند به WebView تعبیهشده در یک برنامه نیز اشاره کند) - انتظار داریم اکثر بازیها به این روشها توزیع شوند. بازیهای تعبیهشده تجربیاتی هستند که فقط تحت وب هستند.
به یاد داشته باشید
- سند HTML که حاوی تگ است جایی است که تبلیغ نشان داده می شود.
- آگهی همیشه باید به طور کامل سند ضمیمه را پوشش دهد.
- برچسب و بازی همیشه باید در یک سند قرار گیرند.
