En règle générale, la plupart des distributeurs de jeux hébergent leurs jeux dans un format qui peut être facilement joué en plein écran ou intégré dans un iFrame sur une autre page Web ou dans une WebView au sein d'une application.
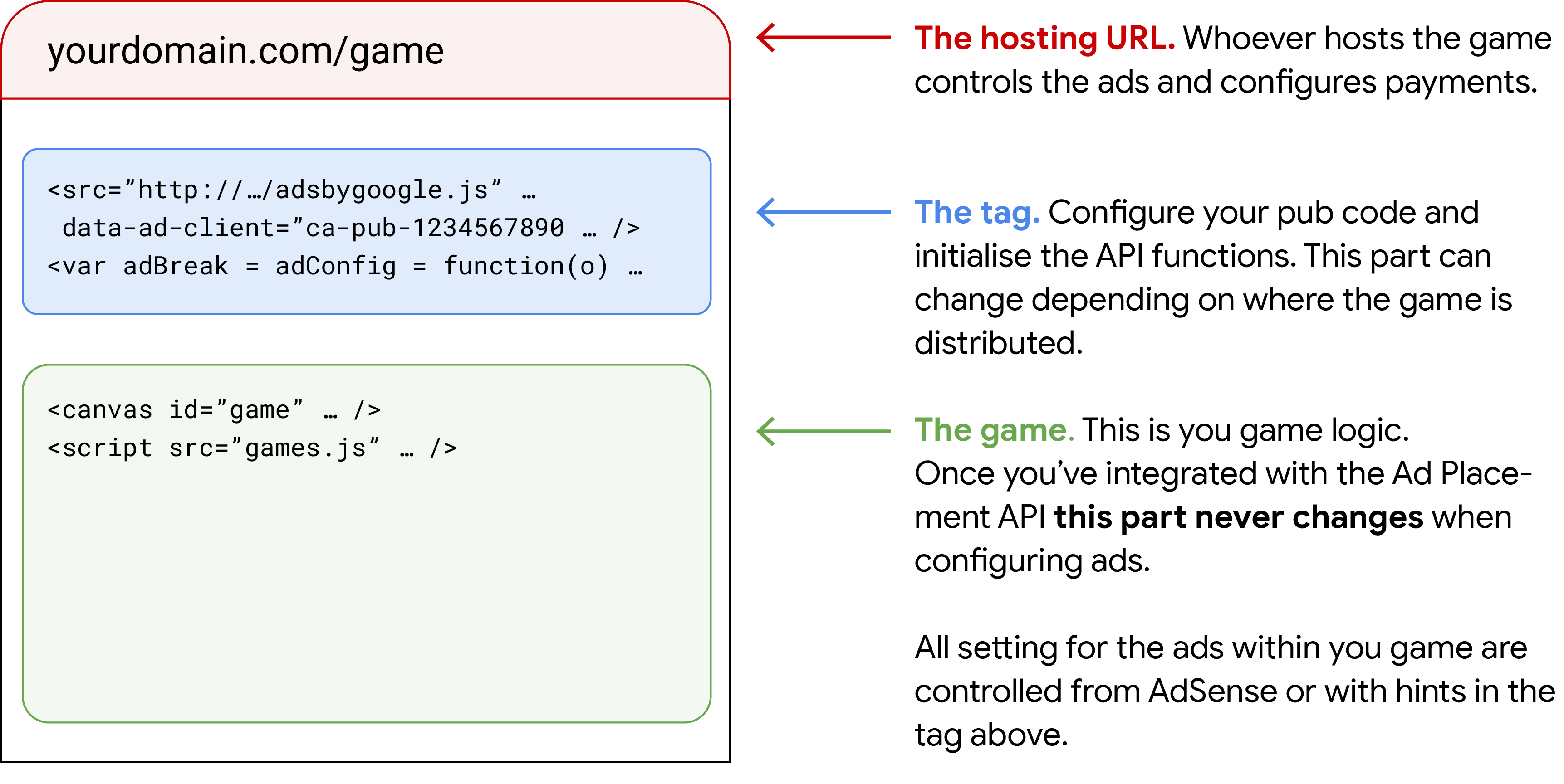
La page qui héberge le jeu (c'est-à-dire le canevas de jeu jouable) contient le code AdSense (la balise "the"), charge la logique JavaScript du jeu et contient généralement un élément de canevas où le jeu est rendu.
L'objectif de l'API Ad Placement est de minimiser le code que vous devez ajouter à votre jeu. Vous pouvez ainsi contrôler les annonces sans avoir à modifier constamment votre jeu ni à publier de nouvelles versions.

Il existe de nombreuses façons de créer des jeux H5, en utilisant directement JavaScript ou des bibliothèques tierces pour les graphiques 2D et 3D qui s'affichent dans un widget Canvas, des moteurs de jeu et, dans certains cas, des processus de compilation croisée assez complexes à partir d'autres langages.
L'API Ad Placement est conçue pour s'exécuter dans le même document que le canevas du jeu et la balise adsbygoogle. Par exemple, si vous ajoutez un jeu en tant qu'iFrame dans une page plus grande, le tag et tous les appels à l'API doivent être effectués à partir de cet iFrame.
Exemple de structure de jeu H5
L'exemple plus détaillé ci-dessous montre les principales parties d'une page de jeu type.
Il existe de nombreuses façons de créer des jeux H5, en utilisant directement JavaScript ou des bibliothèques tierces pour les graphiques 2D et 3D qui s'affichent dans un widget Canvas, des moteurs de jeu et, dans certains cas, des processus de compilation croisée assez complexes à partir d'autres langages. Les détails précis de votre jeu peuvent différer de cet exemple.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
L'API Ad Placement est conçue pour s'exécuter dans le même document que le canevas du jeu et la balise adsbygoogle. Par exemple, si vous ajoutez un jeu en tant qu'iFrame dans une page plus grande, le tag et tous les appels à l'API doivent être effectués à partir de cet iFrame.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
Distribution des jeux H5
Les jeux H5 peuvent être distribués de nombreuses manières et sur de nombreuses plates-formes. Il peut souvent y avoir différentes entités impliquées dans la création et la distribution de jeux, y compris :
- Développeurs : les personnes qui créent les jeux
- Moteurs : entreprises qui fournissent les outils pour les créer
- Fournisseurs d'hébergement : ils hébergent les jeux.
- Distributeurs : ils collaborent avec les développeurs pour créer des catalogues de jeux complets.
- Éditeurs : propriétaires de la source de trafic qui souhaitent ajouter des jeux à leurs sites ou applications
Dans de nombreux cas, les entités peuvent couvrir ces rôles. Par exemple, vous pouvez développer, héberger et publier vos propres jeux.
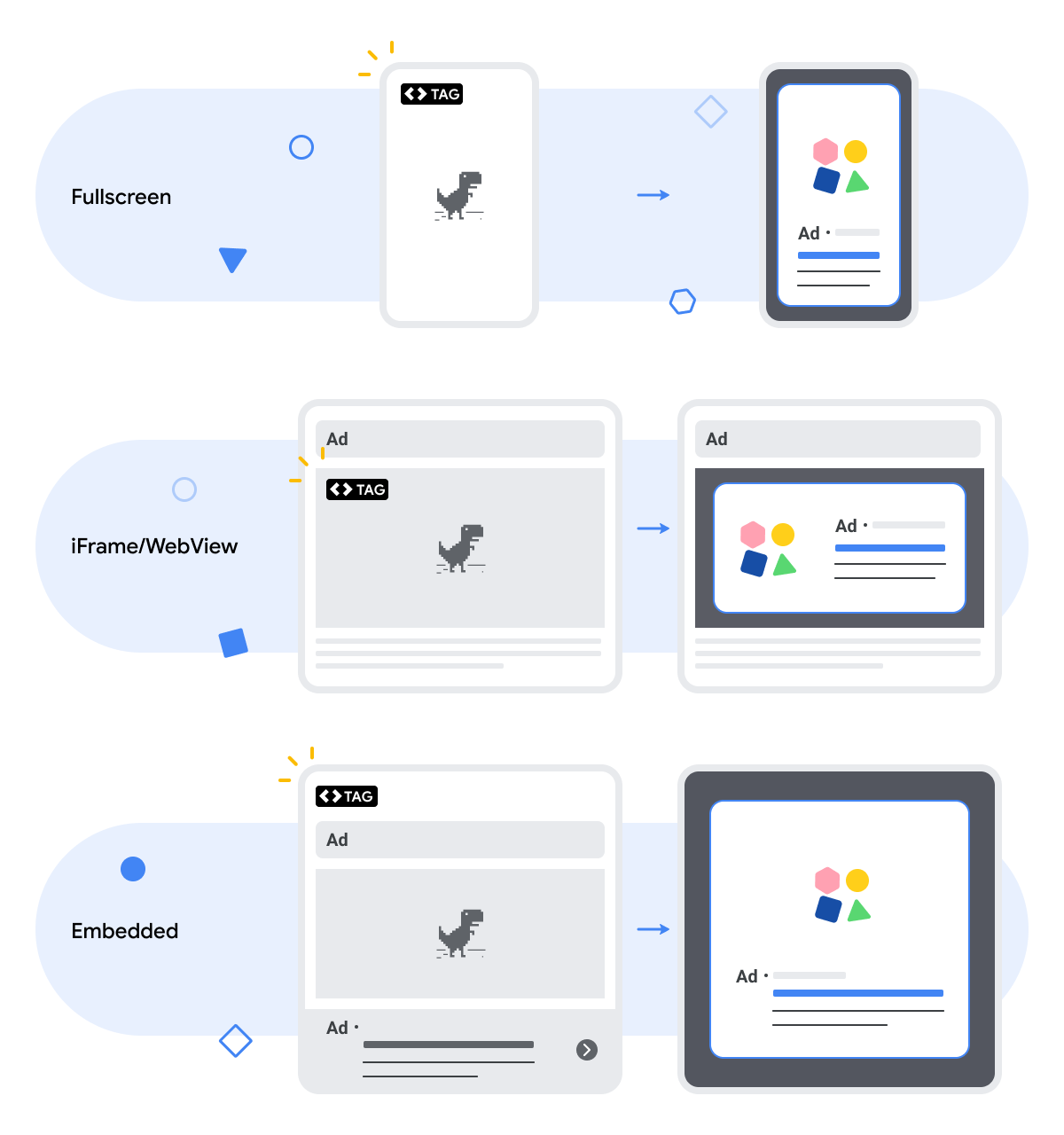
Vous pouvez jouer de différentes manières :
- Plein écran : les écrans occupent tout l'écran pour une expérience immersive.
- iFrame/WebView : diffusion dans une partie d'un document plus volumineux.
- Imbriqué : il s'agit d'un emplacement situé directement sur des pages comportant d'autres contenus.

Les expériences en plein écran et iFrame s'appliquent à la fois au Web et aux applications ("iFrame" peut également faire référence à une WebView intégrée dans une application). Nous nous attendons à ce que la majorité des jeux soient distribués de cette manière. Les jeux intégrés sont des expériences Web uniquement.
À noter
- L'annonce s'affiche dans le document HTML contenant le tag.
- L'annonce doit toujours couvrir entièrement le document dans lequel elle est insérée.
- Le tag et le jeu doivent toujours se trouver dans le même document.