आम तौर पर, ज़्यादातर गेम डिस्ट्रिब्यूटर अपने गेम को ऐसे फ़ॉर्म में होस्ट करते हैं जिसे आसानी से फ़ुलस्क्रीन में खेला जा सकता है. इसके अलावा, iFrame का इस्तेमाल करके किसी दूसरे वेब पेज या किसी ऐप्लिकेशन के वेबव्यू में भी गेम को एम्बेड किया जा सकता है.
गेम को होस्ट करने वाले पेज (यानी कि खेलने लायक गेम कैनवस) में AdSense कोड ('टैग') होता है.साथ ही, यह गेम के लिए JavaScript लॉजिक लोड करता है. आम तौर पर, इसमें एक कैनवस एलिमेंट होता है, जहां गेम रेंडर किया जाता है.
Ad Placement API का इस्तेमाल करने का हमारा मकसद यह है कि आपको अपने गेम में कम से कम कोड जोड़ना पड़े. इसलिए, आपको अपने गेम में लगातार बदलाव करने और उसके नए वर्शन रिलीज़ करने की ज़रूरत नहीं पड़ती.

H5 गेम बनाने के कई तरीके हैं. जैसे, सीधे तौर पर JavaScript का इस्तेमाल करना या 2D और 3D ग्राफ़िक के लिए तीसरे पक्ष की लाइब्रेरी का इस्तेमाल करना. ये लाइब्रेरी, कैनवस विजेट, गेम इंजन, और कुछ मामलों में अन्य भाषाओं से क्रॉस-कंपाइलेशन की काफ़ी जटिल प्रोसेस के लिए रेंडर करती हैं.
Ad Placement API को, गेम कैनवस और adsbygoogle टैग के साथ एक ही दस्तावेज़ में चलाने के लिए डिज़ाइन किया गया है. उदाहरण के लिए, अगर किसी बड़े पेज में iFrame के तौर पर कोई गेम जोड़ा जाता है, तो टैग और एपीआई को किए जाने वाले सभी कॉल, उस iFrame से किए जाने चाहिए.
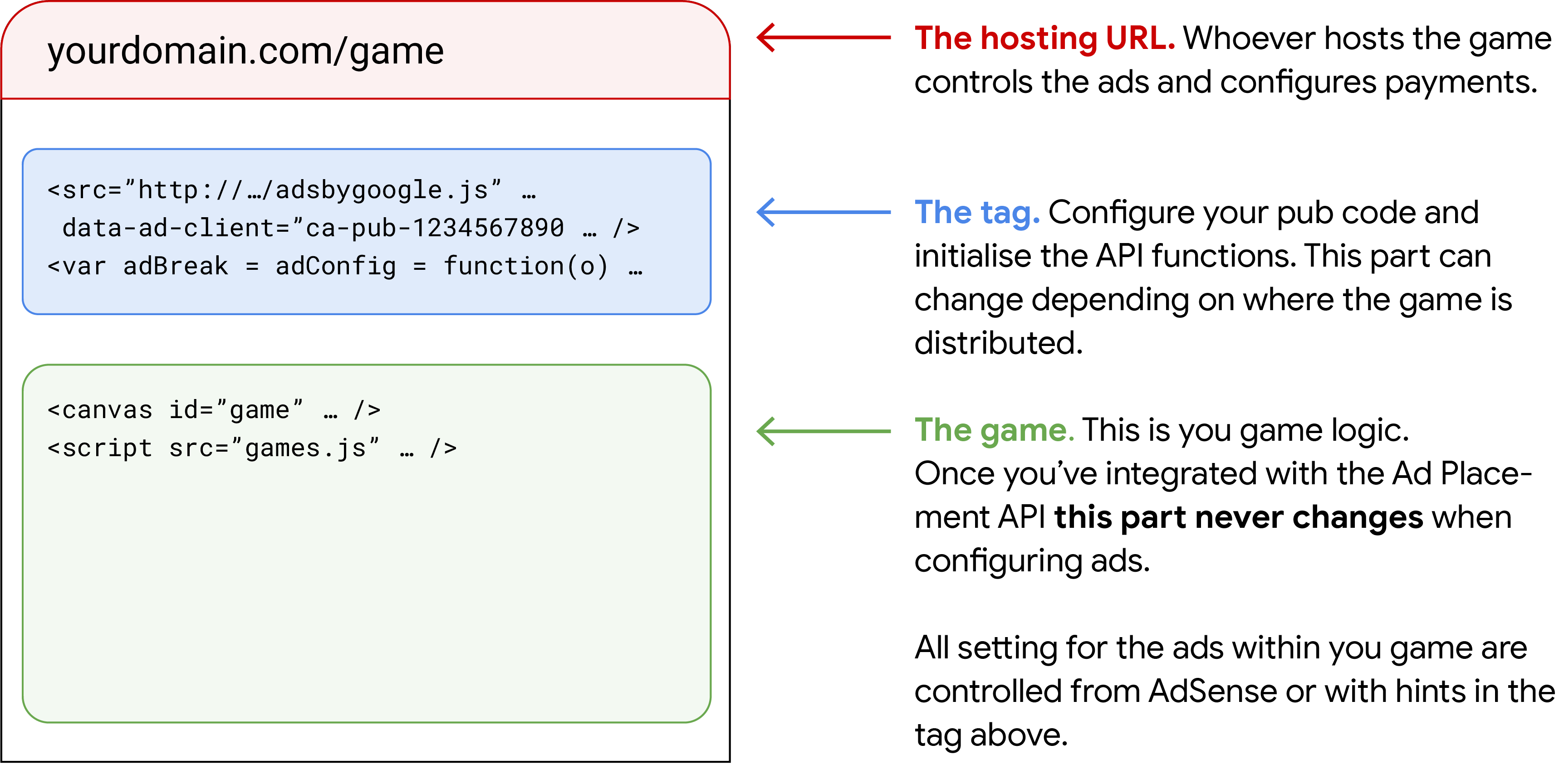
H5 गेम के स्ट्रक्चर का उदाहरण
यहां दिए गए उदाहरण में, किसी गेम पेज के मुख्य हिस्सों के बारे में ज़्यादा जानकारी दी गई है.
H5 गेम बनाने के कई तरीके हैं. जैसे, सीधे तौर पर JavaScript का इस्तेमाल करना या 2D और 3D ग्राफ़िक के लिए तीसरे पक्ष की लाइब्रेरी का इस्तेमाल करना. ये लाइब्रेरी, कैनवस विजेट, गेम इंजन, और कुछ मामलों में अन्य भाषाओं से क्रॉस-कंपाइलेशन की काफ़ी जटिल प्रोसेस के लिए रेंडर करती हैं. आपके गेम की सटीक जानकारी, इस उदाहरण से अलग हो सकती है.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API को, गेम कैनवस और adsbygoogle टैग के साथ एक ही दस्तावेज़ में चलाने के लिए डिज़ाइन किया गया है. उदाहरण के लिए, अगर किसी बड़े पेज में iFrame के तौर पर कोई गेम जोड़ा जाता है, तो टैग और एपीआई को किए जाने वाले सभी कॉल, उस iFrame से किए जाने चाहिए.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
H5 गेम कैसे डिस्ट्रिब्यूट किए जाते हैं
H5 गेम को कई अलग-अलग तरीकों से और कई अलग-अलग प्लैटफ़ॉर्म पर डिस्ट्रिब्यूट किया जा सकता है. अक्सर, गेम बनाने और उन्हें डिस्ट्रिब्यूट करने में अलग-अलग इकाइयां शामिल हो सकती हैं. जैसे:
- डेवलपर – गेम बनाने वाले लोग
- इंजन – इन्हें बनाने के लिए टूल उपलब्ध कराने वाली कंपनियां
- होस्टिंग की सेवा देने वाली कंपनियां – ये गेम होस्ट करती हैं
- डिस्ट्रीब्यूटर – ये डेवलपर के साथ मिलकर, गेम के बेहतर कैटलॉग बनाते हैं
- पब्लिशर – जिनके पास ट्रैफ़िक सोर्स का मालिकाना हक है और जो अपनी साइटों या ऐप्लिकेशन पर गेम उपलब्ध कराना चाहते हैं
कई मामलों में, एक ही इकाई ये सभी काम कर सकती है. जैसे, हो सकता है कि आप अपने गेम खुद डेवलप करें, उन्हें होस्ट करें, और पब्लिश करें.
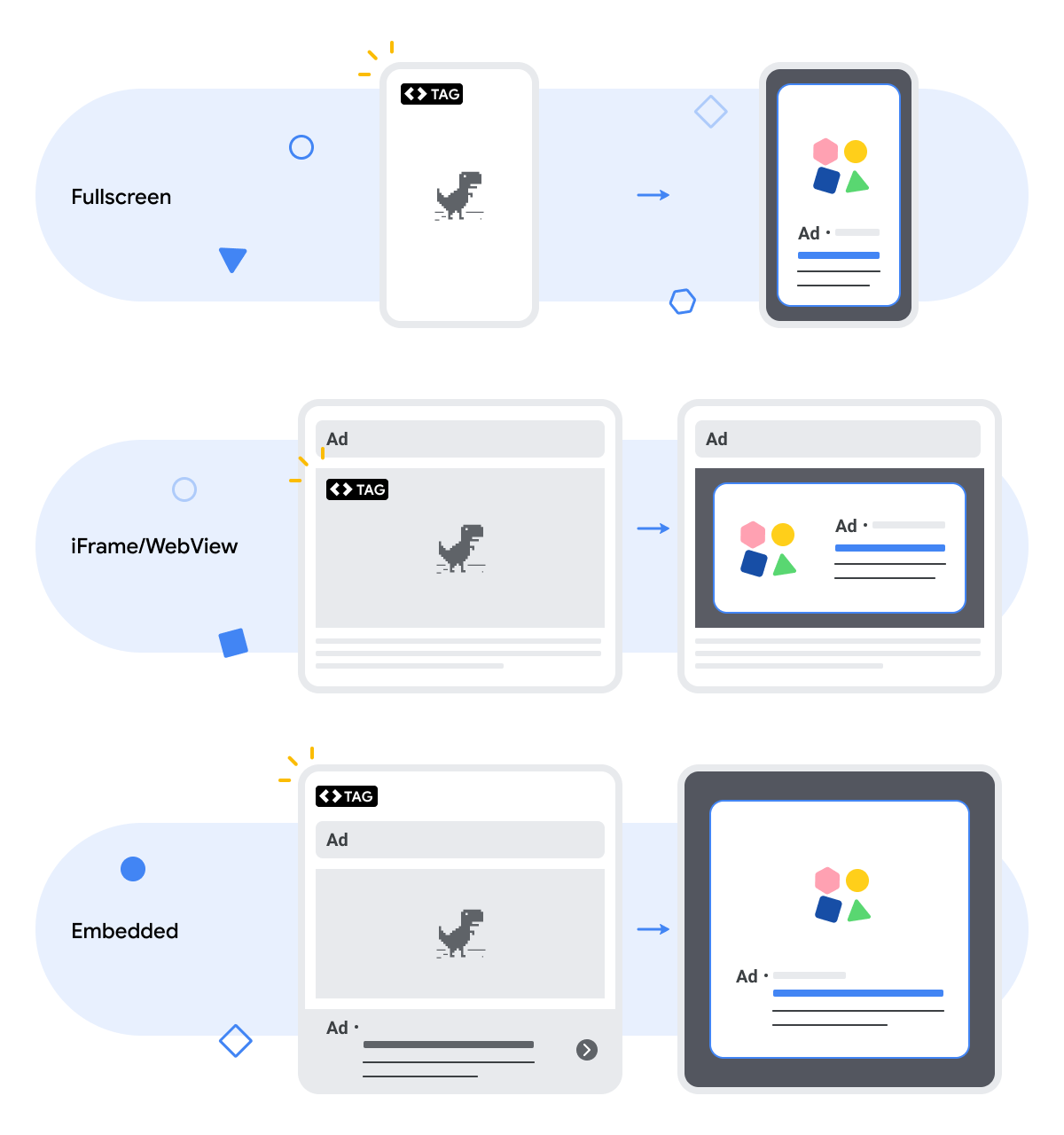
गेम को अलग-अलग तरीकों से खेला जा सकता है. जैसे:
- फ़ुलस्क्रीन – इसमें विज्ञापन, पूरी स्क्रीन पर दिखते हैं, ताकि लोगों को बेहतर अनुभव मिल सके
- iFrame/WebView – जहां उन्हें बड़े दस्तावेज़ के किसी हिस्से में दिखाया जाता है
- एम्बेड किए गए – इन्हें सीधे तौर पर उन पेजों पर रखा जाता है जिनमें अन्य कॉन्टेंट होता है

फ़ुलस्क्रीन और iFrame, दोनों तरह के अनुभव वेब और ऐप्लिकेशन पर लागू होते हैं. इस मामले में "iFrame" का मतलब, ऐप्लिकेशन में एम्बेड किया गया WebView भी हो सकता है. हमें उम्मीद है कि ज़्यादातर गेम, इन्हीं तरीकों से डिस्ट्रिब्यूट किए जाएंगे. एम्बेड किए गए गेम, सिर्फ़ वेब पर उपलब्ध होते हैं.
याद रखें
- विज्ञापन उस एचटीएमएल दस्तावेज़ में दिखता है जिसमें टैग शामिल होता है.
- विज्ञापन को हमेशा, दस्तावेज़ को पूरी तरह से कवर करना चाहिए.
- टैग और गेम, दोनों हमेशा एक ही दस्तावेज़ में होने चाहिए.