Zazwyczaj większość dystrybutorów gier udostępnia je w formie, która umożliwia łatwe odtwarzanie na pełnym ekranie lub umieszczenie w elemencie iframe na innej stronie internetowej lub w komponencie WebView w aplikacji.
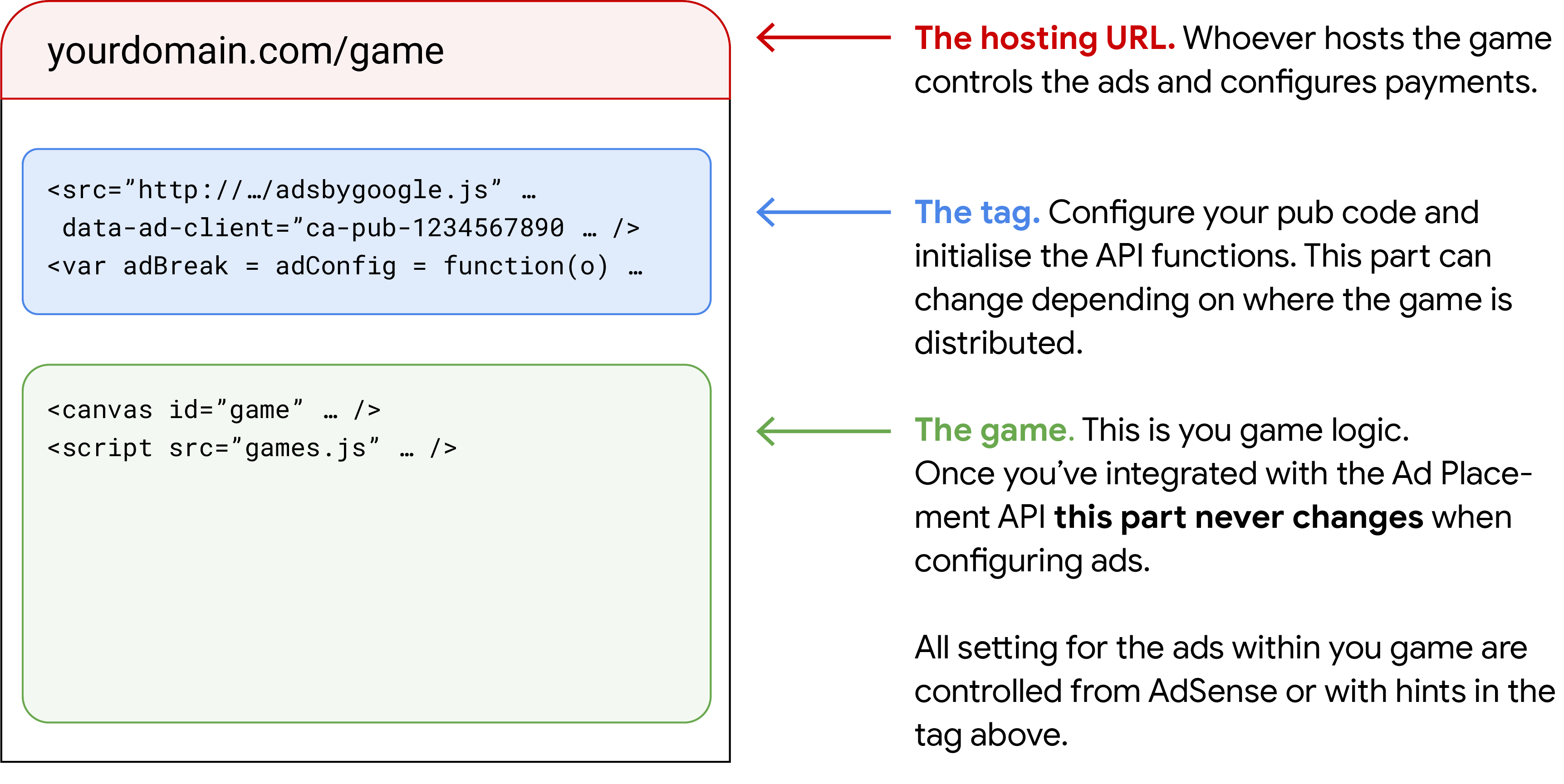
Strona, na której znajduje się gra (czyli obszar gry), zawiera kod AdSense („tag”), wczytuje logikę JavaScript dla gry i zwykle zawiera element canvas, w którym jest renderowana gra.
Naszym celem w przypadku interfejsu Ad Placement API jest zminimalizowanie ilości kodu, który musisz dodać do gry. Dzięki temu możesz kontrolować reklamy bez konieczności ciągłego zmieniania gry i publikowania jej nowych wersji.

Gry HTML5 można tworzyć na wiele sposobów, np. bezpośrednio w JavaScript lub za pomocą bibliotek innych firm do grafiki 2D i 3D, które renderują obraz w widżecie Canvas, silników gier, a w niektórych przypadkach za pomocą dość złożonych procesów kompilacji krzyżowej z innych języków.
Interfejs Ad Placement API jest przeznaczony do działania w tym samym dokumencie co obszar gry i tag adsbygoogle. Jeśli na przykład dodasz grę jako element iframe na większej stronie, tag i wszystkie wywołania interfejsu API powinny być wykonywane w ramach tego elementu iframe.
Przykładowa struktura gry H5
Poniższy bardziej szczegółowy przykład pokazuje najważniejsze elementy typowej strony gry.
Gry HTML5 można tworzyć na wiele sposobów, np. bezpośrednio w JavaScript lub za pomocą bibliotek innych firm do grafiki 2D i 3D, które renderują obraz w widżecie Canvas, silników gier, a w niektórych przypadkach za pomocą dość złożonych procesów kompilacji krzyżowej z innych języków. Szczegóły Twojej gry mogą się różnić od tego przykładu.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Interfejs Ad Placement API jest przeznaczony do działania w tym samym dokumencie co obszar gry i tag adsbygoogle. Jeśli na przykład dodasz grę jako element iframe na większej stronie, tag i wszystkie wywołania interfejsu API powinny być wykonywane w ramach tego elementu iframe.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
Sposób dystrybucji gier H5
Gry H5 można rozpowszechniać na wiele różnych sposobów i na wielu różnych platformach. W procesie tworzenia i dystrybucji gier często uczestniczą różne podmioty, w tym:
- Deweloperzy – osoby, które tworzą gry.
- Silniki – firmy, które udostępniają narzędzia do ich tworzenia
- Dostawcy usług hostingowych – którzy hostują gry
- Dystrybutorzy – współpracują z deweloperami, aby tworzyć bogate katalogi gier.
- Wydawcy – właściciele źródła ruchu, którzy chcą umieszczać gry w swoich witrynach lub aplikacjach.
W wielu przypadkach podmioty mogą pełnić wszystkie te role – możesz tworzyć, hostować i publikować własne gry.
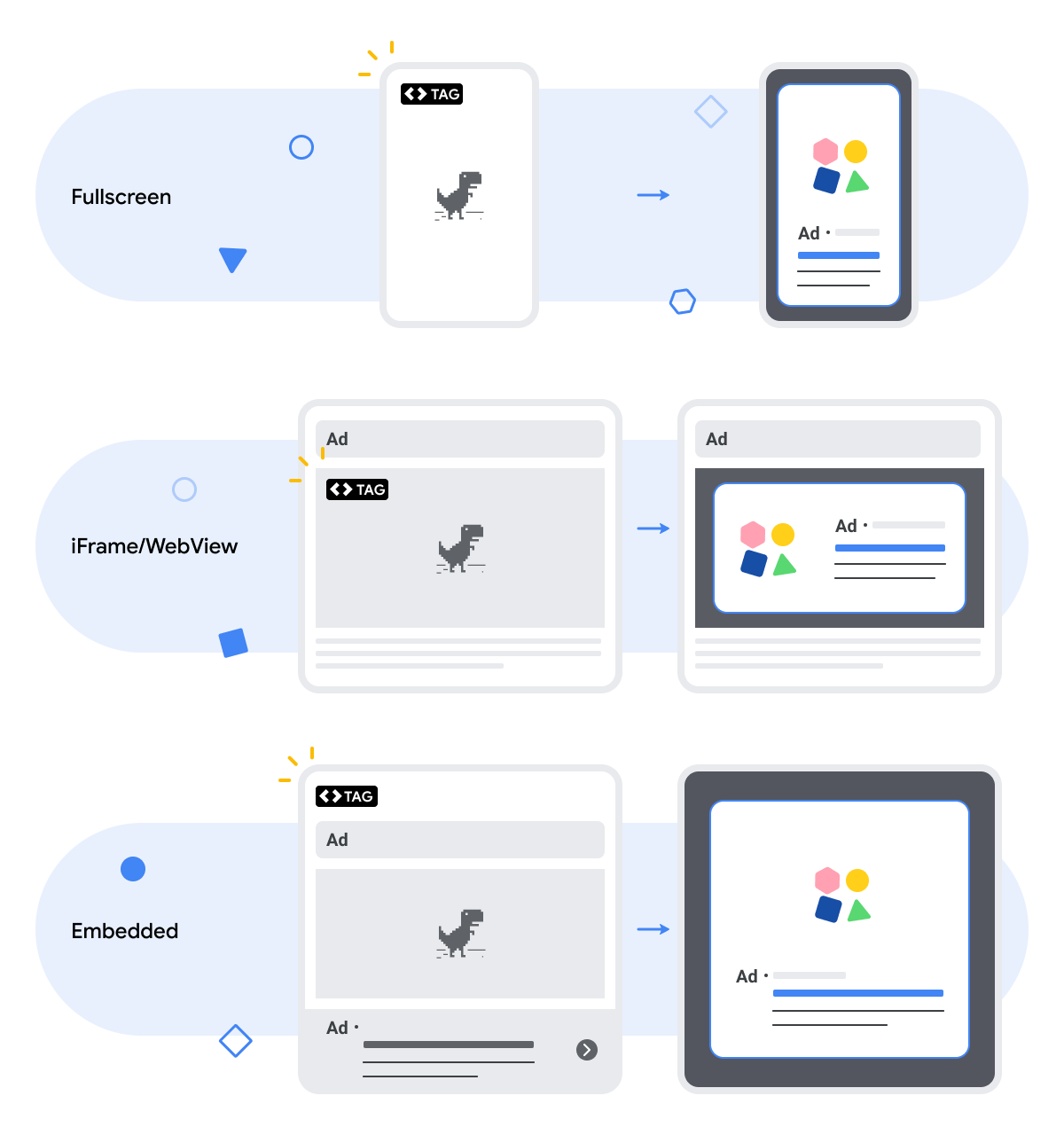
W gry można grać na różne sposoby, m.in.:
- Pełny ekran: zajmują całą część ekranu, aby zapewnić niezwykłe wrażenia.
- iFrame/WebView – wyświetlają się w części większego dokumentu.
- Umieszczone – wyświetlają się bezpośrednio na stronach z inną treścią.

Tryby pełnoekranowy i iFrame dotyczą zarówno internetu, jak i aplikacji („iFrame” może w tym przypadku odnosić się też do widoku WebView osadzonego w aplikacji). Oczekujemy, że większość gier będzie rozpowszechniana w ten sposób. Gry osadzone są dostępne tylko w internecie.
Pamiętaj
- Reklama wyświetla się w dokumencie HTML, który zawiera tag.
- Reklama musi zawsze w całości zakrywać dokument, w którym się znajduje.
- Tag i gra powinny zawsze znajdować się w tym samym dokumencie.