Как правило, большинство дистрибьюторов игр размещают свои игры в форме, в которой их можно легко запустить в полноэкранном режиме или вставить в iFrame на другую веб-страницу или в WebView внутри приложения.
Страница, на которой размещена игра (т. е. игровое полотно), содержит код AdSense («тег»), загружает логику JavaScript для игры и обычно содержит элемент холста, на котором отображается игра.
Наша цель при использовании API размещения рекламы — минимизировать количество кода, добавляемого в игру. Это позволит вам контролировать рекламу, избавляя себя от необходимости постоянно вносить изменения в игру и выпускать новые версии.

Существует множество способов создания игр H5: напрямую с использованием JavaScript, сторонних библиотек для 2D- и 3D-графики, которые визуализируются в виджете Canvas, игровых движков, а в некоторых случаях и довольно сложных процессов кросс-компиляции из других языков.
API размещения рекламы предназначен для работы в том же документе, что и игровой холст и тег adsbygoogle . Например, если вы добавляете игру в виде iFrame на большую страницу, тег и все вызовы API должны выполняться из этого iFrame.
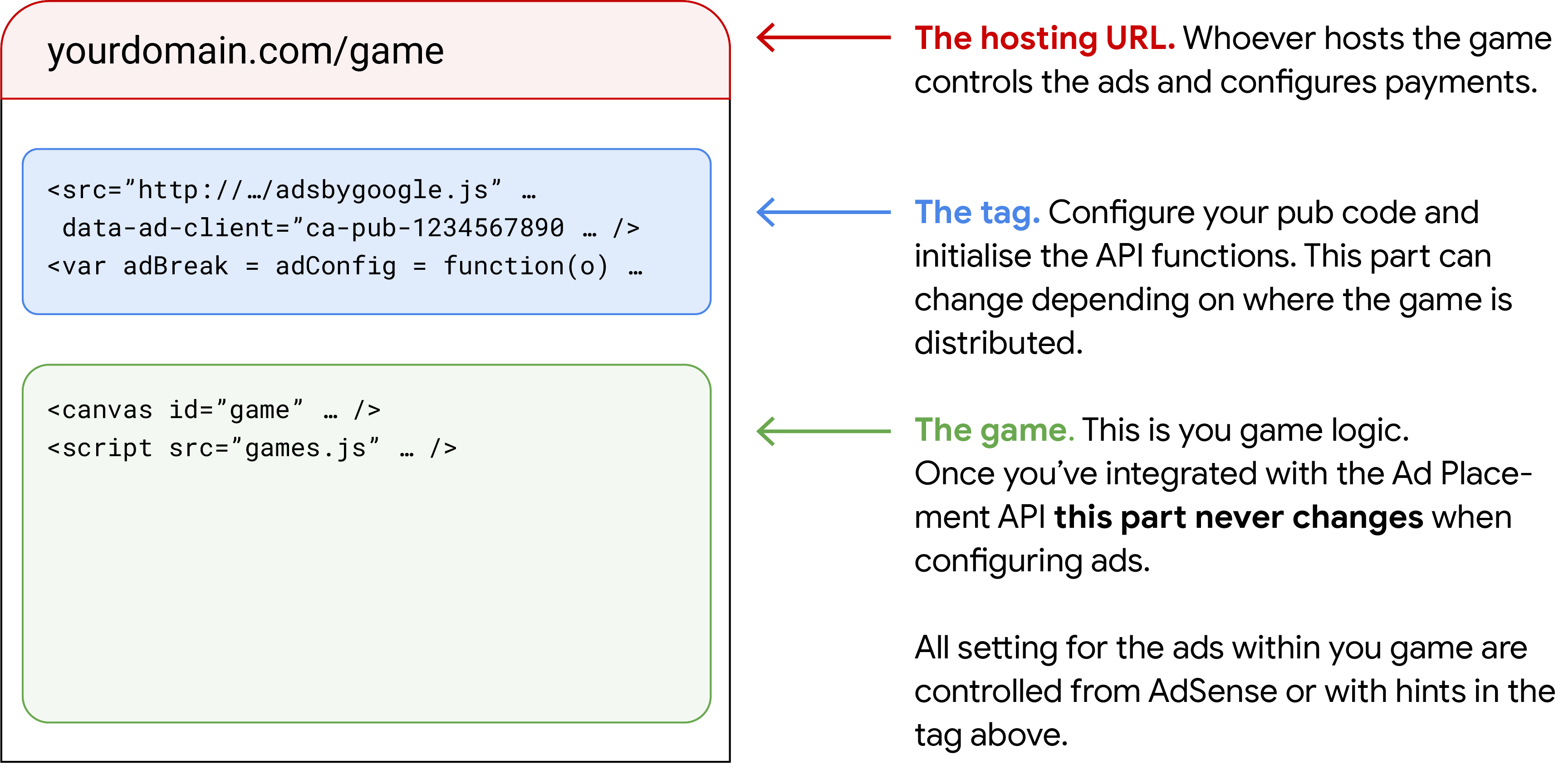
Пример структуры игры H5
Следующий более подробный пример показывает ключевые части типичной страницы игры.
Существует множество способов создания игр H5: напрямую с помощью JavaScript, сторонних библиотек для 2D- и 3D-графики, которые визуализируются на виджете Canvas, игровых движков и, в некоторых случаях, довольно сложных процессов кросс-компиляции из других языков. Конкретные детали вашей игры могут отличаться от этого примера.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
API размещения рекламы предназначен для работы в том же документе, что и игровой холст и тег adsbygoogle . Например, если вы добавляете игру в виде iFrame на большую страницу, тег и все вызовы API должны выполняться из этого iFrame.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
Как распространяются игры H5
Игры H5 можно распространять множеством способов и на множестве разных платформ. Зачастую в создании и распространении игр участвуют разные организации, включая:
- Разработчики — люди, которые создают игры
- Двигатели – компании, предоставляющие инструменты для их создания
- Хостинг-провайдеры – кто размещает игры
- Дистрибьюторы , которые работают с разработчиками над созданием обширных каталогов игр.
- Издатели — владельцы источника трафика , которые хотят разместить игры на своих сайтах или в приложениях.
Во многих случаях организации могут совмещать эти роли — вы можете разрабатывать, размещать и публиковать свои собственные игры.
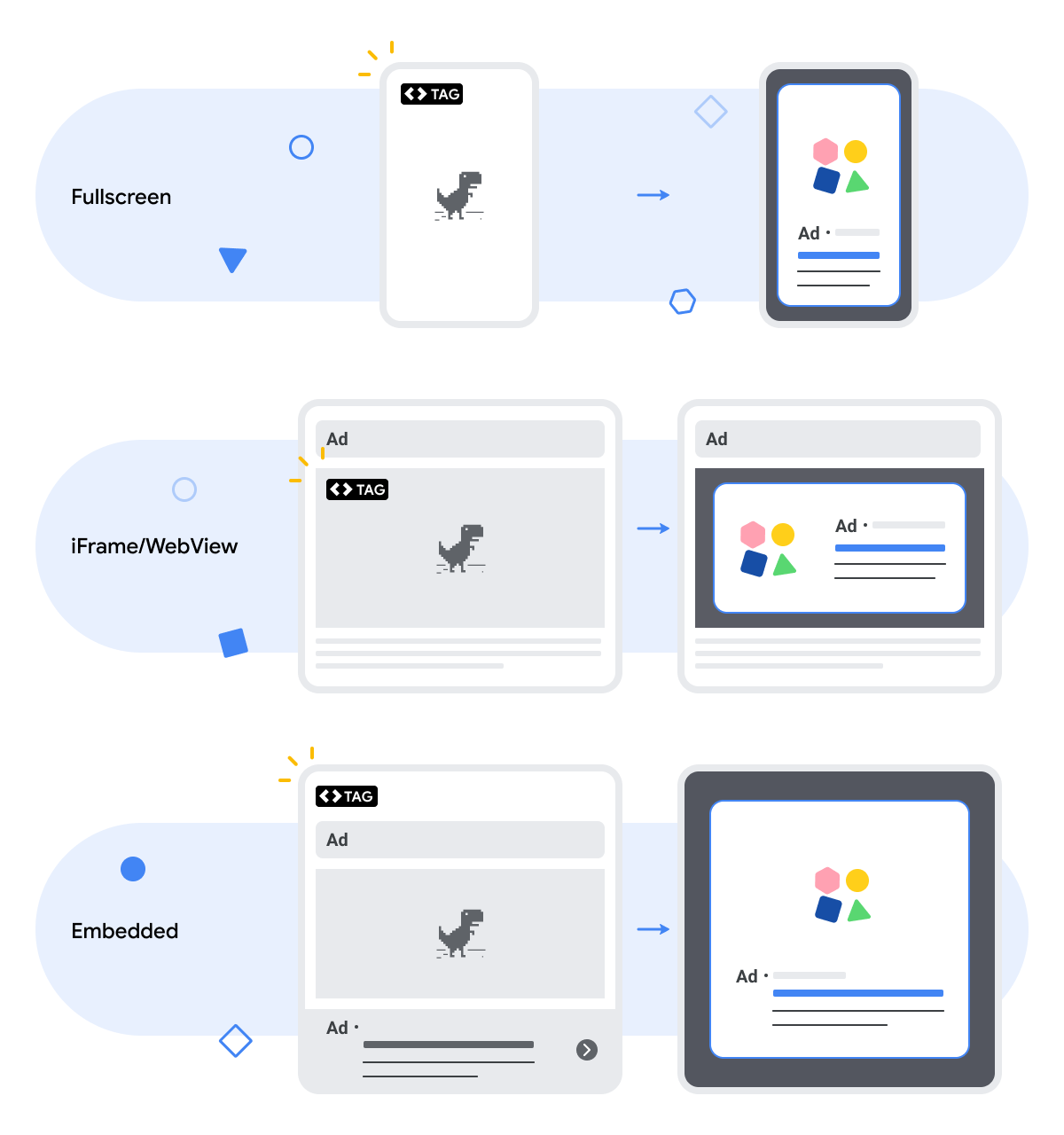
В игры можно играть разными способами, в том числе:
- Полноэкранный режим — они занимают весь экран, обеспечивая захватывающий опыт.
- iFrame/WebView – где они служат частью более крупного документа
- Встроенные — они размещаются непосредственно на страницах с другим контентом.

Полноэкранный режим и iFrame доступны как в веб-версии, так и в приложениях (в данном случае iFrame может также означать WebView, встроенный в приложение) — мы ожидаем, что большинство игр будет распространяться именно такими способами. Встроенные игры доступны только в веб-версии.
Помнить
- HTML-документ, содержащий тег, — это место, где показывается реклама.
- Объявление всегда должно полностью перекрывать прилагаемый документ.
- Тег и игра всегда должны располагаться в одном документе.
